Ks0178 keyestudio Sensor Kit for ARDUINO starters- K1
keyestudio Sensor Kit for ARDUINO starters-K1
Introduction
This keyestudio Sensor Kit is an Arduino stater learning kit developed by Keyes. We provide detailed tutorials for each project or sensor module, including connection diagrams and sample codes, with which you will find it easy for you to complete every experiments. Besides, you can also find video tutorials of this kit on our official website.
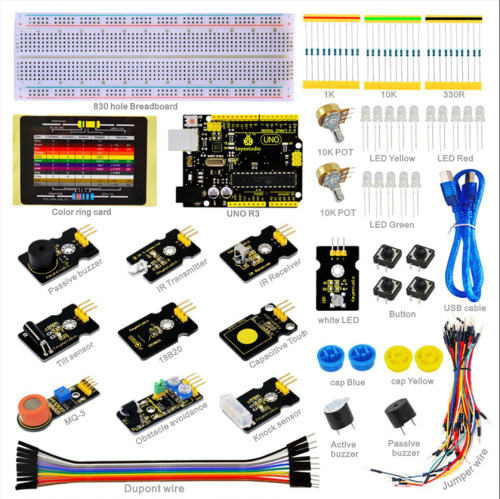
Component List
Project Details
Project 1: Hello World
Introduction
As for starters, we will begin with something simple. In this project, you only need an Arduino and a USB cable to start the "Hello World!" experiment. This is a communication test of your Arduino and PC, also a primer project for you to have your first try of the Arduino world!
Hardware required
Arduino board *1
USB cable *1
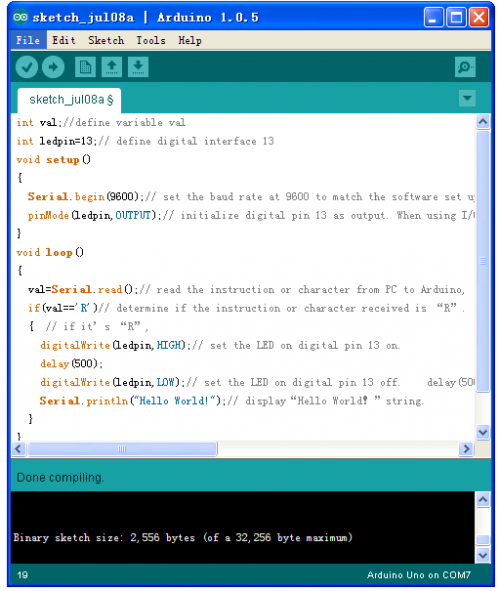
Sample program After installing driver for Arduino, let's open Arduino software and compile code that enables Arduino to print "Hello World!" under your instruction. Of course, you can compile code for Arduino to continuously echo "Hello World!" without instruction. A simple If () statement will do the instruction trick. With the onboard LED connected to pin 13, we can instruct the LED to blink first when Arduino gets an instruction and then print "Hello World!”.
int val;//define variable val
int ledpin=13;// define digital interface 13
void setup()
{
Serial.begin(9600);// set the baud rate at 9600 to match the software set up. When connected to a specific device, (e.g. bluetooth), the baud rate needs to be the same with it.
pinMode(ledpin,OUTPUT);// initialize digital pin 13 as output. When using I/O ports on an Arduino, this kind of set up is always needed.
}
void loop()
{
val=Serial.read();// read the instruction or character from PC to Arduino, and assign them to Val.
if(val=='R')// determine if the instruction or character received is “R”.
{ // if it’s “R”,
digitalWrite(ledpin,HIGH);// set the LED on digital pin 13 on.
delay(500);
digitalWrite(ledpin,LOW);// set the LED on digital pin 13 off.
delay(500);
Serial.println("Hello World!");// display“Hello World!”string.
}
}
Result

Click serial port monitor,Input R,LED 13 will blink once,PC will receive information from Arduino: Hello World

After you choosing the right port,the experiment should be easy for you!
Project 2: LED blinking
Introduction Blinking LED experiment is quite simple. In the "Hello World!" program, we have come across LED. This time, we are going to connect an LED to one of the digital pins rather than using LED13, which is soldered to the board. Except an Arduino and an USB cable, we will need extra parts as below:
Hardware required
Red M5 LED*1
220Ω resistor*1
Breadboard*1
Breadboard jumper wires
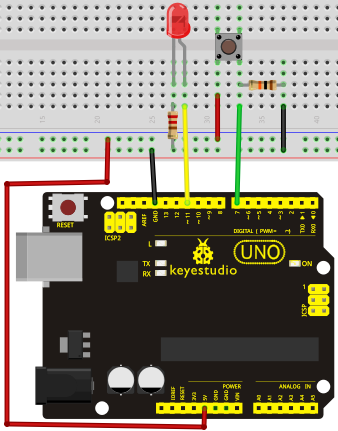
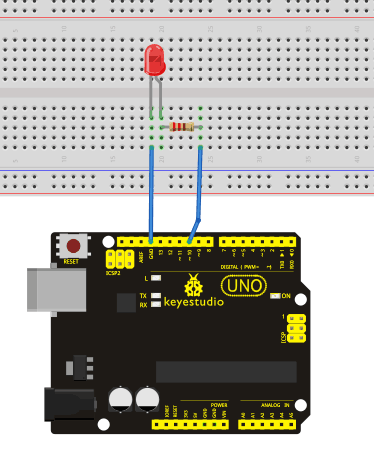
Circuit connection
We follow below diagram from the experimental schematic link. Here we use digital pin 10. We connect LED to a 220 ohm resistor to avoid high current damaging the LED.

Sample program
int ledPin = 10; // define digital pin 10.
void setup()
{
pinMode(ledPin, OUTPUT);// define pin with LED connected as output.
}
void loop()
{
digitalWrite(ledPin, HIGH); // set the LED on.
delay(1000); // wait for a second.
digitalWrite(ledPin, LOW); // set the LED off.
delay(1000); // wait for a second
}
Result
After downloading this program, in the experiment, you will see the LED connected to pin 10 turning on and off, with an interval approximately one second. The LED blinking experiment is now complete. Thank you!
Project 3: PWM
Introduction
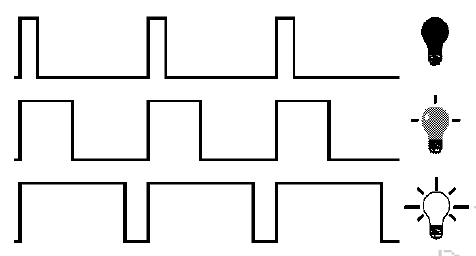
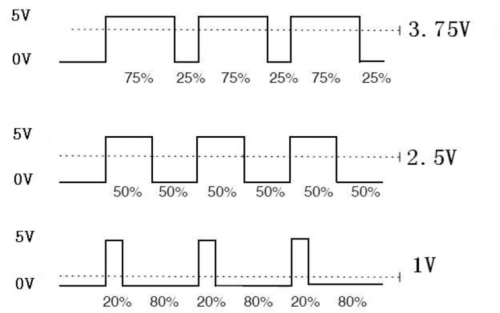
PWM, short for Pulse Width Modulation, is a technique used to encode analog signal level into digital ones. A computer cannot output analog voltage but only digital voltage values such as 0V or 5V. So we use a high resolution counter to encode a specific analog signal level by modulating the duty cycle of PMW. The PWM signal is also digitalized because in any given moment, fully on DC power supply is either 5V (ON), or 0V (OFF). The voltage or current is fed to the analog load (the device that uses the power) by repeated pulse sequence being ON or OFF. Being on, the current is fed to the load; being off, it's not. With adequate bandwidth, any analog value can be encoded using PWM. The output voltage value is calculated via the on and off time. Output voltage = (turn on time/pulse time) * maximum voltage value

PWM has many applications: lamp brightness regulating, motor speed regulating, sound making, etc.
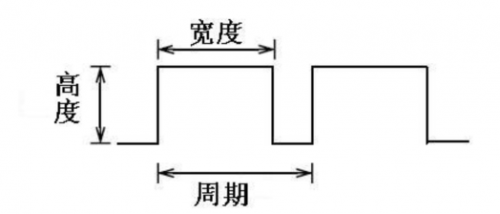
The following are the three basic parameters of PMW:

1. The amplitude of pulse width (minimum / maximum)
2. The pulse period (The reciprocal of pulse frequency in 1 second)
3. The voltage level(such as:0V-5V)
There are 6 PMW interfaces on Arduino, namely digital pin 3, 5, 6, 9, 10, and 11. In previous experiments, we have done "button-controlled LED", using digital signal to control digital pin, also one about potentiometer. This time, we will use a potentiometer to control the brightness of the LED.
Hardware required
Potentiometer module*1
Red M5 LED*1
220Ω resistor
Breadboard*1
Breadboard jumper wires
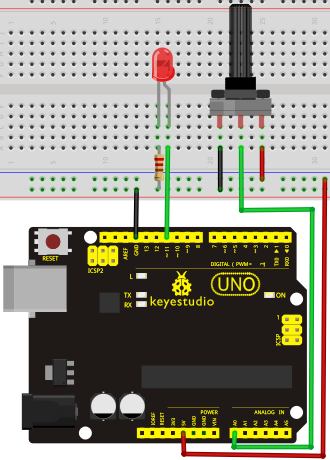
Circuit connection
The input of potentiometer is analog, so we connect it to analog port, and LED to PWM port. Different PWM signal can regulate the brightness of the LED.

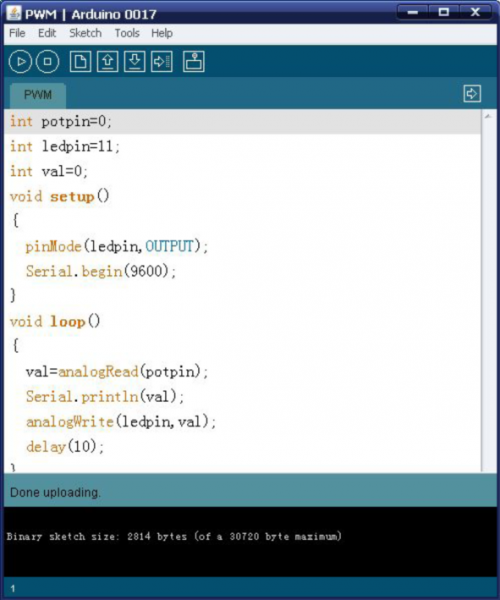
Sample program In the program compiling process, we will use the analogWrite (PWM interface, analog value) function. In this experiment, we will read the analog value of the potentiometer and assign the value to PWM port, so there will be corresponding change to the brightness of the LED. One final part will be displaying the analog value on the screen. You can consider this as the "analog value reading" project adding the PWM analog value assigning part. Below is a sample program for your reference.
int potpin=0;// initialize analog pin 0
int ledpin=11;//initialize digital pin 11(PWM output)
int val=0;// Temporarily store variables' value from the sensor
void setup()
{
pinMode(ledpin,OUTPUT);// define digital pin 11 as “output”
Serial.begin(9600);// set baud rate at 9600
// attention: for analog ports, they are automatically set up as “input”
}
void loop()
{
val=analogRead(potpin);// read the analog value from the sensor and assign it to val
Serial.println(val);// display value of val
analogWrite(ledpin,val/4);// turn on LED and set up brightness(maximum output of PWM is 255)
delay(10);// wait for 0.01 second
}
Result After downloading the program, when we rotate the potentiometer knob, we can see changes of the displaying value, also obvious change of the LED brightness on the breadboard.
Project 4: Traffic light
Introduction In the previous program, we have done the LED blinking experiment with one LED. Now, it’s time to up the stakes and do a bit more complicated experiment-traffic lights. Actually, these two experiments are similar. While in this traffic lights experiment, we use 3 LEDs with different color other than 1 LED.
Hardware required
Arduino board *1
USB cable *1
Red M5 LED*1
Yellow M5 LED*1
Green M5 LED*1
220Ω resistor *3
Breadboard*1
Breadboard jumper wires
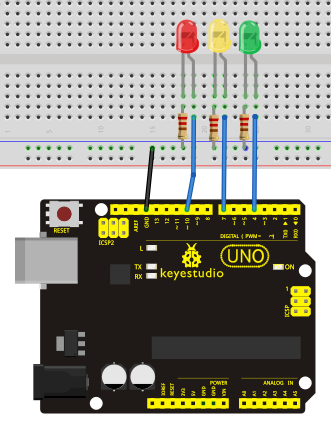
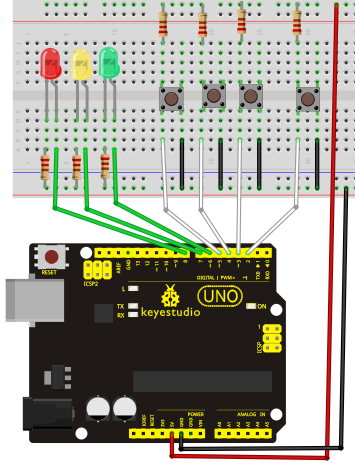
Circuit connection
Sample program Since it is a simulation of traffic lights, the blinking time of each LED should be the same with those in traffic lights system. In this program, we use Arduino delay () function to control delay time, which is much simpler than C language.
int redled =10; // initialize digital pin 8.
int yellowled =7; // initialize digital pin 7.
int greenled =4; // initialize digital pin 4.
void setup()
{
pinMode(redled, OUTPUT);// set the pin with red LED as “output”
pinMode(yellowled, OUTPUT); // set the pin with yellow LED as “output”
pinMode(greenled, OUTPUT); // set the pin with green LED as “output”
}
void loop()
{
digitalWrite(greenled, HIGH);//// turn on green LED
delay(5000);// wait 5 seconds
digitalWrite(greenled, LOW); // turn off green LED
for(int i=0;i<3;i++)// blinks for 3 times
{
delay(500);// wait 0.5 second
digitalWrite(yellowled, HIGH);// turn on yellow LED
delay(500);// wait 0.5 second
digitalWrite(yellowled, LOW);// turn off yellow LED
}
delay(500);// wait 0.5 second
digitalWrite(redled, HIGH);// turn on red LED
delay(5000);// wait 5 second
digitalWrite(redled, LOW);// turn off red LED
}
Result When the uploading process is completed, we can see traffic lights of our own design. Note: this circuit design is very similar with the one in LED chase effect. The green light will be on for 5 seconds, and then off., followed by the yellow light blinking for 3 times, and then the red light on for 5 seconds, forming a cycle. Cycle then repeats. Experiment is now completed, thank you.
Project 5: LED chasing effect
Introduction We often see billboards composed of colorful LEDs. They are constantly changing to form various effects. In this experiment, we compile a program to simulate chase effect.
Hardware required
Led *6
220Ω resistor *6
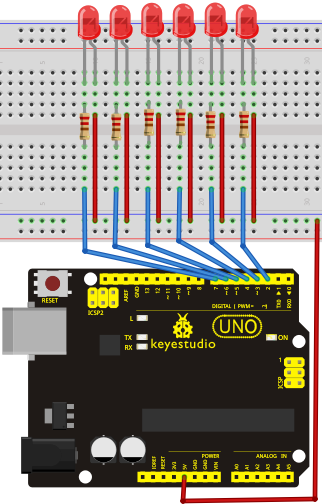
Breadboard jumper wires
Sample program
int BASE = 2 ; // the I/O pin for the first LED
int NUM = 6; // number of LEDs
void setup()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
pinMode(i, OUTPUT); // set I/O pins as output
}
}
void loop()
{
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, LOW); // set I/O pins as “low”, turn off LEDs one by one.
delay(200); // delay
}
for (int i = BASE; i < BASE + NUM; i ++)
{
digitalWrite(i, HIGH); // set I/O pins as “high”, turn on LEDs one by one
delay(200); // delay
}
}
Result You can see the LEDs blink by sequence.
Project 6: Button-controlled LED
Introduction I/O port means interface for INPUT and OUTPUT. Up until now, we have only used its OUTPUT function. In this experiment, we will try to use the input function, which is to read the output value of device connecting to it. We use 1 button and 1 LED using both input and output to give you a better understanding of the I/O function. Button switches, familiar to most of us, are a switch value (digital value) component. When it's pressed, the circuit is in closed (conducting) state.
Hardware required
Button switch*1
Red M5 LED*1
220Ω resistor*1
10KΩ resistor*1
Breadboard*1
Breadboard jumper wires
Sample program Now, let's begin the compiling. When the button is pressed, the LED will be on. After the previous study, the coding should be easy for you. In this program, we add a statement of judgment. Here, we use an if () statement.
Arduino IDE is based on C language, so statements of C language such as while, switch etc. can certainly be used for Arduino program. When we press the button, pin 7 will output high level. We can program pin 11 to output high level and turn on the LED. When pin 7 outputs low level, pin 11 also outputs low level and the LED remains off.
int ledpin=11;// initialize pin 11
int inpin=7;// initialize pin 7
int val;// define val
void setup()
{
pinMode(ledpin,OUTPUT);// set LED pin as “output”
pinMode(inpin,INPUT);// set button pin as “input”
}
void loop()
{
val=digitalRead(inpin);// read the level value of pin 7 and assign if to val
if(val==LOW)// check if the button is pressed, if yes, turn on the LED
{ digitalWrite(ledpin,LOW);}
else
{ digitalWrite(ledpin,HIGH);}
}
Result
When the button is pressed, LED is on, otherwise, LED remains off. After the above process, the button controlled LED experiment is completed. The simple principle of this experiment is widely used in a variety of circuit and electric appliances. You can easily come across it in your every day life. One typical example is when you press a certain key of your phone, the backlight will be on.
Project 7: Responder experiment
Introduction After completing all the previous experiments, we believe you will find this one easy. In this program, we have 3 buttons and a reset button controlling the corresponding 3 LEDs, using 7 digital I/O pins.
Hardware required
Button switch*4
Red M5 LED*1
Yellow M5 LED*1
Green M5 LED*1
220Ω resistor*3
10KΩ resistor*4
Breadboard*1
Breadboard jumper wires
Sample program
int redled=8; // set red LED as “output”
int yellowled=7; // set yellow LED as “output”
int greenled=6; // set green LED as “output”
int redpin=5; // initialize pin for red button
int yellowpin=4; // initialize pin for yellow button
int greenpin=3; // initialize pin for green button
int restpin=2; // initialize pin for reset button
int red;
int yellow;
int green;
void setup()
{
pinMode(redled,OUTPUT);
pinMode(yellowled,OUTPUT);
pinMode(greenled,OUTPUT);
pinMode(redpin,INPUT);
pinMode(yellowpin,INPUT);
pinMode(greenpin,INPUT);
}
void loop() // repeatedly read pins for buttons
{
red=digitalRead(redpin);
yellow=digitalRead(yellowpin);
green=digitalRead(greenpin);
if(red==LOW)RED_YES();
if(yellow==LOW)YELLOW_YES();
if(green==LOW)GREEN_YES();
}
void RED_YES()// execute the code until red light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,HIGH);
digitalWrite(greenled,LOW);
digitalWrite(yellowled,LOW);
}
clear_led();
}
void YELLOW_YES()// execute the code until yellow light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,LOW);
digitalWrite(greenled,LOW);
digitalWrite(yellowled,HIGH);
}
clear_led();
}
void GREEN_YES()// execute the code until green light is on; end cycle when reset button is pressed
{
while(digitalRead(restpin)==1)
{
digitalWrite(redled,LOW);
digitalWrite(greenled,HIGH);
digitalWrite(yellowled,LOW);
}
clear_led();
}
void clear_led()// all LED off
{
digitalWrite(redled,LOW);
digitalWrite(greenled,LOW);
digitalWrite(yellowled,LOW);
}
Result
Whichever button is pressed first, the corresponding LED will be on!
Then press the REST button to reset.
After the above process, we have built our own simple responder.
Project 8: Active buzzer
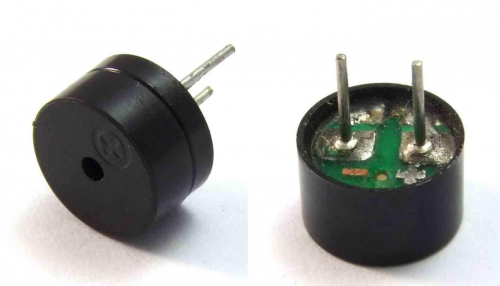
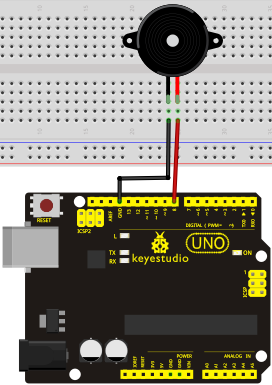
Introduction Arduino enables us to make many interesting interactive projects, many of which we have done consists of a LED. They are light-related. While this time, the circuit will produce sound. The sound experiment is usually done with a buzzer or a speaker, while buzzer is simpler and easier to use. The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is actually fun and simple.
Hardware required
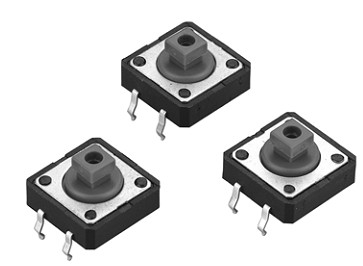
Buzzer*1
Key *1
Breadboard*1
Breadboard jumper wires
When connecting the circuit, pay attention to the positive & the negative poles of the buzzer. In the photo, you can see there are red and black lines. When the circuit is finished, you can begin programming.
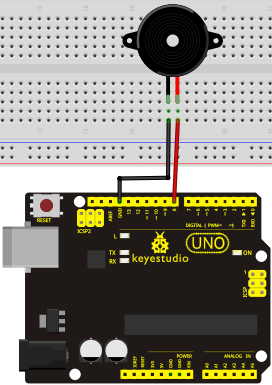
Sample program Program is simple. You control the buzzer by outputting high/low level.
int buzzer=8;// initialize digital IO pin that controls the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set pin mode as “output”
}
void loop()
{
digitalWrite(buzzer, HIGH); // produce sound
}
Result After downloading the program, the buzzer experiment is completed. You can see the buzzer is ringing.
Project 9: Passive buzzer
Introduction
We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display. All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is simpler and easier to use. The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is actually quite fun and simple.
Hardware required
Passive buzzer*1
Key *1
Breadboard*1
Breadboard jumper wires
Sample program
int buzzer=8;// select digital IO pin for the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set digital IO pin pattern, OUTPUT to be output
}
void loop()
{ unsigned char i,j;//define variable
while(1)
{ for(i=0;i<80;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
delay(1);//delay1ms
digitalWrite(buzzer,LOW);//not sound
delay(1);//ms delay
}
for(i=0;i<100;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
digitalWrite(buzzer,LOW);//not sound
delay(2);//2ms delay
}
}
}
After downloading the program, buzzer experiment is finished.
Project 10: White LED Module
Introduction This LED light module has a shiny color, ideal for Arduino starters. It can be easily connected to IO/Sensor shield.
Specification
Type: Digital
PH2.54 socket
White LED module
Enables interaction with light-related works
Size: 30*20mm
Weight: 3g
Sample Code
int led = 3;
void setup()
{
pinMode(led, OUTPUT); //Set Pin3 as output
}
void loop()
{
digitalWrite(led, HIGH); //Turn on led
delay(2000);
digitalWrite(led, LOW); //Turn off led
delay(2000);
}
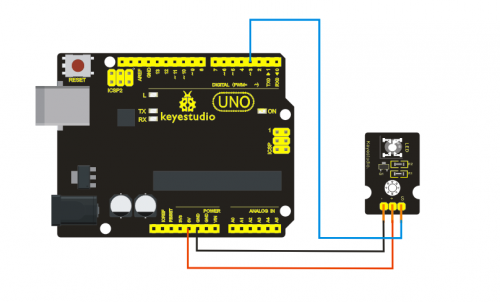
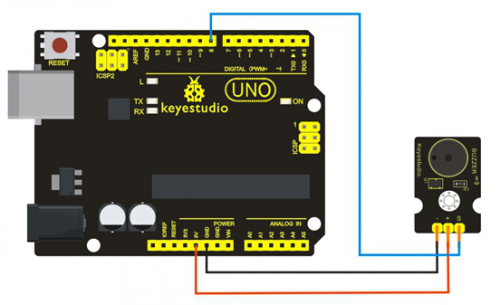
Project 11: Passive Buzzer module
Introduction We can use Arduino to make many interactive works of which the most commonly used is acoustic-optic display. All the previous experiment has something to do with LED. However, the circuit in this experiment can produce sound. Normally, the experiment is done with a buzzer or a speaker while buzzer is simpler and easier to use. The buzzer we introduced here is a passive buzzer. It cannot be actuated by itself, but by external pulse frequencies. Different frequencies produce different sounds. We can use Arduino to code the melody of a song, which is actually quite fun and simple.
Specification
Working voltage: 3.3-5v
Interface type: digital
Size: 30*20mm
Weight: 4g
Sample Code
int buzzer=8;//set digital IO pin of the buzzer
void setup()
{
pinMode(buzzer,OUTPUT);// set digital IO pin pattern, OUTPUT to be output
}
void loop()
{ unsigned char i,j;//define variable
while(1)
{ for(i=0;i<80;i++)// output a frequency sound
{ digitalWrite(buzzer,HIGH);// sound
delay(1);//delay1ms
digitalWrite(buzzer,LOW);//not sound
delay(1);//ms delay
}
for(i=0;i<100;i++)// output a frequency sound
{
digitalWrite(buzzer,HIGH);// sound
digitalWrite(buzzer,LOW);//not sound
delay(2);//2ms delay
}
}
}
After downloading the program, buzzer experiment is finished.
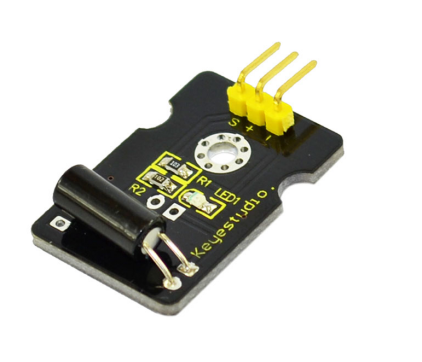
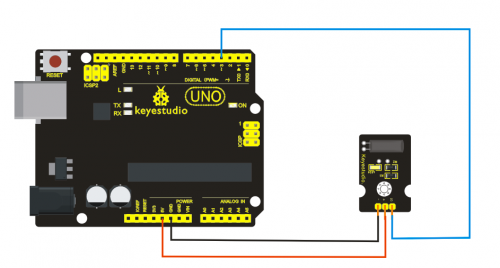
Project 12: Knock Sensor Module
Introduction This module is a knock sensor. When you knock it, it can send a momentary signal. We can combine it with Arduino to make some interesting experiment, e.g. electronic drum
Specification
Working voltage: 5V
Size: 30*20mm
Weight: 3g
Sample Code
int Led=13;//define LED interface
int Shock=3//define knock sensor interface
;int val;//define digital variable val
void setup()
{
pinMode(Led,OUTPUT);//define LED to be output interface
pinMode(Shock,INPUT);//define knock sensor to be output interface
}
void loop()
{
val=digitalRead(Shock);//read the value of interface3 and evaluate it to val
if(val==HIGH)//when the knock sensor detect a signal, LED will be flashing
{
digitalWrite(Led,LOW);
}
else
{
digitalWrite(Led,HIGH);
}
}
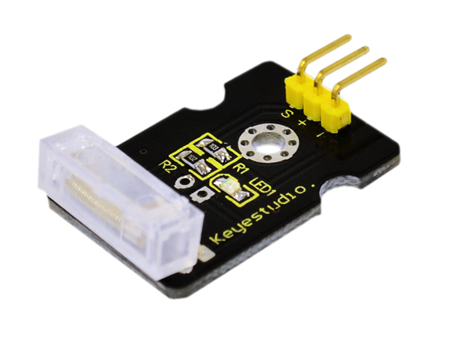
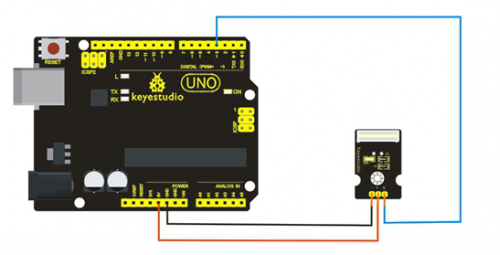
Project 13: Digital Tilt Sensor
Introduction Tilt Sensor is a digital tilt switch. It can be used as a simple tilt sensor. Simply plug it to our IO/Sensor shield; you can make amazing interactive projects. With dedicated sensor shield and Arduino, you can achieve interesting and interactive work.
Specification
Supply Voltage: 3.3V to 5V
Interface: Digital
Size: 30*20mm
Weight: 3g
Sample Code
int ledPin = 13; // Connect LED to pin 13
int switcher = 3; // Connect Tilt sensor to Pin3
void setup()
{
pinMode(ledPin, OUTPUT); // Set digital pin 13 to output mode
pinMode(switcher, INPUT); // Set digital pin 3 to input mode
}
void loop()
{
if(digitalRead(switcher)==HIGH) //Read sensor value
{
digitalWrite(ledPin, HIGH); // Turn on LED when the sensor is tilted
}
else
{
digitalWrite(ledPin, LOW); // Turn off LED when the sensor is not triggered
}
}
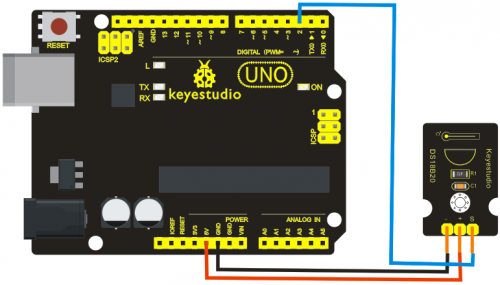
Project 14: 18B20 Temperature Sensor
Introduction DS18B20 is a digital temperature sensor. It can be used to quantify environmental temperature testing. The temperature range is -55 ~ +125 ℃, inherent temperature resolution 0.5 ℃. It also support multi-point mesh networking. Three DS18B20 can be deployed on three lines to achieve multi-point temperature measurement. It has a 9-12 bit serial output.
Specification
Supply Voltage: 3.3V to 5V
Temperature range: -55 °C ~ +125 °C
Interface: Digital
Size: 30*20mm
Weight: 3g
Sample Code
// http://www.pjrc.com/teensy/arduino_libraries/OneWire.zip
#include <OneWire.h>
int DS18S20_Pin = 2; //DS18S20 Signal pin on digital pin 2
//Temperature chip i/o
OneWire ds(DS18S20_Pin); // on digital pin 2
void setup(void) {
Serial.begin(9600);
}
void loop(void) {
float temperature = getTemp();
Serial.println(temperature);
delay(100); //to slow down the output so it is easier to read
}
float getTemp(){
//returns the temperature from one DS18S20 in DEG Celsius
byte data[12];
byte addr[8];
if ( !ds.search(addr)) {
//no more sensors on chain, reset search
ds.reset_search();
return -1000;
}
if ( OneWire::crc8( addr, 7) != addr[7]) {
Serial.println("CRC is not valid!");
return -1000;
}
if ( addr[0] != 0x10 && addr[0] != 0x28) {
Serial.print("Device is not recognized");
return -1000;
}
ds.reset();
ds.select(addr);
ds.write(0x44,1); // start conversion, with parasite power on at the end
byte present = ds.reset();
ds.select(addr);
ds.write(0xBE); // Read Scratchpad
for (int i = 0; i < 9; i++) { // we need 9 bytes
data[i] = ds.read();
}
ds.reset_search();
byte MSB = data[1];
byte LSB = data[0];
float tempRead = ((MSB << 8) | LSB); //using two's compliment
float TemperatureSum = tempRead / 16;
return TemperatureSum;
}
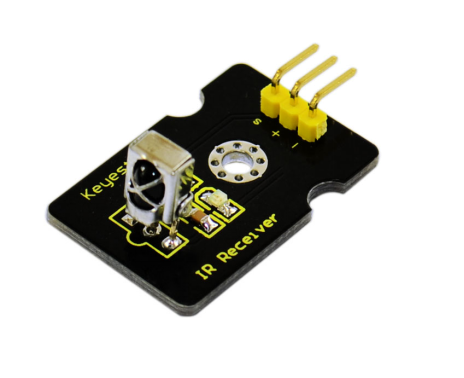
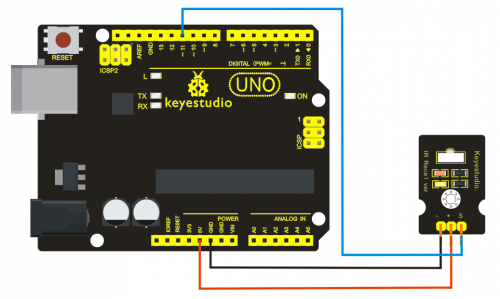
Project 15: Digital IR Receiver Module
Introduction IR is widely used in remote control. With this IR receiver, Arduino project is able to receive command from any IR remoter controller if you have the right decoder. Well, it will be also easy to make your own IR controller using IR transmitter.
Specification
Power Supply: 5V
Interface:Digital
Modulate Frequency: 38Khz
Module interface socket:JST PH2.0
Size: 30*20mm
Weight: 4g
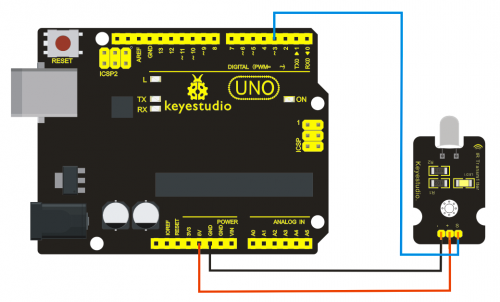
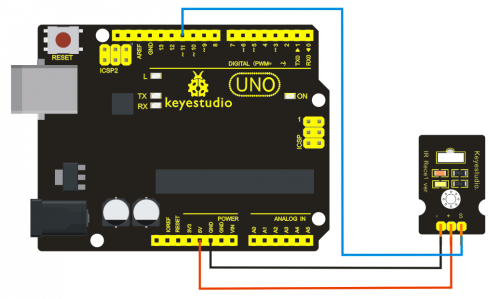
Wiring Diagram
The following image shows a suggested connection method. You may use any Digital I/O pin that is not in use by another device.
NOTE: In the sample code below Digital pin 11 is in use, you may either change your wiring or change the sample code to match.
Sample Code
#include <IRremote.h>
int RECV_PIN = 11;
IRrecv irrecv(RECV_PIN);
decode_results results;
void setup()
{
Serial.begin(9600);
irrecv.enableIRIn(); // Start the receiver
}
void loop() {
if (irrecv.decode(&results)) {
Serial.println(results.value, HEX);
irrecv.resume(); // Receive the next value
}
}
IR Remote Library Includes some sample codes for sending and receiving. https://github.com/shirriff/Arduino-IRremote
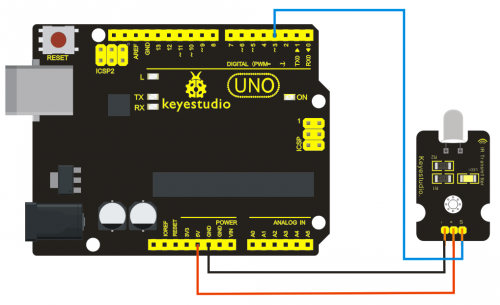
Project 16: Digital IR Transmitter Module
Introduction
IR Transmitter Module is designed for IR communication which is widely used for operating the television device from a short line-of-sight distance. The remote control is usually contracted to remote.
Since infrared (IR) remote controls use light, they require line of sight to operate the destination device. The signal can, however, be reflected by mirrors, just like any other light source.
If operation is required where no line of sight is possible, for instance when controlling equipment in another room or installed in a cabinet, many brands of IR extenders are available for this on the market. Most of these have an IR receiver, picking up the IR signal and relaying it via radio waves to the remote part, which has an IR transmitter mimicking the original IR control.
Infrared receivers also tend to have a more or less limited operating angle, which mainly depends on the optical characteristics of the phototransistor. However, it’s easy to increase the operating angle using a matte transparent object in front of the receiver.
Specification
Power Supply: 3-5V
Infrared center frequency: 850nm-940nm
Infrared emission angle: about 20degree
Infrared emission distance: about 1.3m (5V 38Khz)
Interface socket: JST PH2.0
Mounting hole: inner diameter is 3.2mm, spacing is 15mm
Size: 35*20mm
Weight: 3g
Sample code
int led = 3;
void setup() {
pinMode(led, OUTPUT);
}
void loop() {
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(1000); }
In the darkness of the environment, you are going to see blinking blue light on phone's screen when using camera to shoot the infrared LED.
Infrared remote/communication:
Hardware List
UNO R3 x2
Digital IR Receiver x1
IR Transmitter Module x1
Get Arduino library Arduino-IRremote and install it
Connection Diagram
IR Transmitter: same as above, Notice: Arduino-IRremote only supports D3 as transmitter.

IR Receiver: connet it to D11 port.

Upload code to the UNO connected with IR Transmitter:
#include <IRremote.h>
IRsend irsend;
void setup()
{}
void loop() {
irsend.sendRC5(0x0, 8); //send 0x0 code (8 bits)
delay(200);
irsend.sendRC5(0x1, 8);
delay(200); }
Upload code to the UNO connected with IR Receiver:
#include <IRremote.h>
const int RECV_PIN = 11;
const int LED_PIN = 13;
IRrecv irrecv(RECV_PIN);
decode_results results;
void setup()
{Serial.begin(9600);
irrecv.enableIRIn(); // Start the receiver
}
void loop()
{if (irrecv.decode(&results))
{ if ( results.bits > 0 )
{
int state;
if ( 0x1 == results.value )
{
state = HIGH;
}
else
{
state = LOW;
}
digitalWrite( LED_PIN, state );
}
irrecv.resume(); // prepare to receive the next value
}}
Result
The "L" LED of the shield connected with IR Receiver will blink when IR Receiver faces to IR Transmitter.
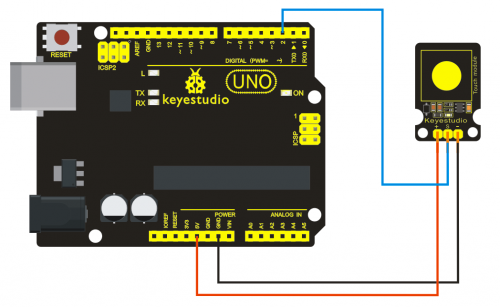
Project 17: Capacitive Touch Sensor
Introduction Are you tired of clicking mechanic button? Well, try our capacitive touch sensor. We can find touch sensors mostly on electronic device. So upgrade your Arduino project with our new version touch sensor and make it cool!!
This little sensor can "feel" people and metal touch and feedback a high/low voltage level. Even isolated by some cloth and paper, it can still feel the touch. Its sensetivity decrease as isolation layer gets thicker. For detail of usage, please check our wiki. To perfect user’s experience of our sensor module, we made following improvements.
Specification
Supply Voltage: 3.3V to 5V
Interface: Digital
Size: 30*20mm
Weight: 3g
Sample Code
int ledPin = 13; // Connect LED on pin 13, or use the onboard one
int KEY = 2; // Connect Touch sensor on Digital Pin 2
void setup(){
pinMode(ledPin, OUTPUT); // Set ledPin to output mode
pinMode(KEY, INPUT); //Set touch sensor pin to input mode
}
void loop(){
if(digitalRead(KEY)==HIGH) { //Read Touch sensor signal
digitalWrite(ledPin, HIGH); // if Touch sensor is HIGH, then turn on
}
else{
digitalWrite(ledPin, LOW); // if Touch sensor is LOW, then turn off the led
}
}
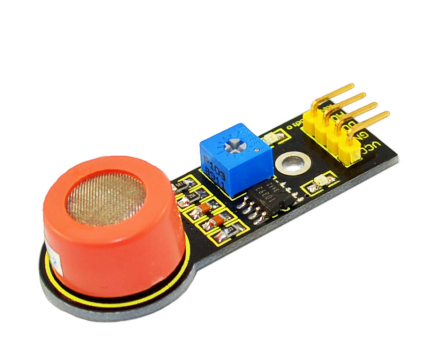
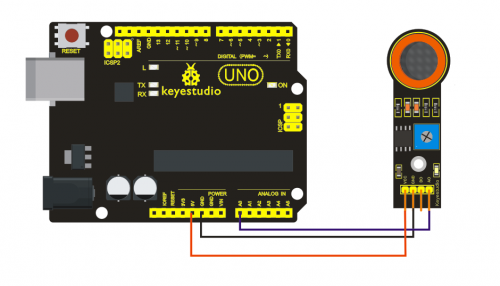
Project 18:Analog Alcohol Sensor
Introduction This analog gas sensor - MQ3 is suitable for detecting alcohol. It can be used in a Breath analyzer. It has good selectivity because it has higher sensitivity to alcohol and lower sensitivity to Benzine. The sensitivity can be adjusted by A potentiometer.
Specification
Power supply: 5V
Interface type: Analog
Quick response and High sensitivity
Simple drive circuit
Stable and long service life
Size: 49.7*20mm
Weight: 6g
Sample Code
///Arduino Sample Code
void setup()
{
Serial.begin(9600); //Set serial baud rate to 9600 bps
}
void loop()
{
int val;
val=analogRead(0);//Read Gas value from analog 0
Serial.println(val,DEC);//Print the value to serial port
delay(100);
}
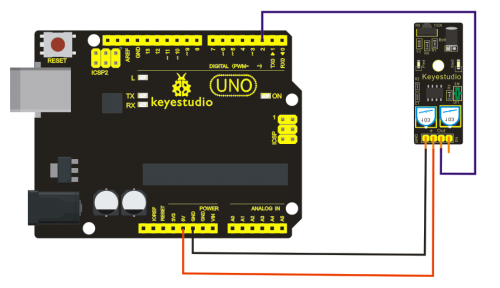
Project 19:Infrared Obstacle Avoidance Sensor
Introduction Infrared obstacle avoidance sensor is equipped with distance adjustment function and is especially designed for wheeled robots. This sensor has strong adaptability to ambient light and is of high precision. It has a pair of infrared transmitting and receiving tube. When infrared ray launched by the transmitting tube encounters an obstacle (its reflector), the infrared ray is reflected to the receiving tube, and the indicator will light up; the signal output interface outputs digital signal. We can adjust the detection distance through the potentiometer knob ( effective distance: 2~40cm, working Voltage: 3.3V-5V ). Thanks to a wide voltage range, this sensor can work steadily even under fluctuating power supply voltage and is suitable for the use of various micro-controllers, Arduino controllers and BS2 controllers. A robot mounted with the sensor can sense changes in the environment.
Specification
Working voltage: DC 3.3V-5V
Working current: ≥20mA
Working temperature: -10℃—+50℃
Detection distance: 2-40cm
IO Interface: 4 wire interface (-/+/S/EN)
Output signal: TTL voltage
Accommodation mode: Multi-circle resistance regulation
Effective Angle: 35°
Size: 41.7*16.7mm
Weight: 5g
Sample Code
const int sensorPin = 2; // the number of the sensor pin
const int ledPin = 13; // the number of the LED pin
int sensorState = 0; // variable for reading the sensor status
void setup() {
pinMode(ledPin, OUTPUT);
pinMode(sensorPin, INPUT); }
void loop(){
// read the state of the sensor value:
sensorState = digitalRead(sensorPin);
// if it is, the sensorState is HIGH:
if (sensorState == HIGH) {
digitalWrite(ledPin, HIGH);
}
else {
digitalWrite(ledPin, LOW);
}
}
Resources
Video
http://video.keyestudio.com/KS0178/
https://fs.keyestudio.com/KS0178
Buy from
Official Website
http://www.keyestudio.com/keyestudio-sensor-kit-for-arduino-starters-k1.html
Amazon
https://www.amazon.com/keyestudio-UNO-Sensor-ARDUINO-starters/dp/B01DXBA5CA/