KS0395 EASY plug 8x8 LED Matrix Module Address Select
Introduction
What's better than a single LED? Lots of LEDs! A fun way to make a small display is to use an 8x8 matrix.
This module uses HT16K33 chip to drive an 8x8 dot matrix.
Just need to use the I2C communication port of microcontroller to control the dot matrix, which can save more port resources of microcontroller.
The four pin of this module is integrated into a crystal plug.
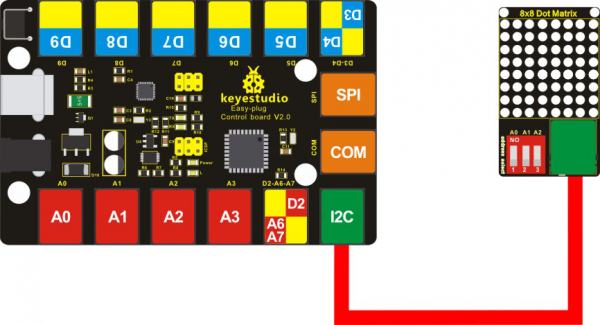
All you need to do is connecting the module to control board for communication using an RJ11 cable.
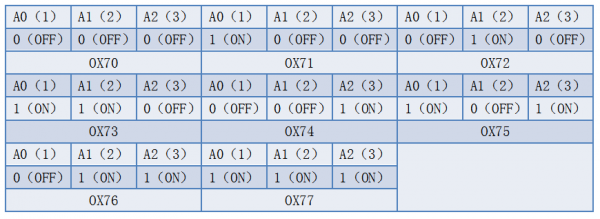
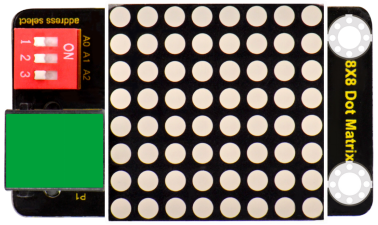
Besides, it comes with three DIP switches. You can randomly toggle the switch to select the I2C communication address.
The address settings are as shown below.

Special Note:
The sensor/module is equiped with the RJ11 6P6C interface, compatible with our keyestudio EASY plug Control Board with RJ11 6P6C interface.
If you have the control board of other brands, it is also equiped with the RJ11 6P6C interface but has different internal line sequence, can’t be used compatibly with our sensor/module.
Technical Details
- Interface: Easy plug
- Operating voltage: DC 4.5V-5.5V
- Comes with three DIP switches for address selection
- Dimensions:56mm*32mm*18mm
- Weight:15.2g
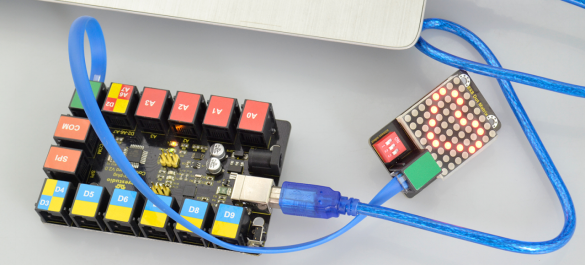
Hookup Guide
Test Code
- Download the library:
https://drive.google.com/open?id=1cg90JqypbThqqhquhMEVZLq2CLzeYkrd
#include <Matrix.h>
Matrix myMatrix(A4,A5);
uint8_t LedArray1[8]={0x00,0x18,0x24,0x42,0x81,0x99,0x66,0x00};
uint8_t LEDArray[8];
void setup(){
myMatrix.begin(0x70);
}
void loop(){
myMatrix.clear();
for(int i=0; i<8; i++)
{
LEDArray[i]=LedArray1[i];
for(int j=7; j>=0; j--)
{
if((LEDArray[i]&0x01)>0)
myMatrix.drawPixel(j, i,1);
LEDArray[i] = LEDArray[i]>>1;
}
}
myMatrix.writeDisplay();
}
Note: before compiling the code, do remember to place the Matrix library folder into directory \Arduino\libraries. Otherwise, fail to compile the code.
For example: C:\Program Files\Arduino\libraries
Test Result
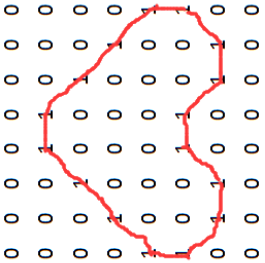
Done uploading the code to the board, power on, you should see the 8*8 matrix displaying a heart image. Shown below.

Settings Method
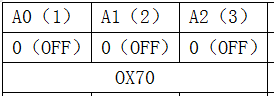
1.Set the communication address. Refer to the address chart.
The code is set as below.



2.Set the display image
You can set the display image in the code shown below.
![]()
Place the matrix module as follows:

Then convert 0x00,0x18,0x24,0x42,0x81,0x99,0x66,0x00 into Binary number:
- 0x00 should be 0 0 0 0 0 0 0 0
- 0x18 should be 0 0 0 1 1 0 0 0
- 0x24 should be 0 0 1 0 0 1 0 0
- 0x42 should be 0 1 0 0 0 0 1 0
- 0x81 should be 1 0 0 0 0 0 0 1
- 0x99 should be 1 0 0 1 1 0 0 1
- 0x66 should be 0 1 1 0 0 1 1 0
- 0x00 should be 0 0 0 0 0 0 0 0
The first hexadecimal number represents the control of the first column of LEDs. The second data represents the control of the second column of LEDs. And so on.
The settings is converting Hexadecimal data into binary data 8-bit.
The number 0 means LED off, and number 1 means LED on.
The first converted number is controlling the first row of LED on and off, and so on.

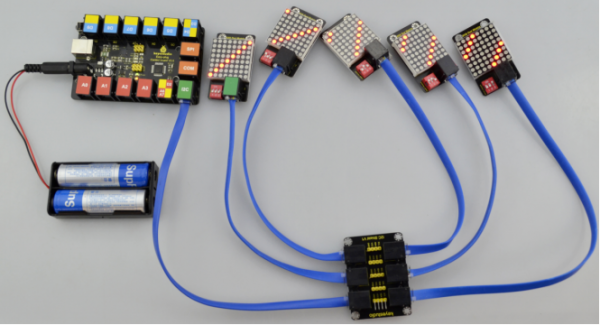
Extension Experiment
You can connect several modules to the shield, then connect them to control board, and change the communication address, controlling the matrix modules display different images.

Resources Download
- Download all the information:
https://drive.google.com/open?id=1YAjJt8hwyo2ycWJfPzE4GFdIVBTUTy6j
- Download the datasheet:
https://drive.google.com/open?id=1d4aVgMt1edpmNJdSfKClzajfmmv1o0ck
Get One Now