KS0080(81,82)Maker Learning Kit for Arduino: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| Line 1,883: | Line 1,883: | ||
=== Project 19: 5V Relay === | === Project 19: 5V Relay === | ||
Project 20: Triode Controlled Motor Drive | |||
Project 21: NE555 Timer | |||
Project 22: Counting Your Number | |||
Project 23: Displaying Your “0” | |||
Project 24: Changing Numbers | |||
Project 25: DHT11 Temperature and Humidity Sensor | |||
Project 26: Driving Your Servo Motor | |||
Project 27: Choosing Your Favorite Color | |||
Project 28: IR Remote Control | |||
Project 29: 4*4 Button Module | |||
Project 30: I2C 1602 LCD | |||
Project 31: DS1302 Real Time Clock Module | |||
Project 32: Making Your Body An Alarm Clock | |||
Project 33: Getting Your Distance with Ultrasonic | |||
Project 34: TEMT6000 Ambient Light Sensor | |||
Project 35: Steam Sensor | |||
Revision as of 14:52, 29 December 2020
Introduction
Want to have enormous fun? Want to DIY some projects? Want to be more creative and more imaginative? Want your child to learn science while having fun? As long as you are willing to create, dare to experience new things, have a passion for scientific experiments, this maker kit is your best customized choice! Maker learning kit is a DIY kit for scientific experiments based on ARDUINO. Together with controller, sensors, electronic components, you can build different DIY projects. It can not only enhance operational ability of teenagers, but also develop their imagination and creativity. Children who are into DIY can learn electronics, physics, science knowledge and software programming while playing; teachers can use it to achieve innovative teaching; makers can use it for design verification of product prototype.
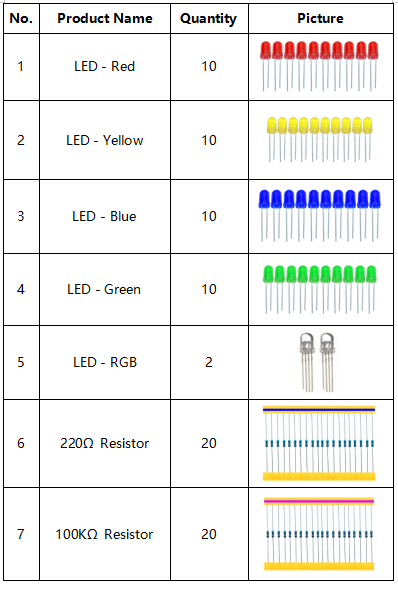
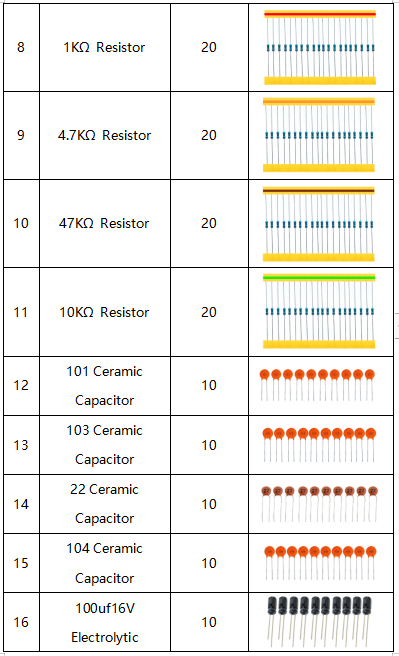
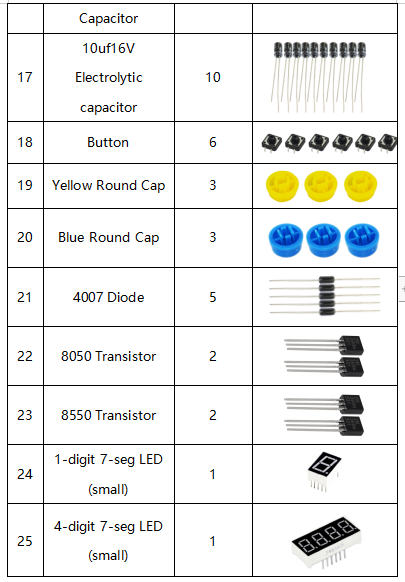
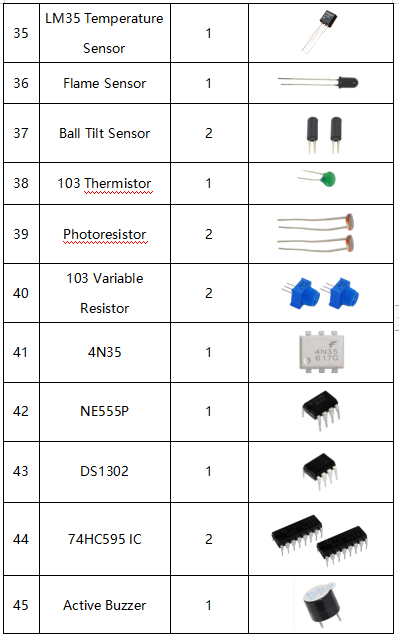
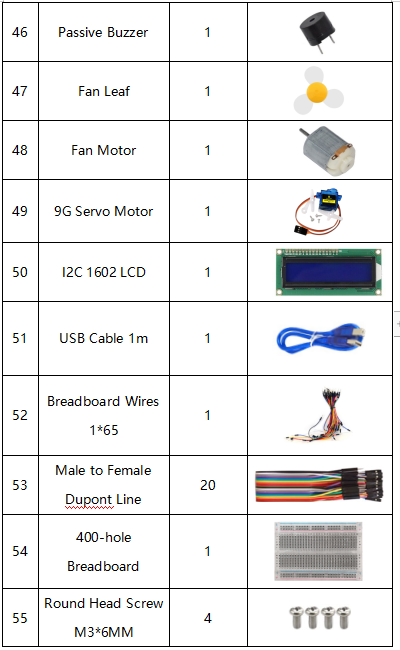
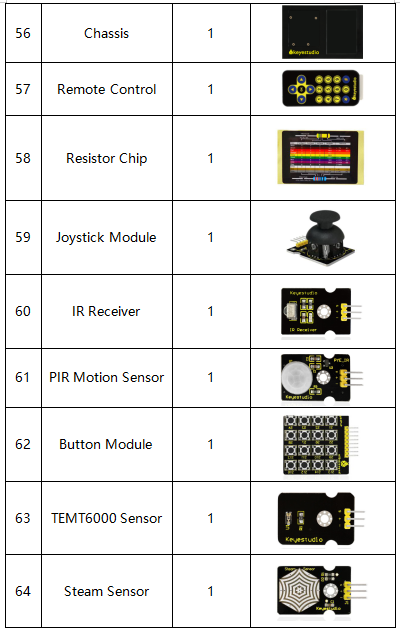
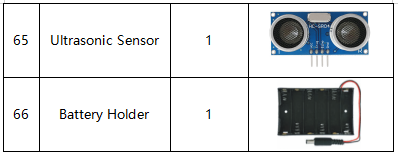
Component List
NOTE: KS0080 Kit doesn’t include main board; KS0081 Kit Includes V4.0 board; KS0082 KIT Includes MEGA 2560.
Install Arduino IDE and Driver
Download software
When we get control board, we need to download Arduino IDE and driver firstly. You could download Arduino IDE from the official website: https://www.arduino.cc/, click the SOFTWARE on the browse bar, click “DOWNLOADS” to enter download page, as shown below:
There are various versions for Arduino, just download a suitable version for your system, we will take WINDOWS system as an example to show you how to download and install.
There are two versions for WINDOWS system, one is installed version, another one is download version, you just need to download file to computer directly and unzip it. These two versions can be used normally. Choose one and download on your computer.
You just need to click JUST DOWNLOAD, then click the downloaded file to install it. And when the ZIP file is downloaded, you can directly unzip and start it.
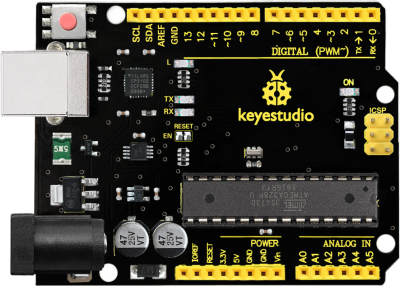
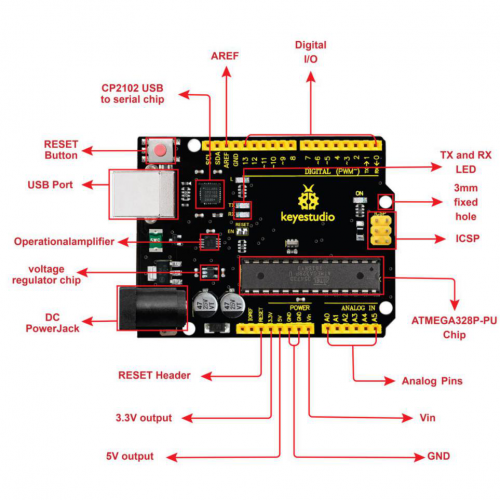
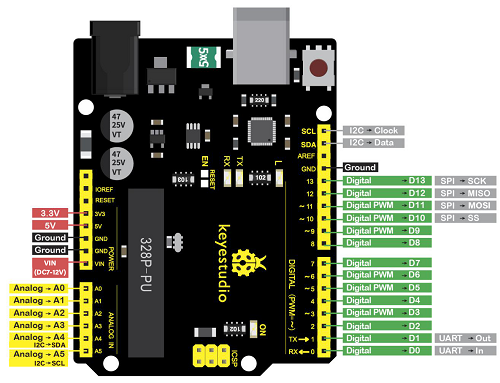
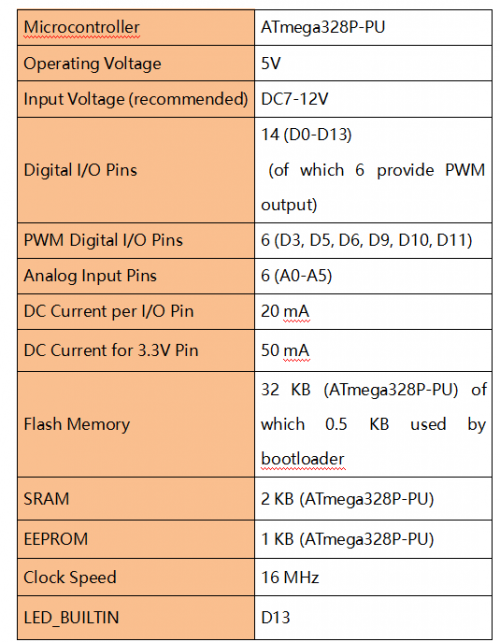
Keyestudio V4.0 Development Board
We need to know keyestudio V4.0 development board, as a core of this smart car.
keyestudio V4.0 development board is an Arduino uno-compatible board, which is based on ATmega328P MCU, and with a cp2102 Chip as a UART-to-USB converter.
It has 14 digital input/output pins (of which 6 can be used as PWM outputs), 6 analog inputs, a 16 MHz quartz crystal, a USB connection, a power jack, 2 ICSP headers and a reset button.
It contains everything needed to support the microcontroller; simply connect it to a computer with a USB cable or power it via an external DC power jack (DC 7-12V) or via female headers Vin/ GND(DC 7-12V) to get started.
Keyestudio MEGA 2560 Board
Keyestudio Mega 2560 R3 is a microcontroller board based on the ATMEGA2560-16AU , fully compatible with ARDUINO MEGA 2560 R3. 图
It has 54 digital input/output pins (of which 15 can be used as PWM outputs), 16 analog inputs, 4 UARTs (hardware serial ports), a 16 MHz crystal oscillator, a USB connection, a power jack, 1 ICSP header, and a reset button. The built-in ICSP port can burn the firmware for ATMEGA2560-16AU directly. This chip is burnt the firmware well before leaving the factory, therefore, we hardly use it. We can power on by USB wire, DC head and Vin GND pins. To facilitate wiring, a 0.5 m USB wire is provided for you.
图
Specialized Functions of Some Pins: 1. Serial Communication: D0 (RX0) and D1 (TX1); Serial 1: D19 (RX1) and D18 (TX1); Serial 2: D17 (RX2) and D16 (TX2); Serial 3: D15 (RX3) and D14 (TX3). Used to receive (RX) and transmit (TX) TTL serial data. Pins 0 and 1 are also connected to the corresponding pins of the CP2102 USB-to-TTL Serial chip. 2. PWM Pins (Pulse-Width Modulation): D2 to D13, and D44 to D46. Provide 8-bit PWM output with the analogWrite() function. 3. External Interrupts: D2 (interrupt 0), D3 (interrupt 1), D18 (interrupt 5), D19 (interrupt 4), D20 (interrupt 3), and D21 (interrupt 2). These pins can be configured to trigger an interrupt on a low level, a rising or falling edge, or a change in level. See the attachInterrupt() function for details. 4. SPI communication: D53 (SS), D52 (SCK), D51 (MOSI), D50 (MISO). These pins support SPI communication using theSPI library. The SPI pins are also broken out on the ICSP header, which is physically compatible with the Arduino Uno. 5. IIC communication: D20 (SDA); D21 (SCL). Support TWI communication using the Wire library.
Installing driver
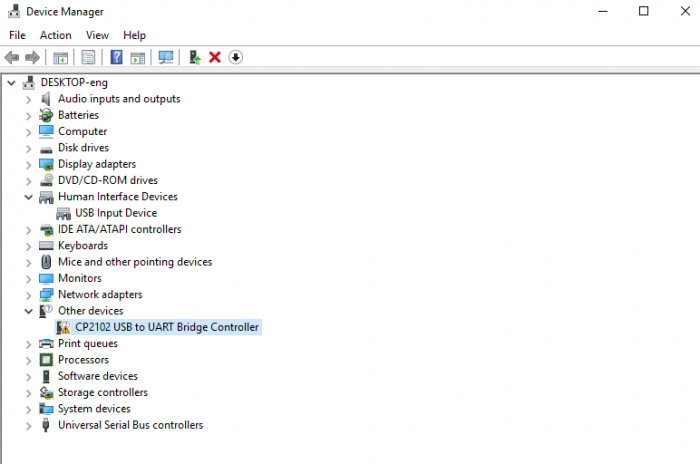
Let’s install the driver of keyestudio PLUS control board. The USB-TTL chip on PLUS board adopts CP2102 serial chip. The driver program of this chip is included in Arduino 1.8 version and above, which is convenient. Plug on USB port of board, the computer can recognize the hardware and automatically install the driver of CP2102.
If install unsuccessfully, or you intend to install manually, open the device manager of computer. Right click Computer----- Properties----- Device Manager.
There is a yellow exclamation mark on the page, which implies installing the driver of CP2102 unsuccessfully. Then we double click the hardware and update the driver.
Click “OK” to enter the following page, click “browse my computer for updated driver software”, find out the installed or downloaded ARDUINO software. As shown below:
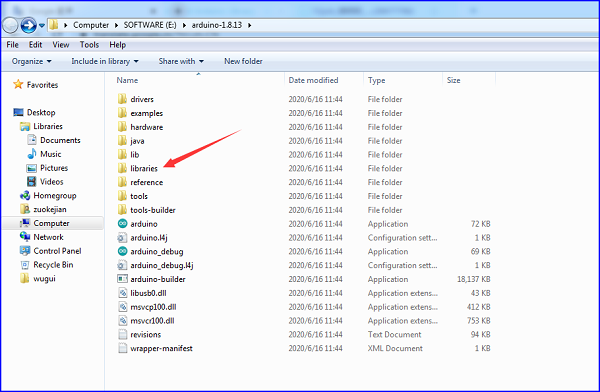
There is a DRIVERS folder in Arduino software installed package(![]() ), open driver folder and you can see the driver of CP210X series chips.
), open driver folder and you can see the driver of CP210X series chips.
We click “Browse”, then find out the driver folder, or you could enter “driver” to search in rectangular box, then click “next”, the driver will be installed successfully. (I place Arduino software folder on the desktop, you could follow my way)
Open device manager, we will find the yellow exclamation mark disappear. The driver of CP2102 is installed successfully.


Arduino IDE Setting
To avoid the errors when uploading the program to the board, you need to select the correct Arduino board that matches the board connected to your computer.
Then come back to the Arduino software, you should click Tools→Board, select the board. (as shown below)

Then select the correct COM port (you can see the corresponding COM port after the driver is successfully installed)
Before uploading the program to the board, let’s demonstrate the function of each symbol in the Arduino IDE toolbar.
A- Used to verify whether there is any compiling mistakes or not.
B- Used to upload the sketch to your Arduino board.
C- Used to create shortcut window of a new sketch.
D- Used to directly open an example sketch.
E- Used to save the sketch.
F- Used to send the serial data received from board to the serial monitor.
Start your first program
Open the file to select Example, choose BLINK from BASIC, as shown below:
Set board and COM port, the corresponding board and COM port are shown on the lower right of IDE.
Click ![]() to start compiling the program, check errors.
to start compiling the program, check errors.
Click ![]() to upload the program, upload successfully.
to upload the program, upload successfully.
Upload the program successfully, the onboard LED lights on for 1s, lights off for 1s. Congratulation, you finish the first program.
Add Project Libraries
What are Libraries ?
Libraries are a collection of code that makes it easy for you to connect to a sensor,display, module, etc.
For example, the built-in LiquidCrystal library helps talk to LCD displays. There are hundreds of additional libraries available on the Internet for download.
The built-in libraries and some of these additional libraries are listed in the reference.
How to Install a Library ?
Here we will introduce the most simple way for you to add libraries.
Step 1:After downloading well the Arduino IDE, you can right-click the icon of Arduino IDE.
Find the option "Open file location" shown as below:
Step 2: Enter it to find out libraries folder which is the library file of Arduino.
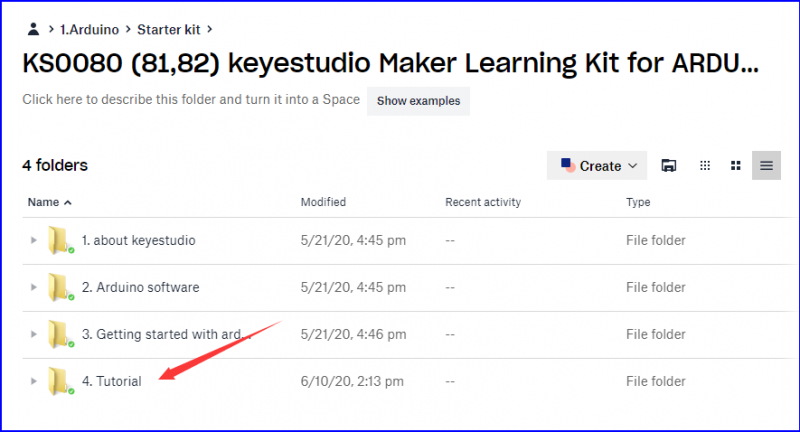
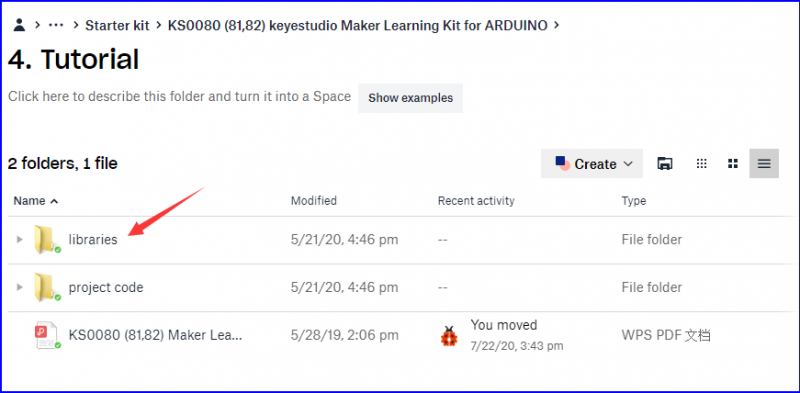
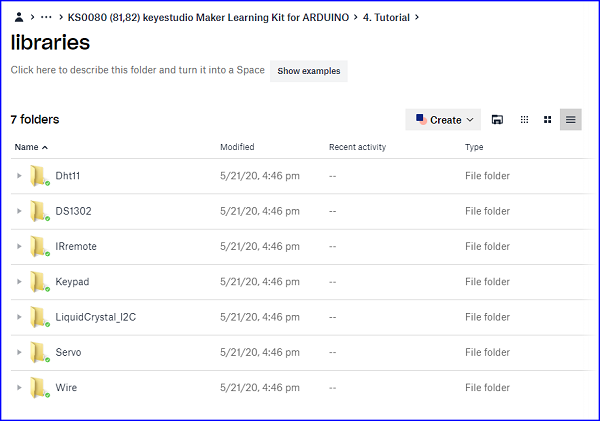
Step 3 Next to find out the“libraries”folder of this kit(seen in the link https//fs.keyestudio.com/KS0080-81-82).
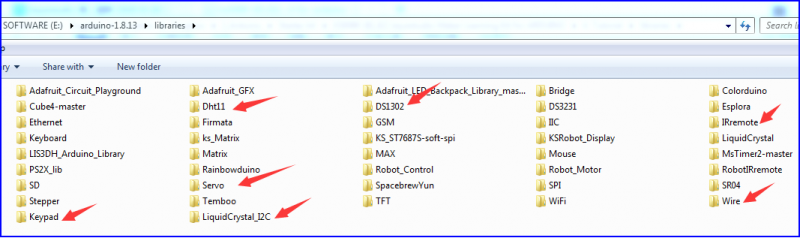
You just need to replicate and paste above libraries into the libraries folder of Arduino IDE.
Then the libraries of this kit are installed successfully, as shown below

Note the Arduino software download and the driver installation of keyetudio Mega 2560 R3 board is similar to arduino V4.0 board.
Project
Project 1: Hello World
(1)Introduction
As for starters, we will begin with something simple. In this project, you only need an Arduino and a USB Cable to start the "Hello World!" experiment. This is not only a communication test of your Arduino and PC, but also a primer project for you to have your first try in the Arduino world!
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
(3) Sample Code After installing driver for Arduino, open Arduino software and compile code that enables Arduino to print "Hello World!" under your instruction. Of course, you can compile code for Arduino to continuously echo "Hello World!" without instruction. A simple If () statement will do the instruction trick. With the onboard LED connected to pin 13, you can instruct the LED to blink first when Arduino gets an instruction and then print "Hello World!”.
/*
keyestudio Maker learning kit
Project 1
Hello World
http//www.keyestudio.com
*/
int val;//define variable val
int ledpin=13;// define digital interface 13
void setup()
{
Serial.begin(9600);// set the baud rate at 9600 to match the software set up. When connected to a specific device, (e.g. bluetooth), the baud rate needs to be the same with it.
pinMode(ledpin,OUTPUT);// initialize digital pin 13 as output. When using I/O ports on an Arduino, this kind of set up is always needed.
}
void loop()
{
val=Serial.read();// read the instruction or character from PC to Arduino, and assign them to Val.
if(val=='R')// determine if the instruction or character received is “R”.
{ // if it’s “R”,
digitalWrite(ledpin,HIGH);// set the LED on digital pin 13 on.
delay(500);
digitalWrite(ledpin,LOW);// set the LED on digital pin 13 off. delay(500);
Serial.println("Hello World!");// display“Hello World!”string.
}
}
////////////////////////////////////////////////////////////////
(4) Test Result
Click serial monitor,Input R,LED 13 will blink once,PC will receive information from Arduino: Hello World
After you choosing the right port,the experiment is very easy for you!
Project 2: LED Blinking
(1) Introduction
Blinking LED experiment is quite simple. In the "Hello World!" program, we have used LED. This time, we are going to connect an LED to one of the digital pins rather than using LED13 which is soldered to the board. Apart from an Arduino and a USB cable, it will need extra parts as below:
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Red M5 LED*1
- 220Ω Resistor*1
- Breadboard*1
- Breadboard Jumper Wire *2
(3) Little Knowledge
LED is a type of semiconductor called "Light Emitting Diode "which is an electronic device made of semiconductor materials (silicon, selenium, germanium, etc.). It is dubbed indicator, digital and word display in circuit and device. It has positive and negative poles. The short leg is negative pole, the long one is positive pole.
Resistor:Resistor is the electronic component in the circuit, which limits and regulates current flow. Its unit is (Ω). The units larger than ohms are kiloohms (KΩ) and megaohms (MΩ). When in use, in addition to the size of the resistance, you must also pay attention to its power. In the project, the leads at both ends of the resistor should be bent at a 90° angle to fit the breadboard properly. If the lead is too long, it can be cut to an appropriate length.
A breadboard is used to build and test circuits quickly before finalizing any circuit design. The breadboard has many holes into which circuit components like ICs and resistors can be inserted. A typical breadboard is shown below:
The bread board has strips of metal which run underneath the board and connect the holes on the top of the board. The metal strips are laid out as shown below. Note that the top and bottom rows of holes are connected horizontally while the remaining holes are connected vertically.
To use the bread board, the legs of components are placed in the holes. Each set of holes connected by a metal a strip underneath forms anode
(4)Circuit Connection
We follow below diagram from the experimental schematic link. Here we use digital pin 10. We connect LED to a 220 ohm resistor to avoid high current damaging the LED.
Connection for V4.0:
Connection for 2560 R3:
(5)Sample Code
/*
keyestudio Maker learning kit
Project 2
LED Blinking
http//www.keyestudio.com
*/
int ledPin = 10; // define digital pin 10.
void setup()
{
pinMode(ledPin, OUTPUT);// define pin with LED connected as output.
}
void loop()
{
digitalWrite(ledPin, HIGH); // set the LED on.
delay(1000); // wait for a second.
digitalWrite(ledPin, LOW); // set the LED off.
delay(1000); // wait for a second
}
//////////////////////////////////////////////////////////
(6)Test Result
After downloading this program, in the experiment, you will see the LED connected to pin 10 turning on and off, with approximate interval of one second. The blinking LED experiment is now completed. Thank you!
Project 3: Breathing LED
(1)Introduction After the first two projects, I believe you’ve grown familiar with Arduino. In this project, we will use LED to do something else, simulating breath. Sounds cool? Well, let’s get on with it. We will still be using the same hardware from project 2.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Red M5 LED*1
- 220Ω Resistor*1
- Breadboard*1
- Breadboard Jumper Wire*2
(3)Connection Diagram
Connection for V4.0:
Connection for MEGA 2560:
(4)Sample Code
/*
keyestudio Maker learning kit
Project 3
Breathing LED
http//www.keyestudio.com
*/
int ledPin = 11; // define digital pin 11
void setup()
{
pinMode(ledPin, OUTPUT);// define LED pin as output
}
void loop()
{
for (int a=0; a<=255;a++)// set the LED to be brighter gradually
{
analogWrite(ledPin,a); // turn on LED, regulate light brightness, ranging from 0-255, 255 is the brightest
delay(10); // wait for 0.01S
}
for (int a=255; a>=0;a--) // set LED to be dimming gradually
{
analogWrite(ledPin,a); // turn on LED, regulate light brightness, ranging from 0-255, 255 is the brightest
delay(10); // wait for 0.01S
}
delay(1000);// wait for 1S
}
//////////////////////////////////////////////////////////
(5)Test Result
LED becomes brighter gradually, wait for 0.01S, then dimming gradually, wait for 1S, and then cycles on, just like the LED is breathing.
Project 4: PWM Light Control
(1) Introduction
PWM, short for Pulse Width Modulation, is a technique used to encode analog signal level into digital ones.
A computer cannot output analog voltage but only digital voltage values such as 0V or 5V. So we use a high resolution counter to encode a specific analog signal level by modulating the duty cycle of PMW.
The PWM signal is also digitalized because in any given moment, fully on DC power supply is either 5V (ON), or 0V (OFF). The voltage or current is fed to the analog load (the device that uses the power) by repeated pulse sequence being ON or OFF. Being on, the current is fed to the load; being off, it's not. With adequate bandwidth, any analog value can be encoded using PWM. The output voltage value is calculated via the on and off time.
Output voltage = (turn on time/pulse time) * maximum voltage value
PWM has many applications: lamp brightness regulating, motor speed regulating, sound making, etc. The following are the three basic parameters of PMW:
1. The amplitude of pulse width (minimum / maximum) 2. The pulse period (The reciprocal of pulse frequency in 1 second) 3. The voltage level(such as:0V-5V) There are 6 PMW interfaces on Arduino, namely digital pin 3, 5, 6, 9, 10, and 11. In previous experiments, we have done "button-controlled LED", using digital signal to control digital pin, also one about potentiometer. This time, we will use a potentiometer to control the brightness of the LED.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Potentiometer*1
- Red M5 LED*1
- 220Ω Resistor*1
- Breadboard*1
- Breadboard Jumper Wire*6
(3) Connection Diagram
The input of potentiometer is analog, so we connect it to analog port, and LED to PWM port. Different PWM signal can regulate the brightness of the LED.
Connection for V4.0:
Connection for 2560 R3:
(4) Sample Code
In the program compiling process, we will use the analogWrite (PWM interface, analog value) function. In this experiment, we will read the analog value of the potentiometer and assign the value to PWM port, so there will be corresponding change to the brightness of the LED. One final part will be displaying the analog value on the screen. You can consider this as the "analog value reading" project adding the PWM analog value assigning part. Below is a (5)Sample Code for your reference.
/*
keyestudio Maker learning kit
Project 4
PWM Light Control
http//www.keyestudio.com
*/
int potpin=0;// initialize analog pin 0
int ledpin=11;//initialize digital pin 11(PWM output)
int val=0;// Temporarily store variables' value from the sensor
void setup()
{
pinMode(ledpin,OUTPUT);// define digital pin 11 as “output”
Serial.begin(9600);// set baud rate at 9600
// attention: for analog ports, they are automatically set up as “input”
}
void loop()
{
val=analogRead(potpin);// read the analog value from the sensor and assign it to val
Serial.println(val);// display value of val
analogWrite(ledpin,val/4);// turn on LED and set up brightness(maximum output of PWM is 255)
delay(10);// wait for 0.01 second
}
//////////////////////////////////////////////////////////
(5) Test Result
After downloading the program, when we rotate the potentiometer knob, we can see changes of the displaying value, also obvious change of the LED brightness on the breadboard.
Project 5: Traffic Light
(1)Introduction
In the previous program, we have done the LED blinking experiment with one LED. Now, it’s time to up the stakes and do a bit more complicated experiment-traffic lights. Actually, these two experiments are similar. While in this traffic lights experiment, we use 3 LEDs with different color other than 1 LED.
(2)Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Red M5 LED*1
- Yellow M5 LED*1
- Green M5 LED*1
- 220Ω Resistor *3
- Breadboard*1
- Breadboard Jumper Wire*4
(3)Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(4)Sample Code
Since it is a simulation of traffic lights, the blinking time of each LED should be the same with those in traffic lights system. In this program, we use Arduino delay () function to control delay time, which is much simpler than C language.
/*
keyestudio Maker learning kit
Project 5
Traffic Light
http//www.keyestudio.com
*/
int redled =10; // initialize digital pin 10.
int yellowled =7; // initialize digital pin 7.
int greenled =4; // initialize digital pin 4.
void setup()
{
pinMode(redled, OUTPUT);// set the pin with red LED as“output”
pinMode(yellowled, OUTPUT); // set the pin with yellow LED as“output”
pinMode(greenled, OUTPUT); // set the pin with green LED as“output”
}
void loop()
{
digitalWrite(greenled, HIGH);//// turn on green LED
delay(5000);// wait 5 seconds
digitalWrite(greenled, LOW); // turn off green LED
for(int i=0;i<3;i++)// blinks for 3 times
{
delay(500);// wait 0.5 second
digitalWrite(yellowled, HIGH);// turn on yellow LED
delay(500);// wait 0.5 second
digitalWrite(yellowled, LOW);// turn off yellow LED
}
delay(500);// wait 0.5 second
digitalWrite(redled, HIGH);// turn on red LED
delay(5000);// wait 5 second
digitalWrite(redled, LOW);// turn off red LED
}
//////////////////////////////////////////////////////////
(5)Test Result
When the uploading process is completed, we can see traffic lights of our own design.
The green light will be on for 5 seconds, and then off., followed by the yellow light blinking for 3 times, and then the red light on for 5 seconds, forming a cycle.
Note: this circuit design is very similar with the one in LED chase effect.
Experiment is now completed, thank you.
Project 6: LED Chasing Effect
(1) Introduction We often see billboards composed of colorful LEDs. They are constantly changing to form various effects. In this experiment, we compile a program to simulate chase effect.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Red M5 LED *6
- 220Ω Resistor *6
- Breadboard Jumper Wire*7
(3) Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(4) Sample Code
/*
keyestudio Maker learning kit
Project 6
LED Chasing Effect
http//www.keyestudio.com
*/
int BASE = 2 ; // the I/O pin for the first LED
int NUM = 6; // number of LEDs
void setup()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
pinMode(i, OUTPUT); // set I/O pins as output
}
}
void loop()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, LOW); // set I/O pins as “low”, turn off LEDs one by one.
delay(200); // delay
}
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, HIGH); // set I/O pins as “high”, turn on LEDs one by one
delay(200); // delay
}
}
//////////////////////////////////////////////////////////
(5) Test Result
You can see the LEDs blink by sequence.
Project 7: Button-controlled LED
(1) Introduction I/O port means interface for INPUT and OUTPUT. Up until now, we have only used its OUTPUT function. In this experiment, we will try to use the input function, which is to read the output value of device connecting to it. We use 1 button and 1 LED using both input and output to give you a better understanding of the I/O function. Button switches, familiar to most of us, are a switch value (digital value) component. When it's pressed, the circuit is in closed (conducting) state.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Button Switch*1
- Red M5 LED*1
- 220Ω Resistor*1
- 10KΩ Resistor*1
- Breadboard*1
- Breadboard Jumper Wire*5
(3) Little Knowledge I believe that button switch is common and popular for people. It belongs to switch quantity( digital quantity)component. Composed of normally open contact and normally closed contact,its working principle is similar with ordinary switch. When the normally open contact bears pressure, the circuit is on state ; however, when this pressure disappears, the normally open contact goes back to initial state, that is, off state. The pressure is the act we switch the button.
Schematic Diagrams:
(4)Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5)Sample Code
Now, let's begin the compiling. When the button is pressed, the LED will be on. After the previous study, the coding should be easy for you.
In this program, we add a statement of judgment. Here, we use an if () statement.
Arduino IDE is based on C language, so statements of C language such as while, switch etc. can certainly be used for Arduino program.
When we press the button, pin 7 will output high level. We can program pin 11 to output high level and turn on the LED.
When pin 7 outputs low level, pin 11 also outputs low level and the LED remains off.
/*
keyestudio Maker learning kit
Project 7
Button-controlled LED
http//www.keyestudio.com
*/
int ledpin=11;// initialize pin 11
int inpin=7;// initialize pin 7
int val;// define val
void setup()
{
pinMode(ledpin,OUTPUT);// set LED pin as “output”
pinMode(inpin,INPUT);// set button pin as “input”
}
void loop()
{
val=digitalRead(inpin);// read the level value of pin 7 and assign if to val
if(val==LOW)// check if the button is pressed, if yes, turn on the LED
{ digitalWrite(ledpin,LOW);}
else
{ digitalWrite(ledpin,HIGH);}
}
//////////////////////////////////////////////////////////
(6) Test Result
When the button is pressed, LED is on, otherwise, LED remains off. After the above process, the button controlled LED experiment is completed.
The simple principle of this experiment is widely used in a variety of circuit and electric appliances. You can easily come across it in your every day life. One typical example is when you press a certain key of your phone, the backlight will be on.
Project 8: Responder
(1) Introduction
After completing all the previous experiments, we believe you will find this one easy. In this program, we have 3 buttons and a reset button controlling the corresponding 3 LEDs, using 7 digital I/O pins.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Button Switch*4
- Red M5 LED*1
- Yellow M5 LED*1
- Green M5 LED*1
- 220Ω Resistor*3
- 10KΩ Resistor*4
- Breadboard*1
- Breadboard Jumper Wire*13
(3) Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(4) Sample Code
/*
keyestudio Maker learning kit
Project 8
Responder
http//www.keyestudio.com
*/
int redled=8; // set red LED as “output”
int yellowled=7; // set yellow LED as “output”
int greenled=6; // set green LED as “output”
int redpin=5; // initialize pin for red button
int yellowpin=4; // initialize pin for yellow button
int greenpin=3; // initialize pin for green button
int restpin=2; // initialize pin for reset button
int red;
int yellow;
int green;
void setup()
{
pinMode(redled,OUTPUT);
pinMode(yellowled,OUTPUT);
pinMode(greenled,OUTPUT);
pinMode(redpin,INPUT);
pinMode(yellowpin,INPUT);
pinMode(greenpin,INPUT);
}
void loop() // repeatedly read pins for buttons
{
red=digitalRead(redpin);
yellow=digitalRead(yellowpin);
green=digitalRead(greenpin);
if(red==LOW)RED_YES();
if(yellow==LOW)YELLOW_YES();
if(green==LOW)GREEN_YES();
}
void RED_YES()// execute the code until red light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,HIGH);
digitalWrite(greenled,LOW);
digitalWrite(yellowled,LOW);
}
clear_led();
}
void YELLOW_YES()// execute the code until yellow light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,LOW);
digitalWrite(greenled,LOW);
digitalWrite(yellowled,HIGH);
}
clear_led();
}
void GREEN_YES()// execute the code until green light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,LOW);
digitalWrite(greenled,HIGH);
digitalWrite(yellowled,LOW);
}
clear_led();
}
void clear_led()// all LED off
{
digitalWrite(redled,LOW);
digitalWrite(greenled,LOW);
digitalWrite(yellowled,LOW);
}
//////////////////////////////////////////////////////////
(5) Test Result
Whichever button is pressed first, the corresponding LED will be on!
Then press the REST button to reset.
After the above process, we have built our own simple responder.
Project 9: Passive Buzzer
(1) Introduction We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display. All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is simpler and easier to use. The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is actually quite fun and simple.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Passive Buzzer*1
- Breadboard*1
- Breadboard Jumper Wire*2
(3) Little knowledge Passive buzzer is an integrated electronic buzzer without vibration source inside. It must be driven by 2K-5K square wave instead of direct current signals. There is little difference between the two buzzers, but when the pins of the two buzzers are placed up, the passive buzzer comes with green circuit board, and the one sealed with vinyl is an active buzzer.
(4) Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5) Sample Code
/*
keyestudio Maker learning kit
Project 9
Passive Buzzer
http//www.keyestudio.com
*/
int buzzer=8;// select digital IO pin for the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set digital IO pin pattern, OUTPUT to be output
}
void loop()
{ unsigned char i,j;//define variable
while(1)
{ for(i=0;i<80;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
delay(1);//delay1ms
digitalWrite(buzzer,LOW);//not sound
delay(1);//ms delay
}
for(i=0;i<100;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
digitalWrite(buzzer,LOW);//not sound
delay(2);//2ms delay
}
}
}
//////////////////////////////////////////////////////////
(6) Test Result
After connection and uploading program, the buzzer rings.
Project 10: Photo Resistor
(1) Introduction
After completing all the previous experiments, we acquired some basic understanding and knowledge about Arduino application. We have learned digital input and output, analog input and PWM.
Now, we can begin the learning of sensors applications.
Photo resistor (Photovaristor) is a resistor whose resistance varies according to different incident light strength.
It's made based on the photoelectric effect of semiconductor. If the incident light is intense, its resistance reduces; if the incident light is weak, the resistance increases.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Photo Resistor*1
- Red M5 LED*1
- 10KΩ Resistor*1
- 220Ω Resistor*1
- Breadboard*1
- Breadboard Jumper Wire*5
(3) Little Knowledge
Photovaristor is commonly applied in the measurement of light, light control and photovoltaic conversion (convert the change of light into the change of electricity).
Photo resistor is also being widely applied to various light control circuit, such as light control and adjustment, optical switches, etc.
We will start with a relatively simple experiment regarding to photovaristor application. Photovaristor is an element that can change its resistance as light strength changes. So need to read the analog value. You can refer to the PWM experiment, replacing the potentiometer with photovaristor. When there is change in light strength, it will make corresponding change on the LED.
(4) Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5) Sample Code
After the connection, let's begin the program compiling. The program is similar to the one of PWM.
For change detail, please refer to the following code.
/*
keyestudio Maker learning kit
Project 10
Photo Resistor
http//www.keyestudio.com
*/
int potpin=0;// initialize analog pin 0, connected with photovaristor
int ledpin=11;// initialize digital pin 11, output regulating the brightness of LED
int val=0;// initialize variable va
void setup()
{
pinMode(ledpin,OUTPUT);// set digital pin 11 as “output”
Serial.begin(9600);// set baud rate at “9600”
}
void loop()
{
val= map(analogRead(potpin),0,1023,0,255);
Serial.println(val);// display the value of val
analogWrite(ledpin,val);// turn on the LED and set up brightness(maximum output value 255)
delay(10);// wait for 0.01
}
//////////////////////////////////////////////////////////
(6) Test Result
After downloading the program, you can change the light strength around the photovaristor and see corresponding brightness change of the LED.
Photovaristors has various applications in our everyday life. You can make other interesting interactive projects base on this one.
Project 11: Flame Sensor
(1) Introduction
Flame sensor (Infrared receiving triode) is specially used on robots to find the fire source. This sensor is of high sensitivity to flame.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Flame Sensor *1
- Active Buzzer *1
- 10KΩ Resistor *1
- Breadboard Jumper Wire *6
(3) Little Knowledge
Flame sensor is based on the principle that infrared ray is highly sensitive to flame. It has an infrared receiving tube specially designed to detect fire, and then to convert the flame brightness into fluctuating level signal. The signals are then input into the central processor and be dealt with accordingly.
The shorter lead of the receiving triode is for negative, the other one for positive. Connect negative to 5V pin, positive to resistor; connect the other end of the resistor to GND, connect one end of a jumper wire to a clip which is electrically connected to sensor positive, the other end to analog pin. As shown below
Experiment Principle
When it's approaching a fire, the voltage value read from the analog port will differ. If you use a multimeter, you can see that when there is no fire approaching, the voltage it reads is around 0.3V; when there is fire approaching, the voltage it reads is around 1.0V. The nearer the fire is, the higher the voltage is.
So in the beginning of the program, you can initialize voltage value i (no fire value); Then, continuously read the analog voltage value j and obtain difference value k=j-i; compare k with 0.6V (123 in binary) to determine whether there is a fire approaching or not; if yes, the buzzer will buzz.
(4) Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5) Experiment Principle
When it's approaching a fire, the voltage value the analog port reads differs. If you use a multimeter, you can know when there is no fire approaching, the voltage it reads is around 0.3V; when there is fire approaching, the voltage it reads is around 1.0V, the nearer the fire, the higher the voltage.
So in the beginning of the program, you can initialize voltage value i (no fire value); Then, continuously read the analog voltage value j and obtain difference value k=j-i; compare k with 0.6V (123 in binary) to determine whether or not there is a fire approaching; if yes, the buzzer will buzz.
(6) Sample Code
/*
keyestudio Maker learning kit
Project 11
Flame Sensor
http//www.keyestudio.com
*/
int flame=0;// select analog pin 0 for the sensor
int Beep=9;// select digital pin 9 for the buzzer
int val=0;// initialize variable
void setup()
{
pinMode(Beep,OUTPUT);// set LED pin as “output”
pinMode(flame,INPUT);// set buzzer pin as “input”
Serial.begin(9600);// set baud rate at “9600”
}
void loop()
{
val=analogRead(flame);// read the analog value of the sensor
Serial.println(val);// output and display the analog value
if(val>=600)// when the analog value is larger than 600, the buzzer will buzz
{
digitalWrite(Beep,HIGH);
}else
{
digitalWrite(Beep,LOW);
}
delay(500);
}
//////////////////////////////////////////////////////////
(7) Test Result
This program can simulate an alarm when there is a fire. Everything is normal when there is no fire; when there is, the alarm will be set off immediately.
Project 12: Analog Temperature (Thermistor)
(1) Introduction
Thermistor is a temperature measuring component based on the principle that a conductor changes in resistance with a change in its body temperature. As a result, it requires the temperature coefficient and the resistivity of the conductor to be as large and stable as possible. It is the best that the resistance is in linear relationship with temperature. And it should also have stable physical and chemical properties in a wide range. Currently, the most used thermal resistance materials are platinum, nickel and copper.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Thermistor *1
- 10KΩ Resistor *1
- Breadboard *1
- Breadboard Jumper Wire*3
(3) Little Knowledge
This is a temperature-compensated NTC thermistor, and its resistance will change with temperature. The higher the temperature, the smaller the resistance. We can calculate the specific temperature value by reading the corresponding voltage value.
Material:
Mode:
Electrical performance
Resistance Temperature Graph
(4) Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(6)Sample Code
/*
keyestudio Maker learning kit
Project 12
Analog Temperature
http//www.keyestudio.com
*/
void setup()
{
Serial.begin(9600); //Set serial baud rate to 9600 bps
}
void loop()
{
int val;
val=analogRead(0);//Read rotation sensor value from analog 0
Serial.println(val,DEC);//Print the value to serial port
delay(100);
}
//////////////////////////////////////////////////////////
(7)Test Result
Shown in pic 1 is data displayed by serial port monitor in room temperature. After the temperature is changed ( a bag with hot water close to thermistor ), the data changes as shown in pic 2.
Pic 1
Pic 2
Project 13: A Cup with Temperature Indicator
(1)Introduction
Today, we will use Arduino to make a temperature-indicated cup. First, let’s design the circuit. When the LM35 temperature sensor senses different temperature, different LED will be turned on representing the temperature.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Red M5 LED*1
- Yellow M5 LED*1
- Green M5 LED*1
- 220Ω Resistor*3
- LM35 Temperature Sensor *1
- Breadboard *1
- Breadboard Jumper Wire *7
(3)Working Principle
LM35 is a widely used temperature sensor with many different package types. At room temperature, it can achieve the accuracy of ±1/4°C without additional calibration processing.
LM35 temperature sensor can produce different voltage by different temperature When temperature is 0 ℃, it outputs 0V; if increasing 1 ℃, the output voltage will increase 10 mv. The output temperature is 0℃~100℃, the conversion formula is as follows:
(4)Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5) Sample Code
/*
keyestudio Maker learning kit
Project 13
A Cup with Temperature Indicator
http//www.keyestudio.com
*/
void setup() {
Serial.begin(9600);
pinMode(13, OUTPUT);
pinMode(12, OUTPUT);
pinMode(11, OUTPUT);
}
void loop() {
int vol = analogRead(A0) * (5.0 / 1023.0*100); // read temperature value of LM35
Serial.print("Tep:");
Serial.print(vol);
Serial.println("C");
if (vol<28) // low temperature area and LED setup
{
digitalWrite(13, HIGH);
digitalWrite(12, LOW);
digitalWrite(11, LOW);
}
else if (vol>=28 && vol<=30)
{
digitalWrite(13, LOW);
digitalWrite(12, HIGH);
digitalWrite(11, LOW);
}
else if (vol>30) // low temperature area and LED setup
{
digitalWrite(13, LOW);
digitalWrite(12, LOW);
digitalWrite(11, HIGH);
}
}
//////////////////////////////////////////////////////////
(6) Test Result
Corresponding LED will be turned on in accordance with corresponding temperature range.
Project 14: Magical Light Cup
(1) Introduction
Magical light cup is a product developed by KEYES that can interact with ARDUINO. The principle is to use PWM to regulate light brightness of the two components.
Mercury switch provides digital signal, triggering PWM to regulate light brightness. Through the designed program, we can see effect like two cups pouring light to each other.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Ball Tilt Switch *2
- Red M5 LED*2
- 220Ω Resistor *2
- 10KΩ Resistor *2
- Breadboard *1
- Breadboard Jumper Wire *10
(3)Working Principle
When one end of the switch is below horizontal position, the switch is on. The voltage of the analog port is about 5V (1023 in binary). The LED will be on.
When the other end of the switch is below horizontal position, the switch is off. The voltage of the analog port is about 0V (0 in binary). The LED will be off.
In the program, we determine whether the switch is on or off according to the voltage value of the analog port, whether it's above 2.5V (512 in binary) or not.
(4)Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5)Sample Code
/*
keyestudio Maker learning kit
Project 14
Magical Light Cup
http//www.keyestudio.com
*/
int LedPinA = 5;
int LedPinB = 6;
int ButtonPinA = 7;
int ButtonPinB = 4;
int buttonStateA = 0;
int buttonStateB = 0;
int brightnessA = 0;
int brightnessB= 255;
void setup()
{
Serial.begin(9600);
pinMode(LedPinA, OUTPUT);
pinMode(LedPinB, OUTPUT);
pinMode(ButtonPinA, INPUT);
pinMode(ButtonPinB, INPUT);
}
void loop()
{
buttonStateA = digitalRead(ButtonPinA);
if (buttonStateA == HIGH && brightnessA != 255)
{
brightnessA ++;
}
if (buttonStateA == LOW && brightnessA != 0)
{
brightnessA --;
}
analogWrite(LedPinB, brightnessA);
Serial.print(brightnessA);
Serial.print(" ");
buttonStateB = digitalRead(ButtonPinB);
if (buttonStateB == HIGH && brightnessB != 0)
{
brightnessB --;
}
if (buttonStateB == LOW && brightnessB != 255)
{
brightnessB++;
}
analogWrite(LedPinA, brightnessB);
Serial.println(brightnessB);
delay(5);
}
//////////////////////////////////////////////////////////
(6)Test Result
Tilt the circuit to one side, A light on, B light out; tilt to the other side, A light out, B light on.
Project 15: Vibration Switch
(1) Introduction Vibration switch, also called vibration sensor. It is a electronic switch sensing the intensity of a vibration and transfer the (6)Test Result to the circuit device, and activate the circuit to start working.
(2) Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Vibration Sensor*1
- 10KΩ Resistor *1
- Breadboard*1
- Breadboard Jumper Wire*3
(3) Little Knowledge This is a all-round and non-directional micro-vibration detection element. We could control element circuit by vibration signals.
Specification
- 1. Micro vibration detection
- 2. Non-directional
- 3. Lifetime guarantee of 60 million vibrations
- 4. Low power consumption with adjustable sensitivity
- 5. Pure gold plating
- 6. Miniature size: diameter 3.5 mm × 9.15 mm
- 7. sealed package, waterproof and dustproof
Application
- 1. Automation device
- 2. Household appliance
- 3. Communication products
- 4. Toys
- 5. Anti-theft device
- 6. Automobile vibration equipment
- 7. Motion-trigger products
- 8. Tilt Detection
(4) Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5)Sample Code
/*
keyestudio Maker learning kit
Project 15
Vibration Switch
http//www.keyestudio.com
*/
#define SensorLED 13
#define SensorINPUT 2
unsigned char state = 0;
void setup()
{
pinMode(SensorLED, OUTPUT);
pinMode(SensorINPUT, INPUT);
attachInterrupt(0, blink, FALLING);//D2 as external interruption 0, when there is falling trigger and call blink function
}
void loop()
{
if(state!=0)
{
digitalWrite(SensorLED,HIGH);
delay(3000);
state = 0;
}
else
digitalWrite(SensorLED,LOW);
}
void blink()// digital input of the sensor falling, triggering interruption function
{
state++;
}
//////////////////////////////////////////////////////////
(6)Test Result
Touch the sensor with your hand, the D13 indicator light on Arduino will be on for 3 seconds and then be out.
Project 16: Sound-control Light
(1)Introduction
In this experiment, we use sound passing through MIC to control the on and off of the light.
(2)Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Potentiometer *1
- Highly Sensitive MIC *1
- Red M5 LED *1
- 220Ω Resistor *2
- Breadboard *1
- Breadboard Jumper Wire*5
(3) Little Knowledge
Microphone,a kind of energy conversion element to change sound signals to electricity signals, is one of terminal of sound device.
The key element of the acoustic-electric conversion is the electret diaphragm. It is a very thin plastic film with a pure gold film on one side. Then after passing through the high-voltage electric field electret, there are opposite charges on both sides. The gold surface of the diaphragm is outward and communicates with the metal casing. The other side of the diaphragm is separated from the metal plate by a thin insulating liner. In this way, a capacitor is formed between the gold film and the metal plate. When the electret diaphragm encounters a sound wave vibration, it causes the electric field at both ends of the capacitor to change, thereby generating an alternating voltage that changes with the sound wave.
Specification:
- Sensitivity: -56dB~-52dB (f=1KHz, S.P.L=1μBar)
- Impedance: up to 2.2KΩ (f=1KHz, S.P.L=1μBar)
- Current consumption: 500μA max
- Working voltage: 1.0-10V
- SNR: minimum 58dB (f=1KHz, S.P.L=1PaA Curve)
- Maximum input sound: 115dB (f=1KHz, Distortion≤3%)
Frequency Response Diagram
(4)Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
The hardware required for this experiment is relatively simple. It has no processing of the signal from the MIC, so signal is weak and insensitive. Instead of sound signal, we blow air to the MIC.
(5)Sample Code
/*
keyestudio Maker learning kit
Project 16
Sound-control Light
http//www.keyestudio.com
*/
int LEDpin = 7; // set pin for LED
void setup() {
Serial.begin(9600);
pinMode(LEDpin,OUTPUT);
}
void loop() {
int Soundvalue = analogRead(A0); // read the input analog value
Serial.println(Soundvalue);
if(Soundvalue>700)
{
digitalWrite(LEDpin,HIGH); // when the analog value is bigger than the set value, turn on the LED
for(int i=0;i<5;i++){
delay(1000); // wait for 5s
}
}
else{
digitalWrite(LEDpin,LOW); // turn off the LED
}
}
//////////////////////////////////////////////////////////
(6)Program description:
By rotating the potentiometer, the analog value of A0 changes; After adjusting the potentiometer, blow air into the MIC, and observe data in the serial monitor. For example, the displayed data is less than 300 before blowing; after blowing, data is more than 700. Setup code if (Soundvalue > 700), control the on and off of the light; the on time of the light is controlled by the code for(int i=0;i<5;i++) { delay(1000); }, so the light is on 5*1s.
(7)Test Result Connect the wire according to the hardware required. Rotate the potentiometer to adjust the LED to a state where it’s between on and off .
When the light is out, data as shown in serial port monitor as pic 1; when clapping hands, light is on for 5 seconds and data as shown in pic 2.
Pic 1
Pic 2
Project 17: Voltmeter
(1)Introduction Today, let’s learn how to use Arduino serial communication and analog ports. We have introduced serial ports before. It can measure voltage 0-5V, and return corresponding 0-1023 value. Today, we will use Arduino analog to make a 0-5V voltmeter. Note: in this experiment, there is no complex protective circuit. So please do not use more than 2 cells of AA batteries whose voltage must be 0~5V. Besides, do not use it to measure lithium battery or other power supply!
(2)Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Voltmeter*1
- 1KΩ Resistor *1
- Breadboard *1
- Breadboard Jumper Wire*4
(3) Little Knowledge
Control board adopts ATMEGA328P chip containing 10 bit A/D acquisition, therefore, the analog value is in the range of 0-1023. 10 bit A/D means that working voltage is divided into 1024 copies. In other words, the test accuracy is 5/1024=0.0048828125V. In fact, the voltage represented by the analog value 1023 is 5*1023/1024=4.9951171875V, and we generally default to 5V. When testing the voltage by analog port, the actual maximum test voltage is 4.9951171875V. When the read analog value is V0, its corresponding voltage value is V0*(5/1024) V.
(4)Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5)Sample Code
/*
keyestudio Maker learning kit
Project 17
Voltmeter
http//www.keyestudio.com
*/
float temp; // create a floating-point type variable temp as storage space for storing data
void setup()
{
Serial.begin(9600); // use 9600 baud rate to have serial communication
}
void loop()
{
int V1 = analogRead(A0);
// Read the voltage data from A0 port and store it in the newly created integer variables V1; measurement range of voltage from analog port is 0 to 5V; return value of 0-1023.
float vol = V1*(5.0 / 1024.0);
// We convert V1 value into actual voltage value and store it into floating-point variable vol
if (vol == temp)
// The judgment here is used to filter repeated data; only voltage value that is differ than the last one will be output.
{
temp = vol; // After comparison is completed, store the value in variable temp
}
else
{
Serial.print(vol); // Serial port outputs voltage value, in the same line
Serial.println(" V"); // Serial port outputs character V, and begin a new line
temp = vol;
delay(1000); // Wait 1 second after the output is complete for controlling the data refresh rate.
}
}
//////////////////////////////////////////////////////////
(6)Test Result
Click and open the serial port monitor; use the red line to measure battery positive pole, black line for negative pole. Serial monitor will refresh the voltage at 1 time/second. It is normal if there is fluctuation between two voltage values because it is, after all, a low accuracy test.
Project 18: Rotary Encoder
(1)Introduction The rotary encoder can count the pulse outputting times during the process of its rotation in positive and reverse direction by rotating. This rotating counting is unlimited, not like potential counting. It can be restored to initial state to count from 0 with the button on rotary encoder.
(2)Hardware Required
- V4.0 Board or MEGA 2650 Board *1
- USB Cable *1
- Rotary Encoder *1
- Red M5 LED*2
- 220Ω Resistor *2
- 10KΩ resistor*2
- Breadboard*1
- Breadboard Jumper Wire*9
(3)Little Knowledge Rotary encoder is a speed displacement sensor that integrates opto-electromechanical technology. When the rotary encoder shaft drives the grating disc to rotate, the light emitted by the light-emitting element is cut into intermittent light by the grating disc, and received by the receiving element to generate an initial signal. After this signal is processed by the subsequent circuit, a pulse or code signal is output. It is characterized by small size, light weight, multiple varieties, complete functions, high frequency response, high resolution ability, small torque, low energy consumption, stable performance, reliable and long service life.
Output signals In general, A and B ends of rotatory encoder stand for AC and BC terminals. We connect C end to GND When the spindle rotates in a clockwise way, the pulse is output as shown in the figure below, and the A channel signal is ahead the B channel; when it rotates counterclockwise, the A channel signal is behind the B channel. So as to determine whether the spindle is rotating clockwise or anticlockwise.
Rotate anticlockwise
Attention:OFF means the output voltage is above 3.5V, and ON implies the output voltage is below 1.5V. There are A, B and C signals and S1 and S2 button signals end. In general, we connect S2 to GND to read the signals of S1 end
Setting Method When in use, we pull up and add 10k resistance on button A(CLK)and B(DT)signal end, then connect to microcontroller to read the information. C and S2 signals are linked with GND and S1 signals(SW) and signals of microcontroller. We could determine the status of rotate encoder by reading three signal ends.
Dimension Diagram
图
Specification
Resolution: 20 pulses/360°
Sliding noise (sudden jump): t2≤2ms Sliding noise: above 3.5V Contact Resistance: less than 1Ω Insulation resistance (Insulation resistance): The resistance between the terminal and the mounting bracket is more than 10MΩ
(4)Connection Diagram
Connection for V4.0:
Connection for 2560 R3:
(5)Sample Code
/*
keyestudio Maker learning kit
Project 18
Rotary Encoder
http//www.keyestudio.com
*/
const int interruptA = 0;
const int interruptB = 1;
int CLK = 2; // PIN2
int DAT = 3; // PIN3
int BUTTON = 4; // PIN4
int LED1 = 5; // PIN5
int LED2 = 6; // PIN6
int COUNT = 0;
void setup()
{
attachInterrupt(interruptA, RoteStateChanged, FALLING);
// attachInterrupt(interruptB, buttonState, FALLING);
pinMode(CLK, INPUT);
digitalWrite(2, HIGH); // Pull High Restance
pinMode(DAT, INPUT);
digitalWrite(3, HIGH); // Pull High Restance
pinMode(BUTTON, INPUT);
digitalWrite(4, HIGH); // Pull High Restance
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
Serial.begin(9600);
}
void loop()
{
if (!(digitalRead(BUTTON)))
{
COUNT = 0;
Serial.println("STOP COUNT = 0");
digitalWrite(LED1, LOW);
digitalWrite(LED2, LOW);
delay (2000);
}
Serial.println(COUNT);
}
//-------------------------------------------
void RoteStateChanged() //When CLK FALLING READ DAT
{
if (digitalRead(DAT)) // When DAT = HIGH IS FORWARD
{
COUNT++;
digitalWrite(LED1, HIGH);
digitalWrite(LED2, LOW);
delay(20);
}
else // When DAT = LOW IS BackRote
{
COUNT--;
digitalWrite(LED2, HIGH);
digitalWrite(LED1, LOW);
delay(20);
}
}
//////////////////////////////////////////////////////////
(6)Test Result
Rotate the encoder, you can control the on and off of the two LEDs.
Project 19: 5V Relay
Project 20: Triode Controlled Motor Drive
Project 21: NE555 Timer
Project 22: Counting Your Number
Project 23: Displaying Your “0”
Project 24: Changing Numbers
Project 25: DHT11 Temperature and Humidity Sensor
Project 26: Driving Your Servo Motor
Project 27: Choosing Your Favorite Color
Project 28: IR Remote Control
Project 29: 4*4 Button Module
Project 30: I2C 1602 LCD
Project 31: DS1302 Real Time Clock Module
Project 32: Making Your Body An Alarm Clock
Project 33: Getting Your Distance with Ultrasonic
Project 34: TEMT6000 Ambient Light Sensor
Project 35: Steam Sensor
For more details, please navigate the link: