Ks0402(403, 404) keyestudio Basic Starter V2.0 Kit for Arduino: Difference between revisions
Keyestudio (talk | contribs) No edit summary |
Keyestudio (talk | contribs) |
||
| (167 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[image: | [[image:KS0402 (3).jpg|thumb|600px|right|keyestudio Basic Starter V2.0 Kit for Arduino]] | ||
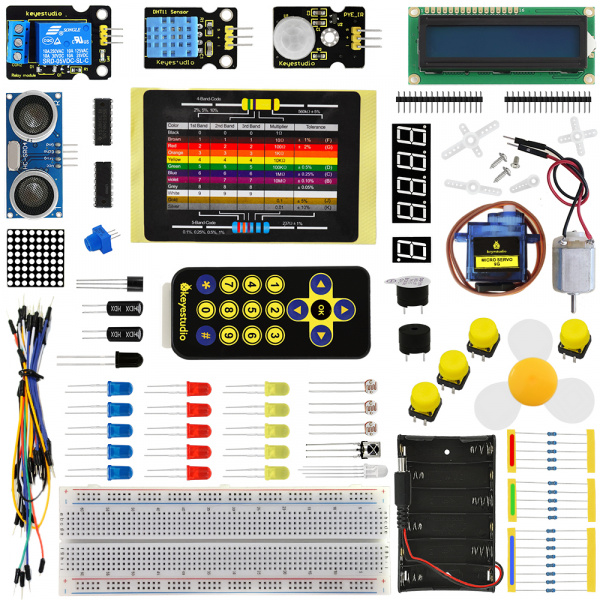
==Kit Introduction== | ==Kit Introduction== | ||
This Basic Starter V2.0 upgraded kit is developed specially for those who are interested in Arduino. You will have a set of Arduino's most common and useful electronic components. | This Basic Starter V2.0 upgraded kit is developed specially for those who are interested in Arduino. You will have a set of Arduino's most common and useful electronic components. <br> | ||
What's more, we will offer you a detailed tutorials including project introduction, connection diagram, source code and more. You may learn about Arduino from basic projects to more complex projects. This kit will help you control the physical world with sensors. | What's more, we will offer you a detailed tutorials including project introduction, connection diagram, source code and more. You may learn about Arduino from basic projects to more complex projects. This kit will help you control the physical world with sensors. | ||
<br>[[File:692.png|500px|frameless|thumb]]<br> | <br>[[File:692.png|500px|frameless|thumb]]<br> | ||
<br> | |||
==Kit Contents == | ==Kit Contents == | ||
<span style="color: red">'''Note: ''' KS0402 kit with no board and USB cable; KS0403 kit with V4.0 ; KS0404 with 2560 MEGA R3. | |||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 41: | Line 42: | ||
| align="center" | 5 | | align="center" | 5 | ||
| align="center" | | | align="center" | 220Ω resistor | ||
| align="center" | 8 | | align="center" | 8 | ||
| align="center" | <br>[[File:765.png|500px|frameless|thumb]]<br> | | align="center" | <br>[[File:765.png|500px|frameless|thumb]]<br> | ||
| Line 47: | Line 48: | ||
| align="center" | 6 | | align="center" | 6 | ||
| align="center" | | | align="center" | 10KΩ resistor | ||
| align="center" | 5 | | align="center" | 5 | ||
| align="center" | <br>[[File:766.png|500px|frameless|thumb]]<br> | | align="center" | <br>[[File:766.png|500px|frameless|thumb]]<br> | ||
| Line 53: | Line 54: | ||
| align="center" | 7 | | align="center" | 7 | ||
| align="center" | | | align="center" | 1KΩ resistor | ||
| align="center" | 5 | | align="center" | 5 | ||
| align="center" | <br>[[File:767.png|500px|frameless|thumb]]<br> | | align="center" | <br>[[File:767.png|500px|frameless|thumb]]<br> | ||
| Line 187: | Line 188: | ||
| align="center" | L293D chip | | align="center" | L293D chip | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[File:L293D.png| | | align="center" | <br>[[File:L293D.png|150px|frameless|thumb]]<br> | ||
|- | |- | ||
| Line 193: | Line 194: | ||
| align="center" | Relay module | | align="center" | Relay module | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[File:Relay.png| | | align="center" | <br>[[File:Relay.png|150px|frameless|thumb]]<br> | ||
|- | |- | ||
| Line 199: | Line 200: | ||
| align="center" | PIR Motion Sensor | | align="center" | PIR Motion Sensor | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[File:PIR motion.png| | | align="center" | <br>[[File:PIR motion.png|150px|frameless|thumb]]<br> | ||
|- | |- | ||
| Line 211: | Line 212: | ||
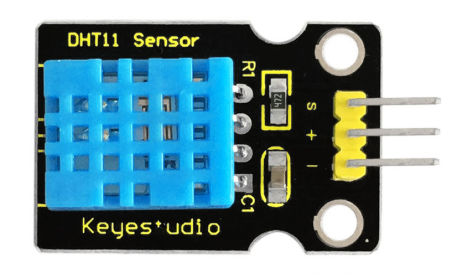
| align="center" | DHT11 Temperature & Humidity Sensor | | align="center" | DHT11 Temperature & Humidity Sensor | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[File:DHT11.png| | | align="center" | <br>[[File:DHT11.png|150px|frameless|thumb]]<br> | ||
|- | |- | ||
| Line 224: | Line 225: | ||
| align="center" | 1 | | align="center" | 1 | ||
| align="center" | <br>[[File:80-45.png|500px|frameless|thumb]]<br> | | align="center" | <br>[[File:80-45.png|500px|frameless|thumb]]<br> | ||
|- | |||
| align="center" | 36 | |||
| align="center" | Resistance color ring meter | |||
| align="center" | 1 | |||
| align="center" | <br>[[File:80-56.png|400px|frameless|thumb]]<br> | |||
|- | |- | ||
|} | |} | ||
<br> | |||
==Getting Started with Arduino== | ==Getting Started with Arduino== | ||
===Installing Arduino Software=== | ===Installing Arduino Software=== | ||
When you get the UNO development board, first you should install the Arduino software and driver. <br> | When you get the UNO development board, first you should install the Arduino software and driver. <br> | ||
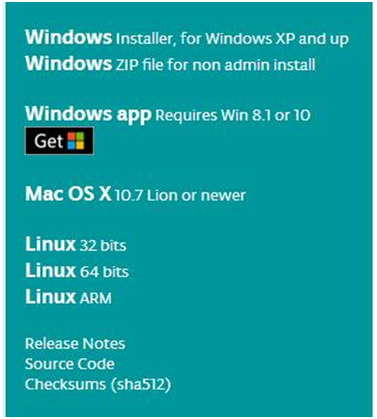
| Line 312: | Line 321: | ||
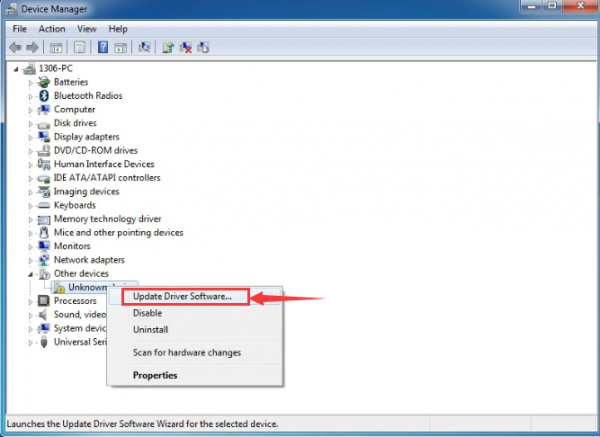
<br>[[Image:Driver 2.png|600px|frameless]]<br> | <br>[[Image:Driver 2.png|600px|frameless]]<br> | ||
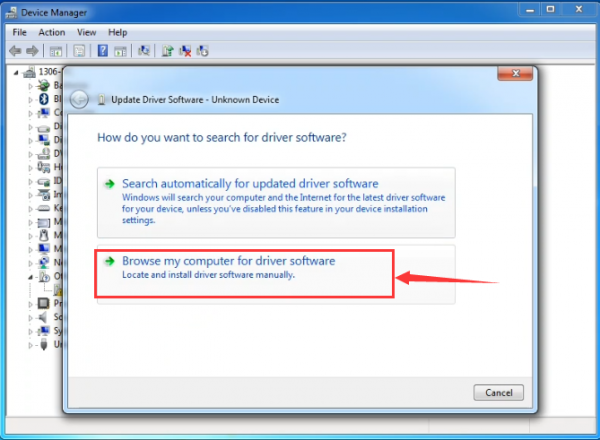
It will then be prompted to either “Search Automatically for updated driversoftware” or “Browse my computer for driver software”. Shown as below. In this page, select “Browse my computer for driver software”. | It will then be prompted to either “Search Automatically for updated driversoftware” or “Browse my computer for driver software”. Shown as below. <br> In this page, select “Browse my computer for driver software”. | ||
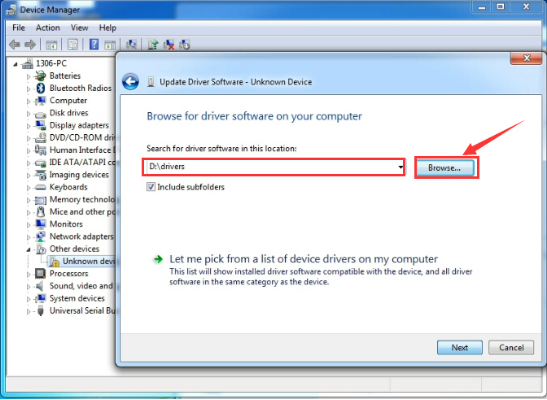
<br>[[Image:Driver 3.png|600px|frameless]]<br> | <br>[[Image:Driver 3.png|600px|frameless]]<br> | ||
| Line 328: | Line 337: | ||
<br> | <br> | ||
===UNO Platform=== | |||
=== | |||
'''Overview'''<br> | '''Overview'''<br> | ||
It is very simple. You can use only a main board and a USB cable to display the “Hello World!”. It is a communication experiment between the control board and PC. This is an entry experiment for you to enter the Arduino programming world.<br> | It is very simple. You can use only a main board and a USB cable to display the “Hello World!”. It is a communication experiment between the control board and PC. This is an entry experiment for you to enter the Arduino programming world.<br> | ||
| Line 336: | Line 344: | ||
<br> | <br> | ||
'''Component Required''' <br> | '''Component Required''' <br> | ||
* | * V4.0 control board*1 | ||
* USB cable*1 | * USB cable*1 | ||
'''Component Introduction'''<br> | '''Component Introduction'''<br> | ||
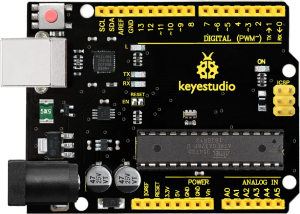
[[image: | [[image:0077-78--1.png|thumb|300px|right|Keyestudio V4.0 Board]] | ||
[http://wiki.keyestudio.com/index.php/Ks0001_keyestudio_UNO_R3_BOARD Keyestudio UNO R3 development board] is a microcontroller board based on the ATmega328P ([http://www.atmel.com/dyn/resources/prod_documents/doc8161.pdf datasheet]), fully compatible with ARDUINO UNO REV3. It has 14 digital input/output pins (of which 6 can be used as PWM outputs), 6 analog inputs, a 16 MHz quartz crystal, a USB connection, a power jack, 2 ICSP headers and a reset button.<br> | [http://wiki.keyestudio.com/index.php/Ks0001_keyestudio_UNO_R3_BOARD Keyestudio UNO R3 development board] is a microcontroller board based on the ATmega328P ([http://www.atmel.com/dyn/resources/prod_documents/doc8161.pdf datasheet]), fully compatible with ARDUINO UNO REV3. It has 14 digital input/output pins (of which 6 can be used as PWM outputs), 6 analog inputs, a 16 MHz quartz crystal, a USB connection, a power jack, 2 ICSP headers and a reset button.<br> | ||
It contains everything needed to support the microcontroller; simply connect it to a computer with a USB cable or power it with a AC-to-DC adapter or battery to get started. | It contains everything needed to support the microcontroller; simply connect it to a computer with a USB cable or power it with a AC-to-DC adapter or battery to get started. | ||
| Line 346: | Line 354: | ||
'''Connect It Up'''<br> | '''Connect It Up'''<br> | ||
Connect the UNO board to your computer using the USB cable. The green power LED should go on. | Connect the UNO board to your computer using the USB cable. The green power LED should go on. | ||
'''Upload the Code'''<br> | '''Upload the Code'''<br> | ||
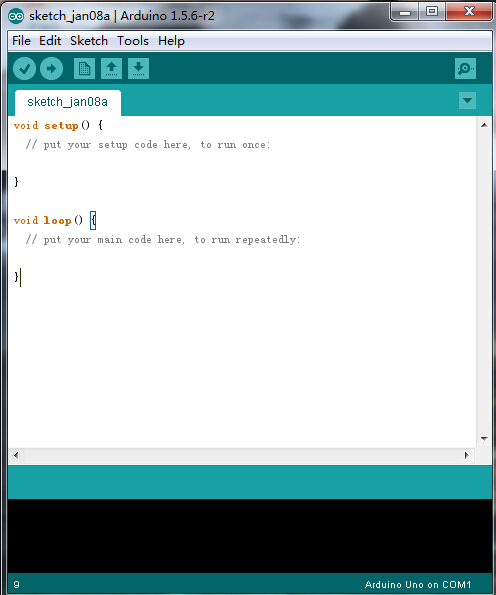
| Line 374: | Line 382: | ||
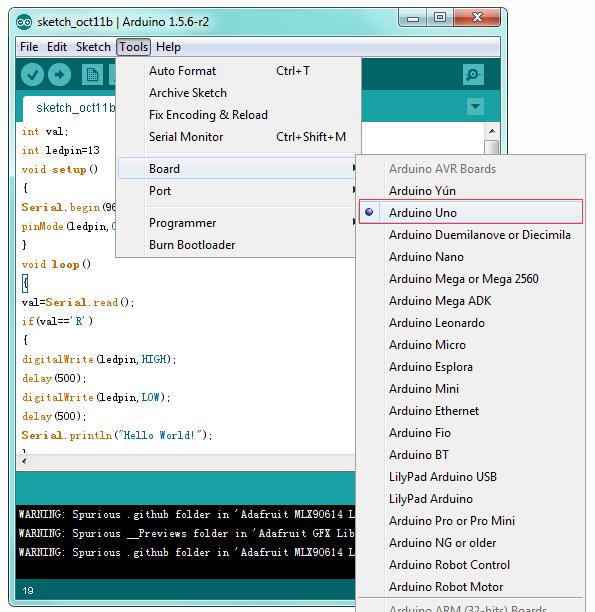
'''Select the Arduino Board''' <br> | '''Select the Arduino Board''' <br> | ||
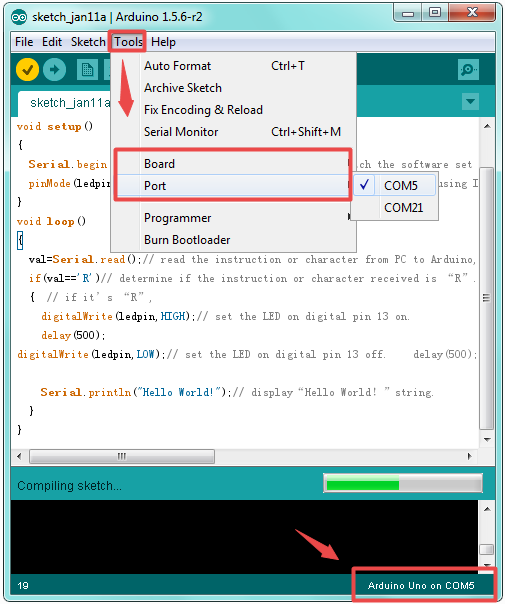
Open the Arduino IDE, you’ll need to click the “Tools”, then select the Board that corresponds to your Arduino. | Open the Arduino IDE, you’ll need to click the “Tools”, then select the Board that corresponds to your Arduino. | ||
<br>[[Image: | <br>[[Image:Board.jpg|600px|frameless]]<br> | ||
<br> | <br> | ||
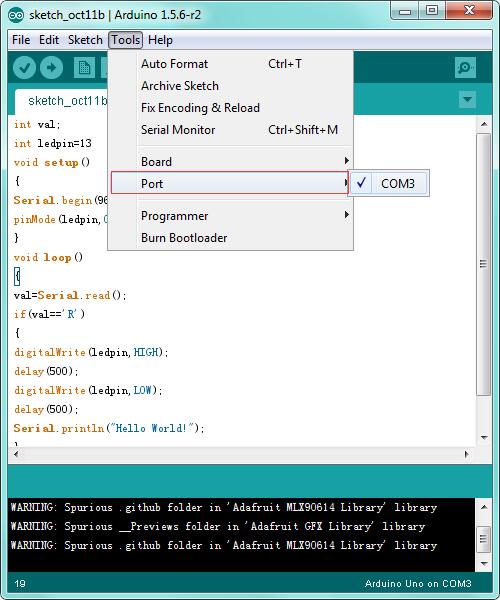
| Line 380: | Line 388: | ||
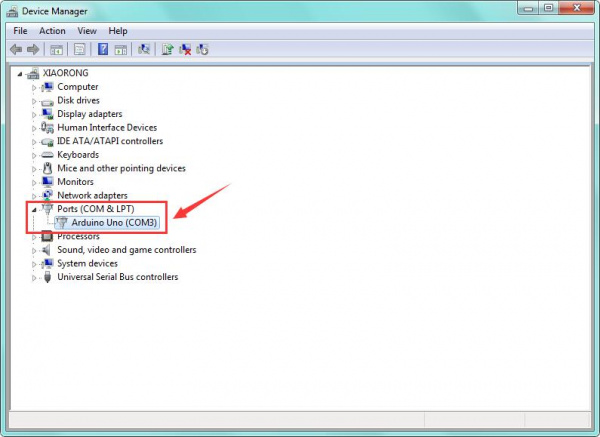
Select the serial device of the Arduino board from the Tools | Serial Port menu. <br> | Select the serial device of the Arduino board from the Tools | Serial Port menu. <br> | ||
<span style="color: red">'''Note: ''' to avoid errors, the COM Port should keep the same as the Ports shown on Device Manager. </span> | <span style="color: red">'''Note: ''' to avoid errors, the COM Port should keep the same as the Ports shown on Device Manager. </span> | ||
<br>[[Image: | <br>[[Image:Manager.jpg|600px|frameless]]<br> | ||
<br>[[Image: | <br>[[Image:Port.jpg|600px|frameless]]<br> | ||
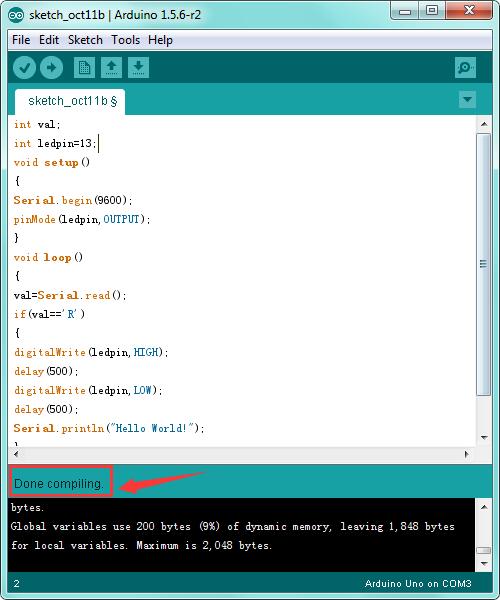
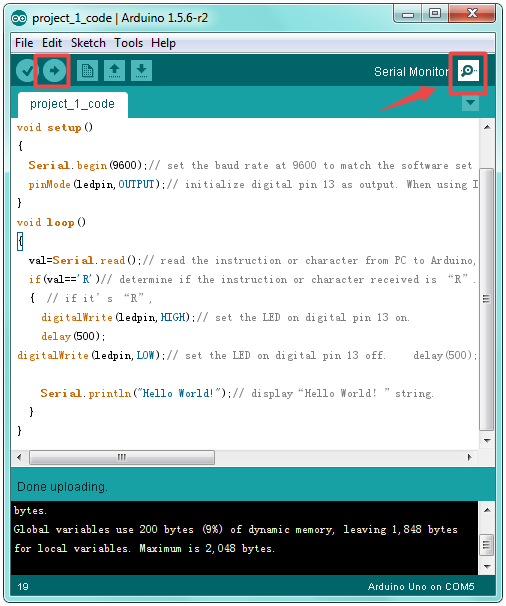
Then click verify button to check the errors. If compiling successfully, the message "Done compiling." will appear in the status bar. | Then click verify button to check the errors. If compiling successfully, the message "Done compiling." will appear in the status bar. | ||
<br>[[Image: | <br>[[Image:Compile 2.jpg|600px|frameless]]<br> | ||
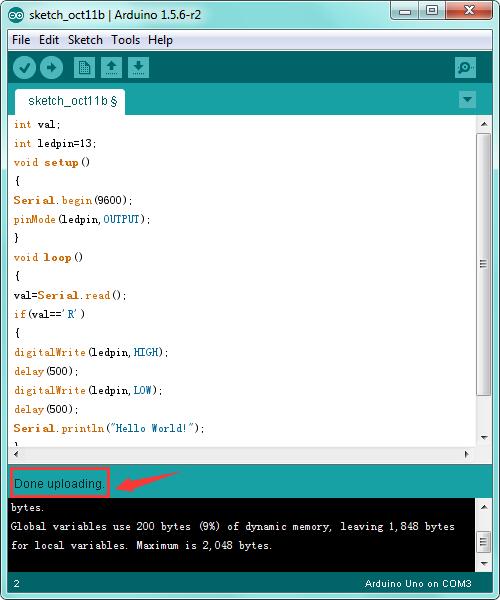
After that, click the “Upload” button to upload the code. Wait a few seconds - you should see the RX and TX leds on the board flashing. If the upload is successful, the message "Done uploading." will appear in the status bar. <br> | After that, click the “Upload” button to upload the code. Wait a few seconds - you should see the RX and TX leds on the board flashing. If the upload is successful, the message "Done uploading." will appear in the status bar. <br> | ||
<span style="color: red">'''(Note: ''' If you have an Arduino Mini, NG, or other board, you'll need to physically present the reset button on the board immediately before pressing the upload button.)</span><br> | <span style="color: red">'''(Note: ''' If you have an Arduino Mini, NG, or other board, you'll need to physically present the reset button on the board immediately before pressing the upload button.)</span><br> | ||
<br>[[Image: | <br>[[Image:Upload 2.jpg|600px|frameless]]<br> | ||
<br> | <br> | ||
| Line 398: | Line 408: | ||
<br> | <br> | ||
<br> | |||
== Project Details== | == Project Details== | ||
<br> | |||
===Project 1: Hello World=== | ===Project 1: Hello World=== | ||
'''Introduction''' | |||
As for starters, we will begin with something simple. In this project, you only need an Arduino and a USB cable to start the "Hello World!" experiment. | '''Introduction''' <br> | ||
As for starters, we will begin with something simple. In this project, you only need an Arduino and a USB cable to start the "Hello World!" experiment. <br> | |||
This is a communication test of your Arduino and PC, also a primer project for you to have your first try of the Arduino world! | This is a communication test of your Arduino and PC, also a primer project for you to have your first try of the Arduino world! | ||
'''Hardware required''' | '''Hardware required'''<br> | ||
* Arduino board x1 | * Arduino board x1 | ||
* USB cable x1 | * USB cable x1 | ||
'''Sample program''' | '''Sample program'''<br> | ||
After installing driver for Arduino, let's open Arduino software and compile code that enables Arduino to print "Hello World!" under your instruction. | After installing driver for Arduino, let's open Arduino software and compile code that enables Arduino to print "Hello World!" under your instruction. <br> | ||
Of course, you can compile code for Arduino to continuously echo "Hello World!" without instruction. | Of course, you can compile code for Arduino to continuously echo "Hello World!" without instruction. <br> | ||
A simple If () statement will do the instruction trick. With the onboard LED connected to pin 13, we can instruct the LED to blink first when Arduino gets an instruction and then prints "Hello World!”. | A simple '''If () statement''' will do the instruction trick. With the onboard LED connected to pin 13, we can instruct the LED to blink first when Arduino gets an instruction and then prints "Hello World!”. <br> | ||
<pre> | <pre> | ||
int val;//define variable val | int val;//define variable val | ||
| Line 435: | Line 448: | ||
} | } | ||
</pre> | </pre> | ||
| Line 441: | Line 453: | ||
<br>[[Image:ks0402 1-1.png|700px|frameless]]<br> | <br>[[Image:ks0402 1-1.png|700px|frameless]]<br> | ||
<br>[[Image:ks0402 1-2.png|700px|frameless]]<br> | <br>[[Image:ks0402 1-2.png|700px|frameless]]<br> | ||
<br> | |||
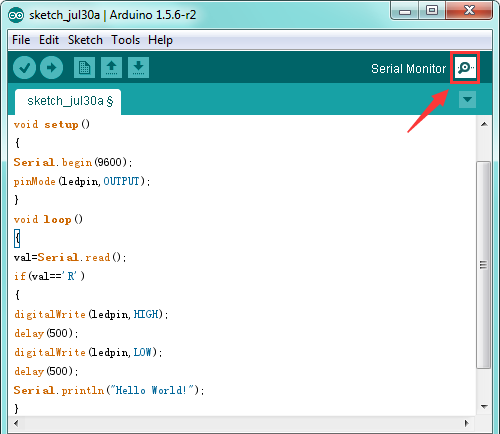
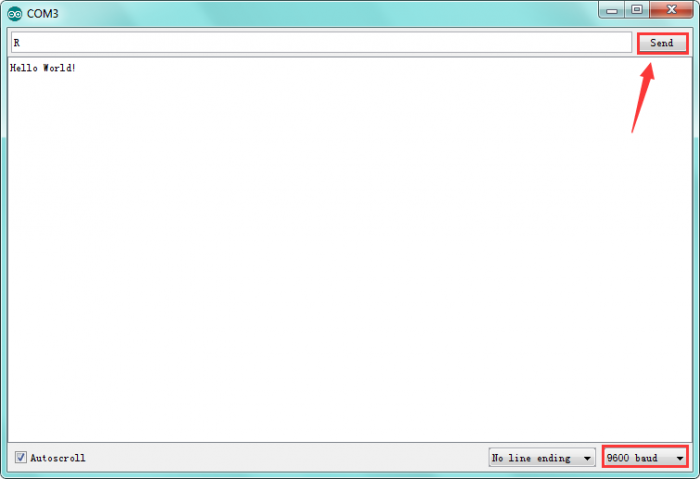
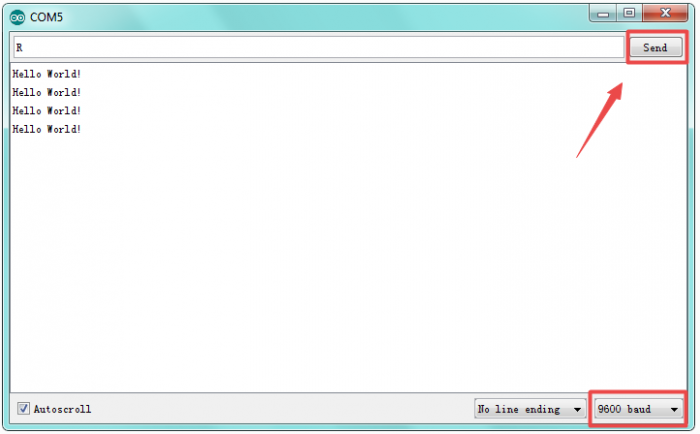
Done compiling and uploading the code, click to open serial port monitor and set the baud rate to 9600. | Done compiling and uploading the code, click to open serial port monitor and set the baud rate to 9600. | ||
Enter an “R” and click Send. | Enter an “R” and click Send. | ||
LED 13 will blink once, and your PC will receive information from Arduino: Hello World. | LED 13 will blink once, and your PC will receive information from Arduino: Hello World. | ||
<br>[[Image:ks0402 1-3.png|700px|frameless]]<br> | <br>[[Image:ks0402 1-3.png|700px|frameless]]<br> | ||
Now, the experiment is complete, so easy! | Now, the experiment is complete, so easy! <br> | ||
<span style="color: red"> Note: if upload failed ? </span> | <br> | ||
<span style="color: red"> '''Note: if upload failed?''' </span><br> | |||
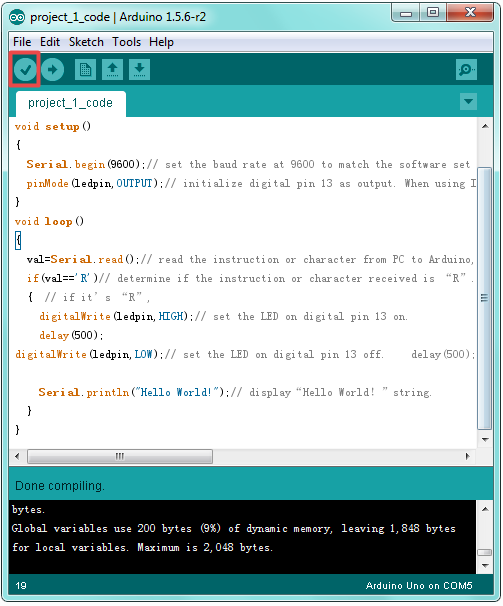
Check whether you select the correct Board and Port in Tools. | Check whether you select the correct Board and Port in Tools. | ||
<br>[[Image:ks0402 1-4.png|700px|frameless]]<br> | <br>[[Image:ks0402 1-4.png|700px|frameless]]<br> | ||
<br> | |||
<br> | |||
===Project 2: LED blinking=== | ===Project 2: LED blinking=== | ||
'''Introduction''' | |||
'''Introduction'''<br> | |||
Blinking LED experiment is quite simple. In the "Hello World!" program, we have come across LED. This time, we are going to connect an LED to one of the digital pins rather than using the built-in LED13 of UNO board. Except an Arduino and an USB cable, we will need extra parts below. | Blinking LED experiment is quite simple. In the "Hello World!" program, we have come across LED. This time, we are going to connect an LED to one of the digital pins rather than using the built-in LED13 of UNO board. Except an Arduino and an USB cable, we will need extra parts below. | ||
'''Hardware required''' | '''Hardware required'''<br> | ||
* Arduino board *1 | * Arduino board *1 | ||
* Red M5 LED*1 | * Red M5 LED*1 | ||
| Line 465: | Line 482: | ||
* Jumper wire* 2 | * Jumper wire* 2 | ||
[[Image:ks0402 2-2.png|700px|frameless]] | |||
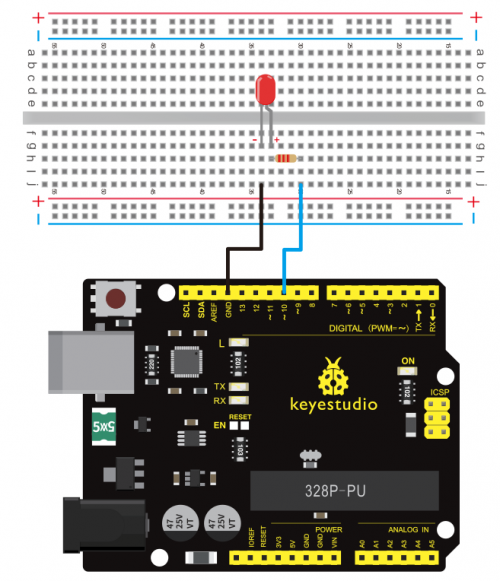
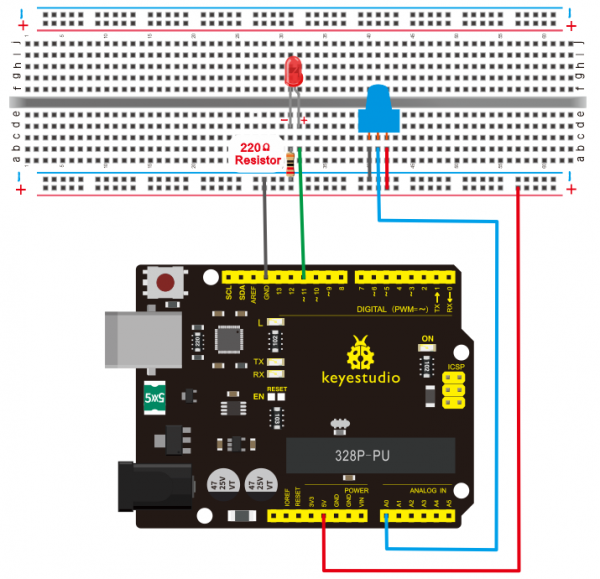
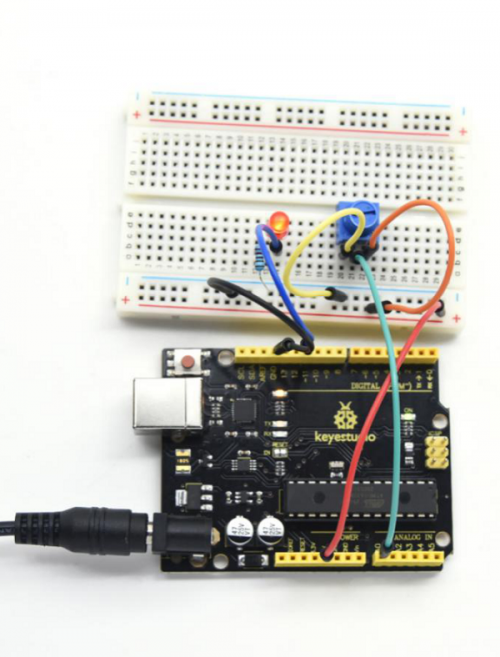
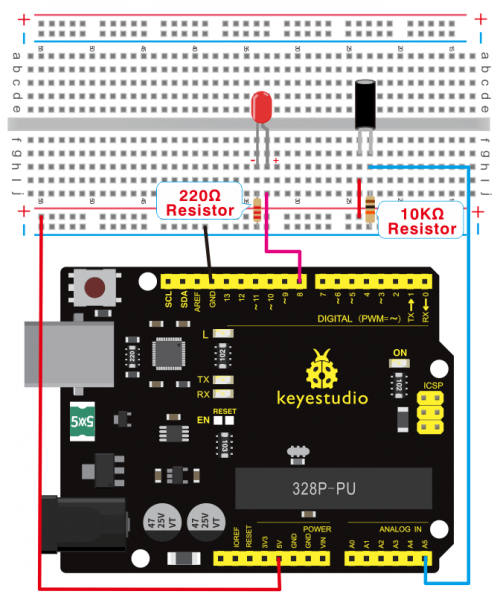
We follow the connection diagram below to connect the components. | We follow the connection diagram below to connect the components. <br> | ||
Here we use digital pin 10. We connect LED to a 220ohm resistor to avoid high current damaging the LED. | Here we use digital pin 10. We connect LED to a 220ohm resistor to avoid high current damaging the LED. | ||
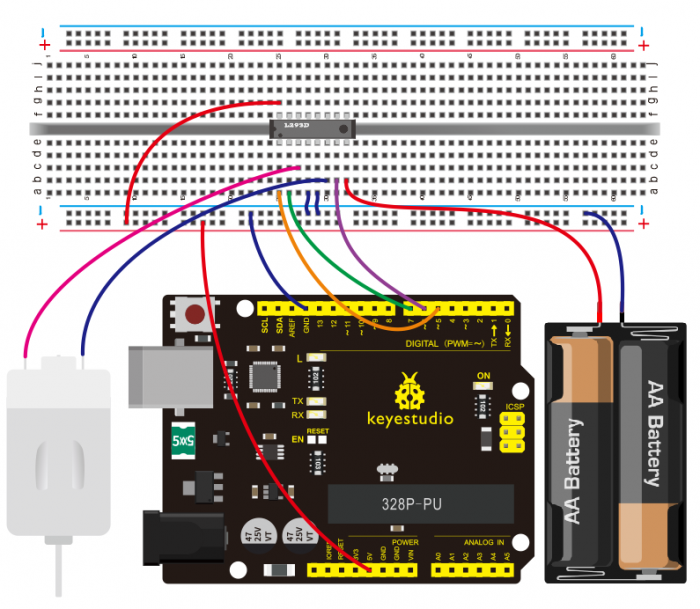
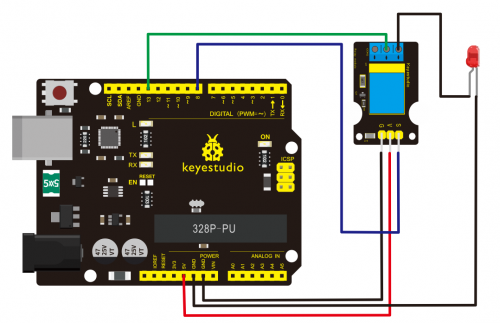
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---1.png|500px|frameless|thumb]]<br> | ||
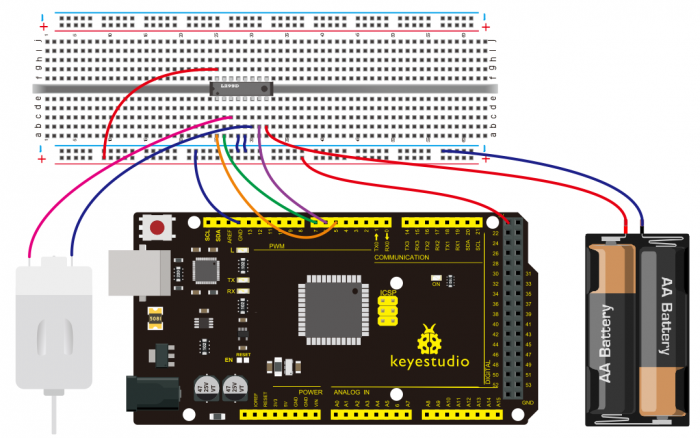
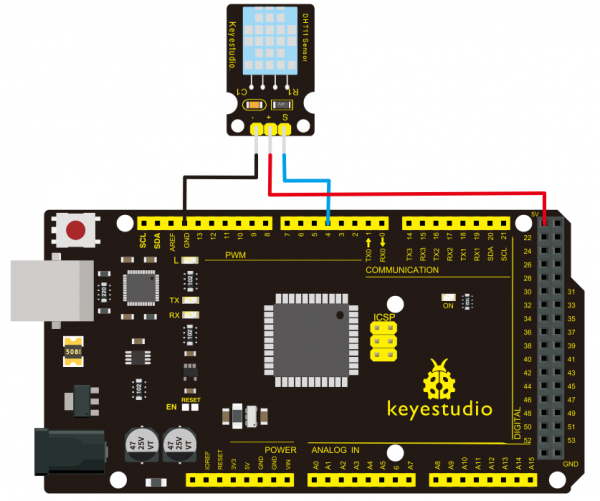
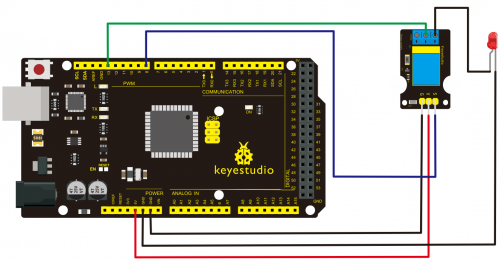
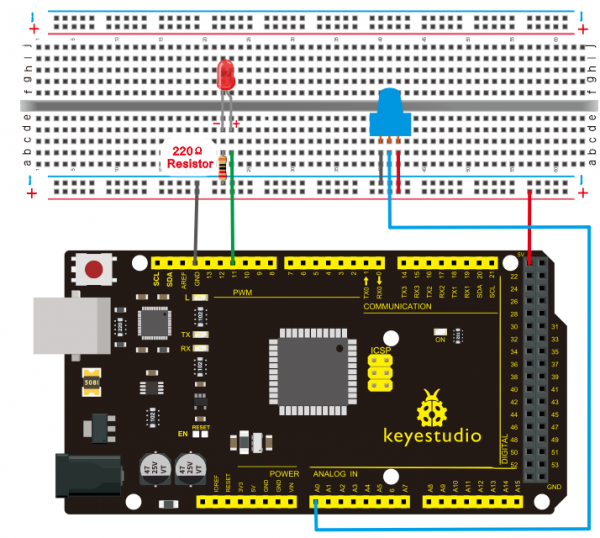
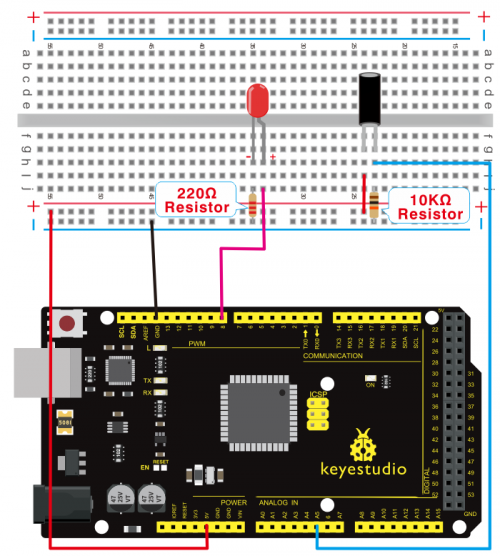
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---2.png|500px|frameless|thumb]]<br> | ||
| Line 494: | Line 511: | ||
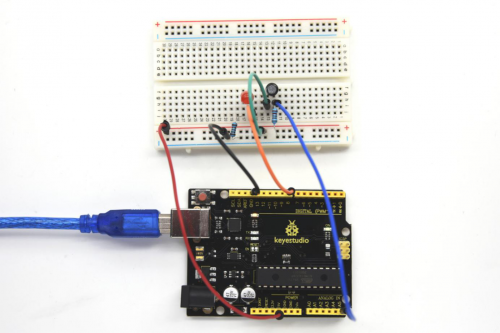
'''Test Result''' | '''Test Result'''<br> | ||
After downloading this program, in the experiment, you will see the LED connected to pin 10 turning on and off, with an interval approximately one second. | After downloading this program, in the experiment, you will see the LED connected to pin 10 turning on and off, with an interval approximately one second.<br> | ||
The blinking LED experiment is now completed. Thank you! | The blinking LED experiment is now completed. Thank you! | ||
<br>[[File:0402---3.png|500px|frameless|thumb]]<br> | |||
<br> | |||
===Project 3: PWM === | ===Project 3: PWM === | ||
'''Introduction''' | |||
PWM, short for Pulse Width Modulation, is a technique used to encode analog signal level into digital ones. | '''Introduction'''<br> | ||
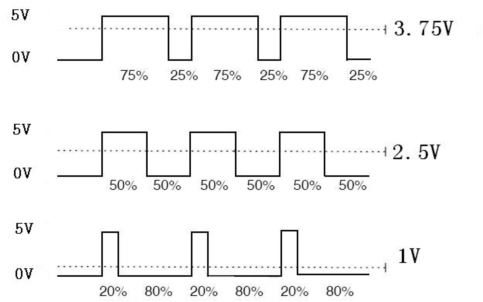
A computer cannot output analog voltage but only digital voltage values such as 0V or 5V. So we use a high resolution counter to encode a specific analog signal level by modulating the duty cycle of PMW. | PWM, short for Pulse Width Modulation, is a technique used to encode analog signal level into digital ones. <br> | ||
A computer cannot output analog voltage but only digital voltage values such as 0V or 5V. So we use a high resolution counter to encode a specific analog signal level by modulating the duty cycle of PMW.<br> | |||
The PWM signal is also digitalized because in any given moment, fully on DC power supply is either 5V (ON), or 0V (OFF). The voltage or current is fed to the analog load (the device that uses the power) by repeated pulse sequence being ON or OFF. Being on, the current is fed to the load; being off, it's not. | The PWM signal is also digitalized because in any given moment, fully on DC power supply is either 5V (ON), or 0V (OFF). <br> | ||
The voltage or current is fed to the analog load (the device that uses the power) by repeated pulse sequence being ON or OFF. Being on, the current is fed to the load; being off, it's not. <br> | |||
With adequate bandwidth, any analog value can be encoded using PWM. The output voltage value is calculated via the on and off time. <br> | |||
<span style=color:red> Output voltage = (turn on time/pulse time) * maximum voltage value </span><br> | |||
<br>[[File:697.png|500px|frameless|thumb]]<br> | <br>[[File:697.png|500px|frameless|thumb]]<br> | ||
<br> | |||
PWM has many applications: lamp brightness regulating, motor speed regulating, sound making, etc. | PWM has many applications: lamp brightness regulating, motor speed regulating, sound making, etc. | ||
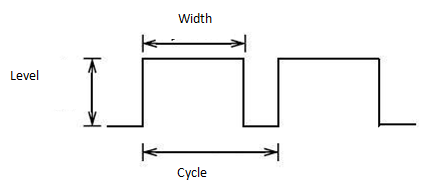
| Line 515: | Line 538: | ||
<br>[[File:698.png|500px|frameless|thumb]]<br> | <br>[[File:698.png|500px|frameless|thumb]]<br> | ||
* 1. The amplitude of pulse width (minimum / maximum) | |||
* 2. The pulse period (The reciprocal of pulse frequency in 1 second) | |||
* 3. The voltage level (such as 0V-5V ) | |||
There are 6 PMW pins on Arduino board, namely digital pin 3, 5, 6, 9, 10, and 11. <br> | |||
In previous experiments, we have done "button-controlled LED", using digital signal to control digital pin. <br> | |||
There are 6 PMW pins on Arduino board, namely digital pin 3, 5, 6, 9, 10, and 11. | |||
In previous experiments, we have done "button-controlled LED", using digital signal to control digital pin. | |||
This time, we will use a potentiometer to control the brightness of LED. | This time, we will use a potentiometer to control the brightness of LED. | ||
[[image:768.png|thumb|700px|right|potentiometer ]] | |||
<br> | |||
'''Hardware required''' | '''Hardware required'''<br> | ||
* Arduino board *1 | * Arduino board *1 | ||
* Potentiometer *1 | * Potentiometer *1 | ||
| Line 534: | Line 557: | ||
* Breadboard jumper wire * 6 | * Breadboard jumper wire * 6 | ||
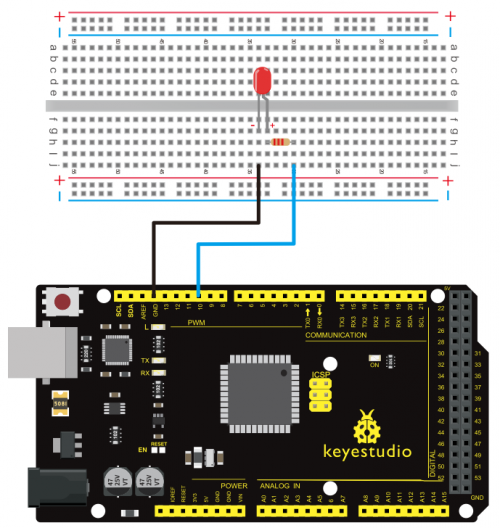
The input of potentiometer is analog, so we connect it to analog port, and LED to PWM port. Different PWM signal can regulate the brightness of the LED. | The input of potentiometer is analog, so we connect it to analog port, and LED to PWM port. Different PWM signal can regulate the brightness of the LED.<br> | ||
<br> | |||
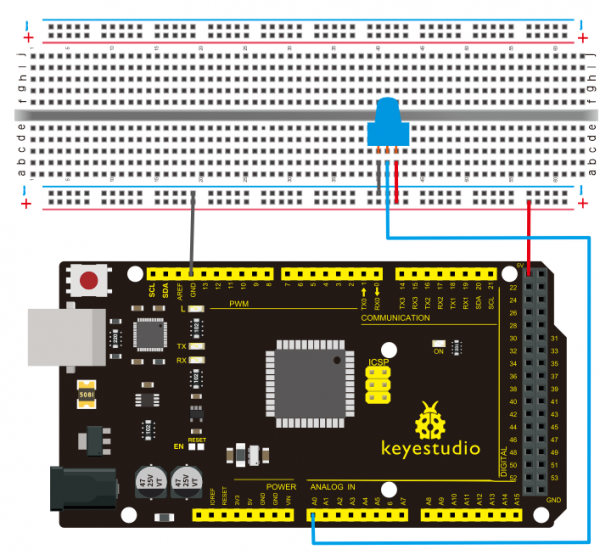
'''Connection for V4.0 :''' | |||
<br>[[File:0402---4.png|600px|frameless|thumb]]<br> | |||
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---5.png|600px|frameless|thumb]]<br> | ||
<br> | |||
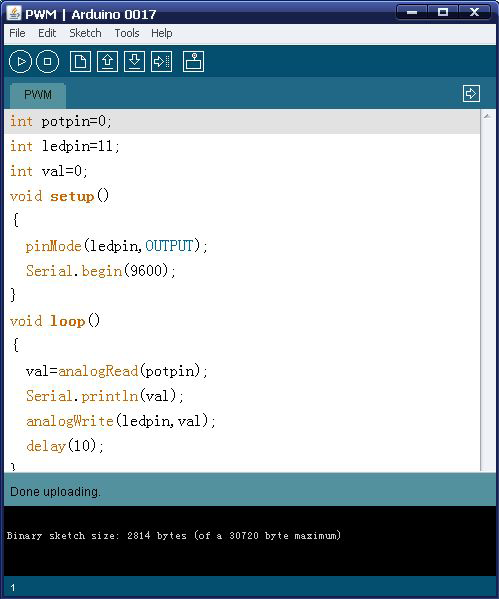
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
In the program compiling process, we will use the '''analogWrite''' (PWM interface, analog value) function. | In the program compiling process, we will use the '''analogWrite''' (PWM interface, analog value) function. <br> | ||
In this experiment, we will read the analog value of the potentiometer and assign the value to PWM port, so there will be corresponding change to the brightness of the LED. | In this experiment, we will read the analog value of the potentiometer and assign the value to PWM port, so there will be corresponding change to the brightness of the LED. <br> | ||
One final part will be displaying the analog value on the monitor window. | One final part will be displaying the analog value on the monitor window. <br> | ||
You can consider this as the "analog value reading" project adding the PWM analog value assigning part. | You can consider this as the "analog value reading" project adding the PWM analog value assigning part. <br> | ||
Below is a sample program for your reference. | Below is a sample program for your reference. | ||
<pre> | <pre> | ||
int potpin=0;// initialize analog pin 0 | int potpin=0;// initialize analog pin 0 | ||
| Line 567: | Line 593: | ||
} | } | ||
</pre> | </pre> | ||
<br>[[File:6911.png|500px|frameless|thumb]]<br> | <br>[[File:6911.png|500px|frameless|thumb]]<br> | ||
'''Test Result'''<br> | |||
'''Test Result''' | |||
After uploading the program to the board, rotate the potentiometer knob, you can see the changes of displaying value, and also obvious change of LED brightness. | After uploading the program to the board, rotate the potentiometer knob, you can see the changes of displaying value, and also obvious change of LED brightness. | ||
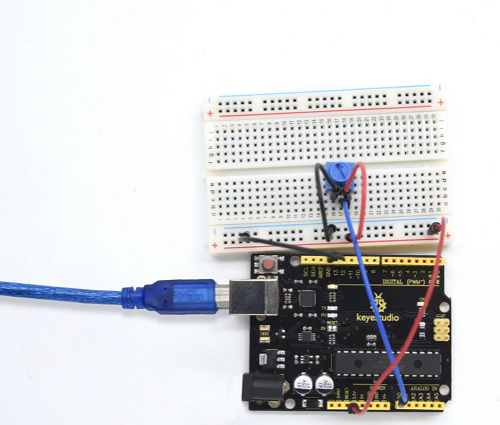
<br>[[File:0402---6.png|500px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
===Project 4: Traffic light=== | |||
'''Introduction'''<br> | |||
'''Introduction''' | In the previous program, we have done the LED blinking experiment with one LED. Now, it’s time to up the stakes and do a bit more complicated experiment-traffic lights. Actually, these two experiments are similar. While in this traffic lights experiment, we use 3 LEDs with different colors rather than 1 LED. <br> | ||
In the previous program, we have done the LED blinking experiment with one LED. Now, it’s time to up the stakes and do a bit more complicated experiment-traffic lights. Actually, these two experiments are similar. While in this traffic lights experiment, we use 3 LEDs with different colors rather than 1 LED. | |||
'''Hardware required''' | '''Hardware required''' | ||
| Line 589: | Line 619: | ||
* Breadboard jumper wires* several | * Breadboard jumper wires* several | ||
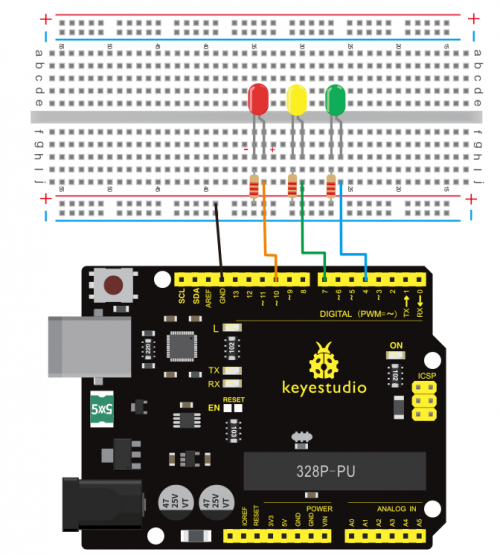
'''Connection for | '''Connection for V4.0 :''' | ||
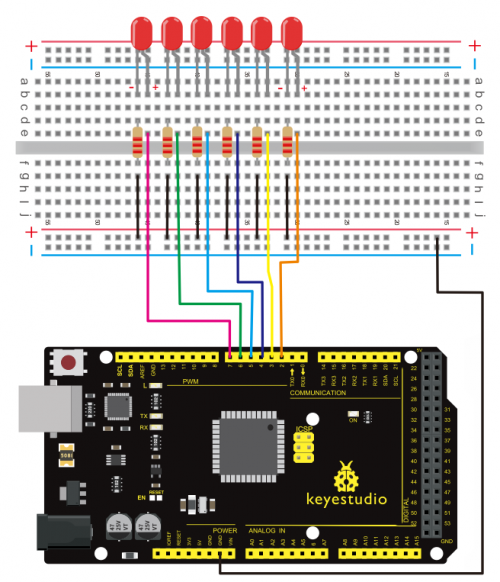
<br>[[File: | <br>[[File:0402---7.png|500px|frameless|thumb]]<br> | ||
<br> | |||
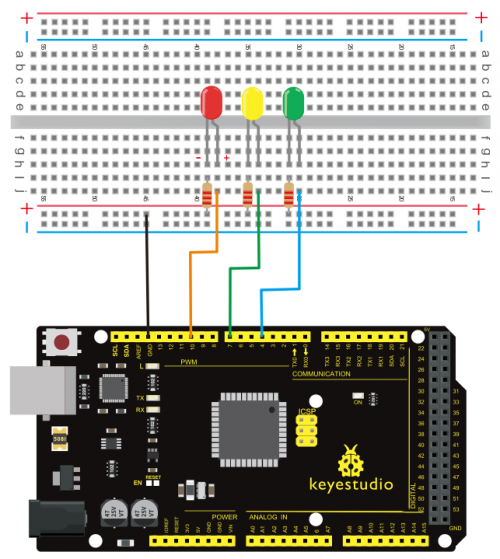
'''Connection for 2560 R3:''' | |||
<br>[[File:0402---8.png|500px|frameless|thumb]]<br> | |||
'''Sample program'''<br> | |||
Since it is a simulation of traffic lights, the blinking time of each LED should be the same with those in traffic lights system. <br> | |||
In this program, we use Arduino '''delay ()''' function to control delay time, which is much simpler than C language.<br> | |||
<pre> | <pre> | ||
int redled =10; // initialize digital pin 8. | int redled =10; // initialize digital pin 8. | ||
| Line 630: | Line 661: | ||
'''Test Result''' | '''Test Result'''<br> | ||
When the uploading process is completed, you can see your own traffic light design. | When the uploading process is completed, you can see your own traffic light design. <br> | ||
The green light will be on for 5 seconds, and then off | The green light will be on for 5 seconds, and then off, followed by the yellow light blinking for 3 times, and then the red light on for 5 seconds, forming a cycle. Cycle then repeats.<br> | ||
Experiment is now completed | Experiment is now completed. Thank you.<br> | ||
<span style="color: red"> '''Note:''' this circuit design is very similar with the following LED chasing effect.</span> | <span style="color: red"> '''Note:''' this circuit design is very similar with the following LED chasing effect.</span> | ||
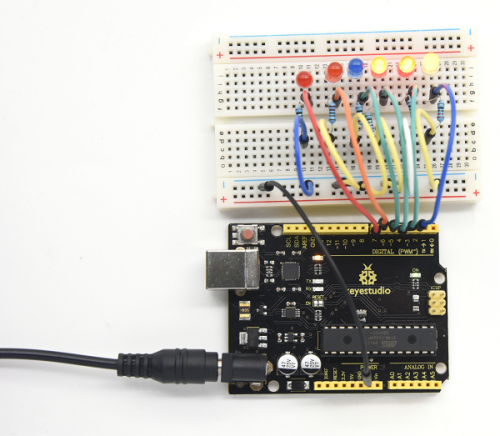
<br>[[File:无标题.png|500px|frameless|thumb]]<br> | |||
<br> | |||
===Project 5: LED chasing === | |||
[[image:ks0402 5-1.png|thumb|300px|right|LED]] | |||
'''Introduction'''<br> | |||
We often see billboards composed of colorful LEDs. They are constantly changing to form various light effects. In this experiment, we compile a program to simulate LED chasing effect.<br> | |||
'''Introduction''' | The long lead of LED is the positive side; short lead is negative. <br> | ||
We often see billboards composed of colorful LEDs. They are constantly changing to form various light effects. In this experiment, we compile a program to simulate LED chasing effect. | |||
'''Hardware required''' | '''Hardware required'''<br> | ||
* Led *6 | * Led *6 | ||
* Arduino board *1 | * Arduino board *1 | ||
| Line 651: | Line 685: | ||
* Breadboard wire *13 | * Breadboard wire *13 | ||
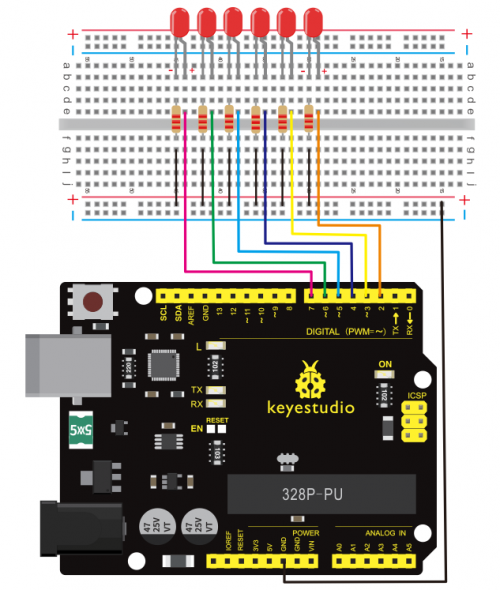
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---10.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---11.png|500px|frameless|thumb]]<br> | ||
'''Sample Code:''' | '''Sample Code:''' | ||
<pre> | <pre> | ||
int BASE = 2 ; // the I/O pin for the first LED | int BASE = 2 ; // the I/O pin for the first LED | ||
| Line 685: | Line 719: | ||
'''Result''' | '''Result'''<br> | ||
You can see the LEDs blink by sequence. | You can see the LEDs blink by sequence. | ||
<br>[[File:0402---12.png|500px|frameless|thumb]]<br> | |||
<br> | |||
===Project 6: Button-controlled LED=== | ===Project 6: Button-controlled LED=== | ||
'''Introduction''' <br> | |||
I/O port means interface for INPUT and OUTPUT. Up until now, we have only used the OUTPUT function. <br> | |||
In this experiment, we will try to use the input function, which is to read the output value of device. We use 1 button and 1 LED using both input and output to give you a better understanding of the I/O function. <br> | |||
Button switches, familiar to most of us, are a switch value (digital value) component. When it's pressed, the circuit is in closed (conducting) state. | |||
[[File:Ks0402 6-1.png|200px|frameless|right]] | |||
'''Hardware required''' <br> | |||
'''Hardware required''' | |||
* Button switch *1 | * Button switch *1 | ||
* Red M5 LED *1 | * Red M5 LED *1 | ||
| Line 707: | Line 742: | ||
* Breadboard jumper wire * 6 | * Breadboard jumper wire * 6 | ||
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---13.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---14.png|500px|frameless|thumb]]<br> | ||
'''Sample program''' | '''Sample program''' <br> | ||
Now, let's begin the compiling. When the button is pressed, the LED will be on. After the previous study, the coding should be easy for you. | Now, let's begin the compiling. When the button is pressed, the LED will be on. After the previous study, the coding should be easy for you. | ||
In this program, we add a statement of judgment. Here, we use an '''if () statement'''. | In this program, we add a statement of judgment. Here, we use an '''if () statement'''. <br> | ||
Arduino IDE is based on C language, so statements of C language such as '''while''', switch can certainly be used for Arduino program. | Arduino IDE is based on C language, so statements of C language such as '''while''', switch can certainly be used for Arduino program. <br> | ||
When we press the button, pin 7 will output high level. We can program pin 11 to output high level and turn on the LED. | When we press the button, pin 7 will output high level. We can program pin 11 to output high level and turn on the LED. <br> | ||
When pin 7 outputs low level, pin 11 also outputs low level and the LED remains off. | When pin 7 outputs low level, pin 11 also outputs low level and the LED remains off. | ||
<pre> | <pre> | ||
int ledpin=11;// initialize pin 11 | int ledpin=11;// initialize pin 11 | ||
| Line 741: | Line 777: | ||
'''Result''' | '''Result''' <br> | ||
When the button is pressed, LED is on; otherwise, LED remains off. Congrats! the button controlled LED experiment is completed. | When the button is pressed, LED is on; otherwise, LED remains off. Congrats! the button controlled LED experiment is completed. <br> | ||
The simple principle of this experiment is widely used in a variety of circuit and electric appliances. You can easily come across it in your every day life. One typical example is when you press a certain key of your phone, the backlight will be on. | The simple principle of this experiment is widely used in a variety of circuit and electric appliances. You can easily come across it in your every day life. <br> | ||
One typical example is when you press a certain key of your phone, the backlight will be on. <br> | |||
<br>[[File:0402---15.png|500px|frameless|thumb]]<br> | |||
<br> | |||
===Project 7: Active buzzer=== | ===Project 7: Active buzzer=== | ||
<br>[[File:Active buzzer.png|200px|frameless|thumb]]<br> | |||
'''Introduction''' | '''Introduction'''<br> | ||
Active buzzer is a sound making element, widely used on computer, printer, alarm, electronic toy, telephone, timer, etc. It has an inner vibration source. Simply connect it with 5V power supply, it can buzz continuously. | Active buzzer is a sound making element, widely used on computer, printer, alarm, electronic toy, telephone, timer, etc. <br> | ||
It has an inner vibration source. Simply connect it with 5V power supply, it can buzz continuously. <br> | |||
'''Hardware required''' | '''Hardware required'''<br> | ||
* Buzzer *1 | * Buzzer *1 | ||
* Arduino board *1 | * Arduino board *1 | ||
| Line 760: | Line 799: | ||
* Breadboard jumper wires * 2 | * Breadboard jumper wires * 2 | ||
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---16.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---17.png|500px|frameless|thumb]]<br> | ||
<br> | |||
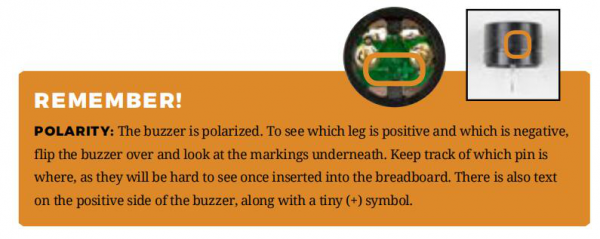
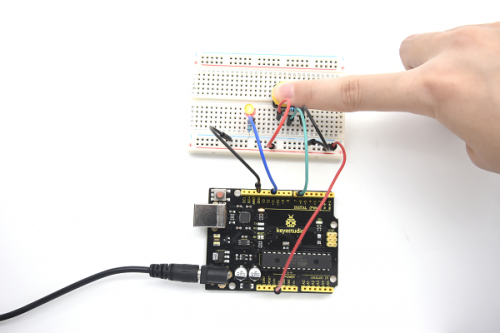
When connecting the circuit, pay attention to the positive and negative poles of the buzzer. In the photo, you can see there are red and black lines. When the circuit is finished, you can begin programming. | When connecting the circuit, pay attention to the positive and negative poles of the buzzer. In the photo, you can see there are red and black lines. When the circuit is finished, you can begin programming. <br> | ||
'''Sample program''' | '''Sample program'''<br> | ||
Program is simple. You control the buzzer by outputting high/low level. | Program is simple. You control the buzzer by outputting high/low level. <br> | ||
<pre> | <pre> | ||
| Line 784: | Line 823: | ||
'''Result''' | '''Result'''<br> | ||
After downloading the program, the buzzer experiment is completed. | After downloading the program, the buzzer experiment is completed. <br> | ||
You can hear the buzzer is ringing. | You can hear the buzzer is ringing. | ||
<br>[[File:0402---18.png|500px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
===Project 8: Passive buzzer=== | ===Project 8: Passive buzzer=== | ||
<br>[[File:Passive buzzer.png|250px|frameless|thumb]]<br> | |||
'''Introduction''' | '''Introduction''' <br> | ||
We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display. | We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display. <br> | ||
All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is more simpler and easier to use. | All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is more simpler and easier to use. <br> | ||
The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is quite fun and simple. | The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is quite fun and simple. | ||
[[image:ks0402 8-1.png|thumb| | [[image:ks0402 8-1.png|thumb|600px|right|]] | ||
'''Hardware required''' | '''Hardware required'''<br> | ||
* Passive buzzer*1 | * Passive buzzer*1 | ||
* Arduino board *1 | * Arduino board *1 | ||
| Line 806: | Line 847: | ||
* Breadboard jumper wire * 2 | * Breadboard jumper wire * 2 | ||
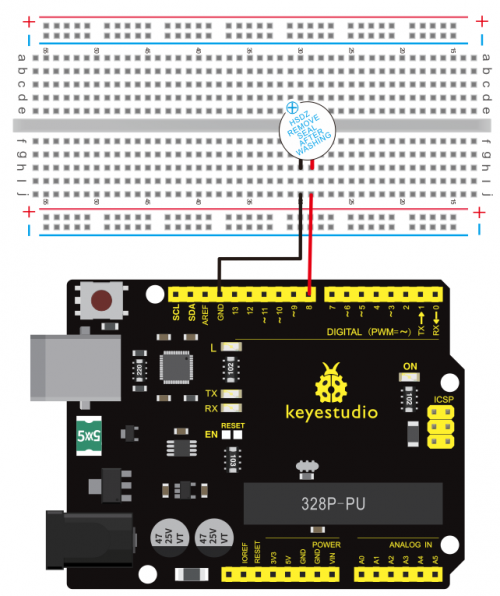
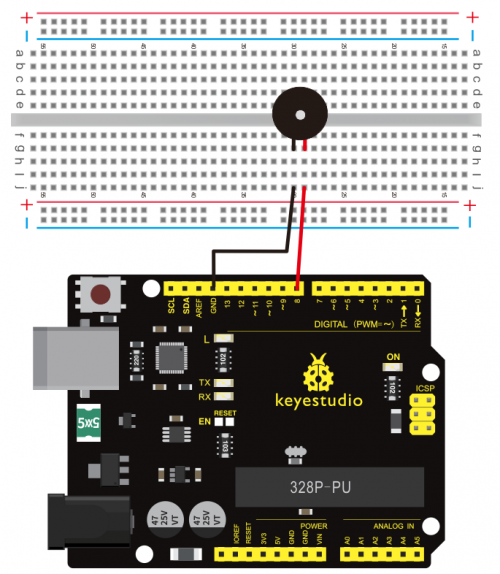
'''Connection for | '''Connection for V4.0 :'''<br> | ||
Here we connect the passive buzzer to digital pin 8. | Here we connect the passive buzzer to digital pin 8. | ||
<br>[[File: | <br>[[File:0402---19.png|500px|frameless|thumb]]<br> | ||
<br> | |||
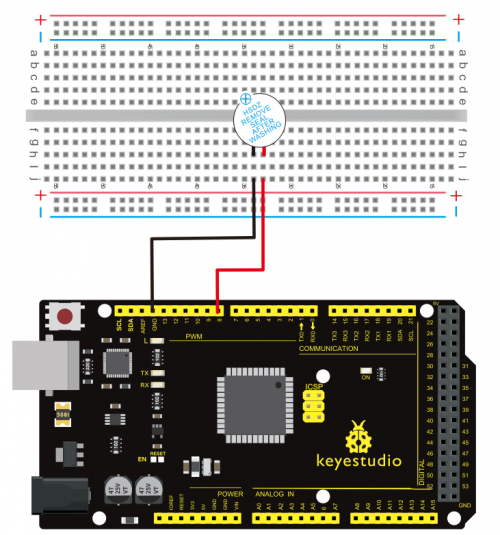
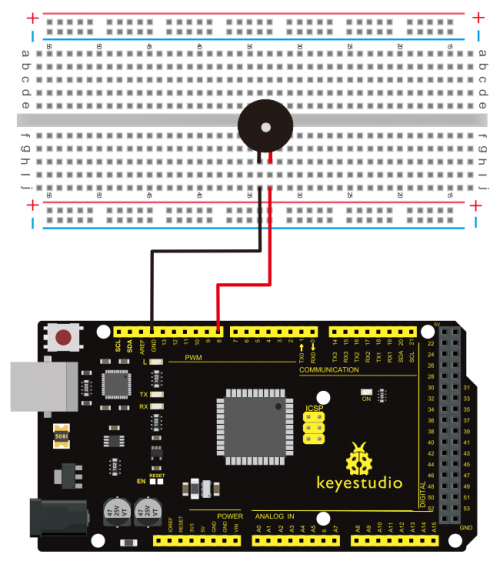
'''Connection for 2560 R3:''' | |||
<br>[[File:0402---20.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
| Line 841: | Line 883: | ||
</pre> | </pre> | ||
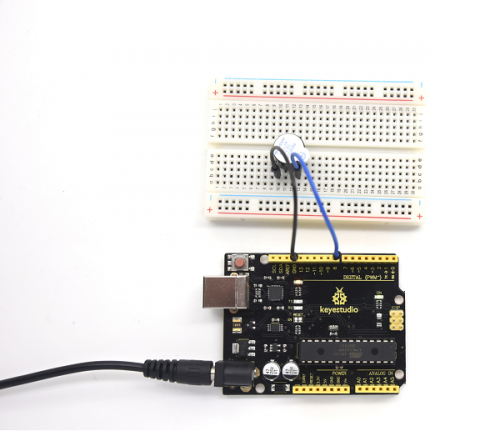
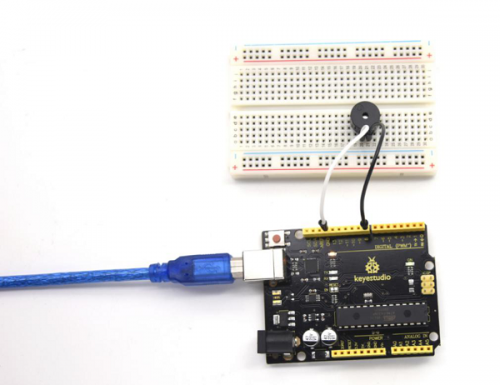
'''Result''' | '''Result''' <br> | ||
After downloading the program, buzzer experiment is finished. You can hear the buzzer beep. | After downloading the program, buzzer experiment is finished. You can hear the buzzer beep. | ||
<br>[[File:0402---21.png|500px|frameless|thumb]]<br> | |||
<br> | |||
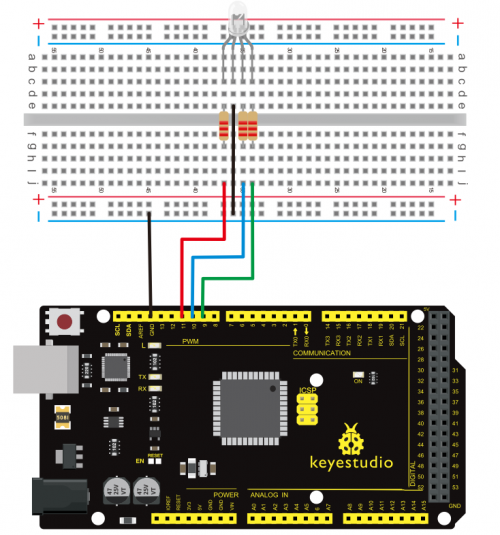
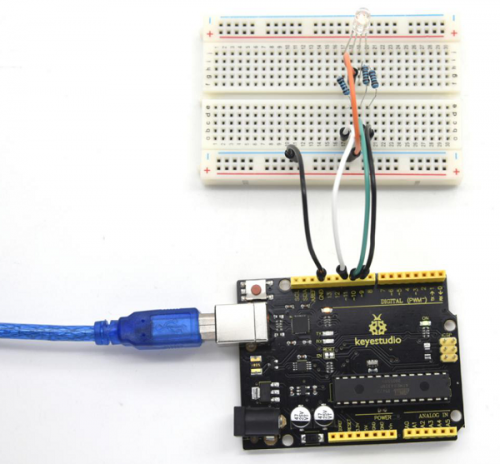
=== Project 9: RGB LED=== | |||
=== | |||
<br>[[File:RGB LED.png|300px|frameless|thumb]]<br> | <br>[[File:RGB LED.png|300px|frameless|thumb]]<br> | ||
'''Introduction:''' <br> | |||
Tricolor principle to display various colors;<br> | Tricolor principle to display various colors;<br> | ||
PWM controlling ports to display full color;<br> | PWM controlling ports to display full color;<br> | ||
Can be driven directly by Arduino PWM interfaces. <br> | Can be driven directly by Arduino PWM interfaces. <br> | ||
[[File:Ks0402 9-1.png|700px|right|RGB LED]] | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
| Line 859: | Line 902: | ||
* Full-color LED module × 1<br> | * Full-color LED module × 1<br> | ||
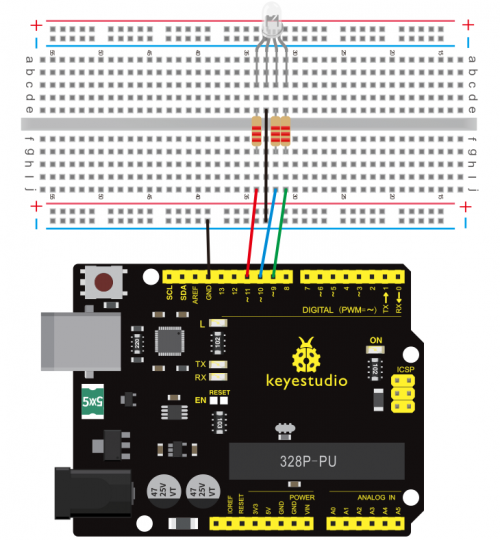
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---22.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Connection for 2560 R3:''' | |||
<br>[[File:0402---23.png|500px|frameless|thumb]]<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
<pre> | <pre> | ||
int redpin = 11; //select the pin for the red LED | int redpin = 11; //select the pin for the red LED | ||
| Line 898: | Line 941: | ||
} | } | ||
Serial.println(val, DEC); | Serial.println(val, DEC); | ||
}</pre> | } | ||
</pre> | |||
'''Result:'''<br> | '''Result:'''<br> | ||
Directly copy the above code into arduino IDE, and click upload [[File:690.png|500px|frameless|thumb]], wait for a few seconds, you can see a full-color LED. | Directly copy the above code into arduino IDE, and click upload [[File:690.png|500px|frameless|thumb]], wait for a few seconds, you can see a full-color LED. | ||
<br>[[File:0402---24.png|500px|frameless|thumb]]<br> | |||
<br> | |||
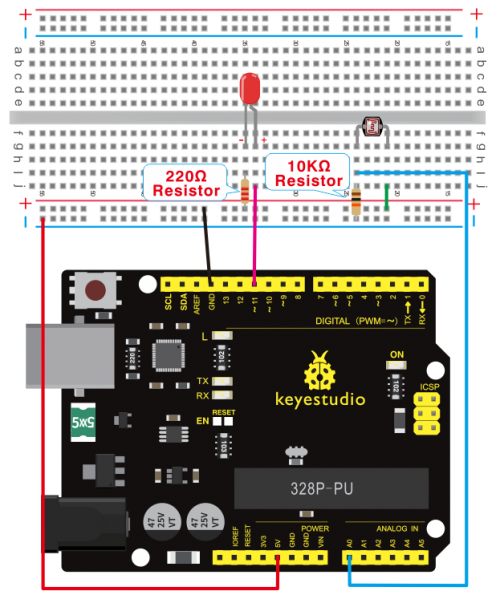
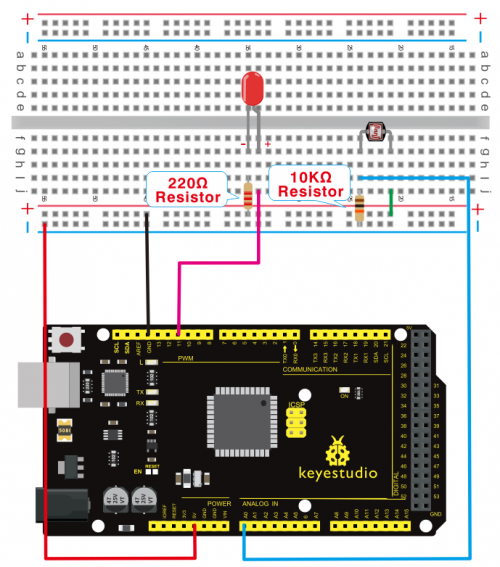
=== | === Project 10: Photo Resistor=== | ||
<br>[[File:Photo resistor.png|500px|frameless|thumb]]<br> | <br>[[File:Photo resistor.png|500px|frameless|thumb]]<br> | ||
'''Introduction:''' | '''Introduction:''' <br> | ||
After completing all the previous experiments, you may acquire some basic understanding and knowledge about Arduino application. We have introduced digital input and output, analog input and PWM. Now, let's begin the learning of sensors applications.<br> | After completing all the previous experiments, you may acquire some basic understanding and knowledge about Arduino application. We have introduced digital input and output, analog input and PWM. Now, let's begin the learning of sensors applications.<br> | ||
Photo resistor (Photovaristor) is a resistor whose resistance varies from the different incident light strength. It's made based on the photoelectric effect of semiconductor. If the incident light is intense, its resistance reduces; if the incident light is weak, the resistance increases. Photovaristor is commonly applied in the measurement of light, light control and photovoltaic conversion (convert the change of light into the change of electricity).<br> | Photo resistor (Photovaristor) is a resistor whose resistance varies from the different incident light strength. It's made based on the photoelectric effect of semiconductor. | ||
Photo resistor is also widely applied to various light control circuit, such as light control and adjustment, optical switches, etc.We will start with a relatively simple experiment regarding to photovaristor application. Photovaristor is an element that will change its resistance as light strength changes. So need to read the analog values. You can refer to the PWM experiment, replacing the potentiometer with photovaristor. When there is change in light strength, it will cause corresponding change on the LED. | If the incident light is intense, its resistance reduces; if the incident light is weak, the resistance increases. <br> | ||
Photovaristor is commonly applied in the measurement of light, light control and photovoltaic conversion (convert the change of light into the change of electricity).<br> | |||
Photo resistor is also widely applied to various light control circuit, such as light control and adjustment, optical switches, etc. <br> | |||
We will start with a relatively simple experiment regarding to photovaristor application. Photovaristor is an element that will change its resistance as light strength changes. So need to read the analog values. <br> | |||
You can refer to the PWM experiment, replacing the potentiometer with photovaristor. When there is change in light strength, it will cause corresponding change on the LED. <br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
| Line 920: | Line 970: | ||
* Breadboard jumper wires*several<br> | * Breadboard jumper wires*several<br> | ||
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---25.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---26.png|500px|frameless|thumb]]<br> | ||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
After the connection, let's begin the program compiling. The program is similar to the one of PWM. For change detail, please refer to the sample program below. | After the connection, let's begin the program compiling. The program is similar to the one of PWM. <br> | ||
For change detail, please refer to the sample program below. <br> | |||
<pre> | <pre> | ||
int potpin=0;// initialize analog pin 0, connected with photovaristor | int potpin=0;// initialize analog pin 0, connected with photovaristor | ||
| Line 943: | Line 995: | ||
analogWrite(ledpin,val/4);// turn on the LED and set up brightness(maximum output value 255) | analogWrite(ledpin,val/4);// turn on the LED and set up brightness(maximum output value 255) | ||
delay(10);// wait for 0.01 | delay(10);// wait for 0.01 | ||
}</pre> | } | ||
</pre> | |||
'''Result:'''<br> | '''Result:'''<br> | ||
After downloading the program, you can change the light strength around the photovaristor and see corresponding brightness change of the LED. Photovaristors has various applications in our everyday life. You can make other interesting interactive projects based on this one. | After downloading the program, you can change the light strength around the photovaristor and see corresponding brightness change of the LED. <br> Photovaristors has various applications in our everyday life. You can make other interesting interactive projects based on this one. | ||
<br>[[File:0402---27.png|500px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
=== Project 11: Flame Sensor=== | |||
'''Introduction:''' <br> | |||
'''Introduction:''' | |||
Flame sensor (Infrared receiving triode) is specially used on robots to find the fire source. This sensor is of high sensitivity to flame. | Flame sensor (Infrared receiving triode) is specially used on robots to find the fire source. This sensor is of high sensitivity to flame. | ||
[[File:Pro11-1.png|250px|frameless|right]] | |||
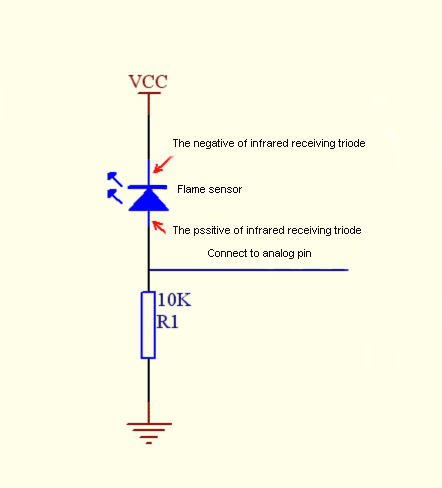
'''Working Principle:'''<br> | '''Working Principle:'''<br> | ||
| Line 965: | Line 1,019: | ||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
* Flame sensor *1 | |||
* Control board *1 | |||
* Buzzer *1 | |||
* 10K resistor *1 | |||
* USB cable *1 | |||
* Breadboard jumper wire * 6 | |||
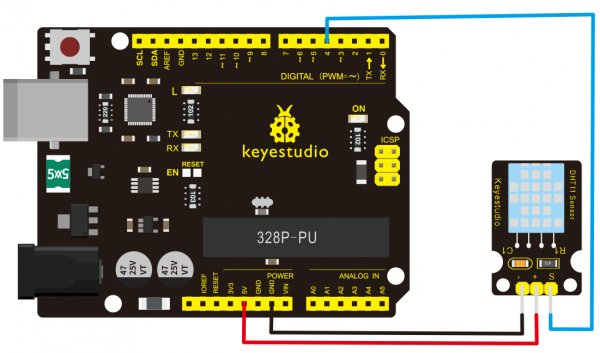
'''Experiment Connection:'''<br> | '''Experiment Connection:'''<br> | ||
| Line 977: | Line 1,033: | ||
Connect the sensor to analog pin 0. | Connect the sensor to analog pin 0. | ||
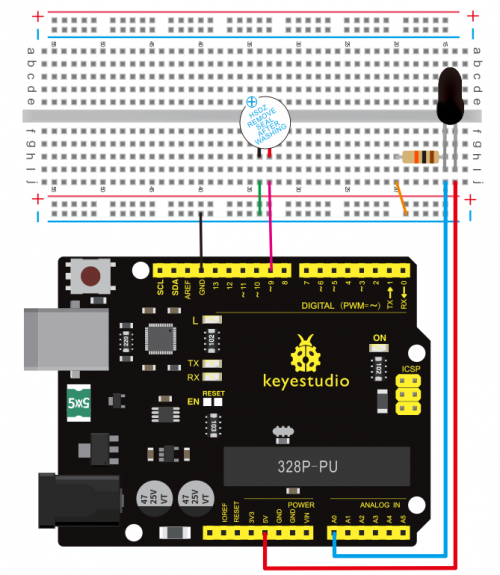
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---28.png|500px|frameless|thumb]]<br> | ||
<br> | |||
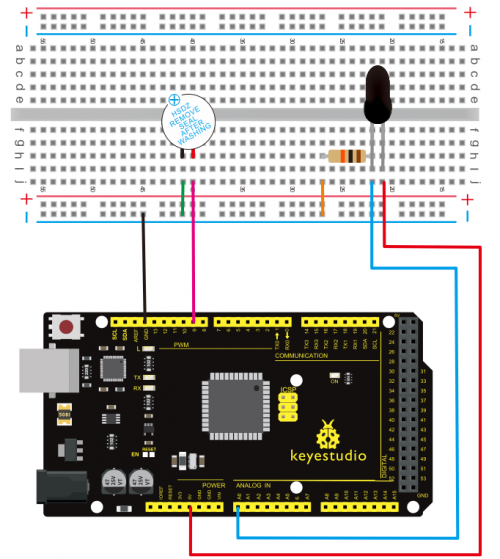
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---29.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Experiment Principle:'''<br> | '''Experiment Principle:'''<br> | ||
When it's approaching a fire, the voltage value the analog port reads differs. If you use a multimeter, when there is no fire approaching, the voltage it reads is around 0.3V; when there is fire approaching, the voltage it reads is around 1.0V. The nearer the fire is, the higher the voltage is. | When it's approaching a fire, the voltage value the analog port reads differs. If you use a multimeter, when there is no fire approaching, the voltage it reads is around 0.3V; when there is fire approaching, the voltage it reads is around 1.0V. The nearer the fire is, the higher the voltage is. <br> | ||
So in the beginning of the program, you can initialize voltage value i (no fire value); Then, continuously read the analog voltage value j and obtain difference value k=j-i; compare k with 0.6V (123 in binary) to determine whether there is a fire approaching or not; if yes, the buzzer will buzz. | So in the beginning of the program, you can initialize voltage value '''i''' (no fire value); Then, continuously read the analog voltage value '''j''' and obtain difference value '''k=j-i'''; compare k with 0.6V (123 in binary) to determine whether there is a fire approaching or not; if yes, the buzzer will buzz. <br> | ||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
| Line 1,010: | Line 1,068: | ||
} | } | ||
delay(500); | delay(500); | ||
}</pre> | } | ||
</pre> | |||
'''Result:'''<br> | '''Result:'''<br> | ||
This program can simulate an alarm when there is a fire. Everything is normal when there is no fire; when there is fire, the alarm will be set off immediately. | This program can simulate an alarm when there is a fire. Everything is normal when there is no fire; when there is fire, the alarm will be set off immediately. | ||
<br>[[File:0402---30.png|500px|frameless|thumb]]<br> | |||
<br> | |||
=== Project 12: LM35 Temperature Sensor=== | |||
[[File:Ks0402 12-1.png|500px|frameless|right]] | |||
'''Introduction:''' <br> | |||
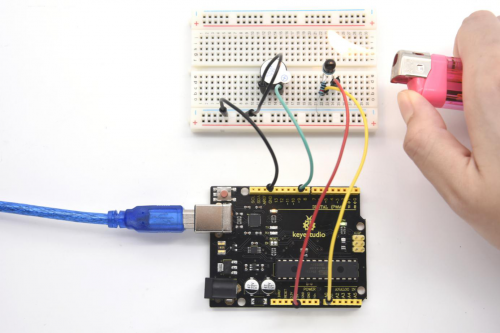
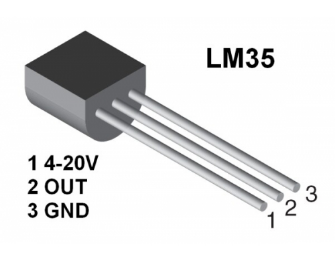
LM35 is a common and easy-to-use temperature sensor. It does not require other hardware. You just need an analog port to make it work. The difficulty lies in compiling the code to convert the analog value it reads to celsius temperature. | LM35 is a common and easy-to-use temperature sensor. It does not require other hardware. You just need an analog port to make it work. The difficulty lies in compiling the code to convert the analog value it reads to celsius temperature. | ||
<br>[[File:LM35.png|500px|frameless|thumb]]<br> | <br>[[File:LM35.png|500px|frameless|thumb]]<br> | ||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
1. LM35*1 <br> | 1.LM35*1 <br> | ||
2. | 2.Control board *1 <br> | ||
3. Breadboard | 3.Breadboard*1 <br> | ||
4.USB cable *1 <br> | |||
5.Breadboard jumper wire *5 <br> | |||
<br> | |||
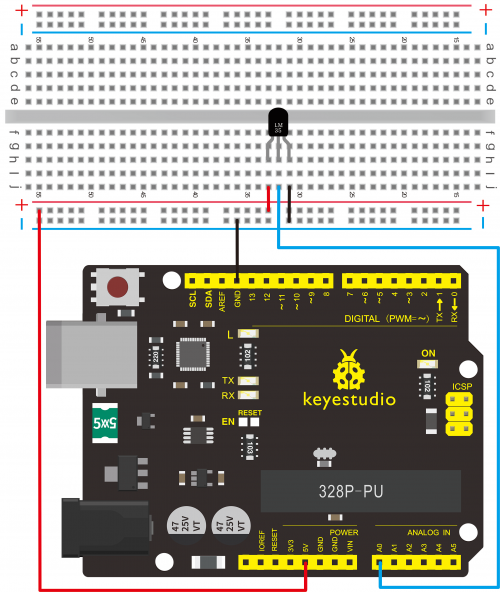
'''Connection for V4.0 :''' | |||
<br>[[File:0402---31.png|500px|frameless|thumb]]<br> | |||
<br> | |||
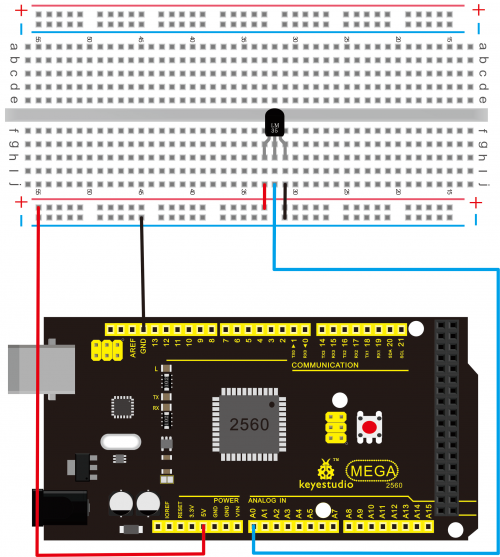
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:Pro12-2.png|500px|frameless|thumb]]<br> | ||
| Line 1,058: | Line 1,122: | ||
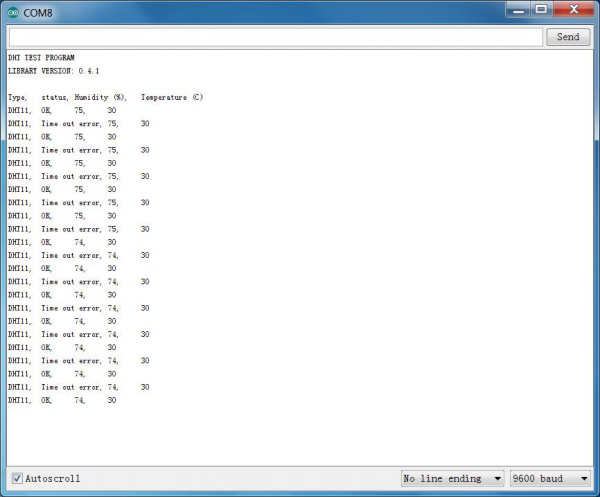
'''Result:'''<br> | '''Result:'''<br> | ||
After downloading the program, you can open the monitoring window to see the current temperature. | After downloading the program, you can open the monitoring window to see the current temperature. | ||
<br>[[File: | <br>[[File:0402---33.png|700px|frameless|thumb]]<br> | ||
<br> | |||
=== | === Project 13: Tilt Switch=== | ||
'''Introduction:''' <br> | |||
Tilt switch controlling the LED ON and OFF. | Tilt switch controlling the LED ON and OFF. | ||
[[File:Tilt switch.png|250px|right|Ball Tilt Switch]] | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
1. Ball switch*1<br> | 1.Ball switch*1 <br> | ||
2. | 2.Control board *1 <br> | ||
3. | 3.Led *1 <br> | ||
4. | 4.220Ω resistor*1 <br> | ||
5. | 5.10KΩ resistor*1 <br> | ||
6.USB cable *1 <br> | |||
7.Breadboard jumper wire *5 <br> | |||
<br> | |||
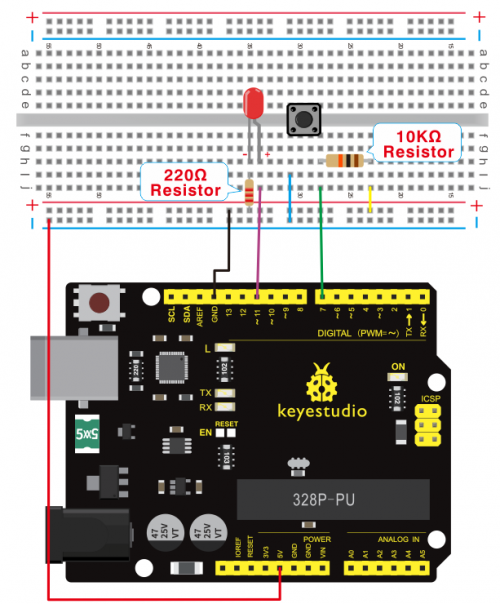
'''Connection for V4.0 :'''<br> | |||
Connect the ball tilt switch, LED and resistors to control board. Connect the LED to digital pin 8, ball switch to analog pin 5. | |||
<br>[[File:0402---34.png|500px|frameless|thumb]]<br> | |||
<br> | |||
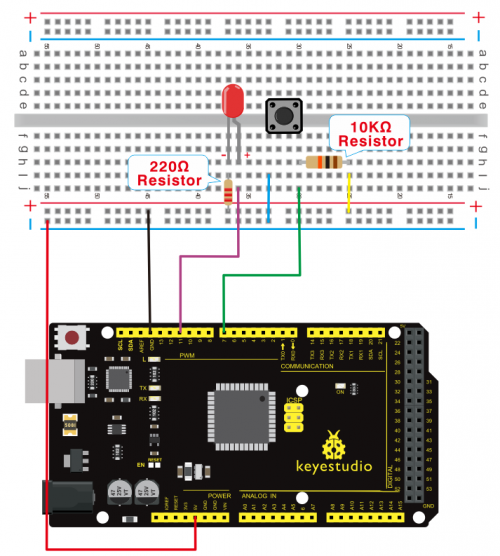
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---35.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Experiment Principle:'''<br> | '''Experiment Principle:'''<br> | ||
When one end of the switch is below horizontal position, the switch is on. The voltage of the analog port is about 5V (1023 in binary). The LED will be on. When the other end of the switch is below horizontal position, the switch is off. The voltage of the analog port is about 0V (0 in binary). The LED will be off. In the program, we determine whether the switch is on or off according to the voltage value of the analog port, whether it's above 2.5V (512 in binary) or not. | When one end of the switch is below horizontal position, the switch is on. The voltage of the analog port is about 5V (1023 in binary). The LED will be on.<br> | ||
When the other end of the switch is below horizontal position, the switch is off. The voltage of the analog port is about 0V (0 in binary). The LED will be off. <br> | |||
In the program, we determine whether the switch is on or off according to the voltage value of the analog port, whether it's above 2.5V (512 in binary) or not. <br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
| Line 1,109: | Line 1,178: | ||
} | } | ||
</pre> | </pre> | ||
'''Result:'''<br> | '''Result:'''<br> | ||
Hold the breadboard with your hand. Tilt it to a certain extent, the LED will be on. If there is no tilt, the LED will be off.<br> | Hold the breadboard with your hand. Tilt it to a certain extent, the LED will be on. If there is no tilt, the LED will be off.<br> | ||
The principle of this experiment can be applied to relay control. <br> | The principle of this experiment can be applied to relay control. <br> | ||
Experiment is completed.<br> | Experiment is completed.Thank you! | ||
<br>[[File:0402---36.png|500px|frameless|thumb]]<br> | |||
<br> | |||
=== | ===Project 14: IR Remote Control=== | ||
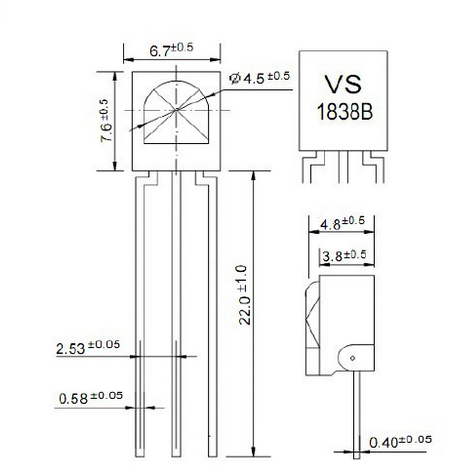
<br>[[File:ks0077 14-1.png|300px|frameless|thumb]]<br> | <br>[[File:ks0077 14-1.png|300px|frameless|thumb]]<br> | ||
'''Introduction:''' | '''Introduction:'''<br> | ||
What is an infrared receiver? <br> | |||
What is an infrared receiver?<br> | |||
The signal from the infrared remote controller is a series of binary pulse code. To avoid interference from other infrared signals during the wireless transmission, the signal is pre-modulate at a specific carrier frequency and then send out by an infrared emission diode. The infrared receiving device needs to filter out other wave and receive signal at that specific frequency and modulate it back to binary pulse code, known as demodulation.<br> | The signal from the infrared remote controller is a series of binary pulse code. To avoid interference from other infrared signals during the wireless transmission, the signal is pre-modulate at a specific carrier frequency and then send out by an infrared emission diode. The infrared receiving device needs to filter out other wave and receive signal at that specific frequency and modulate it back to binary pulse code, known as demodulation.<br> | ||
| Line 1,128: | Line 1,198: | ||
The built-in receiver converts the light signal it received from the sender into feeble electrical signal. The signal will be amplified by the IC amplifier. After automatic gain control, band-pass filtering, demodulation, wave shaping, it returns to the original code. The code is then input to the code identification circuit by the receiver's signal output pin.<br> | The built-in receiver converts the light signal it received from the sender into feeble electrical signal. The signal will be amplified by the IC amplifier. After automatic gain control, band-pass filtering, demodulation, wave shaping, it returns to the original code. The code is then input to the code identification circuit by the receiver's signal output pin.<br> | ||
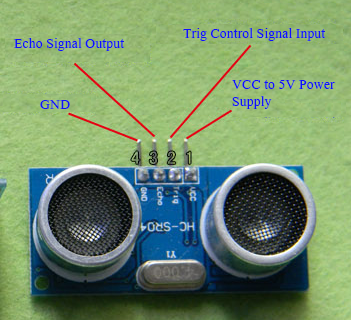
The pin and the connection of the infrared receiving head.<br> | The pin and the connection of the infrared receiving head.<br> | ||
Pin and wiring of infrared receiver: | |||
'''Pin and wiring of infrared receiver:''' | |||
<br>[[File:ks0077 14-2.png|500px|frameless|thumb]]<br> | <br>[[File:ks0077 14-2.png|500px|frameless|thumb]]<br> | ||
Infrared receiver has 3 pins. <br> | '''Infrared receiver has 3 pins.''' <br> | ||
When you use it, connect VOUT to analog pin, GND to GND, VCC to +5V. | When you use it, connect VOUT to analog pin, GND to GND, VCC to +5V. | ||
<br>[[File:Pro14-4.png|500px|frameless|thumb]]<br> | |||
<br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
* Infrared remote controller x1 | * Infrared remote controller x1 | ||
* Infrared receiver x1 | * Infrared receiver x1 | ||
* LED x6 | * LED x6 | ||
* 220Ω resistor x6 | * 220Ω resistor x6 | ||
* | * Breadboard wire x 10 | ||
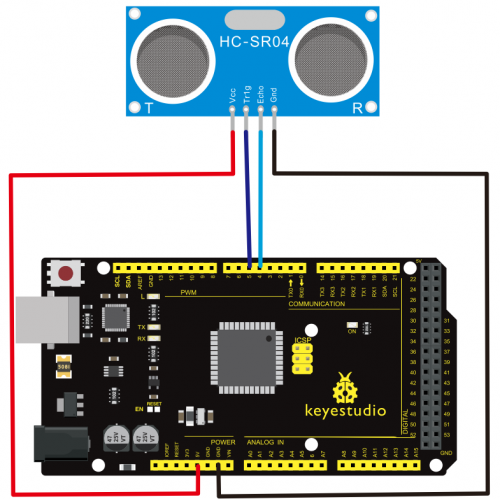
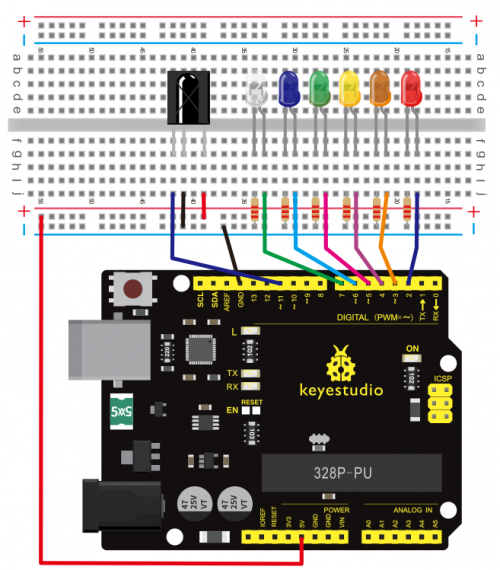
First, connect the controller board; then connect the infrared receiver as the above mentioned, connect VOUT to digital pin 11, connect the LEDs with resistors and connect the resistors to pin2,3,4,5,6,7. | '''Connection Diagram:''' <br> | ||
First, connect the controller board; then connect the infrared receiver as the above mentioned, connect VOUT to digital pin 11, connect the LEDs with resistors and connect the resistors to pin2,3,4,5,6,7. <br> | |||
'''Connection for V4.0 :''' | |||
<br>[[File:0402---37.png|500px|frameless|thumb]]<br> | |||
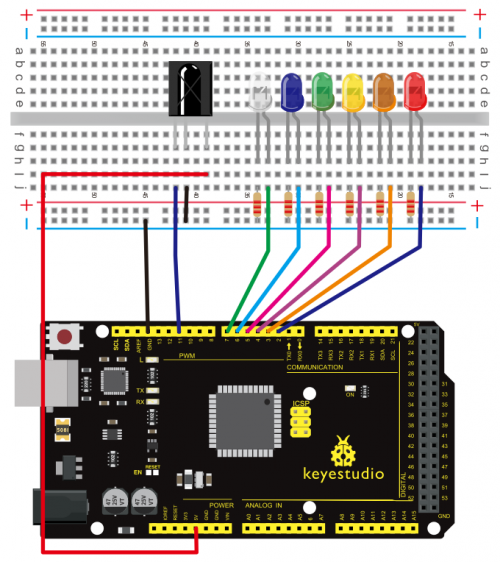
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---38.png|500px|frameless|thumb]]<br> | ||
<br> | |||
'''Experimental Principle:'''<br> | '''Experimental Principle:'''<br> | ||
If you want to decode the code from a remote controller, you must first know how it's coded. The coding method we use here is NEC protocol. Below is a brief introduction.<br> | If you want to decode the code from a remote controller, you must first know how it's coded. The coding method we use here is NEC protocol. Below is a brief introduction. <br> | ||
'''NEC protocol:''' <br> | |||
'''Features:''' <br> | '''Features:''' <br> | ||
(1) 8 bit address and 8 bit command length<br> | (1) 8 bit address and 8 bit command length <br> | ||
(2) address and command are transmitted twice for reliability<br> | (2) address and command are transmitted twice for reliability <br> | ||
(3) pulse distance modulation<br> | (3) pulse distance modulation <br> | ||
(4) carrier frequency of 38 KHZ <br> | (4) carrier frequency of 38 KHZ <br> | ||
(5) bit time of 1.125ms or 2.25ms<br> | (5) bit time of 1.125ms or 2.25ms<br> | ||
Protocol is as below:<br> | |||
Protocol is as below: <br> | |||
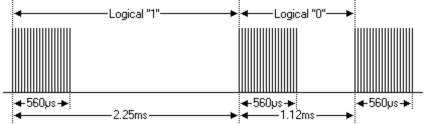
*Definition of logical 0 and 1 is as below | *Definition of logical 0 and 1 is as below | ||
<br>[[File:6938.png|700px|frameless|thumb]]<br> | |||
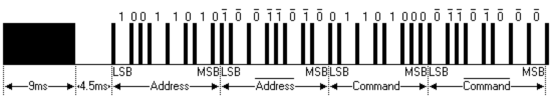
<br>[[File: | *Pulse transmitted when button is pressed and immediately released. | ||
<br>[[File:6939.png|700px|frameless|thumb]]<br> | |||
The picture above shows a typical pulse train of the NEC protocol. With this protocol the LSB is transmitted first. In this case Address $59 and Command $16 is transmitted. A message is started by a 9ms AGC burst, which was used to set the gain of the earlier IR receivers. <br> | |||
<br> | This AGC burst is then followed by a 4.5ms space, which is then followed by the address and command. Address and Command are transmitted twice. | ||
The second time all bits are inverted and can be used for verification of the received message. The total transmission time is constant because every bit is repeated with its inverted length. If you are not interested in this reliability, you can ignore the inverted values, or you can expand the Address and Command to 16 bits each! <br> | |||
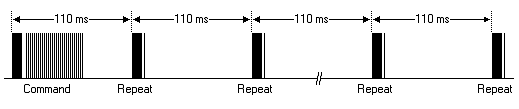
* Pulse transmitted when button is pressed and released after a period of time | * Pulse transmitted when button is pressed and released after a period of time | ||
<br>[[File:6940.png| | <br>[[File:6940.png|600px|frameless|thumb]]<br> | ||
A command is transmitted only once, even when the key on the remote control remains pressed. Every 110ms a repeat code is transmitted for as long as the key remains down. This repeat code is simply a 9ms AGC pulse followed by a 2.25ms space and a 560µs burst. | A command is transmitted only once, even when the key on the remote control remains pressed. Every 110ms a repeat code is transmitted for as long as the key remains down. This repeat code is simply a 9ms AGC pulse followed by a 2.25ms space and a 560µs burst. | ||
*Repeat pulse | *Repeat pulse | ||
<br>[[File:6941.png| | <br>[[File:6941.png|700px|frameless|thumb]]<br> | ||
Note: when the pulse enters the integrated receiver, there will be decoding, signal amplifying and wave shaping process. So you need to make sure the level of the output is just the opposite from that of the signal sending end. That is when there is no infrared signal, the output end is in high level; when there is infrared signal, the output end is in low level. You can see the pulse of the receiving end in the oscilloscope. Try to better understand the program base on what you see. | <span style=color:red>'''Note:''' when the pulse enters the integrated receiver, there will be decoding, signal amplifying and wave shaping process. So you need to make sure the level of the output is just the opposite from that of the signal sending end. That is when there is no infrared signal, the output end is in high level; when there is infrared signal, the output end is in low level. | ||
You can see the pulse of the receiving end in the oscilloscope. Try to better understand the program base on what you see. </span><br> | |||
<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
<span style=color:red>'''Note:''' add IRremote folder into installation directory \Arduino\compiler libraries, or it will fail to compile. <br> | |||
For example:C:\Program Files\Arduino\libraries | |||
<pre> | <pre> | ||
#include <IRremote.h> | #include <IRremote.h> | ||
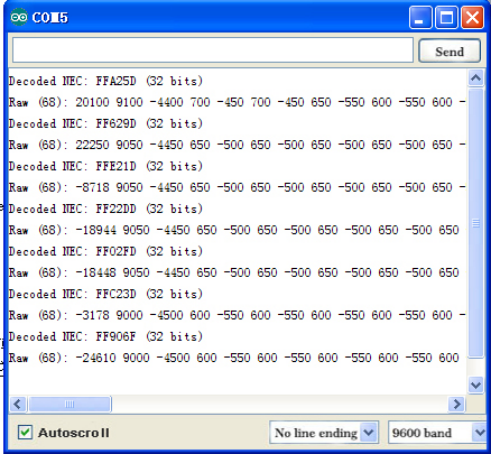
| Line 1,313: | Line 1,395: | ||
</pre> | </pre> | ||
'''Program Function'''<br> | <br> | ||
Decode the coded pulse signal emitted by the remote controller, then execute corresponding action according to the results of the decoding. In this way, you are able to control your device with remote control. | '''Program Function:'''<br> | ||
Decode the coded pulse signal emitted by the remote controller, then execute corresponding action according to the results of the decoding. <br> | |||
In this way, you are able to control your device with remote control. | |||
'''Result:''' | <br> | ||
<br>[[File: | '''Test Result:''' | ||
<br>[[File:0402---39.png|600px|frameless|thumb]][[File:Ks0402 14-1.png|600px|frameless|thumb]]<br> | |||
<br> | |||
=== | === Project 15: Analog Value Reading=== | ||
'''Introduction:''' | '''Introduction:''' <br> | ||
In this experiment, we will begin the learning of analog I/O interfaces. <br> | |||
In this experiment, we will begin the learning of | On an Arduino, there are 6 analog interfaces numbered from 0 to 5. These 6 interfaces can also be used as digital ones numbered as 14-19. <br> | ||
After a brief introduction, let's begin our project. Potentiometer used here is a typical output component of analog value that is familiar to us.<br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
1 | * Potentiometer *1 | ||
* UNO board *1 | |||
* Breadboard*1 | |||
* USB cable *1 | |||
* Breadboard jumper wire * 3 | |||
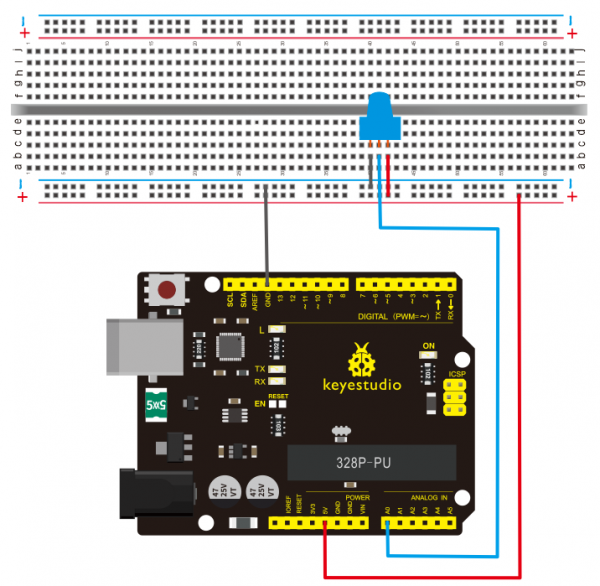
'''Connection:'''<br> | '''Circuit Connection:'''<br> | ||
In this experiment, we will convert | In this experiment, we will convert the resistance value of the potentiometer to analog ones, and display the analog value on the screen. <br> | ||
This is an application we need to master well for our future experiments. <br> | |||
Connection circuit as below:<br> | Connection circuit as below:<br> | ||
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---40.png|600px|frameless|thumb]]<br> | ||
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---41.png|600px|frameless|thumb]]<br> | ||
The analog interface we use here is interface A0. | The analog interface we use here is interface A0. <br> | ||
<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
The program compiling is simple. An analogRead () Statement can read the value of the interface. | The program compiling is simple. An '''analogRead () '''Statement can read the value of the interface. The A/D acquisition of Arduino 328 is in 10 bits, so the value it reads is among 0 to 1023. <br> | ||
One difficulty in this project is to display the value on the screen, which is actually easy to learn. <br> | |||
First, we need to set the baud rate in '''voidsetup ()'''. Displaying the value is a communication between Arduino and PC, so the baud rate of the Arduino should match the one in the PC's software setup. Otherwise, the display will be messy codes or no display at all. <br> | |||
In the lower right corner of the Arduino software monitor window, there is a button for baud rate set up. The setup here needs to match the one in the program. <br> | |||
The statement in the program is '''Serial.begin()'''; enclosed is the baud rate value, followed by statement for displaying. You can either use '''Serial.print()''' or '''Serial.println()''' statement. <br> | |||
<pre> | <pre> | ||
| Line 1,370: | Line 1,463: | ||
'''Result:'''<br> | '''Result:'''<br> | ||
The sample program uses the built-in LED connected to pin 13. Each time the device reads a value, the LED blinks.<br> | The sample program uses the built-in LED connected to pin 13. Each time the device reads a value, the LED blinks once. <br> | ||
Below is the analog value it reads. | Below is the analog value it reads. | ||
<br>[[File: | <br>[[File:0402---42.png|600px|frameless|thumb]]<br> | ||
When you rotate the potentiometer knob, you can see the displayed value change. The reading of analog value is a very common function | <br> | ||
The experiment is now | When you rotate the potentiometer knob, you can see the displayed value change. The reading of analog value is a very common function since most sensors output analog value. After calculation, we can have the corresponding value we need.<br> | ||
The experiment is now complete. Thank you. | |||
<br> | |||
=== | === Project 16: 74HC595=== | ||
<br>[[File:74HC595.png| | <br>[[File:74HC595.png|250px|frameless|thumb]]<br> | ||
'''Introduction:'''<br> | '''Introduction:'''<br> | ||
To put it simply, 74HC595 is a combination of 8- | To put it simply, 74HC595 is a combination of 8-digit shifting register, memorizer and equipped with tri-state output. Here, we use it to control 8 LEDs. <br> | ||
You may wonder why use a 74HC595 to control LED? Well, think about how many I/O it takes for an Arduino to control 8 LEDs? Yes, 8. <br> | |||
For an Arduino, it has only 20 I/O including analog ports. So, to save port resources, we use 74HC595 to reduce the number of ports it needs. Using 74HC595 enables us to use 3 digital I/O port to control 8 LEDs! <br> | |||
The 74HC595 devices contain an 8-bit serial-in, parallel-out shift register that feeds an 8-bit D-type storage register. The storage register has parallel 3-state outputs. Separate clocks are provided for both the shift and storage register. <br> | |||
The shift register has a direct overriding clear (SRCLR) input, serial (SER) input, and serial outputs for cascading. When the output-enable (OE) input is high, the outputs are in the high-impedance state. Both the shift register clock (SRCLK) and storage register clock (RCLK) are positive-edge triggered. If both clocks are connected together, the shift register always is one clock pulse ahead of the storage register. <br> | |||
<br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
* 74HC595 chip*1 | |||
* UNO board *1 | |||
* Red M5 LED*4 | |||
* Green M5 LED*4 | |||
* 220Ω resistor*8 | |||
* Breadboard*1 | |||
* USB cable *1 | |||
* Breadboard jumper wires*several | |||
''' | <br> | ||
'''Circuit Connection''' <br> | |||
<span style=color:red> Note: for pin 13 OE port of 74HC595, it needs to connect to GND. </span><br> | |||
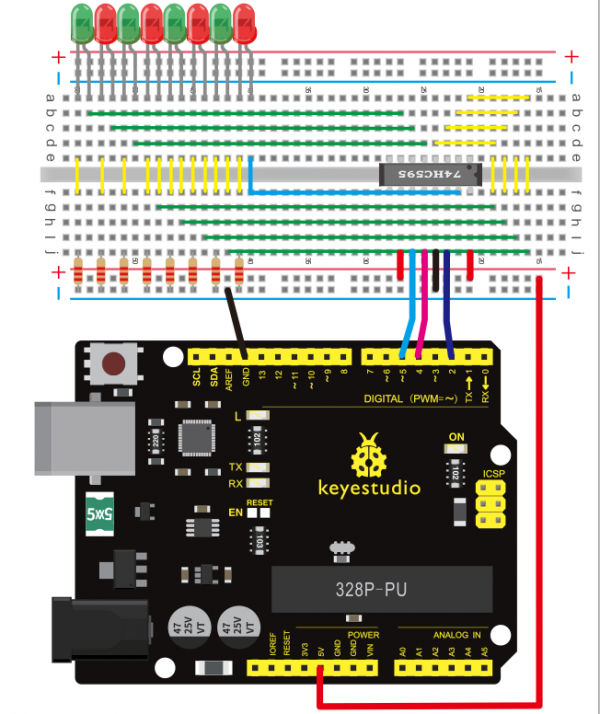
'''Connection for V4.0 :''' | |||
<br>[[File:0402---43.png|600px|frameless|thumb]]<br> | |||
<br> | |||
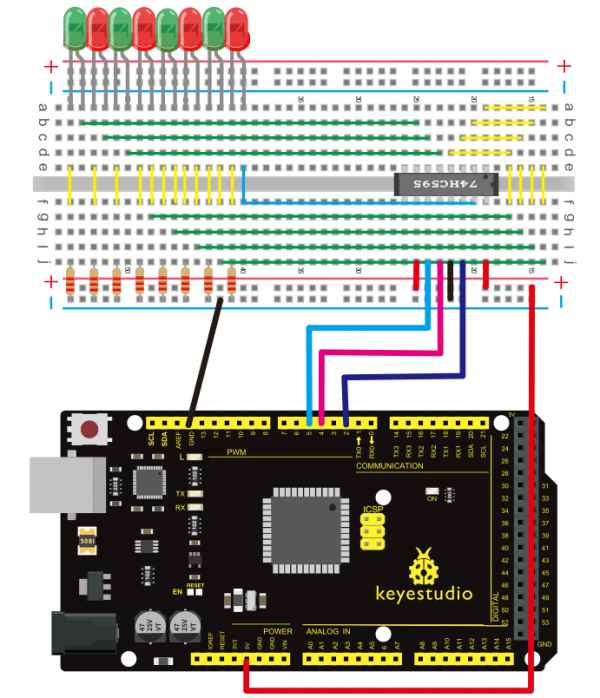
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---44.png|600px|frameless|thumb]]<br> | ||
The circuit may seem complicated, but soon you will find it easy! | The circuit may seem complicated, but soon you will find it easy! <br> | ||
<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
<pre> | <pre> | ||
| Line 1,434: | Line 1,540: | ||
'''Result:'''<br> | '''Result:'''<br> | ||
After downloading the program, you can see 8 LEDs display 8-bit binary number. | After downloading the program, you can see 8 LEDs display 8-bit binary number. | ||
<br>[[File:0402---45.png|500px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
=== Project 17: 1-digit LED Segment Display=== | |||
<br>[[File:1-digit LED.png|250px|frameless|thumb]]<br> | |||
<br>[[File:1-digit LED.png| | |||
'''Introduction:'''<br> | '''Introduction:'''<br> | ||
LED segment displays are common for displaying numerical information. | LED segment displays are common for displaying numerical information. <br> | ||
LED segment display is a semiconductor light-emitting device. Its basic unit is a light-emitting diode (LED). LED segment display can be divided into 7-segment display and 8-segment | They are widely applied on displays of electromagnetic oven, full automatic washing machine, water temperature display, electronic clock etc. | ||
For the common anode display, connect the common anode (COM) to +5V. When the cathode level of a certain segment is low, the segment is on; when the cathode level of a certain segment is high, the segment is off. For the common cathode display, | So it is necessary that we learn how it works. <br> | ||
<br>[[File:1 | |||
LED segment display is a semiconductor light-emitting device. Its basic unit is a light-emitting diode (LED). <br> | |||
LED segment display can be divided into 7-segment display and 8-segment display according to the number of segments. | |||
8-segment display has one more LED unit (for decimal point display) than 7-segment one. <br> | |||
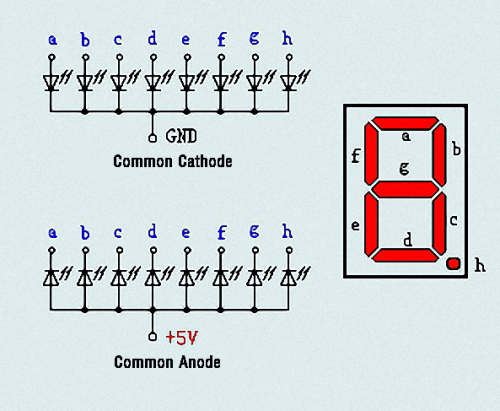
In this experiment, we use a 8-segment display. According to the wiring method of LED units, LED segment displays can be divided into display with common anode and display with common cathode. <br> | |||
Common anode display refers to the one that combine all the anodes of LED units into one common anode (COM).<br> | |||
For the common anode display, connect the common anode (COM) to +5V. When the cathode level of a certain segment is low, the segment is on; when the cathode level of a certain segment is high, the segment is off. <br> | |||
For the common cathode display, connect the common cathode (COM) to GND. When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off. <br> | |||
<br>[[File:Ks0402 17-1.png|500px|frameless|thumb]]<br> | |||
Each segment of the display consists of an LED. So when you use it, you also need use a current-limiting resistor. Otherwise, LED will be burnt out. <br> | |||
In this experiment, we use a common cathode display. As we mentioned above, for common cathode display, connect the common cathode (COM) to GND. | |||
When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off.<br> | |||
<br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
* 1-digit 8-segment display *1 | |||
* 220Ω resistor *8 | |||
* Breadboard *1 | |||
* UNO board *1 | |||
* USB cable *1 | |||
* Breadboard jumper wire * 12 | |||
<br> | |||
'''Connection:'''<br> | '''Connection:'''<br> | ||
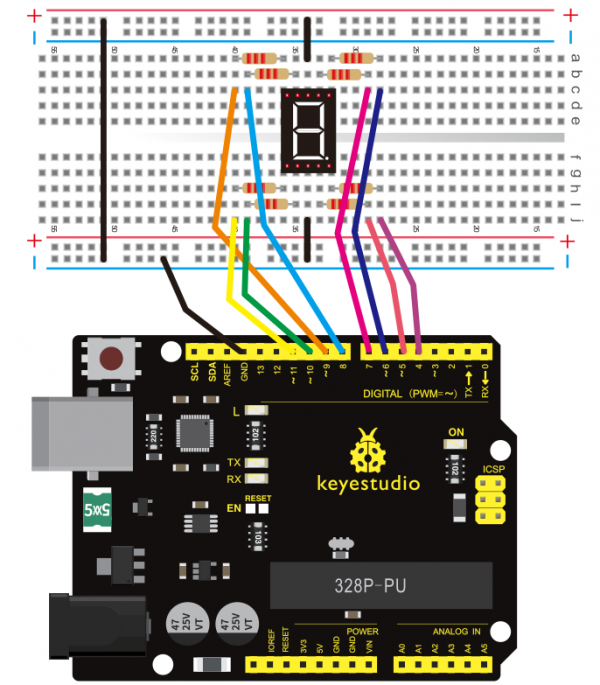
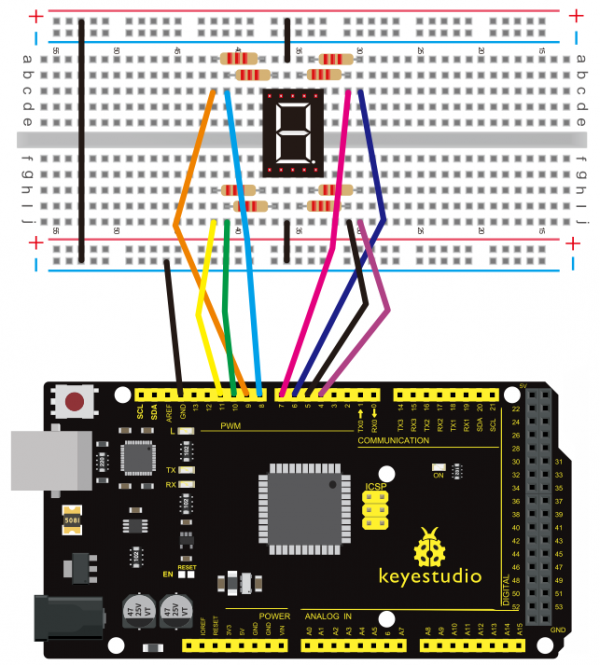
Refer to following connection diagram | Refer to following connection diagram <br> | ||
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---46.png|600px|frameless|thumb]]<br> | ||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---47.png|600px|frameless|thumb]]<br> | ||
<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
There are seven segments for numerical display, one for decimal point display. Corresponding segments will be turned on when displaying certain numbers. <br> | |||
For example, when displaying number 1, b and c segments will be turned on. <br> | |||
We compile a subprogram for each number, and compile the main program to display one number every 2 seconds, cycling display number 0 ~ 9. <br> | |||
The displaying time for each number is subject to the delay time, the longer the delay time, the longer the displaying time. <br> | |||
<pre> | <pre> | ||
// set the IO pin for each segment | // set the IO pin for each segment | ||
| Line 1,476: | Line 1,606: | ||
int g=9;// set digital pin 9 for segment g | int g=9;// set digital pin 9 for segment g | ||
int dp=4;// set digital pin 4 for segment dp | int dp=4;// set digital pin 4 for segment dp | ||
void digital_0(void) // display number 5 | void digital_0(void) // display number 5 | ||
{ | { | ||
| Line 1,509: | Line 1,640: | ||
} | } | ||
void digital_3(void) // display number 3 | void digital_3(void) // display number 3 | ||
{digitalWrite(g,HIGH); | { | ||
digitalWrite(g,HIGH); | |||
digitalWrite(a,HIGH); | digitalWrite(a,HIGH); | ||
digitalWrite(b,HIGH); | digitalWrite(b,HIGH); | ||
digitalWrite(c,HIGH); | digitalWrite(c,HIGH); | ||
digitalWrite(d,HIGH); | digitalWrite(d,HIGH); | ||
digitalWrite(dp,LOW); | digitalWrite(dp,LOW); | ||
digitalWrite(f,LOW); | digitalWrite(f,LOW); | ||
| Line 1,519: | Line 1,652: | ||
} | } | ||
void digital_4(void) // display number 4 | void digital_4(void) // display number 4 | ||
{digitalWrite(c,HIGH); | { | ||
digitalWrite(c,HIGH); | |||
digitalWrite(b,HIGH); | digitalWrite(b,HIGH); | ||
digitalWrite(f,HIGH); | digitalWrite(f,HIGH); | ||
| Line 1,553: | Line 1,687: | ||
unsigned char j; | unsigned char j; | ||
for(j=5;j<=7;j++) | for(j=5;j<=7;j++) | ||
digitalWrite(j,HIGH); | digitalWrite(j,HIGH); | ||
digitalWrite(dp,LOW); | digitalWrite(dp,LOW); | ||
| Line 1,593: | Line 1,728: | ||
digital_2();// display number 2 | digital_2();// display number 2 | ||
delay(1000); // wait for 1s | delay(1000); // wait for 1s | ||
digital_3();// display number 3 | digital_3();// display number 3 | ||
delay(1000); // wait for 1s | delay(1000); // wait for 1s | ||
| Line 1,613: | Line 1,749: | ||
'''Result:'''<br> | '''Result:'''<br> | ||
LED segment display will display the number from 0 to 9. | LED segment display will display the number from 0 to 9. | ||
<br>[[File:0402---48.png|500px|frameless|thumb]]<br> | |||
=== | <br> | ||
<br>[[File:4-LED Display.png| | |||
=== Project 18: 4-digit LED Segment Display=== | |||
<br>[[File:4-LED Display.png|300px|frameless|thumb]]<br> | |||
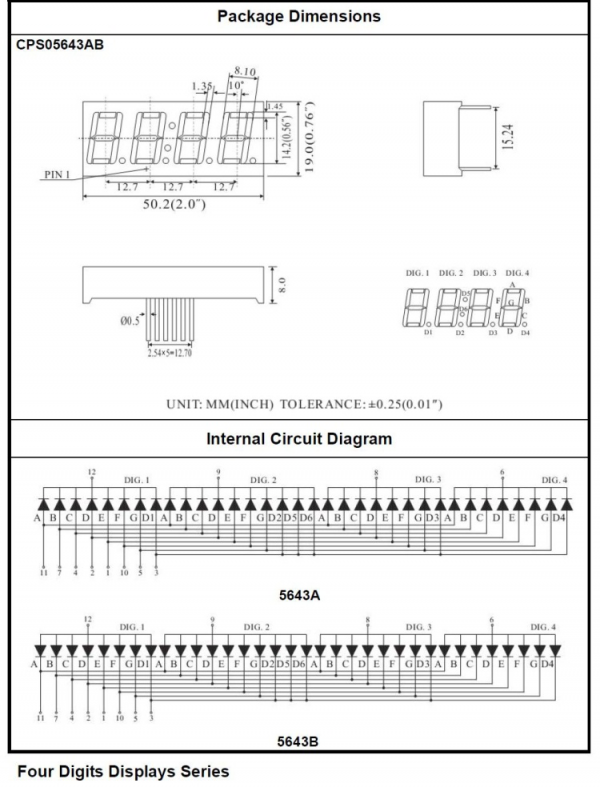
'''Introduction:'''<br> | '''Introduction:'''<br> | ||
In this experiment, we use an Arduino to drive a common anode, 4-digit, 7-segment LED display. For LED display, current-limiting resistors are indispensable. There are two wiring | In this experiment, we use an Arduino to drive a common anode, 4-digit, 7-segment LED display. <br> | ||
For LED display, current-limiting resistors are indispensable. There are two wiring methods for Current-limiting resistor. <br> | |||
One is to connect one resistor for each anode, 4 in totals for d1-d4 anode. An advantage for this method is that it requires fewer resistors, only 4. But it cannot maintain consistent brightness. <br> | |||
Another method is to connect one resistor to each pin. It guarantees consistent brightness, but requires more resistors. <br> | |||
In this experiment, we use 8 220Ω resistors (we use 220Ω resistors because no 100Ω resistor available. If you use 100Ω, the displaying will be more brighter).<br> | |||
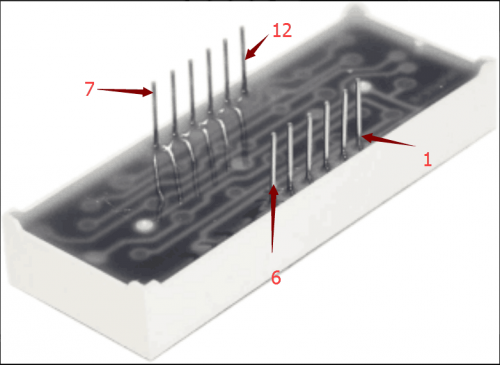
For 4-digit displays, there are 12 pins in total. <br> | |||
When you place the decimal point downward (see below photo position), the pin on the lower left part is referred to 1, the upper left part 12. | |||
<br>[[File:17 (1).png|500px|frameless|thumb]]<br> | <br>[[File:17 (1).png|500px|frameless|thumb]]<br> | ||
Manual for LED segment display: | <br> | ||
'''Manual for LED segment display:''' | |||
<br>[[File:Pro17-4.png|600px|frameless|thumb]]<br> | |||
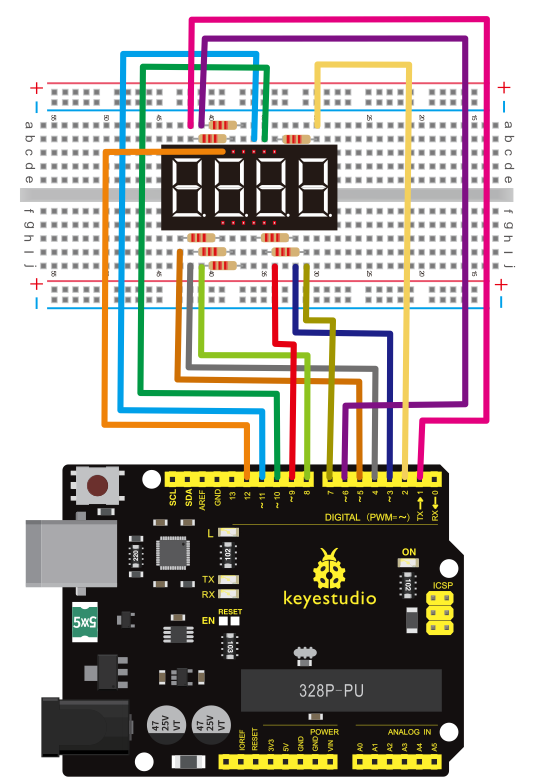
'''Connection for V4.0 :''' | |||
<br>[[File:0402---49.png|600px|frameless|thumb]]<br> | |||
<br> | |||
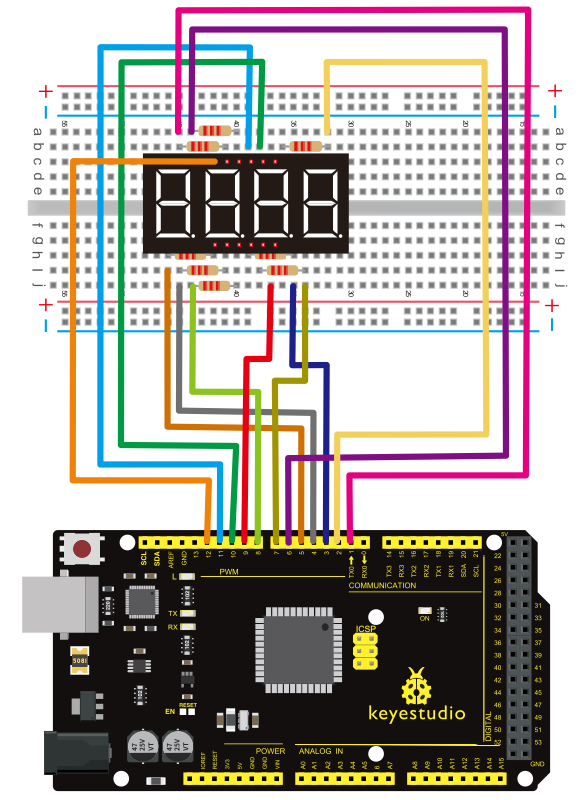
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---50.png|600px|frameless|thumb]]<br> | ||
<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
<pre> | <pre> | ||
| Line 1,878: | Line 2,024: | ||
delay(1); | delay(1); | ||
Clear() ; // clear the screen | Clear() ; // clear the screen | ||
}</pre> | } | ||
</pre> | |||
'''Result:'''<br> | '''Result:'''<br> | ||
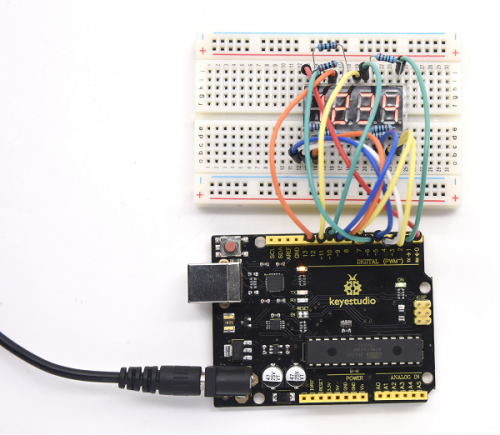
Download the above code to the controller board and see the result. <br> | Download the above code to the controller board and see the result. <br> | ||
The experiment result displays 1234 on the LED display. | |||
<br>[[File:0402---51.png|500px|frameless|thumb]]<br> | |||
<span style=color:red> Note: if it’s not displaying correctly, check the wiring.</span><br> | |||
Thank you! | |||
<br> | |||
=== | === Project 19: 8*8 LED Matrix=== | ||
<br>[[File:6956.png|500px|frameless|thumb]]<br> | <br>[[File:6956.png|500px|frameless|thumb]]<br> | ||
'''Introduction:'''<br> | '''Introduction:'''<br> | ||
With low-voltage scanning, LED dot-matrix | With low-voltage scanning, LED dot-matrix displays have some advantages such as power saving, long service life, low cost, high brightness, wide angle of view, long visual range, waterproof, and numerous specifications. <br> | ||
LED dot-matrix displays can meet the needs of different applications and thus have a broad development prospect. <br> | |||
This time, we will conduct an LED dot-matrix experiment to experience its charm firsthand.<br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
*1 * Uno board | * 1 * Uno board | ||
*1 * | * 1 * 8x8 dot-matrix | ||
*8 * Resistor (220Ω) | * 8 * Resistor (220Ω) | ||
*1 * Breadboard | * 1 * Breadboard | ||
*1 * USB cable | * 1 * USB cable | ||
*Jumper wires | * 16 * Jumper wires | ||
'''Connection:'''<br> | '''Connection:'''<br> | ||
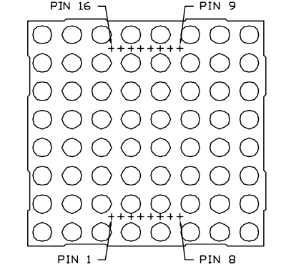
The external view of a dot-matrix is shown as follows: | The external view of a dot-matrix is shown as follows: | ||
<br>[[File:6957.png| | <br>[[File:6957.png|700px|frameless|thumb]]<br> | ||
<br> | |||
'''The display principle of the 8*8 dot-matrix:''' <br> | |||
The 8*8 dot-matrix is made up of sixty-four LEDs, and each LED is placed at the cross point of a row and a column. <br> | |||
When the electrical level of a certain row is 1 and the electrical level of a certain column is 0, the corresponding LED will light up. <br> | |||
If you want to light up the LED on the first dot, you should set pin 9 to high level and pin 13 to low level. <br> | |||
If you want to light LEDs on the first row, you should set pin 9 to high level and pins 13, 3, 4, 10, 6, 11, 15 and 16 to low level. <br> | |||
If you want to light the LEDs on the first column, set pin 13 to low level and pins 9, 14, 8, 12, 1, 7, 2 and 5 to high level.<br> | |||
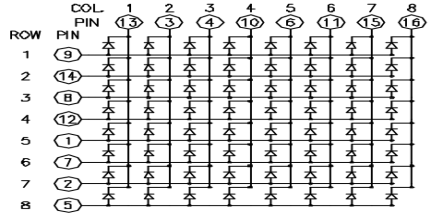
The internal view of a dot-matrix is shown as follows:<br> | The internal view of a dot-matrix is shown as follows:<br> | ||
<br>[[File:6958.png| | <br>[[File:6958.png|700px|frameless|thumb]]<br> | ||
The principle of 74HC595 has been previously illustrated. One chip is used to control the rows of the dot-matrix while the other chip is used to control the columns. | The principle of 74HC595 has been previously illustrated. One chip is used to control the rows of the dot-matrix while the other chip is used to control the columns.<br> | ||
Connect circuit as shown in the following diagram:<br> | Connect circuit as shown in the following diagram:<br> | ||
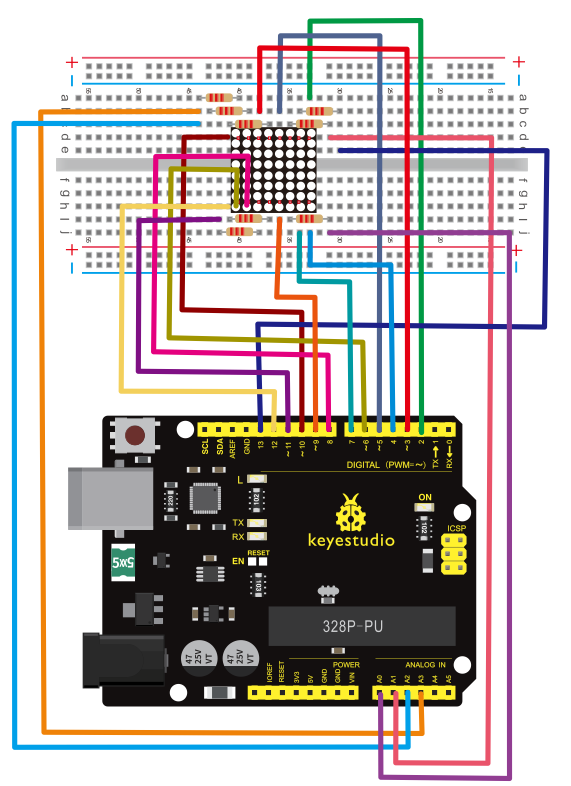
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---52.png|600px|frameless|thumb]]<br> | ||
<br> | |||
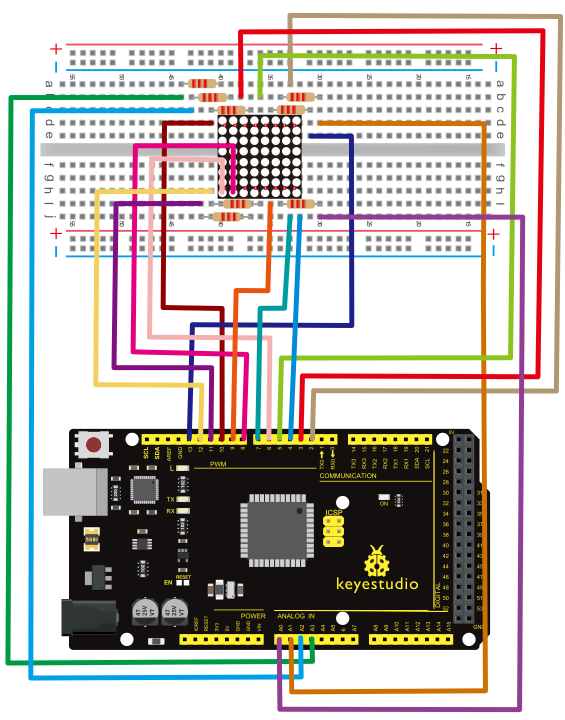
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---53.png|600px|frameless|thumb]]<br> | ||
<br> | |||
'''Sample Code for Displaying “0”:'''<br> | '''Sample Code for Displaying “0”:'''<br> | ||
<pre> | <pre> | ||
| Line 1,967: | Line 2,127: | ||
'''Result:'''<br> | '''Result:'''<br> | ||
Burn the program into Uno board, the dot-matrix will display 0. | Burn the program into Uno board, the dot-matrix will display 0. | ||
<br>[[File:0402---54.png|600px|frameless|thumb]]<br> | |||
<span style=color:red> Note: if it’s not displaying correctly, check the wiring.</span><br> | |||
<br> | |||
=== | === Project 20: 1602 LCD=== | ||
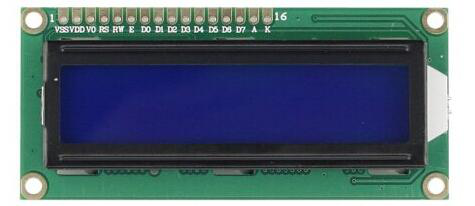
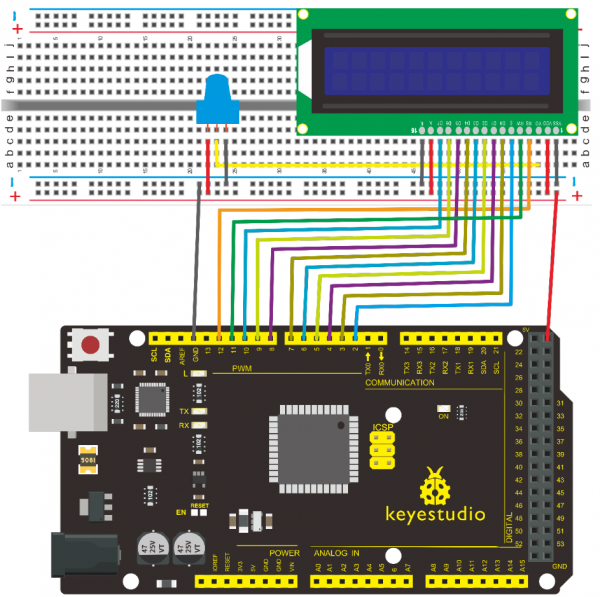
<br>[[File:1602LCD.png|500px|frameless|thumb]]<br> | <br>[[File:1602LCD.png|500px|frameless|thumb]]<br> | ||
| Line 1,975: | Line 2,139: | ||
1602 LCD has wide applications. In the beginning,1602 LCD uses a HD44780 controller. Now, almost all 1602 LCD module uses a compatible IC, but their features are basically the same. | 1602 LCD has wide applications. In the beginning,1602 LCD uses a HD44780 controller. Now, almost all 1602 LCD module uses a compatible IC, but their features are basically the same. | ||
<br> | |||
'''1602LCD Parameters:''' | '''1602LCD Parameters:''' | ||
*Display Capacity: 16 × 2 characters | *Display Capacity: 16 × 2 characters | ||
*Chip Operating Voltage: 4.5 ~ 5.5V | *Chip Operating Voltage: 4.5 ~ 5.5V | ||
*Working Current: 2.0mA (5.0V) | *Working Current: 2.0mA (5.0V) | ||
*Optimum working voltage of the module is 5.0V | *Optimum working voltage of the module is 5.0V | ||
*Character Size: 2.95 * 4.35 (W * H) mm | *Character Size: 2.95 * 4.35 (W * H) mm | ||
<br> | |||
'''Pin Description of 1602 LCD:'''<br> | '''Pin Description of 1602 LCD:'''<br> | ||
| Line 2,060: | Line 2,226: | ||
|} | |} | ||
<br> | |||
'''Interface Description:'''<br> | '''Interface Description:'''<br> | ||
1. two power sources, one for module power, another one for backlight, generally use 5V. In this project, we use 3.3V for backlight.<br> | 1. two power sources, one for module power, another one for backlight, generally use 5V. In this project, we use 3.3V for backlight.<br> | ||
2. VL is the pin for adjusting contrast ratio; it usually connects a potentiometer(no more than 5KΩ) in series for its adjustment. In this experiment, we use a 1KΩ resistor. For the connection, it has 2 methods, namely high potential and low potential. Here, we use low potential method; connect the resistor and then the GND.<br> | 2. '''VL''' is the pin for adjusting contrast ratio; it usually connects a potentiometer(no more than 5KΩ) in series for its adjustment. <br> In this experiment, we use a 1KΩ resistor. For the connection, it has 2 methods, namely high potential and low potential. Here, we use low potential method; connect the resistor and then the GND.<br> | ||
3. RS is a very common pin in LCD. It's a selecting pin for command/data. When the pin is in high level, it's in data mode; when it's in low level, it's in command mode.<br> | 3. '''RS''' is a very common pin in LCD. It's a selecting pin for command/data. When the pin is in high level, it's in data mode; when it's in low level, it's in command mode.<br> | ||
4. RW pin is also very common in LCD. It's a selecting pin for read/write. When the pin is in high level, it's in read operation; when it's in low level, it's in write operation.<br> | 4. '''RW''' pin is also very common in LCD. It's a selecting pin for read/write. When the pin is in high level, it's in read operation; when it's in low level, it's in write operation.<br> | ||
5. E pin is also very common in LCD. Usually, when the signal in the bus is stabilized, it sends out a positive pulse requiring read operation. When this pin is in high level, the bus is not allowed to have any change.<br> | 5. '''E''' pin is also very common in LCD. Usually, when the signal in the bus is stabilized, it sends out a positive pulse requiring read operation. When this pin is in high level, the bus is not allowed to have any change.<br> | ||
6. D0-D7 is 8-bit bidirectional parallel bus, used for command and data transmission.<br> | 6. '''D0-D7''' is 8-bit bidirectional parallel bus, used for command and data transmission.<br> | ||
7. BLA is anode for back light; BLK, cathode for back light.<br> | 7. '''BLA''' is anode for back light; BLK, cathode for back light.<br> | ||
<br> | |||
'''4 Basic Operations of 1602LCD:'''<br> | '''4 Basic Operations of 1602LCD:'''<br> | ||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 2,102: | Line 2,270: | ||
|} | |} | ||
<br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
*1 * Controller | * 1 * Controller board | ||
*1 * 1602 LCD | * 1 * 1602 LCD | ||
*1 * | * 1 * Breadboard | ||
*1 * | * 1 * potentiometer | ||
*1 * USB | * 1 * USB cable | ||
*Jumper | * 16 *Jumper wires | ||
<br> | |||
'''Connection & Sample Program:'''<br> | '''Connection & Sample Program:'''<br> | ||
1602 can directly communicate with Arduino. According to the product manual, it has two connection methods, namely 8-bit connection and 4-bit connection. | 1602 can directly communicate with Arduino. According to the product manual, it has two connection methods, namely 8-bit connection and 4-bit connection. | ||
<br> | |||
'''8-bit connection method:''' | '''8-bit connection method:''' | ||
<br>[[File: | <br>[[File:Ks0402 20-1.png|700px|frameless|thumb]]<br> | ||
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0077-78--39.png|600px|frameless|thumb]]<br> | ||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0077-78--40.png|600px|frameless|thumb]]<br> | ||
<br> | |||
'''Sample Code A:'''<br> | '''Sample Code A:'''<br> | ||
<pre> | <pre> | ||
| Line 2,134: | Line 2,305: | ||
for (i=DB[0]; i <= DI; i++) // assign value for bus | for (i=DB[0]; i <= DI; i++) // assign value for bus | ||
{ | { | ||
digitalWrite(i,value & 01);// for 1602 LCD, it uses D7-D0( not D0-D7) for signal identification; here, it’s used for signal inversion. | |||
value >>= 1; | |||
} | } | ||
digitalWrite(Enable,LOW); | digitalWrite(Enable,LOW); | ||
delayMicroseconds(1); | delayMicroseconds(1); | ||
digitalWrite(Enable,HIGH); | digitalWrite(Enable,HIGH); | ||
delayMicroseconds(1); | delayMicroseconds(1); // wait for 1ms | ||
digitalWrite(Enable,LOW); | digitalWrite(Enable,LOW); | ||
delayMicroseconds(1); | delayMicroseconds(1); // wait for 1ms | ||
} | } | ||
| Line 2,151: | Line 2,322: | ||
digitalWrite(RW, LOW); | digitalWrite(RW, LOW); | ||
for (i=DB[0]; i <= DB[7]; i++) { | for (i=DB[0]; i <= DB[7]; i++) { | ||
digitalWrite(i,value & 01); | |||
value >>= 1; | |||
} | } | ||
digitalWrite(Enable,LOW); | digitalWrite(Enable,LOW); | ||
| Line 2,159: | Line 2,330: | ||
delayMicroseconds(1); | delayMicroseconds(1); | ||
digitalWrite(Enable,LOW); | digitalWrite(Enable,LOW); | ||
delayMicroseconds(1); | delayMicroseconds(1); // wait for 1ms | ||
} | } | ||
| Line 2,165: | Line 2,336: | ||
int i = 0; | int i = 0; | ||
for (i=Enable; i <= DI; i++) { | for (i=Enable; i <= DI; i++) { | ||
pinMode(i,OUTPUT); | |||
} | } | ||
delay(100); | delay(100); | ||
// initialize LCD after a brief pause | // initialize LCD after a brief pause | ||
// for LCD control | // for LCD control | ||
LcdCommandWrite(0x38); | LcdCommandWrite(0x38); // select as 8-bit interface, 2-line display, 5x7 character size | ||
delay(64); | delay(64); | ||
LcdCommandWrite(0x38); | LcdCommandWrite(0x38); // select as 8-bit interface, 2-line display, 5x7 character size | ||
delay(50); | delay(50); | ||
LcdCommandWrite(0x38); | LcdCommandWrite(0x38); // select as 8-bit interface, 2-line display, 5x7 character size | ||
delay(20); | delay(20); | ||
LcdCommandWrite(0x06); | LcdCommandWrite(0x06); // set input mode | ||
// auto-increment, no display of shifting | |||
delay(20); | delay(20); | ||
LcdCommandWrite(0x0E); | LcdCommandWrite(0x0E); // display setup | ||
// turn on the monitor, cursor on, no flickering | |||
delay(20); | delay(20); | ||
LcdCommandWrite(0x01); | LcdCommandWrite(0x01); // clear the scree, cursor position returns to 0 | ||
delay(100); | delay(100); | ||
LcdCommandWrite(0x80); | LcdCommandWrite(0x80); // display setup | ||
// turn on the monitor, cursor on, no flickering | |||
delay(20); | delay(20); | ||
} | } | ||
void loop (void) { | void loop (void) { | ||
LcdCommandWrite(0x01); // clear the scree, cursor position returns to 0 | |||
delay(10); | |||
LcdCommandWrite(0x80+3); | |||
delay(10); | |||
// write in welcome message | |||
LcdDataWrite('W'); | |||
LcdDataWrite('e'); | |||
LcdDataWrite('l'); | |||
LcdDataWrite('c'); | |||
LcdDataWrite('o'); | |||
LcdDataWrite('m'); | |||
LcdDataWrite('e'); | |||
LcdDataWrite(' '); | |||
LcdDataWrite('t'); | |||
LcdDataWrite('o'); | |||
delay(10); | |||
LcdCommandWrite(0xc0+1); // set cursor position at second line, second position | |||
delay(10); | |||
LcdDataWrite('k'); | |||
LcdDataWrite('e'); | |||
LcdDataWrite('y'); | |||
LcdDataWrite('e'); | |||
LcdDataWrite('s'); | |||
LcdDataWrite('t'); | |||
LcdDataWrite('u'); | |||
LcdDataWrite('d'); | |||
LcdDataWrite('i'); | |||
LcdDataWrite('o'); | |||
delay(5000); | |||
LcdCommandWrite(0x01); // clear the screen, cursor returns to 0 | |||
delay(10); | |||
LcdDataWrite('I'); | |||
LcdDataWrite(' '); | |||
LcdDataWrite('a'); | |||
LcdDataWrite('m'); | |||
LcdDataWrite(' '); | |||
LcdDataWrite('h'); | |||
LcdDataWrite('u'); | |||
LcdDataWrite('n'); | |||
LcdDataWrite('t'); | |||
LcdDataWrite('e'); | |||
LcdDataWrite('r'); | |||
delay(3000); | |||
LcdCommandWrite(0x02); // set mode as new characters replay old ones, where there is no new ones remain the same | |||
delay(10); | |||
LcdCommandWrite(0x80+5); // set cursor position at first line, sixth position | |||
delay(10); | |||
LcdDataWrite('t'); | |||
LcdDataWrite('h'); | |||
LcdDataWrite('e'); | |||
LcdDataWrite(' '); | |||
LcdDataWrite('w'); | |||
LcdDataWrite('o'); | |||
LcdDataWrite('r'); | |||
LcdDataWrite('l'); | |||
LcdDataWrite('d'); | |||
delay(5000); | |||
} | } | ||
</pre> | </pre> | ||
<br>[[File:0402---57.png|600px|frameless|thumb]]<br> | |||
<br> | |||
'''4-bit connection method:'''<br> | '''4-bit connection method:'''<br> | ||
When using this module, 8-bit connection uses all the digital pins of the Arduino, leaving no pin for sensors. What then? you can use 4-bit connection. | When using this module, 8-bit connection uses all the digital pins of the Arduino, leaving no pin for sensors. What then? you can use 4-bit connection.<br> | ||
'''Connection Circuit:'''<br> | '''Connection Circuit:'''<br> | ||
'''Connection for | '''Connection for V4.0 :'''<br> | ||
<br>[[File: | <br>[[File:0077-78--43.png|600px|frameless|thumb]]<br> | ||
<br> | |||
'''Connection for 2560 R3:''' | |||
<br>[[File:0077-78--44.png|600px|frameless|thumb]]<br> | |||
After the connection, upload below code to the controller board and see how it goes. | After the connection, upload below code to the controller board and see how it goes. | ||
<br> | |||
'''Sample Code B:'''<br> | '''Sample Code B:'''<br> | ||
<pre> | <pre> | ||
/ | /* LCD RS pin to digital pin 12 | ||
* LCD Enable pin to digital pin 11 | * LCD Enable pin to digital pin 11 | ||
* LCD D4 pin to digital pin 9 | * LCD D4 pin to digital pin 9 | ||
| Line 2,290: | Line 2,449: | ||
* LCD VSS pin to ground | * LCD VSS pin to ground | ||
* LCD VCC pin to 5V | * LCD VCC pin to 5V | ||
* 10K resistor | * 10K resistor | ||
* ends to +5V and ground | * ends to +5V and ground | ||
* wiper to LCD VO pin (pin 3) | * wiper to LCD VO pin (pin 3) | ||
This example code is in the public domain. | This example code is in the public domain. | ||
http//www.arduino.cc/en/Tutorial/LiquidCrystal | |||
http | |||
*/ | */ | ||
// include the library code | |||
// include the library code | |||
#include <LiquidCrystal.h> | #include <LiquidCrystal.h> | ||
// initialize the library with the numbers of the interface pins | // initialize the library with the numbers of the interface pins | ||
LiquidCrystal lcd(12, 11, 9, 8, 7, 6); | LiquidCrystal lcd(12, 11, 9, 8, 7, 6); | ||
void setup() { | void setup() { | ||
// set up the LCD's number of columns and rows | // set up the LCD's number of columns and rows | ||
lcd.begin(16, 2); | lcd.begin(16, 2); | ||
// Print a message to the LCD. | // Print a message to the LCD. | ||
lcd.print("hello, world!"); | lcd.print("hello, world!"); | ||
} | } | ||
void loop() { | void loop() { | ||
// set the cursor to column 0, line 1 | // set the cursor to column 0, line 1 | ||
// (note | // (note line 1 is the second row, since counting begins with 0) | ||
lcd.setCursor(0, 1); | lcd.setCursor(0, 1); | ||
// print the number of seconds since reset | // print the number of seconds since reset | ||
lcd.print(millis() / 1000); | lcd.print(millis() / 1000); | ||
} | } | ||
</pre> | </pre> | ||
<br> | |||
<br>[[File:0077-78--85.png|600px|frameless|thumb]]<br> | |||
=== Project 21: Servo Control=== | |||
<br> | '''Introduction:''' <br> | ||
Servo motor is a position control rotary actuator. | |||
It mainly consists of housing, circuit board, core-less motor, gear and position sensor. <br> | |||
'''Working principle:'''<br> | |||
The receiver or MCU outputs a signal to the servo motor. The motor has a built-in reference circuit that gives out reference signal, cycle of 20ms and width of 1.5ms. The motor compares the acquired DC bias voltage to the voltage of the potentiometer and outputs a voltage difference. <br> | |||
The IC on the circuit board will decide the rotating direction accordingly and drive the core-less motor. The gear then pass the force to the shaft. The sensor will determine if it has reached the commanded position according to the feedback signal. <br> | |||
<br> | |||
Servomotors are used in control systems that requires to have and maintain different angles. When the motor speed is definite, the gear will cause the potentiometer to rotate. When the voltage difference reduces to zero, the motor stops. Normally, the rotation angle range is among 0-90 degrees. <br> | |||
<br>[[File:Ks0402 21-2.png|400px|frameless|thumb]]<br> | |||
<br>[[File: | Servomotor comes with many specifications. But all of them have three connection wires, distinguished by brown, red, orange colors (different brand may have different color). Brown one is for GND, red one for power positive, orange one for signal line. <br> | ||
<br>[[File:Ks0402 21-1.png|600px|frameless|thumb]]<br> | |||
The | The rotation angle of the servo motor is controlled by regulating the duty cycle of the PWM(Pulse-Width Modulation) signal. <br> | ||
The standard cycle of the PWM signal is fixed at 20ms (50 Hz), and the pulse width is distributed between 1ms-2ms. The width corresponds the rotation angle from 0° to 90°. <br> | |||
But note that for different brand motor, the same signal may have different rotation angle. | |||
<br>[[File:舵机90度.png|600px|frameless|thumb]]<br> | |||
<br> | |||
After some basic knowledge, let's learn how to control a servomotor. <br> | |||
In this experiment, you only need a servomotor and several jumper wires. <br> | |||
<br> | |||
'''Hardware Required:'''<br> | '''Hardware Required:'''<br> | ||
* Servo motor*1 | |||
* Breadboard jumper wire* 3 | |||
<br> | |||
'''Connection & Sample Program:'''<br> | |||
There are two ways to control a servomotor with Arduino. <br> | |||
'''Connection & Sample Program:''' | One is to use a common digital sensor port of Arduino to produce square wave with different duty cycle to simulate PWM signal and use that signal to control the position of the motor. <br> | ||
Another way is to directly use the Servo function of the Arduino to control the motor. In this way, the program will be easier but it can only control two-contact motor because of the servo function, only digital pin 9 and 10 can be used. <br> | |||
There are two ways to control a servomotor with Arduino. One is to use a common digital port of Arduino | The Arduino drive capacity is limited. So if you need to control more than one motor, you will need external power.<br> | ||
drive capacity is limited. So if you need to control more than one motor, you will need external power. | |||
<br> | |||
'''Method 1:'''<br> | '''Method 1:'''<br> | ||
'''Connection for | Connect the signal line of motor to digital pin 9.<br> | ||
<br>[[File: | '''Connection for V4.0 :''' | ||
<br>[[File:0402---61.png|500px|frameless|thumb]]<br> | |||
<br> | |||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---62.png|500px|frameless|thumb]]<br> | ||
<br> | |||
Compile a program to control the motor to rotate to the commanded angle, and display the angle on the monitor.<br> | |||
Compile a program to control the motor to rotate | |||
<br> | |||
'''Sample Code A:'''<br> | '''Sample Code A:'''<br> | ||
<pre> | <pre> | ||
int servopin=9;// select digital pin 9 for servomotor signal line | int servopin=9;// select digital pin 9 for servomotor signal line | ||
| Line 2,408: | Line 2,568: | ||
</pre> | </pre> | ||
<br> | |||
'''Method 2:'''<br> | |||
Let's first take a look at the Arduino built-in servo function and some of its common statements.<br> | |||
* 1. '''attach(interface''')——select pin for servo, can only use pin 9 or 10.<br> | |||
* 2. '''write(angle)'''——used to control the rotation angle of the servo, can set the angle among 0 degree to 180 degree.<br> | |||
* 3. '''read()'''——used to read the angle of the servo, consider it a function to read the value in the write() function.<br> | |||
* 4. '''attached()'''——determine whether the parameter of the servo is sent to the servo pin.<br> | |||
* 5. '''detach()'''—— disconnect the servo and the pin, and the pin(digital pin 9 or 10) can be used for PWM port. <br> | |||
<span style=color:red> Note: the written form of the above statements are "servo variable name. specific statement ()", e.g. myservo. Attach (9).</span><br> | |||
Still, connect the signal line of servo to pin 9. Please refer to the connection diagram mentioned above.<br> | |||
<br> | |||
'''Sample program B:'''<br> | |||
<span style=color:red> Please remember to place the Servo.h library into your arduino libraries directory.</span><br> | |||
<pre> | <pre> | ||
#include <Servo.h> | #include <Servo.h> | ||
| Line 2,432: | Line 2,596: | ||
void loop() | void loop() | ||
{ | { | ||
myservo.write(90);// set | myservo.write(90);// set rotation angle of the motor | ||
} | } | ||
</pre> | </pre> | ||
Above are the two methods to control the servo. You can choose either one according to your liking or actual need. | <br> | ||
Above are the two methods to control the servo. You can choose either one according to your liking or actual need. | |||
<br>[[File:0402---63.png|500px|frameless|thumb]]<br> | |||
<br> | |||
=== | ===Project 22: L293D Driving Motor === | ||
<br>[[File: | <br>[[File:Ks0402 22-1.png|500px|frameless|thumb]]<br> | ||
'''Introduction:'''<br> | '''Introduction:'''<br> | ||
In this project, we use L293D chip to build a circuit that can drive the motor rotate. <br> | |||
<br> | |||
'''L293D Chip Pins:'''<br> | |||
[[File:Ks0402 22-2.png|250px|frameless|right]] | |||
* '''1 ENABLE1:'''used for the left IC control. When the pin is high voltage, left IC works; otherwise, if it is low voltage, not work. | |||
* '''2 INPUT1:'''when the pin is High voltage, current flows out to OUTPUT 1. | |||
* '''3 OUTPUT1:'''connect to a pin of motor terminal | |||
* '''4,5 GND:'''ground | |||
* '''6 OUTPUT 2:'''connect to a pin of motor terminal | |||
* '''7 INPUT2:'''when the pin is High voltage, current flows out to OUTPUT 2. | |||
* '''8 VS:'''the motor driving voltage, the range of DC 5-36V, recommended DC 12V. | |||
* '''9 ENABLE2:'''used for the right IC control. When the pin is high voltage, right IC works; otherwise, if it is low voltage, not work. | |||
* '''10 INPUT 3:'''when the pin is High voltage, current flows out to OUTPUT 3. | |||
* '''11 OUTPUT 3:'''connect to a pin of motor terminal | |||
* '''12,13 GND:'''ground | |||
* '''14 OUTPUT 4:'''connect to a pin of motor terminal | |||
* '''15 INPUT 4:'''when the pin is High voltage, current flows out to OUTPUT 4. | |||
* '''16 VSS:'''power for IC, supply this Pin with 5V. | |||
''' | <br> | ||
* | '''Hardware required''' <br> | ||
* | * DC motor *1 | ||
* | * Motor fan*1 | ||
* | * L293D chip *1 | ||
* | * UNO board *1 | ||
* | * USB cable *1 | ||
* | * Breadboard jumper wire * 12 | ||
* | |||
''' | <br> | ||
'''Connection diagram'''<br> | |||
You can follow the diagram below to build the circuit.<br> | |||
'''Connection for | '''Connection for V4.0 :''' | ||
<br>[[File: | <br>[[File:0402---64.png|700px|frameless|thumb]]<br> | ||
'''Connection for 2560 R3:''' | '''Connection for 2560 R3:''' | ||
<br>[[File: | <br>[[File:0402---65.png|700px|frameless|thumb]]<br> | ||
<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
<pre> | <pre> | ||
int IN1=7; | |||
int IN2=6; | |||
int ENA=5; | |||
void setup() | |||
{ | |||
for (int i = 5; i <8; i ++) | |||
{ | |||
pinMode(i, OUTPUT); | |||
} | |||
} | |||
void loop() | |||
{ | { | ||
//turn forward | |||
digitalWrite(IN1,LOW); | |||
digitalWrite(IN2,HIGH); | |||
analogWrite(ENA,200); | |||
delay(1000); | |||
//delay one second | |||
analogWrite(ENA,0); | |||
delay(1000); | |||
//turn forward | |||
digitalWrite(IN1,HIGH); | |||
digitalWrite(IN2,LOW); | |||
analogWrite(ENA,100); | |||
delay(1000); | |||
//pause one second | |||
analogWrite(ENA,0); | |||
delay(1000); | |||
} | |||
</pre> | </pre> | ||
<br> | |||
<br>[[File: | '''Test result'''<br> | ||
Done uploading the code, you can see the motor rotate forward for one second, stop for one second, reverse for one second and stop for one second, repeatedly.<br> | |||
ENA is connected to PWM pins of UNO. You can control the PWM to control the speed of motor. In the experiment, the speed of rotation forward is obviously faster than reverse speed. | |||
<br>[[File:0402---66.png|600px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
=== Project 23: PIR Motion Sensor=== | |||
'''Introduction:'''<br> | '''Introduction:'''<br> | ||
Pyroelectric infrared motion sensor can detect infrared signals from a moving person or moving animal, and output switching signals. It can be applied to a variety of occasions to detect the movement of human body. Conventional pyroelectric infrared sensors require body pyroelectric infrared detector, professional chip | Pyroelectric infrared motion sensor can detect infrared signals from a moving person or moving animal, and output switching signals. | ||
It can be applied to a variety of occasions to detect the movement of human body. <br> | |||
Conventional pyroelectric infrared sensors require body pyroelectric infrared detector, professional chip and complex peripheral circuit, so the size is much more bigger, with complex circuit and lower reliability. <br> | |||
Now we launch this new pyroelectric infrared motion sensor, specially designed for Arduino. It uses an integrated digital body pyroelectric infrared sensor, with smaller size, higher reliability, lower power consumption and simpler peripheral circuit.<br> | |||
<br>[[File:PIR motion.png|400px|frameless|thumb]]<br> | |||
<br> | |||
'''Specification:'''<br> | '''Specification:'''<br> | ||
* Input Voltage: 3.3 ~ 5V, 6V | * Input Voltage: 3.3 ~ 5V, Maximum for 6V | ||
* Working Current: 15uA | * Working Current: 15uA | ||
* Working Temperature: -20 ~ 85 ℃ | * Working Temperature: -20 ~ 85 ℃ | ||
* Output Voltage: High 3V, | * Output Voltage: High 3V, Low 0V | ||
* Output Delay Time (High Level): About 2.3 to 3 Seconds | * Output Delay Time (High Level): About 2.3 to 3 Seconds | ||
* Detection Angle: 100 ° | * Detection Angle: 100 ° | ||
* Detection Distance: 7 meters | * Detection Distance: 7 meters | ||
* Output Indicator LED ( | * Output Indicator LED (if output HIGH, it will be ON) | ||
* | * Limit Current for Pin: 100mA | ||
<br> | |||
'''Connection Diagram'''<br> | |||
First, you need to prepare the following parts before connection:<br> | |||
* UNO Board*1 | |||
* PIR motion sensor*1 | |||
* USB Cable*1 | |||
* Jumper Wire*3 | |||
Connect the S pin of module to Digital 3 of UNO board, connect the negative pin to GND port, positive pin to 5V port. | |||
<br>[[ | <br>[[Image:0402---67.png|700px|frameless]]<br> | ||
Connection for mega2560: | |||
<br>[[ | <br>[[Image:0402---68.png|700px|frameless]]<br> | ||
<br> | |||
'''Sample Code:'''<br> | '''Sample Code:'''<br> | ||
<pre> | <pre> | ||
| Line 2,534: | Line 2,742: | ||
Serial.begin(9600); | Serial.begin(9600); | ||
} | } | ||
void loop() | void loop() | ||
{ | { | ||
| Line 2,544: | Line 2,751: | ||
} | } | ||
</pre> | </pre> | ||
<br> | |||
'''Example Result''' <br> | |||
Done wiring and powered up, upload well the code. <br> | |||
If the sensor detects someone moving nearby, D13 indicator on UNO board will light up, and "Somebody is in this area!" is displayed on the serial monitor of Arudino software. <br> | |||
If no detecting the movement, D13 indicator on UNO board will be off, and "No one!" is displayed on the serial monitor. | |||
<br>[[File:0402---69.png|600px|frameless|thumb]]<br> | |||
<br>[[File:KS0349 18-3.png|700px|frameless|thumb]]<br> | |||
<br> | |||
=== Project 24: Temperature and Humidity === | |||
<br>[[File:Ks0034 DHT11.png|800px|frameless|thumb]]<br> | |||
'''Introduction:''' <br> | |||
This DHT11 sensor features calibrated digital signal output with the temperature and humidity sensor complex. Its technology ensures high reliability and excellent long-term stability. <br> | |||
This sensor includes a resistive element and a sense of wet NTC temperature measuring devices. It has advantages of excellent quality, fast response, anti-interference ability and high cost performance.<br> | |||
Each DHT11 sensor features extremely accurate calibration data of humidity calibration chamber. The calibration coefficients stored in the OTP program memory, internal sensors detect signals in the process, and we should call these calibration coefficients. <br> | |||
The single-wire serial interface system is integrated to make it quick and easy. Qualities of small size, low power, and 20-meter signal transmission distance make it a wide applied application or even the most demanding one.<br> | |||
<br> | |||
'''Specification:'''<br> | |||
* Supply Voltage: +5 V | |||
* Temperature range: 0-50 °C error of ± 2 °C | |||
* Humidity: 20-90% RH ± 5% RH error | |||
* Interface: Digital | |||
* Size: 30*20mm | |||
* Weight: 4g | |||
<br> | |||
'''Connection Diagram:'''<br> | |||
Firstly you need to prepare the following parts before testing.<br> | |||
* UNO Board*1 <br> | |||
* DHT11 sensor*1 <br> | |||
* USB Cable*1 <br> | |||
* Jumper Wire*3 <br> | |||
Then follow the wiring diagram, connect the Signal pin of sensor to Digital 4 port of UNO board, negative pin to GND port, positive pin to 5V port. | |||
<br>[[File:0402---70.png|600px|frameless|thumb]]<br> | |||
Connection for mega2560: | |||
<br>[[File:0402---71.png|600px|frameless|thumb]]<br> | |||
<br> | |||
'''Sample Code:''' <br> | |||
Please download the [https://github.com/RobTillaart/Arduino/tree/master/libraries/DHTlib DHT11Lib ]. Or [http://playground.arduino.cc/Main/DHTLib visit the website ]<br> | |||
Copy and paste the code below to Arduino software. | |||
<pre> | |||
#include <dht11.h> | |||
dht11 DHT; | |||
#define DHT11_PIN 4 | |||
void setup(){ | |||
Serial.begin(9600); | |||
Serial.println("DHT TEST PROGRAM "); | |||
Serial.print("LIBRARY VERSION: "); | |||
Serial.println(DHT11LIB_VERSION); | |||
Serial.println(); | |||
Serial.println("Type,\tstatus,\tHumidity (%),\tTemperature (C)"); | |||
} | |||
void loop(){ | |||
int chk; | |||
Serial.print("DHT11, \t"); | |||
chk = DHT.read(DHT11_PIN); // READ DATA | |||
switch (chk){ | |||
case DHTLIB_OK: | |||
Serial.print("OK,\t"); | |||
break; | |||
case DHTLIB_ERROR_CHECKSUM: | |||
Serial.print("Checksum error,\t"); | |||
break; | |||
case DHTLIB_ERROR_TIMEOUT: | |||
Serial.print("Time out error,\t"); | |||
break; | |||
default: | |||
Serial.print("Unknown error,\t"); | |||
break; | |||
} | |||
// DISPLAT DATA | |||
Serial.print(DHT.humidity,1); | |||
Serial.print(",\t"); | |||
Serial.println(DHT.temperature,1); | |||
delay(1000); | |||
} | |||
</pre> | |||
'''Example Result:''' <br> | |||
Wire it up well and upload the above code to UNO board.<br> | |||
<br>[[File:0402---72.png|800px|frameless|thumb]]<br> | |||
Then open the serial monitor and set the baud rate as 9600, finally you will see the current temperature and humidity value. | |||
<br>[[File:Ks0349-40-3.png|600px|frameless|thumb]]<br> | |||
<br> | |||
=== Project 25: Single Relay === | |||
<br>[[File:Ks0011.png|500px|frameless|thumb]]<br> | |||
'''Introduction:''' <br> | |||
This single relay module can be used in interactive projects. This module uses SONGLE 5v high-quality relay. It can also be used to control lighting, electrical and other equipment. <br> | |||
The modular design makes it easy to expand with Arduino board. The relay output is by a light-emitting diode. It can be controlled through digital IO port, such as solenoid valves, lamps, motors and other high current or high voltage devices.<br> | |||
<br> | |||
'''Specification:'''<br> | |||
* Type: Digital | |||
* Rated current: 10A (NO) 5A(NC) | |||
* Maximum switching voltage: 150VAC 24VDC | |||
* Digital interface | |||
* Control signal: TTL level | |||
* Rated load: 8A 150VAC (NO), 10A 24VDC (NO), 5A 250VAC (NO/NC), 5A 24VDC (NO/NC) | |||
* Maximum switching power: AC1200VA DC240W (NO), AC625VA DC120W (NC) | |||
* Contact action time: 10ms | |||
<br> | |||
'''Connection Diagram:''' <br> | |||
Firstly you need to prepare the following parts before connection.<br> | |||
* UNO Board*1 | |||
* Relay module*1 | |||
* LED module *1 | |||
* Breadboard *1 | |||
* USB Cable*1 | |||
* Jumper Wire*9 | |||
Here we use the single relay module to control an LED module on or off. This relay module is active HIGH level. <br> | |||
So first connect well all the components as the below diagram shown. <br> | |||
For relay module, connect the Signal pin to Digital port 8 of UNO board, then connect its positive pin to anode row of breadboard, lead off the row to 5V port of UNO board. Connect its negative pin to cathode row of breadboard, lead off the row to GND port. <br> | |||
For LED module, connect its Signal pin to one terminal block of relay module, another terminal block on the relay is connected to Digital port 13 of UNO board. Connect its positive pin to anode row, negative pin to cathode row of breadboard. <br> | |||
<br>[[File:0402---73.png|500px|frameless|thumb]]<br> | |||
<br>[[File:0402---74.png|500px|frameless|thumb]]<br> | |||
<br> | |||
'''Sample Code:'''<br> | |||
Copy and paste the code below to Arduino software. | |||
<pre> | |||
int Relay = 8; | |||
void setup() | |||
{ | |||
pinMode(13, OUTPUT); //Set Pin13 as output | |||
digitalWrite(13, HIGH); //Set Pin13 High | |||
pinMode(Relay, OUTPUT); //Set Pin3 as output | |||
} | |||
void loop() | |||
{ | |||
digitalWrite(Relay, HIGH); //Turn off relay | |||
delay(2000); | |||
digitalWrite(Relay, LOW); //Turn on relay | |||
delay(2000); | |||
} | |||
</pre> | |||
'''Example Result:''' | |||
<br>[[File:0402---75.png|800px|frameless|thumb]]<br> | |||
<br> | |||
This relay module is active HIGH level. <br> | |||
Wire it up well, powered up, then upload the above code to the board, you will see the relay is turned on(ON connected, NC disconnected)for two seconds, then turned off for two seconds(NC closed,ON disconnected), repeatedly and circularly. When the relay is turned on, external LED is on. If relay is turned off, external LED is off. | |||
<br> | |||
=== Project 26: Ultrasonic Rangfinder === | |||
<br>[[File:超声波.png|600px|frameless|thumb]]<br> | |||
'''Description:''' <br> | |||
As the ultrasonic has strong directivity, slow energy consumption and far spread distance in the media, so it is commonly used in the measurement of distance, such as range finder and position measuring instrument. <br> | |||
Using ultrasonic is more rapid, convenient, simple to calculate and more easier to achieve real-time control, so it has also been widely used in the development of mobile robots. <br> | |||
Ultrasonic detector module can provide 2cm-450cm non-contact sensing distance, and its ranging accuracy is up to 3mm, very good to meet the normal requirements. The module includes an ultrasonic transmitter and receiver as well as the corresponding control circuit.<br> | |||
<br> | |||
'''Working Schematics:''' <br> | |||
Please refer to the working sequence as below: | |||
<br>[[File:Ks0349-46-1.png|800px|frameless|thumb]]<br> | |||
* 1. First pull down the TRIG, and then trigger it with at least 10us high level signal; <br> | |||
* 2. After triggering, the module will automatically transmit eight 40KHZ square waves, and automatically detect whether there is a pulse signal back. <br> | |||
* 3. If there is a signal back, through the ECHO to output a high level, the duration time of high level is actually the time from sending ultrasonic to returning back. <br> | |||
<span style=color:red> Test distance = high level duration * velocity of sound (340m/s) * 0.5 </span><br> | |||
'''Parameters:'''<br> | |||
* 1.Working voltage:0.5V(DC) | |||
* 2.Working current:15mA | |||
* 3.Detecting range:2-450cm | |||
* 4.Detecting angle:15 degrees | |||
* 5.Input trigger pulse:10us TTL Level | |||
* 6.Output echo signal: output TTL level signal(HIGH),proportional to range. | |||
'''Pinout Diagram:''' | |||
<br>[[File:Ks0349-46-2.png|800px|frameless|thumb]]<br> | |||
'''Connection Diagram:''' <br> | |||
First, you need to prepare the following components: <br> | |||
* UNO board*1 <br> | |||
* Ultrasonic sensor*1 <br> | |||
* USB Cable*1 <br> | |||
* Jumper wire*4 | |||
Next, please refer to the following connection table: | |||
<br>[[File:Ks0349-46-4.png|800px|frameless|thumb]]<br> | |||
<span style=color:red> Note: D4、D5 are the digital pin 4 and pin 5. </span><br> | |||
You can refer to the connection diagram shown below: | |||
<br>[[File:0402---76.png|500px|frameless|thumb]]<br> | |||
<br> | |||
Connection for mega2560: | |||
<br>[[File:0402---77.png|500px|frameless|thumb]]<br> | |||
<br> | |||
After connecting well, you can use it to measure the distance, displaying the distance value on the monitor.<br> | |||
<br> | |||
'''Test Code:''' <br> | |||
Finally, copy and paste the test code below to Arduino software. | |||
<pre> | |||
int inputPin=4; // define ultrasonic signal receiver pin ECHO to D4 | |||
int outputPin=5; // define ultrasonic signal transmitter pin TRIG to D5 | |||
void setup() | |||
{ | |||
Serial.begin(9600); | |||
pinMode(inputPin, INPUT); | |||
pinMode(outputPin, OUTPUT); | |||
} | |||
void loop() | |||
{ | |||
digitalWrite(outputPin, LOW); delayMicroseconds(2); | |||
digitalWrite(outputPin, HIGH); // Pulse for 10μ s to trigger ultrasonic detection | |||
delayMicroseconds(10); | |||
digitalWrite(outputPin, LOW); | |||
int distance = pulseIn(inputPin, HIGH); // Read receiver pulse time | |||
distance= distance/58; // Transform pulse time to distance | |||
Serial.println(distance); //Output distance | |||
delay(50); | |||
} | |||
</pre> | |||
'''Example Result:''' | |||
After upload well the code to UNO board, then open the serial monitor. When place an object in front of the ultrasonic sensor (from near and far), it will detect the distance of object. Thus the value will be displayed on the monitor shown below. | |||
<br>[[File:0402---78.png|800px|frameless|thumb]]<br> | |||
<br>[[File:Ks0349-46-7.png|600px|frameless|thumb]]<br> | |||
<br> | |||
==Resources == | |||
*'''Download all the info.from the link below:''' <br> | |||
https://fs.keyestudio.com/KS0402-03-04 | |||
<br> | |||
== Get One Now == | |||
*[https://www.keyestudio.com/new-keyestudio-basic-starter-v2-kit-for-arduino-p0520-p0520.html Official website ] | |||
*[https://www.aliexpress.com/store/product/2019-NEW-Keyestudio-Basic-Starter-V2-Kit-for-Arduino-UNOR3-Mega-DIY-Projects-W-Gift-Box/1452162_33006356928.html?spm=2114.12010611.8148356.3.47646c0eZBnEJm Shop on aliexpress ] | |||
*[https://www.amazon.com/dp/B07QPX1LY5 Shop Ks0402 Basic Starter V2 Kit on amazon] | |||
*[https://www.amazon.com/dp/B07QR1R1L9 Shop Ks0404 Basic Starter V2 Kit on amazon ] | |||
[[Category: Starter Kit ]] | |||
Latest revision as of 09:47, 29 April 2021
Kit Introduction
This Basic Starter V2.0 upgraded kit is developed specially for those who are interested in Arduino. You will have a set of Arduino's most common and useful electronic components.
What's more, we will offer you a detailed tutorials including project introduction, connection diagram, source code and more. You may learn about Arduino from basic projects to more complex projects. This kit will help you control the physical world with sensors.

Kit Contents
Note: KS0402 kit with no board and USB cable; KS0403 kit with V4.0 ; KS0404 with 2560 MEGA R3.
Getting Started with Arduino
Installing Arduino Software
When you get the UNO development board, first you should install the Arduino software and driver.
We usually use the Windows software Arduino 1.5.6 version. You can download it from the link below:
https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x
Or you can browse the ARDUINO website to download the latest version from this link, https://www.arduino.cc, pop up the following interface.

Then click the SOFTWARE on the browse bar, you will have two options ONLINE TOOLS and DOWNLOADS.

Click DOWNLOADS, it will appear the latest software version of ARDUINO 1.8.5 shown as below.

In this software page, on the right side you can see the version of development software for different operating systems. ARDUINO has a powerful compatibility. You should download the software that is compatible with the operating system of your computer.
We will take WINDOWS system as an example here. There are also two options under Windows system, one is installed version, the other is non-installed version.
For simple installed version, first click Windows Installer, you will get the following page.


This way you just need to click JUST DOWNLOAD, then click the downloaded file to install it.
For non-installed version, first click Windows ZIP file, you will also get the pop-up interface as the above figure.
Click JUST DOWNLOAD, and when the ZIP file is downloaded well to your computer, you can directly unzip the file and click the icon of ARDUINO software to start it.
Installing Arduino (Windows)
Install Arduino with the exe. Installation package. Here we provide you with Arduino-1.5.6-r2-windows package, you can directly click the icon to install it.

Click“I Agree”to see the following interface.

Click “Next”. Pop up the interface below.

You can press Browse… to choose an installation path or directly type in the directory you want.
Then click “Install” to initiate installation.

Wait for the installing process, if appear the interface of Window Security, just continue to click Install to finish the installation.

All right, up to now, you have completed the Arduino setup! The following icon will appear on your PC desktop.

Double-click the icon of Arduino to enter the desired development environment shown as below.

The functions of each button on the Toolbar are listed below:
![]()
Installing Driver
Next, we will introduce the driver installation for development board. The driver installation may have slight differences in different computer systems. So in the following let’s move on to the driver installation in the WIN 7 system.
The Arduino folder contains both the Arduino program itself and the drivers that allow the Arduino to be connected to your computer by a USB cable. Before we launch the Arduino software, you are going to install the USB drivers.
Plug one end of your USB cable into the Arduino and the other into a USB socket on your computer.
When you connect the UNO board to your computer at the first time, right click the icon of your “Computer” —>for “Properties”—> click “Device manager”, under “Other Devices”, you should see an icon for “Unknown device” with a little yellow warning triangle next to it. This is your Arduino.

Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below..

It will then be prompted to either “Search Automatically for updated driversoftware” or “Browse my computer for driver software”. Shown as below.
In this page, select “Browse my computer for driver software”.

After that, select the option to browseand navigate to the “drivers” folder of Arduino installation.

Click “Next” and you may get a security warning, if so, allow the software to be installed. Shown as below.

Once the software has been installed, you will get a confirmation message. Installation completed, click “Close”.

Up to now, the driver is installed well. Then you can right click “Computer” —>“Properties”—>“Device manager”, you should see the device as the figure shown below.

UNO Platform
Overview
It is very simple. You can use only a main board and a USB cable to display the “Hello World!”. It is a communication experiment between the control board and PC. This is an entry experiment for you to enter the Arduino programming world.
Note that need to use a serial communication software, Arduino IDE.
In the above part, you can check the detailed use of Arduino IDE.
Component Required
- V4.0 control board*1
- USB cable*1
Component Introduction
Keyestudio UNO R3 development board is a microcontroller board based on the ATmega328P (datasheet), fully compatible with ARDUINO UNO REV3. It has 14 digital input/output pins (of which 6 can be used as PWM outputs), 6 analog inputs, a 16 MHz quartz crystal, a USB connection, a power jack, 2 ICSP headers and a reset button.
It contains everything needed to support the microcontroller; simply connect it to a computer with a USB cable or power it with a AC-to-DC adapter or battery to get started.
Connect It Up
Connect the UNO board to your computer using the USB cable. The green power LED should go on.
Upload the Code
Below is an example code for displaying the Hello World!
int val;
int ledpin=13;
void setup()
{
Serial.begin(9600);
pinMode(ledpin,OUTPUT);
}
void loop()
{
val=Serial.read();
if(val=='R')
{
digitalWrite(ledpin,HIGH);
delay(500);
digitalWrite(ledpin,LOW);
delay(500);
Serial.println("Hello World!");
}
}
Select the Arduino Board
Open the Arduino IDE, you’ll need to click the “Tools”, then select the Board that corresponds to your Arduino.

Select your serial port
Select the serial device of the Arduino board from the Tools | Serial Port menu.
Note: to avoid errors, the COM Port should keep the same as the Ports shown on Device Manager.


Then click verify button to check the errors. If compiling successfully, the message "Done compiling." will appear in the status bar.

After that, click the “Upload” button to upload the code. Wait a few seconds - you should see the RX and TX leds on the board flashing. If the upload is successful, the message "Done uploading." will appear in the status bar.
(Note: If you have an Arduino Mini, NG, or other board, you'll need to physically present the reset button on the board immediately before pressing the upload button.)

Open the Serial Monitor
After that, click the serial monitor button to open the serial monitor.

Then set the baud rate as 9600, enter an “R” and click Send, you should see the RX led on the board blink once, and then D13 led blink once, finally "Hello World!" is showed on the monitor, and TX led blink once.
Congrats! Your first simple program is complete.

Project Details
Project 1: Hello World
Introduction
As for starters, we will begin with something simple. In this project, you only need an Arduino and a USB cable to start the "Hello World!" experiment.
This is a communication test of your Arduino and PC, also a primer project for you to have your first try of the Arduino world!
Hardware required
- Arduino board x1
- USB cable x1
Sample program
After installing driver for Arduino, let's open Arduino software and compile code that enables Arduino to print "Hello World!" under your instruction.
Of course, you can compile code for Arduino to continuously echo "Hello World!" without instruction.
A simple If () statement will do the instruction trick. With the onboard LED connected to pin 13, we can instruct the LED to blink first when Arduino gets an instruction and then prints "Hello World!”.
int val;//define variable val
int ledpin=13;// define digital interface 13
void setup()
{
Serial.begin(9600);// set the baud rate at 9600 to match the software set up. When connected to a specific device, (e.g. bluetooth), the baud rate needs to be the same with it.
pinMode(ledpin,OUTPUT);// initialize digital pin 13 as output. When using I/O ports on an Arduino, this kind of set up is always needed.
}
void loop()
{
val=Serial.read();// read the instruction or character from PC to Arduino, and assign them to Val.
if(val=='R')// determine if the instruction or character received is “R”.
{ // if it’s “R”,
digitalWrite(ledpin,HIGH);// set the LED on digital pin 13 on.
delay(500);
digitalWrite(ledpin,LOW);// set the LED on digital pin 13 off. delay(500);
Serial.println("Hello World!");// display“Hello World!”string.
}
}
Result Show


Done compiling and uploading the code, click to open serial port monitor and set the baud rate to 9600.
Enter an “R” and click Send.
LED 13 will blink once, and your PC will receive information from Arduino: Hello World.

Now, the experiment is complete, so easy!
Note: if upload failed?
Check whether you select the correct Board and Port in Tools.

Project 2: LED blinking
Introduction
Blinking LED experiment is quite simple. In the "Hello World!" program, we have come across LED. This time, we are going to connect an LED to one of the digital pins rather than using the built-in LED13 of UNO board. Except an Arduino and an USB cable, we will need extra parts below.
Hardware required
- Arduino board *1
- Red M5 LED*1
- 220Ω resistor*1
- Breadboard*1
- USB cable *1
- Jumper wire* 2
We follow the connection diagram below to connect the components.
Here we use digital pin 10. We connect LED to a 220ohm resistor to avoid high current damaging the LED.
Sample program
int ledPin = 10; // define digital pin 10.
void setup()
{
pinMode(ledPin, OUTPUT);// define pin with LED connected as output.
}
void loop()
{
digitalWrite(ledPin, HIGH); // set the LED on.
delay(1000); // wait for a second.
digitalWrite(ledPin, LOW); // set the LED off.
delay(1000); // wait for a second
}
Test Result
After downloading this program, in the experiment, you will see the LED connected to pin 10 turning on and off, with an interval approximately one second.
The blinking LED experiment is now completed. Thank you!

Project 3: PWM
Introduction
PWM, short for Pulse Width Modulation, is a technique used to encode analog signal level into digital ones.
A computer cannot output analog voltage but only digital voltage values such as 0V or 5V. So we use a high resolution counter to encode a specific analog signal level by modulating the duty cycle of PMW.
The PWM signal is also digitalized because in any given moment, fully on DC power supply is either 5V (ON), or 0V (OFF).
The voltage or current is fed to the analog load (the device that uses the power) by repeated pulse sequence being ON or OFF. Being on, the current is fed to the load; being off, it's not.
With adequate bandwidth, any analog value can be encoded using PWM. The output voltage value is calculated via the on and off time.
Output voltage = (turn on time/pulse time) * maximum voltage value

PWM has many applications: lamp brightness regulating, motor speed regulating, sound making, etc.
The following are the three basic parameters of PMW:

- 1. The amplitude of pulse width (minimum / maximum)
- 2. The pulse period (The reciprocal of pulse frequency in 1 second)
- 3. The voltage level (such as 0V-5V )
There are 6 PMW pins on Arduino board, namely digital pin 3, 5, 6, 9, 10, and 11.
In previous experiments, we have done "button-controlled LED", using digital signal to control digital pin.
This time, we will use a potentiometer to control the brightness of LED.
Hardware required
- Arduino board *1
- Potentiometer *1
- Red M5 LED *1
- 220Ω resistor *1
- Breadboard *1
- USB cable *1
- Breadboard jumper wire * 6
The input of potentiometer is analog, so we connect it to analog port, and LED to PWM port. Different PWM signal can regulate the brightness of the LED.
Connection for V4.0 :

Connection for 2560 R3:

Sample Code:
In the program compiling process, we will use the analogWrite (PWM interface, analog value) function.
In this experiment, we will read the analog value of the potentiometer and assign the value to PWM port, so there will be corresponding change to the brightness of the LED.
One final part will be displaying the analog value on the monitor window.
You can consider this as the "analog value reading" project adding the PWM analog value assigning part.
Below is a sample program for your reference.
int potpin=0;// initialize analog pin 0
int ledpin=11;//initialize digital pin 11(PWM output)
int val=0;// Temporarily store variables' value from the sensor
void setup()
{
pinMode(ledpin,OUTPUT);// define digital pin 11 as “output”
Serial.begin(9600);// set baud rate at 9600
// attention: for analog ports, they are automatically set up as “input”
}
void loop()
{
val=analogRead(potpin);// read the analog value from the sensor and assign it to val
Serial.println(val);// display value of val
analogWrite(ledpin,val/4);// turn on LED and set up brightness(maximum output of PWM is 255)
delay(10);// wait for 0.01 second
}
Test Result
After uploading the program to the board, rotate the potentiometer knob, you can see the changes of displaying value, and also obvious change of LED brightness.

Project 4: Traffic light
Introduction
In the previous program, we have done the LED blinking experiment with one LED. Now, it’s time to up the stakes and do a bit more complicated experiment-traffic lights. Actually, these two experiments are similar. While in this traffic lights experiment, we use 3 LEDs with different colors rather than 1 LED.
Hardware required
- Arduino board *1
- USB cable *1
- Red M5 LED*1
- Yellow M5 LED*1
- Green M5 LED*1
- 220Ω resistor *3
- Breadboard*1
- Breadboard jumper wires* several
Connection for V4.0 :

Connection for 2560 R3:

Sample program
Since it is a simulation of traffic lights, the blinking time of each LED should be the same with those in traffic lights system.
In this program, we use Arduino delay () function to control delay time, which is much simpler than C language.
int redled =10; // initialize digital pin 8.
int yellowled =7; // initialize digital pin 7.
int greenled =4; // initialize digital pin 4.
void setup()
{
pinMode(redled, OUTPUT);// set the pin with red LED as “output”
pinMode(yellowled, OUTPUT); // set the pin with yellow LED as “output”
pinMode(greenled, OUTPUT); // set the pin with green LED as “output”
}
void loop()
{
digitalWrite(greenled, HIGH);//// turn on green LED
delay(5000);// wait 5 seconds
digitalWrite(greenled, LOW); // turn off green LED
for(int i=0;i<3;i++)// blinks for 3 times
{
delay(500);// wait 0.5 second
digitalWrite(yellowled, HIGH);// turn on yellow LED
delay(500);// wait 0.5 second
digitalWrite(yellowled, LOW);// turn off yellow LED
}
delay(500);// wait 0.5 second
digitalWrite(redled, HIGH);// turn on red LED
delay(5000);// wait 5 seconds
digitalWrite(redled, LOW);// turn off red LED
}
Test Result
When the uploading process is completed, you can see your own traffic light design.
The green light will be on for 5 seconds, and then off, followed by the yellow light blinking for 3 times, and then the red light on for 5 seconds, forming a cycle. Cycle then repeats.
Experiment is now completed. Thank you.
Note: this circuit design is very similar with the following LED chasing effect.

Project 5: LED chasing
Introduction
We often see billboards composed of colorful LEDs. They are constantly changing to form various light effects. In this experiment, we compile a program to simulate LED chasing effect.
The long lead of LED is the positive side; short lead is negative.
Hardware required
- Led *6
- Arduino board *1
- 220Ω resistor *6
- Breadboard *1
- USB cable*1
- Breadboard wire *13
Connection for V4.0 :

Connection for 2560 R3:

Sample Code:
int BASE = 2 ; // the I/O pin for the first LED
int NUM = 6; // number of LEDs
void setup()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
pinMode(i, OUTPUT); // set I/O pins as output
}
}
void loop()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, LOW); // set I/O pins as “low”, turn off LEDs one by one.
delay(200); // delay
}
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, HIGH); // set I/O pins as “high”, turn on LEDs one by one
delay(200); // delay
}
}
Result
You can see the LEDs blink by sequence.

Project 6: Button-controlled LED
Introduction
I/O port means interface for INPUT and OUTPUT. Up until now, we have only used the OUTPUT function.
In this experiment, we will try to use the input function, which is to read the output value of device. We use 1 button and 1 LED using both input and output to give you a better understanding of the I/O function.
Button switches, familiar to most of us, are a switch value (digital value) component. When it's pressed, the circuit is in closed (conducting) state.
Hardware required
- Button switch *1
- Red M5 LED *1
- 220Ω resistor *1
- 10KΩ resistor *1
- Breadboard *1
- USB cable *1
- Breadboard jumper wire * 6
Connection for V4.0 :

Connection for 2560 R3:

Sample program
Now, let's begin the compiling. When the button is pressed, the LED will be on. After the previous study, the coding should be easy for you.
In this program, we add a statement of judgment. Here, we use an if () statement.
Arduino IDE is based on C language, so statements of C language such as while, switch can certainly be used for Arduino program.
When we press the button, pin 7 will output high level. We can program pin 11 to output high level and turn on the LED.
When pin 7 outputs low level, pin 11 also outputs low level and the LED remains off.
int ledpin=11;// initialize pin 11
int inpin=7;// initialize pin 7
int val;// define val
void setup()
{
pinMode(ledpin,OUTPUT);// set LED pin as “output”
pinMode(inpin,INPUT);// set button pin as “input”
}
void loop()
{
val=digitalRead(inpin);// read the level value of pin 7 and assign if to val
if(val==LOW)// check if the button is pressed, if yes, turn on the LED
{ digitalWrite(ledpin,LOW);}
else
{ digitalWrite(ledpin,HIGH);}
}
Result
When the button is pressed, LED is on; otherwise, LED remains off. Congrats! the button controlled LED experiment is completed.
The simple principle of this experiment is widely used in a variety of circuit and electric appliances. You can easily come across it in your every day life.
One typical example is when you press a certain key of your phone, the backlight will be on.

Project 7: Active buzzer
Introduction
Active buzzer is a sound making element, widely used on computer, printer, alarm, electronic toy, telephone, timer, etc.
It has an inner vibration source. Simply connect it with 5V power supply, it can buzz continuously.
Hardware required
- Buzzer *1
- Arduino board *1
- Breadboard *1
- USB cable *1
- Breadboard jumper wires * 2
Connection for V4.0 :

Connection for 2560 R3:

When connecting the circuit, pay attention to the positive and negative poles of the buzzer. In the photo, you can see there are red and black lines. When the circuit is finished, you can begin programming.
Sample program
Program is simple. You control the buzzer by outputting high/low level.
int buzzer=8;// initialize digital IO pin that controls the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set pin mode as “output”
}
void loop()
{
digitalWrite(buzzer, HIGH); // produce sound
}
Result
After downloading the program, the buzzer experiment is completed.
You can hear the buzzer is ringing.

Project 8: Passive buzzer
Introduction
We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display.
All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is more simpler and easier to use.
The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is quite fun and simple.
Hardware required
- Passive buzzer*1
- Arduino board *1
- Breadboard*1
- USB cable *1
- Breadboard jumper wire * 2
Connection for V4.0 :
Here we connect the passive buzzer to digital pin 8.

Connection for 2560 R3:

Sample Code:
int buzzer=8;// select digital IO pin for the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set digital IO pin pattern, OUTPUT to be output
}
void loop()
{ unsigned char i,j;//define variable
while(1)
{ for(i=0;i<80;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
delay(1);//delay1ms
digitalWrite(buzzer,LOW);//not sound
delay(1);//ms delay
}
for(i=0;i<100;i++)// output a frequency sound
{
digitalWrite(buzzer,HIGH);// sound
digitalWrite(buzzer,LOW);//not sound
delay(2);//2ms delay
}
}
}
Result
After downloading the program, buzzer experiment is finished. You can hear the buzzer beep.

Project 9: RGB LED
Introduction:
Tricolor principle to display various colors;
PWM controlling ports to display full color;
Can be driven directly by Arduino PWM interfaces.
Hardware Required:
- Arduino controller × 1
- USB cable × 1
- Full-color LED module × 1
Connection for V4.0 :

Connection for 2560 R3:

Sample Code:
int redpin = 11; //select the pin for the red LED
int bluepin =10; // select the pin for the blue LED
int greenpin =9;// select the pin for the green LED
int val;
void setup() {
pinMode(redpin, OUTPUT);
pinMode(bluepin, OUTPUT);
pinMode(greenpin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
for(val=255; val>0; val--)
{
analogWrite(11, val);
analogWrite(10, 255-val);
analogWrite(9, 128-val);
delay(1);
}
for(val=0; val<255; val++)
{
analogWrite(11, val);
analogWrite(10, 255-val);
analogWrite(9, 128-val);
delay(1);
}
Serial.println(val, DEC);
}
Result:
Directly copy the above code into arduino IDE, and click upload ![]() , wait for a few seconds, you can see a full-color LED.
, wait for a few seconds, you can see a full-color LED.

Project 10: Photo Resistor
Introduction:
After completing all the previous experiments, you may acquire some basic understanding and knowledge about Arduino application. We have introduced digital input and output, analog input and PWM. Now, let's begin the learning of sensors applications.
Photo resistor (Photovaristor) is a resistor whose resistance varies from the different incident light strength. It's made based on the photoelectric effect of semiconductor.
If the incident light is intense, its resistance reduces; if the incident light is weak, the resistance increases.
Photovaristor is commonly applied in the measurement of light, light control and photovoltaic conversion (convert the change of light into the change of electricity).
Photo resistor is also widely applied to various light control circuit, such as light control and adjustment, optical switches, etc.
We will start with a relatively simple experiment regarding to photovaristor application. Photovaristor is an element that will change its resistance as light strength changes. So need to read the analog values.
You can refer to the PWM experiment, replacing the potentiometer with photovaristor. When there is change in light strength, it will cause corresponding change on the LED.
Hardware Required:
- Photo resistor*1
- Red M5 LED*1
- 10KΩresistor*1
- 220Ωresistor*1
- Breadboard*1
- Breadboard jumper wires*several
Connection for V4.0 :

Connection for 2560 R3:

Sample Code:
After the connection, let's begin the program compiling. The program is similar to the one of PWM.
For change detail, please refer to the sample program below.
int potpin=0;// initialize analog pin 0, connected with photovaristor
int ledpin=11;// initialize digital pin 11, output regulating the brightness of LED
int val=0;// initialize variable va
void setup()
{
pinMode(ledpin,OUTPUT);// set digital pin 11 as “output”
Serial.begin(9600);// set baud rate at “9600”
}
void loop()
{
val=analogRead(potpin);// read the analog value of the sensor and assign it to val
Serial.println(val);// display the value of val
analogWrite(ledpin,val/4);// turn on the LED and set up brightness(maximum output value 255)
delay(10);// wait for 0.01
}
Result:
After downloading the program, you can change the light strength around the photovaristor and see corresponding brightness change of the LED.
Photovaristors has various applications in our everyday life. You can make other interesting interactive projects based on this one.

Project 11: Flame Sensor
Introduction:
Flame sensor (Infrared receiving triode) is specially used on robots to find the fire source. This sensor is of high sensitivity to flame.
Working Principle:
Flame sensor is based on the principle that infrared ray is highly sensitive to flame. It has an infrared receiving tube specially designed to detect fire, and then convert the flame brightness into fluctuating level signal. The signals are then input into the central processor and be dealt with accordingly.
Sensor Connection:
The shorter lead of the receiving triode is for negative, the other one for positive. Connect negative to 5V pin, positive to resistor; connect the other end of the resistor to GND, connect one end of a jumper wire to a clip which is electrically connected to sensor positive, the other end to analog pin. As shown below:

Hardware Required:
- Flame sensor *1
- Control board *1
- Buzzer *1
- 10K resistor *1
- USB cable *1
- Breadboard jumper wire * 6
Experiment Connection:
1)Connecting buzzer:
Connect the controller board, prototype board, breadboard and USB cable according to the Arduino tutorial. Connect the buzzer to digital pin 8.
2)Connecting flame sensor:
Connect the sensor to analog pin 0.
Connection for V4.0 :

Connection for 2560 R3:

Experiment Principle:
When it's approaching a fire, the voltage value the analog port reads differs. If you use a multimeter, when there is no fire approaching, the voltage it reads is around 0.3V; when there is fire approaching, the voltage it reads is around 1.0V. The nearer the fire is, the higher the voltage is.
So in the beginning of the program, you can initialize voltage value i (no fire value); Then, continuously read the analog voltage value j and obtain difference value k=j-i; compare k with 0.6V (123 in binary) to determine whether there is a fire approaching or not; if yes, the buzzer will buzz.
Sample Code:
int flame=0;// select analog pin 0 for the sensor
int Beep=9;// select digital pin 9 for the buzzer
int val=0;// initialize variable
void setup()
{
pinMode(Beep,OUTPUT);// set LED pin as “output”
pinMode(flame,INPUT);// set buzzer pin as “input”
Serial.begin(9600);// set baud rate at “9600”
}
void loop()
{
val=analogRead(flame);// read the analog value of the sensor
Serial.println(val);// output and display the analog value
if(val>=600)// when the analog value is larger than 600, the buzzer will buzz
{
digitalWrite(Beep,HIGH);
}else
{
digitalWrite(Beep,LOW);
}
delay(500);
}
Result:
This program can simulate an alarm when there is a fire. Everything is normal when there is no fire; when there is fire, the alarm will be set off immediately.

Project 12: LM35 Temperature Sensor
Introduction:
LM35 is a common and easy-to-use temperature sensor. It does not require other hardware. You just need an analog port to make it work. The difficulty lies in compiling the code to convert the analog value it reads to celsius temperature.

Hardware Required:
1.LM35*1
2.Control board *1
3.Breadboard*1
4.USB cable *1
5.Breadboard jumper wire *5
Connection for V4.0 :

Connection for 2560 R3:

Sample Code:
int potPin = 0; // initialize analog pin 0 for LM35 temperature sensor
void setup()
{
Serial.begin(9600);// set baud rate at”9600”
}
void loop()
{
int val;// define variable
int dat;// define variable
val=analogRead(0);// read the analog value of the sensor and assign it to val
dat=(125*val)>>8;// temperature calculation formula
Serial.print("Tep:");// output and display characters beginning with Tep
Serial.print(dat);// output and display value of dat
Serial.println("C");// display “C” characters
delay(500);// wait for 0.5 second
}
Result:
After downloading the program, you can open the monitoring window to see the current temperature.

Project 13: Tilt Switch
Introduction:
Tilt switch controlling the LED ON and OFF.
Hardware Required:
1.Ball switch*1
2.Control board *1
3.Led *1
4.220Ω resistor*1
5.10KΩ resistor*1
6.USB cable *1
7.Breadboard jumper wire *5
Connection for V4.0 :
Connect the ball tilt switch, LED and resistors to control board. Connect the LED to digital pin 8, ball switch to analog pin 5.

Connection for 2560 R3:

Experiment Principle:
When one end of the switch is below horizontal position, the switch is on. The voltage of the analog port is about 5V (1023 in binary). The LED will be on.
When the other end of the switch is below horizontal position, the switch is off. The voltage of the analog port is about 0V (0 in binary). The LED will be off.
In the program, we determine whether the switch is on or off according to the voltage value of the analog port, whether it's above 2.5V (512 in binary) or not.
Sample Code:
void setup()
{
pinMode(8,OUTPUT);// set digital pin 8 as “output”
}
void loop()
{
int i;// define variable i
while(1)
{
i=analogRead(5);// read the voltage value of analog pin 5
if(i>512)// if larger that 512(2.5V)
{
digitalWrite(8,LOW);// turn on LED
}
else// otherwise
{
digitalWrite(8,HIGH);// turn off LED
}
}
}
Result:
Hold the breadboard with your hand. Tilt it to a certain extent, the LED will be on. If there is no tilt, the LED will be off.
The principle of this experiment can be applied to relay control.
Experiment is completed.Thank you!

Project 14: IR Remote Control
Introduction:
What is an infrared receiver?
The signal from the infrared remote controller is a series of binary pulse code. To avoid interference from other infrared signals during the wireless transmission, the signal is pre-modulate at a specific carrier frequency and then send out by an infrared emission diode. The infrared receiving device needs to filter out other wave and receive signal at that specific frequency and modulate it back to binary pulse code, known as demodulation.
Working Principle:
The built-in receiver converts the light signal it received from the sender into feeble electrical signal. The signal will be amplified by the IC amplifier. After automatic gain control, band-pass filtering, demodulation, wave shaping, it returns to the original code. The code is then input to the code identification circuit by the receiver's signal output pin.
The pin and the connection of the infrared receiving head.
Pin and wiring of infrared receiver:

Infrared receiver has 3 pins.
When you use it, connect VOUT to analog pin, GND to GND, VCC to +5V.

Hardware Required:
- Infrared remote controller x1
- Infrared receiver x1
- LED x6
- 220Ω resistor x6
- Breadboard wire x 10
Connection Diagram:
First, connect the controller board; then connect the infrared receiver as the above mentioned, connect VOUT to digital pin 11, connect the LEDs with resistors and connect the resistors to pin2,3,4,5,6,7.
Connection for V4.0 :

Connection for 2560 R3:

Experimental Principle:
If you want to decode the code from a remote controller, you must first know how it's coded. The coding method we use here is NEC protocol. Below is a brief introduction.
NEC protocol:
Features:
(1) 8 bit address and 8 bit command length
(2) address and command are transmitted twice for reliability
(3) pulse distance modulation
(4) carrier frequency of 38 KHZ
(5) bit time of 1.125ms or 2.25ms
Protocol is as below:
- Definition of logical 0 and 1 is as below
- Pulse transmitted when button is pressed and immediately released.
The picture above shows a typical pulse train of the NEC protocol. With this protocol the LSB is transmitted first. In this case Address $59 and Command $16 is transmitted. A message is started by a 9ms AGC burst, which was used to set the gain of the earlier IR receivers.
This AGC burst is then followed by a 4.5ms space, which is then followed by the address and command. Address and Command are transmitted twice.
The second time all bits are inverted and can be used for verification of the received message. The total transmission time is constant because every bit is repeated with its inverted length. If you are not interested in this reliability, you can ignore the inverted values, or you can expand the Address and Command to 16 bits each!
- Pulse transmitted when button is pressed and released after a period of time
A command is transmitted only once, even when the key on the remote control remains pressed. Every 110ms a repeat code is transmitted for as long as the key remains down. This repeat code is simply a 9ms AGC pulse followed by a 2.25ms space and a 560µs burst.
- Repeat pulse
Note: when the pulse enters the integrated receiver, there will be decoding, signal amplifying and wave shaping process. So you need to make sure the level of the output is just the opposite from that of the signal sending end. That is when there is no infrared signal, the output end is in high level; when there is infrared signal, the output end is in low level.
You can see the pulse of the receiving end in the oscilloscope. Try to better understand the program base on what you see.
Sample Code:
Note: add IRremote folder into installation directory \Arduino\compiler libraries, or it will fail to compile.
For example:C:\Program Files\Arduino\libraries
#include <IRremote.h>
int RECV_PIN = 11;
int LED1 = 2;
int LED2 = 3;
int LED3 = 4;
int LED4 = 5;
int LED5 = 6;
int LED6 = 7;
long on1 = 0x00FF6897;
long off1 = 0x00FF9867;
long on2 = 0x00FFB04F;
long off2 = 0x00FF30CF;
long on3 = 0x00FF18E7;
long off3 = 0x00FF7A85;
long on4 = 0x00FF10EF;
long off4 = 0x00FF38C7;
long on5 = 0x00FF5AA5;
long off5 = 0x00FF42BD;
long on6 = 0x00FF4AB5;
long off6 = 0x00FF52AD;
IRrecv irrecv(RECV_PIN);
decode_results results;
// Dumps out the decode_results structure.
// Call this after IRrecv::decode()
// void * to work around compiler issue
//void dump(void *v) {
// decode_results *results = (decode_results *)v
void dump(decode_results *results) {
int count = results->rawlen;
if (results->decode_type == UNKNOWN)
{
Serial.println("Could not decode message");
}
else
{
if (results->decode_type == NEC)
{
Serial.print("Decoded NEC: ");
}
else if (results->decode_type == SONY)
{
Serial.print("Decoded SONY: ");
}
else if (results->decode_type == RC5)
{
Serial.print("Decoded RC5: ");
}
else if (results->decode_type == RC6)
{
Serial.print("Decoded RC6: ");
}
Serial.print(results->value, HEX);
Serial.print(" (");
Serial.print(results->bits, DEC);
Serial.println(" bits)");
}
Serial.print("Raw (");
Serial.print(count, DEC);
Serial.print("): ");
for (int i = 0; i < count; i++)
{
if ((i % 2) == 1) {
Serial.print(results->rawbuf[i]*USECPERTICK, DEC);
}
else
{
Serial.print(-(int)results->rawbuf[i]*USECPERTICK, DEC);
}
Serial.print(" ");
}
Serial.println("");
}
void setup()
{
pinMode(RECV_PIN, INPUT);
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
pinMode(LED3, OUTPUT);
pinMode(LED4, OUTPUT);
pinMode(LED5, OUTPUT);
pinMode(LED6, OUTPUT);
pinMode(13, OUTPUT);
Serial.begin(9600);
irrecv.enableIRIn(); // Start the receiver
}
int on = 0;
unsigned long last = millis();
void loop()
{
if (irrecv.decode(&results))
{
// If it's been at least 1/4 second since the last
// IR received, toggle the relay
if (millis() - last > 250)
{
on = !on;
// digitalWrite(8, on ? HIGH : LOW);
digitalWrite(13, on ? HIGH : LOW);
dump(&results);
}
if (results.value == on1 )
digitalWrite(LED1, HIGH);
if (results.value == off1 )
digitalWrite(LED1, LOW);
if (results.value == on2 )
digitalWrite(LED2, HIGH);
if (results.value == off2 )
digitalWrite(LED2, LOW);
if (results.value == on3 )
digitalWrite(LED3, HIGH);
if (results.value == off3 )
digitalWrite(LED3, LOW);
if (results.value == on4 )
digitalWrite(LED4, HIGH);
if (results.value == off4 )
digitalWrite(LED4, LOW);
if (results.value == on5 )
digitalWrite(LED5, HIGH);
if (results.value == off5 )
digitalWrite(LED5, LOW);
if (results.value == on6 )
digitalWrite(LED6, HIGH);
if (results.value == off6 )
digitalWrite(LED6, LOW);
last = millis();
irrecv.resume(); // Receive the next value
}
}
Program Function:
Decode the coded pulse signal emitted by the remote controller, then execute corresponding action according to the results of the decoding.
In this way, you are able to control your device with remote control.
Project 15: Analog Value Reading
Introduction:
In this experiment, we will begin the learning of analog I/O interfaces.
On an Arduino, there are 6 analog interfaces numbered from 0 to 5. These 6 interfaces can also be used as digital ones numbered as 14-19.
After a brief introduction, let's begin our project. Potentiometer used here is a typical output component of analog value that is familiar to us.
Hardware Required:
- Potentiometer *1
- UNO board *1
- Breadboard*1
- USB cable *1
- Breadboard jumper wire * 3
Circuit Connection:
In this experiment, we will convert the resistance value of the potentiometer to analog ones, and display the analog value on the screen.
This is an application we need to master well for our future experiments.
Connection circuit as below:
Connection for V4.0 :

Connection for 2560 R3:

The analog interface we use here is interface A0.
Sample Code:
The program compiling is simple. An analogRead () Statement can read the value of the interface. The A/D acquisition of Arduino 328 is in 10 bits, so the value it reads is among 0 to 1023.
One difficulty in this project is to display the value on the screen, which is actually easy to learn.
First, we need to set the baud rate in voidsetup (). Displaying the value is a communication between Arduino and PC, so the baud rate of the Arduino should match the one in the PC's software setup. Otherwise, the display will be messy codes or no display at all.
In the lower right corner of the Arduino software monitor window, there is a button for baud rate set up. The setup here needs to match the one in the program.
The statement in the program is Serial.begin(); enclosed is the baud rate value, followed by statement for displaying. You can either use Serial.print() or Serial.println() statement.
int potpin=0;// initialize analog pin 0
int ledpin=13;// initialize digital pin 13
int val=0;// define val, assign initial value 0
void setup()
{
pinMode(ledpin,OUTPUT);// set digital pin as “output”
Serial.begin(9600);// set baud rate at 9600
}
void loop()
{
digitalWrite(ledpin,HIGH);// turn on the LED on pin 13
delay(50);// wait for 0.05 second
digitalWrite(ledpin,LOW);// turn off the LED on pin 13
delay(50);// wait for 0.05 second
val=analogRead(potpin);// read the analog value of analog pin 0, and assign it to val
Serial.println(val);// display val’s value
}
Result:
The sample program uses the built-in LED connected to pin 13. Each time the device reads a value, the LED blinks once.
Below is the analog value it reads.

When you rotate the potentiometer knob, you can see the displayed value change. The reading of analog value is a very common function since most sensors output analog value. After calculation, we can have the corresponding value we need.
The experiment is now complete. Thank you.
Project 16: 74HC595
Introduction:
To put it simply, 74HC595 is a combination of 8-digit shifting register, memorizer and equipped with tri-state output. Here, we use it to control 8 LEDs.
You may wonder why use a 74HC595 to control LED? Well, think about how many I/O it takes for an Arduino to control 8 LEDs? Yes, 8.
For an Arduino, it has only 20 I/O including analog ports. So, to save port resources, we use 74HC595 to reduce the number of ports it needs. Using 74HC595 enables us to use 3 digital I/O port to control 8 LEDs!
The 74HC595 devices contain an 8-bit serial-in, parallel-out shift register that feeds an 8-bit D-type storage register. The storage register has parallel 3-state outputs. Separate clocks are provided for both the shift and storage register.
The shift register has a direct overriding clear (SRCLR) input, serial (SER) input, and serial outputs for cascading. When the output-enable (OE) input is high, the outputs are in the high-impedance state. Both the shift register clock (SRCLK) and storage register clock (RCLK) are positive-edge triggered. If both clocks are connected together, the shift register always is one clock pulse ahead of the storage register.
Hardware Required:
- 74HC595 chip*1
- UNO board *1
- Red M5 LED*4
- Green M5 LED*4
- 220Ω resistor*8
- Breadboard*1
- USB cable *1
- Breadboard jumper wires*several
Circuit Connection
Note: for pin 13 OE port of 74HC595, it needs to connect to GND.
Connection for V4.0 :

Connection for 2560 R3:

The circuit may seem complicated, but soon you will find it easy!
Sample Code:
int data = 2;// set pin 14 of 74HC595as data input pin SI
int clock = 5;// set pin 11 of 74hc595 as clock pin SCK
int latch = 4;// set pin 12 of 74hc595 as output latch RCK
int ledState = 0;
const int ON = HIGH;
const int OFF = LOW;
void setup()
{
pinMode(data, OUTPUT);
pinMode(clock, OUTPUT);
pinMode(latch, OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i++)
{
updateLEDs(i);
delay(500);
}
}
void updateLEDs(int value)
{
digitalWrite(latch, LOW);//
shiftOut(data, clock, MSBFIRST, ~value);// serial data “output”, high level first
digitalWrite(latch, HIGH);// latch
}
Result:
After downloading the program, you can see 8 LEDs display 8-bit binary number.

Project 17: 1-digit LED Segment Display
Introduction:
LED segment displays are common for displaying numerical information.
They are widely applied on displays of electromagnetic oven, full automatic washing machine, water temperature display, electronic clock etc.
So it is necessary that we learn how it works.
LED segment display is a semiconductor light-emitting device. Its basic unit is a light-emitting diode (LED).
LED segment display can be divided into 7-segment display and 8-segment display according to the number of segments.
8-segment display has one more LED unit (for decimal point display) than 7-segment one.
In this experiment, we use a 8-segment display. According to the wiring method of LED units, LED segment displays can be divided into display with common anode and display with common cathode.
Common anode display refers to the one that combine all the anodes of LED units into one common anode (COM).
For the common anode display, connect the common anode (COM) to +5V. When the cathode level of a certain segment is low, the segment is on; when the cathode level of a certain segment is high, the segment is off.
For the common cathode display, connect the common cathode (COM) to GND. When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off.

Each segment of the display consists of an LED. So when you use it, you also need use a current-limiting resistor. Otherwise, LED will be burnt out.
In this experiment, we use a common cathode display. As we mentioned above, for common cathode display, connect the common cathode (COM) to GND.
When the anode level of a certain segment is high, the segment is on; when the anode level of a certain segment is low, the segment is off.
Hardware Required:
- 1-digit 8-segment display *1
- 220Ω resistor *8
- Breadboard *1
- UNO board *1
- USB cable *1
- Breadboard jumper wire * 12
Connection:
Refer to following connection diagram
Sample Code:
There are seven segments for numerical display, one for decimal point display. Corresponding segments will be turned on when displaying certain numbers.
For example, when displaying number 1, b and c segments will be turned on.
We compile a subprogram for each number, and compile the main program to display one number every 2 seconds, cycling display number 0 ~ 9.
The displaying time for each number is subject to the delay time, the longer the delay time, the longer the displaying time.
// set the IO pin for each segment
int a=7;// set digital pin 7 for segment a
int b=6;// set digital pin 6 for segment b
int c=5;// set digital pin 5 for segment c
int d=10;// set digital pin 10 for segment d
int e=11;// set digital pin 11 for segment e
int f=8;// set digital pin 8 for segment f
int g=9;// set digital pin 9 for segment g
int dp=4;// set digital pin 4 for segment dp
void digital_0(void) // display number 5
{
unsigned char j;
digitalWrite(a,HIGH);
digitalWrite(b,HIGH);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(e,HIGH);
digitalWrite(f,HIGH);
digitalWrite(g,LOW);
digitalWrite(dp,LOW);
}
void digital_1(void) // display number 1
{
unsigned char j;
digitalWrite(c,HIGH);// set level as “high” for pin 5, turn on segment c
digitalWrite(b,HIGH);// turn on segment b
for(j=7;j<=11;j++)// turn off other segments
digitalWrite(j,LOW);
digitalWrite(dp,LOW);// turn off segment dp
}
void digital_2(void) // display number 2
{
unsigned char j;
digitalWrite(b,HIGH);
digitalWrite(a,HIGH);
for(j=9;j<=11;j++)
digitalWrite(j,HIGH);
digitalWrite(dp,LOW);
digitalWrite(c,LOW);
digitalWrite(f,LOW);
}
void digital_3(void) // display number 3
{
digitalWrite(g,HIGH);
digitalWrite(a,HIGH);
digitalWrite(b,HIGH);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(dp,LOW);
digitalWrite(f,LOW);
digitalWrite(e,LOW);
}
void digital_4(void) // display number 4
{
digitalWrite(c,HIGH);
digitalWrite(b,HIGH);
digitalWrite(f,HIGH);
digitalWrite(g,HIGH);
digitalWrite(dp,LOW);
digitalWrite(a,LOW);
digitalWrite(e,LOW);
digitalWrite(d,LOW);
}
void digital_5(void) // display number 5
{
unsigned char j;
digitalWrite(a,HIGH);
digitalWrite(b, LOW);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(e, LOW);
digitalWrite(f,HIGH);
digitalWrite(g,HIGH);
digitalWrite(dp,LOW);
}
void digital_6(void) // display number 6
{
unsigned char j;
for(j=7;j<=11;j++)
digitalWrite(j,HIGH);
digitalWrite(c,HIGH);
digitalWrite(dp,LOW);
digitalWrite(b,LOW);
}
void digital_7(void) // display number 7
{
unsigned char j;
for(j=5;j<=7;j++)
digitalWrite(j,HIGH);
digitalWrite(dp,LOW);
for(j=8;j<=11;j++)
digitalWrite(j,LOW);
}
void digital_8(void) // display number 8
{
unsigned char j;
for(j=5;j<=11;j++)
digitalWrite(j,HIGH);
digitalWrite(dp,LOW);
}
void digital_9(void) // display number 5
{
unsigned char j;
digitalWrite(a,HIGH);
digitalWrite(b,HIGH);
digitalWrite(c,HIGH);
digitalWrite(d,HIGH);
digitalWrite(e, LOW);
digitalWrite(f,HIGH);
digitalWrite(g,HIGH);
digitalWrite(dp,LOW);
}
void setup()
{
int i;// set variable
for(i=4;i<=11;i++)
pinMode(i,OUTPUT);// set pin 4-11as “output”
}
void loop()
{
while(1)
{
digital_0();// display number 0
delay(1000);// wait for 1s
digital_1();// display number 1
delay(1000);// wait for 1s
digital_2();// display number 2
delay(1000); // wait for 1s
digital_3();// display number 3
delay(1000); // wait for 1s
digital_4();// display number 4
delay(1000); // wait for 1s
digital_5();// display number 5
delay(1000); // wait for 1s
digital_6();// display number 6
delay(1000); // wait for 1s
digital_7();// display number 7
delay(1000); // wait for 1s
digital_8();// display number 8
delay(1000); // wait for 1s
digital_9();// display number 9
delay(1000); // wait for 1s
}
}
Result:
LED segment display will display the number from 0 to 9.

Project 18: 4-digit LED Segment Display
Introduction:
In this experiment, we use an Arduino to drive a common anode, 4-digit, 7-segment LED display.
For LED display, current-limiting resistors are indispensable. There are two wiring methods for Current-limiting resistor.
One is to connect one resistor for each anode, 4 in totals for d1-d4 anode. An advantage for this method is that it requires fewer resistors, only 4. But it cannot maintain consistent brightness.
Another method is to connect one resistor to each pin. It guarantees consistent brightness, but requires more resistors.
In this experiment, we use 8 220Ω resistors (we use 220Ω resistors because no 100Ω resistor available. If you use 100Ω, the displaying will be more brighter).
For 4-digit displays, there are 12 pins in total.
When you place the decimal point downward (see below photo position), the pin on the lower left part is referred to 1, the upper left part 12.

Manual for LED segment display:

Connection for V4.0 :

Connection for 2560 R3:

Sample Code:
// display 1234
// select pin for cathode
int a = 1;
int b = 2;
int c = 3;
int d = 4;
int e = 5;
int f = 6;
int g = 7;
int dp = 8;
// select pin for anode
int d4 = 9;
int d3 = 10;
int d2 = 11;
int d1 = 12;
// set variable
long n = 1230;
int x = 100;
int del = 55; // fine adjustment for clock
void setup()
{
pinMode(d1, OUTPUT);
pinMode(d2, OUTPUT);
pinMode(d3, OUTPUT);
pinMode(d4, OUTPUT);
pinMode(a, OUTPUT);
pinMode(b, OUTPUT);
pinMode(c, OUTPUT);
pinMode(d, OUTPUT);
pinMode(e, OUTPUT);
pinMode(f, OUTPUT);
pinMode(g, OUTPUT);
pinMode(dp, OUTPUT);
}
/////////////////////////////////////////////////////////////
void loop()
{
Display(1, 1);
Display(2, 2);
Display(3, 3);
Display(4, 4);
}
///////////////////////////////////////////////////////////////
void WeiXuan(unsigned char n)//
{
switch(n)
{
case 1:
digitalWrite(d1,LOW);
digitalWrite(d2, HIGH);
digitalWrite(d3, HIGH);
digitalWrite(d4, HIGH);
break;
case 2:
digitalWrite(d1, HIGH);
digitalWrite(d2, LOW);
digitalWrite(d3, HIGH);
digitalWrite(d4, HIGH);
break;
case 3:
digitalWrite(d1,HIGH);
digitalWrite(d2, HIGH);
digitalWrite(d3, LOW);
digitalWrite(d4, HIGH);
break;
case 4:
digitalWrite(d1, HIGH);
digitalWrite(d2, HIGH);
digitalWrite(d3, HIGH);
digitalWrite(d4, LOW);
break;
default :
digitalWrite(d1, HIGH);
digitalWrite(d2, HIGH);
digitalWrite(d3, HIGH);
digitalWrite(d4, HIGH);
break;
}
}
void Num_0()
{
digitalWrite(a, HIGH);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, HIGH);
digitalWrite(e, HIGH);
digitalWrite(f, HIGH);
digitalWrite(g, LOW);
digitalWrite(dp,LOW);
}
void Num_1()
{
digitalWrite(a, LOW);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, LOW);
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, LOW);
digitalWrite(dp,LOW);
}
void Num_2()
{
digitalWrite(a, HIGH);
digitalWrite(b, HIGH);
digitalWrite(c, LOW);
digitalWrite(d, HIGH);
digitalWrite(e, HIGH);
digitalWrite(f, LOW);
digitalWrite(g, HIGH);
digitalWrite(dp,LOW);
}
void Num_3()
{
digitalWrite(a, HIGH);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, HIGH);
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, HIGH);
digitalWrite(dp,LOW);
}
void Num_4()
{
digitalWrite(a, LOW);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, LOW);
digitalWrite(e, LOW);
digitalWrite(f, HIGH);
digitalWrite(g, HIGH);
digitalWrite(dp,LOW);
}
void Num_5()
{
digitalWrite(a, HIGH);
digitalWrite(b, LOW);
digitalWrite(c, HIGH);
digitalWrite(d, HIGH);
digitalWrite(e, LOW);
digitalWrite(f, HIGH);
digitalWrite(g, HIGH);
digitalWrite(dp,LOW);
}
void Num_6()
{
digitalWrite(a, HIGH);
digitalWrite(b, LOW);
digitalWrite(c, HIGH);
digitalWrite(d, HIGH);
digitalWrite(e, HIGH);
digitalWrite(f, HIGH);
digitalWrite(g, HIGH);
digitalWrite(dp,LOW);
}
void Num_7()
{
digitalWrite(a, HIGH);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, LOW);
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, LOW);
digitalWrite(dp,LOW);
}
void Num_8()
{
digitalWrite(a, HIGH);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, HIGH);
digitalWrite(e, HIGH);
digitalWrite(f, HIGH);
digitalWrite(g, HIGH);
digitalWrite(dp,LOW);
}
void Num_9()
{
digitalWrite(a, HIGH);
digitalWrite(b, HIGH);
digitalWrite(c, HIGH);
digitalWrite(d, HIGH);
digitalWrite(e, LOW);
digitalWrite(f, HIGH);
digitalWrite(g, HIGH);
digitalWrite(dp,LOW);
}
void Clear() // clear the screen
{
digitalWrite(a, LOW);
digitalWrite(b, LOW);
digitalWrite(c, LOW);
digitalWrite(d, LOW);
digitalWrite(e, LOW);
digitalWrite(f, LOW);
digitalWrite(g, LOW);
digitalWrite(dp,LOW);
}
void pickNumber(unsigned char n)// select number
{
switch(n)
{
case 0:Num_0();
break;
case 1:Num_1();
break;
case 2:Num_2();
break;
case 3:Num_3();
break;
case 4:Num_4();
break;
case 5:Num_5();
break;
case 6:Num_6();
break;
case 7:Num_7();
break;
case 8:Num_8();
break;
case 9:Num_9();
break;
default:Clear();
break;
}
}
void Display(unsigned char x, unsigned char Number)// take x as coordinate and display number
{
WeiXuan(x);
pickNumber(Number);
delay(1);
Clear() ; // clear the screen
}
Result:
Download the above code to the controller board and see the result.
The experiment result displays 1234 on the LED display.

Note: if it’s not displaying correctly, check the wiring.
Thank you!
Project 19: 8*8 LED Matrix
Introduction:
With low-voltage scanning, LED dot-matrix displays have some advantages such as power saving, long service life, low cost, high brightness, wide angle of view, long visual range, waterproof, and numerous specifications.
LED dot-matrix displays can meet the needs of different applications and thus have a broad development prospect.
This time, we will conduct an LED dot-matrix experiment to experience its charm firsthand.
Hardware Required:
- 1 * Uno board
- 1 * 8x8 dot-matrix
- 8 * Resistor (220Ω)
- 1 * Breadboard
- 1 * USB cable
- 16 * Jumper wires
Connection:
The external view of a dot-matrix is shown as follows:

The display principle of the 8*8 dot-matrix:
The 8*8 dot-matrix is made up of sixty-four LEDs, and each LED is placed at the cross point of a row and a column.
When the electrical level of a certain row is 1 and the electrical level of a certain column is 0, the corresponding LED will light up.
If you want to light up the LED on the first dot, you should set pin 9 to high level and pin 13 to low level.
If you want to light LEDs on the first row, you should set pin 9 to high level and pins 13, 3, 4, 10, 6, 11, 15 and 16 to low level.
If you want to light the LEDs on the first column, set pin 13 to low level and pins 9, 14, 8, 12, 1, 7, 2 and 5 to high level.
The internal view of a dot-matrix is shown as follows:

The principle of 74HC595 has been previously illustrated. One chip is used to control the rows of the dot-matrix while the other chip is used to control the columns.
Connect circuit as shown in the following diagram:
Connection for V4.0 :

Connection for 2560 R3:

Sample Code for Displaying “0”:
// set an array to store character of “0”
unsigned char Text[]={0x00,0x1c,0x22,0x22,0x22,0x22,0x22,0x1c};
void Draw_point(unsigned char x,unsigned char y)// point drawing function
{ clear_();
digitalWrite(x+2, HIGH);
digitalWrite(y+10, LOW);
delay(1);
}
void show_num(void)// display function, call point drawing function
{
unsigned char i,j,data;
for(i=0;i<8;i++)
{
data=Text[i];
for(j=0;j<8;j++)
{
if(data & 0x01)Draw_point(j,i);
data>>=1;
}
}
}
void setup(){
int i = 0 ;
for(i=2;i<18;i++)
{
pinMode(i, OUTPUT);
}
clear_();
}
void loop()
{ show_num();
}
void clear_(void)// clear screen
{for(int i=2;i<10;i++)
digitalWrite(i, LOW);
for(int i=0;i<8;i++)
digitalWrite(i+10, HIGH);
}
Result:
Burn the program into Uno board, the dot-matrix will display 0.

Note: if it’s not displaying correctly, check the wiring.
Project 20: 1602 LCD
Introduction:
In this experiment, we use an Arduino to drive the 1602 LCD.
1602 LCD has wide applications. In the beginning,1602 LCD uses a HD44780 controller. Now, almost all 1602 LCD module uses a compatible IC, but their features are basically the same.
1602LCD Parameters:
- Display Capacity: 16 × 2 characters
- Chip Operating Voltage: 4.5 ~ 5.5V
- Working Current: 2.0mA (5.0V)
- Optimum working voltage of the module is 5.0V
- Character Size: 2.95 * 4.35 (W * H) mm
Pin Description of 1602 LCD:
| No. | Mark | Pin Description | No. | Mark | Pin Description |
|---|---|---|---|---|---|
| 1 | VSS | Power GND | 9 | D2 | Date I/O |
| 2 | VDD | Power Positive | 10 | D3 | Date I/O |
| 3 | VL | LCD Voltage Bias Signal | 11 | D4 | Date I/O |
| 4 | RS | Select data/command(V/L) | 12 | D5 | Date I/O |
| 5 | R/W | Select read/write(H/L) | 13 | D6 | Date I/O |
| 6 | E | Enable Signal | 14 | D7 | Date I/O |
| 7 | D0 | Date I/O | 15 | BLA | Back Light Power Positive |
| 8 | D1 | Date I/O | 16 | BLK | Back Light Power Negative |
Interface Description:
1. two power sources, one for module power, another one for backlight, generally use 5V. In this project, we use 3.3V for backlight.
2. VL is the pin for adjusting contrast ratio; it usually connects a potentiometer(no more than 5KΩ) in series for its adjustment.
In this experiment, we use a 1KΩ resistor. For the connection, it has 2 methods, namely high potential and low potential. Here, we use low potential method; connect the resistor and then the GND.
3. RS is a very common pin in LCD. It's a selecting pin for command/data. When the pin is in high level, it's in data mode; when it's in low level, it's in command mode.
4. RW pin is also very common in LCD. It's a selecting pin for read/write. When the pin is in high level, it's in read operation; when it's in low level, it's in write operation.
5. E pin is also very common in LCD. Usually, when the signal in the bus is stabilized, it sends out a positive pulse requiring read operation. When this pin is in high level, the bus is not allowed to have any change.
6. D0-D7 is 8-bit bidirectional parallel bus, used for command and data transmission.
7. BLA is anode for back light; BLK, cathode for back light.
4 Basic Operations of 1602LCD:
| Read status | input | RS=L, R/W=H, E=H | output | D0-D7=status word |
| Write command | input | RS=L, R/W=H, D0-D7=command code, E=high pulse | output | none |
| Read data | input | RS=H, R/W=H, E=H | output | D0-D7=data |
| Write data | input | RS=H, R/W=L, D0-D7=data, E=high pulse | output | none |
Hardware Required:
- 1 * Controller board
- 1 * 1602 LCD
- 1 * Breadboard
- 1 * potentiometer
- 1 * USB cable
- 16 *Jumper wires
Connection & Sample Program:
1602 can directly communicate with Arduino. According to the product manual, it has two connection methods, namely 8-bit connection and 4-bit connection.
8-bit connection method:

Sample Code A:
int DI = 12;
int RW = 11;
int DB[] = {3, 4, 5, 6, 7, 8, 9, 10};// use array to select pin for bus
int Enable = 2;
void LcdCommandWrite(int value) {
// define all pins
int i = 0;
for (i=DB[0]; i <= DI; i++) // assign value for bus
{
digitalWrite(i,value & 01);// for 1602 LCD, it uses D7-D0( not D0-D7) for signal identification; here, it’s used for signal inversion.
value >>= 1;
}
digitalWrite(Enable,LOW);
delayMicroseconds(1);
digitalWrite(Enable,HIGH);
delayMicroseconds(1); // wait for 1ms
digitalWrite(Enable,LOW);
delayMicroseconds(1); // wait for 1ms
}
void LcdDataWrite(int value) {
// initialize all pins
int i = 0;
digitalWrite(DI, HIGH);
digitalWrite(RW, LOW);
for (i=DB[0]; i <= DB[7]; i++) {
digitalWrite(i,value & 01);
value >>= 1;
}
digitalWrite(Enable,LOW);
delayMicroseconds(1);
digitalWrite(Enable,HIGH);
delayMicroseconds(1);
digitalWrite(Enable,LOW);
delayMicroseconds(1); // wait for 1ms
}
void setup (void) {
int i = 0;
for (i=Enable; i <= DI; i++) {
pinMode(i,OUTPUT);
}
delay(100);
// initialize LCD after a brief pause
// for LCD control
LcdCommandWrite(0x38); // select as 8-bit interface, 2-line display, 5x7 character size
delay(64);
LcdCommandWrite(0x38); // select as 8-bit interface, 2-line display, 5x7 character size
delay(50);
LcdCommandWrite(0x38); // select as 8-bit interface, 2-line display, 5x7 character size
delay(20);
LcdCommandWrite(0x06); // set input mode
// auto-increment, no display of shifting
delay(20);
LcdCommandWrite(0x0E); // display setup
// turn on the monitor, cursor on, no flickering
delay(20);
LcdCommandWrite(0x01); // clear the scree, cursor position returns to 0
delay(100);
LcdCommandWrite(0x80); // display setup
// turn on the monitor, cursor on, no flickering
delay(20);
}
void loop (void) {
LcdCommandWrite(0x01); // clear the scree, cursor position returns to 0
delay(10);
LcdCommandWrite(0x80+3);
delay(10);
// write in welcome message
LcdDataWrite('W');
LcdDataWrite('e');
LcdDataWrite('l');
LcdDataWrite('c');
LcdDataWrite('o');
LcdDataWrite('m');
LcdDataWrite('e');
LcdDataWrite(' ');
LcdDataWrite('t');
LcdDataWrite('o');
delay(10);
LcdCommandWrite(0xc0+1); // set cursor position at second line, second position
delay(10);
LcdDataWrite('k');
LcdDataWrite('e');
LcdDataWrite('y');
LcdDataWrite('e');
LcdDataWrite('s');
LcdDataWrite('t');
LcdDataWrite('u');
LcdDataWrite('d');
LcdDataWrite('i');
LcdDataWrite('o');
delay(5000);
LcdCommandWrite(0x01); // clear the screen, cursor returns to 0
delay(10);
LcdDataWrite('I');
LcdDataWrite(' ');
LcdDataWrite('a');
LcdDataWrite('m');
LcdDataWrite(' ');
LcdDataWrite('h');
LcdDataWrite('u');
LcdDataWrite('n');
LcdDataWrite('t');
LcdDataWrite('e');
LcdDataWrite('r');
delay(3000);
LcdCommandWrite(0x02); // set mode as new characters replay old ones, where there is no new ones remain the same
delay(10);
LcdCommandWrite(0x80+5); // set cursor position at first line, sixth position
delay(10);
LcdDataWrite('t');
LcdDataWrite('h');
LcdDataWrite('e');
LcdDataWrite(' ');
LcdDataWrite('w');
LcdDataWrite('o');
LcdDataWrite('r');
LcdDataWrite('l');
LcdDataWrite('d');
delay(5000);
}
4-bit connection method:
When using this module, 8-bit connection uses all the digital pins of the Arduino, leaving no pin for sensors. What then? you can use 4-bit connection.
Connection Circuit:
Connection for V4.0 :

Connection for 2560 R3:

After the connection, upload below code to the controller board and see how it goes.
Sample Code B:
/* LCD RS pin to digital pin 12
* LCD Enable pin to digital pin 11
* LCD D4 pin to digital pin 9
* LCD D5 pin to digital pin 8
* LCD D6 pin to digital pin 7
* LCD D7 pin to digital pin 6
* LCD R/W pin to ground
* LCD VSS pin to ground
* LCD VCC pin to 5V
* 10K resistor
* ends to +5V and ground
* wiper to LCD VO pin (pin 3)
This example code is in the public domain.
http//www.arduino.cc/en/Tutorial/LiquidCrystal
*/
// include the library code
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 9, 8, 7, 6);
void setup() {
// set up the LCD's number of columns and rows
lcd.begin(16, 2);
// Print a message to the LCD.
lcd.print("hello, world!");
}
void loop() {
// set the cursor to column 0, line 1
// (note line 1 is the second row, since counting begins with 0)
lcd.setCursor(0, 1);
// print the number of seconds since reset
lcd.print(millis() / 1000);
}
Project 21: Servo Control
Introduction:
Servo motor is a position control rotary actuator.
It mainly consists of housing, circuit board, core-less motor, gear and position sensor.
Working principle:
The receiver or MCU outputs a signal to the servo motor. The motor has a built-in reference circuit that gives out reference signal, cycle of 20ms and width of 1.5ms. The motor compares the acquired DC bias voltage to the voltage of the potentiometer and outputs a voltage difference.
The IC on the circuit board will decide the rotating direction accordingly and drive the core-less motor. The gear then pass the force to the shaft. The sensor will determine if it has reached the commanded position according to the feedback signal.
Servomotors are used in control systems that requires to have and maintain different angles. When the motor speed is definite, the gear will cause the potentiometer to rotate. When the voltage difference reduces to zero, the motor stops. Normally, the rotation angle range is among 0-90 degrees.

Servomotor comes with many specifications. But all of them have three connection wires, distinguished by brown, red, orange colors (different brand may have different color). Brown one is for GND, red one for power positive, orange one for signal line.

The rotation angle of the servo motor is controlled by regulating the duty cycle of the PWM(Pulse-Width Modulation) signal.
The standard cycle of the PWM signal is fixed at 20ms (50 Hz), and the pulse width is distributed between 1ms-2ms. The width corresponds the rotation angle from 0° to 90°.
But note that for different brand motor, the same signal may have different rotation angle.

After some basic knowledge, let's learn how to control a servomotor.
In this experiment, you only need a servomotor and several jumper wires.
Hardware Required:
- Servo motor*1
- Breadboard jumper wire* 3
Connection & Sample Program:
There are two ways to control a servomotor with Arduino.
One is to use a common digital sensor port of Arduino to produce square wave with different duty cycle to simulate PWM signal and use that signal to control the position of the motor.
Another way is to directly use the Servo function of the Arduino to control the motor. In this way, the program will be easier but it can only control two-contact motor because of the servo function, only digital pin 9 and 10 can be used.
The Arduino drive capacity is limited. So if you need to control more than one motor, you will need external power.
Method 1:
Connect the signal line of motor to digital pin 9.
Connection for V4.0 :

Compile a program to control the motor to rotate to the commanded angle, and display the angle on the monitor.
Sample Code A:
int servopin=9;// select digital pin 9 for servomotor signal line
int myangle;// initialize angle variable
int pulsewidth;// initialize width variable
int val;
void servopulse(int servopin,int myangle)// define a servo pulse function
{
pulsewidth=(myangle*11)+500;// convert angle to 500-2480 pulse width
digitalWrite(servopin,HIGH);// set the level of servo pin as “high”
delayMicroseconds(pulsewidth);// delay microsecond of pulse width
digitalWrite(servopin,LOW);// set the level of servo pin as “low”
delay(20-pulsewidth/1000);
}
void setup()
{
pinMode(servopin,OUTPUT);// set servo pin as “output”
Serial.begin(9600);// connect to serial port, set baud rate at “9600”
Serial.println("servo=o_seral_simple ready" ) ;
}
void loop()// convert number 0 to 9 to corresponding 0-180 degree angle, LED blinks corresponding number of time
{
val=Serial.read();// read serial port value
if(val>='0'&&val<='9')
{
val=val-'0';// convert characteristic quantity to numerical variable
val=val*(180/9);// convert number to angle
Serial.print("moving servo to ");
Serial.print(val,DEC);
Serial.println();
for(int i=0;i<=50;i++) // giving the servo time to rotate to commanded position
{
servopulse(servopin,val);// use the pulse function
}
}
}
Method 2:
Let's first take a look at the Arduino built-in servo function and some of its common statements.
- 1. attach(interface)——select pin for servo, can only use pin 9 or 10.
- 2. write(angle)——used to control the rotation angle of the servo, can set the angle among 0 degree to 180 degree.
- 3. read()——used to read the angle of the servo, consider it a function to read the value in the write() function.
- 4. attached()——determine whether the parameter of the servo is sent to the servo pin.
- 5. detach()—— disconnect the servo and the pin, and the pin(digital pin 9 or 10) can be used for PWM port.
Note: the written form of the above statements are "servo variable name. specific statement ()", e.g. myservo. Attach (9).
Still, connect the signal line of servo to pin 9. Please refer to the connection diagram mentioned above.
Sample program B:
Please remember to place the Servo.h library into your arduino libraries directory.
#include <Servo.h>
/* define a header file. Special attention here, you can call the servo function directly from Arduino's software menu bar Sketch>Importlibrary>Servo, or input
#include <Servo.h>. Make sure there is a space between #include and <Servo.h>. Otherwise, it will cause compile error.*/
Servo myservo;// define servo variable name
void setup()
{
myservo.attach(9);// select servo pin(9 or 10)
}
void loop()
{
myservo.write(90);// set rotation angle of the motor
}
Above are the two methods to control the servo. You can choose either one according to your liking or actual need.

Project 22: L293D Driving Motor
Introduction:
In this project, we use L293D chip to build a circuit that can drive the motor rotate.
L293D Chip Pins:
- 1 ENABLE1:used for the left IC control. When the pin is high voltage, left IC works; otherwise, if it is low voltage, not work.
- 2 INPUT1:when the pin is High voltage, current flows out to OUTPUT 1.
- 3 OUTPUT1:connect to a pin of motor terminal
- 4,5 GND:ground
- 6 OUTPUT 2:connect to a pin of motor terminal
- 7 INPUT2:when the pin is High voltage, current flows out to OUTPUT 2.
- 8 VS:the motor driving voltage, the range of DC 5-36V, recommended DC 12V.
- 9 ENABLE2:used for the right IC control. When the pin is high voltage, right IC works; otherwise, if it is low voltage, not work.
- 10 INPUT 3:when the pin is High voltage, current flows out to OUTPUT 3.
- 11 OUTPUT 3:connect to a pin of motor terminal
- 12,13 GND:ground
- 14 OUTPUT 4:connect to a pin of motor terminal
- 15 INPUT 4:when the pin is High voltage, current flows out to OUTPUT 4.
- 16 VSS:power for IC, supply this Pin with 5V.
Hardware required
- DC motor *1
- Motor fan*1
- L293D chip *1
- UNO board *1
- USB cable *1
- Breadboard jumper wire * 12
Connection diagram
You can follow the diagram below to build the circuit.
Sample Code:
int IN1=7;
int IN2=6;
int ENA=5;
void setup()
{
for (int i = 5; i <8; i ++)
{
pinMode(i, OUTPUT);
}
}
void loop()
{
//turn forward
digitalWrite(IN1,LOW);
digitalWrite(IN2,HIGH);
analogWrite(ENA,200);
delay(1000);
//delay one second
analogWrite(ENA,0);
delay(1000);
//turn forward
digitalWrite(IN1,HIGH);
digitalWrite(IN2,LOW);
analogWrite(ENA,100);
delay(1000);
//pause one second
analogWrite(ENA,0);
delay(1000);
}
Test result
Done uploading the code, you can see the motor rotate forward for one second, stop for one second, reverse for one second and stop for one second, repeatedly.
ENA is connected to PWM pins of UNO. You can control the PWM to control the speed of motor. In the experiment, the speed of rotation forward is obviously faster than reverse speed.

Project 23: PIR Motion Sensor
Introduction:
Pyroelectric infrared motion sensor can detect infrared signals from a moving person or moving animal, and output switching signals.
It can be applied to a variety of occasions to detect the movement of human body.
Conventional pyroelectric infrared sensors require body pyroelectric infrared detector, professional chip and complex peripheral circuit, so the size is much more bigger, with complex circuit and lower reliability.
Now we launch this new pyroelectric infrared motion sensor, specially designed for Arduino. It uses an integrated digital body pyroelectric infrared sensor, with smaller size, higher reliability, lower power consumption and simpler peripheral circuit.

Specification:
- Input Voltage: 3.3 ~ 5V, Maximum for 6V
- Working Current: 15uA
- Working Temperature: -20 ~ 85 ℃
- Output Voltage: High 3V, Low 0V
- Output Delay Time (High Level): About 2.3 to 3 Seconds
- Detection Angle: 100 °
- Detection Distance: 7 meters
- Output Indicator LED (if output HIGH, it will be ON)
- Limit Current for Pin: 100mA
Connection Diagram
First, you need to prepare the following parts before connection:
- UNO Board*1
- PIR motion sensor*1
- USB Cable*1
- Jumper Wire*3
Connect the S pin of module to Digital 3 of UNO board, connect the negative pin to GND port, positive pin to 5V port.

Sample Code:
byte sensorPin = 3;
byte indicator = 13;
void setup()
{
pinMode(sensorPin,INPUT);
pinMode(indicator,OUTPUT);
Serial.begin(9600);
}
void loop()
{
byte state = digitalRead(sensorPin);
digitalWrite(indicator,state);
if(state == 1)Serial.println("Somebody is in this area!");
else if(state == 0)Serial.println("No one!");
delay(500);
}
Example Result
Done wiring and powered up, upload well the code.
If the sensor detects someone moving nearby, D13 indicator on UNO board will light up, and "Somebody is in this area!" is displayed on the serial monitor of Arudino software.
If no detecting the movement, D13 indicator on UNO board will be off, and "No one!" is displayed on the serial monitor.


Project 24: Temperature and Humidity
Introduction:
This DHT11 sensor features calibrated digital signal output with the temperature and humidity sensor complex. Its technology ensures high reliability and excellent long-term stability.
This sensor includes a resistive element and a sense of wet NTC temperature measuring devices. It has advantages of excellent quality, fast response, anti-interference ability and high cost performance.
Each DHT11 sensor features extremely accurate calibration data of humidity calibration chamber. The calibration coefficients stored in the OTP program memory, internal sensors detect signals in the process, and we should call these calibration coefficients.
The single-wire serial interface system is integrated to make it quick and easy. Qualities of small size, low power, and 20-meter signal transmission distance make it a wide applied application or even the most demanding one.
Specification:
- Supply Voltage: +5 V
- Temperature range: 0-50 °C error of ± 2 °C
- Humidity: 20-90% RH ± 5% RH error
- Interface: Digital
- Size: 30*20mm
- Weight: 4g
Connection Diagram:
Firstly you need to prepare the following parts before testing.
- UNO Board*1
- DHT11 sensor*1
- USB Cable*1
- Jumper Wire*3
Then follow the wiring diagram, connect the Signal pin of sensor to Digital 4 port of UNO board, negative pin to GND port, positive pin to 5V port.

Sample Code:
Please download the DHT11Lib . Or visit the website
Copy and paste the code below to Arduino software.
#include <dht11.h>
dht11 DHT;
#define DHT11_PIN 4
void setup(){
Serial.begin(9600);
Serial.println("DHT TEST PROGRAM ");
Serial.print("LIBRARY VERSION: ");
Serial.println(DHT11LIB_VERSION);
Serial.println();
Serial.println("Type,\tstatus,\tHumidity (%),\tTemperature (C)");
}
void loop(){
int chk;
Serial.print("DHT11, \t");
chk = DHT.read(DHT11_PIN); // READ DATA
switch (chk){
case DHTLIB_OK:
Serial.print("OK,\t");
break;
case DHTLIB_ERROR_CHECKSUM:
Serial.print("Checksum error,\t");
break;
case DHTLIB_ERROR_TIMEOUT:
Serial.print("Time out error,\t");
break;
default:
Serial.print("Unknown error,\t");
break;
}
// DISPLAT DATA
Serial.print(DHT.humidity,1);
Serial.print(",\t");
Serial.println(DHT.temperature,1);
delay(1000);
}
Example Result:
Wire it up well and upload the above code to UNO board.

Then open the serial monitor and set the baud rate as 9600, finally you will see the current temperature and humidity value.

Project 25: Single Relay
Introduction:
This single relay module can be used in interactive projects. This module uses SONGLE 5v high-quality relay. It can also be used to control lighting, electrical and other equipment.
The modular design makes it easy to expand with Arduino board. The relay output is by a light-emitting diode. It can be controlled through digital IO port, such as solenoid valves, lamps, motors and other high current or high voltage devices.
Specification:
- Type: Digital
- Rated current: 10A (NO) 5A(NC)
- Maximum switching voltage: 150VAC 24VDC
- Digital interface
- Control signal: TTL level
- Rated load: 8A 150VAC (NO), 10A 24VDC (NO), 5A 250VAC (NO/NC), 5A 24VDC (NO/NC)
- Maximum switching power: AC1200VA DC240W (NO), AC625VA DC120W (NC)
- Contact action time: 10ms
Connection Diagram:
Firstly you need to prepare the following parts before connection.
- UNO Board*1
- Relay module*1
- LED module *1
- Breadboard *1
- USB Cable*1
- Jumper Wire*9
Here we use the single relay module to control an LED module on or off. This relay module is active HIGH level.
So first connect well all the components as the below diagram shown.
For relay module, connect the Signal pin to Digital port 8 of UNO board, then connect its positive pin to anode row of breadboard, lead off the row to 5V port of UNO board. Connect its negative pin to cathode row of breadboard, lead off the row to GND port.
For LED module, connect its Signal pin to one terminal block of relay module, another terminal block on the relay is connected to Digital port 13 of UNO board. Connect its positive pin to anode row, negative pin to cathode row of breadboard.
Sample Code:
Copy and paste the code below to Arduino software.
int Relay = 8;
void setup()
{
pinMode(13, OUTPUT); //Set Pin13 as output
digitalWrite(13, HIGH); //Set Pin13 High
pinMode(Relay, OUTPUT); //Set Pin3 as output
}
void loop()
{
digitalWrite(Relay, HIGH); //Turn off relay
delay(2000);
digitalWrite(Relay, LOW); //Turn on relay
delay(2000);
}
Example Result:

This relay module is active HIGH level.
Wire it up well, powered up, then upload the above code to the board, you will see the relay is turned on(ON connected, NC disconnected)for two seconds, then turned off for two seconds(NC closed,ON disconnected), repeatedly and circularly. When the relay is turned on, external LED is on. If relay is turned off, external LED is off.
Project 26: Ultrasonic Rangfinder
Description:
As the ultrasonic has strong directivity, slow energy consumption and far spread distance in the media, so it is commonly used in the measurement of distance, such as range finder and position measuring instrument.
Using ultrasonic is more rapid, convenient, simple to calculate and more easier to achieve real-time control, so it has also been widely used in the development of mobile robots.
Ultrasonic detector module can provide 2cm-450cm non-contact sensing distance, and its ranging accuracy is up to 3mm, very good to meet the normal requirements. The module includes an ultrasonic transmitter and receiver as well as the corresponding control circuit.
Working Schematics:
Please refer to the working sequence as below:

- 1. First pull down the TRIG, and then trigger it with at least 10us high level signal;
- 2. After triggering, the module will automatically transmit eight 40KHZ square waves, and automatically detect whether there is a pulse signal back.
- 3. If there is a signal back, through the ECHO to output a high level, the duration time of high level is actually the time from sending ultrasonic to returning back.
Test distance = high level duration * velocity of sound (340m/s) * 0.5
Parameters:
- 1.Working voltage:0.5V(DC)
- 2.Working current:15mA
- 3.Detecting range:2-450cm
- 4.Detecting angle:15 degrees
- 5.Input trigger pulse:10us TTL Level
- 6.Output echo signal: output TTL level signal(HIGH),proportional to range.
Connection Diagram:
First, you need to prepare the following components:
- UNO board*1
- Ultrasonic sensor*1
- USB Cable*1
- Jumper wire*4
Next, please refer to the following connection table:

Note: D4、D5 are the digital pin 4 and pin 5.
You can refer to the connection diagram shown below:

After connecting well, you can use it to measure the distance, displaying the distance value on the monitor.
Test Code:
Finally, copy and paste the test code below to Arduino software.
int inputPin=4; // define ultrasonic signal receiver pin ECHO to D4
int outputPin=5; // define ultrasonic signal transmitter pin TRIG to D5
void setup()
{
Serial.begin(9600);
pinMode(inputPin, INPUT);
pinMode(outputPin, OUTPUT);
}
void loop()
{
digitalWrite(outputPin, LOW); delayMicroseconds(2);
digitalWrite(outputPin, HIGH); // Pulse for 10μ s to trigger ultrasonic detection
delayMicroseconds(10);
digitalWrite(outputPin, LOW);
int distance = pulseIn(inputPin, HIGH); // Read receiver pulse time
distance= distance/58; // Transform pulse time to distance
Serial.println(distance); //Output distance
delay(50);
}
Example Result:
After upload well the code to UNO board, then open the serial monitor. When place an object in front of the ultrasonic sensor (from near and far), it will detect the distance of object. Thus the value will be displayed on the monitor shown below.


Resources
- Download all the info.from the link below:
https://fs.keyestudio.com/KS0402-03-04