KS0361(KS0365) keyestudio 37 in 1 Starter Kit for BBC micro:bit
Introduction
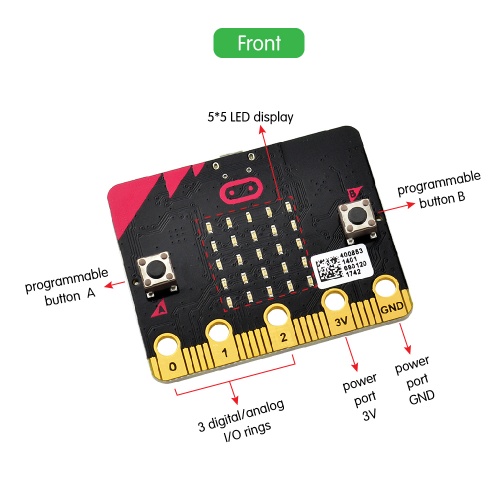
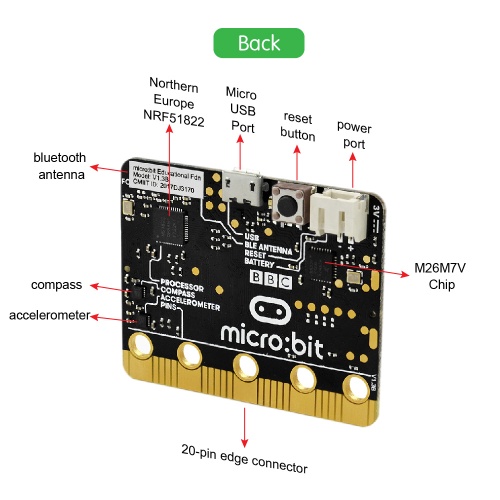
micro: bit is a powerful hand-held, fully programmable, computer designed by the BBC. It is only half size of a credit card, available for children’s programming education. Onboard comes with Bluetooth, accelerometer, compass, three buttons, 5x5 LED matrix, USB interface, connection pins. In order to learn micro bit more easier, we particularly make this kit, in which includes a keyestudio sensor shield fully compatible with micro bit and other commonly used sensor modules. In addition, this sensor kit also provides various learning projects for you, including wiring diagram, source code and more. It can help you make learning easy and fun to enjoy the programming.
Kit List
Note: The micro:bit main board is Not Included in KS0361 starter kit, but Included in KS0365 starter kit.
micro:bit Driver Installation
Next, let’s intall the driver for micro:bit main board.
1) First of all, connect the micro:bit to your computer using a USB cable.

2)Then, double click the driver software to install it. Here you can click the icon below to download it.

3) After that, click Next to continue the installation.

4) Wait the driver installing finished.

5) Wait the driver installing finished.

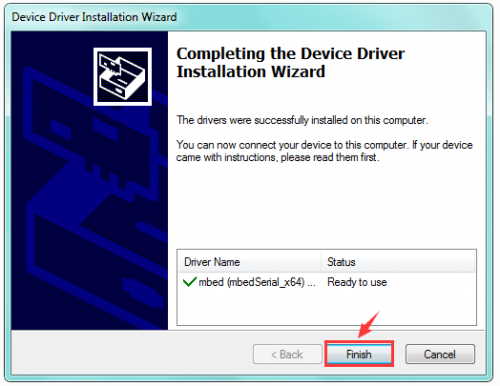
6) Driver installation completed, then you can right click the “Computer” —> “Properties”—> “Device Manager”.

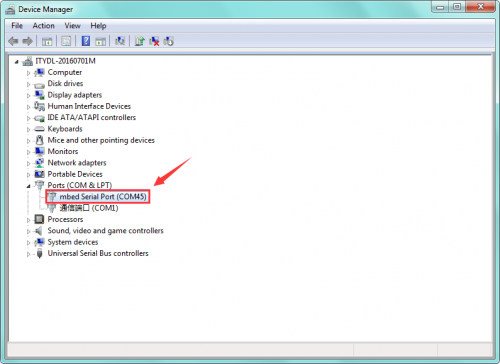
You can check the detailed Ports information shown as below.

micro:bit Example Use
Step 1: Connect It
Connect the micro:bit to your computer via a micro USB cable. Your micro:bit will show up on your computer as a drive called 'MICROBIT'.

Step 2: Program It
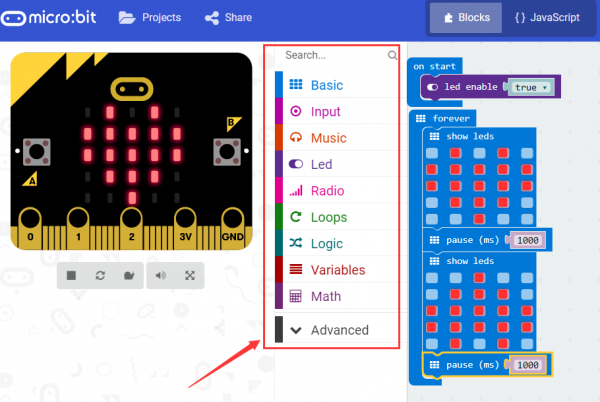
Using micro bit MakeCode Block editor https://makecode.microbit.org/, write your first micro:bit code.
You can drag and drop some example blocks and try your program on the Simulator in the Javascript Blocks Editor, like in the image below.

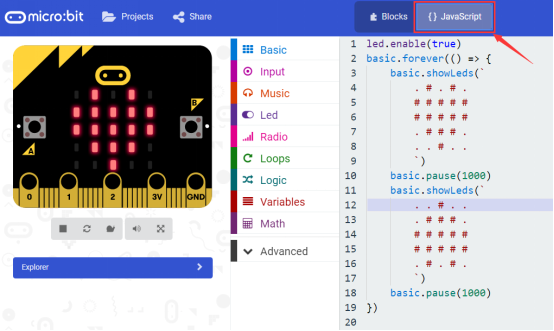
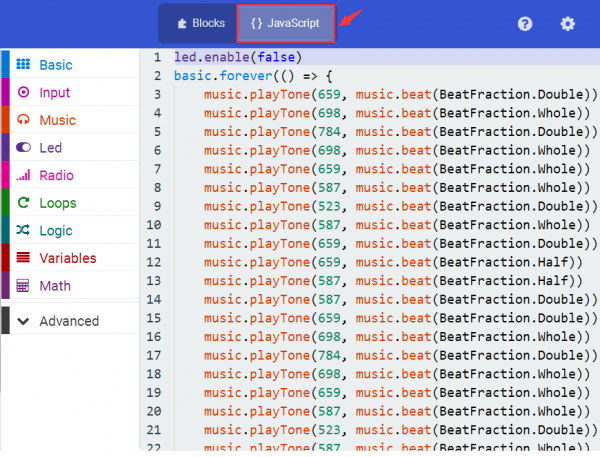
Click the JavaScript, you can see the corresponding program code. Shown as below figure.

Step 3: Download It
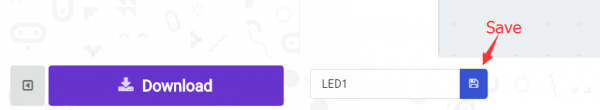
Click the Download button in the editor. This will download a 'hex' file, which is a compact format of your program that your micro:bit can read.
Here you can name the project as LED1, then click “Save”. Shown below.

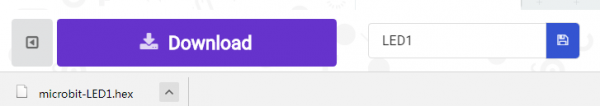
Once the hex file has downloaded, copy it to your micro:bit just like copying a file to a USB drive. On Windows find the microbit-LED1 file, you can right click and choose "Send To→MICROBIT."


Step 4: Play It
The micro:bit will pause and the yellow 5*5 LED on the back of the micro:bit will display the images while your code is programmed.

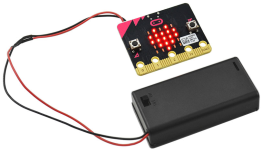
You can power it using USB cable or battery. The battery holder need to connect two 1.5V AA batteries. Shown below.

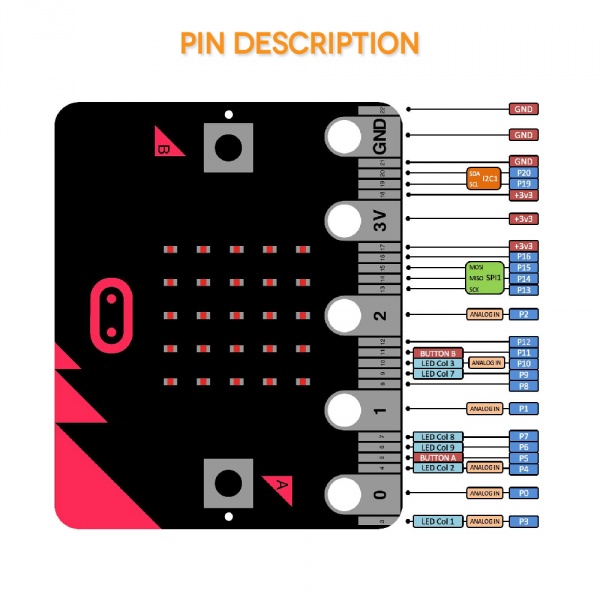
micro:bit Pins
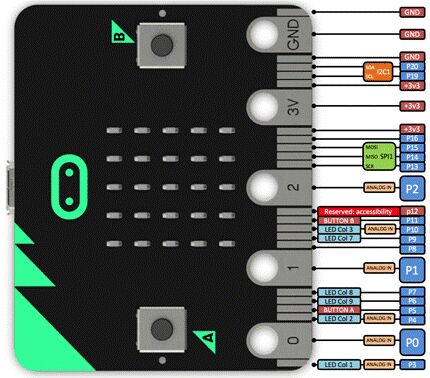
Before getting started with the following projects, first need to figure out each pin of micro:bit main board. Please refer to the reference diagram shown below.

The BBC micro:bit has 25 external connections on the edge connector of the board, which we refer to as ‘pins’. The edge connector is the grey area on the right side of the figure above. There are five large pins, that are also connected to holes in the board labelled: 0, 1, 2, 3V, and GND. And along the same edge, there are 20 small pins that you can use when plugging the BBC micro:bit into an edge connector.
Note that it read from the BBC micro:bit official website. More reference you can click the link below:
BBC micro bit Pins: http://microbit.org/guide/hardware/pins/
BBC micro:bit website: http://microbit.org/
Micro bit MakeCode Block Editor: https://makecode.microbit.org/
Meet micro:bit starter programming: http://microbit.org/guide/
BBC micro:bit Features Guide: http://microbit.org/guide/features/
BBC micro:bit Safety Warnings: http://microbit.org/guide/features/
BBC micro:bit Quick Start Guide: http://microbit.org/guide/quick/


After mastering the basic information of BBC micro:bit, in the following part let’s move on to programming projects. Use this small board with keyestudio micro bit sensor shield and other sensor modules to make some interactive experiments. Play it and learn it. Enjoy your wonderful time!
Installing Arduino Software
When you get the UNO development board, first you should install the Arduino software and driver.
We usually use the Windows software Arduino 1.5.6 version. You can download it from the link below:
https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x
Or you can browse the ARDUINO website to download the latest version from this link, https://www.arduino.cc, pop up the following interface.

Then click the SOFTWARE on the browse bar, you will have two options ONLINE TOOLS and DOWNLOADS.

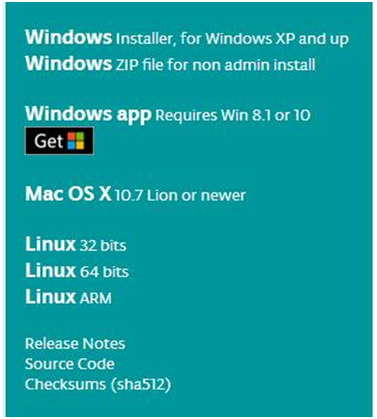
Click DOWNLOADS, it will appear the latest software version of ARDUINO 1.8.5 shown as below.

In this software page, on the right side you can see the version of development software for different operating systems. ARDUINO has a powerful compatibility. You should download the software that is compatible with the operating system of your computer.
We will take WINDOWS system as an example here. There are also two options under Windows system, one is installed version, the other is non-installed version.
For simple installed version, first click Windows Installer, you will get the following page.


This way you just need to click JUST DOWNLOAD, then click the downloaded file to install it.
For non-installed version, first click Windows ZIP file, you will also get the pop-up interface as the above figure.
Click JUST DOWNLOAD, and when the ZIP file is downloaded well to your computer, you can directly unzip the file and click the icon of ARDUINO software to start it.
Installing Arduino (Windows)
Install Arduino with the exe. Installation package downloaded well.

Click“I Agree”to see the following interface.

Click “Next”. Pop up the interface below.

You can press Browse… to choose an installation path or directly type in the directory you want.
Then click “Install” to initiate installation.

Wait for the installing process, if appear the interface of Window Security, just continue to click Install to finish the installation.

Installing Driver
Next, we will introduce the driver installation of UNO R3 development board. The driver installation may have slight differences in different computer systems. So in the following let’s move on to the driver installation in the WIN 7 system.
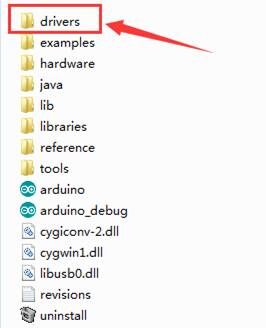
The Arduino folder contains both the Arduino program itself and the drivers that allow the Arduino to be connected to your computer by a USB cable. Before we launch the Arduino software, you are going to install the USB drivers.

Plug one end of your USB cable into the Arduino and the other into a USB socket on your computer.
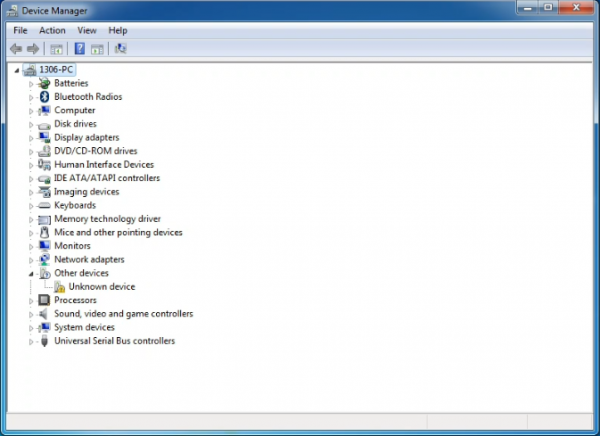
When you connect UNO board to your computer at the first time, right click the icon of your “Computer” —>for “Properties”—> click the “Device manager”, under “Other Devices”, you should see an icon for “Unknown device” with a little yellow warning triangle next to it. This is your Arduino.

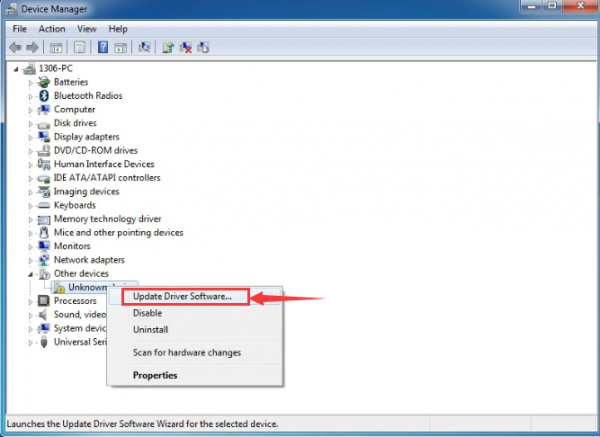
Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below..

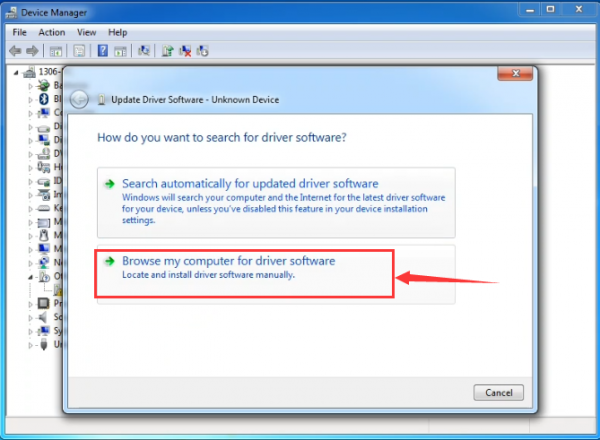
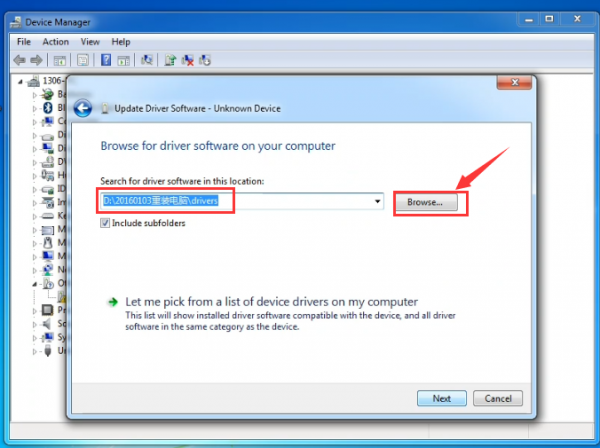
It will then be prompted to either “Search Automatically for updated driversoftware” or “Browse my computer for driver software”. Shown as below. In this page, select “Browse my computer for driver software”.

After that, select the option to browseand navigate to the “drivers” folder of Arduino installation.

Click “Next” and you may get a security warning, if so, allow the software to be installed. Shown as below.

Once the software has been installed, you will get a confirmation message. Installation completed, click “Close”.

Up to now, the driver is installed well. Then you can right click “Computer” —>“Properties”—>“Device manager”, you should see the device as the figure shown below.

Example Projects
Project 1: Hello world
Overview
This project is very simple. You can use only a micro:bit main board and a USB cable to display the “Hello World!”. It is a communication experiment between the micro:bit and PC. This is an entry experiment for you to enter the programming world of micro bit.
Note that need to use a serial communication software, Arduino IDE. In the above part, you can check the detailed use of Arduino IDE.
Component Required
- Micro:bit main board*1
- USB cable*1
Connect It Up
Connect the micro:bit to your computer via a micro USB cable.

Test Code
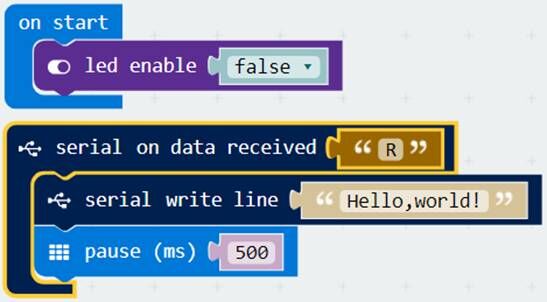
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks. Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

After wiring, send the above code to your micro:bit, then open Arduino IDE.
Example Result
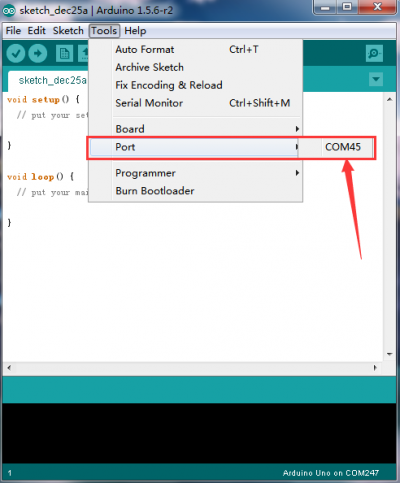
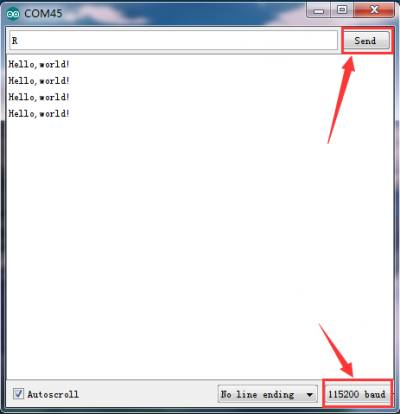
Open Arduino IDE, set well the COM port.

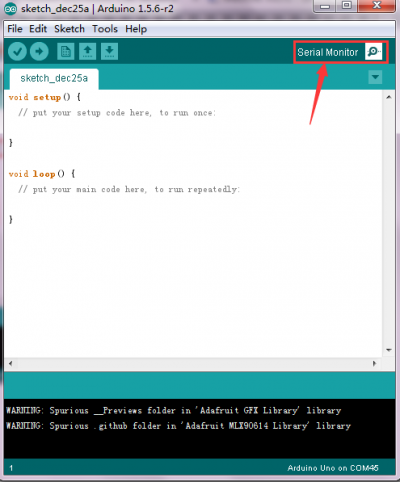
Then open the serial monitor, set the baud rate as 115200 (beacuse the USB-to-serial communication buad rate of micro:bit is 115200).

Enter an “R” and click “Send”, you should see “Hello world!” is displayed on the monitor. Shown below. Congrats! The first simple program is finished.

Project 2: LED Blink
Overview
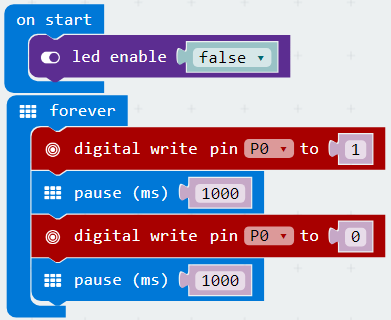
The LED blink is one of the more basic experiments. In the above example use of micro:bit, we have mentioned the 25 LED display of micro:bit. In this project, you will learn how to control an LED blink using a keyestudio digital white LED module and micro:bit sensor shield. Before testing, you should first turn off the 5*5 LED function of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit sensor V2 shield*1
- USB Cable*1
- keyestudio Digital White LED Module*1
- Dupont jumper wire*3
Component Introduction
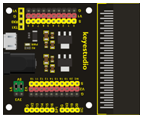
Keyestudio Micro bit Sensor V2 Shield:
This shield is very easy for microbit wiring. It breaks out the PI0 ports in the form of 3Pin (GND, VCC, PI0), easy to connect other sensor modules. Also with communication interfaces, like serial port、I2C and SPI pin headers.
You can power the shield via USB connection or external DC power jack (DC7-9V). If power the sensor module, you can control it via two cap V1 and V2 on the shield, with DC3.3V and 5V.
Power the sensor shield with DC 7-9V, and this shield can power the micro:bit and other sensor modules, pretty convenient.

keyestudio Digital White LED Module:
This white LED light module is ideal for Arduino starters. It can be easily connected to IO/Sensor shield. It enables some light-interactive works. Specifications:
- Type: Digital
- PH2.54 socket
- Size: 30*20mm
Connect It Up
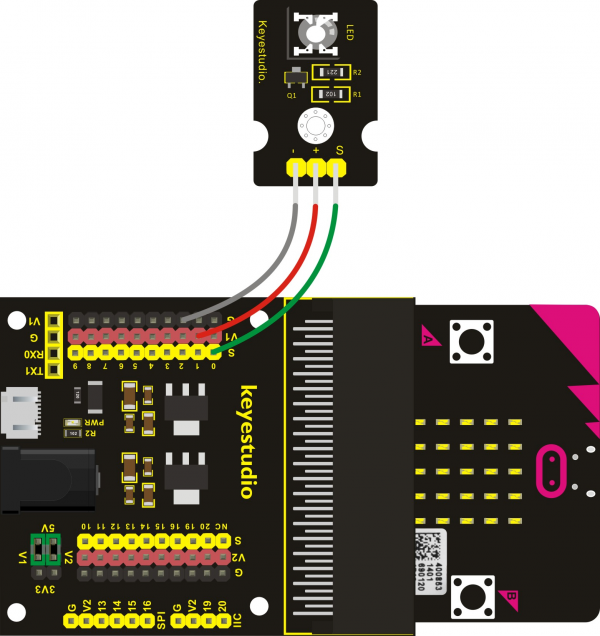
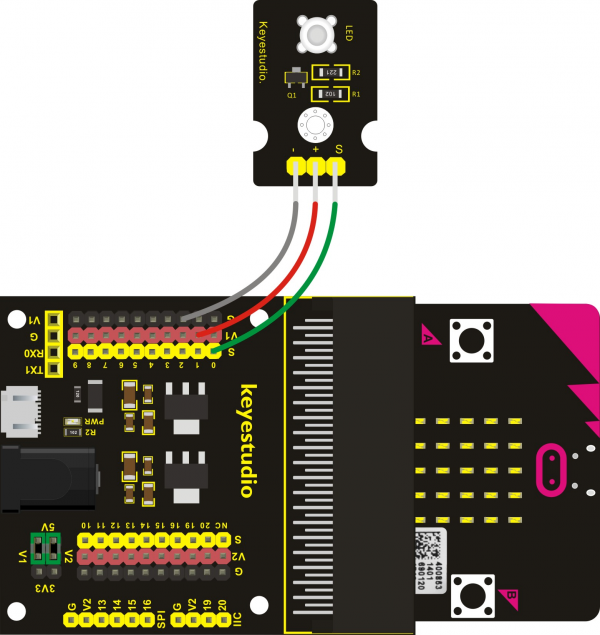
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect LED module to microbit sensor shield, connect the S pin to S pin header, + pin to V1 header, - pin to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
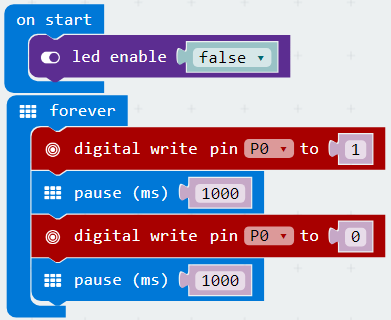
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you will see an LED blink on the module, with an interval about one second.
Project 3: Breath
Overview
The light breath experiment is a little bit similar to the previous project. This time we connect the keyestudio Piranha LED module to the sensor shield. Connect the Signal pin of LED module to P0 of micro:bit. From the Pinout diagram of microbit, you can get the P0 can be used as Analog IN. This lesson you will learn how to control the brightness of LED on the module, gradually becoming brighter and dimming, just like the LED is breathing.

Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Piranha LED Module*1
- Dupont jumper wire*3
Component Introduction
Keyestudio Piranha LED Module:
This keyestudio Piranha LED module has the same function as keyestudio digital white LED module. The difference between them is the appearance and brightness of LED on the module.

Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.
Then connect LED module to microbit sensor shield, connect the S pin to S0 pin header, + pin to V1 header, - pin to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you should finally see an LED on the module gradually become brighter, then gradually dim, circularly just like the LED is breathing.
Project 4: Blink and Breath
Overview
In this project, we combine the project 2 and project 3. You will learn how to control the LED on the module blink for two times, then breath for two times, circularly. This time we use keyestudio 3W LED module, which has high brightness and can be used as illumination.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio 3W LED Module*1
- Dupont jumper wire*3
Component Introduction
Keyestudio 3W LED Module:
This LED module is of high brightness because the lamp beads it carries is 3w. You can apply this module to Arduino or other projects, ideal for Robot or search and rescue application. For example, intelligent robots can use this module for illumination purpose.
Please note that the LED light can't be exposed directly to human eyes forsafety concerns.
Specifications
- Color temperature: 6000~7000K
- Luminous flux: 180~210lm
- Current: 700~750mA
- Power: 3W
- Light angle: 140 degree
- Working temperature: -50~80℃
- Storage temperature: -50~100℃
- High power LED module, controlled by IO port of microcontroller
- IO Type: Digital
- Supply Voltage: 3.3V to 5V
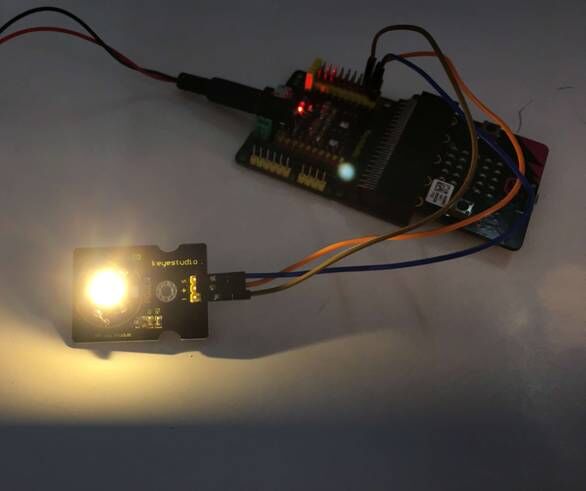
Connect It Up
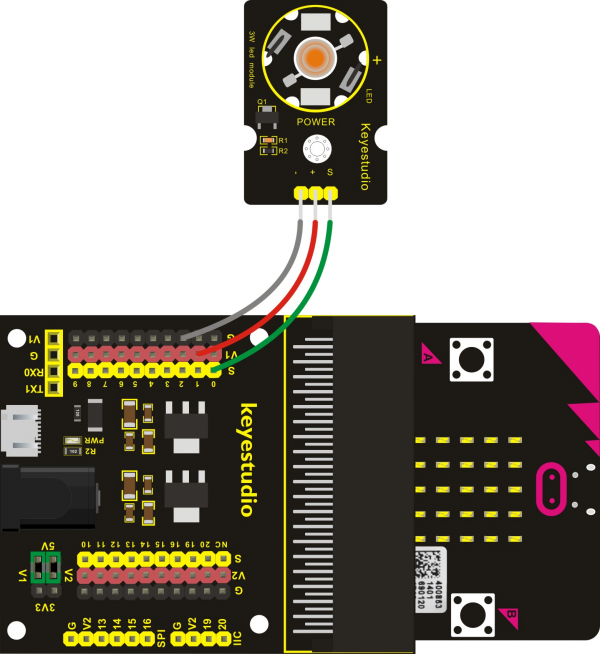
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect 3W LED module to micro:bit sensor shield, connect the S pin to S pin header, + pin to V1 header, - pin to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
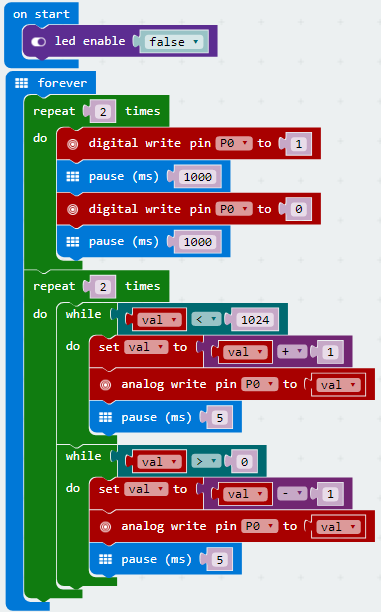
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you should see the LED on the module firstly blink two times, then breath two times, circularly.

Project 5: Make a Sound
Overview
In this project, you will learn how to generate a sound with keyestudio digital active buzzer module. Here you can refer to LED blink, in this lesson control the buzzer on and off circularly.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Digital Buzzer Module*1
- Dupont jumper wire*3
Component Introduction
Keyestudio Digital Buzzer Module:
It is the simplest sound making module. You can use High/Low level to drive it. Changing the frequency it buzzes can produce different sounds.
Buzzers can be categorized as active and passive ones. The difference between the two is that an active buzzer has a built-in oscillating source, so it will generate a sound when electrified. The buzzer on this module is an active buzzer.
This module is widely used in our daily appliances like PC, refrigerator, telephones, timers and other electronic products for voice devices. etc.
Specifications
- Working voltage: 3.3-5v
- Interface type: digital
- Size: 30*20mm
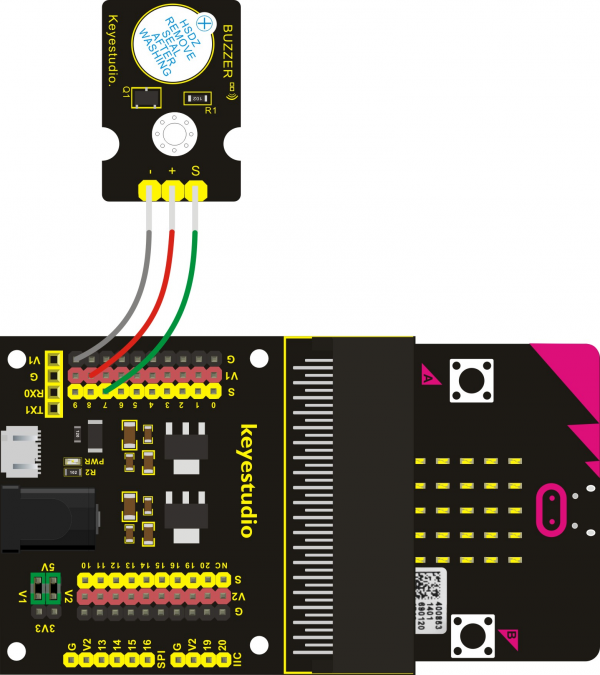
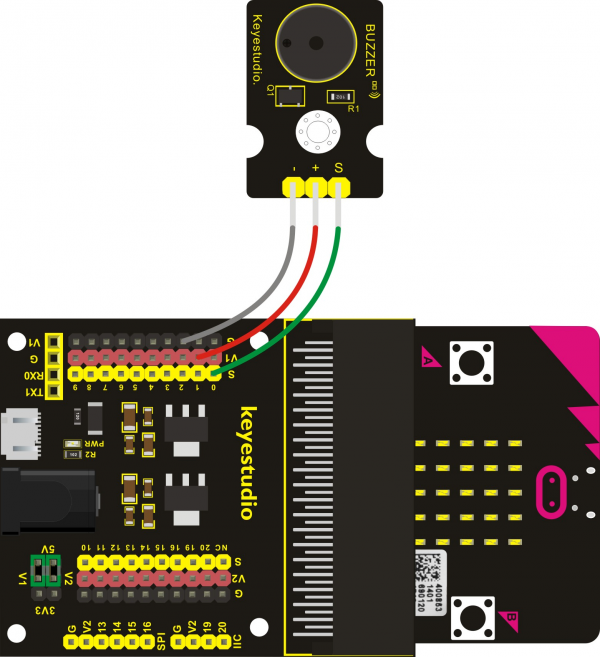
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect buzzer module to micro:bit sensor shield, connect the S pin to S7 pin header (P7 of micro:bit), + pin to V1 header, - pin to ground header.
If input HIGH level to P7 end, buzzer will continue to sound.

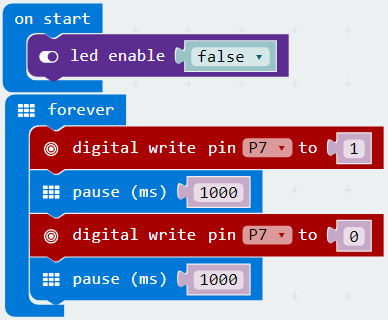
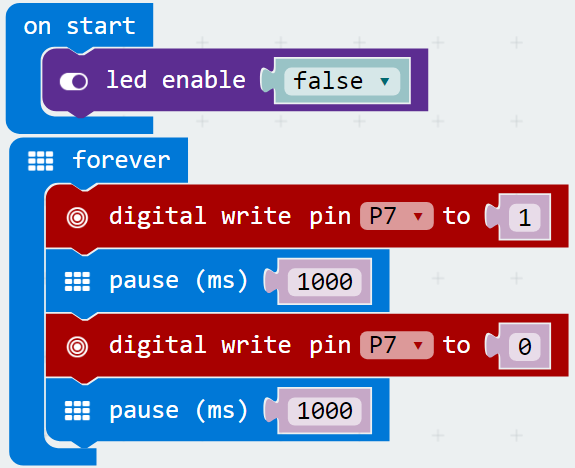
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT, you should hear the buzzer module sound and then stop, circularly. It seems like the sound is interrupted.
Project 6: Play Music
Overview
In this project, you will learn how to play music with keyestudio passive buzzer module. We are going to complete two experiments.
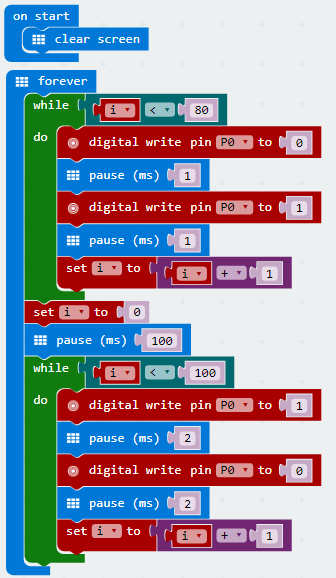
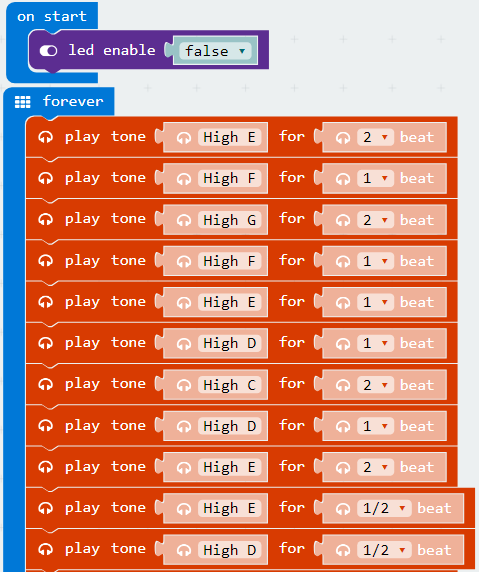
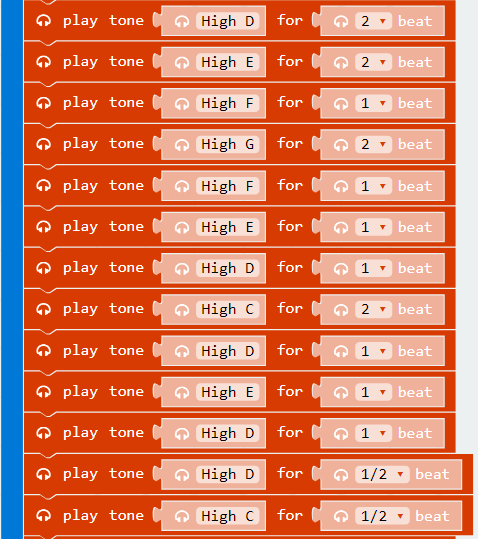
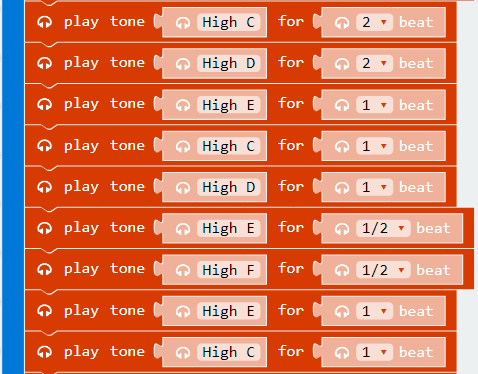
One is to directly control the High and Low level input of micro:bit P0 end, set two square waves to control the buzzer sound. The other is to use the software's own function, input the square waves of different frequencies and different lengths on the P0 end. Finally make the buzzer module play the song "Ode to Joy". (The input PIO port can only be P0, can not be other interfaces).
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Passive Buzzer Module*1
- Dupont jumper wire*3
Component Introduction
Passive Buzzer Module:
Buzzers can be categorized as active and passive ones. The difference between the two is that an active buzzer has a built-in oscillating source, so it will generate a sound when electrified. The buzzer used on this module is a passive buzzer. A passive buzzer does not have such a source, so DC signal cannot drive it beep. Instead, you need to use square waves whose frequency is between 2K and 5K to drive it. Different frequencies produce different sounds. You can use micro:bit to code the melody of a song, quite fun and simple.
Specifications
- Working voltage: 3.3-5V
- Interface type: Digital
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect passive buzzer module to micro:bit sensor shield, connect the S pin to S0 pin header, + pin to V1 header, - pin to ground header.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.
Program 1:

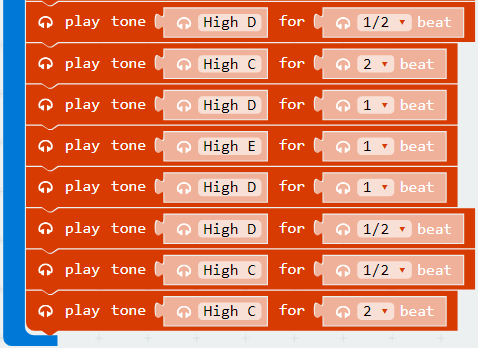
Program 2:





Note: on the MakeCode Block webpage, click the icon ![]() , you can see the frequency of each tone as follows.
, you can see the frequency of each tone as follows.

Example Result
Done wiring and powered up, send the code 1 to MICROBIT, you should hear two sounds produced from passive buzzer circularly. If send the code 2 to MICROBIT, the buzzer will play the song Ode To Joy! Really amazing. Right? You can try to change the tone to play other music.
Project 7: Changing Color
Overview
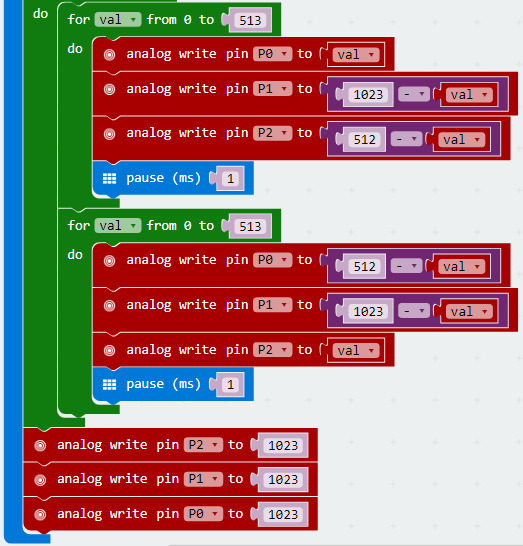
In this project, we will use a keyestudio RGB LED module. This Common Anode RGB LED module is a fun and easy way to add some color to your projects. In our program, we will connect the RGB module to micro:bit, then control the P0, P1, P2 Analog Input of micro:bit main board. You will learn how to control the RGB LED on the module firstly show three colors (Red, Green and Blue), then quickly change the color state.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio RGB LED Module*1
- Dupont jumper wire*4
Component Introduction
RGB LED Module:
RGB comes from the initials of three additive primary colors, red, green, and blue. RGB LEDs are like 3 regular LEDs in one, how to use and connect them is not much different. They come mostly in 2 versions: Common Anode or Common Cathode. Common Anode uses 5V on the common pin, while Common Cathode connects to ground.
This keyestudio RGB LED module is Common Anode. It can be seen as separate LEDs. LEDs have three different color-emitting diodes that can combined to create all sorts of colors. This RGB LED module is very easy for wiring, with a fixed hole that you can mount it on your any devices..
Specifications
- Light Color: red, green and blue
- Brightness: High
- Voltage: 5V
- Input: digital level
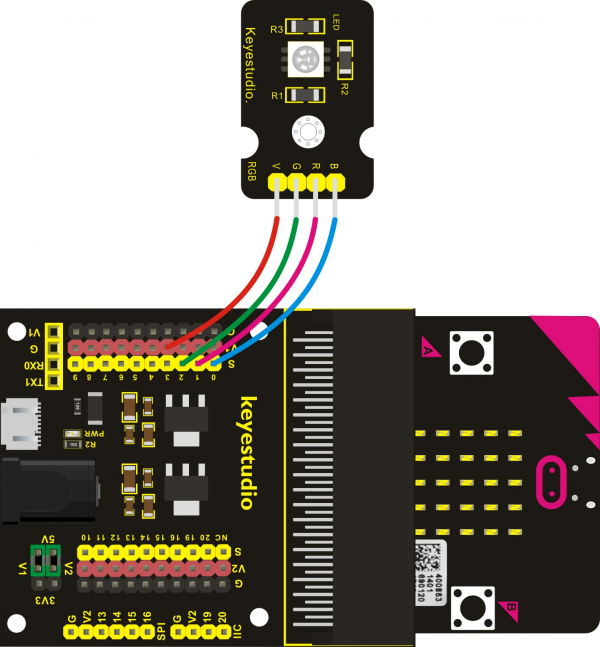
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect RGB LED module to micro:bit sensor shield, separately connect the B, R,G pin to P0, P1, P2 Analog Input header, ground pin to ground.
If input HIGH level to P7 end, buzzer will continue to sound.

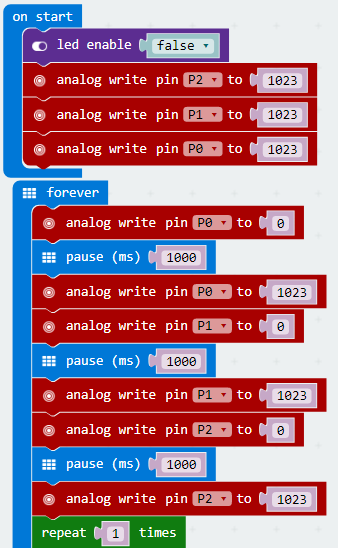
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.


Example Result
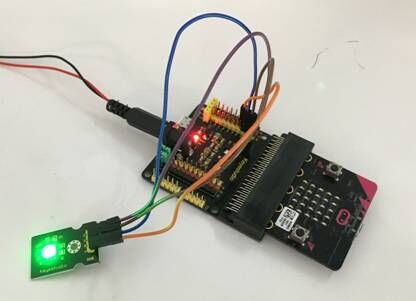
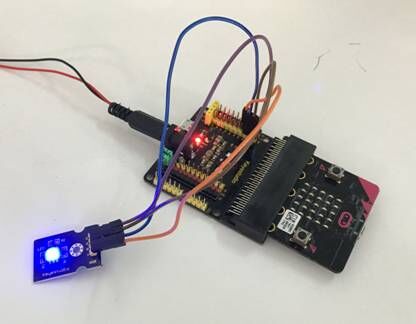
Done wiring and powered up, send the code to MICROBIT, you should see the RGB module firstly show three colors, separately red, green and blue light. Then change the color quickly and circularly.


Project 8: Button Control
Overview
When design the circuit, button switch is a commonly used component. The micro:bit main board has two built-in buttons, however, sometimes still need to use external button when design the circuit. So in this project, you will learn how to use our push button module to control 5*5 LED of micro:bit display different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Digital Push Button*1
- Dupont jumper wire*3
Component Introduction
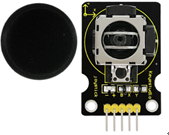
Digital Push Button Module:
This is a basic button module. Buttons are a type of commonly used components to control electronic devices. Usually they are used as switches to connect or disconnect circuits to control the operation of electronic devices or other devices. This module integrates a push button on it and with three connection pins. It is very convenient for you connect it to other IO shields.
Features
- Voltage range from 3.3V to 5V
- Large button with yellow cap
- High-quality connection pin
- Clear interface label
- Easy to plug and operate
- With a fixed hole that you can fix it on any devices
Specifications
- Supply Voltage: 3.3V to 5V
- Interface: Digital
- Dimensions: 30*20mm
Connect It Up
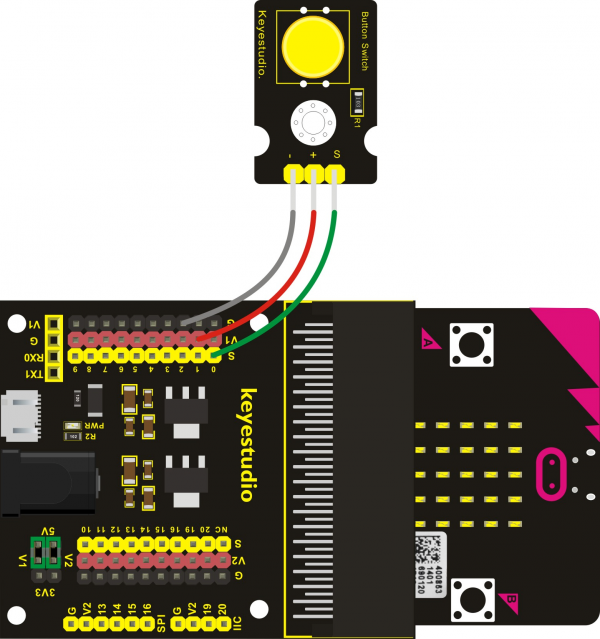
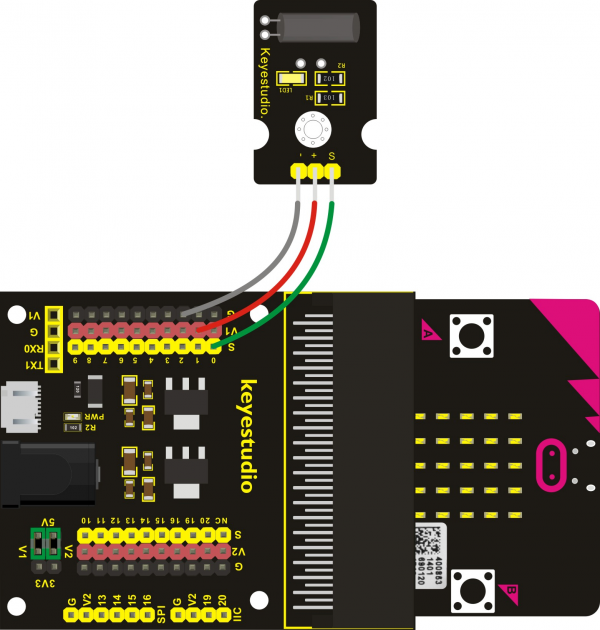
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect button module to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
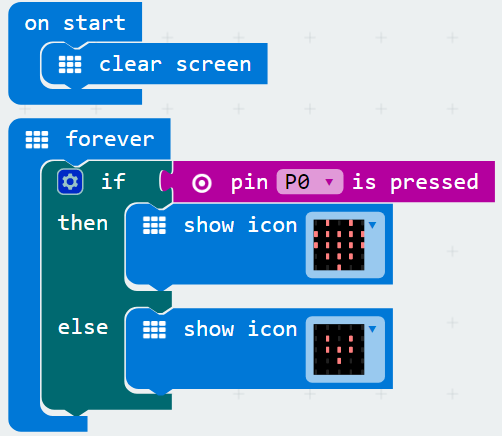
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT. When press the button on the module, you should see the LED matrix of micro:bit show the icon like a heart. Otherwise, it will show the icon like this.
Otherwise, it will show the icon like this. ![]()
Project 9: Tilt Control
Overview
When design the circuit, sometimes you will need to test whether an object is tilted left or right, so in this case you can use our tilt sensor. In this project, you will learn how to use our digital tilt sensor to control 5*5 LED of micro:bit display different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Digital Tilt Sensor*1
- Dupont jumper wire*3
Component Introduction
Tilt Sensor:
This keystudio digital tilt sensor mainly integrates a tilt sensor. The tilt sensor is a component that can detect the tilting of an object.
The principle is very simple. It mainly uses the ball in the switch changing with different angle of inclination to achieve the purpose of triggering circuits. When the ball in tilt switch runs from one end to the other end because of external force shaking, the tilt switch will conduct, or it will break.
Specifications
- WSupply Voltage: 3.3V to 5V
- Interface: Digital
- Size: 30*20mm
Connect It Up
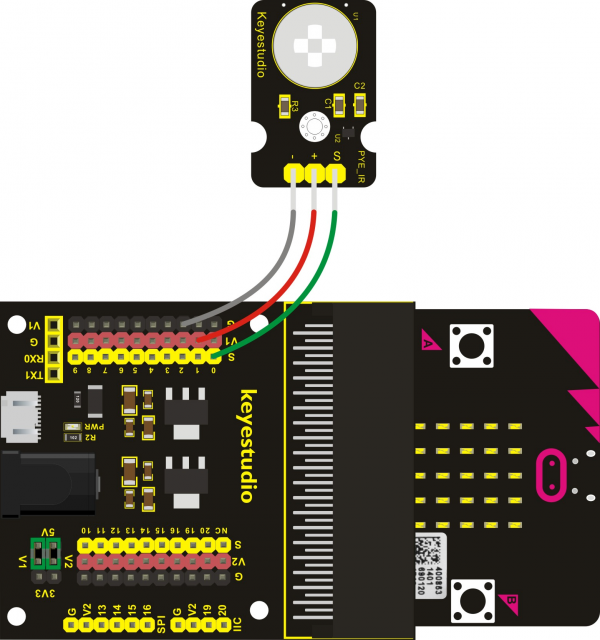
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect tilt module to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

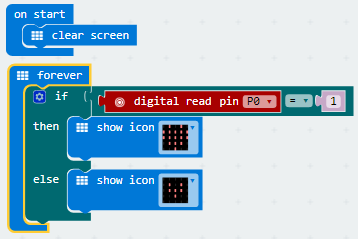
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT. When tilt the sensor to the left, you should see the LED matrix of micro:bit show the icon like a heart. If tilted to the right, it will show the icon like this.
If tilted to the right, it will show the icon like this. ![]()
Project 10: Light Interrupter
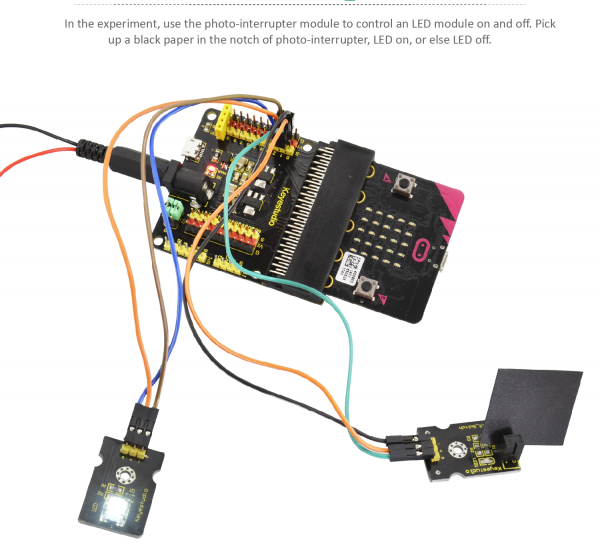
Overview
In daily life, we often need to implement the function of counting and speed measurement. How to achieve these functions? You can easily match photo-interrupter module with microcontroller via code debugging. In this lesson, we connect a keyestudio photo-interrupter module to micro:bit sensor shield, then control 5*5 LED of micro:bit show different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Photo Interrupter Module*1
- Dupont jumper wire*3
Component Introduction
Photo Interrupter Module:
A photo-interrupter is a sensor that arranges light-emitting component and light-receiving component face-to-face and packages them together. It applies the principle that light is interrupted when an object passes through the sensor. Therefore, photo-interrupters are widely used in many fields like speed measurement, positioning and counting, small household appliances, optical limit switches, object detection and so on.
During the test, if let an object continue to block the notch of photo-interrupter sensor, the module’s signal end will continuously appear High and Low level changes, then we can get the motion state of object through calculating the signal data, thus implement the counting and Speed measurement function.
Specifications
- Support quick response; highly sensitive
- With power light and 3-pin interface
- Supply Voltage: 3.3V to 5V
- Interface: Digital
- Size: 30*20mm
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect light interrupter module to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference.

Example Result
Done wiring and powered up, send the code to MICROBIT. When cover the notch of sensor with a piece of paper, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this
Or else, it will show the icon like this![]()
Project 11: Capacitive Touch
Overview
In the above project 8, we have done a button control experiment. This time, we are going to replace the button switch with a capacitive touch sensor. In this project, you will learn how to use keyestudio touch sensor to control 5*5 LED of micro:bit show different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Capacitive Touch Sensor*1
- Dupont jumper wire*3
Component Introduction
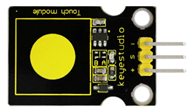
Capacitive Touch Sensor:
The module is based on a touch detection IC. This module allows you to remove the troubles of conventional push-type buttons. It has low power consumption and wide working voltage.br>
Powered on, the module requires the stable time about 0.5sec, at the moment all functions are banned to conduct self-calibration, do not touch the key, the calibration cycle is about 4.0sec. br>
It can be applied to the waterproof electricals, button replacement, etc.
Module features are as follows
- Jog type: the initial state is low, high touch, do not touch is low (similar touch of a button feature);
- Low power consumption;
- Power supply for 3.3 ~ 5V DC;
- Smooth touch surface
- 2 positioning holes for easy installation.
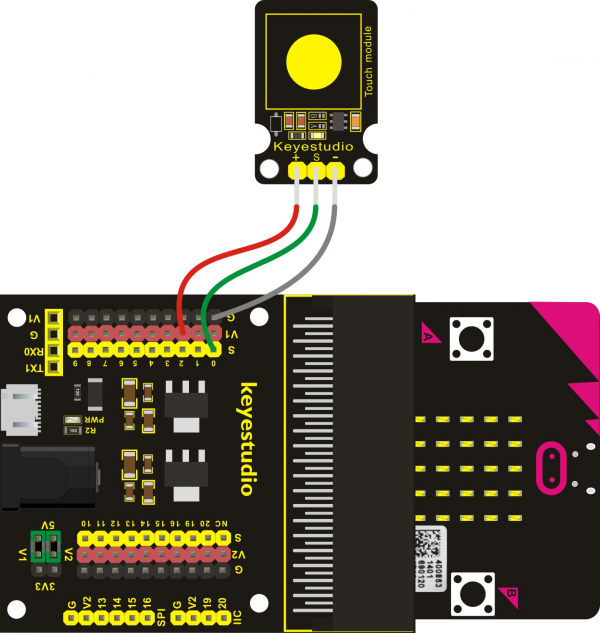
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect touch sensor to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

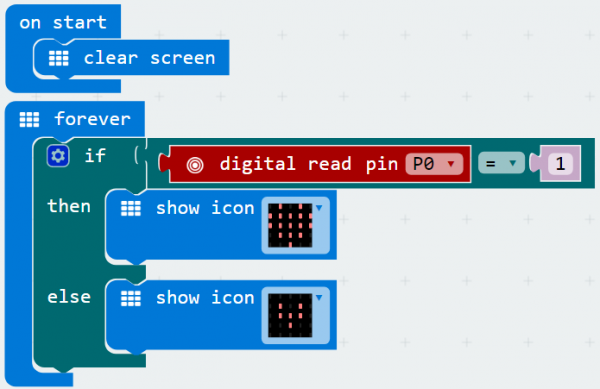
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. You can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT. When touch the sensing area of sensor, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 12: Traffic Light
Overview
When walking at the crossroad, you can see the traffic light command the orderly movement of pedestrians and vehicles. So how is the traffic light controlled to operate? In this project, we will connect a traffic light modue to our sensor shield, controlling traffic light blink with micro:bit. You will learn how to simulate the running of traffic light.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- Keyestudio Traffic Light Module *1
- Dupont jumper wire*3
Component Introduction
Traffic Light Module:
When learning the microcontroller, you may usually use three separate LEDs (red, green and yellow) to simulate the traffic light blinking. In this way you may need more wire connection. We specially design this traffic light module, which is very convenient for wiring. It has integrated three LEDs (red, green and yellow) together on the module. Also breaks out four pin interfaces. There are two positioning holes for easy installation.
Specifications
- Working Voltage: 3.3-5V
- Interface Type: Digital
- PH2.54 Socket
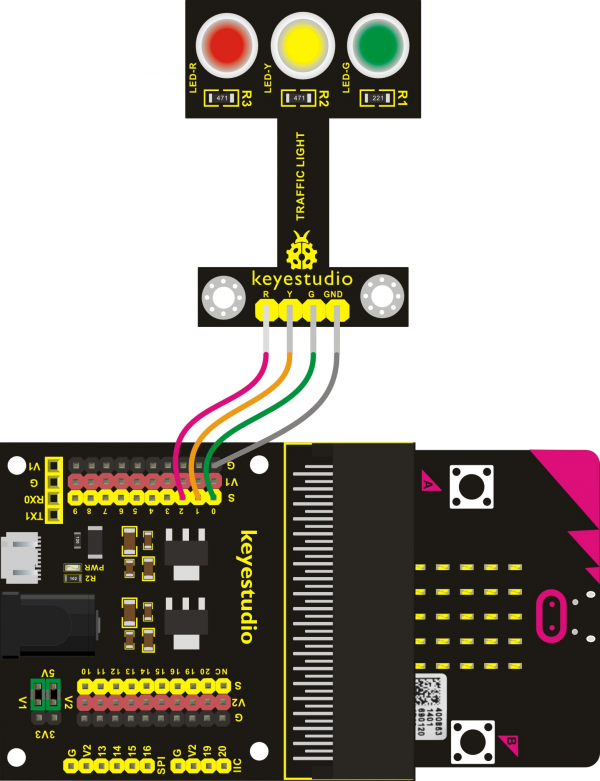
Connect It Up
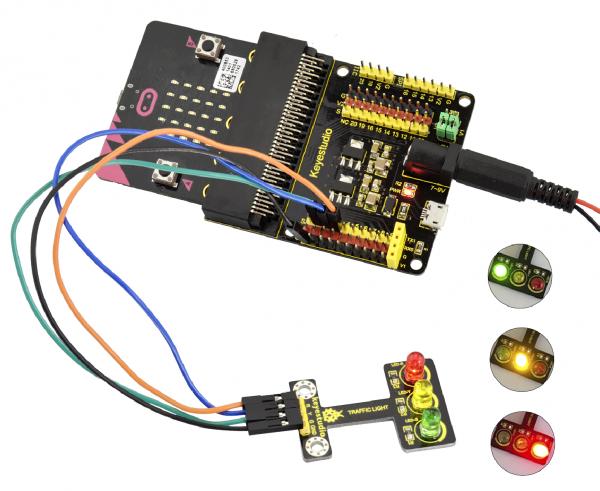
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect traffic light module to micro:bit sensor shield, separately connect R, Y,G pin to S2, S1,S0 pin header, GND pin to ground. Shown below.

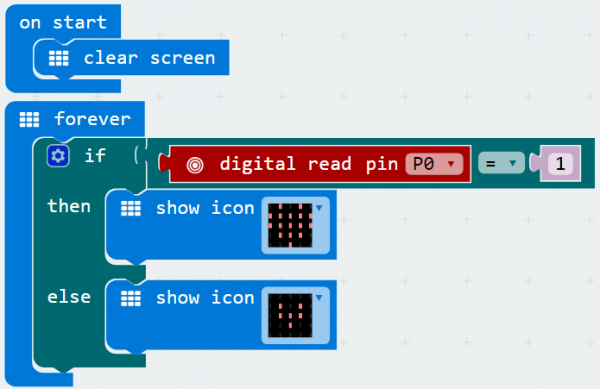
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
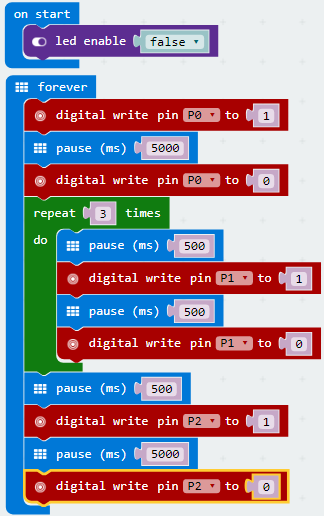
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. You can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT, eventually you should see the green LED lights 5 seconds then off, and yellow LED starts to blink 3 times with an interval of 0.5 second, then off, followed by red LED lights up for 5 seconds then off. Up to this moment, green LED lights again, forming a loop cycle.

Project 13: Magnetic Detection
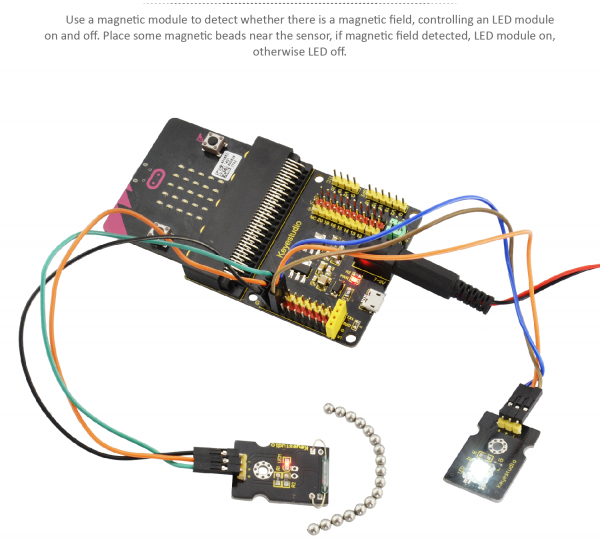
Overview
In this project, you will learn how to use our hall magnetic sensor to control 5*5 LED of micro:bit display different images.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Hall Magnetic Sensor*1
- Dupont jumper wire*3
Component Introduction
Hall Magnetic Sensor:
The main component used in this sensor is A3144E. This hall magnetic sensor can be used to detect a magnetic field, outputting Digital signal. It can sense the magnetic materials within a detection range up to 3cm.
Note that it can only detect whether exists a magnetic field nearby but can not detect the strength of magnetic field.
Connect It Up
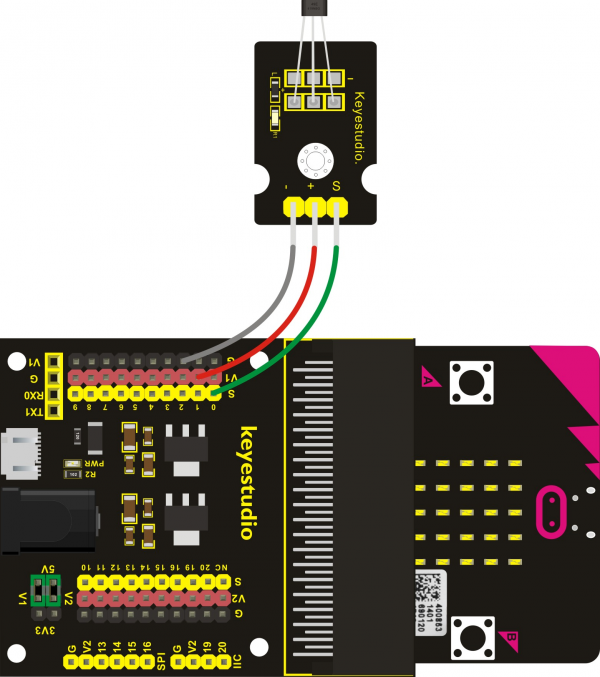
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect magnetic sensor to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

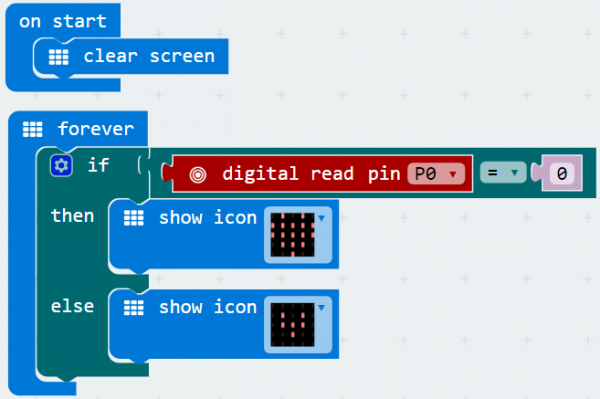
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
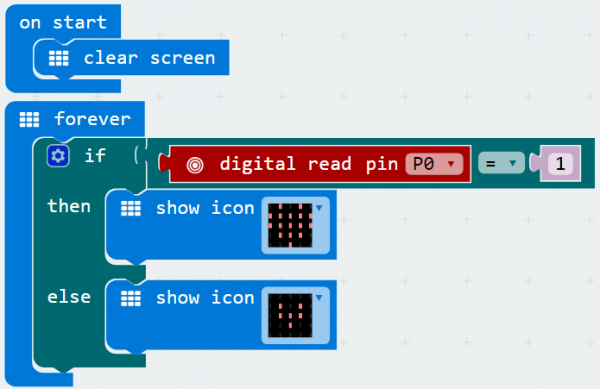
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. In the code, you can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT. You can place a magnetic bead near the sensor. When the sensor detects a magnetic field nearby, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 14: Follow Black Line
Overview
When doing DIY experiments, you perhaps see such a smart car that can follow a black line and not beyond the black area. How can achieve this? Yeah, make use of line tracking sensors. In this project, we will use a tracking sensor combined with micro:bit to detect an object or a black line. You can get the result shown on the LED display of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Line Tracking Sensor*1
- Dupont jumper wire*3
Component Introduction
Line Tracking Sensor:
The tracking sensor is actually an infrared sensor, which can detect a black line. The component used in the sensor is TCRT5000 infrared tube.
Its working principle is to use the different reflectivity of infrared light to the color, then convert the strength of the reflected signal into a current signal.
When sensor detects a black line, the infrared rays are not emitted or the intensity of emitted ray back are not sufficiently strong, so that the sensor’s signal terminal outputs a High level. Otherwise, output a Low level.
In this way, we can judge the detected color by High or Low level of the sensor’s signal terminal.
Note: on the module, you can rotate the potentiometer to make the LED between on and off state. The sensitivity is the best.
Specifications
- Power supply: +5V
- Operating current: <10mA
- Operating temperature range: 0℃ ~ + 50℃
- Output interface: 3Pin interface
- Output Level: TTL level
- Detection Height: 0-3 cm
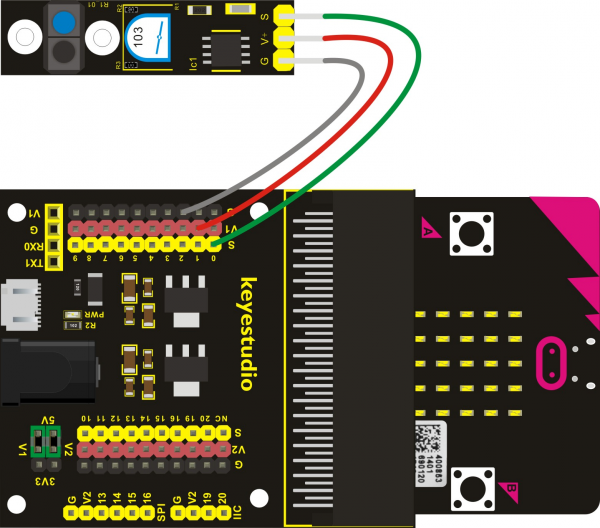
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect tracking sensor to micro:bit sensor shield, connect S pin to S0 pin header, V pin to V1 header, G pin to ground. Shown below.

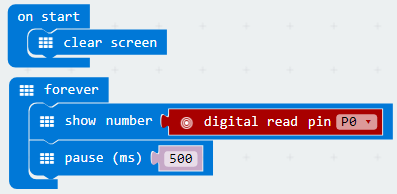
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
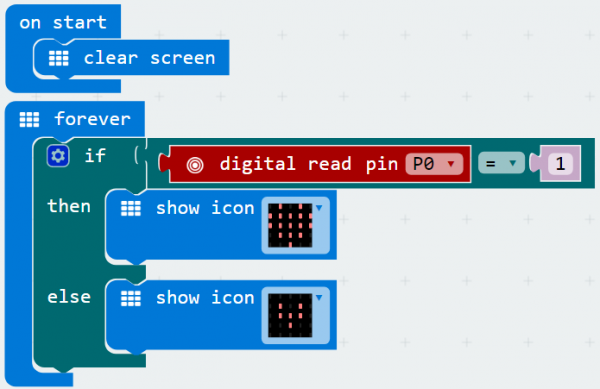
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you as reference. You can change the icon as you like.

Example Result
Done wiring and powered up, send the code to MICROBIT. When sensor detects no object or detects a black line, the infrared rays are not emitted or the intensity of emitted ray back are not sufficiently strong, so that the sensor’s signal terminal will output a High level, LED on the micro:bit will show the number 1. Or else show the number 0.
Project 15: Obstacle Avoidance
Overview
When doing DIY experiments, you perhaps see such a smart car that can automatically avoid an obstacle ahead. How can achieve this? Yeah, make use of infrared obstacle avoidance sensors. In this project, we will use a obstacle sensor combined with micro:bit to detect an object ahead and automatically avoid it. You can get the result shown on the LED display of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Obstacle Detector Sensor*1
- Dupont jumper wire*3
Component Introduction
Obstacle Avoidance Sensor:
The infrared obstacle detector sensor is actually a distance-adjustable obstacle avoidance sensor.
It has a pair of infrared transmitting and receiving tubes. The transmitter emits an infrared ray of a certain frequency. When the detection direction encounters an obstacle (reflecting surface), the infrared rays are reflected back, and receiving tube will receive it. At this time, the signal terminal will output Low level.
If no obstacle detected, the infrared ray emitted is weakened by the distance it travels and eventually disappears, so receiving tube cannot receive it and signal end of sensor will output High level.
In this case, it can judge whether there is an obstacle ahead or not.
You can rotate the potentiometer knob on the sensor to adjust the detection distance. The effective distance is 2-40cm and working voltage is 3.3V-5V.
Module features are as follows
- Working voltage: DC 3.3V-5V
- Working current: ≥20mA
- Working temperature: -10℃ to+50℃
- IO Interface: 4Pin interface (-/+/S/EN)
- Output signal: TTL voltage
- Detection distance: 2-40cm
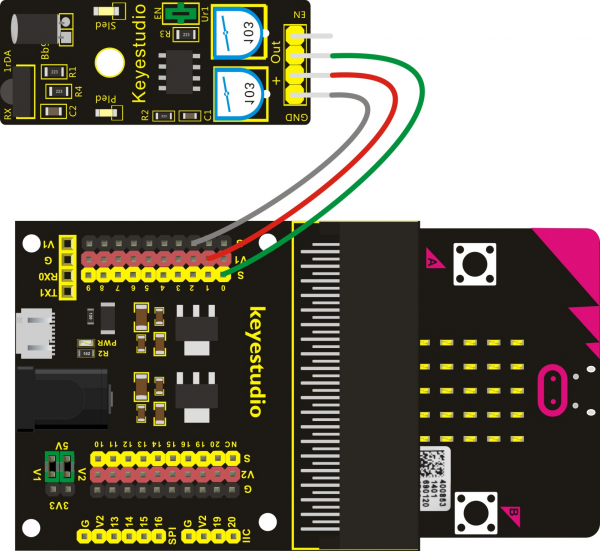
Connect It Up
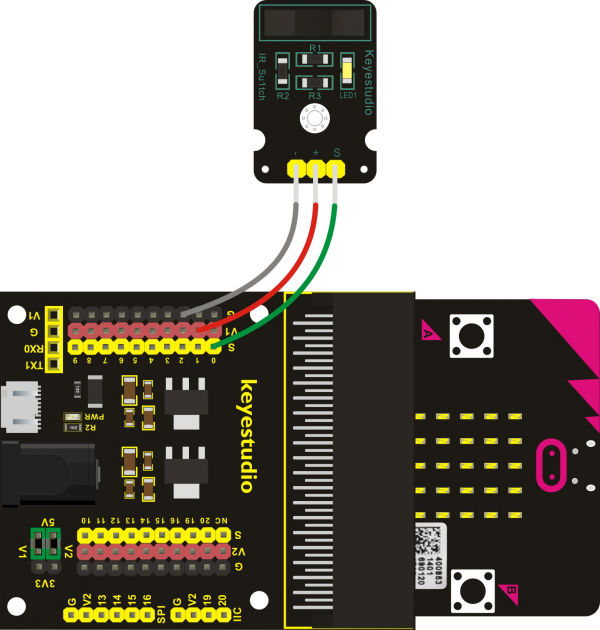
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect obstacle detector sensor to micro:bit sensor shield, connect Out pin to S0 pin header, + pin to V1 header, GND pin to ground. Shown below.

Note: for obstacle sensor, you can rotate the two potentiometers on the sensor to adjust its sensitivity. Rotate the potentiometer near the infrared transmitter tube clockwise to the end, and then adjust the potentiometer near the infrared receiver. Sled light is turned off and keeps the critical point to be lit. The sensing distance is the longest.
The effective distance of the sensor is within 2-40 cm.
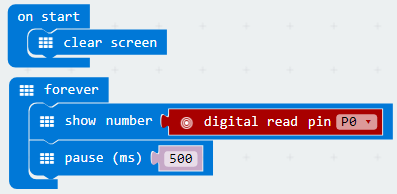
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks. Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When sensor detects an object ahead, its signal terminal will output a Low level, and LED matrix on the micro:bit will show the number 0. Or else show the number 1.
Project 16: Someone Comes
Overview
You may see such a lens in a film or television. When someone wants to attack a target, but not close to the target, they were directly found and the alarm sounded. When some special forces go to the target, they will be covered with moist mud, so that they will not be discovered by the other party. Why ?
Originally, the human body will emit a certain wavelength of infrared rays of about 10um. The relevant sensors are installed near the targets that are being attacked to sense the infrared rays emitted by the human body and then alarm. After the mud is applied, the sensors can not sense the infrared rays emitted by the human body.
In this project, you will learn how to use a PIR motion sensor and micro:bit to detect whether there is someone move nearby. Finally show the different images on 25 LED matrix of micro:bit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio PIR Motion Sensor*1
- Dupont jumper wire*3
Component Introduction
PIR Motion Sensor:
This sensor can detect infrared signals from a moving person or moving animal nearby, and output High level at signal end. If no detected, output Low level. Note that it can only detect the moving human body, do not detect the body in static. And the detection distance is 3m at most.
Specifications
- Input Voltage: 3.3 ~ 5V, Maximum for 6V
- Working Current: 15uA
- Working Temperature: -20 ~ 85 ℃
- Output Voltage: High 3V, Low 0V
- Output Delay Time (High Level): About 2.3 to 3 seconds
- Detection Angle: 100°
- Detection Distance: 3 meters
- Output Indicator LED (if output HIGH, it will be ON)
- Limit Current for Pin: 100mA
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect PIR motion sensor to micro:bit sensor shield, connect S pin to S0 pin header, + pin to V1 header, - pin to ground. Shown below.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When sensor detects the movement of someone nearby, 25 LED matrix of micro:bit will show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 17: Fire Alarm
Overview
In daily life, it is often seen that a fire broke out without any precaution. It will cause great economic and human loss. So how can we avoid this situation? Right, install a flame sensor and a speaker in those places that easily break out a fire. When the flame sensor detects a fire, the speaker will alarm people quickly to put out the fire.
So in this project, you will learn how to use a flame sensor and an active buzzer module to simulate the fire alarm system.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Flame Sensor*1
- keyestudio Digital Buzzer Module*1
- Dupont jumper wire*6
Component Introduction
Flame Sensor:
This flame sensor can be used to detect fire or other light sources with wavelength stands at 760nm ~ 1100nm. Its detection angle is about 60°. You can rotate the potentiometer on the sensor to control its sensitivity. Adjust the potentiometer to make the LED at the critical point between on and off state. The sensitivity is the best.
In the fire-fighting robot game, the flame sensor plays an important role in probing the fire source.
Specifications
- Supply Voltage: 3.3V to 5V
- Detection angle: about 60°
- Detection range: 20cm (4.8V) ~ 100cm (1V)
- Spectral Bandwidth: 760nm to 1100nm
- Operating temperature: -25℃ to 85℃
- Interface: Digital
Connect It Up
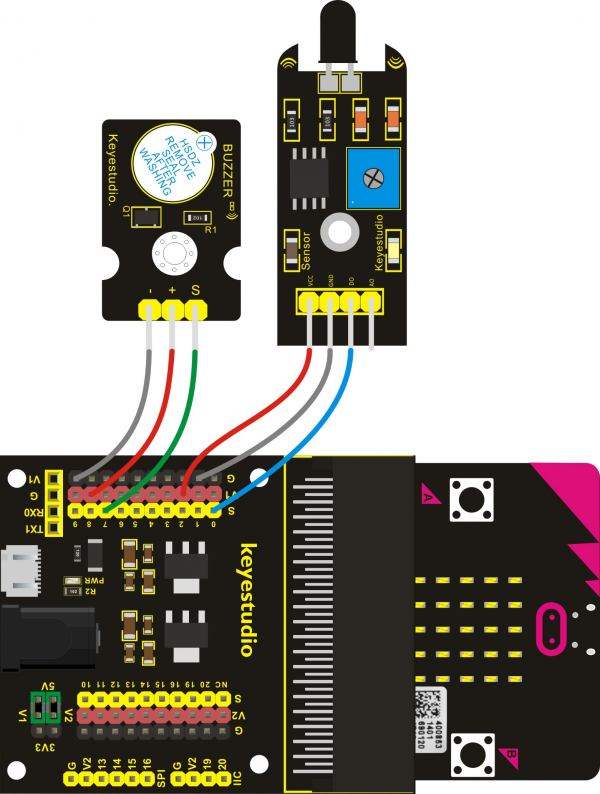
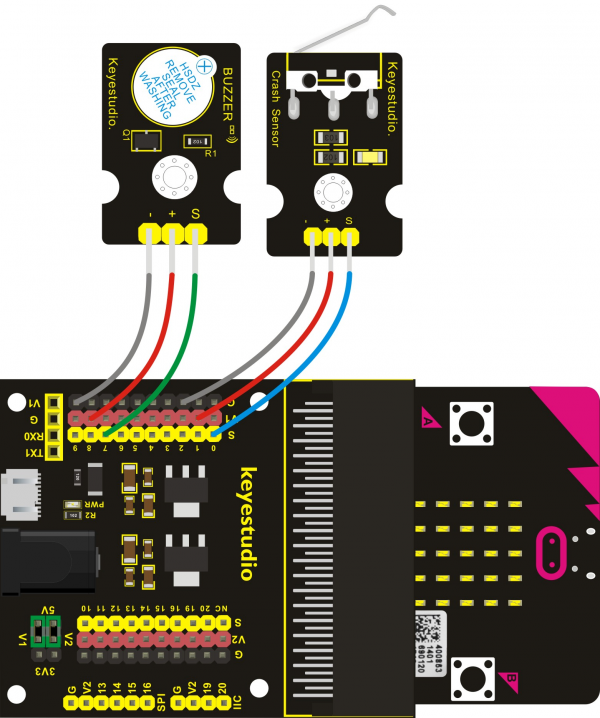
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then separately connect the buzzer and flame sensor to keyestudio micro:bit sensor shield. Shown as below diagram.

Test Code
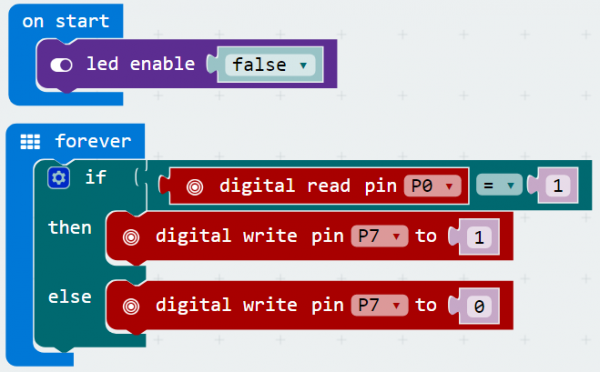
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When flame sensor detects the fire nearby, the buzzer module will sound immediately. If no fire detected, the buzzer not beeps.
Project 18: To The Top
Overview
During the DIY, we may usually use a machine-3D printer. You can use it to print any elements with different structures. And limit switch is essential in the printing, which mainly provides the information whether XYZ axis of printer reach the boundary point.
Keyestudio crash sensor is a limit switch, available for 3D printer. It is in essence the same as button module. When printer reaches the top to crash the spring plate of module, module outputs Low level. If loosen the spring plate, module outputs High.
In this lesson, you will learn how to use a collision sensor and a digital buzzer module to simulate the 3D printer limit.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Crash Sensor*1
- keyestudio Digital Buzzer Module*1
- Dupont jumper wire*6
Component Introduction
Crash Sensor:
Crash sensor, also known as electronic switch, is a digital on-off input module. The features are as follows:
1. When collision happens upfront of where crash module is installed, module outputs low level signal; no collision, outputs high level signal.
2. With a mounting hole, convenient for fixation on any devices.
3. PCB size: 3.1cm * 2.1cm
4. With switch indicator light, if there is collision, LED on; if no collision, LED off.
Pin definition
- Positive pin (+): 3V-12V power supply
- Negative pin (-): ground
- Signal pin (S): High-Low level output
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then separately connect the active buzzer and crash sensor to keyestudio micro:bit sensor shield. Shown as below diagram.

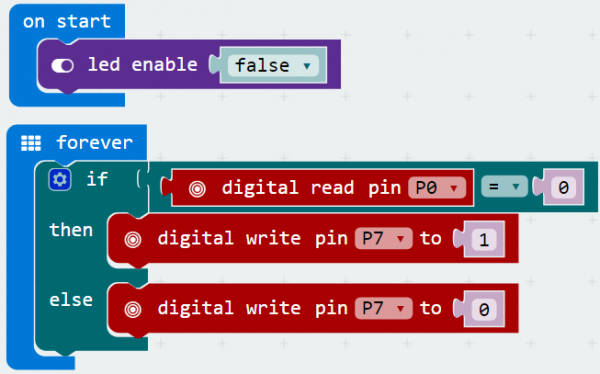
Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT. When the spring plate of crash sensor is pressed, the buzzer module will beep, otherwise buzzer will not sound.
Project 19: Magnetic Switch
Overview
In this project, you will learn how to use a keyestudio reed switch module and micro:bit to detect the magnetic field. Finally show the result on the 25 LED matrix of micro:bit. Actually in the project 13, we have used a hall magnetic sensor to detect whether there is magnetic field nearby. So what is the differences between hall magnetic sensor and reed switch module? You can check it in component introduction below.
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Reed Switch Module*1
- Dupont jumper wire*3
Component Introduction
Reed Switch Module:
The keyestudio reed switch module is mainly composed of a reed switch. The reed switch is a mechanical magnetic switch, a passive device. Its working principle is that the magnetic field magnetizes its reed, so that it can be turned on and off to achieve the switch effect. However, since it is a contact type switch, its working life is limited, and it is easy to be damaged during transportation and installation.
The main component used in keyestudio Hall Magnetic Sensor is the A3144E, which is an electronic magnetic device, active device. And the output form is a switch type. It uses magnetic fields and Hall effects for contactless control purposes. Since the Hall element itself is a chip, its working life is theoretically unlimited.
Reed switch has been widely applied in household appliances, cars, communication, industry, healthcare and security areas.
Furthermore, it can also be applied to other sensors and electric devices such as liquidometer, door magnet, reed relay and more.
Specifications
- Working voltage: DC 3.3V-5V
- Working current: ≥20mA
- Working temperature: -10℃ to+50℃
- Detection distance: ≤10mm
- IO Interface: 3Pin (-/+/S)
Connect It Up
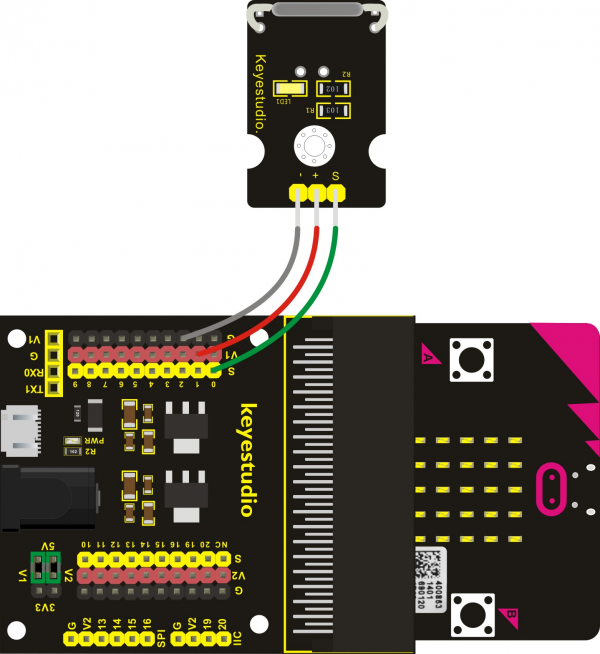
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then connect the reed switch sensor to keyestudio micro:bit sensor shield. Shown as below diagram.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.
Example Result
Done wiring and powered up, send the code to MICROBIT. When the reed sensor detects a magnetic field nearby, you should see the LED matrix of micro:bit show the icon like a heart. Or else, it will show the icon like this.
Or else, it will show the icon like this.![]()
Project 20: Relay
Overview
In daily life, we generally use 220V AC to drive the electrical equipment. Sometimes we will use the switch to control the electrical appliance. If directly connect the switch to the 220V AC circuit, once electric leakage happened, people are in danger. Considered with safety, we particularly design this keyestudio single relay with terminal block of NO (normally open) and NC (normally closed), which is active at High.
In this project, you will learn how to use our relay module and micro:bit to control an LED module on and off. (note that for easy wiring, the circuit does not add 220V voltage, still use 5V.)
Component Required
- Micro:bit main board*1
- Keyestudio Micro bit Sensor V2 Shield*1
- USB Cable*1
- keyestudio Single Relay Module*1
- keyestudio White LED Module*1
- Dupont jumper wire*3
Component Introduction
Single Relay Module:
This module uses a high-quality SONGLE 5V relay. The relay output is by a light-emitting diode, can be controlled through digital IO. It can be used to control lighting, electrical and other devices of high current or voltage.
When supply high voltage to S end, the relay is driven, that is, normally open (NO) connected, normally closed (NC) disconnected.
When supply low voltage to S end, the relay is turned off, that is, NO is disconnected, and NC connected.
In this way, we connect the 220V AC circuit to NO or NC terminal block, more safe and convenient through 5V voltage control.
Specifications
- Type: Digital
- Rated current: 10A (NO) 5A (NC)
- Maximum switching voltage: 150VAC 24VDC
- Interface: Digital
- Control signal: TTL level
- Rated load: 8A 150VAC (NO), 10A 24VDC (NO), 5A 250VAC (NO/NC), 5A 24VDC (NO/NC)
- Maximum switching power: AC1200VA DC240W (NO), AC625VA DC120W (NC)
- Contact action time: 10ms
- Size: 40*28mm
- Weight: 15g
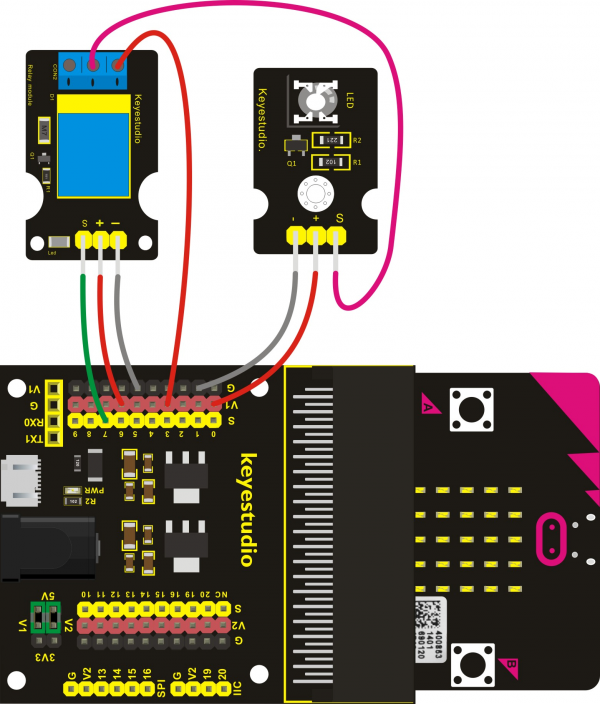
Connect It Up
Insert the micro:bit into keyestudio micro:bit sensor V2 shield.Then separately connect both single relay module and white LED module to keyestudio micro:bit sensor shield. Shown as below diagram.

Test Code
If you are not familiar to make code, don't worry. Firstly, you can enter this link:https://makecode.microbit.org/reference to know more about microbit blocks.
Then you can directly enter the https://makecode.microbit.org/ to edit your project program. Below is an example code we have done for you.

Example Result
Done wiring and powered up, send the code to MICROBIT.
When relay is connected, LED module lights up, and then relay is disconnected, LED module is off, with an interval of one second, repeatedly.