Ks0271 keyestudio OLED Display OLED Module: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| Line 65: | Line 65: | ||
==Resource == | ==Resource == | ||
'''PDF File:''' | '''PDF File:''' | ||
http://www.keyestudio.com/files/index/download/id/1500597712/ | |||
'''Libraries''' | |||
==Buy from == | ==Buy from == | ||
Revision as of 10:44, 15 September 2017
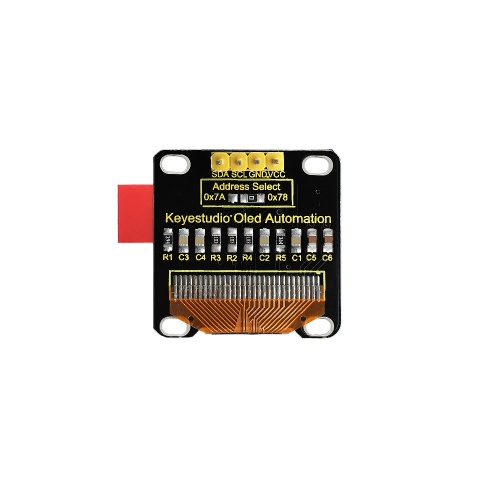
Keyestudio OLED Display OLED Module
Introduction
OLED is short for organic light emitting diode. On the microscopic level, an OLED display is a matrix of organic LEDs that light up when they emit energy. Old LCD (Liquid Crystal Display) technology uses electronically controlled polarizers to change the way light passes or does not pass through them. This requires an external backlight that lights up the whole display underneath. This uses a lot of energy because at the time the display is on, enough light for all pixels must be provided. The new OLED technology only uses electricity per pixel. Because each pixel creates its own light, only the pixels that are on use electricity. This makes OLED technology very efficient; also, the way these types of OLEDs are built allows them to be very thin compared to LCD.
Specification
- Supply Voltage: 3.3V to 5V
- Number of Pixels:128 × 64
- Color Depth:blue
- Communication way: IIC
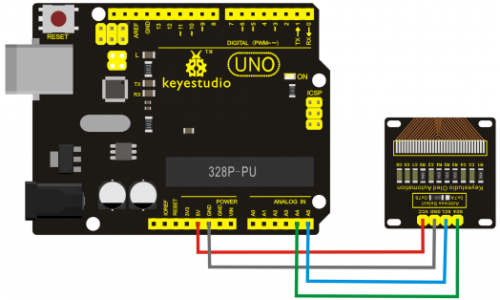
Connection Diagram
Sample Code
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET);
void setup() {
// by default, we'll generate the high voltage from the 3.3v line internally! (neat!)
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // initialize with the I2C addr 0x3D (for the 128x64)
// init done
// Show image buffer on the display hardware.
// Since the buffer is intialized with an Adafruit splashscreen
// internally, this will display the splashscreen.
display.display();
delay(2000);
// Clear the buffer.
display.clearDisplay();
}
void loop() {
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Hello,world!");
display.println("Hello,keyestudio!");
display.setTextSize(2);
display.println("Hello!");
display.println("keyes!");
display.println("keyestudio");
display.display();
delay(250);
}
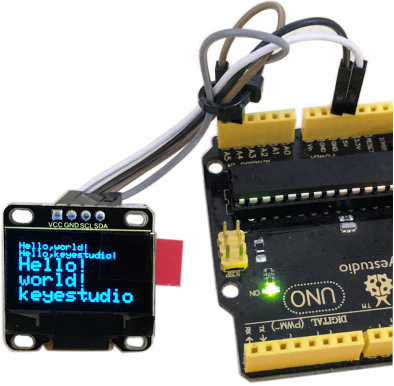
Result
Wiring as the above diagram and burning the code, after power-on, OLED display will as the graph shown below.
Resource
PDF File: http://www.keyestudio.com/files/index/download/id/1500597712/
Libraries
Buy from
http://www.keyestudio.com/keyestudio-oled-display-oled-module.html