Ks0086 ARDUBLOCK Graphical Programming Starter Kit: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| Line 467: | Line 467: | ||
There are reading-out analog values as follow. | There are reading-out analog values as follow. | ||
<br>[[File:7-4.png|500px|frameless|thumb]]<br> | <br>[[File:7-4.png|500px|frameless|thumb]]<br> | ||
=== '''Project 8: Light-controlled Sound'''=== | |||
'''Introduction:''' | |||
Photovaristor is a resistor using the photoelectric effect of a semiconductor. Its resistance changes along with the intensity of the incident light, the greater the intensity, the lower the resistance, the less the intensity, the higher the resistance. It has wide application in various light-controlled circuits, such as lighting control, regulation, light-controlled switch etc. <br> | |||
In this project, we use graphical programming to display analog value of illumination intensity measured by photovaristor. And set this value as frequency of sound production. <br> | |||
'''Materials Required:'''<br> | |||
1. KEYESTUDIO UNO Control Board *1<br> | |||
2. V5 Sensor Shield*1 <br> | |||
3. Photovaristor Module*1<br> | |||
4. Photovaristor Module<br> | |||
5. Female to Female Dupont Line*6<br> | |||
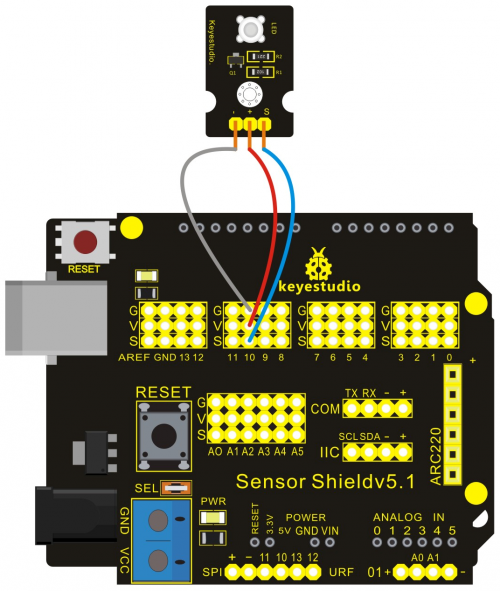
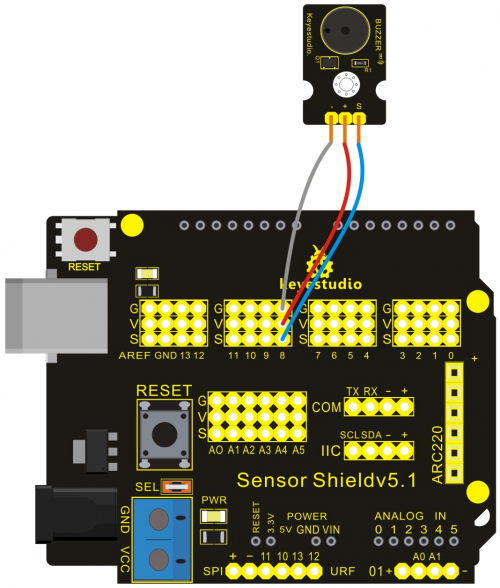
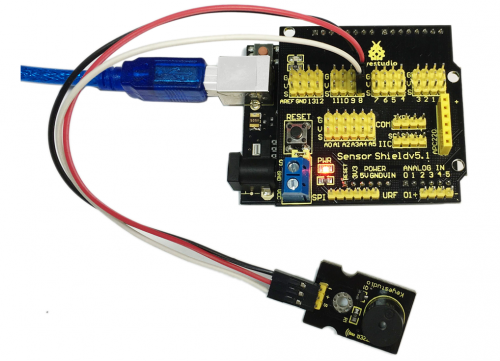
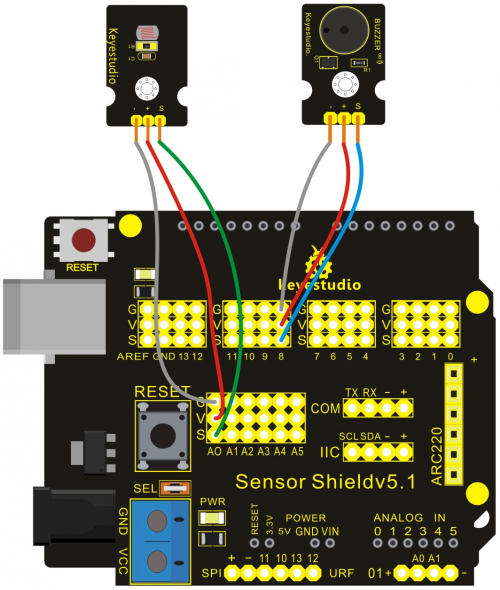
'''Connection Diagram:'''<br> | |||
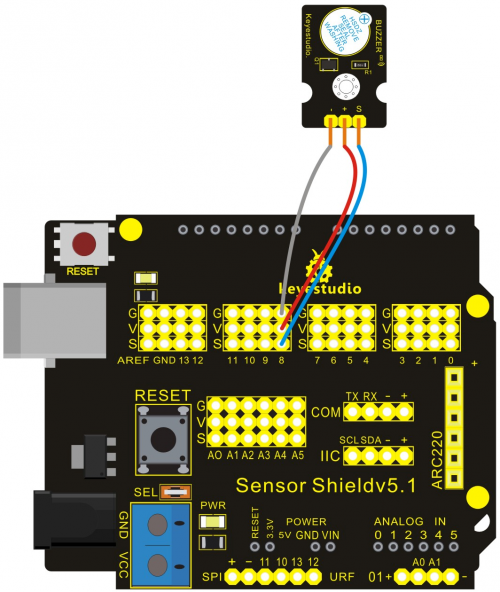
<br>[[File:8-1.png|500px|frameless|thumb]]<br> | |||
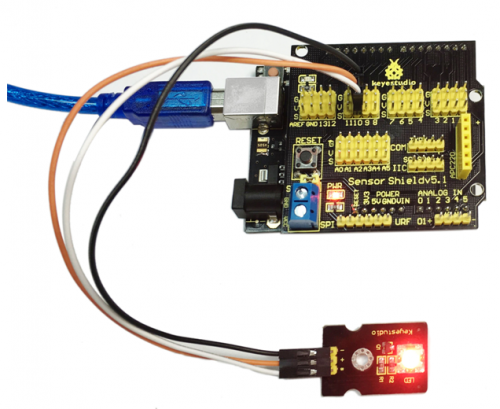
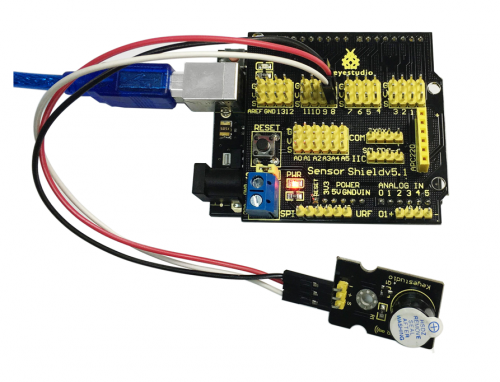
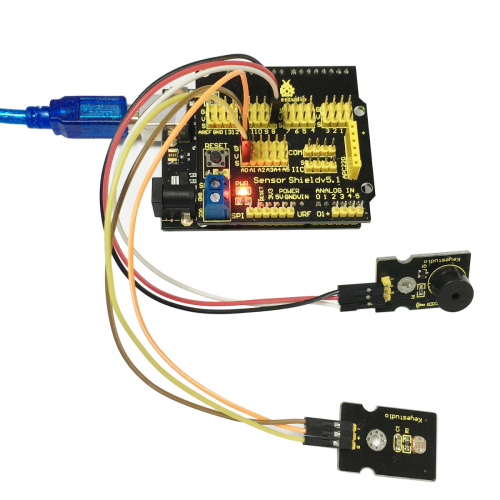
<br>[[File:8-2.png|500px|frameless|thumb]]<br> | |||
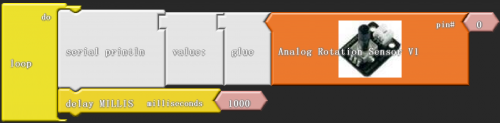
After wiring, we can start programming.<br> | |||
In this project, we apply similar method in "reading analog value". Directly connect the photovaristor to analog port. The analog value varies with the intensity of light and controls the sound frequency produced by passive buzzer. | |||
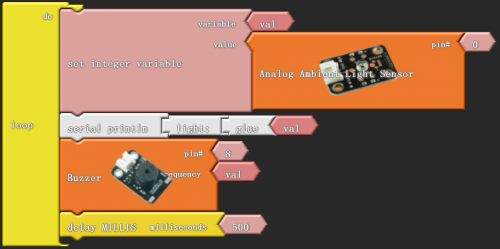
<br>[[File:8-3.png|500px|frameless|thumb]]<br> | |||
Click “download to Arduino” to see the following codes in IDE interface:<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
***************************************************************************** | |||
int _ABVAR_1_val = 0 ; | |||
void setup() | |||
{ | |||
Serial.begin(9600); | |||
} | |||
void loop() | |||
{ | |||
_ABVAR_1_val = analogRead(0) ; | |||
Serial.print("light:"); | |||
Serial.print(_ABVAR_1_val); | |||
Serial.println(); | |||
tone(8, _ABVAR_1_val); | |||
delay( 500 ); | |||
} | |||
******************************************************************************* | |||
</pre> | |||
'''Result:'''<br> | |||
After downloading the program, have a kook at the value of serial monitor. | |||
<br>[[File:8-4.png|500px|frameless|thumb]]<br> | |||
The value indicates the light intensity, and the larger the value,the stronger the light intensity. Meanwhile, the value belongs to the sound frequency produced by passive buzzer.<br> | |||
=== '''Project 9: Sound-controlled Light'''=== | |||
'''Introduction:''' | |||
Sound sensor is used to detect the intensity of ambient sound; the intensity is proportional to output voltage. <br> | |||
In this project, we use graphical programming to read out analog value of sound intensity measuring by sound module, ranging from 0 to 1023. And then map the value to 0-255, displaying on serial monitor. Finally set the mapped value as PwM value to control brightness of LED. <br> | |||
'''Materials Required:'''<br> | |||
1. KEYESTUDIO UNO Control Board *1<br> | |||
2. V5 Sensor Shield*1 <br> | |||
3. Piranha LED*1<br> | |||
4. Sound Module*1<br> | |||
5. Female to Female Dupont Line*6<br> | |||
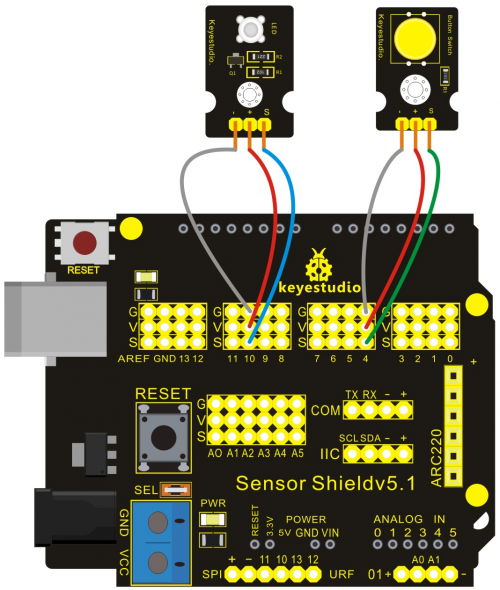
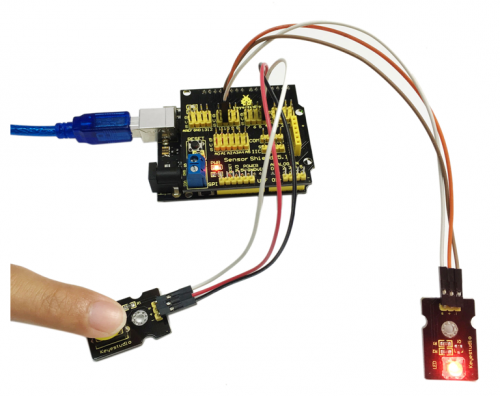
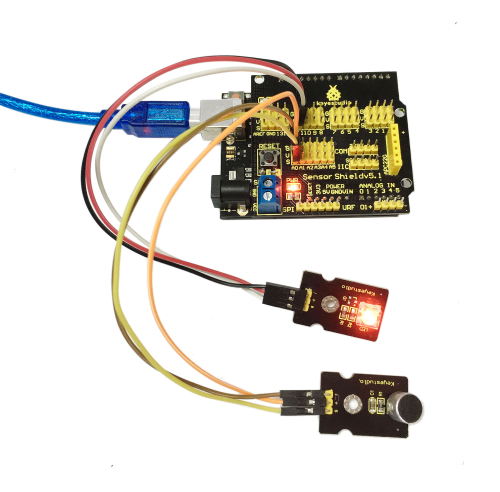
'''Connection Diagram:'''<br> | |||
<br>[[File:8-1.png|500px|frameless|thumb]]<br> | |||
<br>[[File:9-2.png|500px|frameless|thumb]]<br> | |||
After wiring, we can start programming.<br> | |||
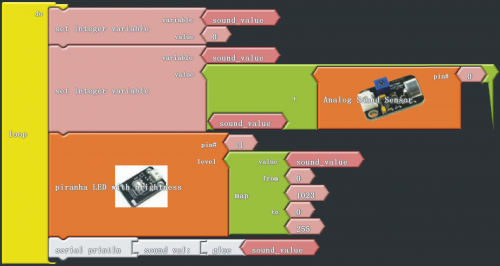
<br>[[File:9-3.png|500px|frameless|thumb]]<br> | |||
Click “download to Arduino” to see the codes in IDE interface:<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
***************************************************************************** | |||
int _ABVAR_1_sound_value = 0 ; | |||
void setup() | |||
{ | |||
pinMode( 11 , OUTPUT); | |||
Serial.begin(9600); | |||
} | |||
void loop() | |||
{ | |||
_ABVAR_1_sound_value = 0 ; | |||
_ABVAR_1_sound_value = ( _ABVAR_1_sound_value + analogRead(0) ) ; | |||
analogWrite(11 , map ( _ABVAR_1_sound_value , 0 , 1023 , 0 , 255 ) ); | |||
Serial.print("sound val:"); | |||
Serial.print(_ABVAR_1_sound_value); | |||
Serial.println(); | |||
} | |||
******************************************************************************* | |||
</pre> | |||
'''Result:'''<br> | |||
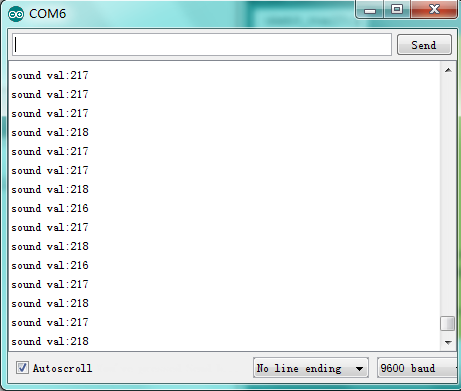
After downloading program, have a look at values on serial monitor. | |||
<br>[[File:9-4.png|500px|frameless|thumb]]<br> | |||
[[category:Starter Kit]] | [[category:Starter Kit]] | ||
Revision as of 15:41, 31 August 2016
ARDUBLOCK Graphical Programming Starter Kit
1. Introduction
Ardublock zero-based programming kit is a new graphical programming study kit which is based on Arduino enthusiasts and developed by keyestudio. It greatly lowers the difficulty in program learning for enthusiasts. All computer language and professional statements of a program can be simplified into blocks. Compiling is as easy as block building. Interactive with Arduino development board, they can achieve exciting works.
The open source feature of Arduino makes it extremely popular. You can find a many learning communities on the Internet. Ardublock is a graphical programming environment, just like blocks building, which greatly lowers the learning difficulty for starters. As long as you love it, everyone can play with Arduino without professional knowledge or relevant background. As for parents who stress on the education of next generation, this will be one of your best way to interact with your children.
2. Kit Contents
Project 1 LED Blinking Project 2 PWM Regulating Light Brightness Project 3 Flowing Light Project 4 Button-controlled LED Project 5 Passive Buzzer Sound Production Project 6 Active Buzzer Sound Production Project 7 Reading-out Analog Value Project 8 Light-controlled Sound Project 9 Sound-controlled Light Project 10 Servo Motor Control Project 11 Ultrasonic Distance Measurement Project 12 PS2 Joystick Module Project 13 LM35 Temperature Sensor Project 14 5V Relay Module Project 15 Tilting Switch Module Project 16 Capacitive Touch Module Control LED Project 17 Flame Alarm Module Project 18 Reed Switch Module Project 19 Human Body IR Pyroelectricity Project 20 Line Tracking Sensor Project 21 MQ-2 Combustible Gas and Smoke Sensor Project 22 Soil Module
3. Application of Arduino
Introduction
What’s Arduino? Arduino is an open-source hardware project platform. This platform includes a circuit board with simple I/O function and program development environment software. It can be used to develop interactive products. For example, it can read signals of multiple switches and sensors, and control light, servo motor and other various physical devices. It’s widely applied in robot field.
4. Arduino installation and program upload
First, download Arduino development software, click below hyperlink:
https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x
Downloaded file is an arduino-1.5.6-r2-windows.zip compressed folder, and unzip it to your hard drive.
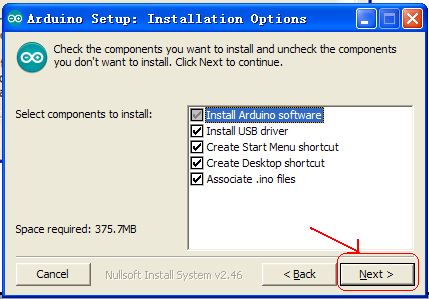
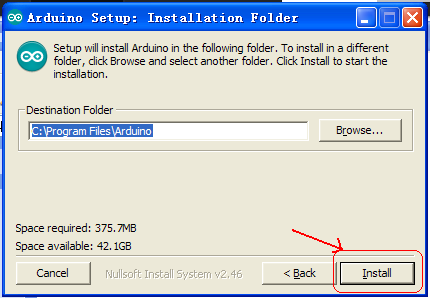
Double click Arduino-1.5.6 .exe. and select “I agree”.

Wait for the installation to be completed, and click close.

Below is how Arduino 1.5.6 looks like.

Next, let’s install Arduino driver.
For different operating system, there may be slight difference in installation method. Below is an example in WIN 7.
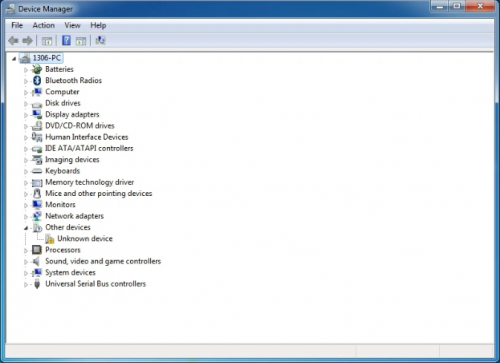
When you connect Arduino Uno to your computer the first time, right click “Computer” —> “Properties”—> “Device manager”, you can see “Unknown devices”.

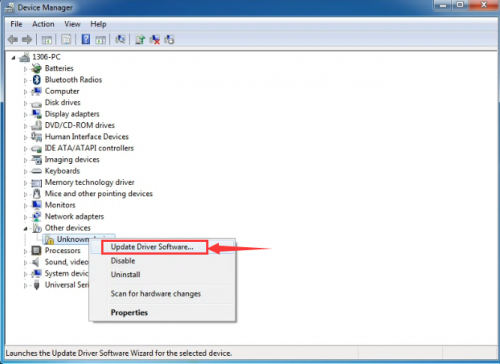
Click “Unknown devices”, select “Update Driver software”.

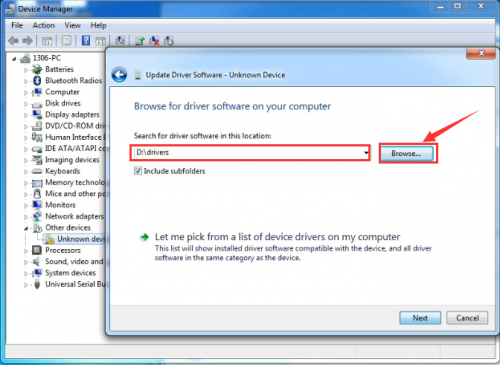
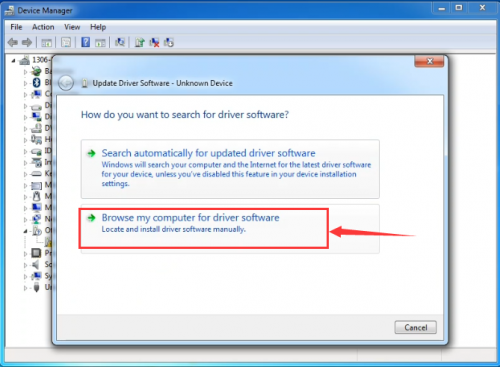
In this page, click “Browse my computer for driver software”.

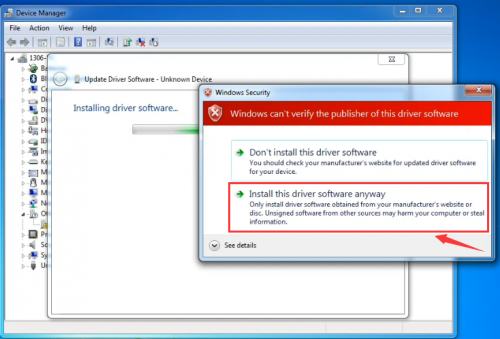
Click “Next”; select “Install this driver software anyway” to begin the installation.

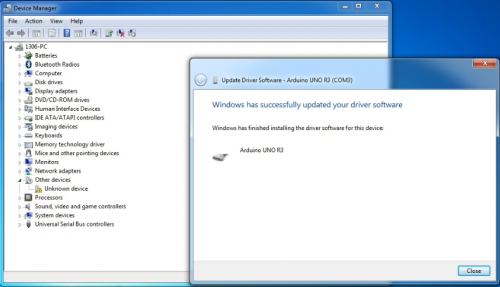
Installation completed; click “Close”.

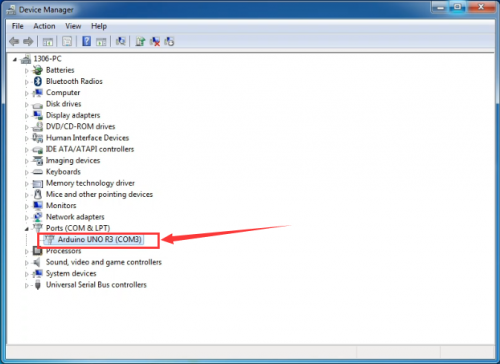
After driver is installed, go to “Device manager” again. Right click “Computer” —> “Properties”—> “Device manager”, you can see UNO device as below figure shows, also the Com port info.

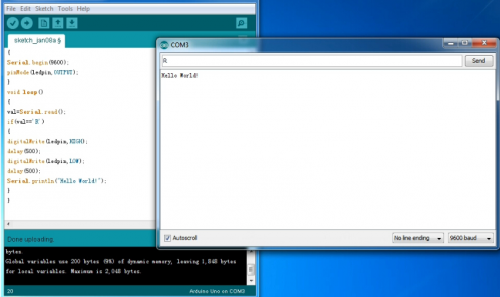
Following is a sketch uploading example called “Hello World!”.
First, open Arduino IDE. In this example sketch, we program Arduino to display “Hello World!” in serial monitor when it receives a specific character string “R”; also the on-board D13 LED will blink once each time it receives “R”.
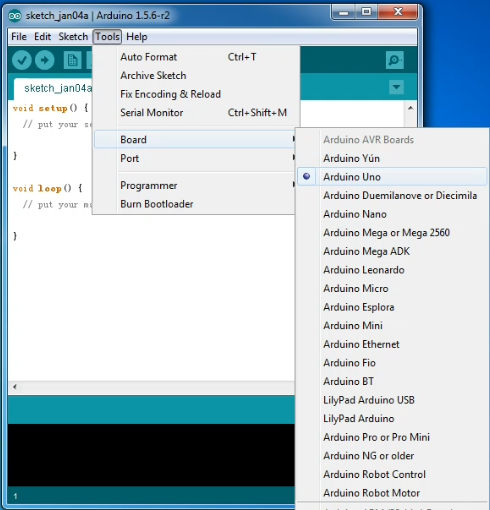
First, set up board; In “Tools”, select “Arduino Uno”.

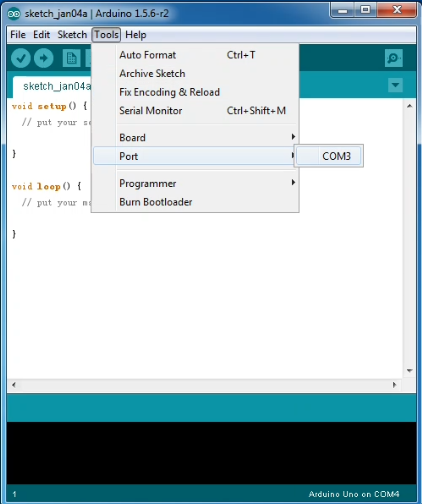
Next, set up COM port; In “Tools”, select “COM3”.

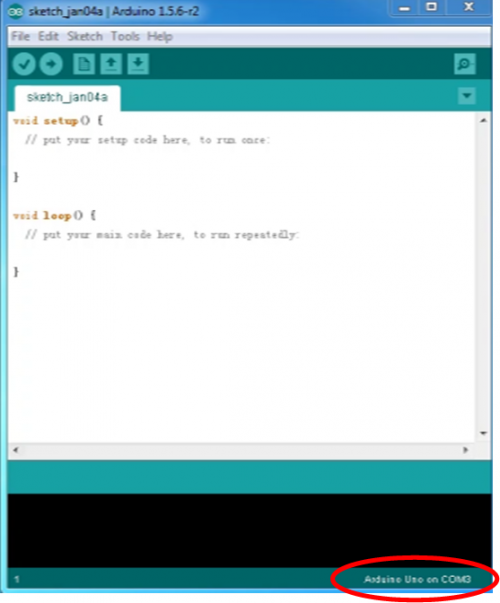
After selection, you can see indicated area is the same with settings in “Device manager”.

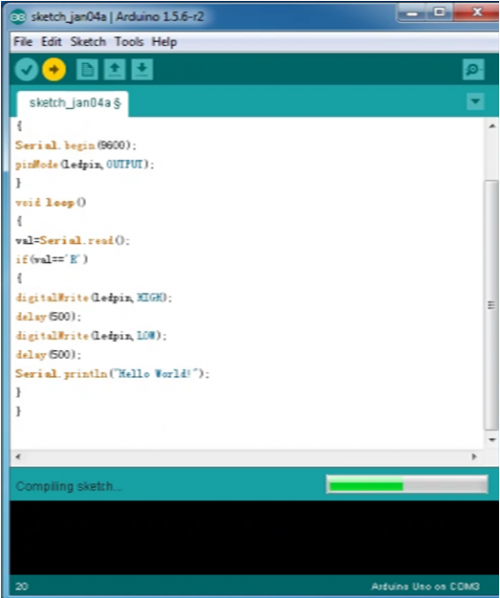
Copy the example sketch and paste it to the IDE; click “Verify ” to check compiling mistakes; click “Upload ” to upload the program to the board.

After uploading is done, open “serial monitor ”; enter “R”; click “Send”, the serial monitor will display “Hello World!” and the D13 LED will blink once.

Congratulations! Your first sketch uploading is a success!
Operating video and related material download address: http://7326097.s21d-7.faiusrd.com/0/ABUIABAAGAAggfjavAUopJzsjAI?f=operating+vedio+and+related+material.zip&v=1469496323
5. Introduction of ArduBlock
Ardublock, developed by Shanghai Xinchejian, is a graphical programming environment software. ArduBlock is a third-party software of Arduino’s official programming environment. It can only work with Arduino software. Different from Arduino's text-based programming environment, it's in graphical form. Programming is like building blocks, which makes programming more visualized and interactive. It also greatly lowers the difficulties in programming. People with no programming experience can also compile a program for Arduino controller.
1. Installation Put “ardublock-beta-20140828”this file into the installing catalog of arduino IDE software, if no installing catalog, create one, for example, I put the file in D:\Program Files\Arduino\tools\ArduBlockTool\tool
Download Address of ardublock-beta-20140828: http://7326097.s21d-7.faiusrd.com/0/ABUIABAAGAAg56fbvAUogIzwugc?f=ardublock-beta-20140828.jar&v=1469502439
6. Project Details
After having a basic understanding of Arduino and ArduBlock , we are going to learn graphical programming by actual operation.
Project 1: LED Blinking
Introduction:
This project is one of the basic experiments, which can achieve LED blinking by graphical programming.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Piranha LED*1
4. Female to Female Dupont Line*1
Connection Diagram:
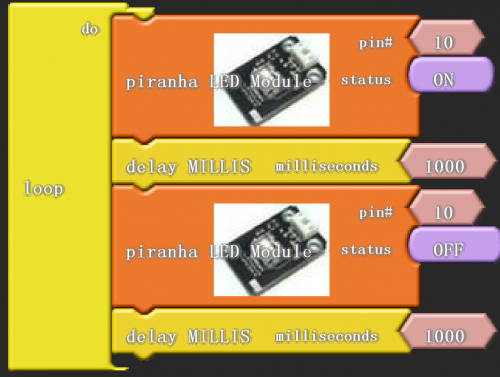
After wiring, we can start programming. We will turn the LED on for one second, and off for one second. This program is simple and similar to one that comes with Arduino except it’s connected to digital pin 10 rather than 13.

Click “download to Arduino” to see the codes in Arduino interface.
Sample Code:
*****************************************************************************
void setup()
{
pinMode( 10 , OUTPUT);
}
void loop()
{
digitalWrite( 10 , HIGH );
delay( 1000 );
digitalWrite( 10 , LOW );
delay( 1000 );
}
*******************************************************************************
Result:
Then, you can see the high brightness LED blinking. We have now finished this project!
Note: Arduino software selection On the TOOLS menu, select UNO. COM port selects the same serial port with the first installation. You cannot download program unless both requirements are met.
Project 2: PWM Regulating Light Brightness
Introduction:
In this project, we should connect signal port of LED module to PWM port, and use graphical programming to control it to produce various PWM signals. So the brightness of LED changes, with effect of breathing LED.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Piranha LED*1
4. Female to Female Dupont Line*3
Connection Diagram:
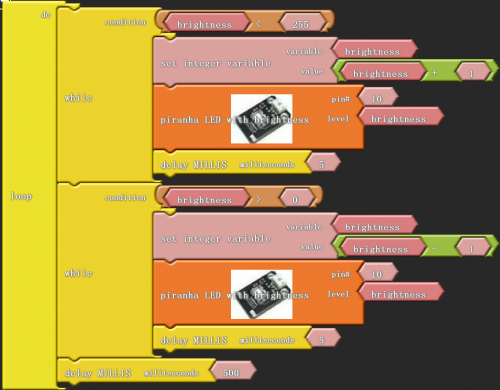
In this project, we will use PWM to control an LED, slowly lighting it up and then dimming it, and circulate it like this over and over again. Still, connect high bright LED module to pin 10 of digital IO port.

Click “download to Arduino” to see the codes in IDE interface.
Sample Code:
*****************************************************************************
int _ABVAR_1_brightness = 0 ;
void setup()
{
pinMode( 10 , OUTPUT);
}
void loop()
{
while ( ( ( _ABVAR_1_brightness ) < ( 255 ) ) )
{
_ABVAR_1_brightness = ( _ABVAR_1_brightness + 1 ) ;
analogWrite(10 , _ABVAR_1_brightness);
delay( 5 );
}
while ( ( ( _ABVAR_1_brightness ) > ( 0 ) ) )
{
_ABVAR_1_brightness = ( _ABVAR_1_brightness - 1 ) ;
analogWrite(10 , _ABVAR_1_brightness);
delay( 5 );
}
delay( 500 );
}
*******************************************************************************
Result:
That’s how we use graphical programming to gradually light the LED up and dim it. Just like the LED is taking a breath. That’s why we vividly call it breathing LED.
Project 3: Flowing Light
Introduction:
In this project, we use graphical programming to control 3 LED module . Light up and dim them according to given sequence and time, gaining a visual effect of flowing light.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Piranha LED*3
4. Female to Female Dupont Line*9
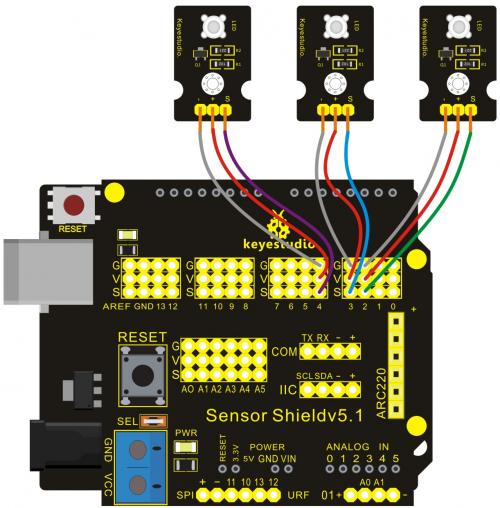
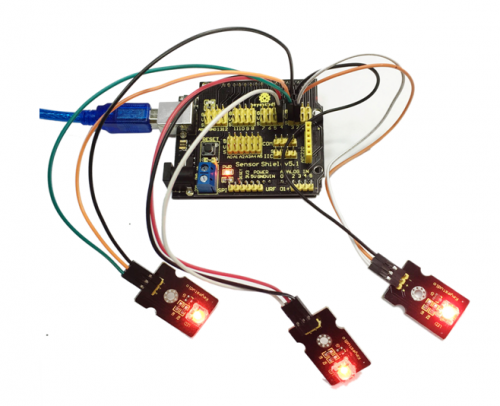
Connection Diagram:
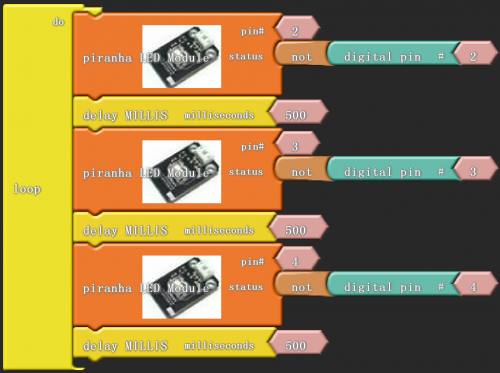
After wiring, we can start programming.

Click “download to Arduino” to see the codes in Aduino interface.
Sample Code:
*****************************************************************************
void setup()
{
pinMode( 3 , INPUT);
pinMode( 2 , INPUT);
pinMode( 4 , INPUT);
pinMode( 2 , OUTPUT);
pinMode( 3 , OUTPUT);
pinMode( 4 , OUTPUT);
}
void loop()
{
digitalWrite( 2 , !( digitalRead(2) ) );
delay( 500 );
digitalWrite( 3 , !( digitalRead(3) ) );
delay( 500 );
digitalWrite( 4 , !( digitalRead(4) ) );
delay( 500 );
}
*******************************************************************************
Result:
To realize flowing light function, we should connect three high bright LED module of IO port.
Project 4: Button-controlled LED
Introduction:
Button is a common control electrical apparatus element,used to turn-on or turn-off circuit, as a switch of controlling motor or operating other device.
In this project, we use graphical programming to control LED turning on or off.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Piranha LED*1
4. Button Module*1
5. Female to Female Dupont Line*6
Connection Diagram:
After wiring, we can start programming.

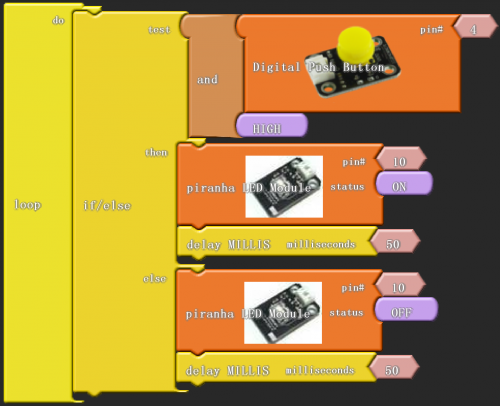
Click “download to Arduino” to see the following codes in IDE interface:
Sample Code:
*****************************************************************************
void setup()
{
pinMode( 4 , INPUT);
pinMode( 10 , OUTPUT);
}
void loop()
{
if (( digitalRead(4) && HIGH ))
{
digitalWrite( 10 , HIGH );
delay( 50 );
}
else
{
digitalWrite( 10 , LOW );
delay( 50 );
}
}
*******************************************************************************
Result:
After finishing downloading, we can control LED by button module.
Project 5: Passive Buzzer Sound Production
Introduction:
Buzzers are divided into active and passive buzzers. Passive buzzers don’t carry with vibrator inside, so it need external sine or square wave to drive. It can produces slight sound when connecting directly to power supply. It features controlling sound frequency and producing the sound of “do re mi fa so la si”.
In this project, with passive buzzer, we use graphical programming to make this buzzer produce sound at 10~5000 frequency.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Passive buzzer*1
4. Female to Female Dupont Line*3
Connection Diagram:
After wiring, we can start programming.

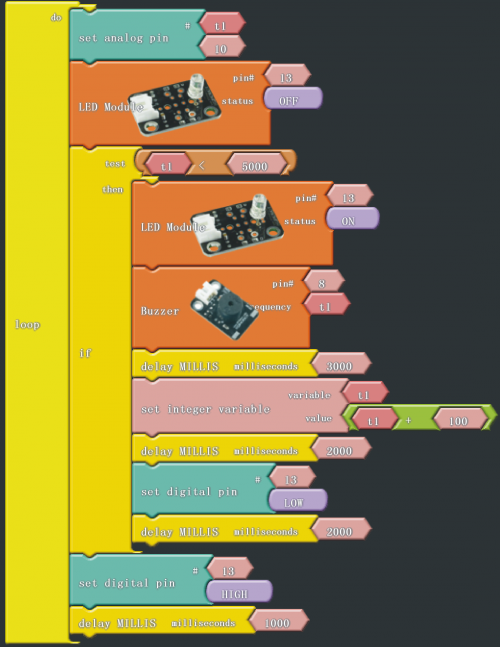
Click “download to Arduino” to see the following codes in IDE interface:
Sample Code:
*****************************************************************************
int _ABVAR_1_t1;
void setup()
{
pinMode( 13 , OUTPUT);
_ABVAR_1_t1 = 0;
}
void loop()
{
analogWrite(_ABVAR_1_t1, 10);
digitalWrite( 13 , !(LOW ));
if (( ( _ABVAR_1_t1 ) < ( 5000 ) ))
{
digitalWrite( 13 , !(HIGH ));
tone(8, _ABVAR_1_t1, 3000);
_ABVAR_1_t1 = ( _ABVAR_1_t1 + 100 ) ;
delay( 2000 );
digitalWrite( 13 , LOW );
delay( 2000 );
}
digitalWrite( 13 , HIGH );
delay( 1000 );
}
*******************************************************************************
Result:
Ardublock graphical programming environment offers a buzzer module. There are several parameters, including one buzzer connecting port, and the other one sound frequency.In this project, t1 is a variable to change the frequency of sound producing, which begins from 10, and increases 100 each time, up to 5000. Figure pin 13 is used as prompt, so when making a sound , LED blinks. “Dang”module is a cycle structure on condition that the value of t1 is less than 5000. When more than 5000, the cycle structure ends. Please have a try, to find in which frequency the sound is sweeter from 10 to 5000 in this mystical sound program.
After downloading the program, this passive buzzer project is finished.
Project 6: Active Buzzer Sound Production
Introduction:
Buzzers are divided into active and passive buzzers. Active buzzer can produce sound normally when connecting directly to power supply, usually with stable frequency.
In this project, with active buzzer, we use graphical programming to make buzzer ring for 1s and stop for 1s, circulating like this.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Active Buzzer*1
4. Female to Female Dupont Line*3
Connection Diagram:
After wiring, we can start programming.

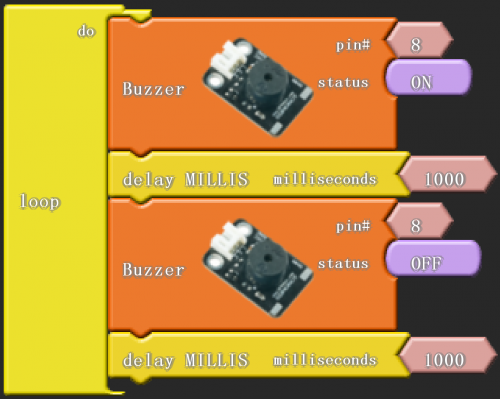
Click “download to Arduino” to see the following codes in IDE interface:
Sample Code:
*****************************************************************************
void setup()
{
pinMode( 8 , OUTPUT);
}
void loop()
{
digitalWrite( 8 , HIGH );
delay( 1000 );
digitalWrite( 8 , LOW );
delay( 1000 );
}
*******************************************************************************
Result:
Then buzzer rings for 1 second and stop for 1 second, circulating like this.
Project 7: Reading-out Analog Value
Introduction:
On a KEYESTUDIO UNO control board , there are 6 analog interfaces numbered from 0 to 5.
Potentiometer is a typical output component of analog value. We will use it in this project.
We simply use graphical programming read out analog value of analog 0 on serial monitor.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Adjustable Potentiometer*1
4. Female to Female Dupont Line*3
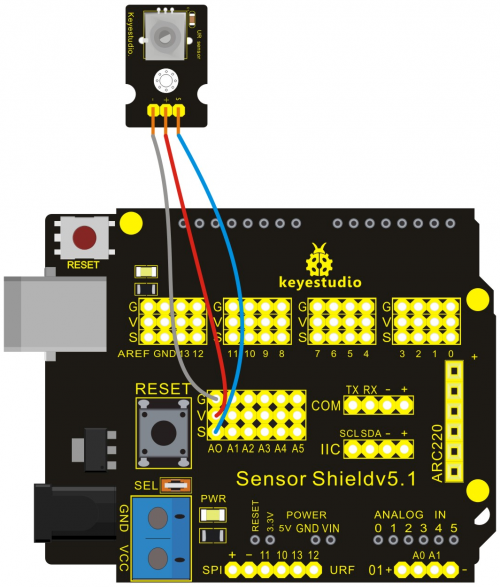
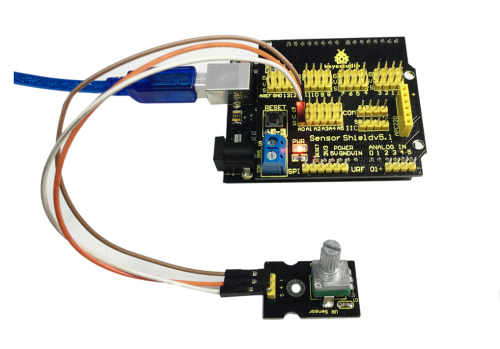
Connection Diagram:
After wiring, we can start programming.

Click “download to Arduino” to see the following codes in IDE interface:
Sample Code:
*****************************************************************************
void setup()
{
Serial.begin(9600);
}
void loop()
{
Serial.print("value:");
Serial.print(analogRead(0));
Serial.println();
delay( 1000 );
}
*******************************************************************************
Result:
There are reading-out analog values as follow.

Project 8: Light-controlled Sound
Introduction:
Photovaristor is a resistor using the photoelectric effect of a semiconductor. Its resistance changes along with the intensity of the incident light, the greater the intensity, the lower the resistance, the less the intensity, the higher the resistance. It has wide application in various light-controlled circuits, such as lighting control, regulation, light-controlled switch etc.
In this project, we use graphical programming to display analog value of illumination intensity measured by photovaristor. And set this value as frequency of sound production.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Photovaristor Module*1
4. Photovaristor Module
5. Female to Female Dupont Line*6
Connection Diagram:
After wiring, we can start programming.
In this project, we apply similar method in "reading analog value". Directly connect the photovaristor to analog port. The analog value varies with the intensity of light and controls the sound frequency produced by passive buzzer.

Click “download to Arduino” to see the following codes in IDE interface:
Sample Code:
*****************************************************************************
int _ABVAR_1_val = 0 ;
void setup()
{
Serial.begin(9600);
}
void loop()
{
_ABVAR_1_val = analogRead(0) ;
Serial.print("light:");
Serial.print(_ABVAR_1_val);
Serial.println();
tone(8, _ABVAR_1_val);
delay( 500 );
}
*******************************************************************************
Result:
After downloading the program, have a kook at the value of serial monitor.

The value indicates the light intensity, and the larger the value,the stronger the light intensity. Meanwhile, the value belongs to the sound frequency produced by passive buzzer.
Project 9: Sound-controlled Light
Introduction:
Sound sensor is used to detect the intensity of ambient sound; the intensity is proportional to output voltage.
In this project, we use graphical programming to read out analog value of sound intensity measuring by sound module, ranging from 0 to 1023. And then map the value to 0-255, displaying on serial monitor. Finally set the mapped value as PwM value to control brightness of LED.
Materials Required:
1. KEYESTUDIO UNO Control Board *1
2. V5 Sensor Shield*1
3. Piranha LED*1
4. Sound Module*1
5. Female to Female Dupont Line*6
Connection Diagram:
After wiring, we can start programming.

Click “download to Arduino” to see the codes in IDE interface:
Sample Code:
*****************************************************************************
int _ABVAR_1_sound_value = 0 ;
void setup()
{
pinMode( 11 , OUTPUT);
Serial.begin(9600);
}
void loop()
{
_ABVAR_1_sound_value = 0 ;
_ABVAR_1_sound_value = ( _ABVAR_1_sound_value + analogRead(0) ) ;
analogWrite(11 , map ( _ABVAR_1_sound_value , 0 , 1023 , 0 , 255 ) );
Serial.print("sound val:");
Serial.print(_ABVAR_1_sound_value);
Serial.println();
}
*******************************************************************************
Result:
After downloading program, have a look at values on serial monitor.