KS4009(4010) 45 in 1 Sensor Starter Kit For BBC Micro:bit
Introduction
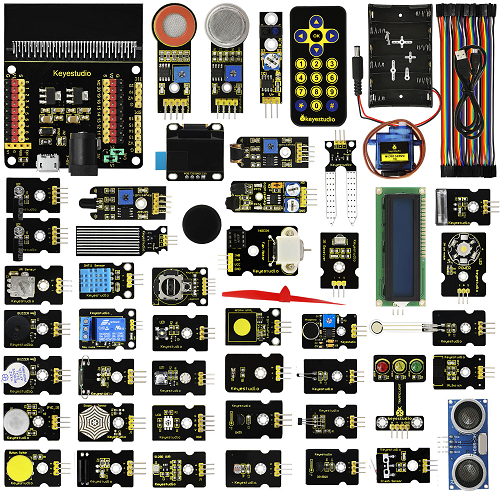
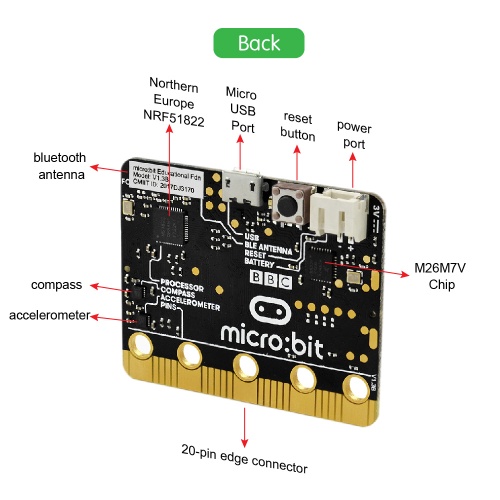
micro: bit is a powerful hand-held, fully programmable, computer designed by the BBC. It is only half size of a credit card, available for children’s programming education. Onboard comes with Bluetooth, accelerometer, compass, three buttons, 5x5 LED matrix, USB interface, connection pins. In order to learn micro bit more easier, we particularly make this kit, in which includes a keyestudio sensor shield fully compatible with micro bit and other commonly used sensor modules. In addition, this sensor kit also provides various learning projects for you, including wiring diagram, source code and more. It can help you make learning easy and fun to enjoy the programming.
Kit List
Note: The micro:bit main board is Not Included in KS4009 starter kit, but Included in KS4010 starter kit.
micro:bit Driver Installation
Next, let’s install the driver for micro:bit main board.
1) First of all, connect the micro:bit to your computer using a USB cable.

2)Then, double click the driver software to install it. Here you can click the icon below to download it.

3) After that, click Next to continue the installation.

4) Wait the driver installing finished.

5) Wait the driver installing finished.

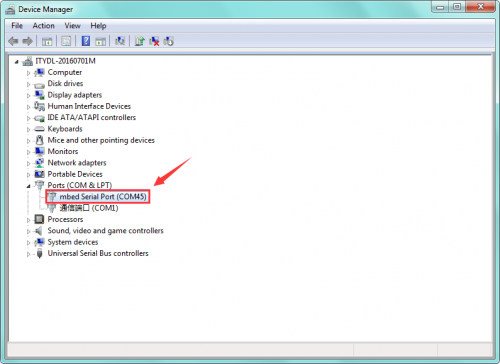
6) Driver installation completed, then you can right click the “Computer” —> “Properties”—> “Device Manager”.

You can check the detailed Ports information shown as below.

micro:bit Example Use
Step 1: Connect It
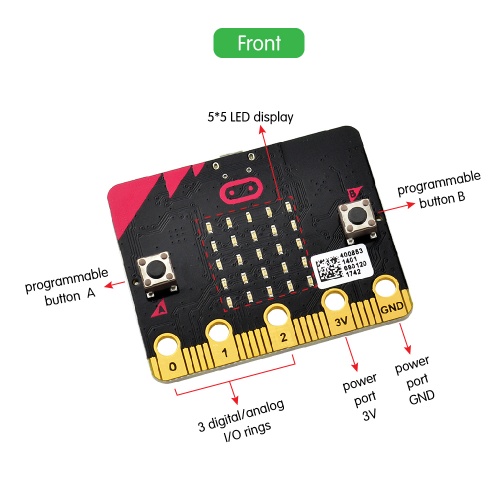
Connect the micro:bit to your computer via a micro USB cable. Your micro:bit will show up on your computer as a drive called 'MICROBIT'.

Step 2: Program It
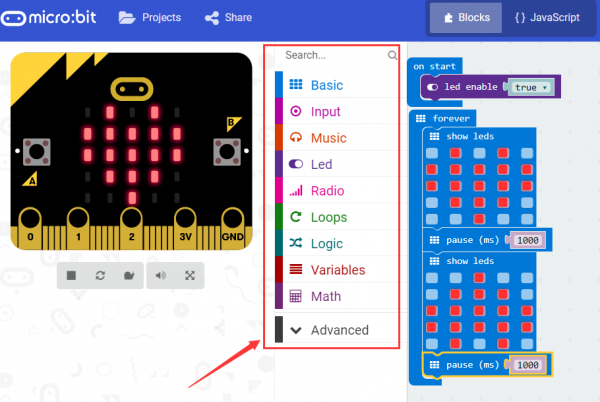
Using micro bit MakeCode Block editor https://makecode.microbit.org/, write your first micro:bit code.
You can drag and drop some example blocks and try your program on the Simulator in the Javascript Blocks Editor, like in the image below.

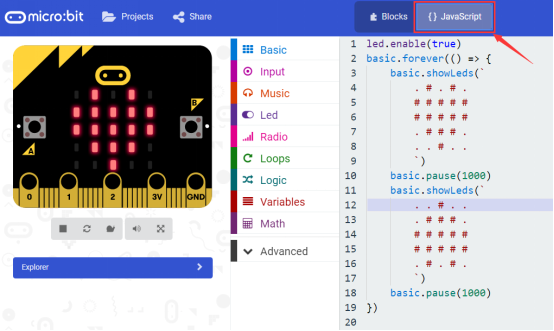
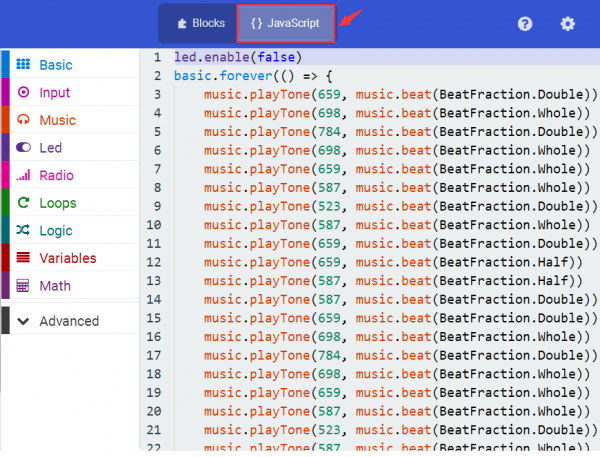
Click the JavaScript, you can see the corresponding program code. Shown as below figure.

Step 3: Download It
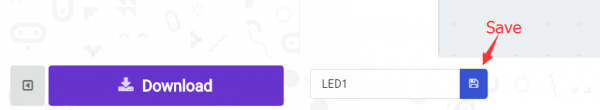
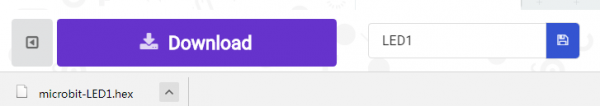
Click the Download button in the editor. This will download a 'hex' file, which is a compact format of your program that your micro:bit can read.
Here you can name the project as LED1, then click “Save”. Shown below.

Once the hex file has downloaded, copy it to your micro:bit just like copying a file to a USB drive. On Windows find the microbit-LED1 file, you can right click and choose "Send To→MICROBIT."


Step 4: Play It
The micro:bit will pause and the yellow 5*5 LED on the back of the micro:bit will display the images while your code is programmed.

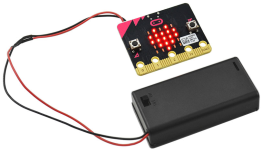
You can power it using USB cable or battery. The battery holder need to connect two 1.5V AA batteries. Shown below.

Note: this battery case is Not Included in the kit.
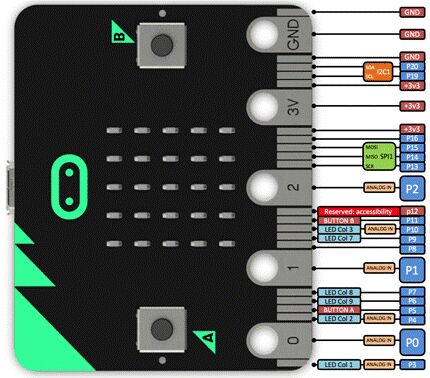
micro:bit Pins
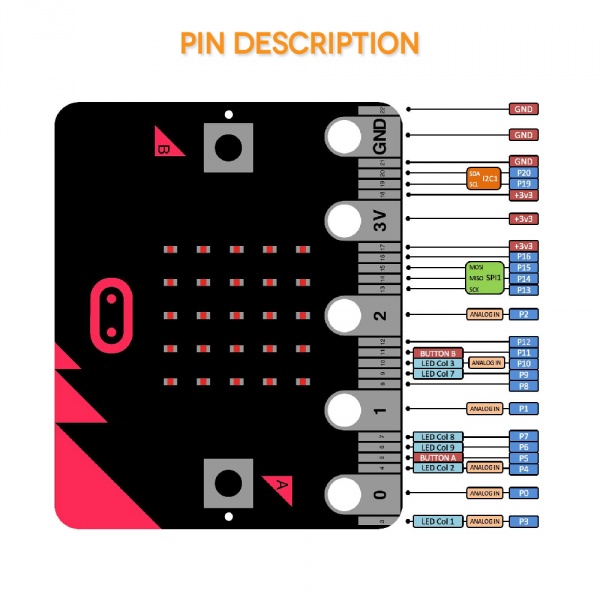
Before getting started with the following projects, first need to figure out each pin of micro:bit main board. Please refer to the reference diagram shown below.

The BBC micro:bit has 25 external connections on the edge connector of the board, which we refer to as ‘pins’. The edge connector is the grey area on the right side of the figure above. There are five large pins, that are also connected to holes in the board labelled: 0, 1, 2, 3V, and GND. And along the same edge, there are 20 small pins that you can use when plugging the BBC micro:bit into an edge connector.
Note that it read from the BBC micro:bit official website. More reference you can click the link below:
BBC micro bit Pins: http://microbit.org/guide/hardware/pins/
BBC micro:bit website: http://microbit.org/
Micro bit MakeCode Block Editor: https://makecode.microbit.org/
Meet micro:bit starter programming: http://microbit.org/guide/
BBC micro:bit Features Guide: http://microbit.org/guide/features/
BBC micro:bit Safety Warnings: http://microbit.org/guide/features/
BBC micro:bit Quick Start Guide: http://microbit.org/guide/quick/


After mastering the basic information of BBC micro:bit, in the following part let’s move on to programming projects. Use this small board with keyestudio micro bit sensor shield and other sensor modules to make some interactive experiments. Play it and learn it. Enjoy your wonderful time!
Installing Arduino Software
We will use the Arduino software in the following projects.
First you should install the Arduino software and driver.
We usually use the Windows software Arduino 1.5.6 version. You can download it from the link below:
https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x
Or you can browse the ARDUINO website to download the latest version from this link, https://www.arduino.cc, pop up the following interface.

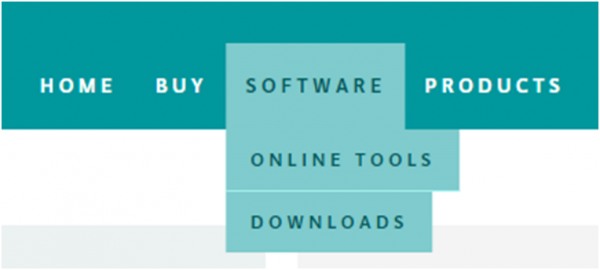
Then click the SOFTWARE on the browse bar, you will have two options ONLINE TOOLS and DOWNLOADS.

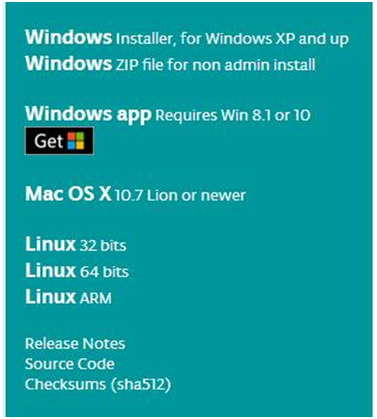
Click DOWNLOADS, it will appear the latest software version of ARDUINO 1.8.5 shown as below.

In this software page, on the right side you can see the version of development software for different operating systems. You should download the software that is compatible with the operating system of your computer.
We will take WINDOWS system as an example here. There are also two options under Windows system, one is installed version, the other is non-installed version.
For simple installed version, first click Windows Installer, you will get the following page.


This way you just need to click JUST DOWNLOAD, then click the downloaded file to install it.
For non-installed version, first click Windows ZIP file, you will also get the pop-up interface as the above figure.
Click JUST DOWNLOAD, and when the ZIP file is downloaded well to your computer, you can directly unzip the file and click the icon of ARDUINO software to start it.
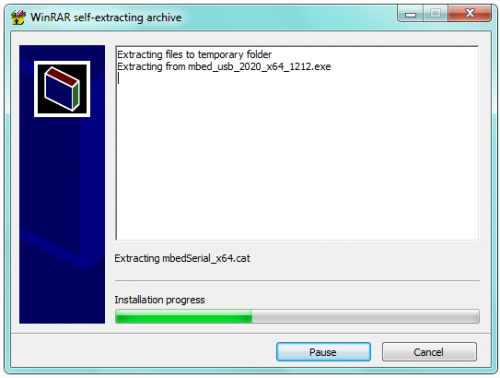
Installing Arduino (Windows)
Install Arduino with the exe. Installation package downloaded well.

Click“I Agree”to see the following interface.

Click “Next”. Pop up the interface below.

You can press Browse… to choose an installation path or directly type in the directory you want.
Then click “Install” to initiate installation.

Wait for the installing process, if appear the interface of Window Security, just continue to click Install to finish the installation.

Installing Driver
The driver installation may have slight differences in different computer systems. So in the following let’s move on to the driver installation in the WIN 7 system.
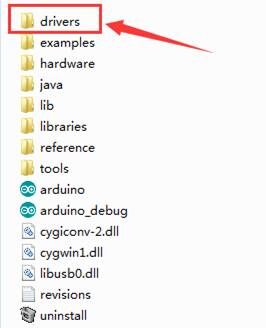
The Arduino folder contains both the Arduino program itself and the drivers that allow the Arduino to be connected to your computer by a USB cable. Before we launch the Arduino software, you are going to install the USB drivers.

Plug one end of your USB cable into the Arduino and the other into a USB socket on your computer.
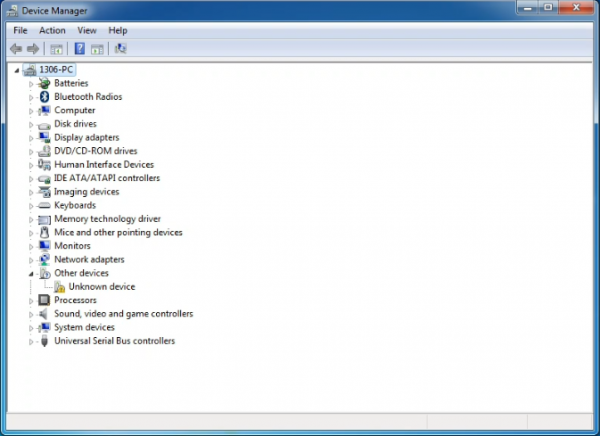
When you connect UNO board to your computer at the first time, right click the icon of your “Computer” —>for “Properties”—> click the “Device manager”, under “Other Devices”, you should see an icon for “Unknown device” with a little yellow warning triangle next to it. This is your Arduino.

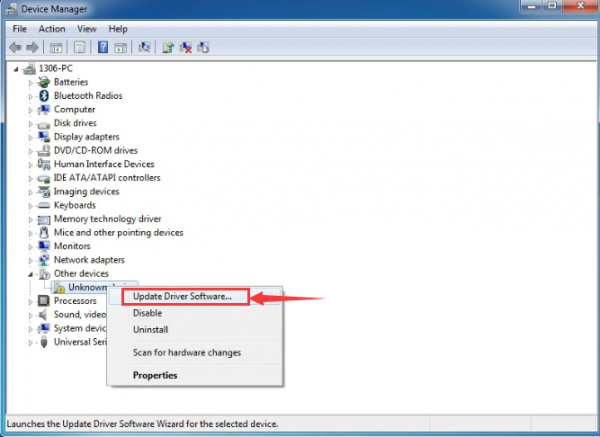
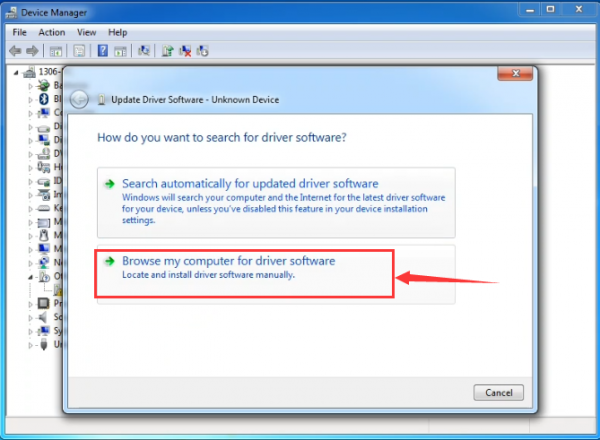
Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below..

It will then be prompted to either “Search Automatically for updated driversoftware” or “Browse my computer for driver software”. Shown as below. In this page, select “Browse my computer for driver software”.

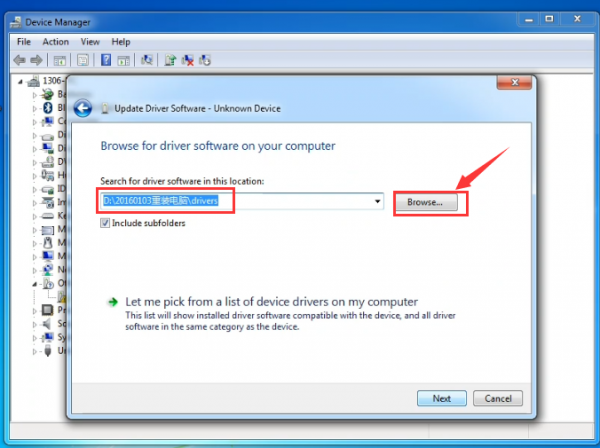
After that, select the option to browseand navigate to the “drivers” folder of Arduino installation.

Click “Next” and you may get a security warning, if so, allow the software to be installed. Shown as below.

Once the software has been installed, you will get a confirmation message. Installation completed, click “Close”.

Up to now, the driver is installed well. Then you can right click “Computer” —>“Properties”—>“Device manager”, you should see the device as the figure shown below.

Now,we have installed well the Arduino software. In the following projects, you might use the software's monitor window to display the data.
Example Projects
Project 1: Hello world
Overview
This project is very simple. You can use only a micro:bit main board and a USB cable to display the “Hello World!”. It is a communication experiment between the micro:bit and PC. This is an entry experiment for you to enter the programming world of micro bit.
Note that need to use a serial communication software, Arduino IDE. In the above part, you can check the detailed use of Arduino IDE.
Component Required
- Micro:bit main board*1
- USB cable*1
Connect It Up
Connect the micro:bit to your computer via a micro USB cable.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
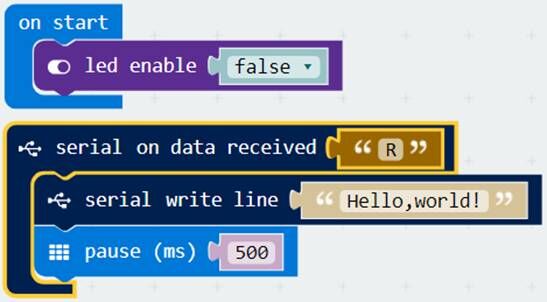
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

After wiring, send the above code to your micro:bit, then open Arduino IDE.
Example Result
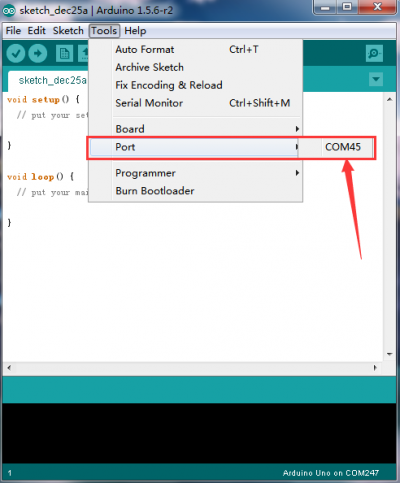
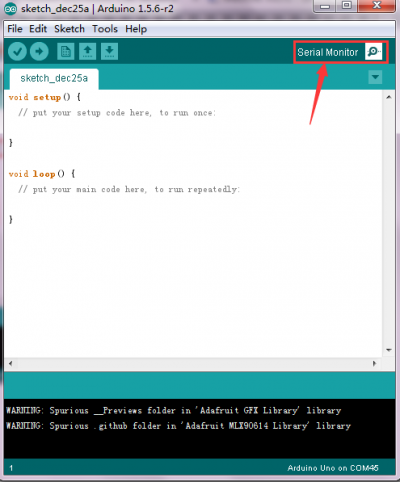
Open Arduino IDE, set well the COM port.

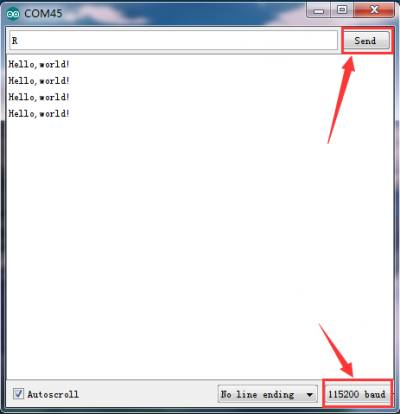
Then open the serial monitor, set the baud rate as 115200 (beacuse the USB-to-serial communication buad rate of micro:bit is 115200).

Enter an “R” and click “Send”, you should see “Hello world!” is displayed on the monitor. Shown below. Congrats! The first simple program is finished.

Project 2: LED Blink
Overview
The LED blink is one of the more basic experiments. In the above example use of micro:bit, we have mentioned the 25 LED display of micro:bit. In this project, you will learn how to control an LED blink using a keyestudio digital white LED module and micro:bit sensor shield. Before testing, you should first turn off the 5*5 LED function of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit sensor V2 shield*1
- USB Cable*1
- keyestudio Digital White LED Module*1
- Dupont jumper wire*3
Component Introduction
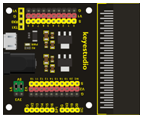
Keyestudio Micro bit Sensor Shield V2:
This shield is very easy for microbit wiring. It breaks out the PI0 ports in the form of 3Pin (GND, VCC, PI0), easy to connect other sensor modules. Also with communication interfaces, like serial port、I2C and SPI pin headers.
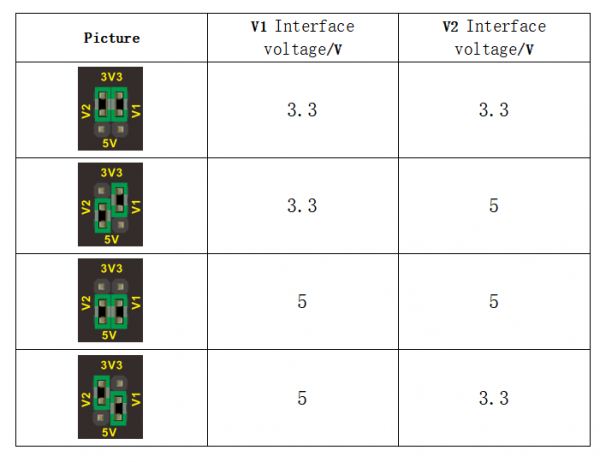
You can power the shield via USB connection or external DC power jack (DC7-9V). If power the sensor module, you can control it via two cap V1 and V2 on the shield, with DC3.3V and 5V.
Power the sensor shield with DC 7-9V, and this shield can power the micro:bit and other sensor modules, pretty convenient.

Special note:
when connect external sensor module to the shield for working,the operating current of AMS1117-3.3V and NCP1117ST50T3G chip is too large, so it is easy to get hot. Pay special attention to avoid touching the two chips and causing burns.
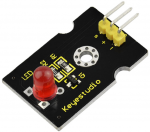
keyestudio Digital White LED Module:
This white LED light module is ideal for Arduino starters. It can be easily connected to IO/Sensor shield. It enables some light-interactive works. Specifications:
- Type: Digital
- PH2.54 socket
- Size: 30*20mm
Connect It Up
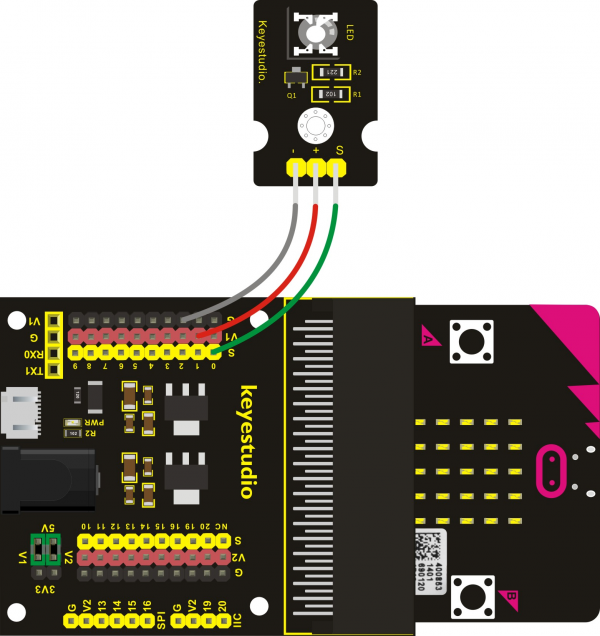
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect LED module to microbit sensor shield, connect the S pin to S pin header, + pin to V1 header, - pin to ground header.

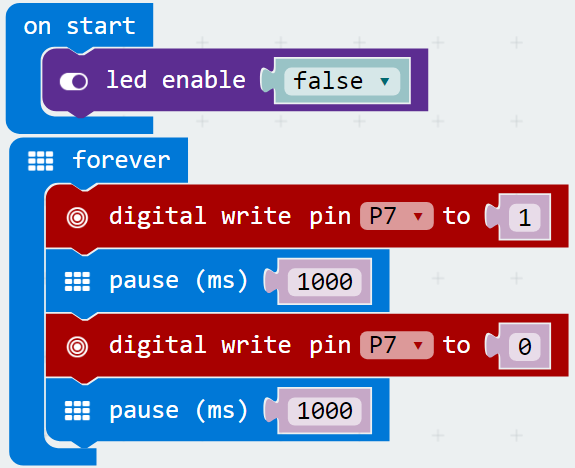
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
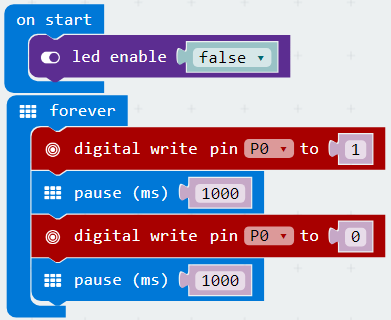
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you will see an LED blink on the module, with an interval about one second.
Project 3: Breath
Overview
The light breath experiment is a little bit similar to the previous project. This time we connect the keyestudio LED module to the sensor shield. Connect the Signal pin of LED module to P0 of micro:bit. From the Pinout diagram of microbit, you can get the P0 can be used as Analog IN. This lesson you will learn how to control the brightness of LED on the module, gradually becoming brighter and dimming, just like the LED is breathing.

Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Piranha LED Module*1
- Dupont jumper wire*3
Component Introduction
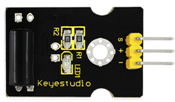
Keyestudio Red LED Module:
This keyestudio red LED module has 3 Pins; - pin is connected to ground, + pin is connected to VCC(3.3-5V), S pin is for signal control; you can set the High or Low level to control the LED on and off.

Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.
Then connect LED module to microbit sensor shield, connect the S pin to S0 pin header, + pin to V1 header, - pin to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
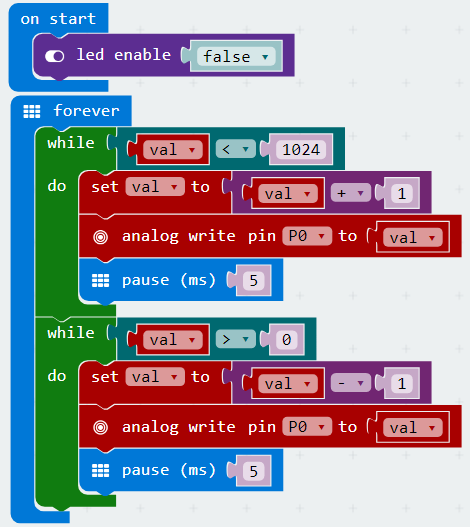
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you should finally see an LED on the module gradually become brighter, then gradually dim, circularly just like the LED is breathing.
Project 4: Blink and Breath
Overview
In this project, we combine the project 2 and project 3. You will learn how to control the LED on the module blink for two times, then breath for two times, circularly. This time we use keyestudio 3W LED module, which has high brightness and can be used as illumination.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio 3W LED Module*1
- Dupont jumper wire*3
Component Introduction
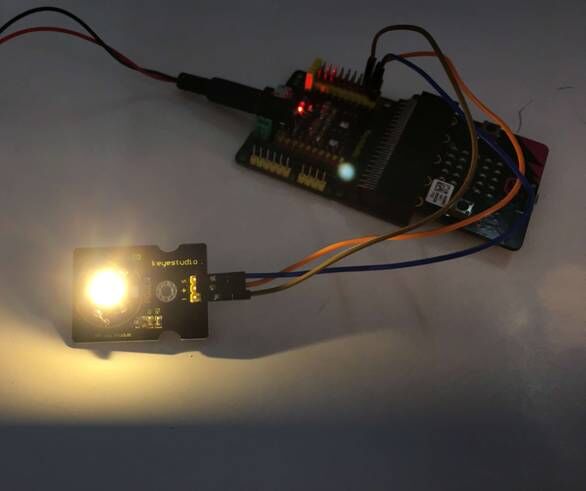
Keyestudio 3W LED Module:
This LED module is of high brightness because the lamp beads it carries is 3w. You can apply this module to Arduino or other projects, ideal for Robot or search and rescue application. For example, intelligent robots can use this module for illumination purpose.
Please note that the LED light can't be exposed directly to human eyes forsafety concerns.
Specifications
- Color temperature: 6000~7000K
- Luminous flux: 180~210lm
- Current: 700~750mA
- Power: 3W
- Light angle: 140 degree
- Working temperature: -50~80℃
- Storage temperature: -50~100℃
- High power LED module, controlled by IO port of microcontroller
- IO Type: Digital
- Supply Voltage: 3.3V to 5V
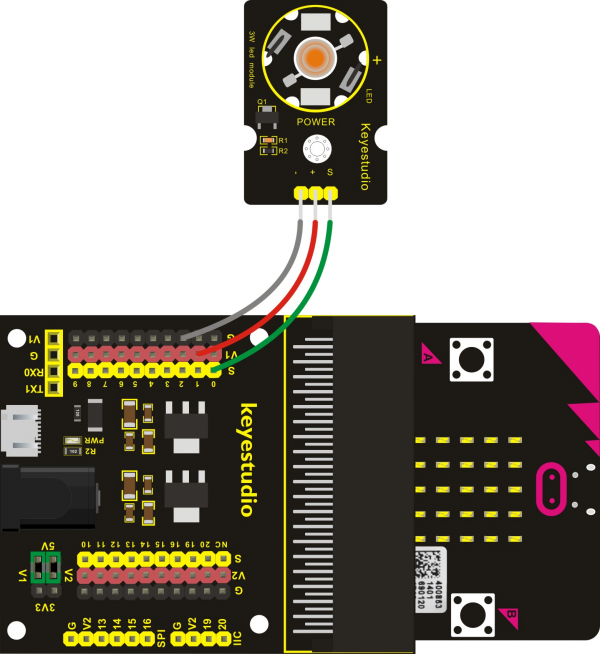
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect 3W LED module to micro:bit sensor shield, connect the S pin to S pin header, + pin to V1 header, - pin to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
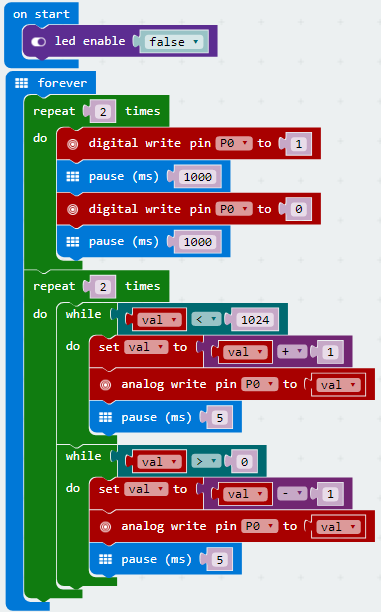
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you should see the LED on the module firstly blink two times, then breath two times, circularly.

Project 5: Make a Sound
Overview
In this project, you will learn how to generate a sound with keyestudio digital active buzzer module. Here you can refer to LED blink, in this lesson control the buzzer on and off circularly.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Digital Buzzer Module*1
- Dupont jumper wire*3
Component Introduction
Keyestudio Digital Buzzer Module:
It is the simplest sound making module. You can use High/Low level to drive it. Changing the frequency it buzzes can produce different sounds.
Buzzers can be categorized as active and passive ones. The difference between the two is that an active buzzer has a built-in oscillating source, so it will generate a sound when electrified. The buzzer on this module is an active buzzer.
This module is widely used in our daily appliances like PC, refrigerator, telephones, timers and other electronic products for voice devices. etc.
Specifications
- Working voltage: 3.3-5v
- Interface type: digital
- Size: 30*20mm
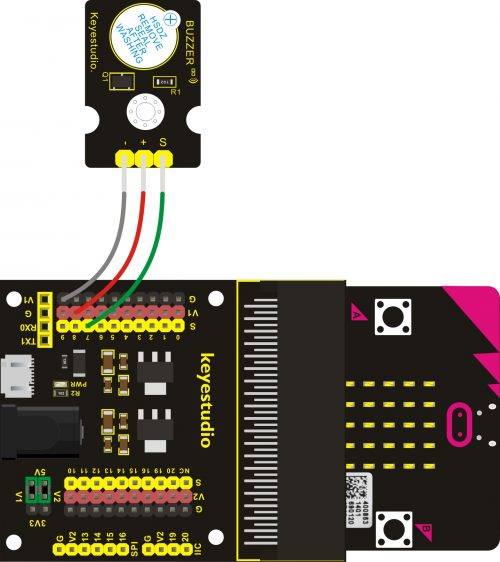
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect buzzer module to micro:bit sensor shield, connect the S pin to S7 pin header (P7 of micro:bit), + pin to V1 header, - pin to ground header.
If input HIGH level to P7 end, buzzer will continue to sound.

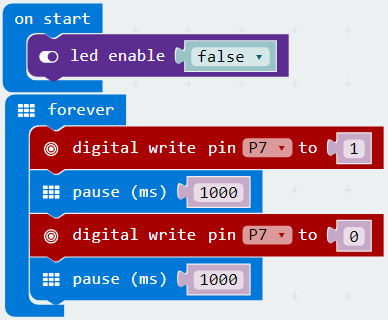
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you should hear the buzzer module sound and then stop, circularly. It seems like the sound is interrupted.
Project 6: Play Music
Overview
In this project, you will learn how to play music with keyestudio passive buzzer module. We are going to complete two experiments.
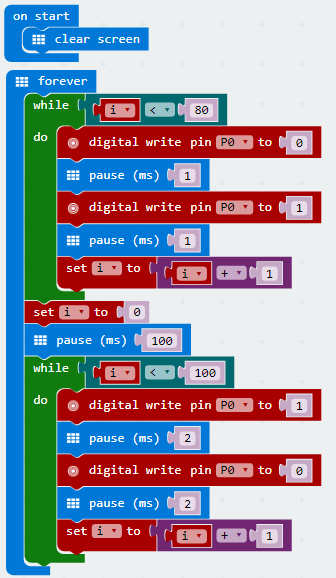
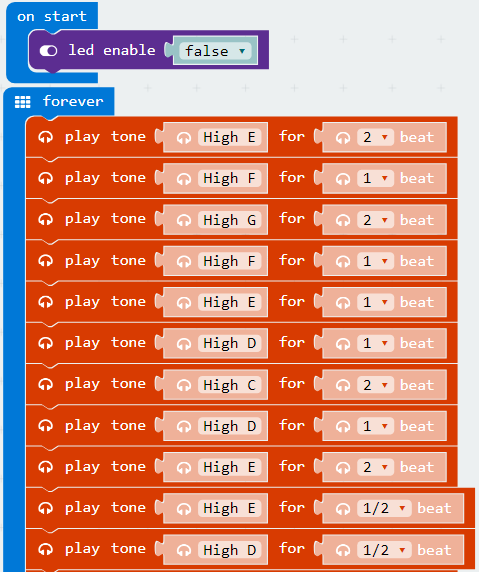
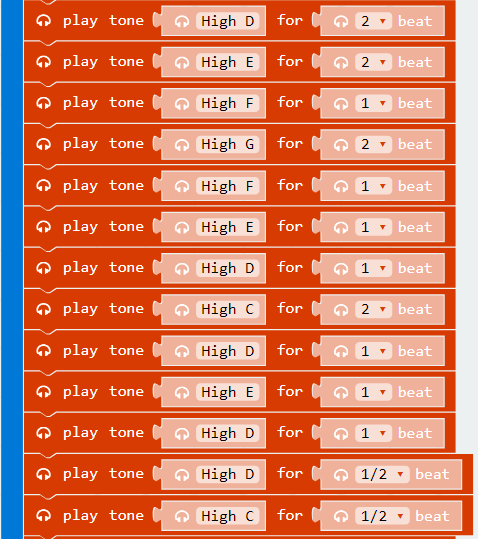
One is to directly control the High and Low level input of micro:bit P0 end, set two square waves to control the buzzer sound. The other is to use the software's own function, input the square waves of different frequencies and different lengths on the P0 end. Finally make the buzzer module play the song "Ode to Joy".
(The input PIO port can only be P0, can not be other interfaces).
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Passive Buzzer Module*1
- Dupont jumper wire*3
Component Introduction
Passive Buzzer Module:
Buzzers can be categorized as active and passive ones. The difference between the two is that an active buzzer has a built-in oscillating source, so it will generate a sound when electrified. The buzzer used on this module is a passive buzzer. A passive buzzer does not have such a source, so DC signal cannot drive it beep. Instead, you need to use square waves whose frequency is between 2K and 5K to drive it. Different frequencies produce different sounds. You can use micro:bit to code the melody of a song, quite fun and simple.
Specifications
- Working voltage: 3.3-5V
- Interface type: Digital
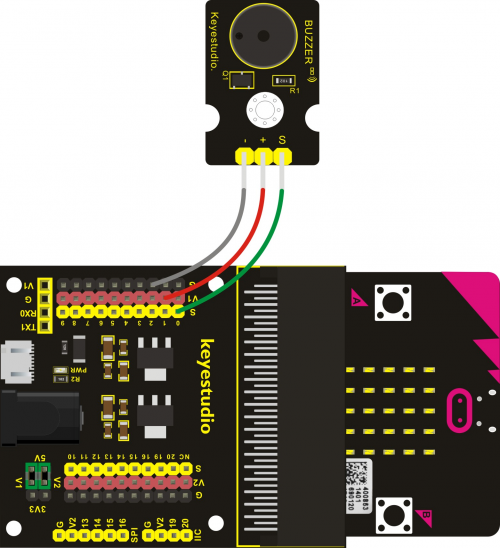
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect passive buzzer module to micro:bit sensor shield, connect the S pin to S0 pin header, + pin to V1 header, - pin to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.
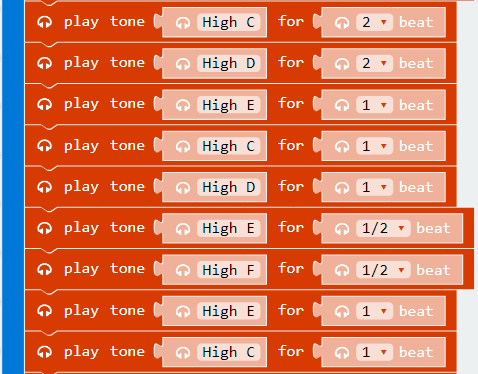
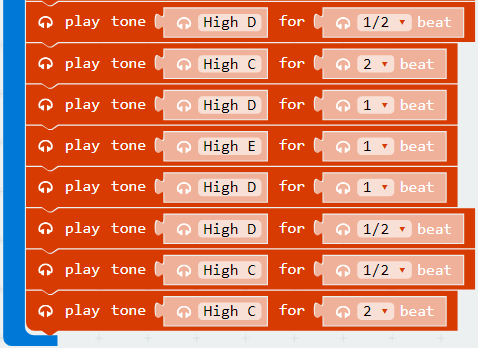
Note: on the MakeCode Block webpage, click the icon ![]() , you can see the frequency of each tone as follows.
, you can see the frequency of each tone as follows.

Example Result
Done wiring and powered up, send the code 1 to MICROBIT, you should hear two sounds produced from passive buzzer circularly. If send the code 2 to MICROBIT, the buzzer will play the song Ode To Joy! Really amazing. Right? You can try to change the tone to play other music.
Project 7: Changing Color
Overview
In this project, we will use a keyestudio RGB LED module. This Common Anode RGB LED module is a fun and easy way to add some color to your projects. In our program, we will connect the RGB module to micro:bit, then control the P0, P1, P2 Analog Input of micro:bit main board. You will learn how to control the RGB LED on the module firstly show three colors (Red, Green and Blue), then quickly change the color state.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio RGB LED Module*1
- Dupont jumper wire*4
Component Introduction
RGB LED Module:
RGB comes from the initials of three additive primary colors, red, green, and blue. RGB LEDs are like 3 regular LEDs in one, how to use and connect them is not much different. They come mostly in 2 versions: Common Anode or Common Cathode. Common Anode uses 5V on the common pin, while Common Cathode connects to ground.
This keyestudio RGB LED module is Common Anode. It can be seen as separate LEDs. LEDs have three different color-emitting diodes that can combined to create all sorts of colors. This RGB LED module is very easy for wiring, with a fixed hole that you can mount it on your any devices..
Specifications
- Light Color: red, green and blue
- Brightness: High
- Voltage: 5V
- Input: digital level
Connect It Up
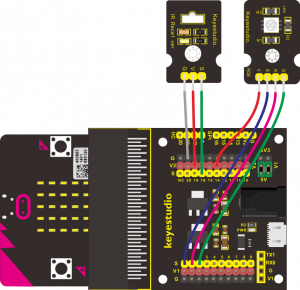
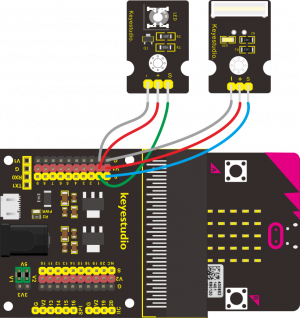
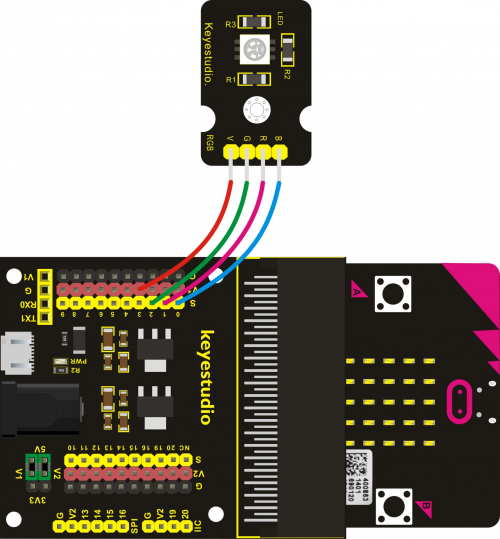
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect RGB LED module to micro:bit sensor shield, separately connect the B, R,G pin to P0, P1, P2 Analog Input header, ground pin to ground.
If input HIGH level to P7 end, buzzer will continue to sound.

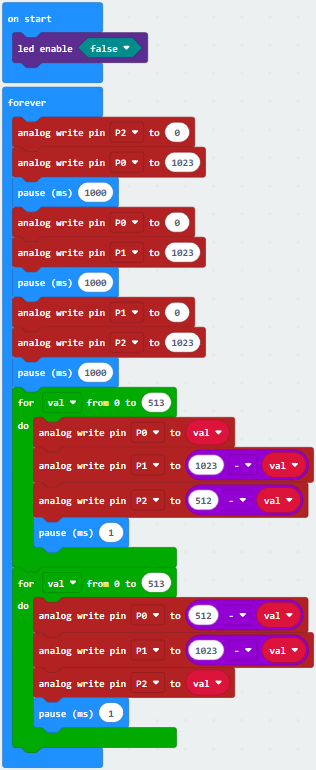
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
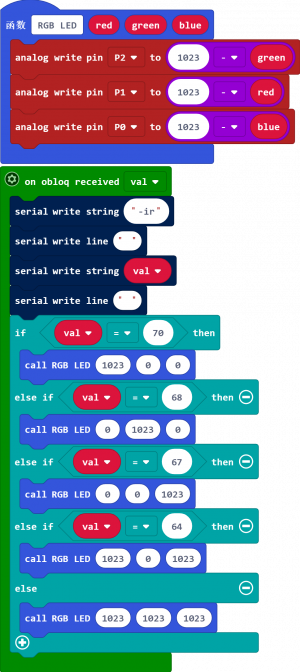
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.
Example Result
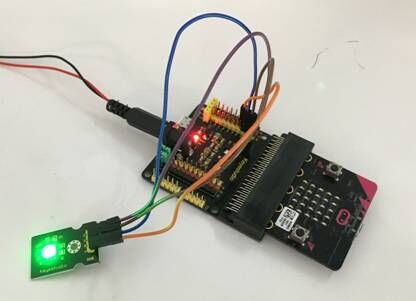
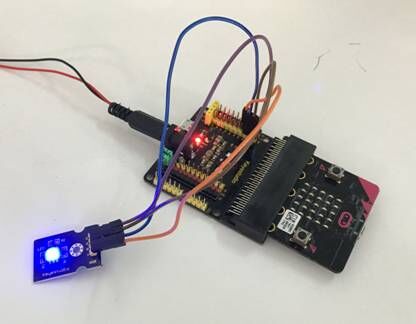
Done wiring and powered up, send the code to MICROBIT, you should see the RGB module firstly show three colors, separately red, green and blue light. Then change the color quickly and circularly.


Project 8: Button Control
Overview
When design the circuit, button switch is a commonly used component. The micro:bit main board has two built-in buttons, however, sometimes still need to use external button when design the circuit. So in this project, you will learn how to use our push button module to control 5*5 LED of micro:bit display different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Digital Push Button*1
- Dupont jumper wire*3
Component Introduction
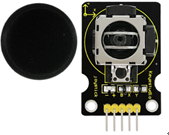
Digital Push Button Module:
This is a basic button module. Buttons are a type of commonly used components to control electronic devices. Usually they are used as switches to connect or disconnect circuits to control the operation of electronic devices or other devices. This module integrates a push button on it and with three connection pins. It is very convenient for you connect it to other IO shields.
Features
- Voltage range from 3.3V to 5V
- Large button with yellow cap
- High-quality connection pin
- Clear interface label
- Easy to plug and operate
- With a fixed hole that you can fix it on any devices
Specifications
- Supply Voltage: 3.3V to 5V
- Interface: Digital
- Dimensions: 30*20mm
Connect It Up
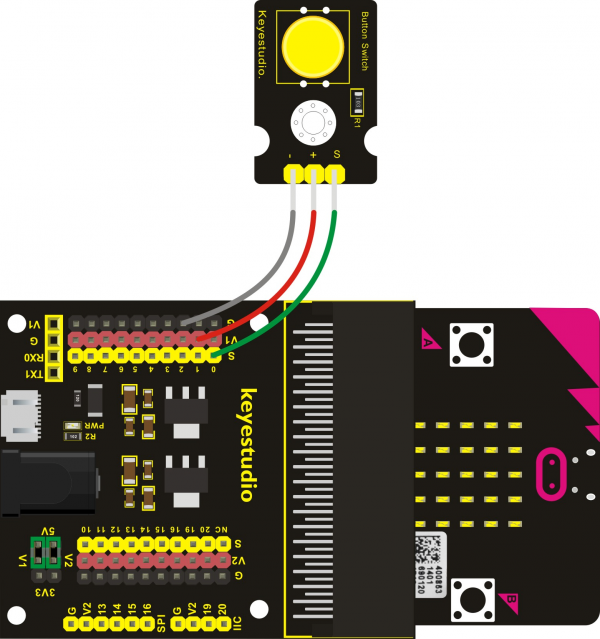
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect button module to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
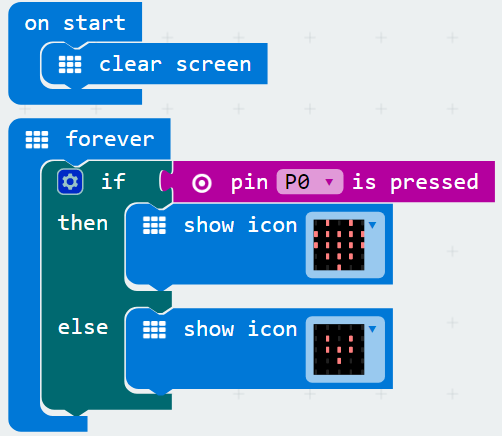
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
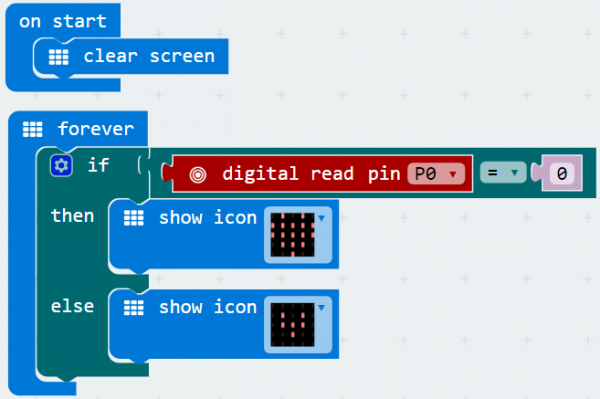
Done wiring and powered up, send the code to MICROBIT. When press the button on the module, you should see the LED matrix of micro:bit show the icon like a heart. Otherwise, it will show the icon like this.
Otherwise, it will show the icon like this. ![]()
Project 9: Tilt Control
Overview
When design the circuit, sometimes you will need to test whether an object is tilted left or right, so in this case you can use our tilt sensor. In this project, you will learn how to use our digital tilt sensor to control 5*5 LED of micro:bit display different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Digital Tilt Sensor*1
- Dupont jumper wire*3
Component Introduction
Tilt Sensor:
This keystudio digital tilt sensor mainly integrates a tilt sensor. The tilt sensor is a component that can detect the tilting of an object.
The principle is very simple. It mainly uses the ball in the switch changing with different angle of inclination to achieve the purpose of triggering circuits. When the ball in tilt switch runs from one end to the other end because of external force shaking, the tilt switch will conduct, or it will break.
Specifications
- WSupply Voltage: 3.3V to 5V
- Interface: Digital
- Size: 30*20mm
Connect It Up
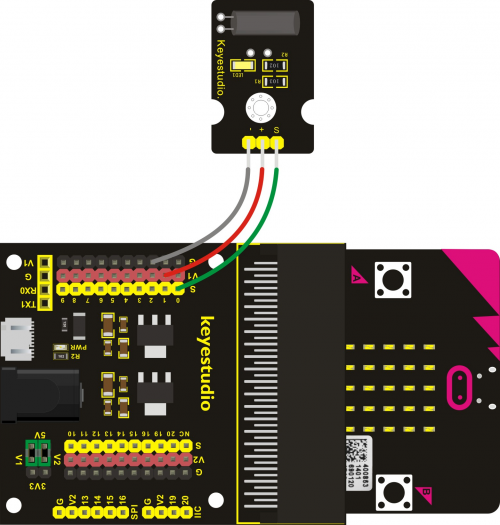
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect tilt module to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
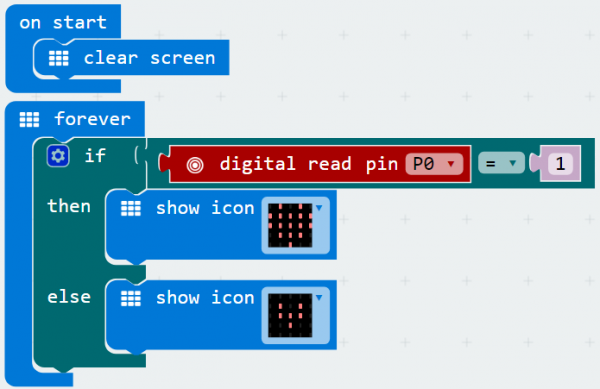
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT. When tilt the sensor to the left, you should see the LED matrix of micro:bit show the icon like a heart. If tilted to the right, it will show the icon like this.
If tilted to the right, it will show the icon like this. ![]()
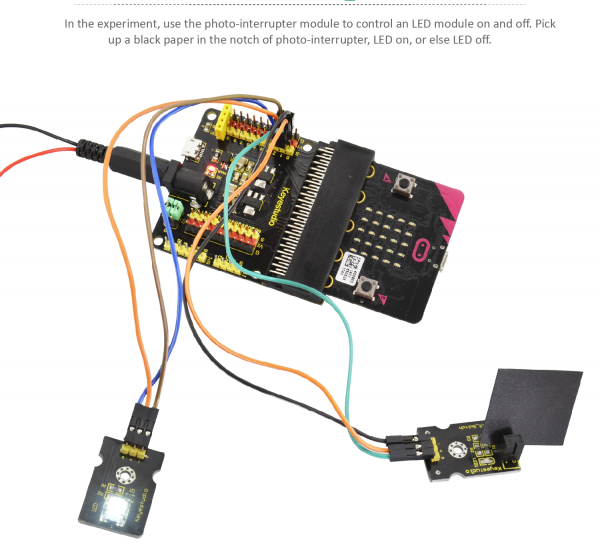
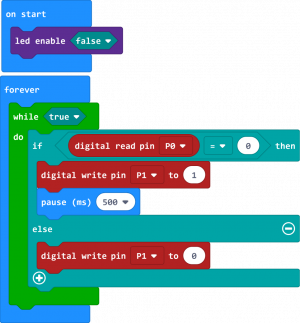
Project 10: Light Interrupter
Overview
In daily life, we often need to implement the function of counting and speed measurement. How to achieve these functions? You can easily match photo-interrupter module with microcontroller via code debugging. In this lesson, we connect a keyestudio photo-interrupter module to micro:bit sensor shield, then control 5*5 LED of micro:bit show different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Photo Interrupter Module*1
- Dupont jumper wire*3
Component Introduction
Photo Interrupter Module:
A photo-interrupter is a sensor that arranges light-emitting component and light-receiving component face-to-face and packages them together. It applies the principle that light is interrupted when an object passes through the sensor. Therefore, photo-interrupters are widely used in many fields like speed measurement, positioning and counting, small household appliances, optical limit switches, object detection and so on.
During the test, if let an object continue to block the notch of photo-interrupter sensor, the module’s signal end will continuously appear High and Low level changes, then we can get the motion state of object through calculating the signal data, thus implement the counting and Speed measurement function.
Specifications
- Support quick response; highly sensitive
- With power light and 3-pin interface
- Supply Voltage: 3.3V to 5V
- Interface: Digital
- Size: 30*20mm
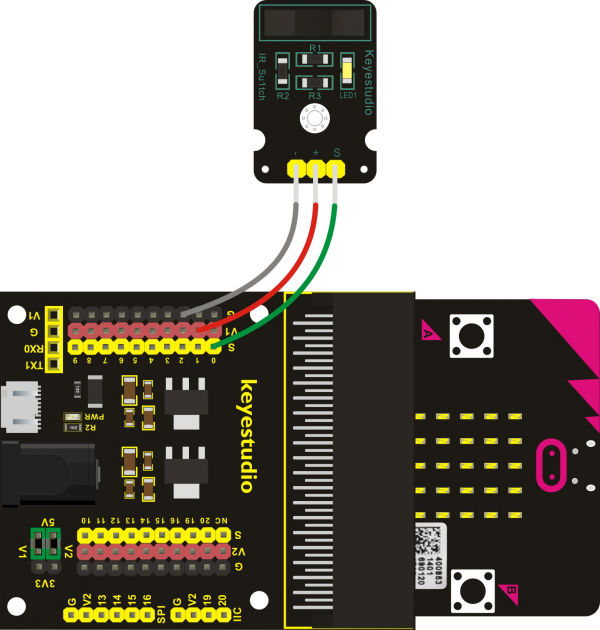
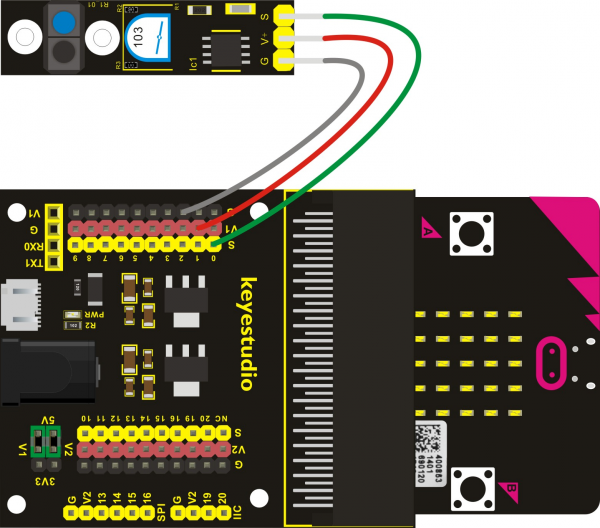
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect light interrupter module to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

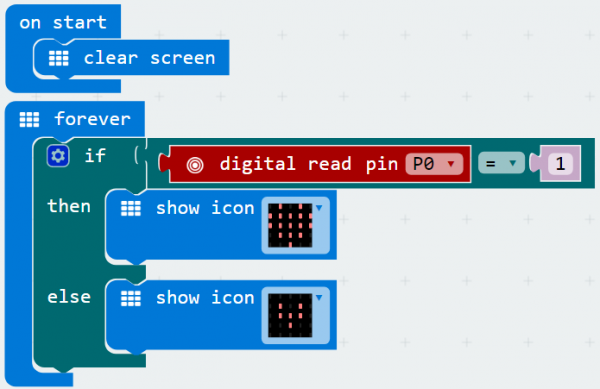
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
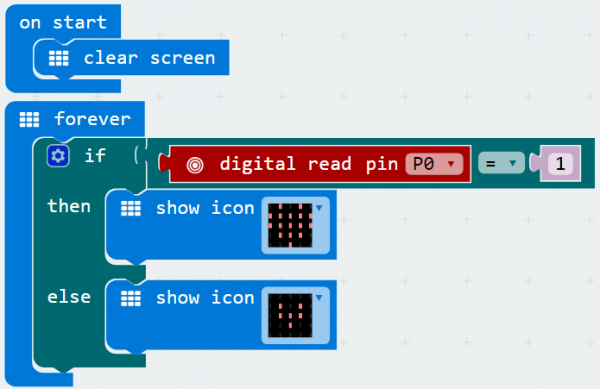
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT. When cover the notch of sensor with a piece of paper, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this
Or else, it will show the icon like this![]()
Project 11: Capacitive Touch
Overview
In the above project 8, we have done a button control experiment. This time, we are going to replace the button switch with a capacitive touch sensor. In this project, you will learn how to use keyestudio touch sensor to control 5*5 LED of micro:bit show different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Capacitive Touch Sensor*1
- Dupont jumper wire*3
Component Introduction
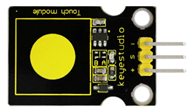
Capacitive Touch Sensor:
The module is based on a touch detection IC. This module allows you to remove the troubles of conventional push-type buttons. It has low power consumption and wide working voltage.
Powered on, the module requires the stable time about 0.5sec, at the moment all functions are banned to conduct self-calibration, do not touch the key, the calibration cycle is about 4.0sec.
It can be applied to the waterproof electricals, button replacement, etc.
Module features are as follows
- Jog type: the initial state is low, high touch, do not touch is low (similar touch of a button feature);
- Low power consumption;
- Power supply for 3.3 ~ 5V DC;
- Smooth touch surface
- 2 positioning holes for easy installation.
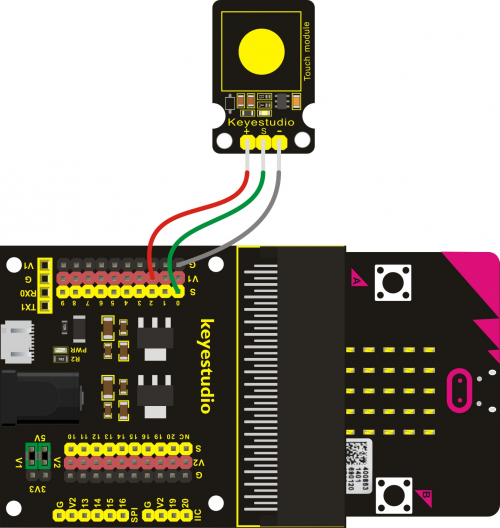
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect touch sensor to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

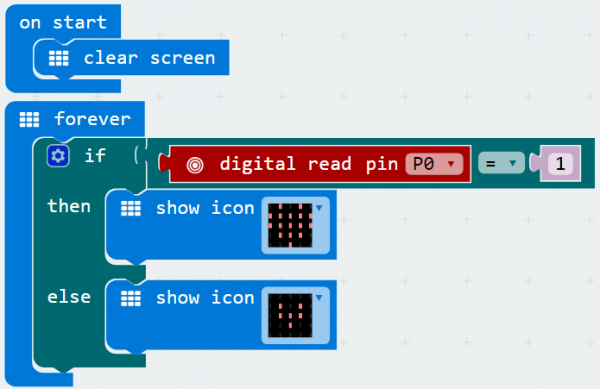
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. You can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT. When touch the sensing area of sensor, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 12: Traffic Light
Overview
When walking at the crossroad, you can see the traffic light command the orderly movement of pedestrians and vehicles. So how is the traffic light controlled to operate? In this project, we will connect a traffic light module to our sensor shield, controlling traffic light blink with micro:bit. You will learn how to simulate the running of traffic light.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- Keyestudio Traffic Light Module *1
- Dupont jumper wire*3
Component Introduction
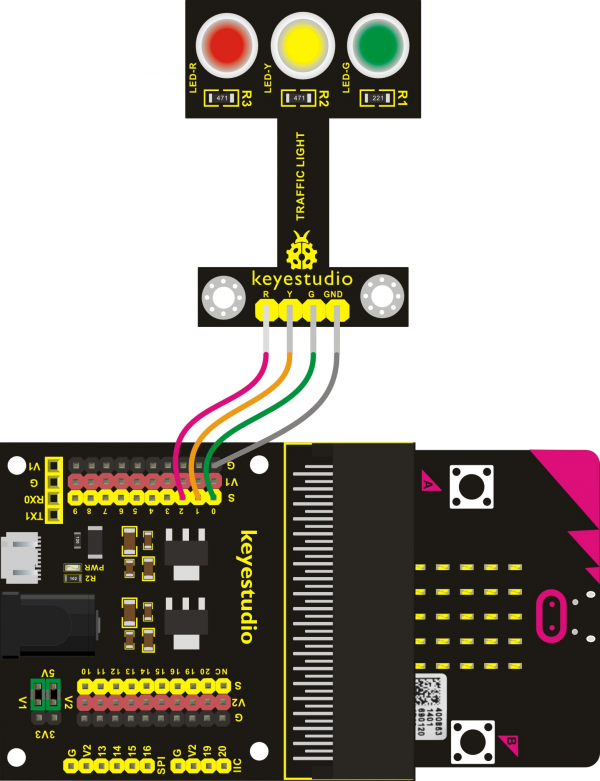
Traffic Light Module:
When learning the microcontroller, you may usually use three separate LEDs (red, green and yellow) to simulate the traffic light blinking. In this way you may need more wire connection. We specially design this traffic light module, which is very convenient for wiring. It has integrated three LEDs (red, green and yellow) together on the module. Also breaks out four pin interfaces. There are two positioning holes for easy installation.
Specifications
- Working Voltage: 3.3-5V
- Interface Type: Digital
- PH2.54 Socket
Connect It Up
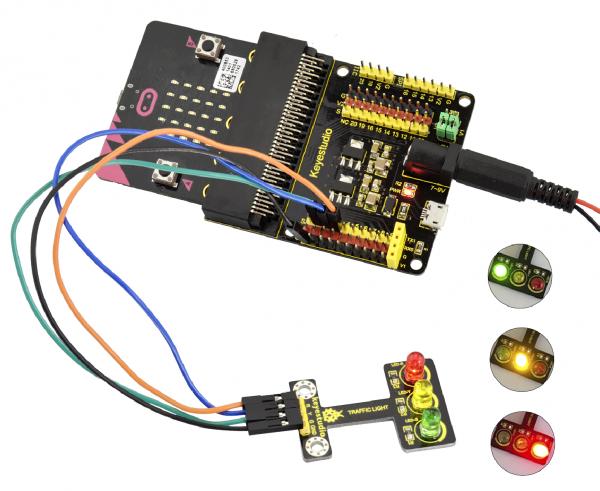
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect traffic light module to micro:bit sensor shield, separately connect R, Y,G pin to S2, S1,S0 pin header, GND pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
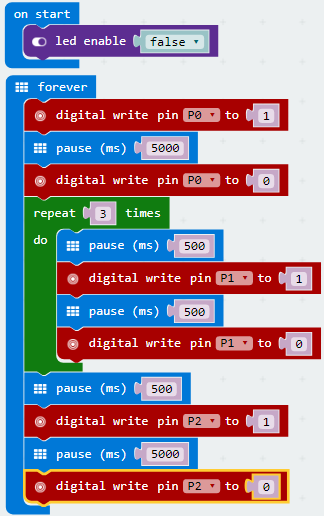
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. You can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT, eventually you should see the green LED lights 5 seconds then off, and yellow LED starts to blink 3 times with an interval of 0.5 second, then off, followed by red LED lights up for 5 seconds then off. Up to this moment, green LED lights again, forming a loop cycle.

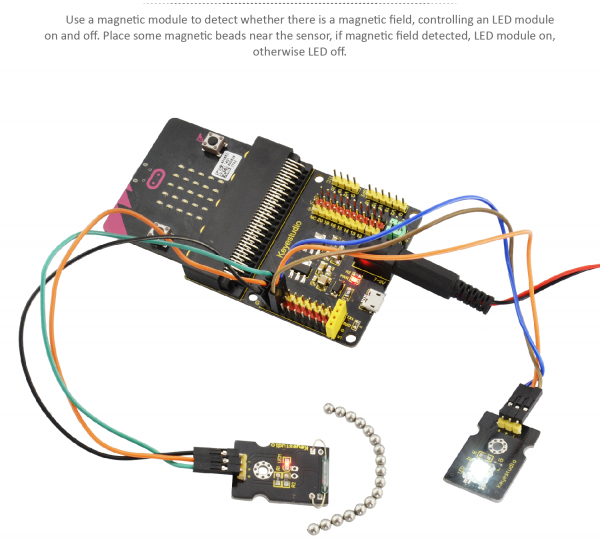
Project 13: Magnetic Detection
Overview
In this project, you will learn how to use our hall magnetic sensor to control 5*5 LED of micro:bit display different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Hall Magnetic Sensor*1
- Dupont jumper wire*3
Component Introduction
Hall Magnetic Sensor:
The main component used in this sensor is A3144E. This hall magnetic sensor can be used to detect a magnetic field, outputting Digital signal. It can sense the magnetic materials within a detection range up to 3cm.
Note that it can only detect whether exists a magnetic field nearby but can not detect the strength of magnetic field.
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect magnetic sensor to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. In the code, you can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT. You can place a magnetic bead near the sensor. When the sensor detects a magnetic field nearby, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 14: Follow Black Line
Overview
When doing DIY experiments, you perhaps see such a smart car that can follow a black line and not beyond the black area. How can achieve this? Yeah, make use of line tracking sensors. In this project, we will use a tracking sensor combined with micro:bit to detect an object or a black line. You can get the result shown on the LED display of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Line Tracking Sensor*1
- Dupont jumper wire*3
Component Introduction
Line Tracking Sensor:
The tracking sensor is actually an infrared sensor, which can detect a black line. The component used in the sensor is TCRT5000 infrared tube.
Its working principle is to use the different reflectivity of infrared light to the color, then convert the strength of the reflected signal into a current signal.
When sensor detects a black line, the infrared rays are not emitted or the intensity of emitted ray back are not sufficiently strong, so that the sensor’s signal terminal outputs a High level. Otherwise, output a Low level.
In this way, we can judge the detected color by High or Low level of the sensor’s signal terminal.
Note: on the module, you can rotate the potentiometer to make the LED between on and off state. The sensitivity is the best.
Specifications
- Power supply: +5V
- Operating current: <10mA
- Operating temperature range: 0℃ ~ + 50℃
- Output interface: 3Pin interface
- Output Level: TTL level
- Detection Height: 0-3 cm
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect tracking sensor to micro:bit sensor shield, connect S pin to S0 pin header, V pin to V1 header, G pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. You can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT. When sensor detects no object or detects a black line, the infrared rays are not emitted or the intensity of emitted ray back are not sufficiently strong, so that the sensor’s signal terminal will output a High level, LED on the micro:bit will show the number 1. Or else show the number 0.
Project 15: Obstacle Avoidance
Overview
When doing DIY experiments, you perhaps see such a smart car that can automatically avoid an obstacle ahead. How can achieve this? Yeah, make use of infrared obstacle avoidance sensors. In this project, we will use a obstacle sensor combined with micro:bit to detect an object ahead and automatically avoid it. You can get the result shown on the LED display of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Obstacle Detector Sensor*1
- Dupont jumper wire*3
Component Introduction
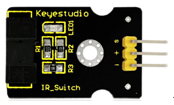
Obstacle Avoidance Sensor:
The infrared obstacle detector sensor is actually a distance-adjustable obstacle avoidance sensor.
It has a pair of infrared transmitting and receiving tubes. The transmitter emits an infrared ray of a certain frequency. When the detection direction encounters an obstacle (reflecting surface), the infrared rays are reflected back, and receiving tube will receive it. At this time, the signal terminal will output Low level.
If no obstacle detected, the infrared ray emitted is weakened by the distance it travels and eventually disappears, so receiving tube cannot receive it and signal end of sensor will output High level.
In this case, it can judge whether there is an obstacle ahead or not.
You can rotate the potentiometer knob on the sensor to adjust the detection distance. The effective distance is 2-40cm and working voltage is 3.3V-5V.
Module features are as follows
- Working voltage: DC 3.3V-5V
- Working current: ≥20mA
- Working temperature: -10℃ to+50℃
- IO Interface: 4Pin interface (-/+/S/EN)
- Output signal: TTL voltage
- Detection distance: 2-40cm
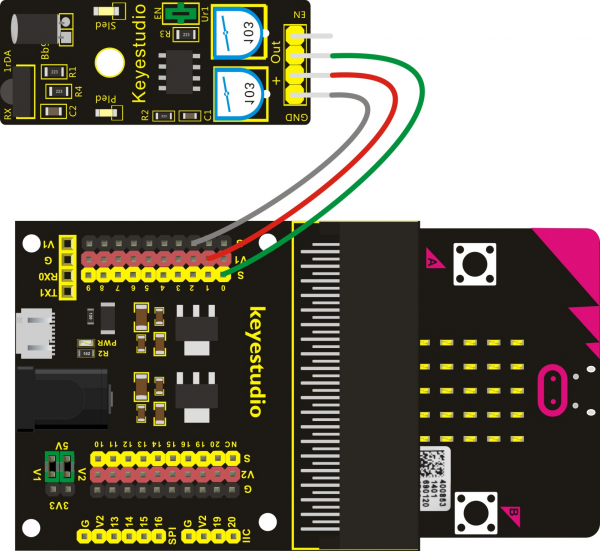
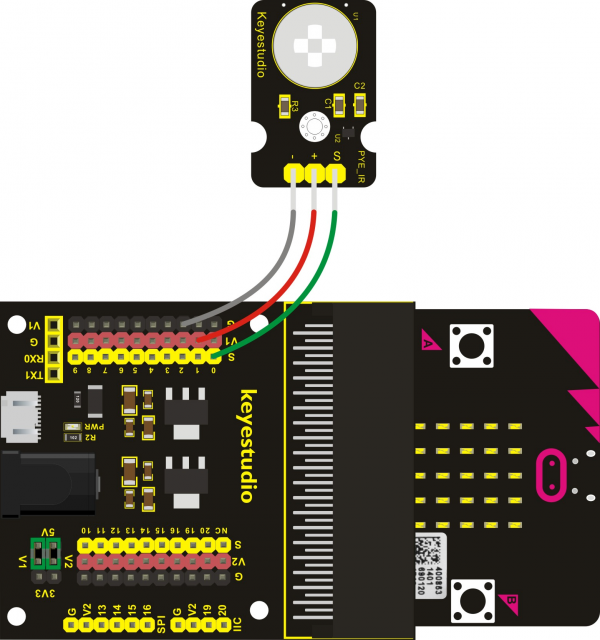
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect obstacle detector sensor to micro:bit sensor shield, connect Out pin to S0 pin header, + pin to V1 header, GND pin to ground. Shown below.

Note: for obstacle sensor, you can rotate the two potentiometers on the sensor to adjust its sensitivity. Rotate the potentiometer near the infrared transmitter tube clockwise to the end, and then adjust the potentiometer near the infrared receiver. Sled light is turned off and keeps the critical point to be lit. The sensing distance is the longest.
The effective distance of the sensor is within 2-40 cm.
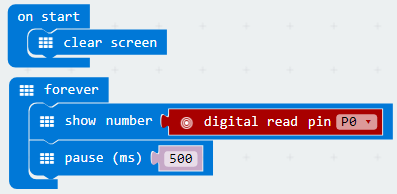
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks. Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When sensor detects an object ahead, its signal terminal will output a Low level, and LED matrix on the micro:bit will show the number 0. Or else show the number 1.
Project 16: Someone Comes
Overview
You may see such a lens in a film or television. When someone wants to attack a target, but not close to the target, they were directly found and the alarm sounded. When some special forces go to the target, they will be covered with moist mud, so that they will not be discovered by the other party. Why ?
Originally, the human body will emit a certain wavelength of infrared rays of about 10um. The relevant sensors are installed near the targets that are being attacked to sense the infrared rays emitted by the human body and then alarm. After the mud is applied, the sensors can not sense the infrared rays emitted by the human body.
In this project, you will learn how to use a PIR motion sensor and micro:bit to detect whether there is someone move nearby. Finally show the different images on 25 LED matrix of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio PIR Motion Sensor*1
- Dupont jumper wire*3
Component Introduction
PIR Motion Sensor:
This sensor can detect infrared signals from a moving person or moving animal nearby, and output High level at signal end. If no detected, output Low level. Note that it can only detect the moving human body, do not detect the body in static. And the detection distance is 3m at most.
Specifications
- Input Voltage: 3.3 ~ 5V, Maximum for 6V
- Working Current: 15uA
- Working Temperature: -20 ~ 85 ℃
- Output Voltage: High 3V, Low 0V
- Output Delay Time (High Level): About 2.3 to 3 seconds
- Detection Angle: 100°
- Detection Distance: 3 meters
- Output Indicator LED (if output HIGH, it will be ON)
- Limit Current for Pin: 100mA
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect PIR motion sensor to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When sensor detects the movement of someone nearby, 25 LED matrix of micro:bit will show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 17: Fire Alarm
Overview
In daily life, it is often seen that a fire broke out without any precaution. It will cause great economic and human loss. So how can we avoid this situation? Right, install a flame sensor and a speaker in those places that easily break out a fire. When the flame sensor detects a fire, the speaker will alarm people quickly to put out the fire.
So in this project, you will learn how to use a flame sensor and an active buzzer module to simulate the fire alarm system.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Flame Sensor*1
- keyestudio Digital Buzzer Module*1
- Dupont jumper wire*6
Component Introduction
Flame Sensor:
This flame sensor can be used to detect fire or other light sources with wavelength stands at 760nm ~ 1100nm. Its detection angle is about 60°. You can rotate the potentiometer on the sensor to control its sensitivity. Adjust the potentiometer to make the LED at the critical point between on and off state. The sensitivity is the best.
In the fire-fighting robot game, the flame sensor plays an important role in probing the fire source.
Specifications
- Supply Voltage: 3.3V to 5V
- Detection angle: about 60°
- Detection range: 20cm (4.8V) ~ 100cm (1V)
- Spectral Bandwidth: 760nm to 1100nm
- Operating temperature: -25℃ to 85℃
- Interface: Digital
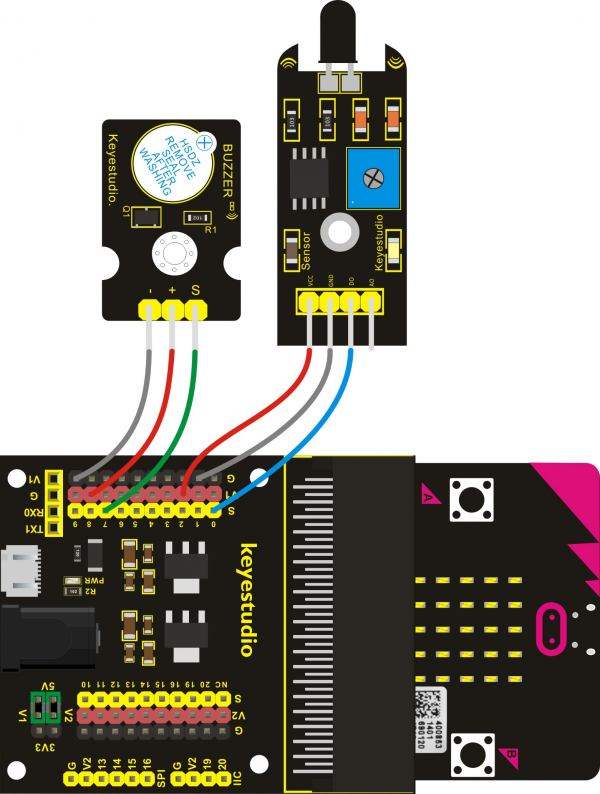
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then separately connect the buzzer and flame sensor to keyestudio micro:bit sensor shield. Shown as below diagram.

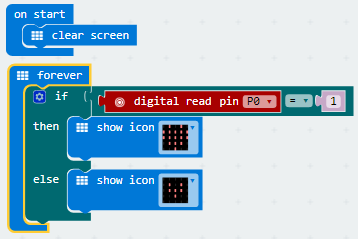
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When flame sensor detects the fire nearby, the buzzer module will sound immediately. If no fire detected, the buzzer not beeps.
Project 18: To The Top
Overview
During the DIY, we may usually use a machine-3D printer. You can use it to print any elements with different structures. And limit switch is essential in the printing, which mainly provides the information whether XYZ axis of printer reach the boundary point.
Keyestudio crash sensor is a limit switch, available for 3D printer. It is in essence the same as button module. When printer reaches the top to crash the spring plate of module, module outputs Low level. If loosen the spring plate, module outputs High.
In this lesson, you will learn how to use a collision sensor and a digital buzzer module to simulate the 3D printer limit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Crash Sensor*1
- keyestudio Digital Buzzer Module*1
- Dupont jumper wire*6
Component Introduction
Crash Sensor:
Crash sensor, also known as electronic switch, is a digital on-off input module. The features are as follows:
1. When collision happens upfront of where crash module is installed, module outputs low level signal; no collision, outputs high level signal.
2. With a mounting hole, convenient for fixation on any devices.
3. PCB size: 3.1cm * 2.1cm
4. With switch indicator light, if there is collision, LED on; if no collision, LED off.
Pin definition
- Positive pin (+): 3V-12V power supply
- Negative pin (-): ground
- Signal pin (S): High-Low level output
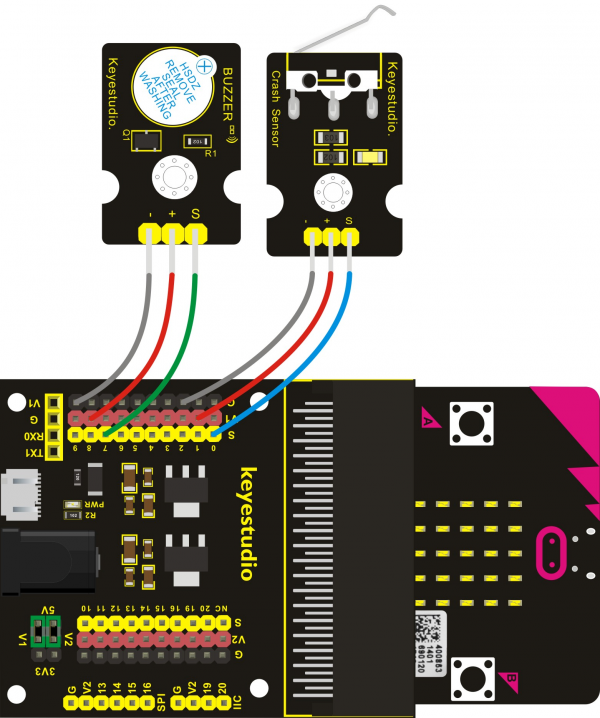
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then separately connect the active buzzer and crash sensor to keyestudio micro:bit sensor shield. Shown as below diagram.

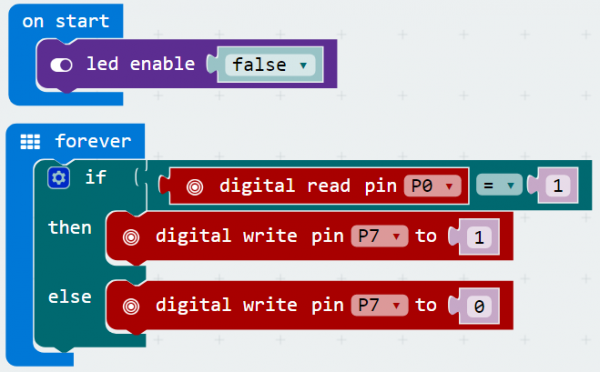
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When the spring plate of crash sensor is pressed, the buzzer module will beep, otherwise buzzer will not sound.
Project 19: Magnetic Switch
Overview
In this project, you will learn how to use a keyestudio reed switch module and micro:bit to detect the magnetic field. Finally show the result on the 25 LED matrix of micro:bit. Actually in the project 13, we have used a hall magnetic sensor to detect whether there is magnetic field nearby. So what is the differences between hall magnetic sensor and reed switch module? You can check it in component introduction below.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Reed Switch Module*1
- Dupont jumper wire*3
Component Introduction
Reed Switch Module:
The keyestudio reed switch module is mainly composed of a reed switch. The reed switch is a mechanical magnetic switch, a passive device. Its working principle is that the magnetic field magnetizes its reed, so that it can be turned on and off to achieve the switch effect. However, since it is a contact type switch, its working life is limited, and it is easy to be damaged during transportation and installation.
The main component used in keyestudio Hall Magnetic Sensor is the A3144E, which is an electronic magnetic device, active device. And the output form is a switch type. It uses magnetic fields and Hall effects for contactless control purposes. Since the Hall element itself is a chip, its working life is theoretically unlimited.
Reed switch has been widely applied in household appliances, cars, communication, industry, healthcare and security areas.
Furthermore, it can also be applied to other sensors and electric devices such as liquidometer, door magnet, reed relay and more.
Specifications
- Working voltage: DC 3.3V-5V
- Working current: ≥20mA
- Working temperature: -10℃ to+50℃
- Detection distance: ≤10mm
- IO Interface: 3Pin (-/+/S)
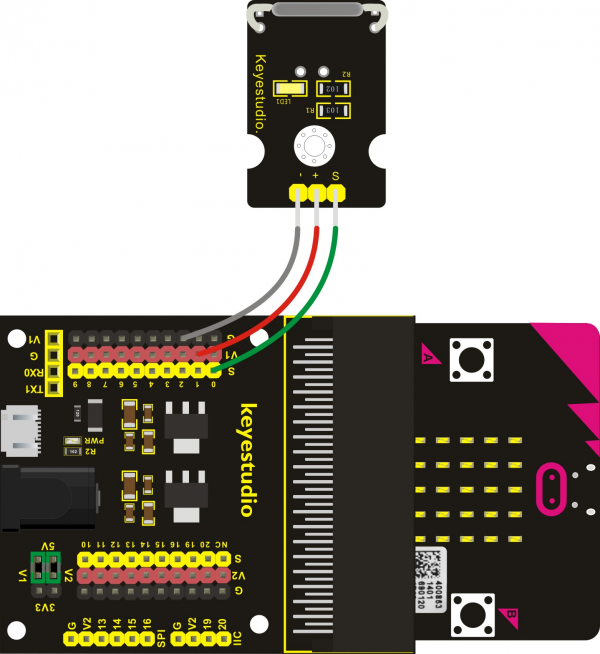
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect the reed switch sensor to keyestudio micro:bit sensor shield. Shown as below diagram.

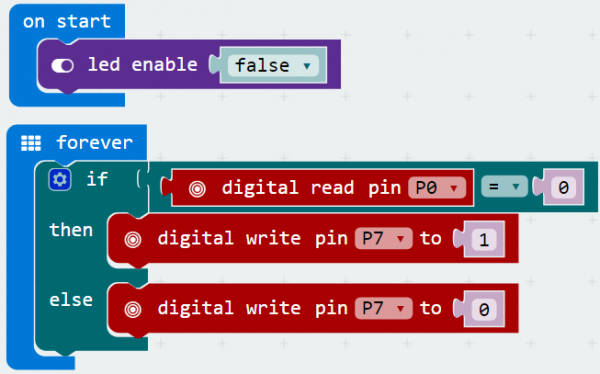
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When the reed sensor detects a magnetic field nearby, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 20: Relay
Overview
In daily life, we generally use 220V AC to drive the electrical equipment. Sometimes we will use the switch to control the electrical appliance. If directly connect the switch to the 220V AC circuit, once electric leakage happened, people are in danger. Considered with safety, we particularly design this keyestudio single relay with terminal block of NO (normally open) and NC (normally closed), which is active at High.
In this project, you will learn how to use our relay module and micro:bit to control an LED module on and off. (note that for easy wiring, the circuit does not add 220V voltage, still use 5V.)
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Single Relay Module*1
- keyestudio White LED Module*1
- Dupont jumper wire*3
Component Introduction
Single Relay Module:
This module uses a high-quality SONGLE 5V relay. The relay output is by a light-emitting diode, can be controlled through digital IO. It can be used to control lighting, electrical and other devices of high current or voltage.
When supply high voltage to S end, the relay is driven, that is, normally open (NO) connected, normally closed (NC) disconnected.
When supply low voltage to S end, the relay is turned off, that is, NO is disconnected, and NC connected.
In this way, we connect the 220V AC circuit to NO or NC terminal block, more safe and convenient through 5V voltage control.
Specifications
- Type: Digital
- Rated current: 10A (NO) 5A (NC)
- Maximum switching voltage: 150VAC 24VDC
- Interface: Digital
- Control signal: TTL level
- Rated load: 8A 150VAC (NO), 10A 24VDC (NO), 5A 250VAC (NO/NC), 5A 24VDC (NO/NC)
- Maximum switching power: AC1200VA DC240W (NO), AC625VA DC120W (NC)
- Contact action time: 10ms
- Size: 40*28mm
- Weight: 15g
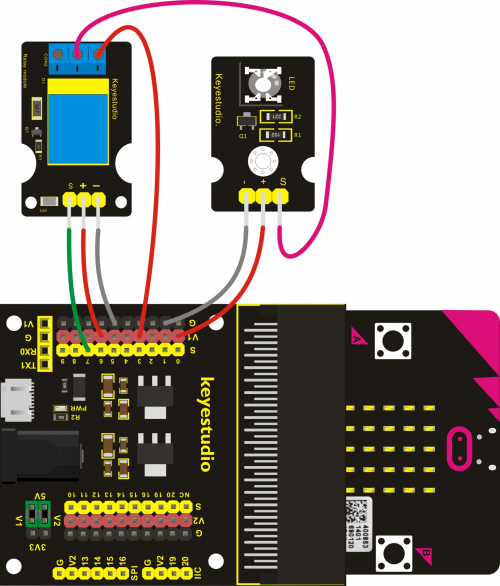
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then separately connect both single relay module and white LED module to keyestudio micro:bit sensor shield. Shown as below diagram.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT.
When relay is connected, LED module lights up, and then relay is disconnected, LED module is off, with an interval of one second, repeatedly.
Project 21: Ultrasonic Ranging
Overview
Ultrasonic sensor is great for all kind of projects that need distance measurements, avoiding obstacles as examples.
In this project, you will learn how to use a ultrasonic module and micro:bit to detect the distance between the module and an obstacle ahead.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Ultrasonic Module*1
- Dupont jumper wire*4
Component Introduction
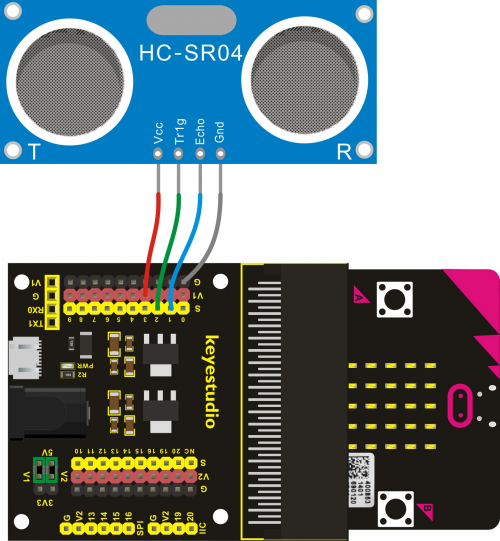
Ultrasonic Module:
This Ultrasonic detector module HC-SR04 can provide 2cm-450cm non-contact measurement distance, and its ranging accuracy is up to 3mm. It includes an ultrasonic transmitter, receiver and control circuit.
Ultrasonic module will emit the ultrasonic waves after trigger signal. When the ultrasonic waves encounter an object and are reflected back, the module outputs an echo signal, so it can determine the distance of object from the time difference between trigger signal and echo signal.
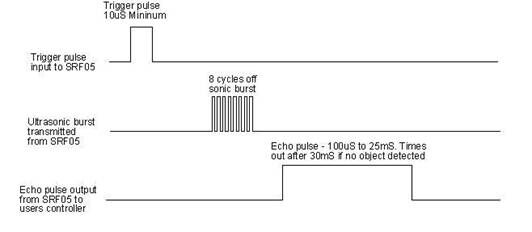
The basic principle of work as follows:

1) First pull down the TRIG, and then trigger it with at least 10us high level signal;
2) After triggering, the module will automatically transmit eight 40KHZ square waves, and automatically detect whether there is a pulse signal back.
3) If there is a signal back, through the ECHO to output a high level, the duration time of high level is actually the time from sending ultrasonic to returning back.
Test distance = high level duration * velocity of sound (340m/s) * 0.5
Parameters
- Working voltage: 0.5V(DC)
- Working current: 15mA
- Detecting range: 2-450cm
- Detecting angle: 15 degrees
- Input trigger pulse: 10us TTL Level
- Output echo signal: output TTL level signal(HIGH), proportional to range.
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect the ultrasonic module to keyestudio micro:bit sensor shield. Shown as below diagram.

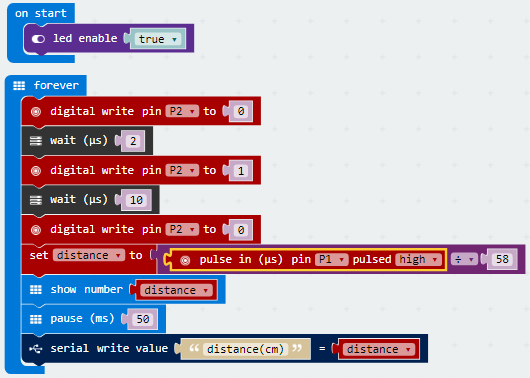
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.
Code 1:

Code 2:
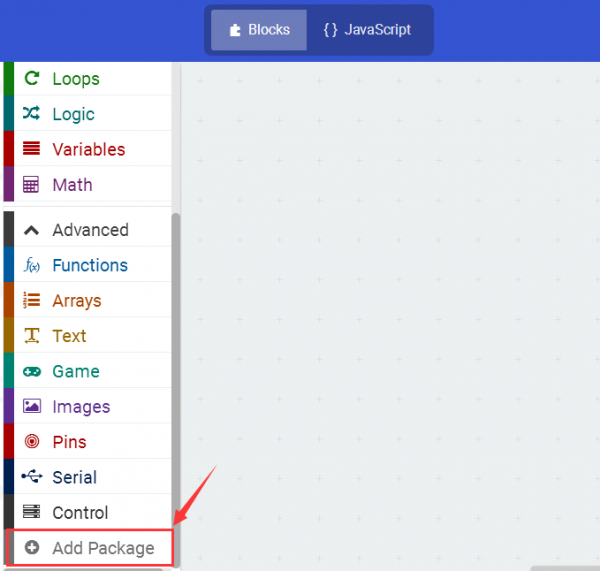
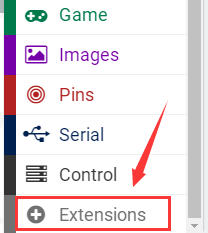
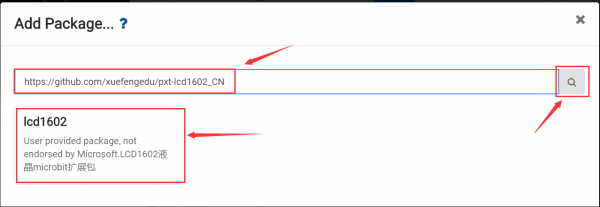
Here you should add the package to set the code. Shown as follows:

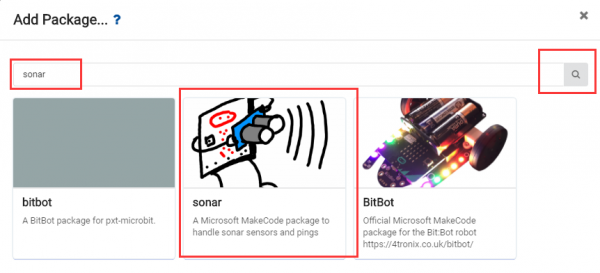
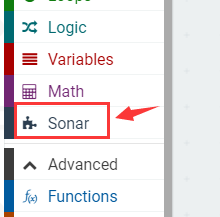
Then on the bar search the sonar, you should see as below.

Click the sonar to download the package, finally you should see the Sonar module added on the Editor Block.


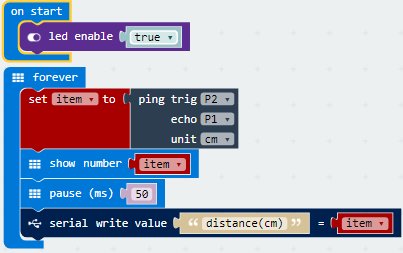
The Code is as follows:

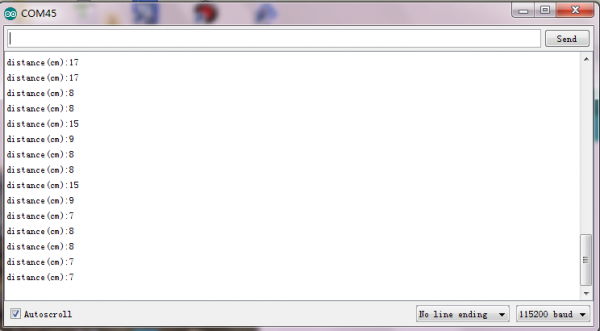
Example Result
Done wiring and powered up, send the above two codes to MICROBIT. You can get the same distance data. And you should see the distance data on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the data. Shown as below.

Project 22: Light Brightness
Overview
It is seen that sensors are everywhere in our daily life. Some public street lights automatically light up during the day and automatically go out at night. Why?In fact, those lights make use of a photosensitive element that can measure the brightness of external light.
In the evening, when outside brightness becomes lower, the street light is automatically controlled to be turned on. When it is bright during the day, the street light is automatically turned off.
In this project, you will learn how to use our keyestudio photocell sensor and micro:bit to control the brightness of external light. Show the result on 5*5 LED of micro:bit or serial monitor of Arduino software.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Photocell Sensor*1
- Dupont jumper wire*3
Component Introduction
Photocell Sensor:
A photoresistor or light-dependent resistor (LDR) or photocell is a light-controlled variable resistor. Its principal is very simple.
The resistance of photoresistor changes with incident light intensity. If the incident light intensity is high, the resistance decreases; if the incident light intensity is low, the resistance increases.
This keyestudio photocell sensor is a semiconductor, integrated with a photoresistor, easy to use and very convenient for wiring. It has features of high sensitivity, quick response, spectral characteristic and R-value consistence.
It can be applied in light-sensitive detector circuits, intelligent switch design and light- and dark-activated switching circuits.
Specifications
- Interface type: analog
- Working voltage: 5V
- Size: 30*20mm
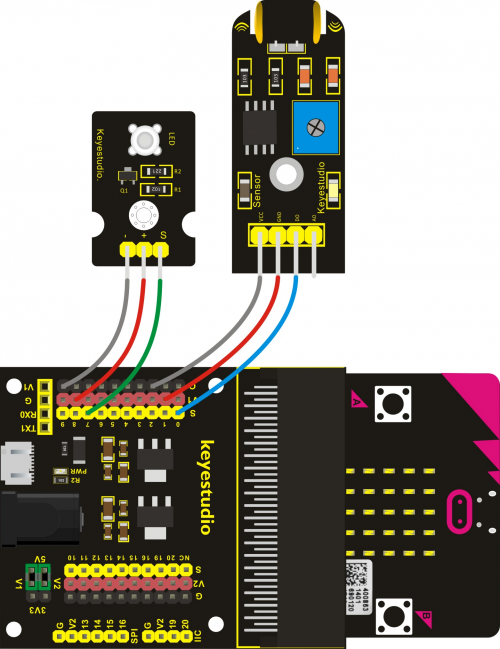
Connect It Up
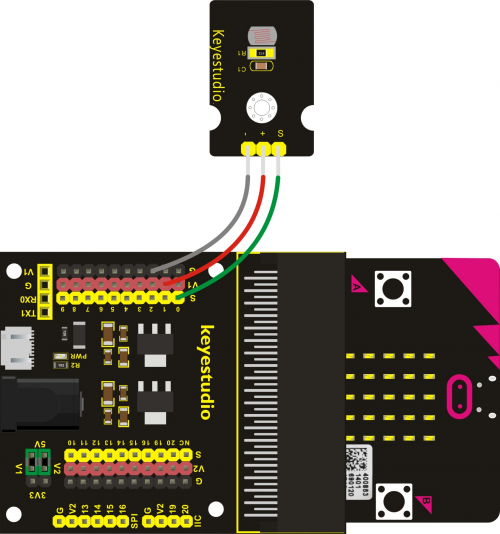
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect the photocell module to keyestudio micro:bit sensor shield. Shown as below diagram.
Note: need to use the P0 end of micro:bit, that is, Analog INPUT function.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
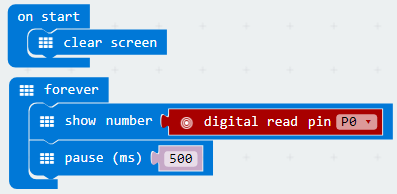
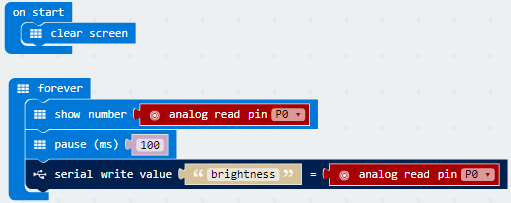
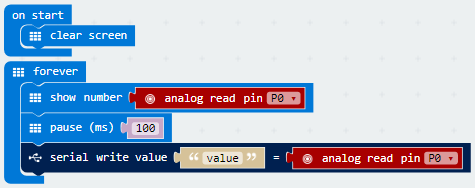
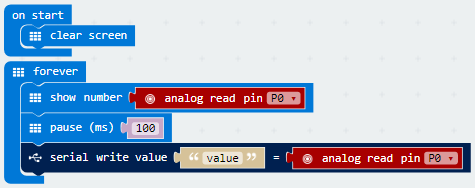
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

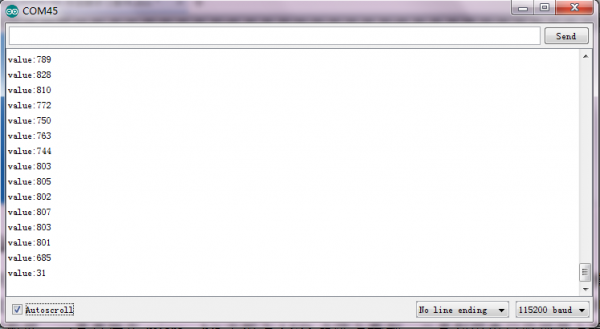
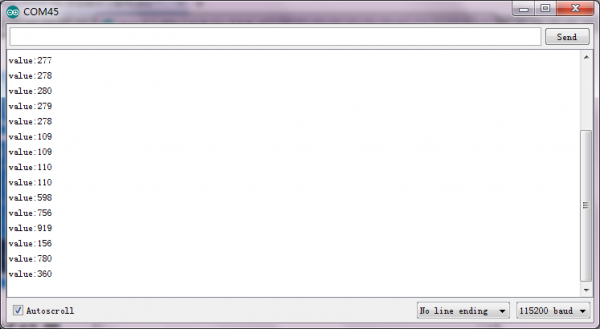
Example Result
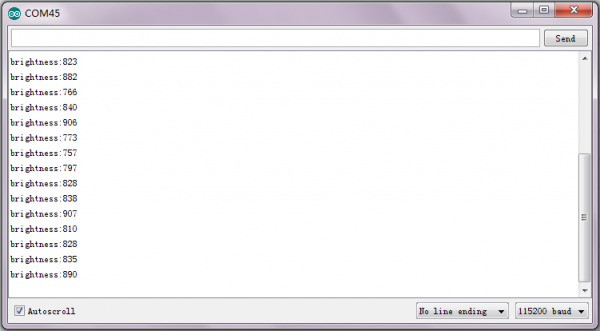
Done wiring and powered up, send the above code to MICROBIT. You should see the brightness data on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the data. Shown as below.

Project 23: Analog Temperature
Overview
In this project, we are going to detect another important index in the environment, that is, temperature. You will learn how to use an analog temperature sensor and micro:bit to display the analog value of current temperature on the micro:bit LED matrix or on the Arduino monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Analog Temperature Sensor*1
- Dupont jumper wire*3
Component Introduction
Analog Temperature Sensor:
This analog temperature module is based on a thermistor whose resistance varies with temperature change.
It can detect surrounding temperature changes in real time.
Through the circuit connection, convert the resistance changes into voltage changes, then input the voltage changes into Analog Input of micro:bit via signal end. Actually the analog value of micro:bit can be calculated into temperature value via programming.
This sensor is convenient and effective, widely applied to home alarm system, gardening, and other devices.
Specifications
- Interface type: analog
- Working voltage: 5V
- Temperature range: -55℃~315℃
- Size: 30*20mm
Connect It Up
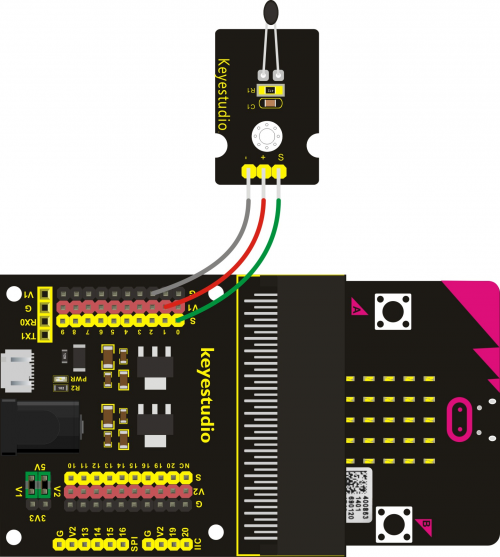
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the analog temperature module to keyestudio micro:bit sensor shield. Shown as below diagram.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
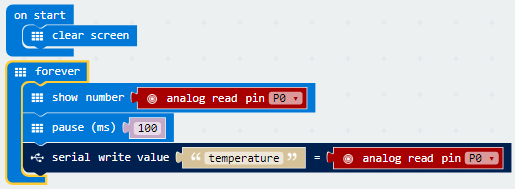
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
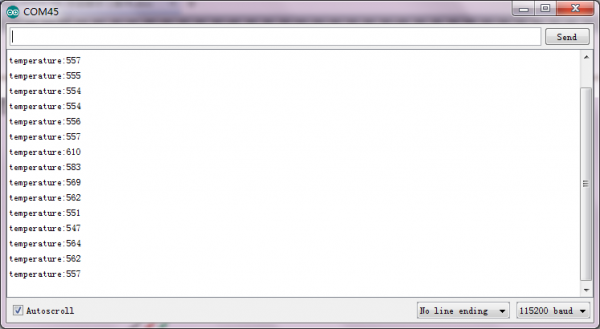
You should see the analog temperature value is shown on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to read the value.

Project 24: Hear Footstep
Overview
As for those corridor lights, when we walk through the corridor to make a sound, the corridor light will automatically light up, after that, quiet down, the lights are off. Why? Actually inside the lighting circuit, it has installed a sound sensor. When detects the sound, light is turned on, or else LED off.
In this lesson, we connect an analog sound sensor to P0 of micro:bit, then detect the outside sound via reading the analog value of P0.
The greater the external sound, the greater the analog value.
You can see the analog value is displayed on the micro:bit LED matrix, or check it from serial monitor of arduino software.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Analog Sound Sensor*1
- Dupont jumper wire*3
Component Introduction
Analog Sound Sensor Module:
This analog sound sensor module is typically used in detecting the ambient sound. You can use it to make some interactive works, such as a voice switch.
Specifications
- Supply Voltage: 3.3V to 5V
- Interface: Analog
- Size: 30*20mm
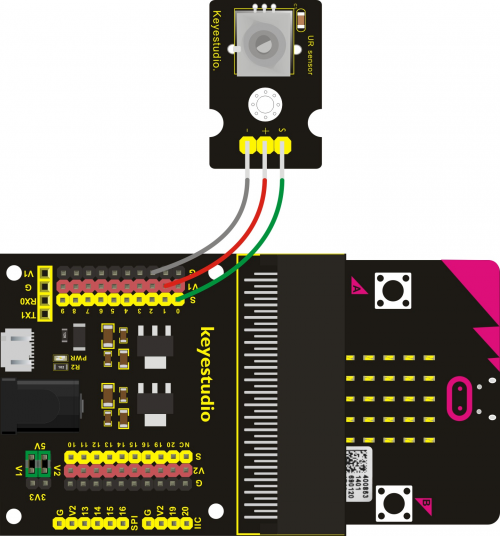
Connect It Up
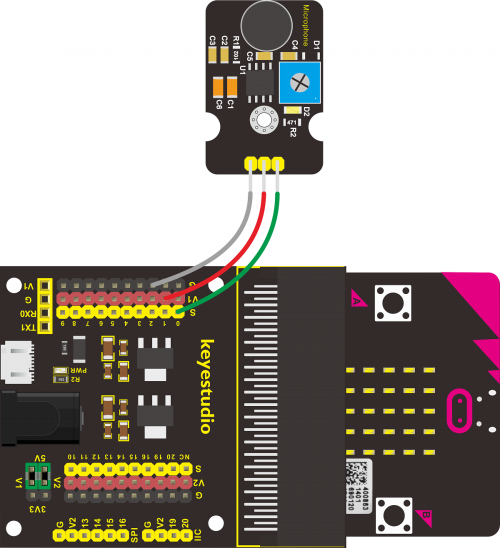
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the analog sound module to keyestudio micro:bit sensor shield. Shown as below diagram.

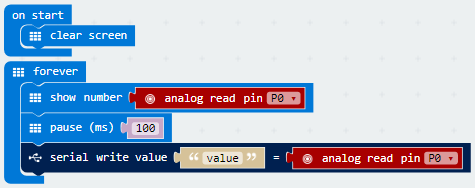
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
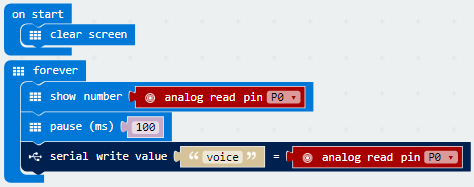
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
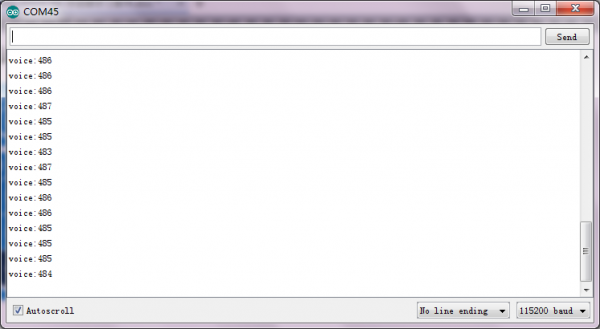
Done wiring and powered up, send the above code to MICROBIT.
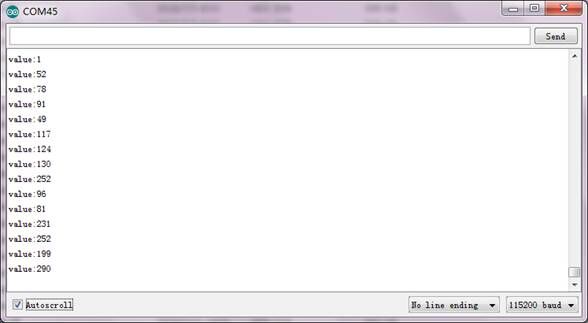
You should see the voice value is shown on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value. Shown below.

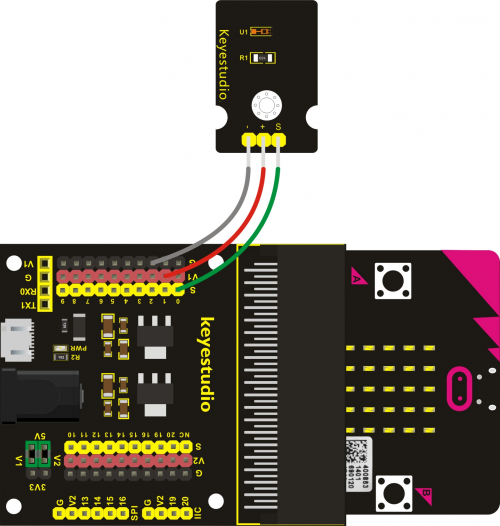
Project 25: Rotary Potentiometer
Overview
In this experiment, the signal end of keyestudio Analog Rotation Sensor is connected to micro:bit P0. By reading the analog value of P0, rotate the potentiometer, you should see the analog value is changed on the micro:bit LED matrix.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Analog Rotation Sensor*1
- Dupont jumper wire*3
Component Introduction
Analog Rotation Sensor:
This analog rotation sensor is based on a potentiometer. It actually uses a variable resistor. When rotate the potentiometer, it actually changes the resistance of variable device.
In the experiment, set well the circuit, convert the resistance changes into voltage changes, then input the voltage changes into Analog Input of micro:bit via signal end, getting the analog value via programming.
Specifications
- Supply Voltage: 3.3V to 5V
- Interface: Analog
- Size: 30*20mm
Connect It Up
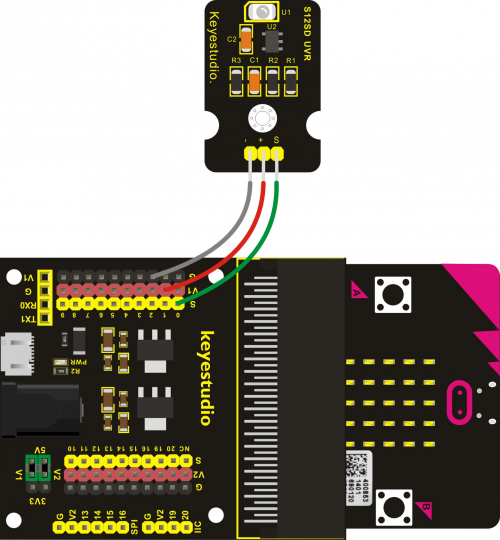
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the analog rotation module to keyestudio micro:bit sensor shield. Connect signal pin to P0, + pin to V1 header, - pin to ground.

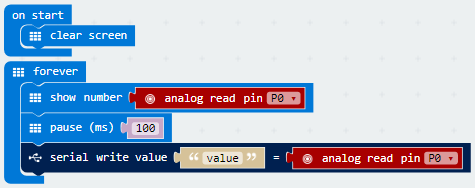
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
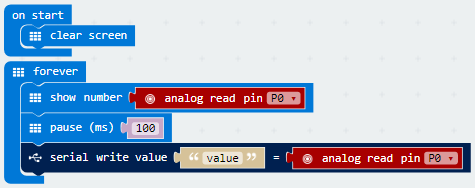
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

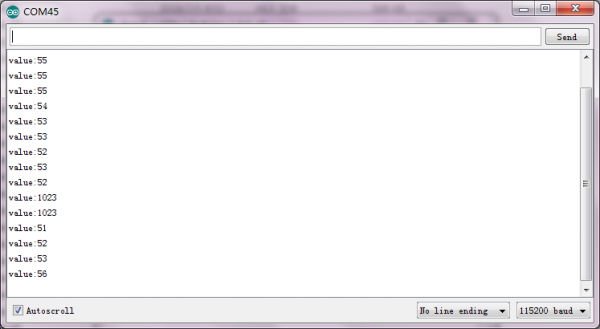
Example Result
Done wiring and powered up, send the above code to MICROBIT.
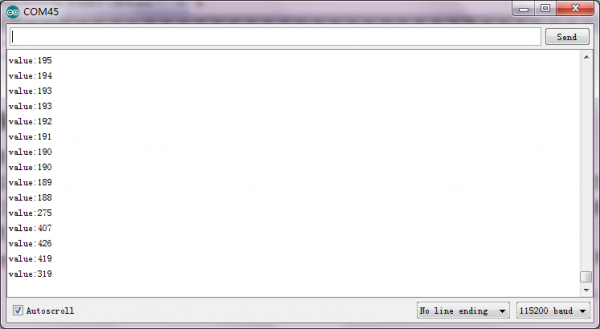
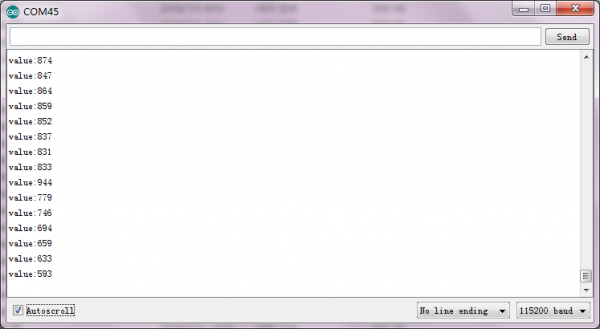
Rotate the potentiometer, you should get the value change shown on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value like this:
Project 26: Alcohol Content in the Air
Overview
In this project, you will learn how to use an analog Alcohol sensor and micro:bit to detect the alcohol content in the air.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Analog Alcohol Sensor*1
- Dupont jumper wire*3
Component Introduction
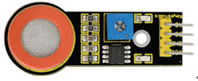
Analog Alcohol Sensor:
This analog sensor-MQ3 is suitable for detecting the alcohol. It can be used in a breath analyzer. It has a good selectivity because it has higher sensitivity to alcohol and lower sensitivity to Benzine.
The sensitivity can be adjusted by rotating a potentiometer on the sensor.
It has two signal pins, Analog A0 and Digital D0. The higher the alcohol concentration, the higher the A0 value.
When both alcohol concentration and A0 value reach a certain value, D0 changes from low level to high level, which can be controlled by potentiometer.
Specifications
- Power supply: 5V
- Interface type: Analog
- Simple drive circuit
- Stable and long service life
- Quick response and High sensitivity
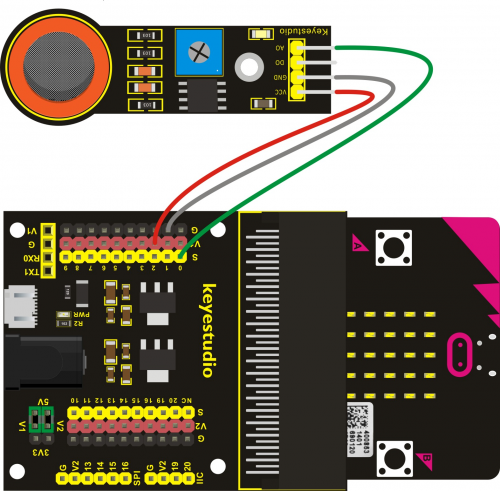
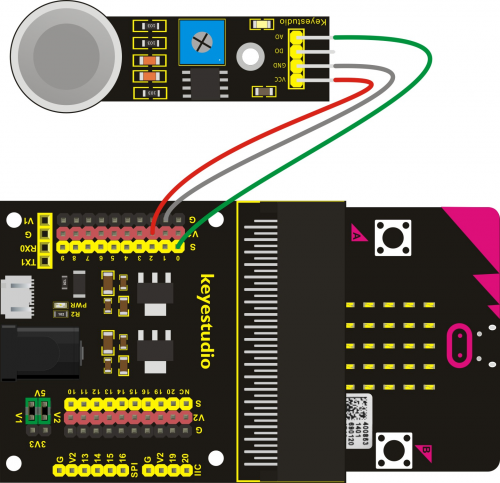
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the analog alcohol module to keyestudio micro:bit sensor shield. Connect VCC to V1 header, ground to ground, A0 pin to P0 header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
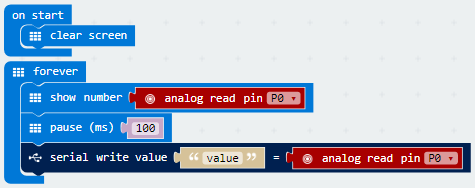
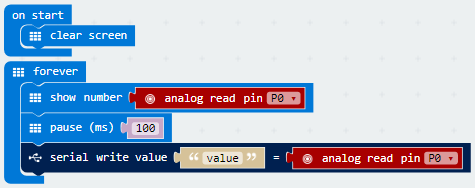
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
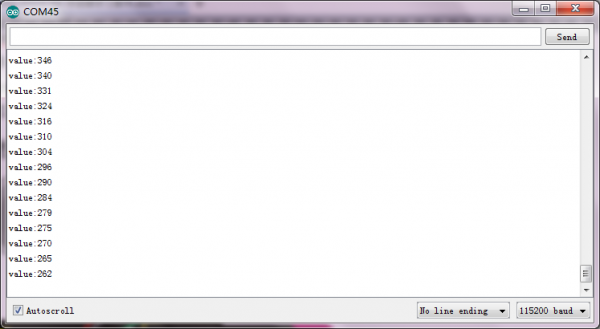
Done wiring and powered up, send the above code to MICROBIT.
Read the value of A0 signal end. The higher the alcohol concentration, the greater the value.
You should see the value is shown on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value. Shown below.

Project 27: Flammable Gas in the Air
Overview
In real life, gas leakage events often occur. If toxic or flammable and explosive gas are leaked out, there exists a huge potential hazard to people’s health. So people have developed different kinds of sensors to detect various gas contents in the air, which can timely alarm to process the leaking gas.
In this project, you will learn how to use an analog gas sensor and micro:bit to detect the flammable gas in the air. Show the analog value of gas on the LED matrix of micro:bit or check it on the serial monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Analog Gas Sensor*1
- Dupont jumper wire*3
Component Introduction
Analog Gas Sensor:
This analog gas sensor is used to detect combustible gases in the air, such as liquefied Gas, propane, hydrogen Gas, etc.
Keyestudio Analog Gas Sensor has high sensitivity to liquefied Gas, propane and hydrogen, ideal for testing natural Gas and other combustible gases.
It is a low-cost sensor suitable for a variety of applications.
It has high sensitivity and quick response. The sensitivity can be adjusted by rotating a potentiometer on the sensor.
Keyestudio Analog Gas Sensor has two signal terminals, Analog port A0 and digital port D0.
The higher the concentration of combustible gas, the higher the A0 value is. When both combustible gas concentration and A0 reach a certain value, D0 changes from low level to high level, which can be controlled by potentiometer.
Specifications
- Power supply: 5V
- Interface type: Analog
- Size: 49.7*20mm
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the analog gas sensor to keyestudio micro:bit sensor shield. Connect VCC to V1 header, ground to ground, A0 pin to P0 header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the analog gas sensor to keyestudio micro:bit sensor shield. Connect VCC to V1 header, ground to ground, A0 pin to P0 header.

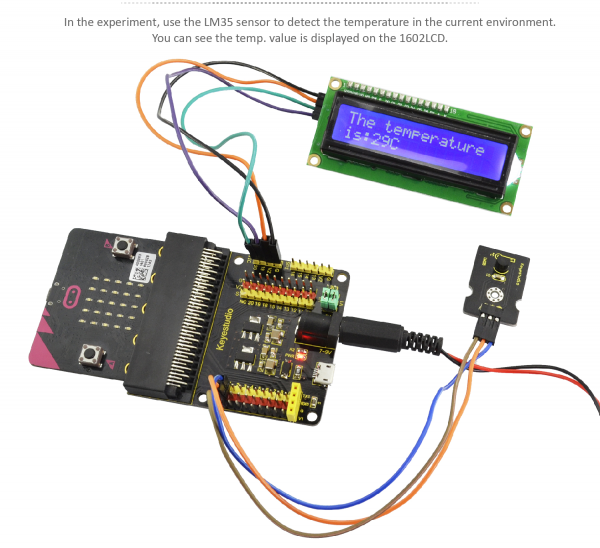
Project 28: Ambient Temperature Detection
Overview
In the previous project 23, we only get the analog value of temperature in the current environment. Now, we are going to use a LM35 linear temperature sensor to detect the ambient temperature. Finally get the specific temperature value of current ambient via calculating, and display it on the micro:bit LED matrix or on the Arduino monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio LM35 Linear Temperature Sensor*1
- Dupont jumper wire*3
Component Introduction
LM35 Linear Temperature Sensor:
It is based on a semiconductor LM35 temperature sensor. It can be used to detect ambient temperature. This sensor offers a functional range among 0 degree Celsius to 100 degree Celsius. Sensitivity is 10mV per degree Celsius. The output voltage is proportional to the temperature.
There exists a linear relationship between Signal output voltage and Celsius scale. The formula is as follows: at 0℃, output 0V; every 1℃ increase, the output voltage will increase 10mV.
Specifications
- Sensitivity: 10mV per degree Celsius
- Functional Range: 0℃ to 100℃
- Size: 30*20mm
Connect It Up
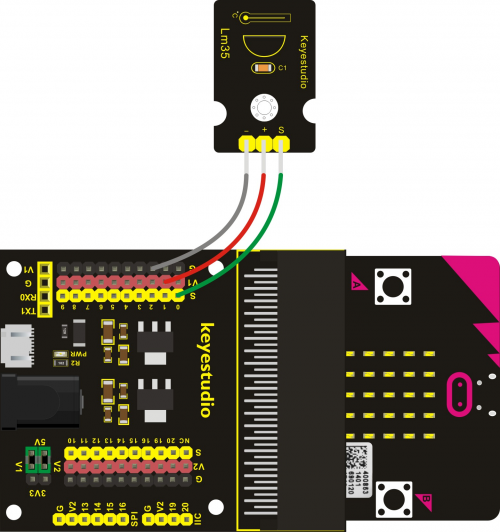
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the LM35 sensor to keyestudio micro:bit sensor shield. Connect signal pin to P0 header, +pin to V1 header, ground to ground.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
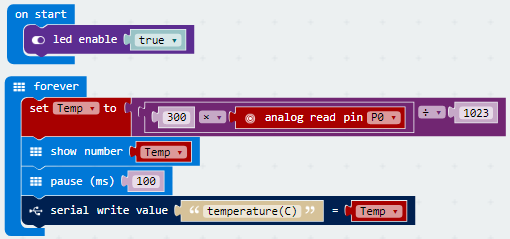
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
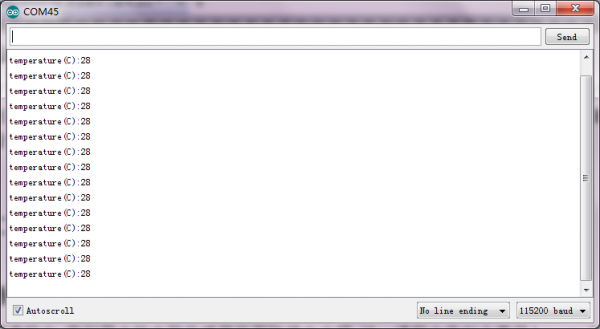
You should see the temperature value is showed on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value like below. The value may differs in different ambient.

Project 29: Ambient Light
Overview
This lesson is a little bit similar to the previous illumination test by a photocell. But this time we will use keystudio TEMT6000 light sensor whose sensitivity is better than a photocell.
You will learn how to use a TEMT6000 sensor and micro:bit to test the ambient light. Show the analog value on the micro:bit LED matrix or on the Arduino monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- TEMT6000 Ambient Light Sensor*1
- Dupont jumper wire*3
Component Introduction
TEMT6000 Ambient Light Sensor:
This TEMT6000 light sensor is mainly composed of a high visible photosensitive light (NPN type) triode. It can capture the tiny light changes and magnify it about 100 times, which is easily recognized by the microcontroller for AD conversion.
Its response to visible light illumination is similar to that of the human eye, so it can judge the intensity of ambient light. But note that it does not react well to IR or UV light.
This sensor is available for friendly interaction applications.
Specifications
- Supply Voltage: +5VDC 50mA
- Size: 36.5*16mm
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the TEMT6000 light sensor to keyestudio micro:bit sensor shield. Connect the signal pin to P0 header, +pin to V1 header, ground to ground.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
Read the value of signal end. The stronger the ambient light, the greater the value. You should see the value is showed on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value below.

Project 30: Automatic Water Your Plant
Overview
In life, you may often water some flowers and plants from time to time to prevent them from withering, but not need to pour more. It may requires experience. So can we make a system that allows the machine to automatically water the plants’ soil when it is dry? Of course yes.
In this project, you will learn how to use a soil sensor and micro:bit to detect the humidity of your plants’ soil. Display the analog value on the micro:bit LED matrix or on the serial monitor. The greater the humidity, the greater the analog value.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Soil Humidity Sensor*1
- Dupont jumper wire*3
Component Introduction
Soil Humidity Sensor:
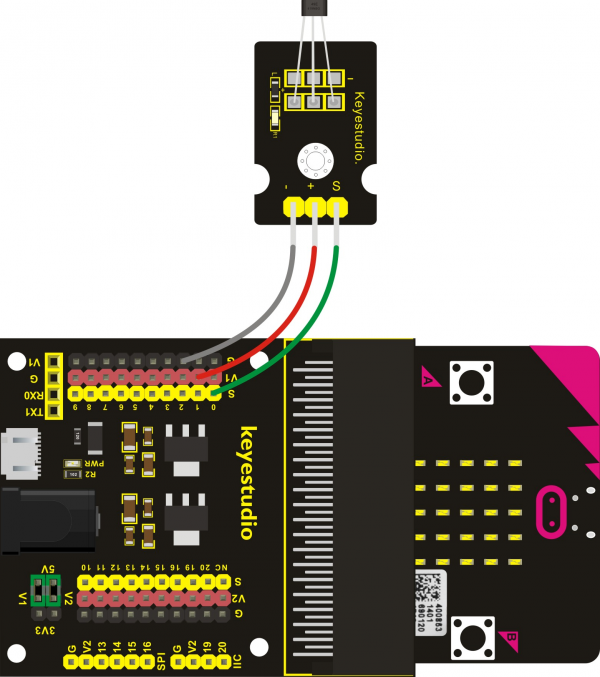
This simple soil sensor is ideal for detecting the humidity of your plants’ soil. If the soil lacks the water, the analog value output by the sensor will decrease, otherwise, it will increase.
Specifications
- Power Supply Voltage: 3.3V or 5V
- Working Current: ≤ 20mA
- Output Voltage: 0-2.3V (The greater the humidity, the higher the output voltage.)
- Sensor type: Analog output
- Interface: Pin1- signal, Pin2- GND, Pin3 - VCC
- Dimensions: 20*60mm
The automatic water system is as follows
Firstly, we connect a soil sensor to the microcontroller for the purpose of detecting the humidity of soil. Then connect a relay module to the MCU as well. On the normally open (NO) terminals of relay, separately connect a pump and a power supply.
When the soil is detected too dry, the microcontroller will control the relay on, NO terminal connected, supply the power to the pump, and the pump will start to work, watering your flowers and plants.
If the soil is detected enough humid, the microcontroller will control the relay off, NO terminal disconnected, power off, so the pump will stop watering.
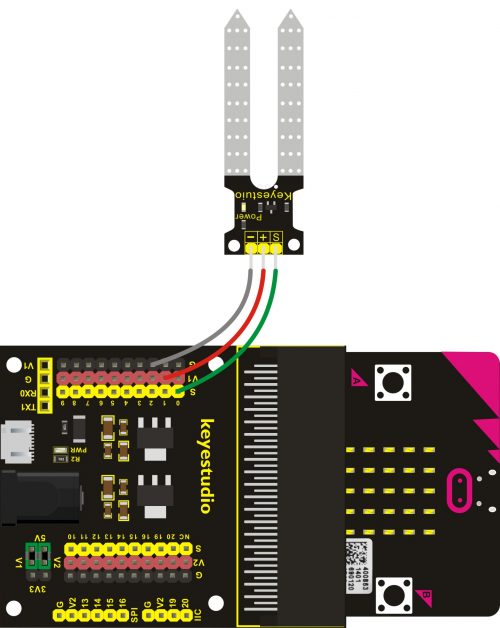
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the soil humidity sensor to keyestudio micro:bit sensor shield. Connect the signal pin to P0 header, +pin to V1 header, ground to ground.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
Insert the sensor into the soil of your plants. Read the analog value on signal end. The greater the soil humidity, the greater the analog value.
You should see the value is showed on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value.

Project 31: Water Level Alarm
Overview
In real life, when heavy rain occurs, the water level in a river or a reservoir will rise sharply. When reaching a certain water level, it is necessary to open a floodgate to solve the safety hazard. However, how to detect the water level in a river or a reservoir? Very simple, use a water level sensor.
So in this experiment, we are about to use a water sensor and a buzzer module to detect the water level in the glass, if beyond level, buzzer should make an alarm.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Water Sensor*1
- keyestudio Digital Buzzer Module*1
- Dupont jumper wire*3
Component Introduction
keyestudio Water Level Sensor:
The water sensor is easy- to-use, portable and cost-effective, designed to identify and detect water level and water drop. This smaller sensor can measure the volume of water drop or water quantity through an array of traces of exposed parallel lines.
Features
- smooth conversion between water quantity and analog quantity;
- strong flexibility, outputting basic analog value;
- low power consumption and high sensitivity;
- Production process: FR4 double-side tinned
- Shape design: Anti-skid semi-lunar recess
Specifications
- Operating voltage: DC5V
- Operating current: ﹤20mA
- Sensor type: Analog output
- Detection area: 40mm x16mm
- Working Temperature: 10℃-30℃
- Working Humidity: 10%-90% without condensation
- Dimensions: 65mm x 20mm x 8mm
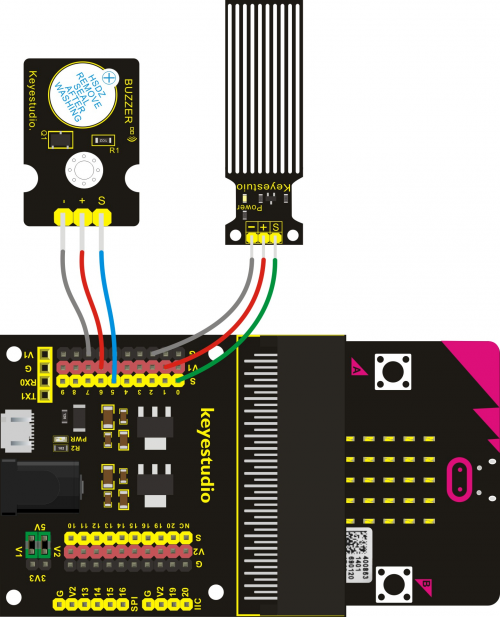
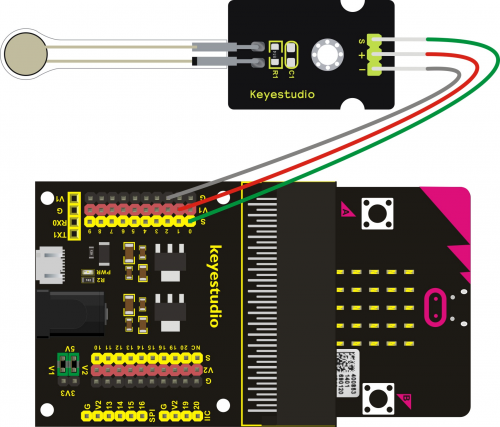
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then separately connect the buzzer and water sensor to keyestudio micro:bit sensor shield. shown below.

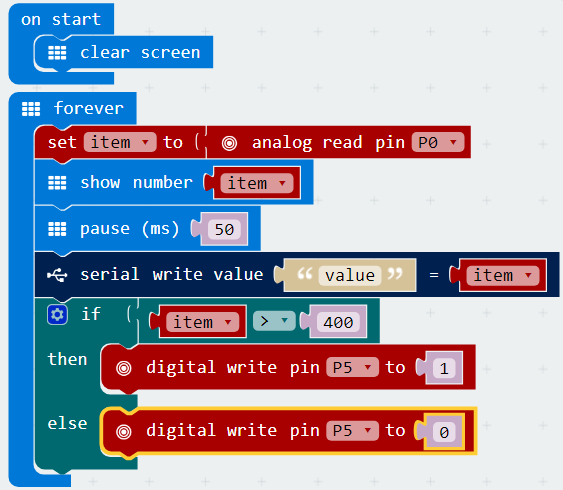
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
Read the value of signal end. The higher the water level, the greater the value. When the analog value is greater than 400, buzzer on the module will alarm. You should see the value is showed on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value. Like below figure shown.

Project 32: Ultraviolet Detection
Overview
In this project, you will learn how to use Ultraviolet sensor and micro:bit to detect the ultraviolet light. Show the analog value on the micro:bit LED matrix or on the Arduino monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio GUVA-S12SD 3528 Ultraviolet Sensor*1
- Dupont jumper wire*3
Component Introduction
Keyestudio GUVA-S12SD Ultraviolet Sensor:
This sensor mainly includes GUVA-S12SD, applied to measure ultraviolet index of intelligent wearable device, such as watches, smart phone and outdoor device with UV index.
In the aspect of disinfection by ultraviolet rays, it can be used to monitor the intensity of ultraviolet light or used as a UV flame detector.
Parameters
- Supply Voltage: 2.5V~5V
- Output Signal: Analog Signal
- Responsivity: 0.14A/W
- Dark Current: 1nA
- Detecting Range of Spectrum: 240-370nm
- Light Current: 101~125nA UVA Light, 1mW/cm2
- Dimensions: 15mm×30mm×0.7mm
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the Ultraviolet sensor to the shield. Connect the signal pin to Analog P0.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
Read the analog value of P0 signal end. The greater the Ultraviolet light, the greater the value.
You should see the value is showed on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value like this:

Project 33: Vapor in the Air
Overview
Our lives are surrounded by air everywhere. The air contains many ingredients, some of which are useful, some are harmful, some of which have a significant impact on the human body, and some of which have a slight effect on the human body.
So in this lesson, you will learn how to use a steam sensor and micro:bit to detect the vapor content in the air. Show the analog value on the micro:bit LED matrix or on the serial monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Steam Sensor*1
- Dupont jumper wire*3
Component Introduction
Keyestudio Steam Sensor:
Steam sensor is an analog sensor, which can be used as a simple rainwater detector or liquid level switch.
When moisture on the sensing area of this sensor rises, output voltage of its signal end will increase.
Parameters
- Working Voltage: 3.3V-5V
- Working Current: <20mA
- Working Temperature: -10℃~+70℃
- Interface Type: Analog Signal Output
- Size: 36mm x 20mm
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the steam sensor to the shield. Connect the signal pin to Analog P0.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
Read the analog value of P0 signal pin. The higher the vapor content in the air, the greater the value.
You should see the value is showed on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value as the figure shown below.

Project 34: Pressure Detection
Overview
In the previous projects, you have learned various external information detected by different sensors, such as temperature, light, sound, gas, and so on. Now, let’s use the keyestudio thin-film pressure sensor and micro:bit to detect external stress. Show the analog value of pressure on the micro:bit LED matrix or on the serial monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Thin-film Pressure Sensor*1
- Dupont jumper wire*3
Component Introduction
Thin-film Pressure Sensor:
This sensor adopts the flexible nano pressure-sensitive material with an ultra-thin film pad. It is water-proof and pressure-sensitive.
When the sensor detects the outside pressure, the resistance of sensor will change. Then through the circuit can convert the resistance changes into the voltage changes, output it on the signal end.
In this way, we can get the conditions of pressure changes by detecting the signal changes.
Specifications
- Range: 0-10KG
- Working Voltage: DC 3.3V—5V
- Thickness: <0.25mm
- Response Point: <20g
- Repeatability: <±5.8%(50% load)
- Accuracy: ±2.5%(85% range interval)
- Durability: >100 thousand times
- Initial Resistance: >100MΩ(no load)
- Response Time: <1ms
- Recovery Time: <15ms
- Working Temperature: ﹣20℃—60℃
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the pressure sensor to the shield. Connect the signal pin to Analog P0.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
Hardly press the thin pad of sensor, then read the analog value of P0 signal pin. The greater the pressure, the greater the value.
You should see the value is showed on the LED matrix of micro:bit. Or you can open the serial monitor of Arduino IDE to get the value below.

Project 35: Light Controlled By Vibration
Overview
In this project, you will learn how to use a vibration sensor and micro:bit to control an LED on and off.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- Keyestudio Vibration Sensor*1
- keyestudio Piranha LED Module*1
- Dupont jumper wire*6
Component Introduction
Keyestudio Vibration Sensor:
This sensor is mainly based on a 801S sensor element. The interior structure is a metal ball fixed on a special spring as a pole, and the other surrounded by it as another pole. Once the vibration reaches a certain amplitude, the two poles are connected.
Parameters
- IO Type: Digital
- Supply Voltage: 3.3V-5V
Note: you can adjust the sensitivity by a trim-pot on the sensor. The sensitivity is the best when adjust an LED on the sensor between on and off state.
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the vibration sensor and LED module to the shield. Connect the signal pin of vibration sensor to Analog P0.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
By reading the High/Low level changes of P0 pin to control an LED state.
If you slap the table where the sensor locates, when the vibration sensor detects the vibration signal, an LED on the Piranha LED module will lights up, otherwise, LED off.
Project 36: Joystick
Overview
IFor some DIY projects, you perhaps use a component, that is, joystick module, such as game joysticks. How could they operate?
In this lesson, you will learn how to control a joystick module and micro:bit shield to display the data on serial monitor.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Joystick Module*1
- Dupont jumper wire*3
Component Introduction
keyestudio Joystick Module:
Lots of interactive projects may need joystick. This module provides an affordable solution, easy to use.
On the joystick module, it has 3 signal interfaces, which can simulate the three-dimensional space. The signal pins X and Y will simulate the X-and Y-axis of space. Connect them to Analog Input of microcontroller. By controlling 2 analog input values to control the coordinate of an object in X- or Y-axis.
Another signal pin Z( labeled B on the module) will simulate the Z-axis of space. Generally connected to Digital port, and used as a button.
Specifications
- Supply Voltage: 3.3V to 5V
- Interface: Analog x2, Digital x1
- Size: 40*28mm
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the joystick module to the shield. Separately connect the signal pins X,Y to P1, P0 of micro:bit, connect the pin B to P2. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT.
Then open the serial monitor of arduino software, you should see the value of X,Y and B pins. If push the joystick, the value will change.

Project 37: Micro Servo
Overview
For those DIY smart cars, they often have a function of automatic obstacle avoidance. In the DIY process, we need a servo to control the ultrasonic module to rotate left and right, and then to detect the distance between car and obstacles, so as to control the car to avoid obstacles.
If use other microcontrollers to control the rotation of servo, we need to set a pulse of a certain frequency and a certain width in order to control the servo angle.
But if use the micro bit main board to control the servo angle, we only need to set the control angle in the development environment. The corresponding pulse will be automatically set in the development environment to control the servo rotation.
In this project, you will learn how to control the micro servo rotate back and forth between 0°and 90°
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Micro Servo*1
- Dupont jumper wire*3
Component Introduction
keyestudio Micro Servo:
The servo has three interfaces,distinguished by brown, red and orange line (different brand may have different color). Brown line is for GND, red one for power 5V, orange one for signal terminal (PWM signal).
The rotation angle of servo is controlled by regulating the duty cycle of the PWM(Pulse-Width Modulation) signal. The standard cycle of the PWM signal is fixed at 20ms (50 Hz), and the pulse width is distributed between 1ms-1.5ms. The pulse width corresponds to the rotation angle ( 0°~90°).

Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the micro servo to the shield. Connect the signal line to P3 of micro:bit, power line to V1 header, ground line to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the above code to MICROBIT. You should see the servo turn back and forth between 0°and 90°.
Project 38: Add 1602 LCD Display
Overview
In life, we can use the display and other sensors to do a variety of experiments. You can DIY a variety of small items. For example, use a temperature module and display to make a temperature tester, or use an ultrasound module and display to make a distance tester.
In the following, we will use keyestudio 1602 I2C module as the display, connect it to I2C pin headers of micro:bit shield. You will learn how to control the 1602 LCD show the character“keyestudio”and number.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio 1602 I2C Module*1
- Dupont jumper wire*3
Component Introduction
keyestudio 1602 I2C Module:
This module is a LCD 16x2 display, useful for creating standalone projects.
- 16 characters wide, 2 rows;
- White text on blue background;
- Chip Operating Voltage: 4.5-5.5V
- Working Current: 2.0mA (5.0V)
- Optimum working voltage of the module is 5.0V
- Single LED backlight included can be dimmed easily with a resistor.
- Built in character set supports English text
- Comes with necessary contrast potentiometer
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield. Then connect the 1602 LCD to IIC pin headers on the shield. Connect the SCL pin to P19, SDA pin to P20, VCC pin to V2, GND to ground. Shown below.
Remember you can adjust the contrast by rotating a blue potentiometer on the LCD back if you can’t make out the words clearly.
Test Code
Enter the https://makecode.microbit.org/ to edit your project program.
Here you should add the package to set the code. Shown as follows:

Then on the bar search the link, you should see as below.

Libraries download from this link below:
https://github.com/xuefengedu/pxt-lcd1602_CN
Click the lcd1602 to download the package.
After that, you should see the LCD 1602 module successfully added on the Editor Block. Shown below.

Finally, you should see the code shown below.
Example Result
Wire according to connection diagram and upload test code. After power on, the character "Keyestudio" is displayed on the first line, and the number is displayed on the second line. The number increases by 1 every second.
Remember you can adjust the contrast by rotating a blue potentiometer on the LCD back if you can’t make out the words clearly.
Or check the video here:
https://video.keyestudio.com/KS0361-365/
Project 39: Add OLED Display
Overview In the previous lesson, the 1602 LCD can only display numbers and characters rather that patterns and Chinese. And the displayed characters can only be up to 32 characters. Here, we have particularly added an OLED liquid crystal module, which can perfectly solve these problems. The OLED crystal module also uses I2C communication, and the connection diagram is similar to the 1602 LCD. DA interface is P20, and SCL interface is P19. In this experiment, we link the OLED crystal module to the I2C communication interface on the expansion board. Upload the corresponding program, and after power on, the corresponding characters and patterns are displayed on the OLED screen.
Equipment
- micro: bit main board * 1
- Keyestudio Micro bit sensor V2 expansion board * 1
- USB cable * 1
- OLED LCD * 1
- DuPont Lines
Test Code Set test code with library file Add library file in the following block
Search OLED,as shown below, choose the first pattern, then automatically download and install library file.
After installing successfully, the corresponding block will be shown in the edit code column.
Test Result
Wire according to connection diagram and upload the program. After power on, the corresponding characters and patterns are displayed on the OLED screen.
Project 40: DHT11 Temperature And Humidity Sensor
Overview This DHT11 temperature and humidity sensor is a composite sensor which contains a calibrated digital signal output of the temperature and humidity. Its technology ensures high reliability and excellent long-term stability. In this experiment, we connected the signal end of the DHT11 temperature and humidity sensor to P0 of the micro: bit motherboard, and read the relevant data and calculate the temperature and humidity value in the current environment using a specific formula. We will display the calculated value on the serial monitor.
Experiment
- micro: bit motherboard * 1
- Keyestudio Micro bit sensor V2 expansion board * 1
- USB cable * 1
- DHT11 temperature and humidity sensor * 1
- DuPont Lines
Test Code
Set test code with library file
Add library file in the following block

Search “DHT11”,as shown below, choose the first pattern, then automatically download and install library file.

After installing successfully, the corresponding block will be shown in the edit code column.
Test Result
Wire according to connection diagram and upload the program. After power on, the temperature and humidity values will be shown on serial port monitor ( refer to project 1), as shown below.
Project 41: IR Remote Control Decoding
Overview There is no doubt that infrared remote control is commonly seen in our daily life. It's hard to imagine our world without it. An infrared remote control can be used to control a wide range of home appliances such as television, audio, video recorders and satellite signal receivers.
Well, in the following let’s get a better understanding of the infrared remote control. Infrared remote control is composed of infrared transmitting and infrared receiving systems. That is, consist of an infrared remote control, an infrared receiver module and a microcontroller that can decode. You can refer to the figure below.
The 38K infrared carrier signal transmitted by an infrared remote controller is encoded by an encoding chip inside the remote controller. It is composed of a pilot code, user code, data code, and data inversion code. The time interval between pulses is used to distinguish whether it is a signal 0 or 1. (when the ratio of high level to low level is about 1:1, considered as signal 0.) And the encoding is just well composed of signal 0 and 1.
The user code of the same button on remote controller is unchanged. Using difference data distinguish the key pressed on the remote control. When press down a button on the remote control, it will send out an infrared carrier signal. And when infrared receiver receives that signal, its program will decode the carrier signal, and through different data codes, thus can judge which key is pressed. The microcontroller is decoded by an received signal 0 or 1 to determine which key is pressed by the remote control.
Equipment
- Micro: bit motherboard * 1
- Keyestudio Micro bit sensor V2 expansion board * 1
- USB cable * 1
- Keyestudio Digital IR Receiver Module * 1
- Keyestudio infrared remote control * 1
- DuPont Lines
Test Code
Use the library file to set test code
Add the library file in the following block

Enter this website https://github.com/jhlucky/maqueen to search

After installing successfully, the corresponding block is in the edit the edit code column.


Note: Some infrared remote controls don’t come with a battery and need to be configured by yourself. The battery model is CR2025. 2. Before testing, make sure that the infrared remote control is OK. There is a tip for you: open the camera of the mobile phone to point at the signal light of infrared remote control, then press the button of remote control. If you see a purple light flashing via the cellphone, which means that the IR remote control is OK.
Test Result
Wire according to connection diagram, upload the program, and power on. Point the infrared remote control at the infrared receiving head on the expansion board, press the corresponding button, and display the value of the corresponding button on the serial monitor (refer to project 1), as shown below.

Therefore, we mark the corresponding values of buttons on the remote control, as shown below.

Project 42: IR Remote Control
Overview In the previous experiment, we used an infrared receiver module and a micro: bit control board to decode the infrared remote control. After decoding, we got the corresponding values of each key on infrared remote control. Thus, we can control other external sensors / modules based on these data. In this experiment, we add an SMD RGB module and control LED of RGB module to display the corresponding color by infrared remote.
Equipment
- Micro: bit motherboard * 1
- Keyestudio Micro bit sensor V2 expansion board * 1
- USB cable * 1
- Keyestudio Digital IR Receiver Module * 1
- keyestudio RGB LED Module * 1
- Keyestudio infrared remote control * 1
- DuPont Lines
Connection Diagram
Test Code Need to add library file, please refer to the previous lesson.
Note: 1.Some infrared remote controls don’t come with a battery and need to be configured by yourself. The battery model is CR2025.
2.Before testing, make sure that the infrared remote control is OK. There is a tip for you: open the camera of the mobile phone to point at the signal light of infrared remote control, then press the button of remote control. If you see a purple light flashing via the cellphone, which means that the IR remote control is OK.
Test Result
Wire according to connection diagram, upload the program and power on. Point IR remote control at IR receiving head of expansion board, press the button. Press button,LED of RGB displays red color;press
button,LED of RGB displays red color;press  button,LED is green color;tap
button,LED is green color;tap button,LED shows blue color;press
button,LED shows blue color;press button, LED is purple color;when the other buttons are pressed, LED is white.
button, LED is purple color;when the other buttons are pressed, LED is white.
Project 43: Fan Module
Overview
A Keyestudio L9110 fan module is included in the kit. Connect the INA INB interface of the fan module to the control terminal of the micro bit (with ANALOG IN function). We can control the direction and speed of the fan on the module by two interfaces. In the experiment, we control the fan on the module to rotate clockwise, stop, and counterclockwise.
Equipment
- micro: bit motherboard * 1
- Keyestudio Micro bit sensor V2 expansion board * 1
- USB cable * 1
- Keyestudio L9110 fan module * 1
- DuPont Lines
Connection Diagram
Test Code
Test Result
Wire according to connection diagram, upload the program, and power on. The fan on the module rotates clockwise (relatively faster) for 1s; stops for 2s; rotates counterclockwise (relatively slower) for 1s, stops for 2s, and alternately.
Project 44: Knock Sensor
Overview
Sensors can be used to detect various common data in life, such as light, temperature, humidity, sound, vibration and so on. We can use sensors to sense external signals and then control other devices. Thus, we can do various interesting experiments. In the experiment, we connect the knock sensor and the LED module to the micro bit control board. Control the external LED to turn on and off by knock sensor.
Equipment
- micro: bit motherboard * 1
- Keyestudio Micro bit sensor V2 expansion board * 1
- USB cable * 1
- Keyestudio Knock Sensor Module
- keyestudio Digital White LED Module * 1
- DuPont Lines
Connection Diagram
Test Code
Test Result
Wire according to connection diagram, upload the program, and power on. When the white sensor senses the knock signal, the LED on the external module lights up for 500ms, otherwise the LED turns off.
Project 45: Magic Light Cup Sensor
Overview
In this kit, there are two magic light cup sensors. Its the working principle is to adjust light by analog ports, so as to make two sensor change the brightness.The ball switch emits digital signals and triggers analog ports. Through the program, we can see the effect that two cups filled with light. In the experiment, we connect two magic light cup sensors to the micro bit expansion board, and achieve the effect with micro bit control board.
Equipment
- micro: bit motherboard * 1
- Keyestudio Micro bit sensor V2 expansion board * 1
- USB cable * 1
- Keyestudio Magic Light Cup Sensor * 2
- DuPont Line
Connection Diagram
Test Code
Test Result
Upload test code successfully and power on. Tilt the two magic light cup sensors at the same time, one LED of light cup gradually darkens, and the other one gradually lights up. On the contrary, when the two magic light cup modules are tilted to the other side, one of the LEDs gradually brightens and another one gradually dims, similarly the light shifts position.
Resources Link
1) Keyestudio Official Website: http://www.keyestudio.com/
2) Keyestudio WIKI Website: http://wiki.keyestudio.com/
3) User Guide Download:
https://fs.keyestudio.com/KS4009-4010/
4) Arduino Software Link:
https://drive.google.com/open?id=1ivTOKCKgkmEuBtZpLI75XKryGI-xx-xF
5) Arduino Official Website: https://www.arduino.cc
6) BBC micro bit Pins: http://microbit.org/guide/hardware/pins/
7) BBC micro:bit website: http://microbit.org/
8) Micro:bit MakeCode Block Editor: https://makecode.microbit.org/
9) Code Block Reference: https://makecode.microbit.org/reference
10) Meet micro:bit starter programming: http://microbit.org/guide/
11) BBC micro:bit Features Guide: http://microbit.org/guide/features/
12) BBC micro:bit Safety Warnings: http://microbit.org/guide/features/
13) BBC micro:bit Quick Start Guide: http://microbit.org/guide/quick/
Our Tutorial
This tutorial is designed for everyone to play the MICRO:BIT. You will learn all the basic information about how to control the micro:bit, controller board, sensor modules and more to make interactive projects. Easy play and enjoy your time!
Is it great? Well, it's just the beginning of MICRO:BIT's journey. There are more and more awesome projects for you to explore. Furthermore, our KEYESTUDIO research and development team will continue to explore on this path, walking you through the basics up to complex projects. Hope that you can enjoy our works!
About keyestudio
Located in Shenzhen, the Silicon Valley of China, KEYES DIY ROBOT CO.,LTD is a thriving technology company dedicated to open-source hardware research & development, production and marketing. Keyestudio is a best-selling brand owned by KEYES Corporation, our product lines rang from Arduino boards, shields, sensor modules, Raspberry Pi, micro:bit extension boards and smart car to complete starter kits designed for customers of any level to learn Arduino knowledge.
All of our products comply with international quality standards and are greatly appreciated in a variety of different markets throughout the world. For more details of our products, you can check it from the links below.
- Official website: http://www.keyestudio.com/
- US Amazon storefront: http://www.amazon.com/shops/A26TCVWBQE4D9T
- CA Amazon storefront: http://www.amazon.ca/shops/A26TCVWBQE4D9T
- UK Amazon storefront: http://www.amazon.co.uk/shops/A39F7KX4U3W9JH
- DE Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- FR Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- ES Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- IT Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- US Amazon storefront: http://www.amazon.com/shops/APU90DTITU5DG
- CA Amazon storefront: http://www.amazon.ca/shops/APU90DTITU5DG
- JP Amazon storefront: http://www.amazon.jp/shops/AE9VWCCXQIC6J
Customer Service
As a continuous and fast growing technology company, we keep striving our best to offer you excellent products and quality service as to meet your expectation. We look forward to hearing from you and any of your critical comment or suggestion would be much valuable to us.
You can reach out to us by simply drop a line at Fennie@keyestudio.com
Thank you in advance.