055251 Nano FT232 Starter Kit: Difference between revisions
Keyestudio (talk | contribs) No edit summary |
Keyestudio (talk | contribs) |
||
| (28 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== Description == | == Description == | ||
Containing resistors with different resistance values, different colors LEDs, buttons | Containing resistors with different resistance values, different colors LEDs, buttons and IR receiving components, this kit is compatible with various Nanocontrollers and Raspberry Pi. | ||
Compatible with the Arduino development platform, the Nano control board belongs to the Arduino series Nanocontroller. | |||
To make you have a better understanding with these components and Nano control board, we will also provide some learning courses based on the Arduino, like wiring methods, test code, etc. | To make you have a better understanding with these components and Nano control board, we will also provide some learning courses based on the Arduino, like wiring methods, test code, etc. | ||
| Line 25: | Line 25: | ||
| align="center" | 2 | | align="center" | 2 | ||
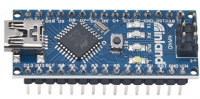
| align="center" | USB | | align="center" | USB mini B Cable | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[File:055251-3.png|200px|frameless|thumb]]<br> | | align="center" | <br>[[File:055251-3.png|200px|frameless|thumb]]<br> | ||
| Line 144: | Line 144: | ||
Next to install | Next to install Nano control board. This Nano board uses FT232 USB chip, so we need to install driver compatible with FT232 chip. | ||
Connect Nano control board to the computer. | |||
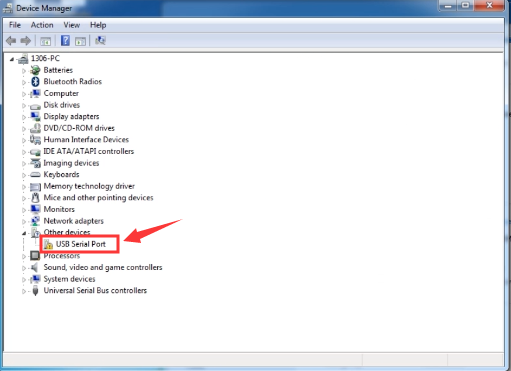
Click Computer--Properties--Device Manager, as shown below. | Click Computer--Properties--Device Manager, as shown below. | ||
<br>[[File:0552511.png|600px|frameless|thumb]]<br> | |||
<br>[[File: | |||
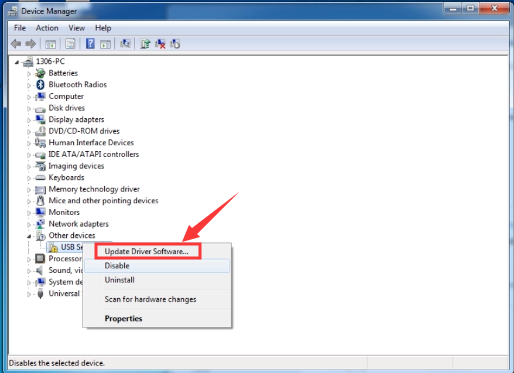
Click “USB Serial Port” to install driver, as shown below. | |||
<br>[[File:0552512.png|600px|frameless|thumb]]<br> | |||
Enter the following page. | Enter the following page. | ||
<br>[[File: | <br>[[File:15939.png|600px|frameless|thumb]]<br> | ||
Find | Find ft232r usb uart Driver folder. | ||
<br>[[File: | <br>[[File:0552514.png|600px|frameless|thumb]]<br> | ||
Click“Next | Click“Next ” to start installing. | ||
<br>[[File: | <br>[[File:0552518.png|600px|frameless|thumb]]<br> | ||
Finish installing, click to “close” | Finish installing, click to “close” | ||
<br>[[File: | <br>[[File:0552515.png|600px|frameless|thumb]]<br> | ||
The driver is now installed. Click Computer-Properties-Device Manager, as shown below: | The driver is now installed. Click Computer-Properties-Device Manager, as shown below: | ||
<br>[[File: | <br>[[File:0552517.png|600px|frameless|thumb]]<br> | ||
== '''Project''' == | == '''Project''' == | ||
=== '''Hello World! ''' === | === '''Hello World! ''' === | ||
'''Description''' | '''Description''' | ||
After installing USB driver of Nano control board, we can find the corresponding serial port in Windows Device Manager. The burning of the first program is shown below. The serial monitor shows "Hello world!". | After installing USB driver of Nano control board, we can find the corresponding serial port in Windows Device Manager. The burning of the first program is shown below. The serial monitor shows "Hello world!". | ||
'''Equipment''' | '''Equipment''' | ||
* Nano control board*1 | * Nano control board*1 | ||
* USB cable*1 | * USB cable*1 | ||
'''Wiring Diagram''' | '''Wiring Diagram''' | ||
<br>[[File: | <br>[[File:055251-4.png|600px|frameless|thumb]]<br> | ||
'''Test Code''' | '''Test Code''' | ||
| Line 211: | Line 211: | ||
'''Test Result''' | '''Test Result''' | ||
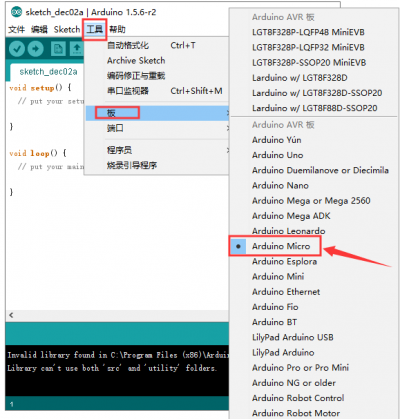
Open Arduino software, set board as shown below. | Open Arduino software, set board as shown below. | ||
| Line 218: | Line 219: | ||
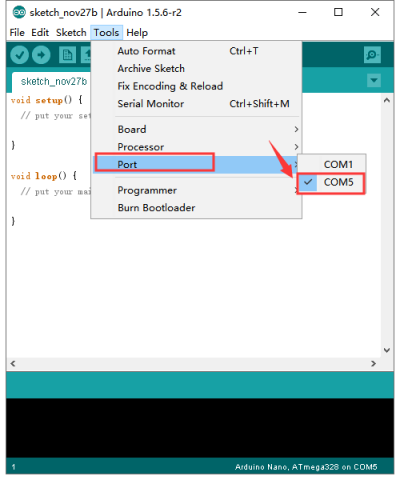
Set COM port, as shown below. | Set COM port, as shown below. | ||
<br>[[File: | <br>[[File:0552519.png|400px|frameless|thumb]]<br> | ||
Click[[File:15947.png|80px|frameless|thumb]]to compile the program,check if the program is right;click [[File:15948.png|80px|frameless|thumb]]to upload program;after setting up Nano control board, as shown below: | Click[[File:15947.png|80px|frameless|thumb]]to compile the program,check if the program is right;click [[File:15948.png|80px|frameless|thumb]]to upload program;after setting up Nano control board, as shown below: | ||
<br>[[File:055269-21.png|600px|frameless|thumb]]<br> | <br>[[File:055269-21.png|600px|frameless|thumb]]<br> | ||
Upload successfully,enter “R”,click to “send”, serial monitor displays “ Hello World!” | Upload successfully,enter “R”,click to “send”, the indicator of D13 blinks once on the Nano control board, serial monitor displays “ Hello World!” | ||
<br>[[File: | <br>[[File:05525110.png|600px|frameless|thumb]]<br> | ||
Congratulation! Upload successfully! | Congratulation! Upload successfully! | ||
=== '''LED Blinking''' === | === '''LED Blinking''' === | ||
'''Description''' | '''Description''' | ||
The blinking LED experiment is quite simple. In this experiment, we’ll complete experiment using other digital I/O ports and external light. | The blinking LED experiment is quite simple. In this experiment, we’ll complete experiment using other digital I/O ports and external light. | ||
'''Equipment''' | '''Equipment''' | ||
* | |||
* Nano control board*1 | |||
* USB cable*1 | * USB cable*1 | ||
* LED*1 | * LED*1 | ||
| Line 244: | Line 246: | ||
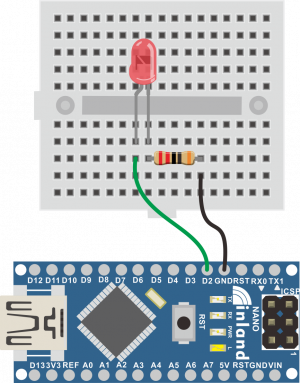
'''Wiring Diagram''' | '''Wiring Diagram''' | ||
<br>[[File: | <br>[[File:055251-5.png|300px|frameless|thumb]]<br> | ||
'''Test Code''' | '''Test Code''' | ||
| Line 265: | Line 267: | ||
The blinking LED experiment is now completed. | The blinking LED experiment is now completed. | ||
==='''Advertising Lights'''=== | |||
'''Description''' | |||
In life, we often see some billboards composed of colorful led lights. Different effects shown on billboard as lights change. In this section, we simulate the effect of advertising lights with LED lights. | |||
''' | '''Equipment''' | ||
* Nano control board*1 | * Nano control board*1 | ||
* USB cable*1 | * USB cable*1 | ||
| Line 281: | Line 284: | ||
* Male to male Dupont Lines | * Male to male Dupont Lines | ||
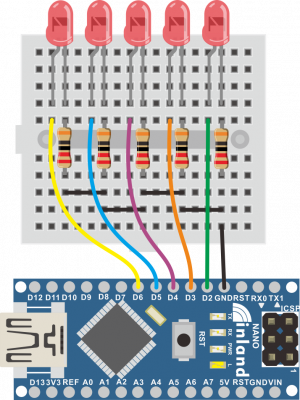
<br>[[File:055251-6.png|300px|frameless|thumb]]<br> | |||
<br>[[File: | |||
'''Test Code''' | '''Test Code''' | ||
<pre> | |||
<pre>int BASE = 2 ; //the first LED is connected to I/O port | int BASE = 2 ; //the first LED is connected to I/O port | ||
int NUM = 5; //the sum of LED | int NUM = 5; //the sum of LED | ||
void setup() | void setup() | ||
| Line 309: | Line 311: | ||
</pre> | </pre> | ||
'''Test Result''' | |||
After downloading the program, the external small light gradually brightens then darkens, and alternates. | |||
After downloading the program, the external small light gradually brightens then darkens, and alternates. | |||
=== '''Button-controlled LED''' === | |||
'''Description''' | |||
I/O port means interface for INPUT and OUTPUT. Up until now, we’ve only used the output function. | I/O port means interface for INPUT and OUTPUT. Up until now, we’ve only used the output function. | ||
In this experiment, we will try to use the input function, which is to read the output value of device. We’ll complete an experiment with use 1 button and 1 LED to give you a better understanding of the I/O function. | In this experiment, we will try to use the input function, which is to read the output value of device. We’ll complete an experiment with use 1 button and 1 LED to give you a better understanding of the I/O function. | ||
'''Equipment''' | '''Equipment''' | ||
* Nano control board*1 | * Nano control board*1 | ||
* USB cable*1 | * USB cable*1 | ||
| Line 330: | Line 334: | ||
* Male to male Dupont Lines | * Male to male Dupont Lines | ||
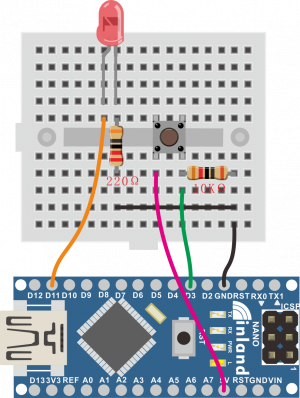
'''Wiring Diagram''' | '''Wiring Diagram''' | ||
<br>[[File:055251-8.png|300px|frameless|thumb]]<br> | |||
'''Test Code''' | '''Test Code''' | ||
<pre> | |||
<pre>int ledPin = 11; //define digital port 11 | int ledPin = 11; //define digital port 11 | ||
int inputPin = 3; //define digital port 3 | int inputPin = 3; //define digital port 3 | ||
void setup() | void setup() | ||
| Line 359: | Line 362: | ||
</pre> | </pre> | ||
'''Test Result''' | '''Test Result''' | ||
After downloading the program and powering on, the LED light is on when the button is pressed, otherwise it is off. | After downloading the program and powering on, the LED light is on when the button is pressed, otherwise it is off. | ||
=== '''RGB LED''' === | === '''RGB LED''' === | ||
'''Description''' | '''Description''' | ||
RGB lights can adjust the intensity of three primary colors (red / blue / green) through the PWM voltage input of the three pins R, G, and B to achieve the full-color mixing effect. | RGB lights can adjust the intensity of three primary colors (red / blue / green) through the PWM voltage input of the three pins R, G, and B to achieve the full-color mixing effect. | ||
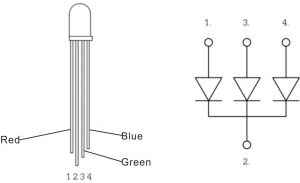
In this experiment, we control the RGB lights to display different colors by controlling the PWM values of the three PWM ports. The description of the RGB light interfaces are shown below. | In this experiment, we control the RGB lights to display different colors by controlling the PWM values of the three PWM ports. The description of the RGB light interfaces are shown below. | ||
<br>[[File:055269-33.png| | <br>[[File:055269-33.png|300px|frameless|thumb]]<br> | ||
'''Equipment''' | |||
* Nano control board*1 | * Nano control board*1 | ||
* USB cable*1 | * USB cable*1 | ||
| Line 381: | Line 385: | ||
* Breadboard cables | * Breadboard cables | ||
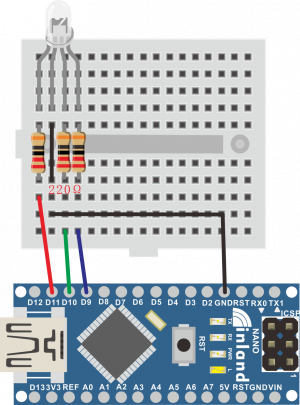
'''Wiring Diagram''' | '''Wiring Diagram''' | ||
<br>[[File: | <br>[[File:055251-7.png|300px|frameless|thumb]]<br> | ||
'''Test Code''' | |||
'''Test Code''' | <pre> | ||
int redpin = 11; //select the pin for the red LED | |||
<pre>int redpin = 11; //select the pin for the red LED | |||
int greenpin =10;// select the pin for the green LED | int greenpin =10;// select the pin for the green LED | ||
int bluepin =9; // select the pin for the blue LED | int bluepin =9; // select the pin for the blue LED | ||
| Line 418: | Line 421: | ||
Serial.println(val, DEC); | Serial.println(val, DEC); | ||
} | } | ||
</pre> | </pre> | ||
'''Test Result''' | |||
'''Test Result''' | |||
After downloading the program and powering on, the external RGB light displays various colors alternately. | After downloading the program and powering on, the external RGB light displays various colors alternately. | ||
== Resources == | |||
== | |||
Latest revision as of 15:34, 6 May 2020
Description
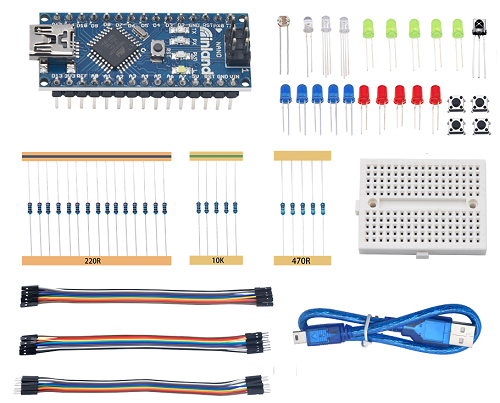
Containing resistors with different resistance values, different colors LEDs, buttons and IR receiving components, this kit is compatible with various Nanocontrollers and Raspberry Pi. Compatible with the Arduino development platform, the Nano control board belongs to the Arduino series Nanocontroller. To make you have a better understanding with these components and Nano control board, we will also provide some learning courses based on the Arduino, like wiring methods, test code, etc.
Component List
Installing Arduino IDE And Driver
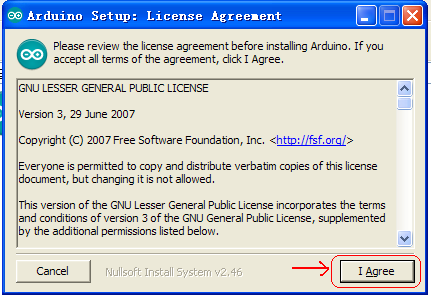
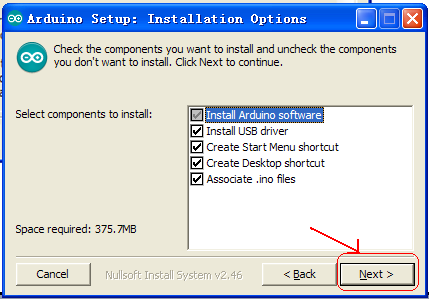
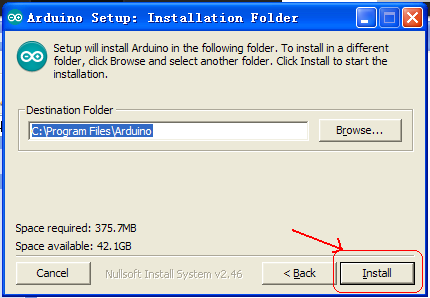
When we get the development board, we firstly need to install the Arduino IDE and driver. The related files can be found on the official website. The following links you could refer to: https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x Next to introduce installation method of Arduino-1.5.6 version IDEfor Windows system. Download arduino-1.5.6-r2-windows.zip compressed folder and unzip it. Double click Arduino-1.5.6 .exe file
Next step
Next step
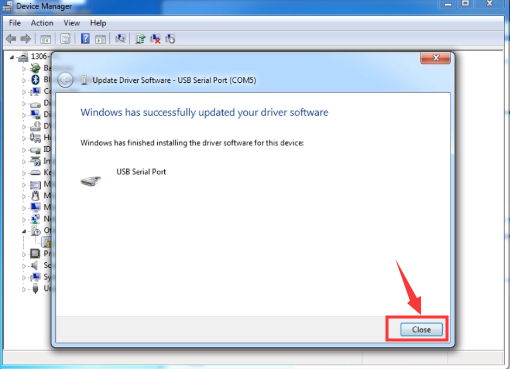
Complete driver installation, click “Close” as shown below


Next to install Nano control board. This Nano board uses FT232 USB chip, so we need to install driver compatible with FT232 chip.
Connect Nano control board to the computer.
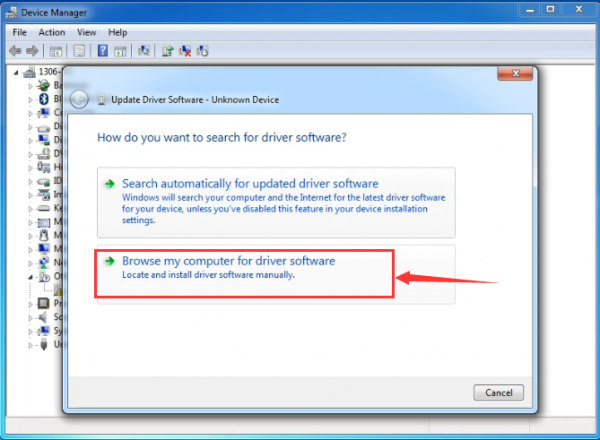
Click Computer--Properties--Device Manager, as shown below.
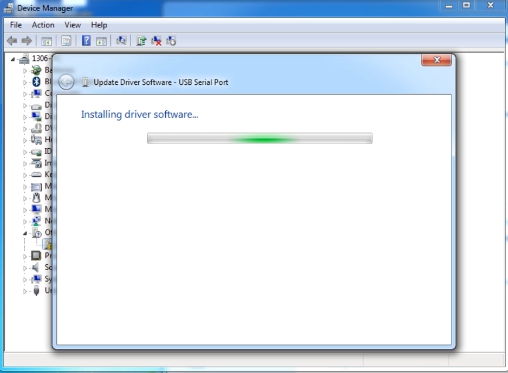
Click “USB Serial Port” to install driver, as shown below.
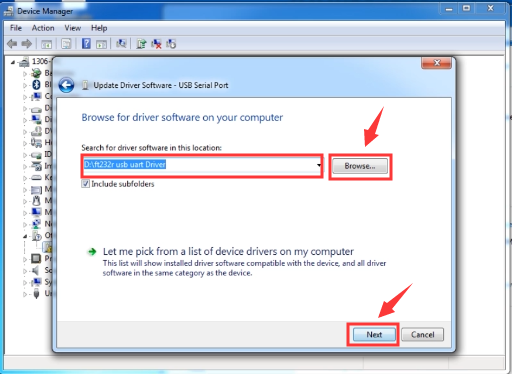
Find ft232r usb uart Driver folder.
Click“Next ” to start installing.

Finish installing, click to “close”

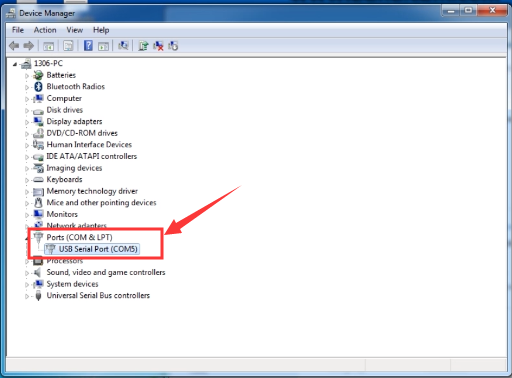
The driver is now installed. Click Computer-Properties-Device Manager, as shown below:
Project
Hello World!
Description
After installing USB driver of Nano control board, we can find the corresponding serial port in Windows Device Manager. The burning of the first program is shown below. The serial monitor shows "Hello world!".
Equipment
- Nano control board*1
- USB cable*1
Test Code
int val;
int ledpin=13;
void setup()
{
Serial.begin(9600);
pinMode(ledpin,OUTPUT);
}
void loop()
{
val=Serial.read();
if(val=='R')
{
digitalWrite(ledpin,HIGH);
delay(500);
digitalWrite(ledpin,LOW);
delay(500);
Serial.println("Hello World!");
}
}
Test Result
Open Arduino software, set board as shown below.
Set COM port, as shown below.
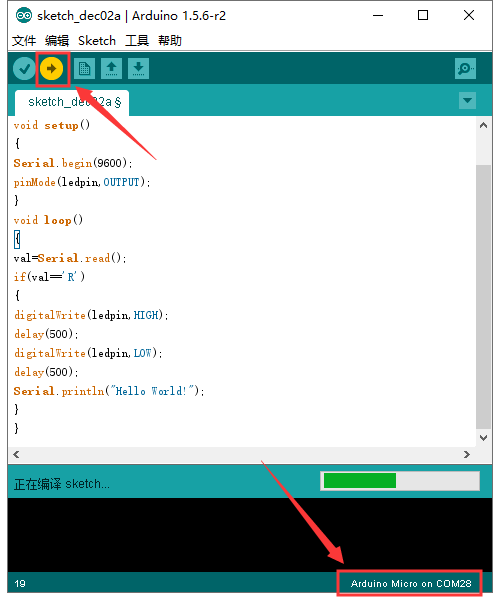
Click![]() to compile the program,check if the program is right;click
to compile the program,check if the program is right;click ![]() to upload program;after setting up Nano control board, as shown below:
to upload program;after setting up Nano control board, as shown below:

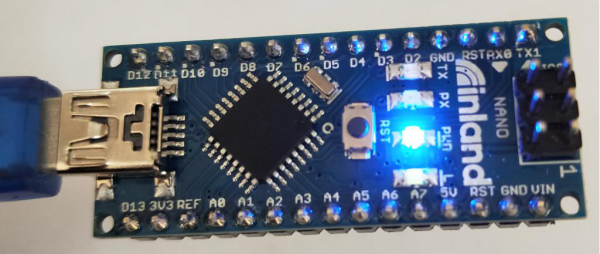
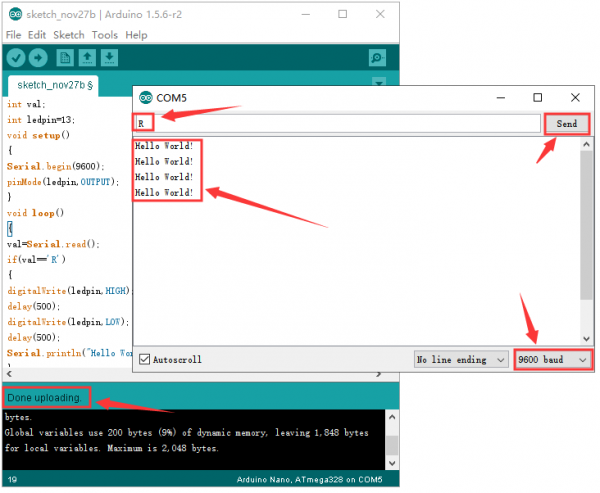
Upload successfully,enter “R”,click to “send”, the indicator of D13 blinks once on the Nano control board, serial monitor displays “ Hello World!”

Congratulation! Upload successfully!
LED Blinking
Description
The blinking LED experiment is quite simple. In this experiment, we’ll complete experiment using other digital I/O ports and external light.
Equipment
- Nano control board*1
- USB cable*1
- LED*1
- 220Ω Resistor*1
- Breadboard*1
- Male to female Dupont Lines
Test Code
int led = 2; //Define digital port 2
void setup()
{
pinMode(led, OUTPUT); //Set led to output}
void loop()
{
digitalWrite(led, HIGH); //Turn on led
delay(1000); //delay for 1000ms
digitalWrite(led, LOW); //Turn off led
delay(1000);//delay for 1000ms
}
Test Result
After downloading program, you will see the LED connected to IO port blinking, with an interval approximately one second.
The blinking LED experiment is now completed.
Advertising Lights
Description
In life, we often see some billboards composed of colorful led lights. Different effects shown on billboard as lights change. In this section, we simulate the effect of advertising lights with LED lights.
Equipment
- Nano control board*1
- USB cable*1
- LED*5
- 220Ω Resistor*5
- Breadboard*1
- Male to female Dupont Lines
- Male to male Dupont Lines
Test Code
int BASE = 2 ; //the first LED is connected to I/O port
int NUM = 5; //the sum of LED
void setup()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
pinMode(i, OUTPUT); //set I/O port to output }
}
void loop()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, HIGH); //set I/O into “HIGH”, light is on
delay(200); //delay
}
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, LOW); //set I/O to “LOW”", light is off
delay(200); //delay
}
}
Test Result
After downloading the program, the external small light gradually brightens then darkens, and alternates.
Button-controlled LED
Description
I/O port means interface for INPUT and OUTPUT. Up until now, we’ve only used the output function. In this experiment, we will try to use the input function, which is to read the output value of device. We’ll complete an experiment with use 1 button and 1 LED to give you a better understanding of the I/O function.
Equipment
- Nano control board*1
- USB cable*1
- LED*1
- Button *1
- 220Ω Resistor*1
- 10KΩ Resistor*1
- Breadboard*1
- Male to female Dupont Lines
- Male to male Dupont Lines
Wiring Diagram
Test Code
int ledPin = 11; //define digital port 11
int inputPin = 3; //define digital port 3
void setup()
{
pinMode(ledPin, OUTPUT); //set ledPinto to output
pinMode(inputPin, INPUT); //set inputPin to input
}
void loop()
{
int val = digitalRead(inputPin);
//set digital variable val,read the value of digital port 3,assign the value for val
if (val == LOW) //when val is low level,LED gets dark
{
digitalWrite(ledPin, LOW); // LED gets dark
}
else
{
digitalWrite(ledPin, HIGH); // LED gets bright
}
}
Test Result
After downloading the program and powering on, the LED light is on when the button is pressed, otherwise it is off.
RGB LED
Description
RGB lights can adjust the intensity of three primary colors (red / blue / green) through the PWM voltage input of the three pins R, G, and B to achieve the full-color mixing effect. In this experiment, we control the RGB lights to display different colors by controlling the PWM values of the three PWM ports. The description of the RGB light interfaces are shown below.
Equipment
- Nano control board*1
- USB cable*1
- RGB LED*1
- 220Ω Resistor*3
- Breadboard*1
- Dupont Lines
- Breadboard cables
Wiring Diagram
Test Code
int redpin = 11; //select the pin for the red LED
int greenpin =10;// select the pin for the green LED
int bluepin =9; // select the pin for the blue LED
int val;
void setup() {
pinMode(redpin, OUTPUT);
pinMode(bluepin, OUTPUT);
pinMode(greenpin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
for(val=255; val>0; val--)
{
analogWrite(11, val);
analogWrite(10, 255-val);
analogWrite(9, 128-val);
delay(1);
}
for(val=0; val<255; val++)
{
analogWrite(11, val);
analogWrite(10, 255-val);
analogWrite(9, 128-val);
delay(1);
}
Serial.println(val, DEC);
}
Test Result
After downloading the program and powering on, the external RGB light displays various colors alternately.