Getting Started with Mixly: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| (47 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[File:Mixly-icon.png|900px|right|thumb| Mixly ]] | |||
== Introduction for Mixly == | == Introduction for Mixly == | ||
| Line 7: | Line 7: | ||
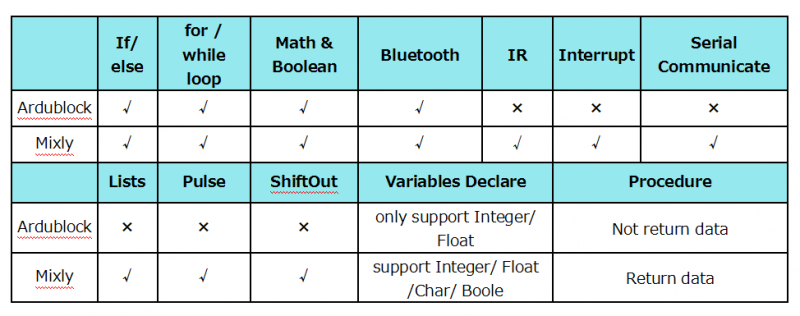
'''The figure below shows the functional comparison between Ardublock and Mixly.'''<br> | '''The figure below shows the functional comparison between Ardublock and Mixly.'''<br> | ||
[[Image:Mixly- table.png|800px|frameless]]<br> | |||
It can be said that Mixly is the most versatile and smoothest Arduino graphical programming software, which can replace the Arduino programming tool IDE. | It can be said that Mixly is the most versatile and smoothest Arduino graphical programming software, which can replace the Arduino programming tool IDE. | ||
==Design Concept and User Groups== | ==Design Concept and User Groups== | ||
=== Design Concept=== | === Design Concept=== | ||
'''(1) Usability''' <br> | '''(1) Usability''' <br> | ||
| Line 34: | Line 36: | ||
It also allows users directly use Mixly's graphical programming function to generate common modules (such as LED digital display, buzzer broadcast, etc. Users are able to make this part of the module only using Mixly). <br> | It also allows users directly use Mixly's graphical programming function to generate common modules (such as LED digital display, buzzer broadcast, etc. Users are able to make this part of the module only using Mixly). <br> | ||
Both of the two kinds of modules mentioned above can be imported into the Mixly system through the "Import" function, thereby realizing the user's own value in the popularity of Mixly software.<br> | Both of the two kinds of modules mentioned above can be imported into the Mixly system through the "Import" function, thereby realizing the user's own value in the popularity of Mixly software.<br> | ||
===User Groups=== | ===User Groups=== | ||
From the above design concept, it can be seen that Mixly is suitable for primary and secondary school students to cultivate programming thinking. It is also available for quick programming when creating a work. Of course, it is good for those lovely friends who don't want to learn text programming, but want to do some small works with intelligent control. | From the above design concept, it can be seen that Mixly is suitable for primary and secondary school students to cultivate programming thinking. It is also available for quick programming when creating a work. Of course, it is good for those lovely friends who don't want to learn text programming, but want to do some small works with intelligent control. | ||
==Interface Functions | <br> | ||
==Mixly Interface Functions == | |||
=== System Functions === | === System Functions === | ||
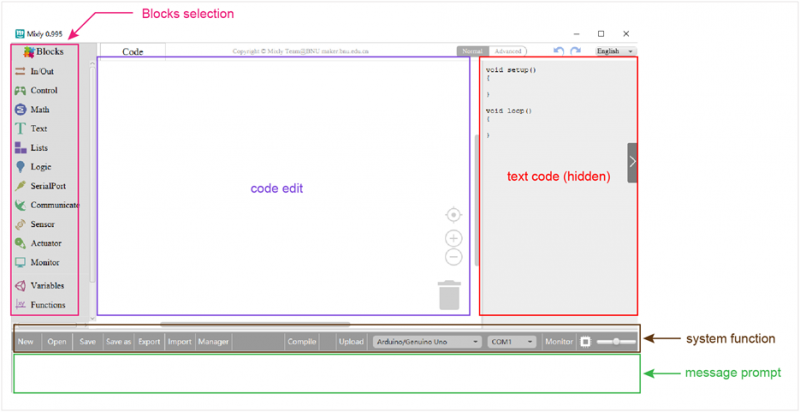
Look at the main interface of Mixly, it includes five parts, that is, Blocks selection, code edit, text code (hidden), system function and message prompt area. Shown below. | Look at the main interface of Mixly, it includes five parts, that is, Blocks selection, code edit, text code (hidden), system function and message prompt area. Shown below. | ||
<br>[[Image:3.1-1.png|800px|frameless]]<br> | <br>[[Image:3.1-1.png|800px|frameless]]<br> | ||
<br> | |||
'''Some common functions:''' <br> | '''Some common functions:''' <br> | ||
Through this interface, you can complete the code | Through this interface, you can complete the code compile, upload, save and manage. It support four remove methods: drag it left out code window, or drag to Recycle Bin, delete key, or right-click to delete block. It supports four languages: English、Español (Spanish)、中文简体(Chinese Simplified)、中文繁体(Chinese Traditional). | ||
<br>[[Image:3.1-2.png|800px|frameless]]<br> | <br>[[Image:3.1-2.png|800px|frameless]]<br> | ||
<br> | |||
===In/Out Block=== | ===In/Out Block=== | ||
[[Image:3.2-1.png|800px|frameless]]<br> | |||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 124: | Line 132: | ||
|} | |} | ||
'''For | <br> | ||
'''For example:'''<br> | |||
Connect your Arduino Uno board, then follow the steps below to light the Pin13 led on Arduino UNO. | Connect your Arduino Uno board, then follow the steps below to light the Pin13 led on Arduino UNO. | ||
<br>[[Image:3.2 led D13.PNG|800px|frameless]]<br> | <br>[[Image:3.2 led D13.PNG|800px|frameless]]<br> | ||
<br> | |||
===Control Block=== | ===Control Block=== | ||
| Line 133: | Line 143: | ||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
|- | |- | ||
! align="center" scope="col" | No. | ! align="center" scope="col" | No. | ||
! align="center" scope="col" | BLOCK ICON | ! align="center" scope="col" | BLOCK ICON | ||
| Line 199: | Line 208: | ||
| align="center" | <br>[[Image:3.3-12.png|400px|frameless]]<br> | | align="center" | <br>[[Image:3.3-12.png|400px|frameless]]<br> | ||
| align="center" | Timer interrupt stop block | | align="center" | Timer interrupt stop block | ||
|- | |||
| align="center" | 13 | |||
| align="center" | <br>[[Image:000---13.png|400px|frameless]]<br> | |||
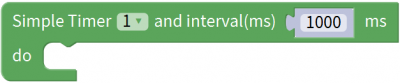
| align="center" | Set different simple timer, execute the corresponding program every interval time | |||
|- | |||
| align="center" | 14 | |||
| align="center" | <br>[[Image:000---14.png|400px|frameless]]<br> | |||
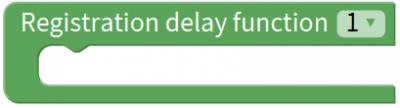
| align="center" |Register a delayed function, and put the code to be executed in this function | |||
|- | |||
| align="center" | 15 | |||
| align="center" | <br>[[Image:000---15.png|400px|frameless]]<br> | |||
| align="center" | Execute the delayed function, interval time is 1000ms,1 time | |||
|- | |||
| align="center" | 16 | |||
| align="center" | <br>[[Image:000---16.png|400px|frameless]]<br> | |||
| align="center" | Allow to input and output the running of pins interrupt | |||
|- | |||
| align="center" | 17 | |||
| align="center" | <br>[[Image:000---17.png|400px|frameless]]<br> | |||
| align="center" | Ban to input and output the running of pins interrupt | |||
|- | |||
| align="center" | 18 | |||
| align="center" | <br>[[Image:000---18.png|400px|frameless]]<br> | |||
| align="center" | SCoop block is used to execute multithreading tasks,up to 8 tasks | |||
|- | |||
| align="center" | 19 | |||
| align="center" | <br>[[Image:000---19.png|400px|frameless]]<br> | |||
| align="center" | Execute multithreading tasks | |||
|- | |||
| align="center" |20 | |||
| align="center" | <br>[[Image:000---20.png|400px|frameless]]<br> | |||
| align="center" | Only used for SCoop delay block | |||
|- | |- | ||
|} | |} | ||
<br> | |||
'''For | '''For example:'''<br> | ||
Compile and upload the program below to your Arduino board, you should see Pin13 LED on Arduino UNO continue to flash.(with an interval of 1s, equal to 1000ms) | Compile and upload the program below to your Arduino board, you should see Pin13 LED on Arduino UNO continue to flash.(with an interval of 1s, equal to 1000ms) | ||
<br>[[Image:3.3 flash.PNG|800px|frameless]]<br> | <br>[[Image:3.3 flash.PNG|800px|frameless]]<br> | ||
<br> | |||
=== Math Block=== | === Math Block=== | ||
| Line 212: | Line 264: | ||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
|- | |- | ||
! align="center" scope="col" | No. | ! align="center" scope="col" | No. | ||
! align="center" scope="col" | BLOCK ICON | ! align="center" scope="col" | BLOCK ICON | ||
| Line 225: | Line 276: | ||
| align="center" | <br>[[Image:3.4-2.png|300px|frameless]]<br> | | align="center" | <br>[[Image:3.4-2.png|300px|frameless]]<br> | ||
| align="center" | Click to select the Arithmetic Operators: <br> | | align="center" | Click to select the Arithmetic Operators: <br> | ||
[https://www.arduino.cc/reference/en/language/structure/arithmetic-operators/ | [https://www.arduino.cc/reference/en/language/structure/arithmetic-operators/addition/ '''+(addition)''']; | ||
[https://www.arduino.cc/reference/en/language/structure/arithmetic-operators/multiplication/ '''x (Multiplication); ÷ (division)''']; | [https://www.arduino.cc/reference/en/language/structure/arithmetic-operators/subtraction/ '''-(subtraction)''']; | ||
[https://www.arduino.cc/reference/en/language/structure/ | [https://www.arduino.cc/reference/en/language/structure/arithmetic-operators/multiplication/ '''x (Multiplication)''']; [https://www.arduino.cc/reference/en/language/structure/arithmetic-operators/division/ '''÷(division)''']; [https://www.arduino.cc/reference/en/language/structure/arithmetic-operators/remainder/ ''' %(remainder)''']; | ||
[https://www.arduino.cc/reference/en/language/structure/bitwise-operators/bitwisexor/ ''' ^(bitwise xor)'''] <br> | |||
|- | |- | ||
| Line 281: | Line 333: | ||
|- | |- | ||
|} | |} | ||
<br> | |||
===Text Block=== | ===Text Block=== | ||
| Line 349: | Line 403: | ||
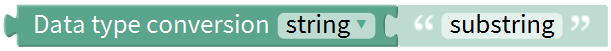
| align="center" |Returns a decimal value of the first string subtracts the second string. | | align="center" |Returns a decimal value of the first string subtracts the second string. | ||
|- | |- | ||
| align="center" | 12 | |||
| align="center" | <br>[[Image:111-12.png|800px|frameless]]<br> | |||
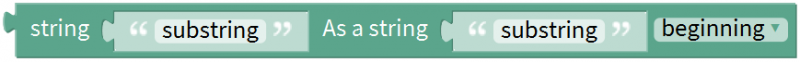
| align="center" |obtain the character string from x to y(eg:acquire the character string from 0 to 3) | |||
|- | |||
| align="center" | 13 | |||
| align="center" | <br>[[Image:111-13.png|800px|frameless]]<br> | |||
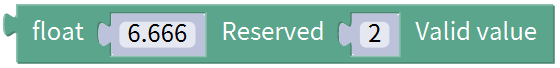
| align="center" |Simplify the decimals in compliance with designated bits(eg:make decimal 6.66 simplify according to designated 2 bits | |||
|- | |||
| align="center" | 14 | |||
| align="center" | <br>[[Image:111-14.png|800px|frameless]]<br> | |||
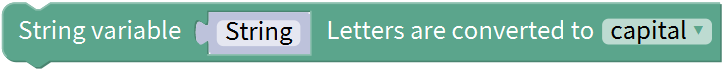
| align="center" |Transfer the all lower-case letters of designated character strings into capital letters or capital ones into lower-case letters | |||
|- | |||
| align="center" | 15 | |||
| align="center" | <br>[[Image:111-15.png|800px|frameless]]<br> | |||
| align="center" |Replace the designated characters or character strings(the first character string is original, the second is to be replaced , the third one is character string which replaces. | |||
|- | |||
| align="center" | 11 | |||
| align="center" | <br>[[Image:111-16.png|800px|frameless]]<br> | |||
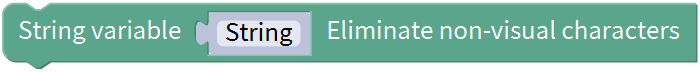
| align="center" |Eliminate the non-visual characters in the character strings | |||
|- | |||
| align="center" | 11 | |||
| align="center" | <br>[[Image:111-17.png|800px|frameless]]<br> | |||
| align="center" |Whether the first character string starts or end with the second character string, if it is, return 1; otherwise, return 0.(the first character string needs to be determined, the second one is character string which determines | |||
|- | |||
| align="center" | 11 | |||
| align="center" | <br>[[Image:111-18.png|800px|frameless]]<br> | |||
| align="center" |Transfer data type into character strings/ characters/bites/integers/long integers/decimals/words | |||
|- | |||
|} | |} | ||
<br> | |||
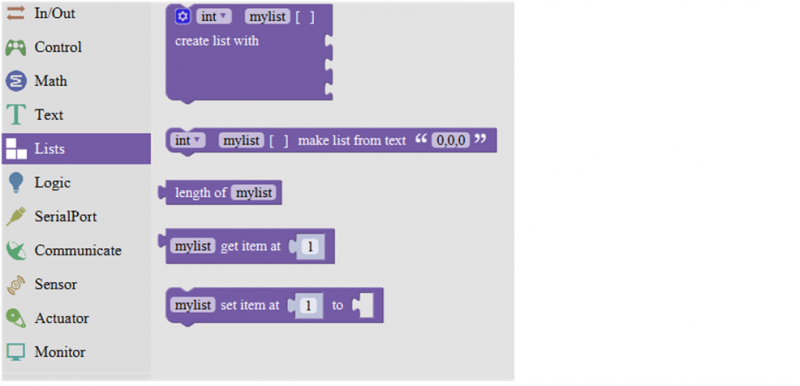
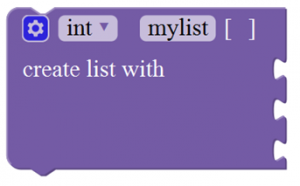
===List Block=== | ===List Block=== | ||
| Line 386: | Line 482: | ||
Set the first item in mylist to another item. | Set the first item in mylist to another item. | ||
|- | |- | ||
| align="center" | 6 | |||
| align="center" | <br>[[Image:22--6.png|500px|frameless]]<br> | |||
| align="center" | Initialize two-dimensional array, select the data type including integers, long integers, decimals, character strings, bites, char and characters | |||
|- | |||
| align="center" | 7 | |||
| align="center" | <br>[[Image:22--7.png|500px|frameless]]<br> | |||
| align="center" | Define value on M row and N column | |||
|- | |||
| align="center" | 8 | |||
| align="center" | <br>[[Image:22--8.png|500px|frameless]]<br> | |||
| align="center" | Obtain the content from array on M row and N column | |||
|- | |||
|} | |} | ||
<br> | |||
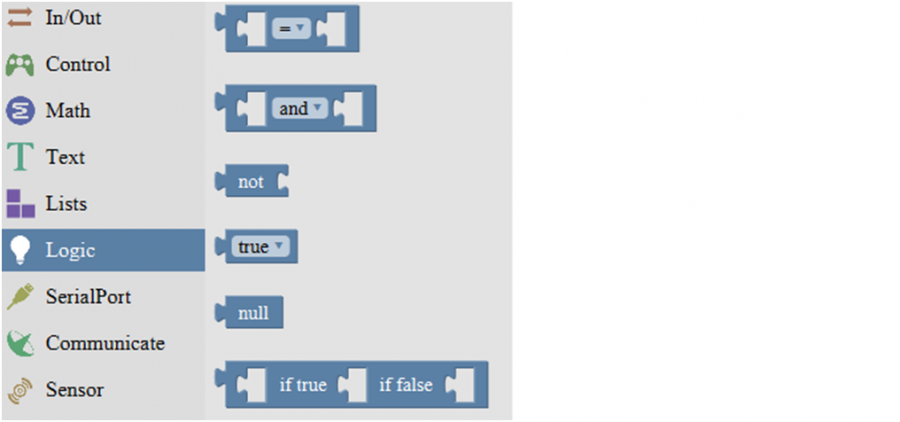
===Logic Block=== | ===Logic Block=== | ||
| Line 435: | Line 554: | ||
|- | |- | ||
|} | |} | ||
<br> | |||
===Variable Block=== | ===Variable Block=== | ||
| Line 457: | Line 579: | ||
|- | |- | ||
|} | |} | ||
<br> | |||
'''For example: LED breath'''<br> | '''For example: LED breath'''<br> | ||
You need an Arduino Uno and one LED module. Connect the control pin of LED module to Pin 3 of Uno board (or other pins with “~”,that is, those pins can output PWM signal). LED will gradually light then gradually dim, repeatedly. | You need an Arduino Uno and one LED module. Connect the control pin of LED module to Pin 3 of Uno board (or other pins with “~”,that is, those pins can output PWM signal). LED will gradually light then gradually dim, repeatedly. | ||
<br>[[Image:3.8 LED breath.PNG|800px|frameless]]<br> | <br>[[Image:3.8 LED breath.PNG|800px|frameless]]<br> | ||
<br> | |||
===SerialPort Block=== | ===SerialPort Block=== | ||
| Line 535: | Line 661: | ||
|- | |- | ||
|} | |} | ||
<br> | |||
'''For example: serial communication'''<br> | '''For example: serial communication'''<br> | ||
| Line 540: | Line 668: | ||
<br>[[Image:3.9 Serial port -1.PNG|800px|frameless]]<br> | <br>[[Image:3.9 Serial port -1.PNG|800px|frameless]]<br> | ||
<br>[[Image:3.9-13.png|800px|frameless]]<br> | <br>[[Image:3.9-13.png|800px|frameless]]<br> | ||
<br> | |||
===Communicate Block=== | ===Communicate Block=== | ||
| Line 579: | Line 709: | ||
|} | |} | ||
'''For | |||
<br> | |||
'''For example:''' <br> | |||
You need an Arduino Uno board, an IR receiver module and an IR remote control.<br> | You need an Arduino Uno board, an IR receiver module and an IR remote control.<br> | ||
Connect the signal pin of IR receiver to Digital pin 3 of Uno board, then upload the code and open the monitor. If send a signal to an IR receiver module using an IR remote control, you should see the monitor show the corresponding signal data. | Connect the signal pin of IR receiver to Digital pin 3 of Uno board, then upload the code and open the monitor. If send a signal to an IR receiver module using an IR remote control, you should see the monitor show the corresponding signal data. | ||
<br>[[Image:3.10 ir.PNG|900px|frameless]]<br> | |||
<br> | |||
===Sensor Block=== | ===Sensor Block=== | ||
[[Image:Sensor.PNG| | [[Image:Sensor.PNG|1000px|frameless]]<br> | ||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 612: | Line 748: | ||
|} | |} | ||
<br> | |||
'''For example: ultrasonic ranging'''<br> | '''For example: ultrasonic ranging'''<br> | ||
Connect the Trig pin of ultrasonic sensor to Digital 1 of Uno, Echo pin to D2, then upload the code and open the monitor, you should see the distance value, updating once per 100ms. | Connect the Trig pin of ultrasonic sensor to Digital 1 of Uno, Echo pin to D2, then upload the code and open the monitor, you should see the distance value, updating once per 100ms. | ||
<br>[[Image:3.11-4.png|800px|frameless]]<br> | <br>[[Image:3.11-4.png|800px|frameless]]<br> | ||
<br> | |||
===Actuator Block=== | ===Actuator Block=== | ||
[[Image:Actuator.PNG| | [[Image:Actuator.PNG|1000px|frameless]]<br> | ||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 627: | Line 766: | ||
|- | |- | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.12-1.png|800px|frameless]]<br> | ||
| align="center" | Sets the servo pin;<br> | | align="center" | Sets the servo pin;<br> | ||
Moves between 0-180 degree;<br> | Moves between 0-180 degree;<br> | ||
| Line 650: | Line 789: | ||
|} | |} | ||
<br> | |||
'''For | '''For example:''' <br> | ||
Connect the signal end of servo to Digital 0 of Uno, then upload the code below, servo will rotate 90 degrees. <br> | Connect the signal end of servo to Digital 0 of Uno, then upload the code below, servo will rotate 90 degrees. <br> | ||
'''Note:''' Delay 100ms is the time required for servo to move. | '''Note:''' Delay 100ms is the time required for servo to move. | ||
<br>[[Image:3.12-5.png|800px|frameless]]<br> | <br>[[Image:3.12-5.png|800px|frameless]]<br> | ||
<br> | |||
===Monitor Block=== | ===Monitor Block=== | ||
[[Image:Monitor.PNG|900px|frameless]]<br> | |||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 682: | Line 824: | ||
| align="center" | 4 | | align="center" | 4 | ||
| align="center" | <br>[[Image:3.13-4.png| | | align="center" | <br>[[Image:3.13-4.png|500px|frameless]]<br> | ||
| align="center" | Clear the LCD screen | | align="center" | Clear the LCD screen | ||
|- | |- | ||
| align="center" | 5 | | align="center" | 5 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.13-5.png|800px|frameless]]<br> | ||
| align="center" | Set the control pin and the number of RGB light. | | align="center" | Set the control pin and the number of RGB light. | ||
|- | |- | ||
| align="center" | 6 | | align="center" | 6 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.13-6.png|800px|frameless]]<br> | ||
| align="center" | Set the RGB light pin, light number and brightness | | align="center" | Set the RGB light pin, light number and brightness | ||
|- | |- | ||
| align="center" | 7 | | align="center" | 7 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.13-7.png|800px|frameless]]<br> | ||
| align="center" | Set the control pin, light number and color. (click to select the color) | | align="center" | Set the control pin, light number and color. (click to select the color) | ||
|- | |- | ||
| align="center" | 8 | | align="center" | 8 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.13-8.png|800px|frameless]]<br> | ||
| align="center" | Clear the data, namely turn off digital display | | align="center" | Clear the data, namely turn off digital display | ||
|- | |- | ||
| align="center" | 9 | | align="center" | 9 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.13-9.png|800px|frameless]]<br> | ||
| align="center" | Four-digit display, displaying abcd. | | align="center" | Four-digit display, displaying abcd. | ||
|- | |- | ||
| align="center" | 10 | | align="center" | 10 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.13-10.png|800px|frameless]]<br> | ||
| align="center" | Turn on or off the digitdisplay <br> | | align="center" | Turn on or off the digitdisplay <br> | ||
(here turn on the first digitdisplay) | (here turn on the first digitdisplay) | ||
| Line 718: | Line 860: | ||
|} | |} | ||
<br> | |||
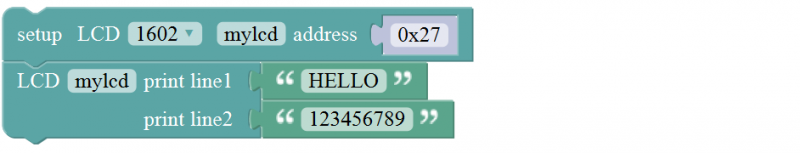
'''For example: serial communication'''<br> | '''For example: serial communication'''<br> | ||
Separately connect the SDA (A4) and SCL (A5) of Arduino Uno to SDA and SCL pins of IIC LCD1602, then set the address of your LCD1602 screen, the LCD address we used here is 0x27. Then upload the code, LCD screen has two lines, you should see the line 1 print HELLO, and line 2 print 123456789.<br> | Separately connect the SDA (A4) and SCL (A5) of Arduino Uno to SDA and SCL pins of IIC LCD1602, then set the address of your LCD1602 screen, the LCD address we used here is 0x27. Then upload the code, LCD screen has two lines, you should see the line 1 print HELLO, and line 2 print 123456789.<br> | ||
<br>[[Image:3.13 LCD16002.PNG|800px|frameless]]<br> | <br>[[Image:3.13 LCD16002.PNG|800px|frameless]]<br> | ||
<br> | |||
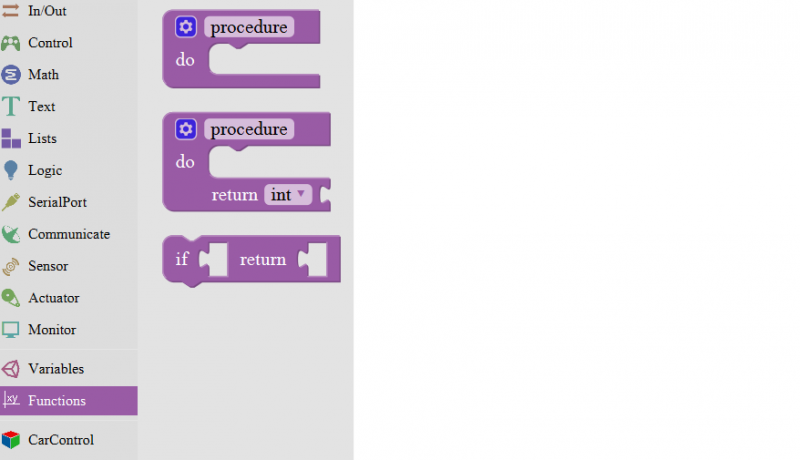
===Functions Block=== | ===Functions Block=== | ||
[[Image:Function.PNG|800px|frameless]]<br> | |||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 734: | Line 878: | ||
|- | |- | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.14-1.png|500px|frameless]]<br> | ||
| align="center" | Creates a function with no output.<br> | | align="center" | Creates a function with no output.<br> | ||
Click the blue icon to set the procedure parameter.(no return value) | Click the blue icon to set the procedure parameter.(no return value) | ||
| Line 740: | Line 884: | ||
| align="center" | 2 | | align="center" | 2 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.14-2.png|500px|frameless]]<br> | ||
| align="center" | Creates a function with an output.<br> | | align="center" | Creates a function with an output.<br> | ||
Click the blue icon to set the procedure parameter.<br> | Click the blue icon to set the procedure parameter.<br> | ||
| Line 747: | Line 891: | ||
| align="center" | 3 | | align="center" | 3 | ||
| align="center" | <br>[[Image:3. | | align="center" | <br>[[Image:3.14-3.png|500px|frameless]]<br> | ||
| align="center" | If a value is true, then return a second value. | |||
|- | |||
| align="center" | 4 | |||
| align="center" | <br>[[Image:4544.png|500px|frameless]]<br> | |||
| align="center" | If a value is true, then return a second value. | | align="center" | If a value is true, then return a second value. | ||
|- | |- | ||
|} | |} | ||
<br> | |||
'''For example: ultrasonic ranging'''<br> | '''For example: ultrasonic ranging'''<br> | ||
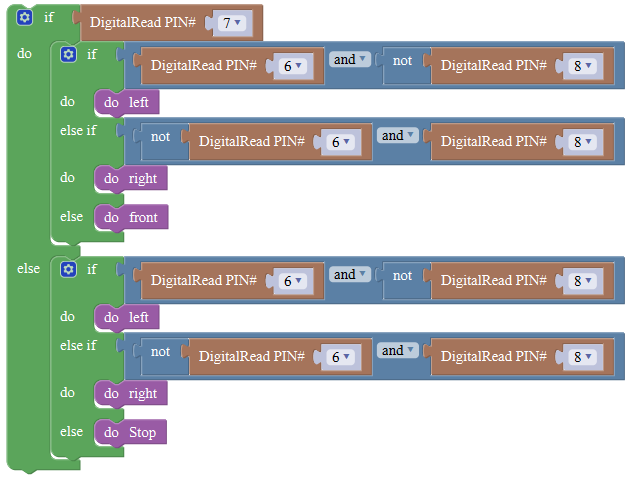
Below is an example code for line tracking car. We use three tracking modules (left to D6, middle to D7, right to D8). of course you need a tracking car to test it. First edit the forward, backward, turn left, turn right and stop into functions block. Then compile and upload the code below. | Below is an example code for line tracking car. We use three tracking modules (left to D6, middle to D7, right to D8). of course you need a tracking car to test it. First edit the forward, backward, turn left, turn right and stop into functions block. Then compile and upload the code below. | ||
<br>[[Image:3.14 | <br>[[Image:图片1-mixly 3.14.png|800px|frameless]]<br> | ||
<br>[[Image:3. | <br>[[Image:3.14-4.png|800px|frameless]]<br> | ||
<br> | |||
Download the | ==More Resources== | ||
https:// | *'''Download the Mixly:''' <br> | ||
https://fs.keyestudio.com/Mixly | |||
Latest revision as of 17:51, 21 October 2020
Introduction for Mixly
Mixly is a free open-source graphical Arduino programming software, based on Google’s Blockly graphical programming framework, and developed by Mixly Team@ BNU.
It is a free open-source graphical programming tool for creative electronic development; a complete support ecosystem for creative e-education; a stage for maker educators to realize their dreams.
Although there is an Ardublock graphical programming software launched by Arduino official, Ardublock is not perfect enough, and many common functions cannot be realized.
The figure below shows the functional comparison between Ardublock and Mixly.

It can be said that Mixly is the most versatile and smoothest Arduino graphical programming software, which can replace the Arduino programming tool IDE.
Design Concept and User Groups
Design Concept
(1) Usability
Mixly is designed to be completely green. Currently Mixly supports win, ubuntu, mac. Windows users can download the Mixly package directly from the Internet, and unzip it to run on Windows XP and above (download link is attached below).
(2) Simplicity
Mixly uses the Blockly graphical programming engine to replace complex text manipulation with graphical building blocks, providing a good foundation for beginners to get started quickly.
① Use the different color icons to represent different types of functional blocks, very convenient for users to classify.
② Provide default options in the composite function block to effectively reduce the number of user drags.
③ Integrate all the features of the software in the same interface.
④ Provide the reference tutorial and code examples.
(3) Functionality
It has versatile functions. Mixly can almost implement all the functions that Arduino IDE has. Support all official development boards of arduino.
(4) Continuity
The goal of the graphical programming system is definitely not to replace the original text programming method, but to better understand the programming principles and program thinking through graphical programming, and lay the foundation for future text programming.
It is also the design philosophy for Mixly. More continuous content has been added to the design of the software to protect the user's learning outcomes. To be specific, it includes the introduction of variable types, the consistency of text programming as much as possible in the design of the module, and the support of both graphical and text programming.
(5) Ecological
The most important design concept of Mixly is its ecological feature, which can distinguish it from other Arduino graphical programming.
In order to achieve sustainable development, Mixly is designed to allow manufacturers to develop their own unique modules (currently supports DfRobot, StartLab, MakeBlock, Sense, Seeed, Lubot. But users require JavaScript programming foundation to make this part of the module).
It also allows users directly use Mixly's graphical programming function to generate common modules (such as LED digital display, buzzer broadcast, etc. Users are able to make this part of the module only using Mixly).
Both of the two kinds of modules mentioned above can be imported into the Mixly system through the "Import" function, thereby realizing the user's own value in the popularity of Mixly software.
User Groups
From the above design concept, it can be seen that Mixly is suitable for primary and secondary school students to cultivate programming thinking. It is also available for quick programming when creating a work. Of course, it is good for those lovely friends who don't want to learn text programming, but want to do some small works with intelligent control.
Mixly Interface Functions
System Functions
Look at the main interface of Mixly, it includes five parts, that is, Blocks selection, code edit, text code (hidden), system function and message prompt area. Shown below.

Some common functions:
Through this interface, you can complete the code compile, upload, save and manage. It support four remove methods: drag it left out code window, or drag to Recycle Bin, delete key, or right-click to delete block. It supports four languages: English、Español (Spanish)、中文简体(Chinese Simplified)、中文繁体(Chinese Traditional).

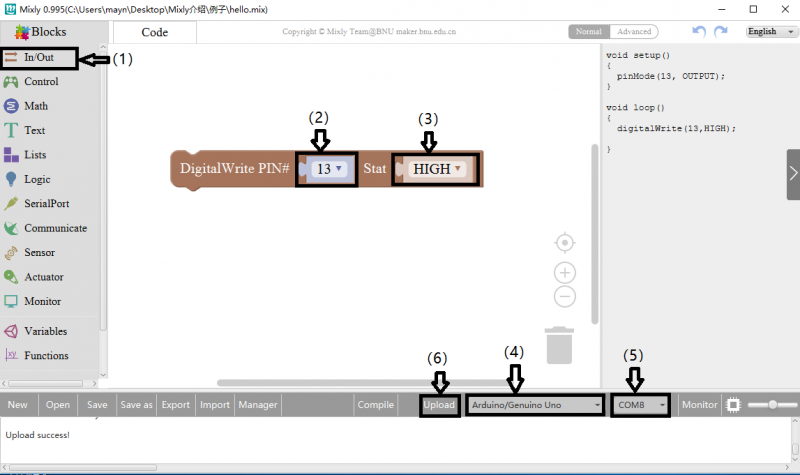
In/Out Block
For example:
Connect your Arduino Uno board, then follow the steps below to light the Pin13 led on Arduino UNO.
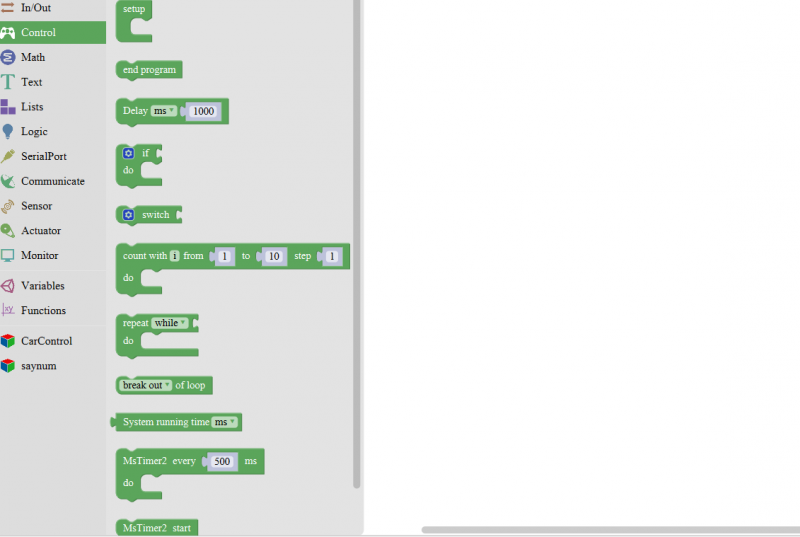
Control Block
| No. | BLOCK ICON | DEFINITION |
|---|---|---|
| 1 |  |
Initialization (run only once) |
| 2 |  |
End the program, means the program will stop running when use this block. |
| 3 |  |
Delay function, click to select ms or us (pause the program for the amount of time (in milliseconds) specified as parameter. There are 1000 milliseconds in a second.) |
| 4 |  |
if_do function (first evaluate a value be true or false, if a value is true, then do some statement. You can click the blue gear icon to select the else if block or else block.) |
| 5 |  |
switch function. You can click the blue gear icon to select the case block or default block. (used to evaluate several programs then execute the corresponding function matched with program.) |
| 6 |  |
Equal to for statement. |
| 7 |  |
A while loop statement. |
| 8 |  |
break function, used to exit from the containing loop. |
| 9 |  |
millis() function, returns the system running time since the program started.
(The unit can be ms (milliseconds) or μs(microsecond)). |
| 10 |  |
Timer interrupt function, that is, set a trigger interrupt for the amount of time (in milliseconds) specified as parameter. |
| 11 |  |
Timer interrupt start block |
| 12 |  |
Timer interrupt stop block |
| 13 |  |
Set different simple timer, execute the corresponding program every interval time |
| 14 |  |
Register a delayed function, and put the code to be executed in this function |
| 15 | Execute the delayed function, interval time is 1000ms,1 time | |
| 16 |  |
Allow to input and output the running of pins interrupt |
| 17 |  |
Ban to input and output the running of pins interrupt |
| 18 |  |
SCoop block is used to execute multithreading tasks,up to 8 tasks |
| 19 | Execute multithreading tasks | |
| 20 |  |
Only used for SCoop delay block |
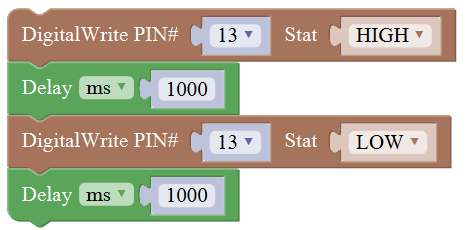
For example:
Compile and upload the program below to your Arduino board, you should see Pin13 LED on Arduino UNO continue to flash.(with an interval of 1s, equal to 1000ms)
Math Block
| No. | BLOCK ICON | DEFINITION |
|---|---|---|
| 1 |  |
A number |
| 2 |  |
Click to select the Arithmetic Operators: +(addition);
-(subtraction);
x (Multiplication); ÷(division); %(remainder);
^(bitwise xor) |
| 3 |  |
Click to select the & (bitwise end); l (bitwise or); << (bitshift left); >> (bitshift right) |
| 4 |  |
Click to select the sin; cos; tan; asin; acos; atan; ln; log10; e^; 10^; ++ (increment) ; |
| 5 |  |
Click to select the Round; Ceil; Floor; abs; sq; sqrt Round: Returns the integer part a number using around. |
| 6 |  |
If select the max, returns the larger number; if select the min, returns the smaller number. |
| 7 |  |
Initialize the random seed |
| 8 |  |
Return a random integer between the two specified limits, inclusive. |
| 9 | Constrain a number to be between the specified limits (inclusive). (generally used to constrain an analog value read from sensor) | |
| 10 | Map a number from the first interval to the second interval. (For instance, potentiometer-controlled servo, map the range of potentiometer (0, 1023) to the angle of servo (0, 180)). |
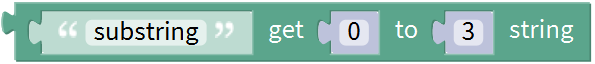
Text Block
List Block
Logic Block
Variable Block
| No. | BLOCK ICON | DEFINITION |
|---|---|---|
| 1 |  |
Declare and initialize a variable. |
| 2 |  |
Define the data types |
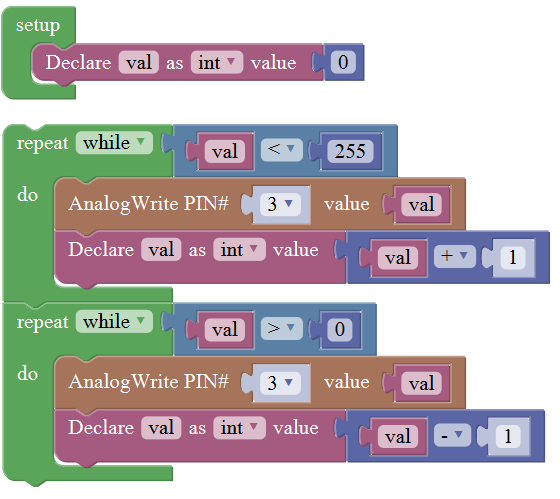
For example: LED breath
You need an Arduino Uno and one LED module. Connect the control pin of LED module to Pin 3 of Uno board (or other pins with “~”,that is, those pins can output PWM signal). LED will gradually light then gradually dim, repeatedly.
SerialPort Block
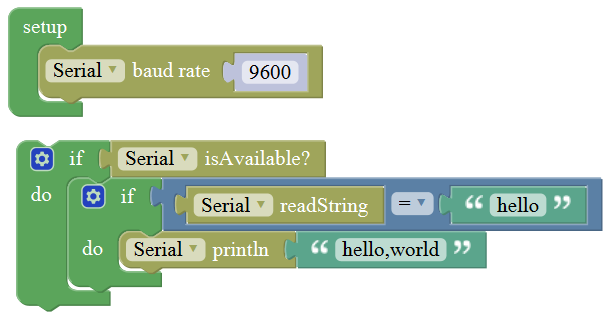
For example: serial communication
Done uploading the code, open the Arduino monitor, then enter a “hello” on the top bar, and click Send, it will print out “hello,world”.

Communicate Block
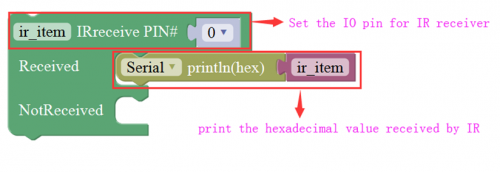
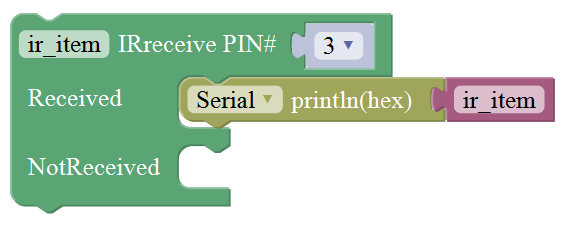
For example:
You need an Arduino Uno board, an IR receiver module and an IR remote control.
Connect the signal pin of IR receiver to Digital pin 3 of Uno board, then upload the code and open the monitor. If send a signal to an IR receiver module using an IR remote control, you should see the monitor show the corresponding signal data.
Sensor Block
For example: ultrasonic ranging
Connect the Trig pin of ultrasonic sensor to Digital 1 of Uno, Echo pin to D2, then upload the code and open the monitor, you should see the distance value, updating once per 100ms.

Actuator Block
For example:
Connect the signal end of servo to Digital 0 of Uno, then upload the code below, servo will rotate 90 degrees.
Note: Delay 100ms is the time required for servo to move.

Monitor Block
For example: serial communication
Separately connect the SDA (A4) and SCL (A5) of Arduino Uno to SDA and SCL pins of IIC LCD1602, then set the address of your LCD1602 screen, the LCD address we used here is 0x27. Then upload the code, LCD screen has two lines, you should see the line 1 print HELLO, and line 2 print 123456789.
Functions Block
For example: ultrasonic ranging
Below is an example code for line tracking car. We use three tracking modules (left to D6, middle to D7, right to D8). of course you need a tracking car to test it. First edit the forward, backward, turn left, turn right and stop into functions block. Then compile and upload the code below.


More Resources
- Download the Mixly: