Ks0137 keyestudio EASY plug 1602 I2C Module: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
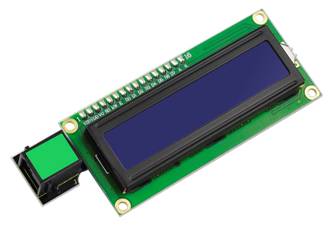
[[image:ks0137图.jpg|thumb|600px|right|Keyestudio EASY plug 1602 LCD Module]] | |||
<br> | |||
==Introduction== | ==Introduction== | ||
This is a basic 16 character by 2 line LCD display with white text on blue background. On the back comes with a potentiometer to adjust the screen contrast. You can use only one line for simple connection.<br> | |||
This module should be used together with EASY plug control board. | |||
<span style=color:red> '''Special Note:''' <br> | |||
The sensor/module is equipped with the RJ11 6P6C interface, compatible with our keyestudio EASY plug Control Board with RJ11 6P6C interface. <br> If you have the control board of other brands, it is also equipped with the RJ11 6P6C interface but has different internal line sequence, can’t be used compatibly with our sensor/module. </span><br> | |||
<br> | |||
==Specification== | ==Specification== | ||
* | * Connector: Easy plug | ||
* Compatible with Arduino LiquidCrystal Library | |||
* White text on blue background | |||
* 16 characters wide, 2 rows | |||
* I2C Address: 0x27 | * I2C Address: 0x27 | ||
* Back | * Back Light: Blue | ||
* Supply | * Text Color: White | ||
* | * Supply Voltage: 5V | ||
* | * Adjusting contrast by a potentiometer | ||
* Weight: | |||
<br> | |||
==Technical Details== | |||
* Dimensions: 99mm*37mm*21mm | |||
* Weight: 37.4g | |||
<br> | |||
==Connect It Up == | |||
Connect the EASY Plug 1602 LCD to control board using an RJ11 cable. Then connect the control board to your PC with a USB cable. | |||
<br>[[File:ks0137.jpg|500px|frameless|thumb]]<br> | |||
<br> | |||
==Upload the Code== | |||
Below is an example code. Open or drag below code to [https://wiki.keyestudio.com/Getting_Started_with_Mixly Mixly Blocks] and upload. <br> | |||
<br>[[File:ks0397 14.1.png|500px|frameless|thumb]]<br> | |||
<br> | |||
==What You Should See== | |||
<br>[[File:ks0397 14-1.png|500px|frameless|thumb]]<br> | |||
<br> | |||
Initially, you should see the words “hello, word!” and “keyestudio!” pop up on your LCD.<br> | |||
Remember you can adjust the contrast using the potentiometer on the module back if you can’t make out the words clearly.<br> | |||
<br>[[File:ks0397 14-7.png|500px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
<span style="color: red"><big>'''Little Knowledge:'''</big></span> <br> | |||
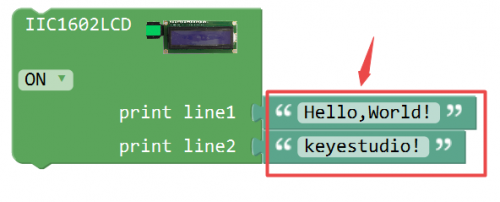
* If you want to change the characters showed on the LCD screen, you can modify it in the code shown below. | |||
<br>[[File:ks0397 14-5.png|500px|frameless|thumb]]<br> | |||
<br> | |||
* Remember you can adjust the contrast by rotating a blue potentiometer on the LCD back if you can’t make out the words clearly. | |||
<br>[[File:ks0397 14-6.png|500px|frameless|thumb]]<br> | |||
<br> | |||
==Extension Experiment== | |||
<br> | |||
<span style=color:brown><big>'''Tilt Controlled Counting'''</big> </span><br> | |||
Next, let’s get started with a little bit more complicated experiment. <br> | |||
<br> | For instance, use a tilt sensor to control the 1602 LCD show the counting. Let’s get started right now! | ||
<br> | |||
'''Hookup Guide'''<br> | |||
< | Connect the EASY Plug LCD module, two LED modules and a tilt sensor to control board using RJ11 cables. | ||
<br>[[File:倾斜灯LCD.jpg|500px|frameless|thumb]]<br> | |||
<br> | |||
< | |||
'''Test Code'''<br> | |||
Below is an example code. Open or drag below code to [https://wiki.keyestudio.com/Getting_Started_with_Mixly Mixly Blocks] and upload. <br> | |||
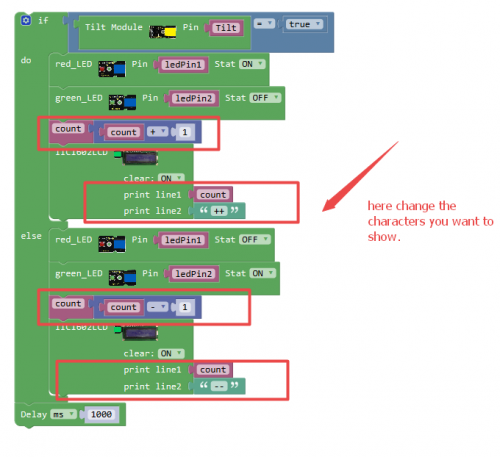
<br>[[File:ks0397 14.2.png|500px|frameless|thumb]]<br> | |||
<br> | |||
<br>[[File: | '''What You Should See'''<br> | ||
Done uploading the code, if tilt the sensor, the red LED is turned on, and you should see the number showed on the first line of 1602 LCD will plus 1 per second, and '''++''' is displayed on the second line.<br> | |||
<br>[[File:ks0397 14-2.png|500px|frameless|thumb]]<br> | |||
<br> | |||
If tilt the sensor to another side, the white LED is turned on, and you should see the number showed on the first line of 1602 LCD will subtract 1, and -- is displayed on the second line.<br> | |||
<br>[[File:ks0397 14-3.png|500px|frameless|thumb]]<br> | |||
= | <br> | ||
<span style="color: red">'''Little Knowledge:'''</span> <br> | |||
* Remember you can adjust the contrast by rotating a blue potentiometer on the LCD back if you can’t make out the words clearly.<br> | |||
<br>[[File:ks0397 14-6.png|500px|frameless|thumb]]<br> | |||
<br> | |||
* But if you want to show other characters, you can also change it in the code shown below. | |||
<br>[[File:ks0397 14-4.png|500px|frameless|thumb]]<br> | |||
<br> | |||
==Resources == | |||
https://fs.keyestudio.com/KS0137 | |||
<br> | |||
==Buy from == | ==Buy from == | ||
'''Official Website''' | *[https://www.keyestudio.com/newkeyestudio-easy-plug-iic-i2c-1602-lcd-display-module-for-arduino-steam-p0100-p0100.html '''Official Website''' ] | ||
*[https://www.aliexpress.com/store/product/New-Keyestudio-EASY-plug-IIC-I2C-1602-LCD-Module-for-Arduino/1452162_32645935653.html?spm=2114.12010612.8148356.16.627466e6AdFkCx Shop on aliexpress ] | |||
[[category: | [[category:EASY Plug]] | ||
Latest revision as of 17:04, 7 January 2021
Introduction
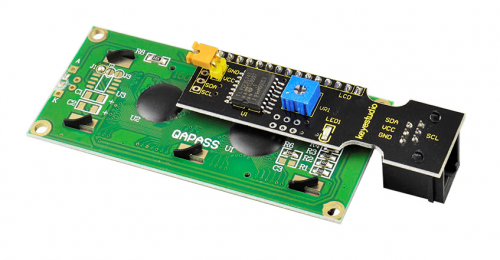
This is a basic 16 character by 2 line LCD display with white text on blue background. On the back comes with a potentiometer to adjust the screen contrast. You can use only one line for simple connection.
This module should be used together with EASY plug control board.
Special Note:
The sensor/module is equipped with the RJ11 6P6C interface, compatible with our keyestudio EASY plug Control Board with RJ11 6P6C interface.
If you have the control board of other brands, it is also equipped with the RJ11 6P6C interface but has different internal line sequence, can’t be used compatibly with our sensor/module.
Specification
- Connector: Easy plug
- Compatible with Arduino LiquidCrystal Library
- White text on blue background
- 16 characters wide, 2 rows
- I2C Address: 0x27
- Back Light: Blue
- Text Color: White
- Supply Voltage: 5V
- Adjusting contrast by a potentiometer
Technical Details
- Dimensions: 99mm*37mm*21mm
- Weight: 37.4g
Connect It Up
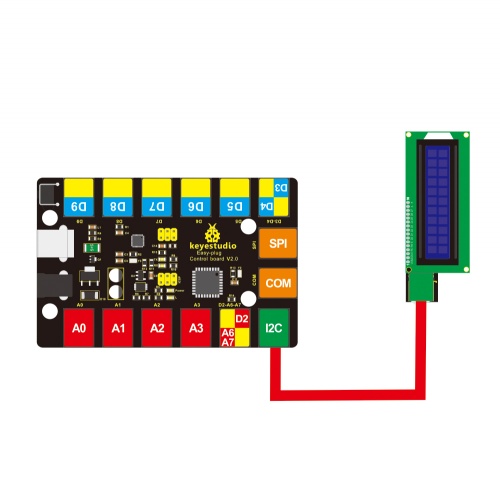
Connect the EASY Plug 1602 LCD to control board using an RJ11 cable. Then connect the control board to your PC with a USB cable.

Upload the Code
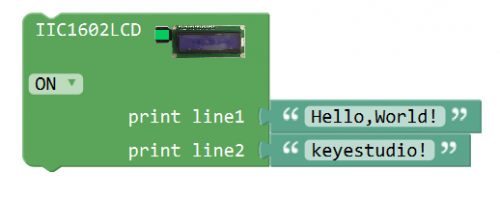
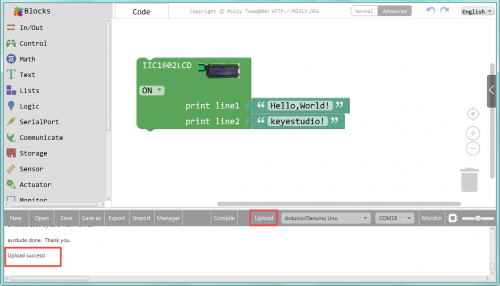
Below is an example code. Open or drag below code to Mixly Blocks and upload.

What You Should See

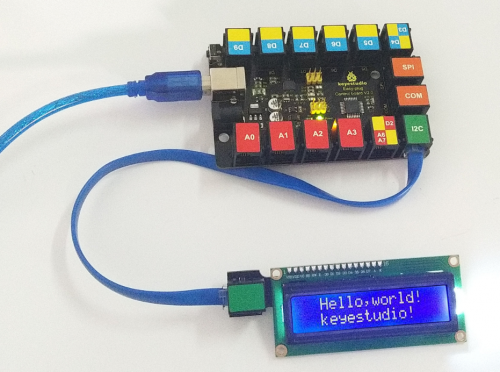
Initially, you should see the words “hello, word!” and “keyestudio!” pop up on your LCD.
Remember you can adjust the contrast using the potentiometer on the module back if you can’t make out the words clearly.

Little Knowledge:
- If you want to change the characters showed on the LCD screen, you can modify it in the code shown below.
- Remember you can adjust the contrast by rotating a blue potentiometer on the LCD back if you can’t make out the words clearly.
Extension Experiment
Tilt Controlled Counting
Next, let’s get started with a little bit more complicated experiment.
For instance, use a tilt sensor to control the 1602 LCD show the counting. Let’s get started right now!
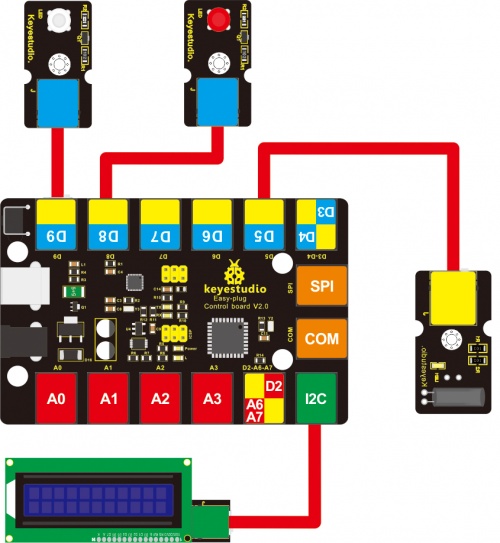
Hookup Guide
Connect the EASY Plug LCD module, two LED modules and a tilt sensor to control board using RJ11 cables.

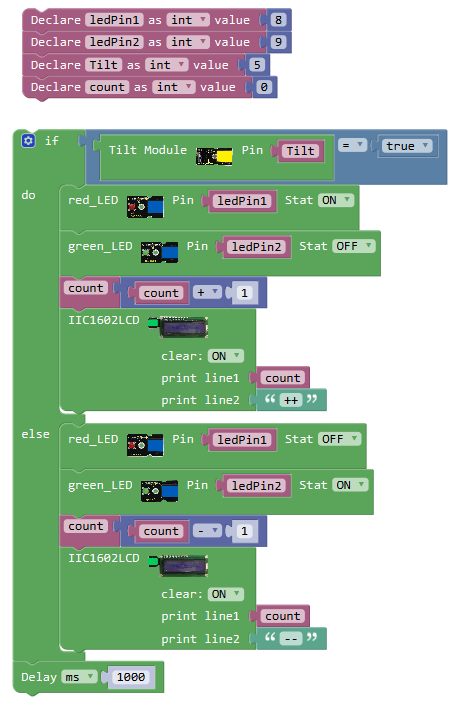
Test Code
Below is an example code. Open or drag below code to Mixly Blocks and upload.

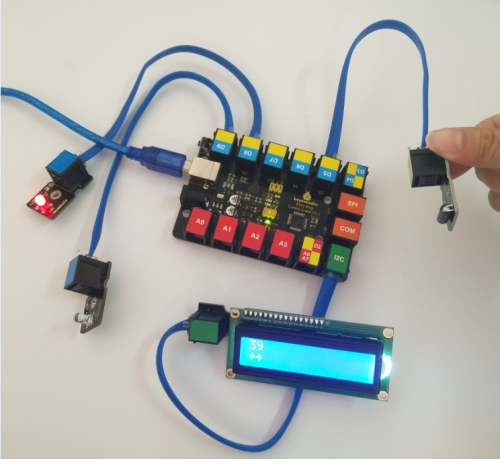
What You Should See
Done uploading the code, if tilt the sensor, the red LED is turned on, and you should see the number showed on the first line of 1602 LCD will plus 1 per second, and ++ is displayed on the second line.

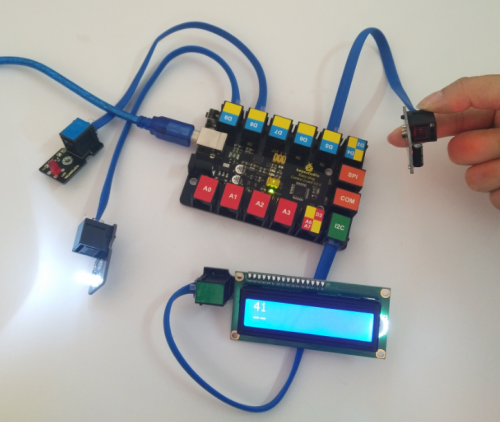
If tilt the sensor to another side, the white LED is turned on, and you should see the number showed on the first line of 1602 LCD will subtract 1, and -- is displayed on the second line.

Little Knowledge:
- Remember you can adjust the contrast by rotating a blue potentiometer on the LCD back if you can’t make out the words clearly.
- But if you want to show other characters, you can also change it in the code shown below.
Resources
https://fs.keyestudio.com/KS0137