Ks0354 Keyestudio ESP8266 WI-FI Development Board: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| (28 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
<br> | |||
==Description== | ==Description== | ||
This keyestudio ESP8266 WI-FI development board is based on the ESP8266-12FWIFI module developed by Ai-Thinker. <br> | This keyestudio ESP8266 WI-FI development board is based on the ESP8266-12FWIFI module developed by Ai-Thinker. <br> | ||
| Line 11: | Line 11: | ||
The board can be powered via the USB port, or with an external power supply (DC 7-12V), or powered by the female headers Vin/GND (DC 7-12V). | The board can be powered via the USB port, or with an external power supply (DC 7-12V), or powered by the female headers Vin/GND (DC 7-12V). | ||
<br> | |||
==Technical Details== | ==Technical Details== | ||
* Microcontroller: ESP8266-12F | * Microcontroller: ESP8266-12F | ||
| Line 28: | Line 28: | ||
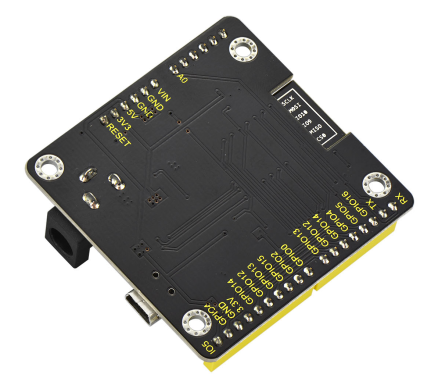
<br>[[Image:KS0354 BACK.png|1000px|frameless]]<br> | <br>[[Image:KS0354 BACK.png|1000px|frameless]]<br> | ||
<br> | |||
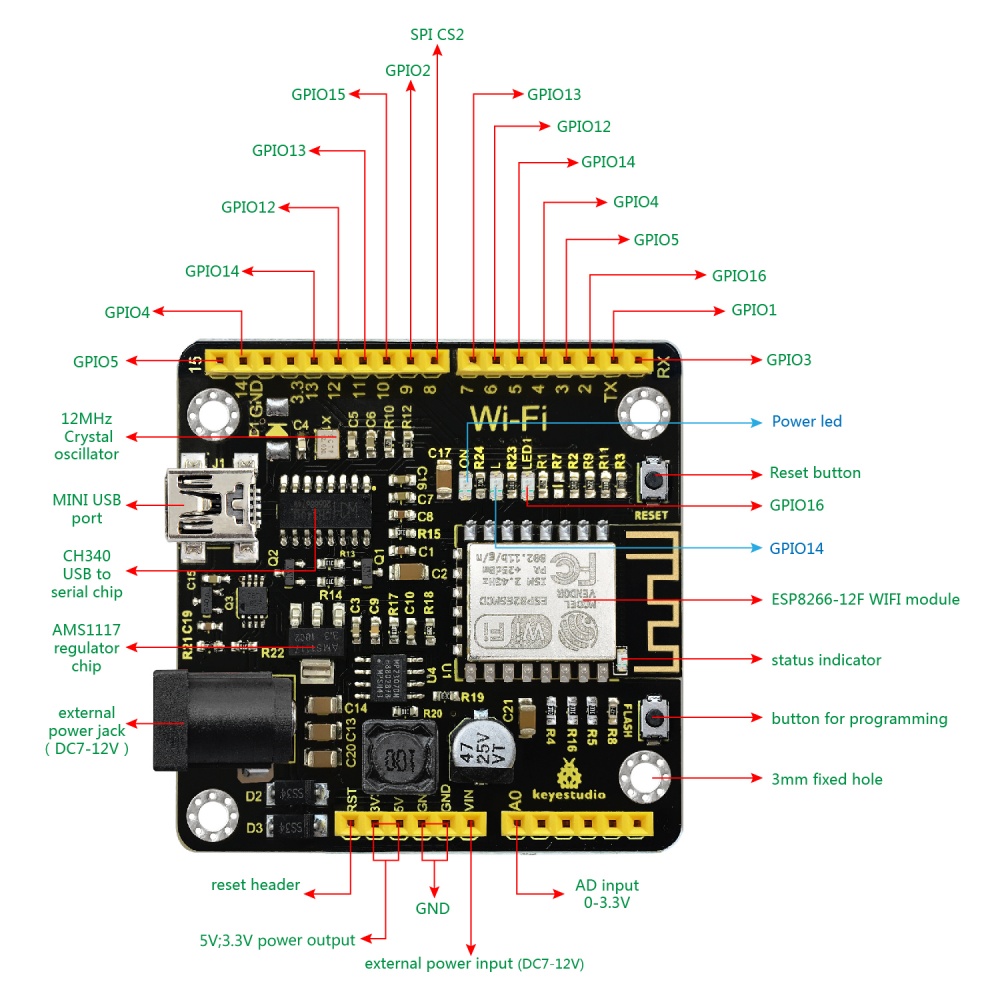
==Element and Interfaces== | ==Element and Interfaces== | ||
Here is an explanation of what every element and interface of the board does: | Here is an explanation of what every element and interface of the board does: | ||
<br>[[Image:ks0354 引脚.jpg|1000px|frameless]]<br> | <br>[[Image:ks0354 引脚.jpg|1000px|frameless]]<br> | ||
<br> | |||
==Specialized Functions of Some Pins== | |||
* '''Serial communication: '''' GPIO3 (RX) and GPIO1 (TX). | |||
* '''PWM Interfaces (Pulse-Width Modulation):''' GPIO 4, GPIO 12, GPIO 14, GPIO 15. | |||
* '''SPI communication ports''': GPIO6(CLK), GPIO7(MISO), GPIO8(MOSI), GPIO9(HD), GPIO10(WP), GPIO1(CS1), GPIO0(CS2) | |||
* '''IIC communication:''' GPIO2(SDA); GPIO14(SCL) | |||
* '''IR Remote Control Interface:''' GPIO5(IR RX); GPIO14(IR TX) | |||
<br> | |||
==Detailed Using | ==Detailed Using Methods are as follows:== | ||
===Step1| Install the Arduino IDE=== | ===Step1| Install the Arduino IDE=== | ||
| Line 70: | Line 73: | ||
<br>[[Image:ks0354-step1-7.png|1000px|frameless]]<br> | <br>[[Image:ks0354-step1-7.png|1000px|frameless]]<br> | ||
<br> | |||
===Step2| Installing the Driver=== | ===Step2| Installing the Driver=== | ||
The USB to serial port chip of this control board is CH340G. So you need to install the driver for the chip. You can click the driver file here [https://drive.google.com/open?id=1ssALY3RCks_VnWJJ-TuBczs28s2gimEI usb_ch341_3.1.2009.06] to download it.<br> | The USB to serial port chip of this control board is CH340G. So you need to install the driver for the chip. You can click the driver file here [https://drive.google.com/open?id=1ssALY3RCks_VnWJJ-TuBczs28s2gimEI usb_ch341_3.1.2009.06] to download it.<br> | ||
| Line 78: | Line 81: | ||
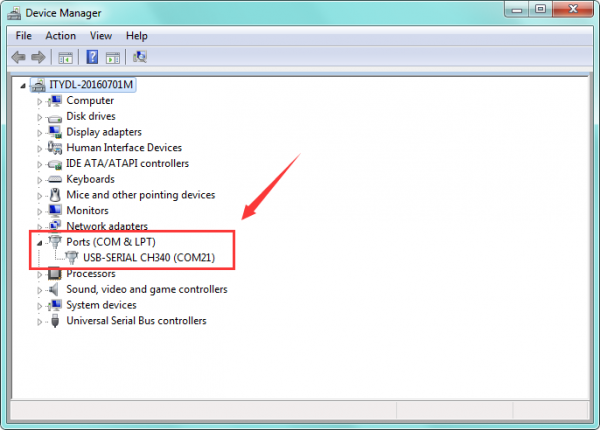
<br>[[Image:ks0354 driver 1.png|600px|frameless]]<br> | <br>[[Image:ks0354 driver 1.png|600px|frameless]]<br> | ||
Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below | Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below. | ||
<br>[[Image:ks0354 driver 2.png|600px|frameless]]<br> | <br>[[Image:ks0354 driver 2.png|600px|frameless]]<br> | ||
| Line 93: | Line 96: | ||
<br>[[Image:Ks0354 driver 6.png|600px|frameless]]<br> | <br>[[Image:Ks0354 driver 6.png|600px|frameless]]<br> | ||
<br> | |||
===Step3| Installing the ESP8266 with Arduino=== | ===Step3| Installing the ESP8266 with Arduino=== | ||
| Line 127: | Line 131: | ||
First, plug one end of your USB cable into the Keyestudio ESP8266 WI-FI board and the other into a USB socket on your computer. | First, plug one end of your USB cable into the Keyestudio ESP8266 WI-FI board and the other into a USB socket on your computer. | ||
<br>[[Image:ks0354-step3.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3.png|600px|frameless]]<br> | ||
<br> | |||
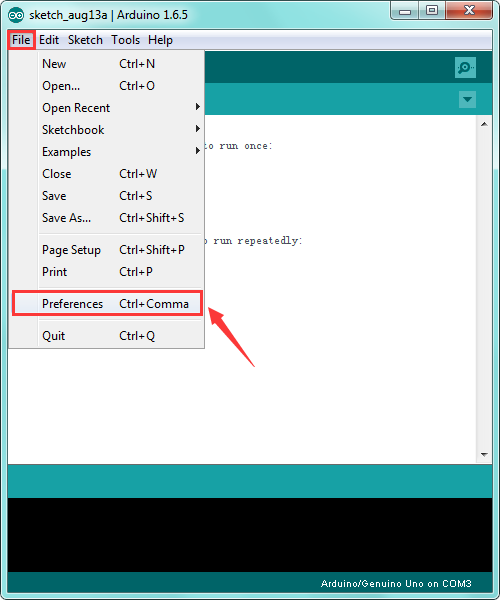
Then open the Arduino IDE, click the “File” to select the “Preferences”. | Then open the Arduino IDE, click the “File” to select the “Preferences”. | ||
<br>[[Image:ks0354-step3-1.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3-1.png|600px|frameless]]<br> | ||
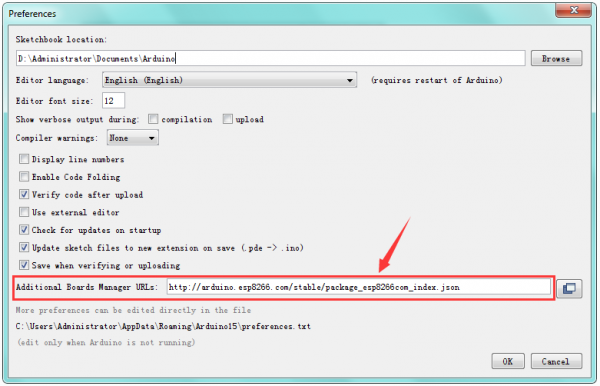
| Line 134: | Line 139: | ||
http://arduino.esp8266.com/stable/package_esp8266com_index.json and then click OK. | http://arduino.esp8266.com/stable/package_esp8266com_index.json and then click OK. | ||
<br>[[Image:ks0354-step3-2.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3-2.png|600px|frameless]]<br> | ||
<br> | |||
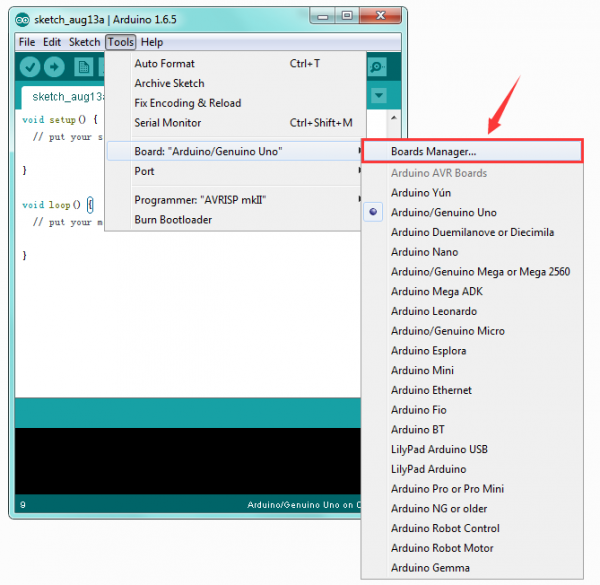
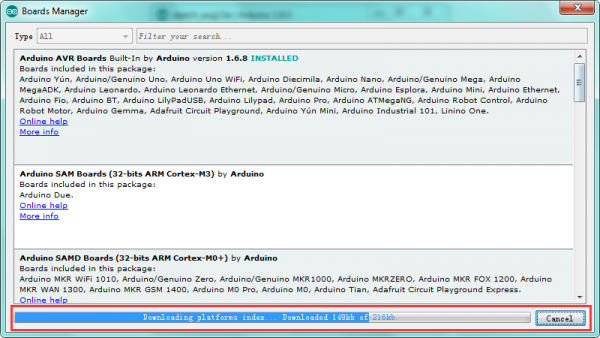
After that, click “Tools”, for “Board”, enter theBoards Manager, it will automatically download the relevant file. Shown below. | After that, click “Tools”, for “Board”, enter theBoards Manager, it will automatically download the relevant file. Shown below. | ||
<br>[[Image:ks0354-step3-3.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3-3.png|600px|frameless]]<br> | ||
<br>[[Image:ks0354-step3-4.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3-4.png|600px|frameless]]<br> | ||
<br> | |||
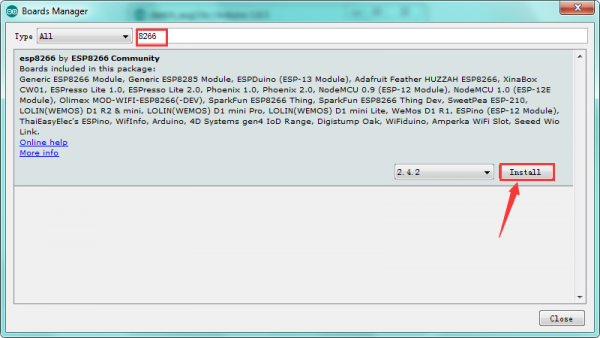
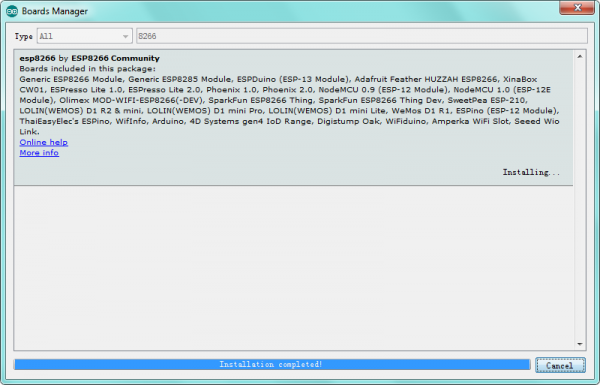
Done downloading the relevant file, it will pop up the window below. Then enter the 8266 on the blank bar and click Install. | Done downloading the relevant file, it will pop up the window below. Then enter the 8266 on the blank bar and click Install. | ||
<br>[[Image:ks0354-step3-5.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3-5.png|600px|frameless]]<br> | ||
<br>[[Image:ks0354-step3-6.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3-6.png|600px|frameless]]<br> | ||
<br> | |||
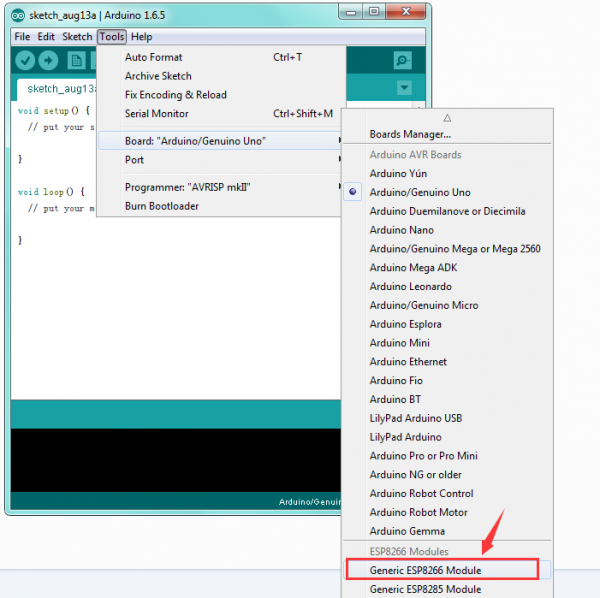
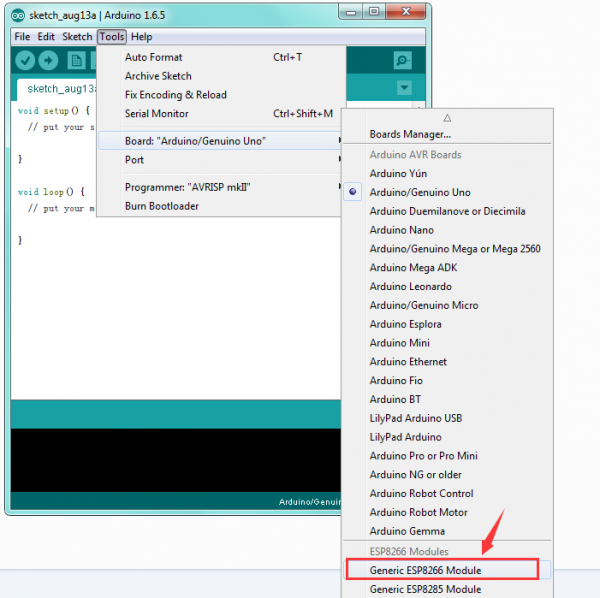
Installation completed, click Close, then click “Tools”, for “Board”, you should see the Generic ESP8266 Module. Shown below. | Installation completed, click Close, then click “Tools”, for “Board”, you should see the Generic ESP8266 Module. Shown below. | ||
<br>[[Image:ks0354-step3-7.png|600px|frameless]]<br> | <br>[[Image:ks0354-step3-7.png|600px|frameless]]<br> | ||
<br> | |||
===Step4| Add the Libraries=== | ===Step4| Add the Libraries=== | ||
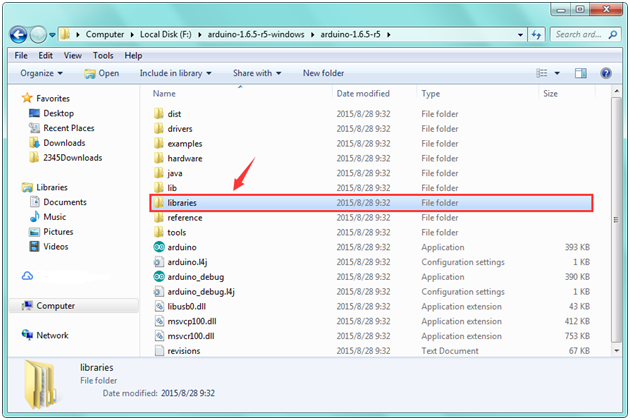
Before upload the code to test your board, you should first add all the libraries into the libraries folder of Arduino-1.6.5-r5. You can click the link to download all the libraries needed.<br> | Before upload the code to test your board, you should first add all the libraries into the libraries folder of Arduino-1.6.5-r5. You can click the link to download all the libraries needed.<br> | ||
| Line 149: | Line 157: | ||
<br>[[Image:ks0354-step4.png|700px|frameless]]<br> | <br>[[Image:ks0354-step4.png|700px|frameless]]<br> | ||
<br> | |||
===Step5| Select the Board and Serial Port=== | ===Step5| Select the Board and Serial Port=== | ||
Open the Arduino IDE, you’ll need to click the “Tools”, then select the Board and the Serial Port. | Open the Arduino IDE, you’ll need to click the “Tools”, then select the Board and the Serial Port. | ||
| Line 160: | Line 169: | ||
<br>[[Image:ks0354 Tools.png|600px|frameless]]<br> | <br>[[Image:ks0354 Tools.png|600px|frameless]]<br> | ||
<br> | |||
===Step6| Upload the Code=== | ===Step6| Upload the Code=== | ||
Add well all the libraries mentioned above, and select well the Board and Port, you should upload the code to test your board. <br> | Add well all the libraries mentioned above, and select well the Board and Port, you should upload the code to test your board. <br> | ||
Below is an example code, you can copy and paste it on Arduino IDE. | Below is an example code, you can copy and paste it on Arduino IDE. Or [https://drive.google.com/open?id=1-NKzb8Ly-I8QGXE6eYPNnCVEDLDpOgd9 dowload the code here ]<br> | ||
<pre> | <pre> | ||
#include | #include "ESP8266WiFi.h" | ||
void setup() { | void setup() { | ||
Serial.begin(115200); | Serial.begin(115200); | ||
// | // Set WiFi to station mode and disconnect from an AP if it was previously connected | ||
WiFi.mode(WIFI_STA); | |||
WiFi.disconnect(); | |||
delay(100); | |||
Serial.println("Setup done"); | |||
} | |||
void loop() { | |||
Serial.println("scan start"); | |||
int | // WiFi.scanNetworks will return the number of networks found | ||
int n = WiFi.scanNetworks(); | |||
Serial.println("scan done"); | |||
Serial. | if (n == 0) | ||
Serial.println("no networks found"); | |||
else | |||
{ | |||
Serial.print(n); | |||
Serial.println(" networks found"); | |||
for (int i = 0; i < n; ++i) | |||
{ | |||
// Print SSID and RSSI for each network found | |||
Serial.print(i + 1); | |||
Serial.print(": "); | |||
Serial.print(WiFi.SSID(i)); | |||
Serial.print(" ("); | |||
Serial.print(WiFi.RSSI(i)); | |||
Serial.print(")"); | |||
Serial.println((WiFi.encryptionType(i) == ENC_TYPE_NONE)?" ":"*"); | |||
delay(10); | |||
} | |||
} | } | ||
Serial.println(""); | Serial.println(""); | ||
// Wait a bit before scanning again | |||
delay(5000); | |||
} | } | ||
</pre> | |||
After copy and paste the code on IDE, click the compile button, if compiling successfully, the message "Done compiling." will appear in the status bar. | |||
Then click the “Upload” button, if the upload is successful, the message "Done uploading." will appear in the status bar. | |||
<br>[[Image:0354图片1.png|500px|frameless]]<br> | |||
<br> | |||
===Step7| What Should You See=== | |||
Done uploading the code, open the serial monitor and set the baud rate to 115200, it can search the WIFI name nearby. | |||
<br>[[Image:0354图片2.png|600px|frameless]]<br> | |||
< | |||
<br> | <br> | ||
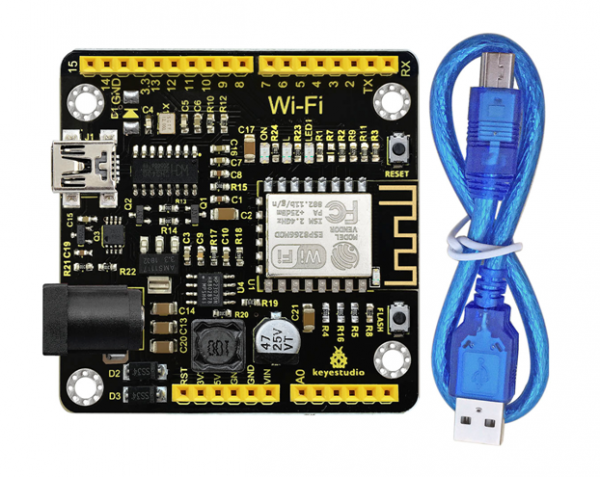
== Package List == | |||
* Keyestudio ESP8266 WI-FI Development Board * 1 | |||
* USB cable * 1 | |||
<br>[[Image:KS0354.png|600px|frameless]]<br> | |||
<br> | |||
<br> | |||
==More Resources== | ==More Resources== | ||
More details in the link: | |||
https://fs.keyestudio.com/KS0354 | |||
https:// | |||
'''ARDUINO Software:'''<br> | '''ARDUINO Software:'''<br> | ||
| Line 378: | Line 250: | ||
<br> | |||
== Buy From == | == Buy From == | ||
* [https://www.keyestudio.com/keyestudio-esp8266-wi-fi-development-boardusb-cable-for-arduino-based-on-esp8266-12fwifi-support-rtos-p0045.html '''official website''' ] | |||
* [https://www.aliexpress.com/store/product/Keyestudio-ESP8266-WI-FI-Development-Board-USB-Cable-For-Arduino-Based-on-ESP8266-12FWIFI-Support-RTOS/1452162_32914200985.html?spm=2114.12010612.8148356.17.6f7b5f38DUpkQ6 Shop on Aliexpress ] | |||
*[https://www.amazon.com/KEYESTUDIO-ESP8266-WI-FI-Development-Arduino/dp/B07H7F4KW3?ref_=w_bl_hsx_s_pc_web_13497667011 Shop on Amazon ] | |||
[[Category: Arduino Board]] | [[Category: Arduino Board]] | ||
Latest revision as of 14:53, 17 November 2021
Description
This keyestudio ESP8266 WI-FI development board is based on the ESP8266-12FWIFI module developed by Ai-Thinker.
The processor ESP8266 integrates the industry-leading Tensilica L106 ultra-low-power 32-bit micro MCU in a smaller package, with 16-bit Lite mode.
The main frequency supports 80MHz and 160 MHz.
It supports RTOS, integrated with Wi-Fi MAC/BB/RF/PA/LNA. Onboard comes with curved antenna.
This development board is a standalone network controller, which can add networking function to those existing devices.
It has 11 I/O ports (4 of which can be used as PWM output), and all I/O ports operate at 3.3V. It also comes with an AD input interface, supporting the voltage range of 0-3.3V.
The board can be powered via the USB port, or with an external power supply (DC 7-12V), or powered by the female headers Vin/GND (DC 7-12V).
Technical Details
- Microcontroller: ESP8266-12F
- Operating Voltage: 3V3
- Input Voltage (recommended): DC 7-12V
- Digital I/O Pins: 8 (GPIO2, GPIO4, GPIO5, GPIO12, GPIO13, GPIO14, GPIO15, GPIO16)
- Analog Input Pins: 1 (A0)
- IO output maximum current: 12 mA
- Main frequency supports 80 MHz and 160 MHz
- LED_BUILTIN: GPIO 14
- Comes with an external power jack (DC 7-12V)
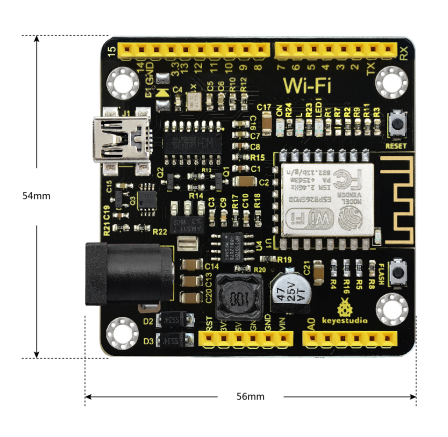
- Dimensions: 54mm*56mm*15mm
Element and Interfaces
Here is an explanation of what every element and interface of the board does:

Specialized Functions of Some Pins
- Serial communication: ' GPIO3 (RX) and GPIO1 (TX).
- PWM Interfaces (Pulse-Width Modulation): GPIO 4, GPIO 12, GPIO 14, GPIO 15.
- SPI communication ports: GPIO6(CLK), GPIO7(MISO), GPIO8(MOSI), GPIO9(HD), GPIO10(WP), GPIO1(CS1), GPIO0(CS2)
- IIC communication: GPIO2(SDA); GPIO14(SCL)
- IR Remote Control Interface: GPIO5(IR RX); GPIO14(IR TX)
Detailed Using Methods are as follows:
Step1| Install the Arduino IDE
When programming the control board, first you should install the Arduinosoftware and driver.
You can download the different versions for different systems from the link below:
https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x
NOTE: this control board is only compatible with Arduino 1.6.5 version or latest.
In the following, we will download the Arduino 1.6.5 version.

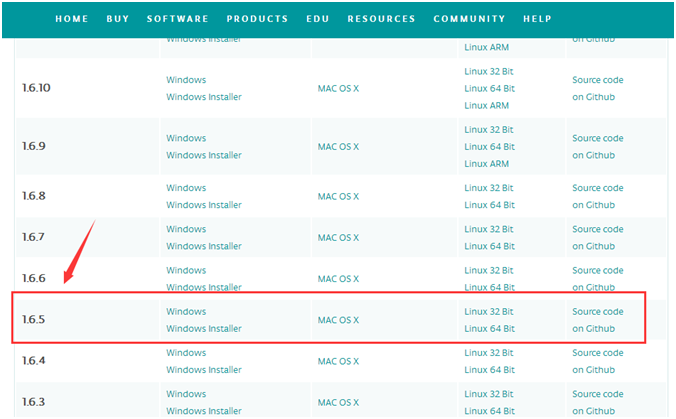
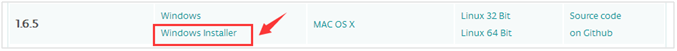
In this Windows system page, there are two options. One is Windows version, the other is Windows Installer.
For Windows Installer, you can download the installation file, this way you need to install the arduino IDE.

For simple Windows version, you can download the software directly, do not need to install, just directly use the software after unzip the file.

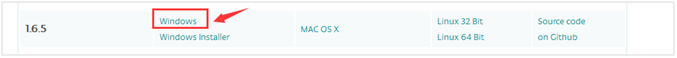
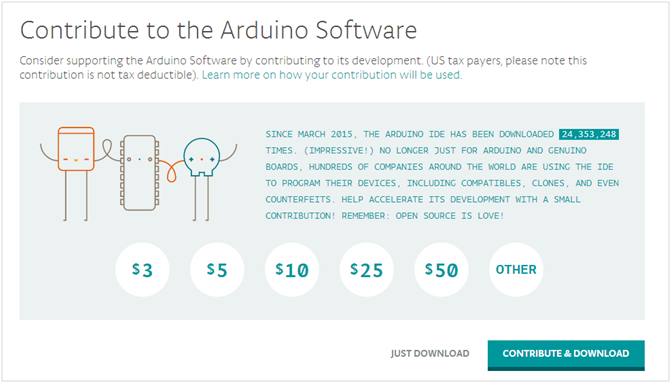
Next, we click the Windows, pop up the interface as below.

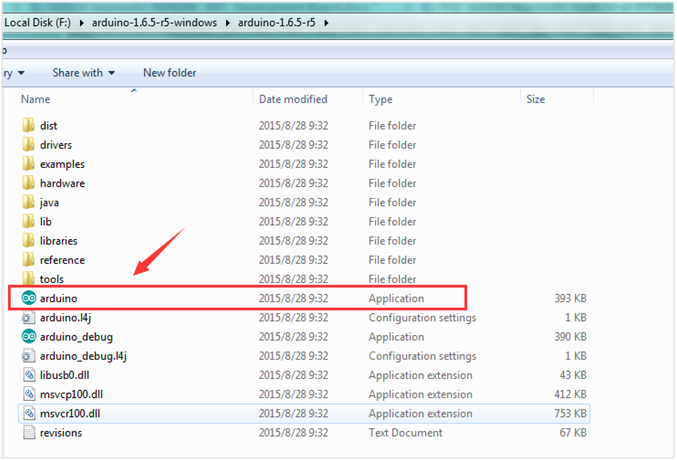
Click JUST DOWNLOAD.When the ZIP file is downloaded well to your computer, you can directly unzip the file. Open the Arduino-1.6.5-r5 folder, you should get it as follows.


Click the icon of ARDUINO software to open it. This is your Arduino.

Step2| Installing the Driver
The USB to serial port chip of this control board is CH340G. So you need to install the driver for the chip. You can click the driver file here usb_ch341_3.1.2009.06 to download it.
In different systems, the driver installation is similar. Here we start to install the driver on the Win7 system.
Plug one end of your USB cable into the Keyestudio ESP8266 WI-FI board and the other into a USB socket on your computer.
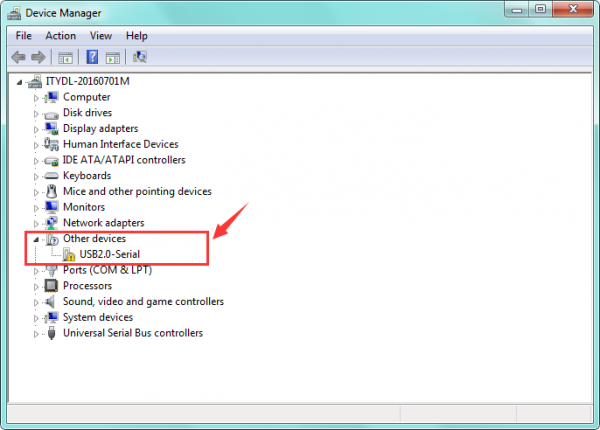
When you connect the ESP8266 WI-FI board to your computer at the first time, right click your “Computer” —>for “Properties”—> click the “Device manager”, under Other devices, you should see the “USB2.0-Serial”.

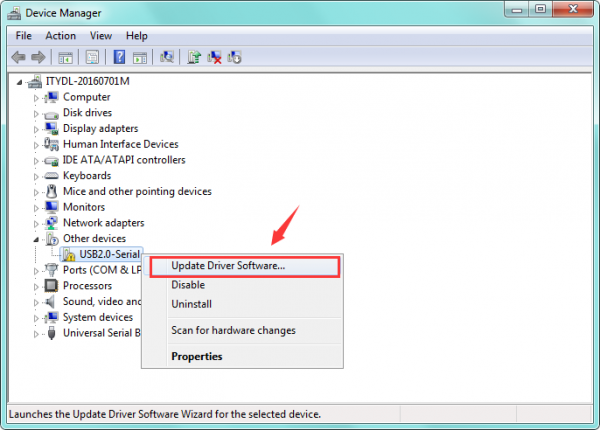
Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below.

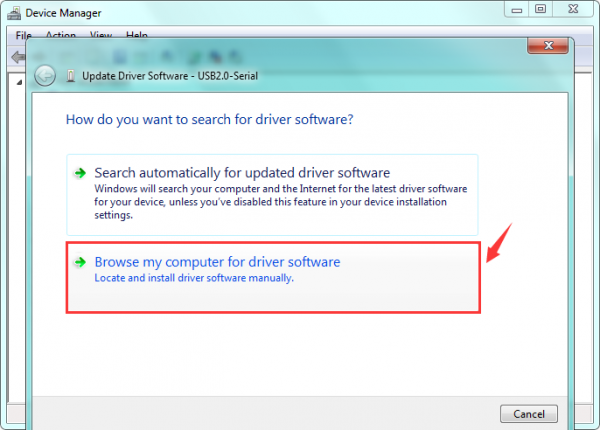
Then it will be prompted to either “Search Automatically forupdated driversoftware” or “Browse my computer for driver software”. Shown as below. In this page, select “Browse my computer for driver software”.

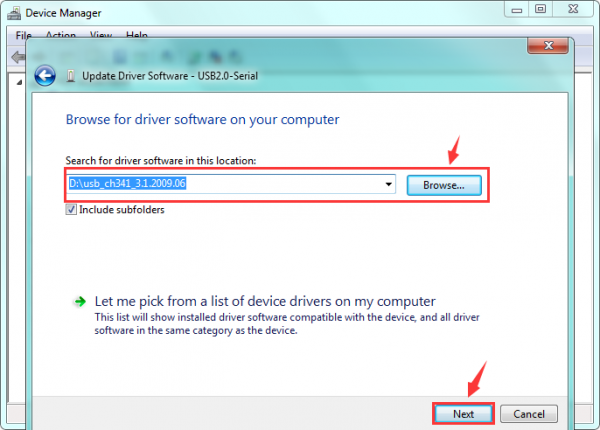
After that, select the option to browseand navigate to the “drivers” folder of usb-ch341 installation.

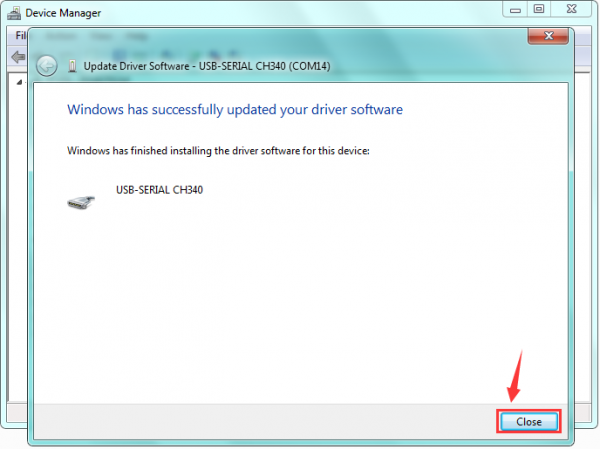
Once the software has been installed, you will get a confirmation message. Installation completed, click “Close”.

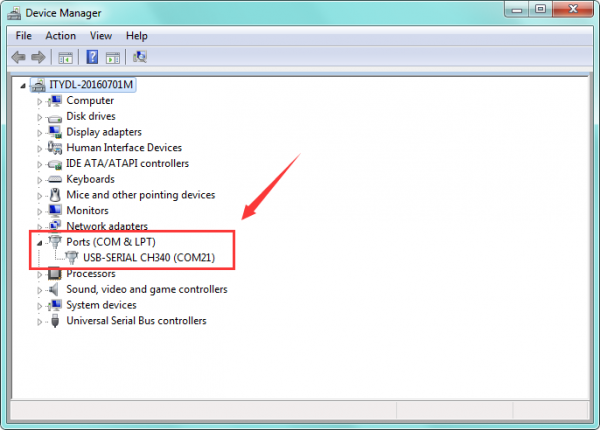
Up to now, the driver is installed well. Then you can right click “Computer” —>“Properties”—>“Device manager”, you should see the device as the figure shown below.

Step3| Installing the ESP8266 with Arduino
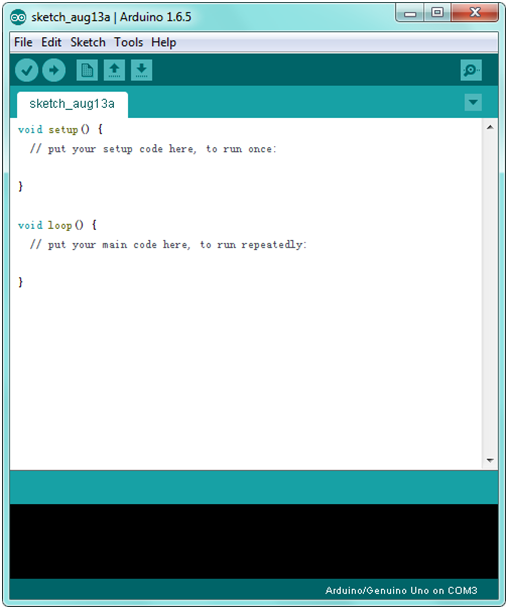
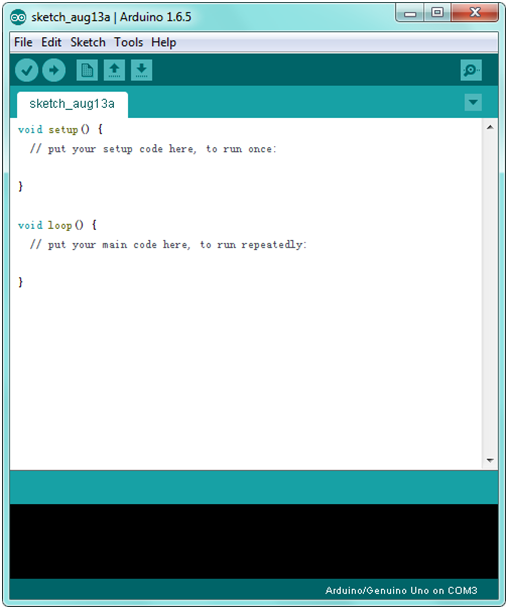
Double-click the icon of Arduino software downloaded well, you will get the interface shown below.

(Note: if the Arduino software loads in the wrong language, you can change it in the preferences dialog. See the environment page for details.)

The functions of each button on the Toolbar are listed below:
![]()
First, plug one end of your USB cable into the Keyestudio ESP8266 WI-FI board and the other into a USB socket on your computer.

Then open the Arduino IDE, click the “File” to select the “Preferences”.

The pop-up interface is shown below.
See the “Additional Boards Manager URLs”, copy and paste the link:
http://arduino.esp8266.com/stable/package_esp8266com_index.json and then click OK.

After that, click “Tools”, for “Board”, enter theBoards Manager, it will automatically download the relevant file. Shown below.


Done downloading the relevant file, it will pop up the window below. Then enter the 8266 on the blank bar and click Install.


Installation completed, click Close, then click “Tools”, for “Board”, you should see the Generic ESP8266 Module. Shown below.

Step4| Add the Libraries
Before upload the code to test your board, you should first add all the libraries into the libraries folder of Arduino-1.6.5-r5. You can click the link to download all the libraries needed.
https://drive.google.com/open?id=11mTs_DbCIx-PQHPjfZOAekBZ7IL8al3D

Step5| Select the Board and Serial Port
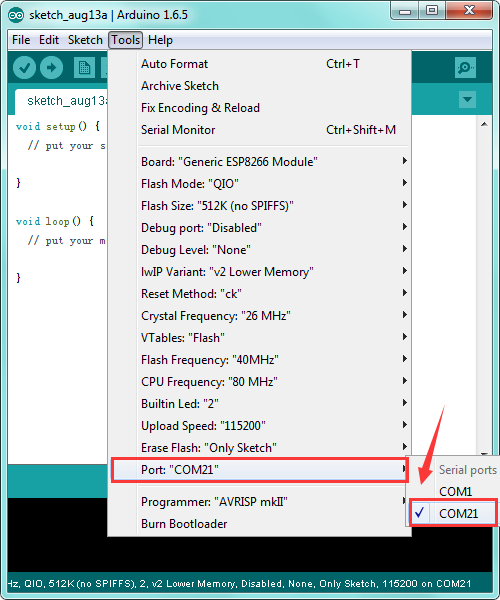
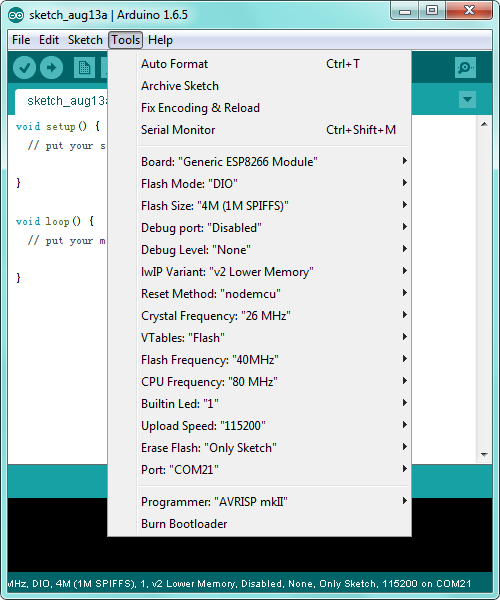
Open the Arduino IDE, you’ll need to click the “Tools”, then select the Board and the Serial Port.

You can check the Serial Port on your computer’s Device Manager.


Below is the complete settings you should refer to:

Step6| Upload the Code
Add well all the libraries mentioned above, and select well the Board and Port, you should upload the code to test your board.
Below is an example code, you can copy and paste it on Arduino IDE. Or dowload the code here
#include "ESP8266WiFi.h"
void setup() {
Serial.begin(115200);
// Set WiFi to station mode and disconnect from an AP if it was previously connected
WiFi.mode(WIFI_STA);
WiFi.disconnect();
delay(100);
Serial.println("Setup done");
}
void loop() {
Serial.println("scan start");
// WiFi.scanNetworks will return the number of networks found
int n = WiFi.scanNetworks();
Serial.println("scan done");
if (n == 0)
Serial.println("no networks found");
else
{
Serial.print(n);
Serial.println(" networks found");
for (int i = 0; i < n; ++i)
{
// Print SSID and RSSI for each network found
Serial.print(i + 1);
Serial.print(": ");
Serial.print(WiFi.SSID(i));
Serial.print(" (");
Serial.print(WiFi.RSSI(i));
Serial.print(")");
Serial.println((WiFi.encryptionType(i) == ENC_TYPE_NONE)?" ":"*");
delay(10);
}
}
Serial.println("");
// Wait a bit before scanning again
delay(5000);
}
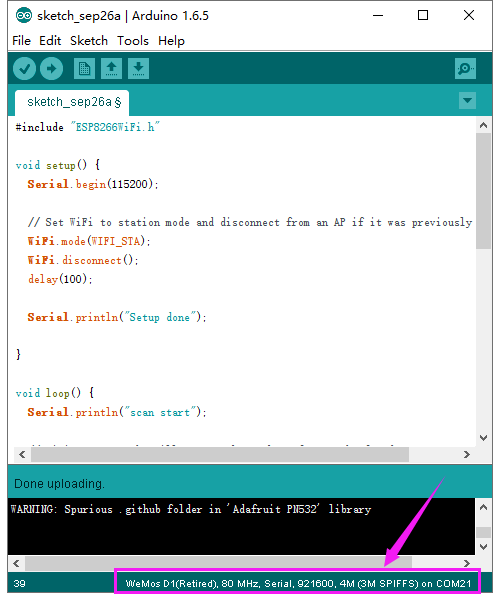
After copy and paste the code on IDE, click the compile button, if compiling successfully, the message "Done compiling." will appear in the status bar.
Then click the “Upload” button, if the upload is successful, the message "Done uploading." will appear in the status bar.

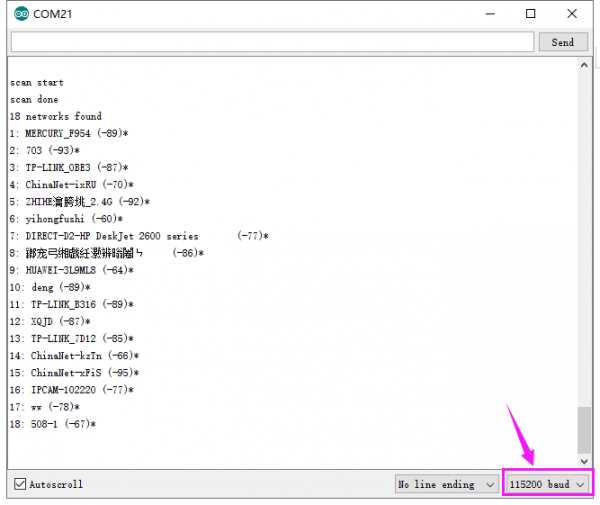
Step7| What Should You See
Done uploading the code, open the serial monitor and set the baud rate to 115200, it can search the WIFI name nearby.

Package List
- Keyestudio ESP8266 WI-FI Development Board * 1
- USB cable * 1
More Resources
More details in the link:
https://fs.keyestudio.com/KS0354
ARDUINO Software:
https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x