Ks0070 keyestudio UNO R3 Breadboard Kit for Arduino: Difference between revisions
Keyestudio (talk | contribs) No edit summary |
Keyestudio (talk | contribs) |
||
| (87 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==UNO R3 Breadboard kit for Arduino== | ==UNO R3 Breadboard kit for Arduino== | ||
<br>[[File: | <br>[[File:0070-1G.png|500px|frameless|thumb]]<br> | ||
== | ==Introduction== | ||
UNO R3 Breadboard kit is a learning kit based on UNO R3 development board. It's equipped with basic elements for ARDUINO experiments, including breadboard, Dupont wires, LEDs, resistors. With this kit, you can perform simple LED experiments, such as LED blinking, LED chasing effect, etc. It is both affordable and portable for your Arduino learning. | UNO R3 Breadboard kit is a learning kit based on UNO R3 development board. It's equipped with basic elements for ARDUINO experiments, including breadboard, Dupont wires, LEDs, resistors. With this kit, you can perform simple LED experiments, such as LED blinking, LED chasing effect, etc. It is both affordable and portable for your Arduino learning. | ||
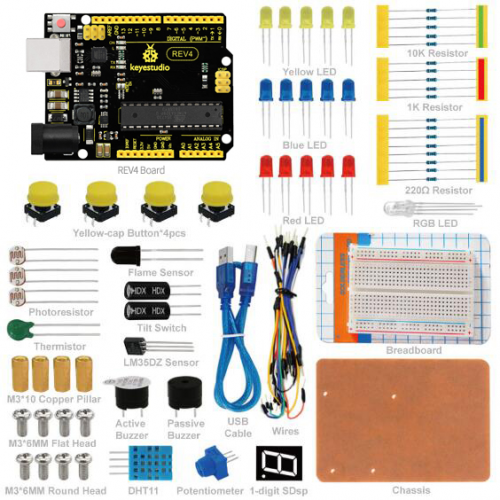
== | == Kit Contents== | ||
* | *1*keyestudio UNO R3 Controller<br> | ||
* | *30*Wires<br> | ||
* | *4*M3*10 Copper Pillar<br> | ||
* | *4*M3*6MM Flat Head<br> | ||
* | *4*M3*6MM Round Head<br> | ||
* | *4*Yellow Button Cap<br> | ||
* | *1*Breadboard<br> | ||
* | *1*Chassis<br> | ||
* | *1*1-digit SDsp<br> | ||
* | *1*Active Buzzer<br> | ||
* | *1*Passive Buzzer<br> | ||
*1*Thermistor<br> | |||
*5*10K Resistor<br> | |||
*5*1K Resistor<br> | |||
*8*220R Resistor<br> | |||
*2*Tilt Switch<br> | |||
*3*Photoresistor<br> | |||
*1*Flame Sensor<br> | |||
*1*DHT11 Sensor<br> | |||
*1*LM35DZ Sensor<br> | |||
*4*Touch Switch<br> | |||
*1*RGB LED<br> | |||
*5*Blue LED<br> | |||
*5*Yellow LED<br> | |||
*5*Red LED <br> | |||
*1*Potentiometer<br> | |||
*1*Usb Cable<br> | |||
== | ==Tutorial == | ||
<br>[[File: | '''Video''' <br> | ||
http://video.keyestudio.com/KS0070/ | |||
'''PDF''' <br> | |||
https://drive.google.com/open?id=1r2srrIHZjc-AXSXRVqDMpbdA30MIkJsd | |||
'''All Resources:''' <br> | |||
https://drive.google.com/open?id=1mN9pld7F_96Pigc56NM2btuHf1dY8oxj | |||
<br> | |||
==Introduction of keyestudio UNO R3 == | |||
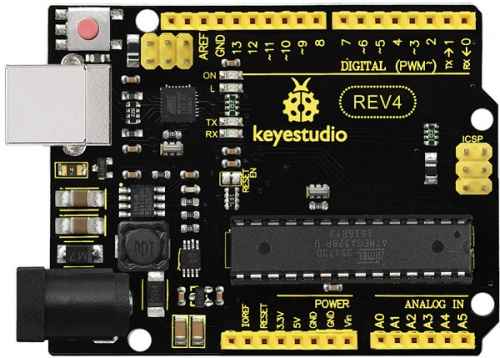
<br>[[File:0069-2G.png|500px|frameless|thumb]]<br> | |||
*Microcontroller: ATmega328 | *Microcontroller: ATmega328 | ||
| Line 43: | Line 71: | ||
The latest Arduino Integrated Development Environment (IDE) necessary for programming your UNO R3 board can be obtained at http://arduino.cc/en/Main/Software (the Download menu choice on Arduino.cc) <br> | The latest Arduino Integrated Development Environment (IDE) necessary for programming your UNO R3 board can be obtained at http://arduino.cc/en/Main/Software (the Download menu choice on Arduino.cc) <br> | ||
Examples for many basic components can be found under the Examples menu. As you install libraries for additional shields, new examples may be available. <br> | Examples for many basic components can be found under the Examples menu. As you install libraries for additional shields, new examples may be available. <br> | ||
Follow the getting started guide found on the arduino.cc web site. Click Learning, and select Getting started. Click on the link for Windows, Mac OS X, or Linux for more specific directions. | Follow the getting started guide found on the arduino.cc web site. Click Learning, and select Getting started. Click on the link for Windows, Mac OS X, or Linux for more specific directions. | ||
== | ==Getting Started == | ||
1. Download the Arduino Environment (IDE) and install or unzip/extract the application directory.<br> | 1. Download the Arduino Environment (IDE) and install or unzip/extract the application directory.<br> | ||
2. Connect the UNO board to one of your computer's USB port.<br> | 2. Connect the UNO R3 board to one of your computer's USB port.<br> | ||
3. Install the drivers (If the computer does not automatically download and install the necessary USB drivers, point the hardware setup to the "drivers" directory of the Arduino IDE application.) <br> | 3. Install the drivers (If the computer does not automatically download and install the necessary USB drivers, point the hardware setup to the "drivers" directory of the Arduino IDE application.) <br> | ||
4. Launch the Arduino IDE application <br> | 4. Launch the Arduino IDE application <br> | ||
| Line 55: | Line 83: | ||
8. Upload the sketch to the board <br> | 8. Upload the sketch to the board <br> | ||
== | ==Project Details == | ||
=== '''Project 1: | === '''Project 1: Hello World'''=== | ||
'''Introduction:''' | '''Introduction:''' | ||
As for starters, we will begin with something simple. In this project, you only need an Arduino and a USB cable to start the "Hello World!" experiment. This is a communication test of your Arduino and PC, also a primer project for you to have your first try of the Arduino world!<br> | |||
'''Hardware Required:'''<br> | |||
1. Arduino board x1<br> | |||
2. USB cable x1<br> | |||
'''Sample program:'''<br> | |||
After installing driver for Arduino, let's open Arduino software and compile code that enables Arduino to print "Hello World!" under your instruction. Of course, you can compile code for Arduino to continuously echo "Hello World!" without instruction. A simple If () statement will do the instruction trick. With the onboard LED connected to pin 13, we can instruct the LED to blink first when Arduino gets an instruction and then print "Hello World!”. | |||
<pre> | |||
int val;//define variable val | |||
int ledpin=13;// define digital interface 13 | |||
void setup() | |||
{ | |||
Serial.begin(9600);// set the baud rate at 9600 to match the software set up. When connected to a specific device, (e.g. bluetooth), the baud rate needs to be the same with it. | |||
pinMode(ledpin,OUTPUT);// initialize digital pin 13 as output. When using I/O ports on an Arduino, this kind of set up is always needed. | |||
} | |||
void loop() | |||
{ | |||
val=Serial.read();// read the instruction or character from PC to Arduino, and assign them to Val. | |||
if(val=='R')// determine if the instruction or character received is “R”. | |||
{ // if it’s “R”, | |||
digitalWrite(ledpin,HIGH);// set the LED on digital pin 13 on. | |||
delay(500); | |||
digitalWrite(ledpin,LOW);// set the LED on digital pin 13 off. delay(500); | |||
Serial.println("Hello World!");// display“Hello World!”string. | |||
} | |||
} | |||
</pre> | |||
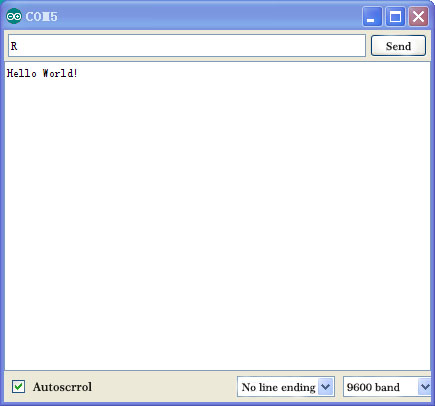
'''Result:'''<br> | |||
Click serial port monitor,Input R,LED 13 will blink once,PC will receive information from Arduino: Hello World | |||
<br>[[File:1(1).jpg|500px|frameless|thumb]]<br> | |||
After you choose the right port, the experiment should be easy for you! | |||
=== '''Project 2: LED Blinking'''=== | |||
'''Introduction:''' <br> | |||
Blinking LED experiment is quite simple. In the "Hello World!" program, we have come across LED. This time, we are going to connect an LED to one of the digital pins rather than using LED13, which is soldered to the board. Except an Arduino and an USB cable, we will need extra parts as below.<br> | Blinking LED experiment is quite simple. In the "Hello World!" program, we have come across LED. This time, we are going to connect an LED to one of the digital pins rather than using LED13, which is soldered to the board. Except an Arduino and an USB cable, we will need extra parts as below.<br> | ||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
1. | 1.UNO R3 board *1<br> | ||
2. Red M5 LED*1 <br> | 2.USB Cable *1<br> | ||
3. Red M5 LED*1 <br> | |||
4. 220Ω resistor*1<br> | |||
5 Breadboard*1<br> | |||
6. Breadboard jumper wires* several <br> | |||
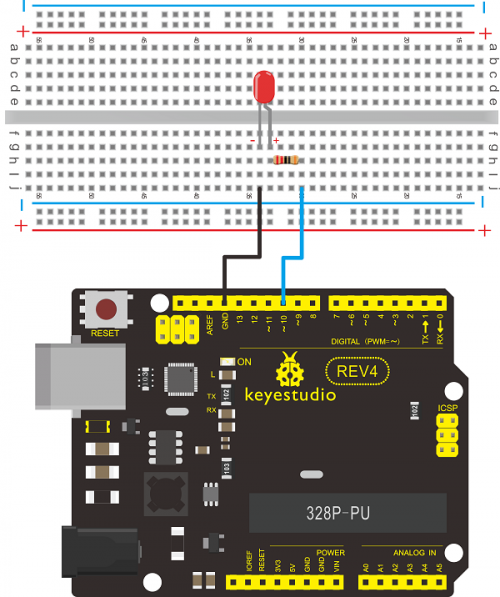
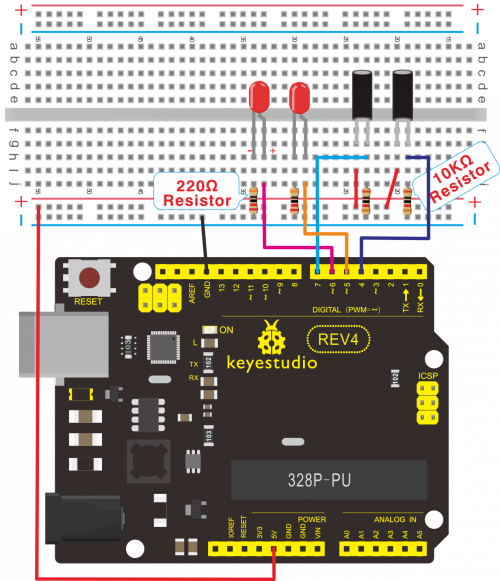
We follow below diagram from the experimental schematic link. Here we use digital pin 10. We connect LED to a 220 ohm resistor to avoid high current damaging the LED. | We follow below diagram from the experimental schematic link. Here we use digital pin 10. We connect LED to a 220 ohm resistor to avoid high current damaging the LED. | ||
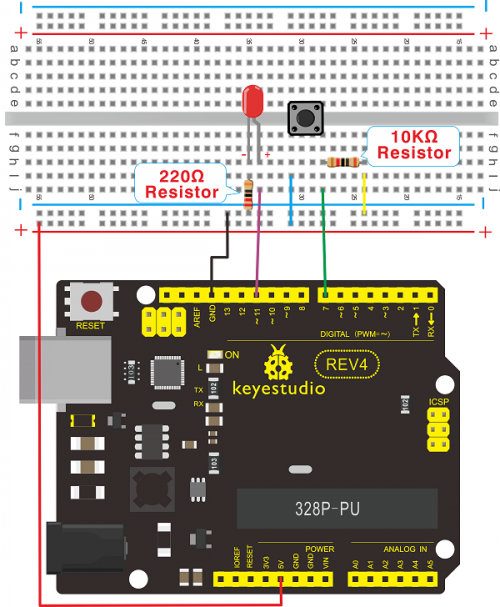
'''Connection Diagram:'''<br> | '''Connection Diagram:'''<br> | ||
<br>[[File: | <br>[[File:0069-4G.png|500px|frameless|thumb]]<br> | ||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
| Line 93: | Line 159: | ||
delay(1000); // wait for a second | delay(1000); // wait for a second | ||
} | } | ||
</pre> | |||
'''Result:'''<br> | |||
After downloading this program, in the experiment, you will see the LED connected to pin 10 turning on and off, with an interval approximately one second.<br> | |||
The blinking LED experiment is now completed. | |||
=== '''Project 3:Traffic Light'''=== | |||
<br>[[File:ks0070 3-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:''' | |||
In the previous program, we have done the LED blinking experiment with one LED. Now, it’s time to up the stakes and do a bit more complicated experiment-traffic lights. Actually, these two experiments are similar. While in this traffic lights experiment, we use 3 LEDs with different color other than 1 LED. <br> | |||
'''Hardware Required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2. USB cable *1<br> | |||
3. Red M5 LED*1 <br> | |||
4. Yellow M5 LED*1<br> | |||
5. Green M5 LED*1<br> | |||
6. 220Ω resistor *3 <br> | |||
7. Breadboard*1 <br> | |||
8. Breadboard jumper wires* several <br> | |||
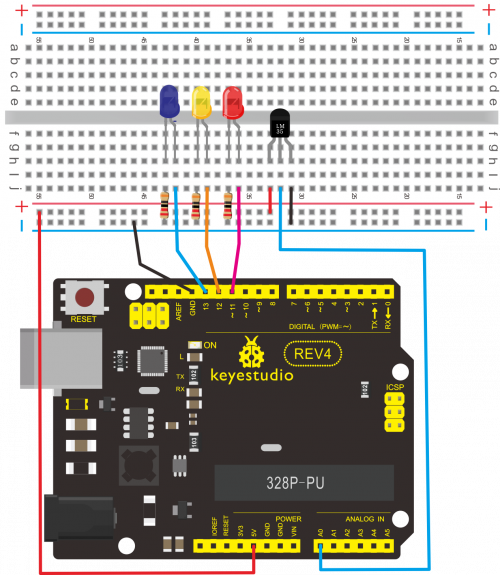
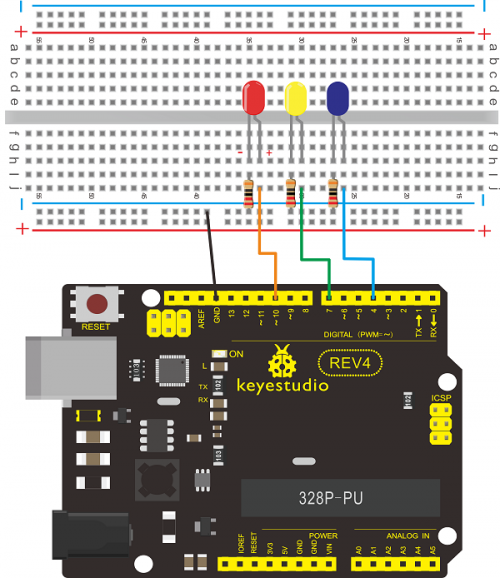
'''Connection Diagram:'''<br> | |||
With the above parts ready, we can get started. We can refer to the LED blinking experiment for this one. Below is a sample schematic diagram. Pins we use are digital pin 10, 7 and 4. | |||
<br>[[File:0069-8G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
Since it is a simulation of traffic lights, the blinking time of each LED should be the same with those in traffic lights system. In this program, we use Arduino delay () function to control delay time, which is much simpler than C language. | |||
<pre> | |||
int redled =10; // initialize digital pin 8. | |||
int yellowled =7; // initialize digital pin 7. | |||
int greenled =4; // initialize digital pin 4. | |||
void setup() | |||
{ | |||
pinMode(redled, OUTPUT);// set the pin with red LED as “output” | |||
pinMode(yellowled, OUTPUT); // set the pin with yellow LED as “output” | |||
pinMode(greenled, OUTPUT); // set the pin with green LED as “output” | |||
} | |||
void loop() | |||
{ | |||
digitalWrite(greenled, HIGH);//// turn on green LED | |||
delay(5000);// wait 5 seconds | |||
digitalWrite(greenled, LOW); // turn off green LED | |||
for(int i=0;i<3;i++)// blinks for 3 times | |||
{ | |||
delay(500);// wait 0.5 second | |||
digitalWrite(yellowled, HIGH);// turn on yellow LED | |||
delay(500);// wait 0.5 second | |||
digitalWrite(yellowled, LOW);// turn off yellow LED | |||
} | |||
delay(500);// wait 0.5 second | |||
digitalWrite(redled, HIGH);// turn on red LED | |||
delay(5000);// wait 5 second | |||
digitalWrite(redled, LOW);// turn off red LED | |||
} | |||
</pre> | |||
'''Result:'''<br> | |||
When the uploading process is completed, we can see traffic lights of our own design. <br> | |||
Note: this circuit design is very similar with the one in LED chase effect.<br> | |||
The green light will be on for 5 seconds, and then off., followed by the yellow light blinking for 3 times, and then the red light on for 5 seconds, forming a cycle. Cycle then repeats.<br> | |||
Experiment is now completed, thank you.<br> | |||
=== '''Project 4: LED Chasing Effect'''=== | |||
<br>[[File:ks0070 3-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:''' | |||
We often see billboards composed of colorful LEDs. They are constantly changing to form various patterns. In this experiment, we compile a program to simulate chase effect. <br> | |||
'''Hardware Required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Red M5 LED*2 | |||
4.Yellow M5 LED*2<br> | |||
5.Blue M5 LED*2<br> | |||
6.220Ω Resistor *6 <br> | |||
7.Breadboard*1 <br> | |||
8.Breadboard jumper wires* several <br> | |||
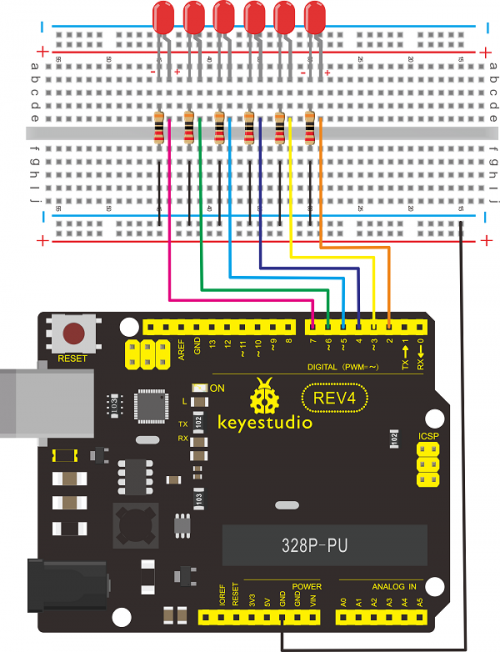
'''Connection Diagram:'''<br> | |||
According to the wiring method of diodes, six LEDs are connected to digital 2~7 pins. As shown in fig.: | |||
LED chase effect wiring circuit: | |||
<br>[[File:0069-10G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int BASE = 2 ; // the I/O pin for the first LED | |||
int NUM = 8; // number of LEDs | |||
void setup() | |||
{ | |||
for (int i = BASE; i < BASE + NUM; i ++) | |||
{ | |||
pinMode(i, OUTPUT); // set I/O pins as output | |||
} | |||
} | |||
void loop() | |||
{ | |||
for (int i = BASE; i < BASE + NUM; i ++) | |||
{ | |||
digitalWrite(i, LOW); // set I/O pins as “low”, turn off LEDs one by one. | |||
delay(200); // delay | |||
} | |||
for (int i = BASE; i < BASE + NUM; i ++) | |||
{ | |||
digitalWrite(i, HIGH); // set I/O pins as “high”, turn on LEDs one by one | |||
delay(200); // delay | |||
} | |||
} | |||
</pre> | |||
'''Result:'''<br> | |||
You can see the LEDs blink by sequence. | |||
=== '''Project 5: Button-controlled LED'''=== | |||
<br>[[File:ks0070 5-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:''' | |||
I/O port means interface for INPUT and OUTPUT. Up until now, we have only used its OUTPUT function. In this experiment, we will try to use the input function, which is to read the output value of device connecting to it. We use 1 button and 1 LED using both input and output to give you a better understanding of the I/O function. Button switches, familiar to most of us, are a switch value (digital value) component. When it's pressed, the circuit is in closed (conducting) state.<br> | |||
'''Hardware Required:'''<br> | |||
1. Button switch*1 <br> | |||
2. Red M5 LED*1 <br> | |||
3. 220Ω resistor*1<br> | |||
4. 10KΩ resistor*1 <br> | |||
5. Breadboard*1<br> | |||
6. Breadboard jumper wires*several<br> | |||
'''Connection for UNO R3:''' | |||
<br>[[File:0069-12G.png|500px|frameless|thumb]]<br> | |||
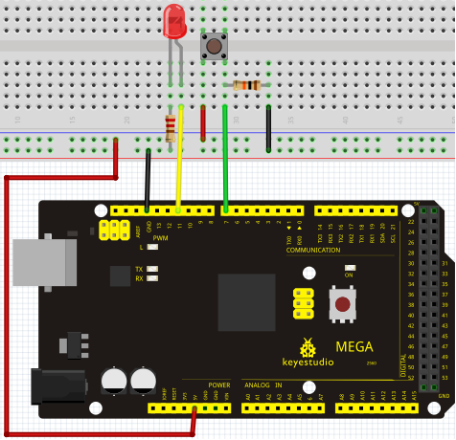
'''Connection for 2560 R3:''' | |||
<br>[[File:6917.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
Now, let's begin the compiling. When the button is pressed, the LED will be on. After the previous study, the coding should be easy for you. In this program, we add a statement of judgment. Here, we use an if () statement.<br> | |||
Arduino IDE is based on C language, so statements of C language such as while, switch etc. can certainly be used for Arduino program.<br> | |||
When we press the button, pin 7 will output high level. We can program pin 11 to output high level and turn on the LED. When pin 7 outputs low level, pin 11 also outputs low level and the LED remains off. | |||
<pre> | |||
int ledpin=11;// initialize pin 11 | |||
int inpin=7;// initialize pin 7 | |||
int val;// define val | |||
void setup() | |||
{ | |||
pinMode(ledpin,OUTPUT);// set LED pin as “output” | |||
pinMode(inpin,INPUT);// set button pin as “input” | |||
} | |||
void loop() | |||
{ | |||
val=digitalRead(inpin);// read the level value of pin 7 and assign if to val | |||
if(val==LOW)// check if the button is pressed, if yes, turn on the LED | |||
{ digitalWrite(ledpin,LOW);} | |||
else | |||
{ digitalWrite(ledpin,HIGH);} | |||
}</pre> | |||
'''Result:'''<br> | |||
When the button is pressed, LED is on, otherwise, LED remains off. After the above process, the button controlled LED experiment is completed. The simple principle of this experiment is widely used in a variety of circuit and electric appliances. You can easily come across it in your every day life. One typical example is when you press a certain key of your phone, the backlight will be on. | |||
=== '''Project 6: Responder experiment '''=== | |||
'''Introduction:'''<br> | |||
After completing all the previous experiments, we believe you will find this one easy. In this program, we have 3 buttons and a reset button controlling the corresponding 3 LEDs, using 7 digital I/O pins.<br> | |||
'''Hardware required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2. USB Cable *1<br> | |||
3. Button switch*4 <br> | |||
4. Red M5 LED*1 <br> | |||
5. Yellow M5 LED*1<br> | |||
6. Blue M5 LED*1<br> | |||
7. 220Ω resistor*3<br> | |||
8. 10KΩ resistor*4 <br> | |||
9.Breadboard*1<br> | |||
10.Breadboard jumper wires* several <br> | |||
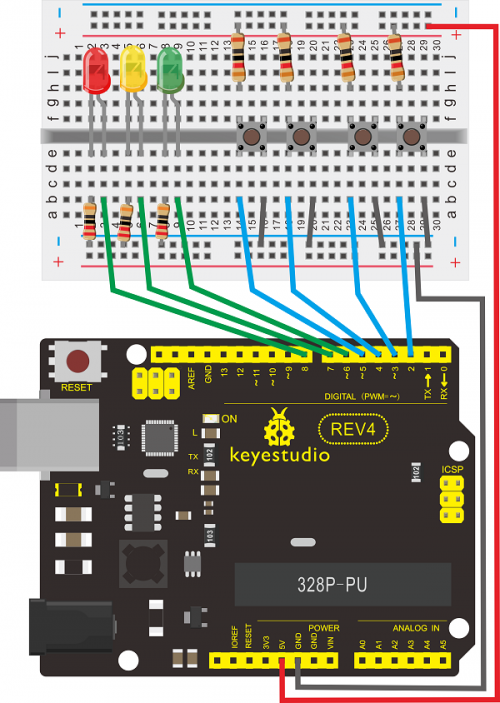
'''Circuit connection:''' | |||
<br>[[File:0070-7G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int redled=8; // set red LED as “output” | |||
int yellowled=7; // set yellow LED as “output” | |||
int blueled=6; // set blue LED as “output” | |||
int redpin=5; // initialize pin for red button | |||
int yellowpin=4; // initialize pin for yellow button | |||
int bluepin=3; // initialize pin for blue button | |||
int restpin=2; // initialize pin for reset button | |||
int red; | |||
int yellow; | |||
int blue; | |||
void setup() | |||
{ | |||
pinMode(redled,OUTPUT); | |||
pinMode(yellowled,OUTPUT); | |||
pinMode(blueled,OUTPUT); | |||
pinMode(redpin,INPUT); | |||
pinMode(yellowpin,INPUT); | |||
pinMode(bluepin,INPUT); | |||
} | |||
void loop() // repeatedly read pins for buttons | |||
{ | |||
red=digitalRead(redpin); | |||
yellow=digitalRead(yellowpin); | |||
blue=digitalRead(bluepin); | |||
if(red==LOW)RED_YES(); | |||
if(yellow==LOW)YELLOW_YES(); | |||
if(blue==LOW)BLUE_YES(); | |||
} | |||
void RED_YES()// execute the code until red light is on; end cycle when reset button is pressed | |||
{ | |||
while(digitalRead(restpin)==1) | |||
{ | |||
digitalWrite(redled,HIGH); | |||
digitalWrite(blueled,LOW); | |||
digitalWrite(yellowled,LOW); | |||
} | |||
clear_led(); | |||
} | |||
void YELLOW_YES()// execute the code until yellow light is on; end cycle when reset button is pressed | |||
{ | |||
while(digitalRead(restpin)==1) | |||
{ | |||
digitalWrite(redled,LOW); | |||
digitalWrite(blueled,LOW); | |||
digitalWrite(yellowled,HIGH); | |||
} | |||
clear_led(); | |||
} | |||
void BLUE_YES()// execute the code until green light is on; end cycle when reset button is pressed | |||
{ | |||
while(digitalRead(restpin)==1) | |||
{ | |||
digitalWrite(redled,LOW); | |||
digitalWrite(blueled,HIGH); | |||
digitalWrite(yellowled,LOW); | |||
} | |||
clear_led(); | |||
} | |||
void clear_led()// all LED off | |||
{ | |||
digitalWrite(redled,LOW); | |||
digitalWrite(blueled,LOW); | |||
digitalWrite(yellowled,LOW); | |||
}</pre> | |||
'''Result:'''<br> | |||
Whichever button is pressed first, the corresponding LED will be on!<br> | |||
Then press the REST button to reset.<br> | |||
After the above process, we have built our own simple responder.<br> | |||
=== '''Project 7: Active Buzzer'''=== | |||
<br>[[File:ks0070 7-1.png|500px|frameless|thumb]]<br> | |||
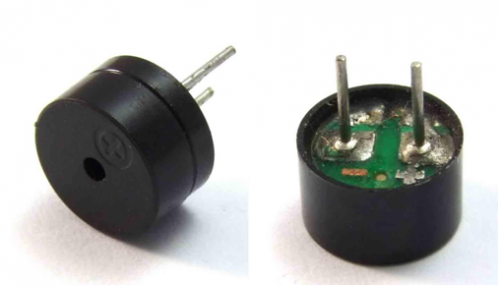
'''Introduction:''' | |||
Active buzzer is widely used on computer, printer, alarm, electronic toy, telephone, timer etc as a sound making element. It has an inner vibration source. Simply connect it with 5V power supply, it can buzz continuously. <br> | |||
'''Hardware Required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Active Buzzer*1<br> | |||
4.Breadboard*1 <br> | |||
5.Breadboard jumper wires* several <br> | |||
'''Connection for UNO R3:''' | |||
<br>[[File:0069-14G.png|500px|frameless|thumb]]<br> | |||
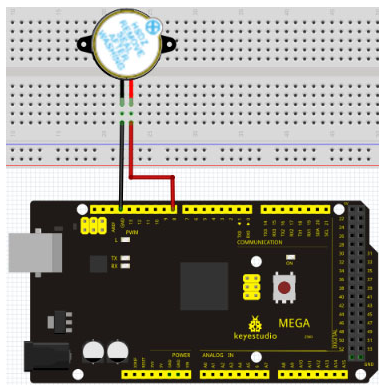
'''Connection for 2560 R3:''' | |||
<br>[[File:6919.png|500px|frameless|thumb]]<br> | |||
When connecting the circuit, pay attention to the positive & the negative poles of the buzzer. In the photo, you can see there are red and black lines. When the circuit is finished, you can begin programming. | |||
'''Sample Code:'''<br> | |||
Program is simple. You control the buzzer by outputting high/low level. | |||
<pre> | |||
int buzzer=8;// initialize digital IO pin that controls the buzzer | |||
void setup() | |||
{ | |||
pinMode(buzzer,OUTPUT);// set pin mode as “output” | |||
} | |||
void loop() | |||
{ | |||
digitalWrite(buzzer, HIGH); // produce sound | |||
}</pre> | |||
'''Result:'''<br> | |||
After downloading the program, the buzzer experiment is completed. You can see the buzzer is ringing. | |||
=== '''Project 8: Passive Buzzer'''=== | |||
<br>[[File:ks0070 8-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:''' | |||
We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display. All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is simpler and easier to use. The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is actually quite fun and simple. <br> | |||
'''Hardware Required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Passive buzzer*1 <br> | |||
4.Breadboard*1 <br> | |||
5.Breadboard jumper wires* several <br> | |||
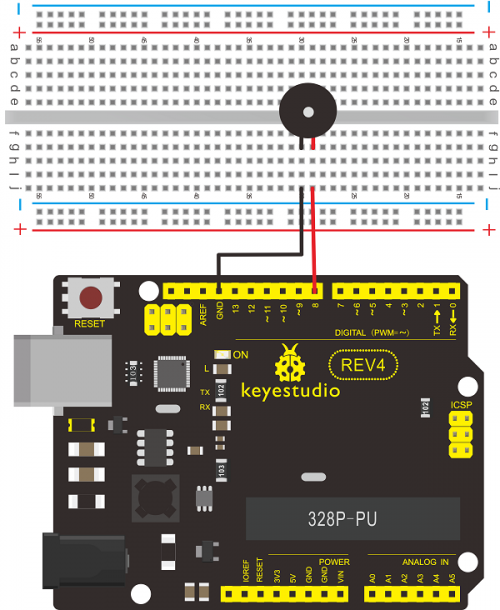
'''Circuit connection:''' | |||
<br>[[File:0069-15G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int buzzer=8;// select digital IO pin for the buzzer | |||
void setup() | |||
{ | |||
pinMode(buzzer,OUTPUT);// set digital IO pin pattern, OUTPUT to be output | |||
} | |||
void loop() | |||
{ unsigned char i,j;//define variable | |||
while(1) | |||
{ for(i=0;i<80;i++)// output a frequency sound | |||
{ digitalWrite(buzzer,HIGH);// sound | |||
delay(1);//delay1ms | |||
digitalWrite(buzzer,LOW);//not sound | |||
delay(1);//ms delay | |||
} | |||
for(i=0;i<100;i++)// output a frequency sound | |||
{ digitalWrite(buzzer,HIGH);// sound | |||
digitalWrite(buzzer,LOW);//not sound | |||
delay(2);//2ms delay | |||
} | |||
} | |||
} | |||
</pre> | |||
'''Result:'''<br> | |||
After downloading the program, the buzzer experiment is completed. | |||
=== '''Project 9: RGB LED'''=== | |||
<br>[[File:ks0070 9-1.png|500px|frameless|thumb]]<br> | |||
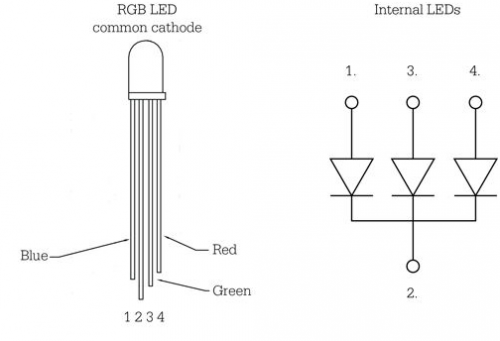
'''Introduction:'''<br> | |||
Tricolor principle to display various colors<br> | |||
PWM controlling ports to display full color<br> | |||
Can be driven directly by Arduino PWM interfaces <br> | |||
<br>[[File:ks0070 9-2.png|500px|frameless|thumb]]<br> | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.RGB LED *1 <br> | |||
4.Breadboard*1 <br> | |||
5.Breadboard jumper wires* several <br> | |||
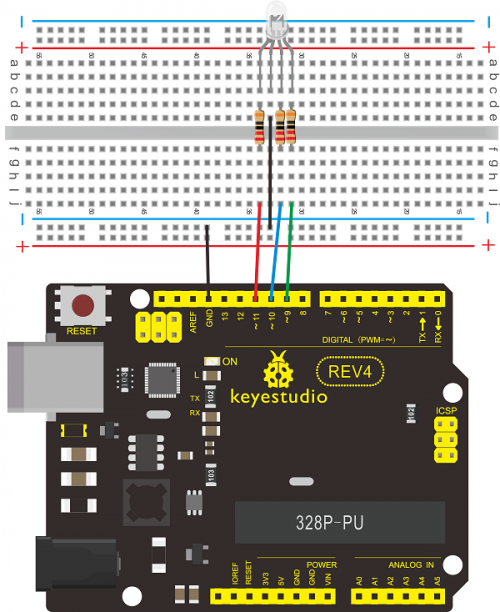
'''Connection for UNO R3:''' | |||
<br>[[File:0069-17G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int redpin = 11; //select the pin for the red LED | |||
int bluepin =10; // select the pin for the blue LED | |||
int greenpin =9;// select the pin for the green LED | |||
int val; | |||
void setup() { | |||
pinMode(redpin, OUTPUT); | |||
pinMode(bluepin, OUTPUT); | |||
pinMode(greenpin, OUTPUT); | |||
Serial.begin(9600); | |||
} | |||
void loop() | |||
{ | |||
for(val=255; val>0; val--) | |||
{ | |||
analogWrite(11, val); | |||
analogWrite(10, 255-val); | |||
analogWrite(9, 128-val); | |||
delay(1); | |||
} | |||
for(val=0; val<255; val++) | |||
{ | |||
analogWrite(11, val); | |||
analogWrite(10, 255-val); | |||
analogWrite(9, 128-val); | |||
delay(1); | |||
} | |||
Serial.println(val, DEC); | |||
}</pre> | |||
'''Result:'''<br> | |||
Directly copy the above code into arduino IDE, and click upload [[File:690.png|500px|frameless|thumb]], wait a few seconds, you can see a full-color LED | |||
=== '''Project 10: Analog Value Reading'''=== | |||
'''Introduction:'''<br> | |||
In this experiment, we will begin the learning of analog I/O interfaces. On an Arduino, there are 6 analog interfaces numbered from 0 to 5. These 6 interfaces can also be used as digital ones numbered as 14-19. After a brief introduction, let's begin our project. Potentiometer used here is a typical output component of analog value that is familiar to us. <br> | |||
'''Hardware Required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Potentiometer *1 <br> | |||
4.Breadboard*1 <br> | |||
5.Breadboard jumper wires* several <br> | |||
'''Connection:'''<br> | |||
In this experiment, we will convert the resistance value of the potentiometer to analog ones and display it on the screen. This is an application we need to master well for our future experiments.<br> | |||
<br>[[File:0078-25png.png|500px|frameless|thumb]]<br> | |||
We use the analog interface 0. | |||
The analog interface we use here is interface 0. | |||
'''Sample Code:'''<br> | |||
The program compiling is simple. An analogRead () Statement can read the value of the interface. The A/D acquisition of Arduino 328 is in 10 bits, so the value it reads is among 0 to 1023. One difficulty in this project is to display the value on the screen, which is actually easy to learn. First, we need to set the baud rate in voidsetup (). Displaying the value is a communication between Arduino and PC, so the baud rate of the Arduino should match the the one in the PC's software set up. Otherwise, the display will be messy codes or no display at all. In the lower right corner of the Arduino software monitor window, there is a button for baud rate set up. The set up here needs to match the one in the program. The statement in the program is Serial.begin(); enclosed is the baud rate value, followed by statement for displaying. You can either use Serial.print() or Serial.println() statement. | |||
<pre> | |||
int potpin=0;// initialize analog pin 0 | |||
int ledpin=13;// initialize digital pin 13 | |||
int val=0;// define val, assign initial value 0 | |||
void setup() | |||
{ | |||
pinMode(ledpin,OUTPUT);// set digital pin as “output” | |||
Serial.begin(9600);// set baud rate at 9600 | |||
} | |||
void loop() | |||
{ | |||
digitalWrite(ledpin,HIGH);// turn on the LED on pin 13 | |||
delay(50);// wait for 0.05 second | |||
digitalWrite(ledpin,LOW);// turn off the LED on pin 13 | |||
delay(50);// wait for 0.05 second | |||
val=analogRead(potpin);// read the analog value of analog pin 0, and assign it to val | |||
Serial.println(val);// display val’s value | |||
}</pre> | |||
'''Result:'''<br> | |||
The sample program uses the built-in LED connected to pin 13. Each time the device reads a value, the LED blinks.<br> | |||
Below is the analog value it reads.<br> | |||
<br>[[File:6945.png|500px|frameless|thumb]]<br> | |||
When you rotate the potentiometer knob, you can see the displayed value changes. The reading of analog value is a very common function since most sensors output analog value. After calculation, we can have the corresponding value we need. | |||
The experiment is now completed, thank you. | |||
=== '''Project 11: Photo Resistor'''=== | |||
<br>[[File:ks0070 11-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:'''<br> | |||
After completing all the previous experiments, we acquired some basic understanding and knowledge about Arduino application. We have learned digital input and output, analog input and PWM. Now, we can begin the learning of sensors applications.<br> | |||
Photo resistor (Photovaristor) is a resistor whose resistance varies according to different incident light strength. It's made based on the photoelectric effect of semiconductor. If the incident light is intense, its resistance reduces; if the incident light is weak, the resistance increases. Photovaristor is commonly applied in the measurement of light, light control and photovoltaic conversion (convert the change of light into the change of electricity).<br> | |||
Photo resistor is also being widely applied to various light control circuit, such as light control and adjustment, optical switches etc.<br> | |||
<br>[[File:ks0070 11-2.png|500px|frameless|thumb]]<br> | |||
We will start with a relatively simple experiment regarding photovaristor application. Photovaristor is an element that changes its resistance as light strenth changes. So we will need to read the analog values. We can refer to the PWM experiment, replacing the potentiometer with photovaristor. When there is change in light strength, there will be corresponding change on the LED.<br> | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3..Photo resistor*1 <br> | |||
4.Red M5 LED*1 <br> | |||
5.10KΩresistor*1<br> | |||
6.220Ωresistor*1<br> | |||
7.Breadboard*1 <br> | |||
8.Breadboard jumper wires* several <br> | |||
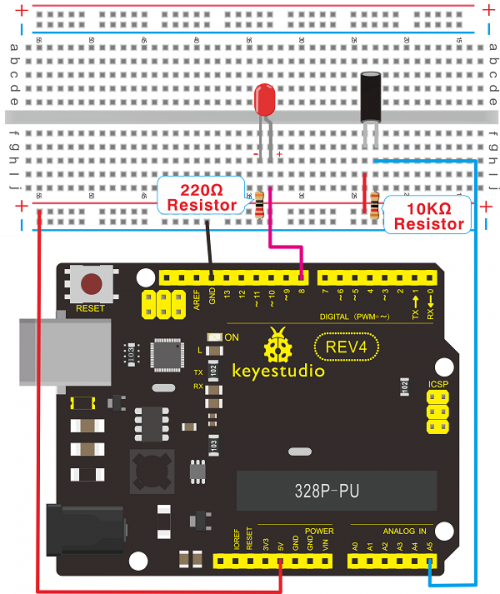
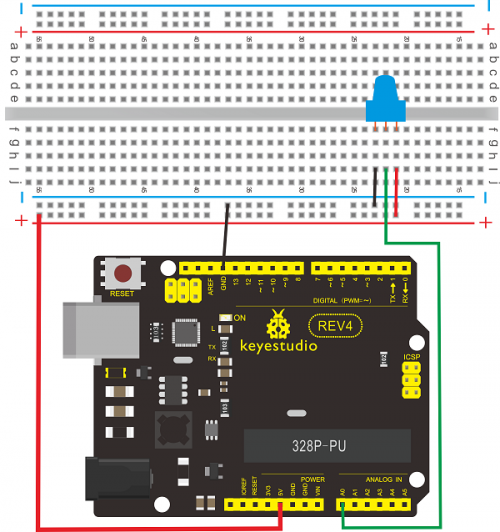
'''Circuit connection:''' | |||
<br>[[File:0070-12G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
After the connection, let's begin the program compiling. The program is similar to the one of PWM. For change detail, please refer to the sample program below. | |||
<pre> | |||
int potpin=0;// initialize analog pin 0, connected with photovaristor | |||
int ledpin=11;// initialize digital pin 11, output regulating the brightness of LED | |||
int val=0;// initialize variable va | |||
void setup() | |||
{ | |||
pinMode(ledpin,OUTPUT);// set digital pin 11 as “output” | |||
Serial.begin(9600);// set baud rate at “9600” | |||
} | |||
void loop() | |||
{ | |||
val=analogRead(potpin);// read the analog value of the sensor and assign it to val | |||
Serial.println(val);// display the value of val | |||
analogWrite(ledpin,val);// turn on the LED and set up brightness(maximum output value 255) | |||
delay(10);// wait for 0.01 | |||
}</pre> | |||
'''Result:'''<br> | |||
After downloading the program, you can change the light strength around the photovaristor and see corresponding brightness change of the LED. Photovaristors has various applications in our everyday life. You can make other interesting interactive projects base on this one. | |||
=== '''Project 12: Flame Sensor'''=== | |||
'''Introduction:''' | |||
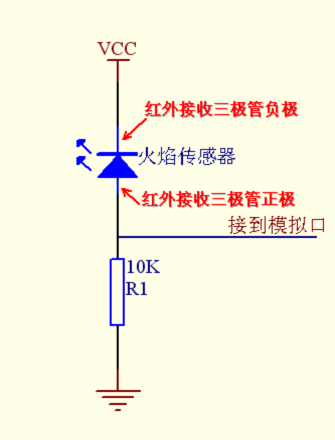
Flame sensor (Infrared receiving triode) is specially used on robots to find the fire source. This sensor is of high sensitivity to flame. Below is a photo of it. | |||
<br>[[File:ks0070 12-1.png|500px|frameless|thumb]]<br> | |||
'''Working Principle:'''<br> | |||
Flame sensor is made based on the principle that infrared ray is highly sensitive to flame. It has a specially designed infrared receiving tube to detect fire, and then convert the flame brightness to fluctuating level signal. The signals are then input into the central processor and be dealt with accordingly. | |||
'''Sensor Connection:'''<br> | |||
The shorter lead of the receiving triode is for negative, the other one for positive. Connect negative to 5V pin, positive to resistor; connect the other end of the resistor to GND, connect one end of a jumper wire to a clip which is electrically connected to sensor positive, the other end to analog pin. As shown below: | |||
<br>[[File:6927.png|500px|frameless|thumb]]<br> | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Flame sensor *1 <br> | |||
4.Buzzer *1<br> | |||
5.10K resistor *1 <br> | |||
6.Breadboard*1 <br> | |||
7.Breadboard jumper wires* several <br> | |||
'''Circuit connection:'''<br> | |||
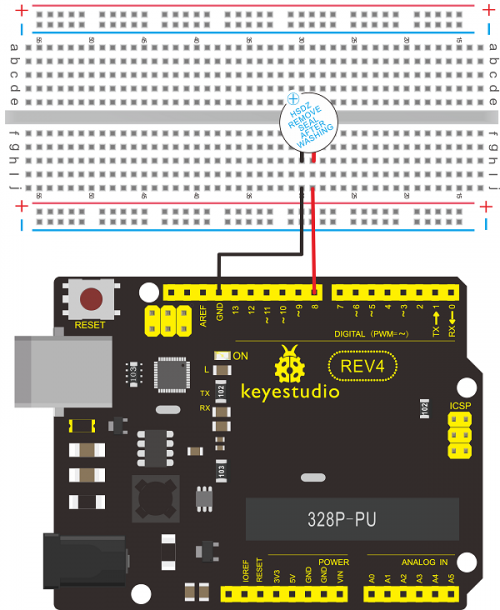
1)Connecting buzzer:<br> | |||
Connect the controller board, prototype board, breadboard and USB cable according to the Arduino tutorial. Connect the buzzer to digital pin 8. | |||
2)Connecting flame sensor:<br> | |||
Connect the sensor to analog pin 0. | |||
<br>[[File:0069-21G.png|500px|frameless|thumb]]<br> | |||
'''Experiment principle:'''<br> | |||
When it's approaching a fire, the voltage value the analog port reads differs. If you use a multimeter, you can know when there is no fire approaching, the voltage it reads is around 0.3V; when there is fire approaching, the voltage it reads is around 1.0V, tthe nearer the fire, the higher the voltage. | |||
So in the beginning of the program, you can initialize voltage value i (no fire value); Then, continuously read the analog voltage value j and obtain difference value k=j-i; compare k with 0.6V (123 in binary) to determine whether or not there is a fire approaching; if yes, the buzzer will buzz. | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int flame=0;// select analog pin 0 for the sensor | |||
int Beep=9;// select digital pin 9 for the buzzer | |||
int val=0;// initialize variable | |||
void setup() | |||
{ | |||
pinMode(Beep,OUTPUT);// set LED pin as “output” | |||
pinMode(flame,INPUT);// set buzzer pin as “input” | |||
Serial.begin(9600);// set baud rate at “9600” | |||
} | |||
void loop() | |||
{ | |||
val=analogRead(flame);// read the analog value of the sensor | |||
Serial.println(val);// output and display the analog value | |||
if(val>=600)// when the analog value is larger than 600, the buzzer will buzz | |||
{ | |||
digitalWrite(Beep,HIGH); | |||
}else | |||
{ | |||
digitalWrite(Beep,LOW); | |||
} | |||
delay(500); | |||
}</pre> | |||
'''Result:'''<br> | |||
This program can simulate an alarm when there is a fire. Everything is normal when there is no fire; when there is, the alarm will be set off immediately. | |||
=== '''Project 13: Analog temperature (thermistor)'''=== | |||
'''Introduction:'''<br> | |||
Thermistor is a temperature measuring component base on the principle that a conductor changes in resistance with a change in its body temperature. As a result, it requires the temperature coefficient and the resistivity of the conductor to be as large and stable as possible. It is best that the resistance is in linear relationship with temperature. And it should also have stable physical and chemical properties in a wide range. Currently, the most used thermal resistance materials are platinum, nickel and copper. <br> | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Thermistor *1 <br> | |||
7.10KΩ resistor *1<br> | |||
5.Breadboard*1 <br> | |||
6.Breadboard jumper wires* several <br> | |||
'''Circuit connection:''' | |||
<br>[[File:0070-14G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int pin = 7; //attach to the third pin of NE555 | |||
unsigned long duration; //the variable to store the length of the pulse | |||
void setup() | |||
{ | |||
Serial.begin(9600); //Set serial baud rate to 9600 bps | |||
} | |||
void loop() | |||
{ | |||
int val; | |||
val=analogRead(0);//Read rotation sensor value from analog 0 | |||
Serial.println(val,DEC);//Print the value to serial port | |||
delay(100); | |||
} | |||
</pre> | |||
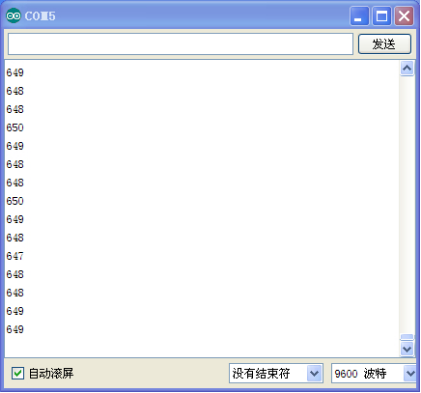
'''Result:'''<br> | |||
Shown in pic 1 is data displayed by serial port monitor in room temperature. After the temperature is changed (thermistor wrapped and put into hot water), the data changes as shown in pic 2. | |||
<br>[[File:8143.png|500px|frameless|thumb]]<br> | |||
Pic 1 | |||
<br>[[File:8144.png|500px|frameless|thumb]]<br> | |||
Pic 2 | |||
=== '''Project 14: LM35 Temperature Sensor'''=== | |||
<br>[[File:ks0070 14-1.png|500px|frameless|thumb]]<br> | |||
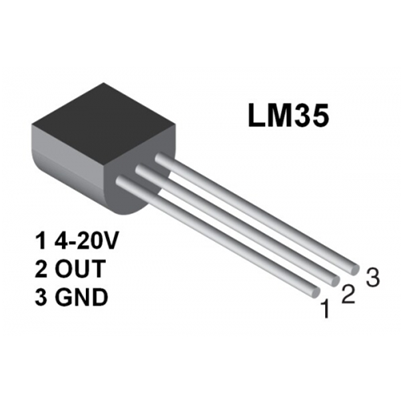
'''Introduction:'''<br> | |||
LM35 is a common and easy-to-use temperature sensor. It does not require other hardware. You just need an analog port to make it work. The difficulty lies in compiling the code to convert the analog value it reads to celsius temperature. | |||
<br>[[File:ks0070 14-2.png|500px|frameless|thumb]]<br> | |||
'''Hardware Required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.LM35*1 <br> | |||
4.Breadboard*1 <br> | |||
5.Breadboard jumper wires* several <br> | |||
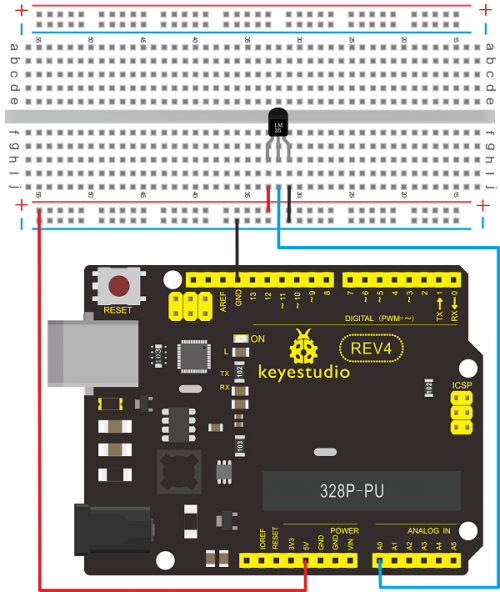
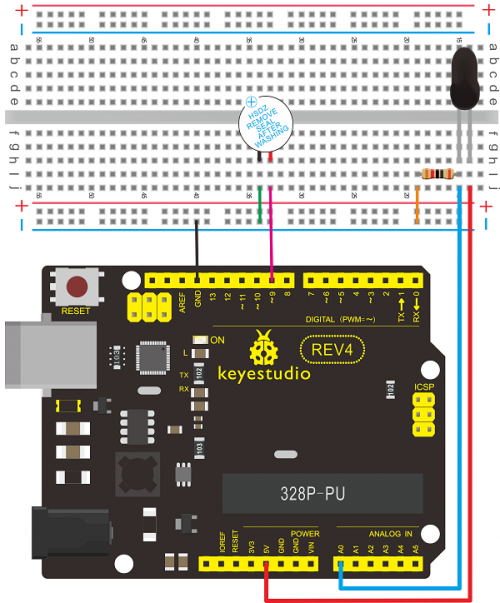
'''Circuit connection:''' | |||
<br>[[File:0069-23G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int potPin = 0; // initialize analog pin 0 for LM35 temperature sensor | |||
void setup() | |||
{ | |||
Serial.begin(9600);// set baud rate at”9600” | |||
} | |||
void loop() | |||
{ | |||
int val;// define variable | |||
int dat;// define variable | |||
val=analogRead(0);// read the analog value of the sensor and assign it to val | |||
dat=(125*val)>>8;// temperature calculation formula | |||
Serial.print("Tep:");// output and display characters beginning with Tep | |||
Serial.print(dat);// output and display value of dat | |||
Serial.println("C");// display “C” characters | |||
delay(500);// wait for 0.5 second | |||
}</pre> | |||
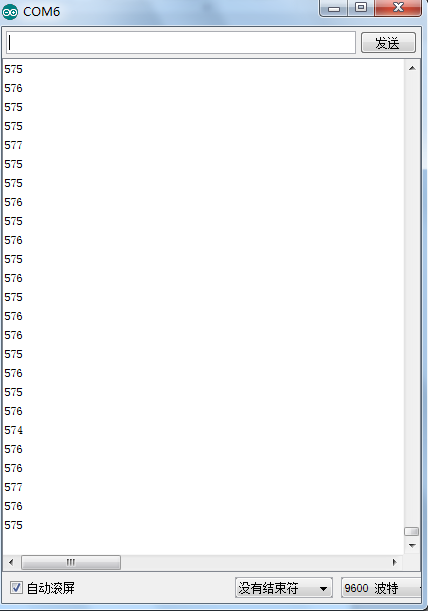
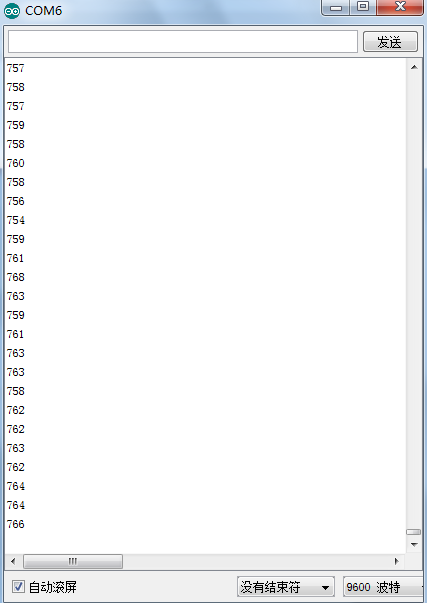
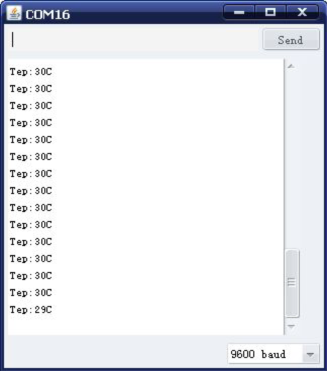
'''Result:'''<br> | |||
After downloading the program, you can open the monitoring window to see current temperature. | |||
<br>[[File:6932.png|500px|frameless|thumb]]<br> | |||
=== '''Project 15: A cup with temperature indicator'''=== | |||
'''Introduction:'''<br> | |||
Today, we will use Arduino to make a temperature-indicated cup. First, let’s design the circuit. When the LM35 temperature sensor senses different temperature, different LED will be turned on representing the temperature. | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Red M5 LED*1 <br> | |||
4.Yellow M5 LED*1<br> | |||
5.Blue M5 LED*1<br> | |||
6.220Ω Resistor *3<br> | |||
7.LM35 temperature sensor *1 <br> | |||
8.Breadboard*1 <br> | |||
9. Breadboard jumper wires* several <br> | |||
'''Circuit connection:''' | |||
<br>[[File:0070-16G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
void setup() { | |||
pinMode(13, OUTPUT); | |||
pinMode(12, OUTPUT); | |||
pinMode(11, OUTPUT); | |||
} | |||
void loop() { | |||
int vol = analogRead(A0) * (5.0 / 1023.0*100); // read temperature value of LM35 | |||
if (vol<=31) // low temperature area and LED setup | |||
{ | |||
digitalWrite(13, HIGH); | |||
digitalWrite(12, LOW); | |||
digitalWrite(11, LOW); | |||
} | |||
else if (vol>=32 && vol<=40) | |||
{ | |||
digitalWrite(13, LOW); | |||
digitalWrite(12, HIGH); | |||
digitalWrite(11, LOW); | |||
} | |||
else if (vol>=41) // low temperature area and LED setup | |||
{ | |||
digitalWrite(13, LOW); | |||
digitalWrite(12, LOW); | |||
digitalWrite(11, HIGH); | |||
} | |||
}</pre> | |||
'''Result:'''<br> | |||
Corresponding LED will be turned on in accordance with corresponding temperature range. | |||
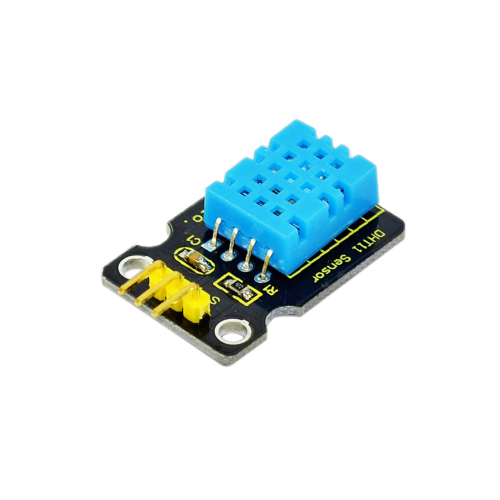
=== '''Project 16: DHT11 Temperature and Humidity Sensor '''=== | |||
<br>[[File:ks0077 30-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:'''<br> | |||
This DHT11 Temperature and Humidity Sensor features calibrated digital signal output with the temperature and humidity sensor complex. Its technology ensures high reliability and excellent long-term stability. A high-performance 8-bit microcontroller is connected. This sensor includes a resistive element and a sense of wet NTC temperature measuring devices. It has excellent quality, fast response, anti-interference ability and high cost performance advantages.<br> | |||
Each DHT11 sensor features extremely accurate calibration data of humidity calibration chamber. The calibration coefficients stored in the OTP program memory, internal sensors detect signals in the process, and we should call these calibration coefficients. The single-wire serial interface system is integrated to make it quick and easy. Qualities of small size, low power, and 20-meter signal transmission distance make it a wide applied application and even the most demanding one. Convenient connection, special packages can be provided according to users need.<br> | |||
'''Hardware required:'''<br> | |||
1. UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Temperature and humidity unit *1<br> | |||
4.10K resistor *1<br> | |||
5.Breadboard*1 <br> | |||
6. Breadboard jumper wires* several <br> | |||
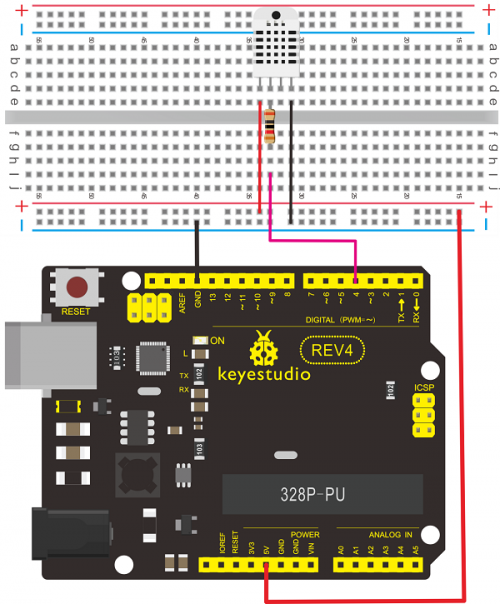
'''Circuit connection:''' | |||
<br>[[File:0070-17G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code :'''<br> | |||
Please download the [https://www.arduino.cc/en/Main/Software DHT11Lib] firstly.Or,[https://www.arduino.cc/en/Main/Software see the website] | |||
<pre> | |||
#include <dht11.h> | |||
dht11 DHT; | |||
#define DHT11_PIN 4 | |||
void setup(){ | |||
Serial.begin(9600); | |||
Serial.println("DHT TEST PROGRAM "); | |||
Serial.print("LIBRARY VERSION: "); | |||
Serial.println(DHT11LIB_VERSION); | |||
Serial.println(); | |||
Serial.println("Type,\tstatus,\tHumidity (%),\tTemperature (C)"); | |||
} | |||
void loop(){ | |||
int chk; | |||
Serial.print("DHT11, \t"); | |||
chk = DHT.read(DHT11_PIN); // READ DATA | |||
switch (chk){ | |||
case DHTLIB_OK: | |||
Serial.print("OK,\t"); | |||
break; | |||
case DHTLIB_ERROR_CHECKSUM: | |||
Serial.print("Checksum error,\t"); | |||
break; | |||
case DHTLIB_ERROR_TIMEOUT: | |||
Serial.print("Time out error,\t"); | |||
break; | |||
default: | |||
Serial.print("Unknown error,\t"); | |||
break; | |||
} | |||
// DISPLAT DATA | |||
Serial.print(DHT.humidity,1); | |||
Serial.print(",\t"); | |||
Serial.println(DHT.temperature,1); | |||
delay(1000); | |||
} | |||
</pre> | |||
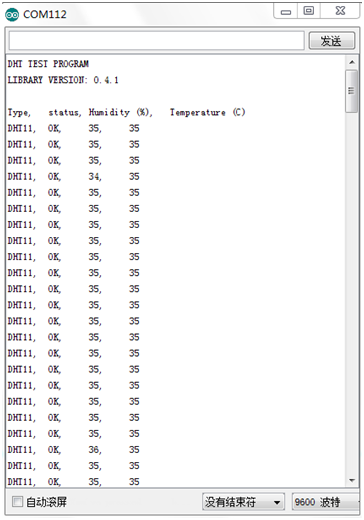
'''Result:'''<br> | |||
<br>[[File:ks0070 16-1.png|500px|frameless|thumb]]<br> | |||
=== '''Project 17: Tilt Switch'''=== | |||
<br>[[File:ks0070 17-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:'''<br> | |||
Tilt switch controlling the ON and OFF of LED. | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Red M5 LED*1 <br> | |||
4.Ball switch*1<br> | |||
5.220Ω Resistor *1<br> | |||
6.10kΩ resistor*1<br> | |||
7.Breadboard*1 <br> | |||
8.Breadboard jumper wires* several <br> | |||
'''Circuit connection:''' | |||
<br>[[File:0078-21png.png|500px|frameless|thumb]]<br> | |||
Connect the controller board, shield, breadboard and USB cable according to Arduino tutorial.<br> | |||
Connect the LED to digital pin 8, ball switch to analog pin 5.<br> | |||
'''Experiment Principle:'''<br> | |||
When one end of the switch is below horizontal position, the switch is on. The voltage of the analog port is about 5V (1023 in binary). The LED will be on. When the other end of the switch is below horizontal position, the switch is off. The voltage of the analog port is about 0V (0 in binary). The LED will be off. In the program, we determine whether the switch is on or off according to the voltage value of the analog port, whether it's above 2.5V (512 in binary) or not. | |||
'''Sample Code:'''<br> | |||
<pre> | |||
void setup() | |||
{ | |||
pinMode(8,OUTPUT);// set digital pin 8 as “output” | |||
} | |||
void loop() | |||
{ | |||
int i;// define variable i | |||
while(1) | |||
{ | |||
i=analogRead(5);// read the voltage value of analog pin 5 | |||
if(i>512)// if larger that 512(2.5V) | |||
{ | |||
digitalWrite(8,LOW);// turn on LED | |||
} | |||
else// otherwise | |||
{ | |||
digitalWrite(8,HIGH);// turn off LED | |||
} | |||
} | |||
} | |||
</pre> | |||
'''Result:'''<br> | |||
Hold the breadboard with your hand. Tilt it to a certain extent, the LED will be on.<br> | |||
If there is no tilt, the LED will be off.<br> | |||
The principle of this experiment can be applied to relay control. <br> | |||
Experiment completed.<br> | |||
Thank you!<br> | |||
=== '''Project 18: Magical Light Cup'''=== | |||
'''Introduction:'''<br> | |||
Magical light cup is a product developed by KEYES that can interact with ARDUINO.<br> | |||
The principle is to use PWM to regulate light brightness of the two components.<br> | |||
Mercury switch provides digital signal, triggering PWM to regulate light brightness. Through the designed program, | |||
We can see effect like two cups pouring light to each other.<br> | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Red M5 LED*2<br> | |||
4.Ball switch*2<br> | |||
5.220Ω Resistor *2<br> | |||
6.10kΩ resistor*2<br> | |||
7.Breadboard*1 <br> | |||
8.Breadboard jumper wires* several <br> | |||
'''Circuit connection:''' | |||
<br>[[File:0070-19G.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
<pre> | |||
int LedPinA = 5; | |||
int LedPinB = 6; | |||
int ButtonPinA = 7; | |||
int ButtonPinB = 4; | |||
int buttonStateA = 0; | |||
int buttonStateB = 0; | |||
int brightnessA = 0; | |||
int brightnessB= 255; | |||
void setup() | |||
{ | |||
Serial.begin(9600); | |||
pinMode(LedPinA, OUTPUT); | |||
pinMode(LedPinB, OUTPUT); | |||
pinMode(ButtonPinA, INPUT); | |||
pinMode(ButtonPinB, INPUT); | |||
} | |||
void loop() | |||
{ | |||
buttonStateA = digitalRead(ButtonPinA); | |||
if (buttonStateA == HIGH && brightnessA != 255) | |||
{ | |||
brightnessA ++; | |||
} | |||
if (buttonStateA == LOW && brightnessA != 0) | |||
{ | |||
brightnessA --; | |||
} | |||
analogWrite(LedPinB, brightnessA); | |||
Serial.print(brightnessA); | |||
Serial.print(" "); | |||
buttonStateB = digitalRead(ButtonPinB); | |||
if (buttonStateB == HIGH && brightnessB != 0) | |||
{ | |||
brightnessB --; | |||
} | |||
if (buttonStateB == LOW && brightnessB != 255) | |||
{ | |||
brightnessB++; | |||
} | |||
analogWrite(LedPinA, brightnessB); | |||
Serial.println(brightnessB); | |||
delay(5); | |||
}</pre> | }</pre> | ||
'''Result:'''<br> | |||
Tilt the circuit to one side, A light on, B light out; tilt to the other side, A light out, B light on.<br> | |||
=== '''Project 19: 1-digit LED Segment Display'''=== | |||
<br>[[File:ks0070 19-1.png|500px|frameless|thumb]]<br> | |||
'''Introduction:''' | |||
LED segment displays are common for displaying numerical information. It's widely applied on displays of electromagnetic oven, full automatic washing machine, water temperature display, electronic clock etc. It is necessary that we learn how it works.<br> | |||
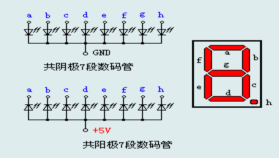
LED segment display is a semiconductor light-emitting device. Its basic unit is a light-emitting diode (LED). LED segment display can be divided into 7-segment display and 8-segment display according to the number of segments. 8-segment display has one more LED unit ( for decimal point display) than 7-segment one. In this experiment, we use a 8-segment display. According to the wiring method of LED units, LED segment displays can be divided into display with common anode and display with common cathode. Common anode display refers to the one that combine all the anodes of LED units into one common anode (COM).<br> | |||
For the common anode display, connect the common anode (COM) to +5V. When the cathode level of a certain segment is low, the segment is on; when the cathode level of a certain segment is high, the segment is off. For the common cathode display, connect the common cathode (COM) to GND. When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off.<br> | |||
Common cathode 7-segment display<br> | |||
<br>[[File:6948.png|500px|frameless|thumb]]<br> | |||
Common anode 7-segment display | |||
Each segment of the display consists of an LED. So when you use it, you also need use a current-limiting resistor. Otherwise, LED will be burnt out. In this experiment, we use a common cathode display. As we mentioned above, for common cathode display, connect the common cathode (COM) to GND. When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off. | |||
'''Hardware Required:'''<br> | |||
1.UNO R3 board *1<br> | |||
2.USB Cable *1<br> | |||
3.Eight-segment display*1 <br> | |||
4.220Ω Resistor *2<br> | |||
5.Breadboard*1 <br> | |||
6. Breadboard jumper wires* several <br> | |||
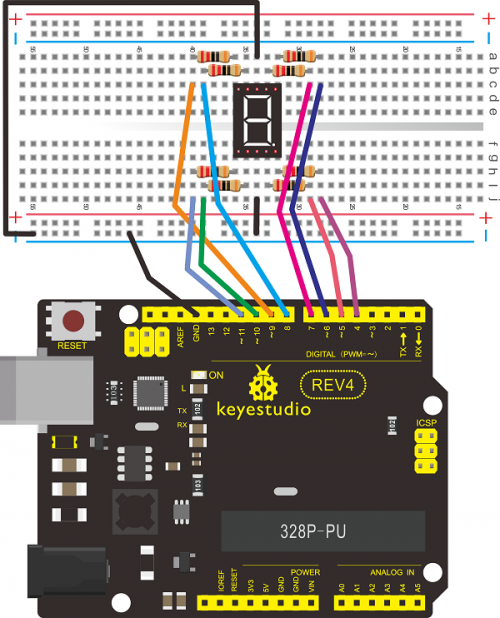
'''Circuit connection:'''<br> | |||
<br>[[File:0078-28png.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | |||
There are seven segments for numerical display, one for decimal point display. Corresponding segments will be turned on when displaying certain numbers. For example, when displaying number 1, b and c segments will be turned on. We compile a subprogram for each number, and compile the main program to display one number every 2 seconds, cycling display number 0 ~ 9. The displaying time for each number is subject to the delay time, the longer the delay time, the longer the displaying time. | |||
<pre> | |||
// set the IO pin for each segment | |||
int a=7;// set digital pin 7 for segment a | |||
int b=6;// set digital pin 6 for segment b | |||
int c=5;// set digital pin 5 for segment c | |||
int d=10;// set digital pin 10 for segment d | |||
int e=11;// set digital pin 11 for segment e | |||
int f=8;// set digital pin 8 for segment f | |||
int g=9;// set digital pin 9 for segment g | |||
int dp=4;// set digital pin 4 for segment dp | |||
void digital_0(void) // display number 5 | |||
{ | |||
unsigned char j; | |||
digitalWrite(a,HIGH); | |||
digitalWrite(b,HIGH); | |||
digitalWrite(c,HIGH); | |||
digitalWrite(d,HIGH); | |||
digitalWrite(e,HIGH); | |||
digitalWrite(f,HIGH); | |||
digitalWrite(g,LOW); | |||
digitalWrite(dp,LOW); | |||
} | |||
void digital_1(void) // display number 1 | |||
{ | |||
unsigned char j; | |||
digitalWrite(c,HIGH);// set level as “high” for pin 5, turn on segment c | |||
digitalWrite(b,HIGH);// turn on segment b | |||
for(j=7;j<=11;j++)// turn off other segments | |||
digitalWrite(j,LOW); | |||
digitalWrite(dp,LOW);// turn off segment dp | |||
} | |||
void digital_2(void) // display number 2 | |||
{ | |||
unsigned char j; | |||
digitalWrite(b,HIGH); | |||
digitalWrite(a,HIGH); | |||
for(j=9;j<=11;j++) | |||
digitalWrite(j,HIGH); | |||
digitalWrite(dp,LOW); | |||
digitalWrite(c,LOW); | |||
digitalWrite(f,LOW); | |||
} | |||
void digital_3(void) // display number 3 | |||
{digitalWrite(g,HIGH); | |||
digitalWrite(a,HIGH); | |||
digitalWrite(b,HIGH); | |||
digitalWrite(c,HIGH); | |||
digitalWrite(d,HIGH); | |||
digitalWrite(dp,LOW); | |||
digitalWrite(f,LOW); | |||
digitalWrite(e,LOW); | |||
} | |||
void digital_4(void) // display number 4 | |||
{digitalWrite(c,HIGH); | |||
digitalWrite(b,HIGH); | |||
digitalWrite(f,HIGH); | |||
digitalWrite(g,HIGH); | |||
digitalWrite(dp,LOW); | |||
digitalWrite(a,LOW); | |||
digitalWrite(e,LOW); | |||
digitalWrite(d,LOW); | |||
} | |||
void digital_5(void) // display number 5 | |||
{ | |||
unsigned char j; | |||
digitalWrite(a,HIGH); | |||
digitalWrite(b, LOW); | |||
digitalWrite(c,HIGH); | |||
digitalWrite(d,HIGH); | |||
digitalWrite(e, LOW); | |||
digitalWrite(f,HIGH); | |||
digitalWrite(g,HIGH); | |||
digitalWrite(dp,LOW); | |||
} | |||
void digital_6(void) // display number 6 | |||
{ | |||
unsigned char j; | |||
for(j=7;j<=11;j++) | |||
digitalWrite(j,HIGH); | |||
digitalWrite(c,HIGH); | |||
digitalWrite(dp,LOW); | |||
digitalWrite(b,LOW); | |||
} | |||
void digital_7(void) // display number 7 | |||
{ | |||
unsigned char j; | |||
for(j=5;j<=7;j++) | |||
digitalWrite(j,HIGH); | |||
digitalWrite(dp,LOW); | |||
for(j=8;j<=11;j++) | |||
digitalWrite(j,LOW); | |||
} | |||
void digital_8(void) // display number 8 | |||
{ | |||
unsigned char j; | |||
for(j=5;j<=11;j++) | |||
digitalWrite(j,HIGH); | |||
digitalWrite(dp,LOW); | |||
} | |||
void digital_9(void) // display number 5 | |||
{ | |||
unsigned char j; | |||
digitalWrite(a,HIGH); | |||
digitalWrite(b,HIGH); | |||
digitalWrite(c,HIGH); | |||
digitalWrite(d,HIGH); | |||
digitalWrite(e, LOW); | |||
digitalWrite(f,HIGH); | |||
digitalWrite(g,HIGH); | |||
digitalWrite(dp,LOW); | |||
} | |||
void setup() | |||
{ | |||
int i;// set variable | |||
for(i=4;i<=11;i++) | |||
pinMode(i,OUTPUT);// set pin 4-11as “output” | |||
} | |||
void loop() | |||
{ | |||
while(1) | |||
{ | |||
digital_0();// display number 0 | |||
delay(1000);// wait for 1s | |||
digital_1();// display number 1 | |||
delay(1000);// wait for 1s | |||
digital_2();// display number 2 | |||
delay(1000); // wait for 1s | |||
digital_3();// display number 3 | |||
delay(1000); // wait for 1s | |||
digital_4();// display number 4 | |||
delay(1000); // wait for 1s | |||
digital_5();// display number 5 | |||
delay(1000); // wait for 1s | |||
digital_6();// display number 6 | |||
delay(1000); // wait for 1s | |||
digital_7();// display number 7 | |||
delay(1000); // wait for 1s | |||
digital_8();// display number 8 | |||
delay(1000); // wait for 1s | |||
digital_9();// display number 9 | |||
delay(1000); // wait for 1s | |||
} | |||
} | |||
</pre> | |||
'''Result:'''<br> | |||
LED segment display displays number 0 to 9 | |||
== Resource == | |||
'''Libraries and teat code :'''<br> | |||
https://fs.keyestudio.com/KS0070 | |||
==Buy from == | |||
'''Amazon Store:'''<br> | |||
https://www.amazon.com/dp/B016LSOFGE | |||
[[Category: | [[Category: Starter Kit]] | ||
Latest revision as of 08:55, 2 March 2021
UNO R3 Breadboard kit for Arduino
Introduction
UNO R3 Breadboard kit is a learning kit based on UNO R3 development board. It's equipped with basic elements for ARDUINO experiments, including breadboard, Dupont wires, LEDs, resistors. With this kit, you can perform simple LED experiments, such as LED blinking, LED chasing effect, etc. It is both affordable and portable for your Arduino learning.
Kit Contents
- 1*keyestudio UNO R3 Controller
- 30*Wires
- 4*M3*10 Copper Pillar
- 4*M3*6MM Flat Head
- 4*M3*6MM Round Head
- 4*Yellow Button Cap
- 1*Breadboard
- 1*Chassis
- 1*1-digit SDsp
- 1*Active Buzzer
- 1*Passive Buzzer
- 1*Thermistor
- 5*10K Resistor
- 5*1K Resistor
- 8*220R Resistor
- 2*Tilt Switch
- 3*Photoresistor
- 1*Flame Sensor
- 1*DHT11 Sensor
- 1*LM35DZ Sensor
- 4*Touch Switch
- 1*RGB LED
- 5*Blue LED
- 5*Yellow LED
- 5*Red LED
- 1*Potentiometer
- 1*Usb Cable
Tutorial
Video
http://video.keyestudio.com/KS0070/
PDF
https://drive.google.com/open?id=1r2srrIHZjc-AXSXRVqDMpbdA30MIkJsd
All Resources:
https://drive.google.com/open?id=1mN9pld7F_96Pigc56NM2btuHf1dY8oxj
Introduction of keyestudio UNO R3
- Microcontroller: ATmega328
- Operating Voltage: 5V
- Input Voltage (recommended) : 7-12V
- Input Voltage (limits): 6-20V
- Digital I/O Pins: 14 (of which 6 provide PWM output)
- Analog Input Pins: 6
- DC Current per I/O Pin: 20 mA
- DC Current for 3.3V Pin: 50 mA
- Flash Memory: 32 KB (ATmega328) of which 0.5 KB used by bootloader
- SRAM: 2 KB (ATmega328)
- EEPROM: 1 KB (ATmega328)
- Clock Speed: 16 MHz
- Length: 8.6 mm
- Width: 53.4 mm
- Weight: 25 g
See http://arduino.cc for detailed specifications, overviews, schematics, etc. Core functions, code examples, and links to many of the device libraries can be found in the learning section; refer to the manufacturer's site if using other add-on shields or sensors.
The latest Arduino Integrated Development Environment (IDE) necessary for programming your UNO R3 board can be obtained at http://arduino.cc/en/Main/Software (the Download menu choice on Arduino.cc)
Examples for many basic components can be found under the Examples menu. As you install libraries for additional shields, new examples may be available.
Follow the getting started guide found on the arduino.cc web site. Click Learning, and select Getting started. Click on the link for Windows, Mac OS X, or Linux for more specific directions.
Getting Started
1. Download the Arduino Environment (IDE) and install or unzip/extract the application directory.
2. Connect the UNO R3 board to one of your computer's USB port.
3. Install the drivers (If the computer does not automatically download and install the necessary USB drivers, point the hardware setup to the "drivers" directory of the Arduino IDE application.)
4. Launch the Arduino IDE application
5. Open a sketch example such as "Blink"
6. Select your Board from the Tools menu.
7. Select the Serial Port used by the board
8. Upload the sketch to the board
Project Details
Project 1: Hello World
Introduction:
As for starters, we will begin with something simple. In this project, you only need an Arduino and a USB cable to start the "Hello World!" experiment. This is a communication test of your Arduino and PC, also a primer project for you to have your first try of the Arduino world!
Hardware Required:
1. Arduino board x1
2. USB cable x1
Sample program:
After installing driver for Arduino, let's open Arduino software and compile code that enables Arduino to print "Hello World!" under your instruction. Of course, you can compile code for Arduino to continuously echo "Hello World!" without instruction. A simple If () statement will do the instruction trick. With the onboard LED connected to pin 13, we can instruct the LED to blink first when Arduino gets an instruction and then print "Hello World!”.
int val;//define variable val
int ledpin=13;// define digital interface 13
void setup()
{
Serial.begin(9600);// set the baud rate at 9600 to match the software set up. When connected to a specific device, (e.g. bluetooth), the baud rate needs to be the same with it.
pinMode(ledpin,OUTPUT);// initialize digital pin 13 as output. When using I/O ports on an Arduino, this kind of set up is always needed.
}
void loop()
{
val=Serial.read();// read the instruction or character from PC to Arduino, and assign them to Val.
if(val=='R')// determine if the instruction or character received is “R”.
{ // if it’s “R”,
digitalWrite(ledpin,HIGH);// set the LED on digital pin 13 on.
delay(500);
digitalWrite(ledpin,LOW);// set the LED on digital pin 13 off. delay(500);
Serial.println("Hello World!");// display“Hello World!”string.
}
}
Result:
Click serial port monitor,Input R,LED 13 will blink once,PC will receive information from Arduino: Hello World

After you choose the right port, the experiment should be easy for you!
Project 2: LED Blinking
Introduction:
Blinking LED experiment is quite simple. In the "Hello World!" program, we have come across LED. This time, we are going to connect an LED to one of the digital pins rather than using LED13, which is soldered to the board. Except an Arduino and an USB cable, we will need extra parts as below.
Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3. Red M5 LED*1
4. 220Ω resistor*1
5 Breadboard*1
6. Breadboard jumper wires* several
We follow below diagram from the experimental schematic link. Here we use digital pin 10. We connect LED to a 220 ohm resistor to avoid high current damaging the LED.
Connection Diagram:
Sample Code:
According to the above circuit, you can start compiling the program, turning the LED 1 second on and 1 second off. This program is simple and similar to one that comes with Arduino except it’s connected to digital pin 10.
int ledPin = 10; // define digital pin 10.
void setup()
{
pinMode(ledPin, OUTPUT);// define pin with LED connected as output.
}
void loop()
{
digitalWrite(ledPin, HIGH); // set the LED on.
delay(1000); // wait for a second.
digitalWrite(ledPin, LOW); // set the LED off.
delay(1000); // wait for a second
}
Result:
After downloading this program, in the experiment, you will see the LED connected to pin 10 turning on and off, with an interval approximately one second.
The blinking LED experiment is now completed.
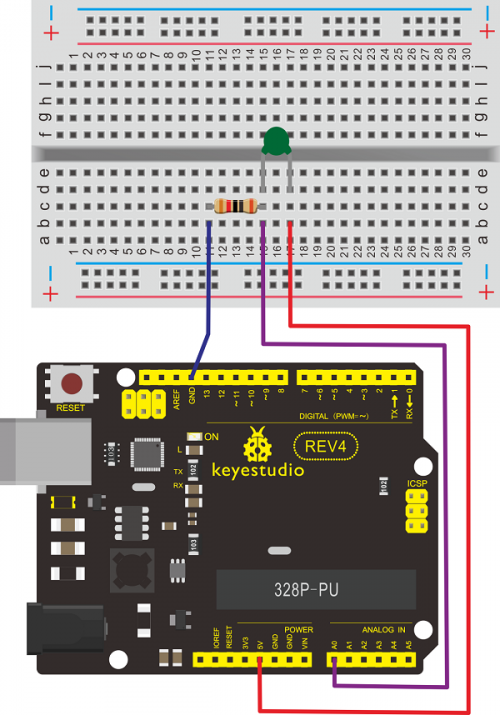
Project 3:Traffic Light
In the previous program, we have done the LED blinking experiment with one LED. Now, it’s time to up the stakes and do a bit more complicated experiment-traffic lights. Actually, these two experiments are similar. While in this traffic lights experiment, we use 3 LEDs with different color other than 1 LED.
Hardware Required:
1. UNO R3 board *1
2. USB cable *1
3. Red M5 LED*1
4. Yellow M5 LED*1
5. Green M5 LED*1
6. 220Ω resistor *3
7. Breadboard*1
8. Breadboard jumper wires* several
Connection Diagram:
With the above parts ready, we can get started. We can refer to the LED blinking experiment for this one. Below is a sample schematic diagram. Pins we use are digital pin 10, 7 and 4.

Sample Code:
Since it is a simulation of traffic lights, the blinking time of each LED should be the same with those in traffic lights system. In this program, we use Arduino delay () function to control delay time, which is much simpler than C language.
int redled =10; // initialize digital pin 8.
int yellowled =7; // initialize digital pin 7.
int greenled =4; // initialize digital pin 4.
void setup()
{
pinMode(redled, OUTPUT);// set the pin with red LED as “output”
pinMode(yellowled, OUTPUT); // set the pin with yellow LED as “output”
pinMode(greenled, OUTPUT); // set the pin with green LED as “output”
}
void loop()
{
digitalWrite(greenled, HIGH);//// turn on green LED
delay(5000);// wait 5 seconds
digitalWrite(greenled, LOW); // turn off green LED
for(int i=0;i<3;i++)// blinks for 3 times
{
delay(500);// wait 0.5 second
digitalWrite(yellowled, HIGH);// turn on yellow LED
delay(500);// wait 0.5 second
digitalWrite(yellowled, LOW);// turn off yellow LED
}
delay(500);// wait 0.5 second
digitalWrite(redled, HIGH);// turn on red LED
delay(5000);// wait 5 second
digitalWrite(redled, LOW);// turn off red LED
}
Result:
When the uploading process is completed, we can see traffic lights of our own design.
Note: this circuit design is very similar with the one in LED chase effect.
The green light will be on for 5 seconds, and then off., followed by the yellow light blinking for 3 times, and then the red light on for 5 seconds, forming a cycle. Cycle then repeats.
Experiment is now completed, thank you.
Project 4: LED Chasing Effect
We often see billboards composed of colorful LEDs. They are constantly changing to form various patterns. In this experiment, we compile a program to simulate chase effect.
Hardware Required:
1. UNO R3 board *1
2.USB Cable *1
3.Red M5 LED*2
4.Yellow M5 LED*2
5.Blue M5 LED*2
6.220Ω Resistor *6
7.Breadboard*1
8.Breadboard jumper wires* several
Connection Diagram:
According to the wiring method of diodes, six LEDs are connected to digital 2~7 pins. As shown in fig.: LED chase effect wiring circuit:
Sample Code:
int BASE = 2 ; // the I/O pin for the first LED
int NUM = 8; // number of LEDs
void setup()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
pinMode(i, OUTPUT); // set I/O pins as output
}
}
void loop()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, LOW); // set I/O pins as “low”, turn off LEDs one by one.
delay(200); // delay
}
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, HIGH); // set I/O pins as “high”, turn on LEDs one by one
delay(200); // delay
}
}
Result:
You can see the LEDs blink by sequence.
Project 5: Button-controlled LED
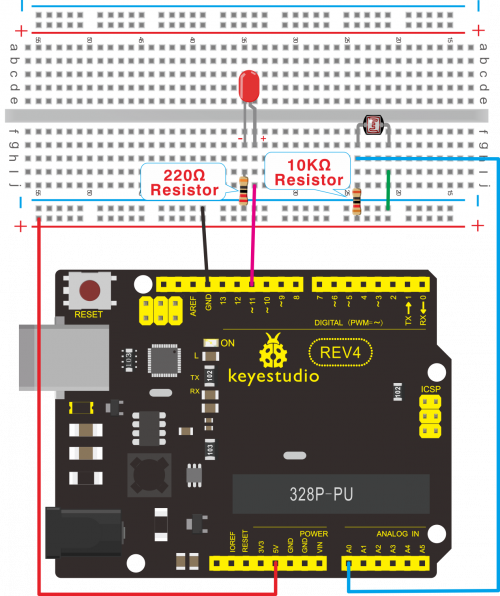
I/O port means interface for INPUT and OUTPUT. Up until now, we have only used its OUTPUT function. In this experiment, we will try to use the input function, which is to read the output value of device connecting to it. We use 1 button and 1 LED using both input and output to give you a better understanding of the I/O function. Button switches, familiar to most of us, are a switch value (digital value) component. When it's pressed, the circuit is in closed (conducting) state.
Hardware Required:
1. Button switch*1
2. Red M5 LED*1
3. 220Ω resistor*1
4. 10KΩ resistor*1
5. Breadboard*1
6. Breadboard jumper wires*several
Sample Code:
Now, let's begin the compiling. When the button is pressed, the LED will be on. After the previous study, the coding should be easy for you. In this program, we add a statement of judgment. Here, we use an if () statement.
Arduino IDE is based on C language, so statements of C language such as while, switch etc. can certainly be used for Arduino program.
When we press the button, pin 7 will output high level. We can program pin 11 to output high level and turn on the LED. When pin 7 outputs low level, pin 11 also outputs low level and the LED remains off.
int ledpin=11;// initialize pin 11
int inpin=7;// initialize pin 7
int val;// define val
void setup()
{
pinMode(ledpin,OUTPUT);// set LED pin as “output”
pinMode(inpin,INPUT);// set button pin as “input”
}
void loop()
{
val=digitalRead(inpin);// read the level value of pin 7 and assign if to val
if(val==LOW)// check if the button is pressed, if yes, turn on the LED
{ digitalWrite(ledpin,LOW);}
else
{ digitalWrite(ledpin,HIGH);}
}
Result:
When the button is pressed, LED is on, otherwise, LED remains off. After the above process, the button controlled LED experiment is completed. The simple principle of this experiment is widely used in a variety of circuit and electric appliances. You can easily come across it in your every day life. One typical example is when you press a certain key of your phone, the backlight will be on.
Project 6: Responder experiment
Introduction:
After completing all the previous experiments, we believe you will find this one easy. In this program, we have 3 buttons and a reset button controlling the corresponding 3 LEDs, using 7 digital I/O pins.
Hardware required:
1. UNO R3 board *1
2. USB Cable *1
3. Button switch*4
4. Red M5 LED*1
5. Yellow M5 LED*1
6. Blue M5 LED*1
7. 220Ω resistor*3
8. 10KΩ resistor*4
9.Breadboard*1
10.Breadboard jumper wires* several
Sample Code:
int redled=8; // set red LED as “output”
int yellowled=7; // set yellow LED as “output”
int blueled=6; // set blue LED as “output”
int redpin=5; // initialize pin for red button
int yellowpin=4; // initialize pin for yellow button
int bluepin=3; // initialize pin for blue button
int restpin=2; // initialize pin for reset button
int red;
int yellow;
int blue;
void setup()
{
pinMode(redled,OUTPUT);
pinMode(yellowled,OUTPUT);
pinMode(blueled,OUTPUT);
pinMode(redpin,INPUT);
pinMode(yellowpin,INPUT);
pinMode(bluepin,INPUT);
}
void loop() // repeatedly read pins for buttons
{
red=digitalRead(redpin);
yellow=digitalRead(yellowpin);
blue=digitalRead(bluepin);
if(red==LOW)RED_YES();
if(yellow==LOW)YELLOW_YES();
if(blue==LOW)BLUE_YES();
}
void RED_YES()// execute the code until red light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,HIGH);
digitalWrite(blueled,LOW);
digitalWrite(yellowled,LOW);
}
clear_led();
}
void YELLOW_YES()// execute the code until yellow light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,LOW);
digitalWrite(blueled,LOW);
digitalWrite(yellowled,HIGH);
}
clear_led();
}
void BLUE_YES()// execute the code until green light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,LOW);
digitalWrite(blueled,HIGH);
digitalWrite(yellowled,LOW);
}
clear_led();
}
void clear_led()// all LED off
{
digitalWrite(redled,LOW);
digitalWrite(blueled,LOW);
digitalWrite(yellowled,LOW);
}
Result:
Whichever button is pressed first, the corresponding LED will be on!
Then press the REST button to reset.
After the above process, we have built our own simple responder.
Project 7: Active Buzzer
Active buzzer is widely used on computer, printer, alarm, electronic toy, telephone, timer etc as a sound making element. It has an inner vibration source. Simply connect it with 5V power supply, it can buzz continuously.
Hardware Required:
1. UNO R3 board *1
2.USB Cable *1
3.Active Buzzer*1
4.Breadboard*1
5.Breadboard jumper wires* several
Connection for 2560 R3:

When connecting the circuit, pay attention to the positive & the negative poles of the buzzer. In the photo, you can see there are red and black lines. When the circuit is finished, you can begin programming.
Sample Code:
Program is simple. You control the buzzer by outputting high/low level.
int buzzer=8;// initialize digital IO pin that controls the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set pin mode as “output”
}
void loop()
{
digitalWrite(buzzer, HIGH); // produce sound
}
Result:
After downloading the program, the buzzer experiment is completed. You can see the buzzer is ringing.
Project 8: Passive Buzzer
We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display. All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is simpler and easier to use. The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is actually quite fun and simple.
Hardware Required:
1. UNO R3 board *1
2.USB Cable *1
3.Passive buzzer*1
4.Breadboard*1
5.Breadboard jumper wires* several
Sample Code:
int buzzer=8;// select digital IO pin for the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set digital IO pin pattern, OUTPUT to be output
}
void loop()
{ unsigned char i,j;//define variable
while(1)
{ for(i=0;i<80;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
delay(1);//delay1ms
digitalWrite(buzzer,LOW);//not sound
delay(1);//ms delay
}
for(i=0;i<100;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
digitalWrite(buzzer,LOW);//not sound
delay(2);//2ms delay
}
}
}
Result:
After downloading the program, the buzzer experiment is completed.
Project 9: RGB LED

Introduction:
Tricolor principle to display various colors
PWM controlling ports to display full color
Can be driven directly by Arduino PWM interfaces

Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3.RGB LED *1
4.Breadboard*1
5.Breadboard jumper wires* several
Sample Code:
int redpin = 11; //select the pin for the red LED
int bluepin =10; // select the pin for the blue LED
int greenpin =9;// select the pin for the green LED
int val;
void setup() {
pinMode(redpin, OUTPUT);
pinMode(bluepin, OUTPUT);
pinMode(greenpin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
for(val=255; val>0; val--)
{
analogWrite(11, val);
analogWrite(10, 255-val);
analogWrite(9, 128-val);
delay(1);
}
for(val=0; val<255; val++)
{
analogWrite(11, val);
analogWrite(10, 255-val);
analogWrite(9, 128-val);
delay(1);
}
Serial.println(val, DEC);
}
Result:
Directly copy the above code into arduino IDE, and click upload ![]() , wait a few seconds, you can see a full-color LED
, wait a few seconds, you can see a full-color LED
Project 10: Analog Value Reading
Introduction:
In this experiment, we will begin the learning of analog I/O interfaces. On an Arduino, there are 6 analog interfaces numbered from 0 to 5. These 6 interfaces can also be used as digital ones numbered as 14-19. After a brief introduction, let's begin our project. Potentiometer used here is a typical output component of analog value that is familiar to us.
Hardware Required:
1. UNO R3 board *1
2.USB Cable *1
3.Potentiometer *1
4.Breadboard*1
5.Breadboard jumper wires* several
Connection:
In this experiment, we will convert the resistance value of the potentiometer to analog ones and display it on the screen. This is an application we need to master well for our future experiments.

We use the analog interface 0.
The analog interface we use here is interface 0.
Sample Code:
The program compiling is simple. An analogRead () Statement can read the value of the interface. The A/D acquisition of Arduino 328 is in 10 bits, so the value it reads is among 0 to 1023. One difficulty in this project is to display the value on the screen, which is actually easy to learn. First, we need to set the baud rate in voidsetup (). Displaying the value is a communication between Arduino and PC, so the baud rate of the Arduino should match the the one in the PC's software set up. Otherwise, the display will be messy codes or no display at all. In the lower right corner of the Arduino software monitor window, there is a button for baud rate set up. The set up here needs to match the one in the program. The statement in the program is Serial.begin(); enclosed is the baud rate value, followed by statement for displaying. You can either use Serial.print() or Serial.println() statement.
int potpin=0;// initialize analog pin 0
int ledpin=13;// initialize digital pin 13
int val=0;// define val, assign initial value 0
void setup()
{
pinMode(ledpin,OUTPUT);// set digital pin as “output”
Serial.begin(9600);// set baud rate at 9600
}
void loop()
{
digitalWrite(ledpin,HIGH);// turn on the LED on pin 13
delay(50);// wait for 0.05 second
digitalWrite(ledpin,LOW);// turn off the LED on pin 13
delay(50);// wait for 0.05 second
val=analogRead(potpin);// read the analog value of analog pin 0, and assign it to val
Serial.println(val);// display val’s value
}
Result:
The sample program uses the built-in LED connected to pin 13. Each time the device reads a value, the LED blinks.
Below is the analog value it reads.

When you rotate the potentiometer knob, you can see the displayed value changes. The reading of analog value is a very common function since most sensors output analog value. After calculation, we can have the corresponding value we need. The experiment is now completed, thank you.
Project 11: Photo Resistor

Introduction:
After completing all the previous experiments, we acquired some basic understanding and knowledge about Arduino application. We have learned digital input and output, analog input and PWM. Now, we can begin the learning of sensors applications.
Photo resistor (Photovaristor) is a resistor whose resistance varies according to different incident light strength. It's made based on the photoelectric effect of semiconductor. If the incident light is intense, its resistance reduces; if the incident light is weak, the resistance increases. Photovaristor is commonly applied in the measurement of light, light control and photovoltaic conversion (convert the change of light into the change of electricity).
Photo resistor is also being widely applied to various light control circuit, such as light control and adjustment, optical switches etc.

We will start with a relatively simple experiment regarding photovaristor application. Photovaristor is an element that changes its resistance as light strenth changes. So we will need to read the analog values. We can refer to the PWM experiment, replacing the potentiometer with photovaristor. When there is change in light strength, there will be corresponding change on the LED.
Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3..Photo resistor*1
4.Red M5 LED*1
5.10KΩresistor*1
6.220Ωresistor*1
7.Breadboard*1
8.Breadboard jumper wires* several
Sample Code:
After the connection, let's begin the program compiling. The program is similar to the one of PWM. For change detail, please refer to the sample program below.
int potpin=0;// initialize analog pin 0, connected with photovaristor
int ledpin=11;// initialize digital pin 11, output regulating the brightness of LED
int val=0;// initialize variable va
void setup()
{
pinMode(ledpin,OUTPUT);// set digital pin 11 as “output”
Serial.begin(9600);// set baud rate at “9600”
}
void loop()
{
val=analogRead(potpin);// read the analog value of the sensor and assign it to val
Serial.println(val);// display the value of val
analogWrite(ledpin,val);// turn on the LED and set up brightness(maximum output value 255)
delay(10);// wait for 0.01
}
Result:
After downloading the program, you can change the light strength around the photovaristor and see corresponding brightness change of the LED. Photovaristors has various applications in our everyday life. You can make other interesting interactive projects base on this one.
Project 12: Flame Sensor
Introduction:
Flame sensor (Infrared receiving triode) is specially used on robots to find the fire source. This sensor is of high sensitivity to flame. Below is a photo of it.

Working Principle:
Flame sensor is made based on the principle that infrared ray is highly sensitive to flame. It has a specially designed infrared receiving tube to detect fire, and then convert the flame brightness to fluctuating level signal. The signals are then input into the central processor and be dealt with accordingly.
Sensor Connection:
The shorter lead of the receiving triode is for negative, the other one for positive. Connect negative to 5V pin, positive to resistor; connect the other end of the resistor to GND, connect one end of a jumper wire to a clip which is electrically connected to sensor positive, the other end to analog pin. As shown below:

Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3.Flame sensor *1
4.Buzzer *1
5.10K resistor *1
6.Breadboard*1
7.Breadboard jumper wires* several
Circuit connection:
1)Connecting buzzer:
Connect the controller board, prototype board, breadboard and USB cable according to the Arduino tutorial. Connect the buzzer to digital pin 8.
2)Connecting flame sensor:
Connect the sensor to analog pin 0.

Experiment principle:
When it's approaching a fire, the voltage value the analog port reads differs. If you use a multimeter, you can know when there is no fire approaching, the voltage it reads is around 0.3V; when there is fire approaching, the voltage it reads is around 1.0V, tthe nearer the fire, the higher the voltage.
So in the beginning of the program, you can initialize voltage value i (no fire value); Then, continuously read the analog voltage value j and obtain difference value k=j-i; compare k with 0.6V (123 in binary) to determine whether or not there is a fire approaching; if yes, the buzzer will buzz.
Sample Code:
int flame=0;// select analog pin 0 for the sensor
int Beep=9;// select digital pin 9 for the buzzer
int val=0;// initialize variable
void setup()
{
pinMode(Beep,OUTPUT);// set LED pin as “output”
pinMode(flame,INPUT);// set buzzer pin as “input”
Serial.begin(9600);// set baud rate at “9600”
}
void loop()
{
val=analogRead(flame);// read the analog value of the sensor
Serial.println(val);// output and display the analog value
if(val>=600)// when the analog value is larger than 600, the buzzer will buzz
{
digitalWrite(Beep,HIGH);
}else
{
digitalWrite(Beep,LOW);
}
delay(500);
}
Result:
This program can simulate an alarm when there is a fire. Everything is normal when there is no fire; when there is, the alarm will be set off immediately.
Project 13: Analog temperature (thermistor)
Introduction:
Thermistor is a temperature measuring component base on the principle that a conductor changes in resistance with a change in its body temperature. As a result, it requires the temperature coefficient and the resistivity of the conductor to be as large and stable as possible. It is best that the resistance is in linear relationship with temperature. And it should also have stable physical and chemical properties in a wide range. Currently, the most used thermal resistance materials are platinum, nickel and copper.
Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3.Thermistor *1
7.10KΩ resistor *1
5.Breadboard*1
6.Breadboard jumper wires* several
Sample Code:
int pin = 7; //attach to the third pin of NE555
unsigned long duration; //the variable to store the length of the pulse
void setup()
{
Serial.begin(9600); //Set serial baud rate to 9600 bps
}
void loop()
{
int val;
val=analogRead(0);//Read rotation sensor value from analog 0
Serial.println(val,DEC);//Print the value to serial port
delay(100);
}
Result:
Shown in pic 1 is data displayed by serial port monitor in room temperature. After the temperature is changed (thermistor wrapped and put into hot water), the data changes as shown in pic 2.

Pic 1

Pic 2
Project 14: LM35 Temperature Sensor
Introduction:
LM35 is a common and easy-to-use temperature sensor. It does not require other hardware. You just need an analog port to make it work. The difficulty lies in compiling the code to convert the analog value it reads to celsius temperature.

Hardware Required:
1. UNO R3 board *1
2.USB Cable *1
3.LM35*1
4.Breadboard*1
5.Breadboard jumper wires* several
Sample Code:
int potPin = 0; // initialize analog pin 0 for LM35 temperature sensor
void setup()
{
Serial.begin(9600);// set baud rate at”9600”
}
void loop()
{
int val;// define variable
int dat;// define variable
val=analogRead(0);// read the analog value of the sensor and assign it to val
dat=(125*val)>>8;// temperature calculation formula
Serial.print("Tep:");// output and display characters beginning with Tep
Serial.print(dat);// output and display value of dat
Serial.println("C");// display “C” characters
delay(500);// wait for 0.5 second
}
Result:
After downloading the program, you can open the monitoring window to see current temperature.

Project 15: A cup with temperature indicator
Introduction:
Today, we will use Arduino to make a temperature-indicated cup. First, let’s design the circuit. When the LM35 temperature sensor senses different temperature, different LED will be turned on representing the temperature.
Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3.Red M5 LED*1
4.Yellow M5 LED*1
5.Blue M5 LED*1
6.220Ω Resistor *3
7.LM35 temperature sensor *1
8.Breadboard*1
9. Breadboard jumper wires* several
Sample Code:
void setup() {
pinMode(13, OUTPUT);
pinMode(12, OUTPUT);
pinMode(11, OUTPUT);
}
void loop() {
int vol = analogRead(A0) * (5.0 / 1023.0*100); // read temperature value of LM35
if (vol<=31) // low temperature area and LED setup
{
digitalWrite(13, HIGH);
digitalWrite(12, LOW);
digitalWrite(11, LOW);
}
else if (vol>=32 && vol<=40)
{
digitalWrite(13, LOW);
digitalWrite(12, HIGH);
digitalWrite(11, LOW);
}
else if (vol>=41) // low temperature area and LED setup
{
digitalWrite(13, LOW);
digitalWrite(12, LOW);
digitalWrite(11, HIGH);
}
}
Result:
Corresponding LED will be turned on in accordance with corresponding temperature range.
Project 16: DHT11 Temperature and Humidity Sensor

Introduction:
This DHT11 Temperature and Humidity Sensor features calibrated digital signal output with the temperature and humidity sensor complex. Its technology ensures high reliability and excellent long-term stability. A high-performance 8-bit microcontroller is connected. This sensor includes a resistive element and a sense of wet NTC temperature measuring devices. It has excellent quality, fast response, anti-interference ability and high cost performance advantages.
Each DHT11 sensor features extremely accurate calibration data of humidity calibration chamber. The calibration coefficients stored in the OTP program memory, internal sensors detect signals in the process, and we should call these calibration coefficients. The single-wire serial interface system is integrated to make it quick and easy. Qualities of small size, low power, and 20-meter signal transmission distance make it a wide applied application and even the most demanding one. Convenient connection, special packages can be provided according to users need.
Hardware required:
1. UNO R3 board *1
2.USB Cable *1
3.Temperature and humidity unit *1
4.10K resistor *1
5.Breadboard*1
6. Breadboard jumper wires* several
Sample Code :
Please download the DHT11Lib firstly.Or,see the website
#include <dht11.h>
dht11 DHT;
#define DHT11_PIN 4
void setup(){
Serial.begin(9600);
Serial.println("DHT TEST PROGRAM ");
Serial.print("LIBRARY VERSION: ");
Serial.println(DHT11LIB_VERSION);
Serial.println();
Serial.println("Type,\tstatus,\tHumidity (%),\tTemperature (C)");
}
void loop(){
int chk;
Serial.print("DHT11, \t");
chk = DHT.read(DHT11_PIN); // READ DATA
switch (chk){
case DHTLIB_OK:
Serial.print("OK,\t");
break;
case DHTLIB_ERROR_CHECKSUM:
Serial.print("Checksum error,\t");
break;
case DHTLIB_ERROR_TIMEOUT:
Serial.print("Time out error,\t");
break;
default:
Serial.print("Unknown error,\t");
break;
}
// DISPLAT DATA
Serial.print(DHT.humidity,1);
Serial.print(",\t");
Serial.println(DHT.temperature,1);
delay(1000);
}
Project 17: Tilt Switch

Introduction:
Tilt switch controlling the ON and OFF of LED.
Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3.Red M5 LED*1
4.Ball switch*1
5.220Ω Resistor *1
6.10kΩ resistor*1
7.Breadboard*1
8.Breadboard jumper wires* several
Connect the controller board, shield, breadboard and USB cable according to Arduino tutorial.
Connect the LED to digital pin 8, ball switch to analog pin 5.
Experiment Principle:
When one end of the switch is below horizontal position, the switch is on. The voltage of the analog port is about 5V (1023 in binary). The LED will be on. When the other end of the switch is below horizontal position, the switch is off. The voltage of the analog port is about 0V (0 in binary). The LED will be off. In the program, we determine whether the switch is on or off according to the voltage value of the analog port, whether it's above 2.5V (512 in binary) or not.
Sample Code:
void setup()
{
pinMode(8,OUTPUT);// set digital pin 8 as “output”
}
void loop()
{
int i;// define variable i
while(1)
{
i=analogRead(5);// read the voltage value of analog pin 5
if(i>512)// if larger that 512(2.5V)
{
digitalWrite(8,LOW);// turn on LED
}
else// otherwise
{
digitalWrite(8,HIGH);// turn off LED
}
}
}
Result:
Hold the breadboard with your hand. Tilt it to a certain extent, the LED will be on.
If there is no tilt, the LED will be off.
The principle of this experiment can be applied to relay control.
Experiment completed.
Thank you!
Project 18: Magical Light Cup
Introduction:
Magical light cup is a product developed by KEYES that can interact with ARDUINO.
The principle is to use PWM to regulate light brightness of the two components.
Mercury switch provides digital signal, triggering PWM to regulate light brightness. Through the designed program,
We can see effect like two cups pouring light to each other.
Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3.Red M5 LED*2
4.Ball switch*2
5.220Ω Resistor *2
6.10kΩ resistor*2
7.Breadboard*1
8.Breadboard jumper wires* several
Sample Code:
int LedPinA = 5;
int LedPinB = 6;
int ButtonPinA = 7;
int ButtonPinB = 4;
int buttonStateA = 0;
int buttonStateB = 0;
int brightnessA = 0;
int brightnessB= 255;
void setup()
{
Serial.begin(9600);
pinMode(LedPinA, OUTPUT);
pinMode(LedPinB, OUTPUT);
pinMode(ButtonPinA, INPUT);
pinMode(ButtonPinB, INPUT);
}
void loop()
{
buttonStateA = digitalRead(ButtonPinA);
if (buttonStateA == HIGH && brightnessA != 255)
{
brightnessA ++;
}
if (buttonStateA == LOW && brightnessA != 0)
{
brightnessA --;
}
analogWrite(LedPinB, brightnessA);
Serial.print(brightnessA);
Serial.print(" ");
buttonStateB = digitalRead(ButtonPinB);
if (buttonStateB == HIGH && brightnessB != 0)
{
brightnessB --;
}
if (buttonStateB == LOW && brightnessB != 255)
{
brightnessB++;
}
analogWrite(LedPinA, brightnessB);
Serial.println(brightnessB);
delay(5);
}
Result:
Tilt the circuit to one side, A light on, B light out; tilt to the other side, A light out, B light on.
Project 19: 1-digit LED Segment Display
LED segment displays are common for displaying numerical information. It's widely applied on displays of electromagnetic oven, full automatic washing machine, water temperature display, electronic clock etc. It is necessary that we learn how it works.
LED segment display is a semiconductor light-emitting device. Its basic unit is a light-emitting diode (LED). LED segment display can be divided into 7-segment display and 8-segment display according to the number of segments. 8-segment display has one more LED unit ( for decimal point display) than 7-segment one. In this experiment, we use a 8-segment display. According to the wiring method of LED units, LED segment displays can be divided into display with common anode and display with common cathode. Common anode display refers to the one that combine all the anodes of LED units into one common anode (COM).
For the common anode display, connect the common anode (COM) to +5V. When the cathode level of a certain segment is low, the segment is on; when the cathode level of a certain segment is high, the segment is off. For the common cathode display, connect the common cathode (COM) to GND. When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off.
Common cathode 7-segment display

Common anode 7-segment display
Each segment of the display consists of an LED. So when you use it, you also need use a current-limiting resistor. Otherwise, LED will be burnt out. In this experiment, we use a common cathode display. As we mentioned above, for common cathode display, connect the common cathode (COM) to GND. When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off.
Hardware Required:
1.UNO R3 board *1
2.USB Cable *1
3.Eight-segment display*1
4.220Ω Resistor *2
5.Breadboard*1
6. Breadboard jumper wires* several
Sample Code:
There are seven segments for numerical display, one for decimal point display. Corresponding segments will be turned on when displaying certain numbers. For example, when displaying number 1, b and c segments will be turned on. We compile a subprogram for each number, and compile the main program to display one number every 2 seconds, cycling display number 0 ~ 9. The displaying time for each number is subject to the delay time, the longer the delay time, the longer the displaying time.
// set the IO pin for each segment
int a=7;// set digital pin 7 for segment a
int b=6;// set digital pin 6 for segment b
int c=5;// set digital pin 5 for segment c
int d=10;// set digital pin 10 for segment d
int e=11;// set digital pin 11 for segment e
int f=8;// set digital pin 8 for segment f
int g=9;// set digital pin 9 for segment g
int dp=4;// set digital pin 4 for segment dp
void digital_0(void) // display number 5
{
unsigned char j;
digitalWrite(a,HIGH);
digitalWrite(b,HIGH);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(e,HIGH);
digitalWrite(f,HIGH);
digitalWrite(g,LOW);
digitalWrite(dp,LOW);
}
void digital_1(void) // display number 1
{
unsigned char j;
digitalWrite(c,HIGH);// set level as “high” for pin 5, turn on segment c
digitalWrite(b,HIGH);// turn on segment b
for(j=7;j<=11;j++)// turn off other segments
digitalWrite(j,LOW);
digitalWrite(dp,LOW);// turn off segment dp
}
void digital_2(void) // display number 2
{
unsigned char j;
digitalWrite(b,HIGH);
digitalWrite(a,HIGH);
for(j=9;j<=11;j++)
digitalWrite(j,HIGH);
digitalWrite(dp,LOW);
digitalWrite(c,LOW);
digitalWrite(f,LOW);
}
void digital_3(void) // display number 3
{digitalWrite(g,HIGH);
digitalWrite(a,HIGH);
digitalWrite(b,HIGH);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(dp,LOW);
digitalWrite(f,LOW);
digitalWrite(e,LOW);
}
void digital_4(void) // display number 4
{digitalWrite(c,HIGH);
digitalWrite(b,HIGH);
digitalWrite(f,HIGH);
digitalWrite(g,HIGH);
digitalWrite(dp,LOW);
digitalWrite(a,LOW);
digitalWrite(e,LOW);
digitalWrite(d,LOW);
}
void digital_5(void) // display number 5
{
unsigned char j;
digitalWrite(a,HIGH);
digitalWrite(b, LOW);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(e, LOW);
digitalWrite(f,HIGH);
digitalWrite(g,HIGH);
digitalWrite(dp,LOW);
}
void digital_6(void) // display number 6
{
unsigned char j;
for(j=7;j<=11;j++)
digitalWrite(j,HIGH);
digitalWrite(c,HIGH);
digitalWrite(dp,LOW);
digitalWrite(b,LOW);
}
void digital_7(void) // display number 7
{
unsigned char j;
for(j=5;j<=7;j++)
digitalWrite(j,HIGH);
digitalWrite(dp,LOW);
for(j=8;j<=11;j++)
digitalWrite(j,LOW);
}
void digital_8(void) // display number 8
{
unsigned char j;
for(j=5;j<=11;j++)
digitalWrite(j,HIGH);
digitalWrite(dp,LOW);
}
void digital_9(void) // display number 5
{
unsigned char j;
digitalWrite(a,HIGH);
digitalWrite(b,HIGH);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(e, LOW);
digitalWrite(f,HIGH);
digitalWrite(g,HIGH);
digitalWrite(dp,LOW);
}
void setup()
{
int i;// set variable
for(i=4;i<=11;i++)
pinMode(i,OUTPUT);// set pin 4-11as “output”
}
void loop()
{
while(1)
{
digital_0();// display number 0
delay(1000);// wait for 1s
digital_1();// display number 1
delay(1000);// wait for 1s
digital_2();// display number 2
delay(1000); // wait for 1s
digital_3();// display number 3
delay(1000); // wait for 1s
digital_4();// display number 4
delay(1000); // wait for 1s
digital_5();// display number 5
delay(1000); // wait for 1s
digital_6();// display number 6
delay(1000); // wait for 1s
digital_7();// display number 7
delay(1000); // wait for 1s
digital_8();// display number 8
delay(1000); // wait for 1s
digital_9();// display number 9
delay(1000); // wait for 1s
}
}
Result:
LED segment display displays number 0 to 9
Resource
Libraries and teat code :
https://fs.keyestudio.com/KS0070
Buy from
Amazon Store: