KS0416 keyestudio SK6812 Shield
Introduction
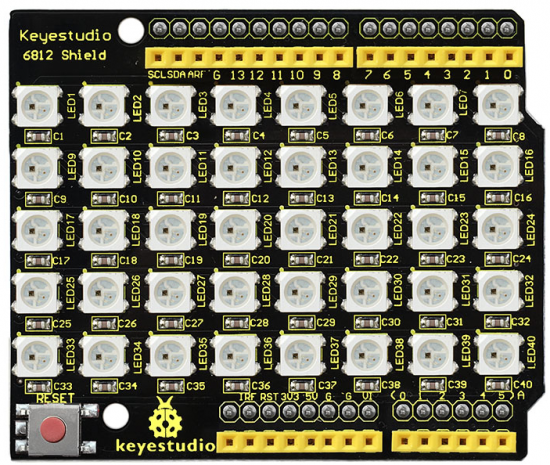
keyestudio SK6812 shield is particularly designed for Arduino controllers. Simply stack the shield onto UNO board to use.
The 40 SK6812 LEDs are all controlled by D13 pin on UNO board. When using, connect other components to the female headers of 2.54mm pitch, controlled by UNO board.
SK6812 LED is an intelligent controlled LED light source that integrates the control circuit and light-emitting circuit.
Each LED shape is as same as a 5050LED bead. Each element is a pixel. Each pixel interior not only includes intelligent digital port data latch and signal reshaping amplification drive circuit, but also includes a precision internal oscillator and a 12V programmable constant current control part, effectively ensuring the highly consistency of the pixel point light color.
The data transfer protocol uses single RZ (return-to-zero) communication mode. After the pixel power-on to reset, the DI port receives data from controller, the first 24bit data is extracted by the first pixel,and then sent to the data latch inside the pixel. After being amplified by the internal shaping processing circuit, the remaining data will be forwarded to the next cascade pixel point through the DO port of the LED.
The signal will be reduced by 24bit for each pixel point transmission.
The automatic shaping and forwarding technology is adopted for the pixel points, so that the cascade number of the pixel points is not limited by the signal transmission, and only limited by the signal transmission speed requirement.
LED has the advantages of low driving voltage, environmental-friendly, energy saving, high brightness, large scattering angle, good consistency, long life span, etc.
Specifications of Single LED
- 1)Anti-reverse protection circuit; the reverse power connection will not damage the internal IC of the LED.
- 2)IC control circuit and LED point light source use the same power supply.
- 3)Control circuit and the RGB chip are integrated into a 5050 packaged component, forming a complete external-control pixel point.
- 4)Built-in signal shaping circuit; the signals received by any pixel point will be waveform shaping first and then output, ensuring the circuit waveform distortion not accumulate.
- 5)Built-in power-on reset circuit and power-down reset circuit.
- 6)Each pixel of the three primary color can achieve 256 brightness display; complete full-color display of 16777216 kinds of color; scan frequency no less than 400Hz/s.
- 7)Serial cascade interface, to complete the reception and decoding of data via a signal line.
- 8)When transmission distance between any two arbitrary points is no more than 5 meters, no extra circuit needed.
- 9)When the refresh rate is 30fps, cascade number no less than 1024 points.
- 10)Data sending speed can reach 800Kbps.
- 11)The color of the light is highly consistent, cost-effective.
Advantages
- 1)Built-in IC light bead is brighter than common light bead
- 2)High consistency of RGB chips inside all LEDs
- 3)Reliable performance of built-in drive IC
- 4)Use hard plastic packaging, preventing press damage.
Details
- Environmental attributes: ROHS
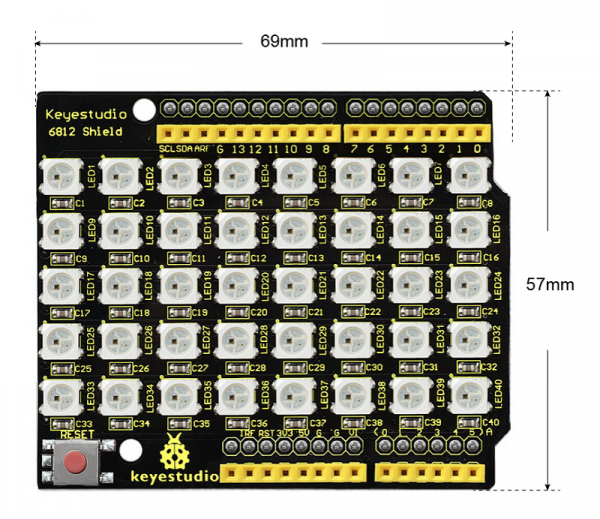
- Dimensions: 69mm x 57mm x 19mm
- Weight: 21g
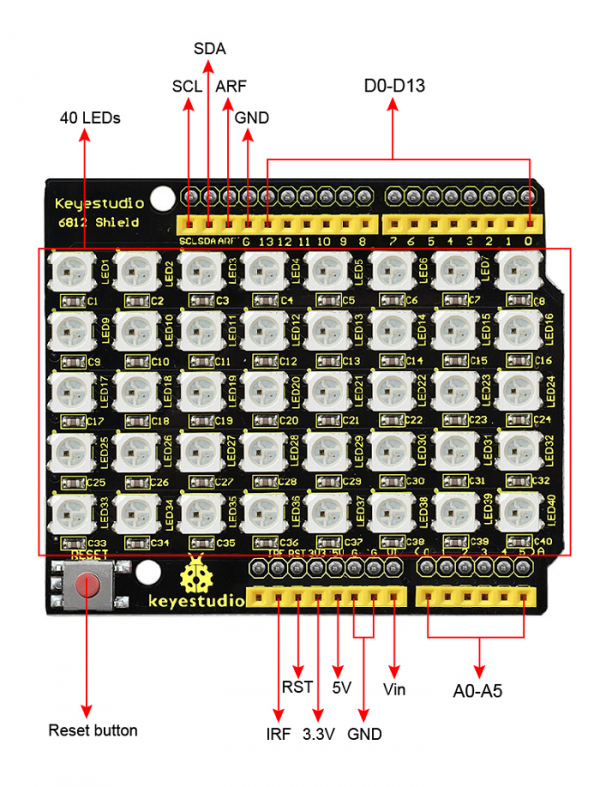
PINOUTS
Simple Hookup
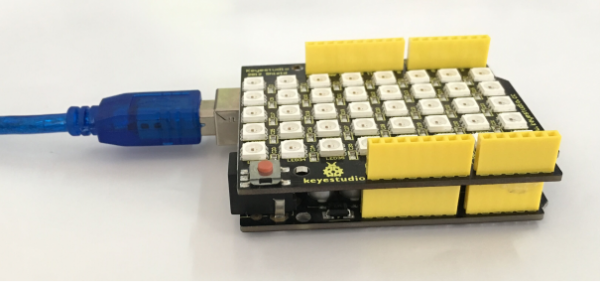
Simply stack the shield on UNO BOARD ,then connect them to your computer using a USB cable.

Sample Code
- How to download and install the Arduino IDE and driver .
- Or click here to download the code or directly copy the code below.
- Click here to download the libraries
- Note: Before compile the code, do remember to add the necessary libraries inside the libraries directory of Arduino IDE.
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define PIN 13
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(40, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel's data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit...if you must, connect GND first.
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Some example procedures showing how to display to the pixels:
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
// Send a theater pixel chase in...
theaterChase(strip.Color(127, 127, 127), 50); // White
theaterChase(strip.Color(127, 0, 0), 50); // Red
theaterChase(strip.Color(0, 0, 127), 50); // Blue
rainbow(20);
rainbowCycle(20);
theaterChaseRainbow(50);
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
Test Result

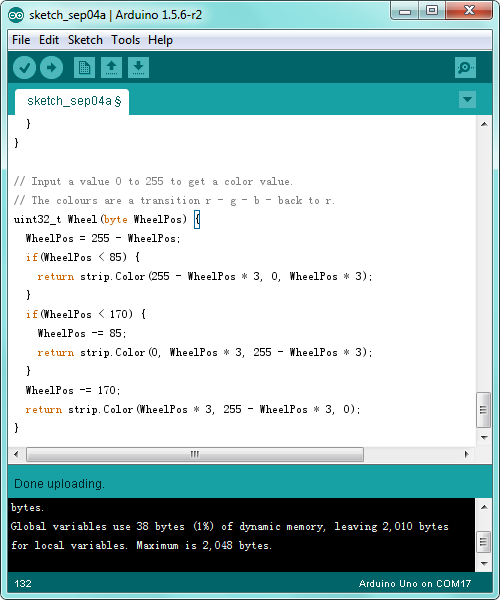
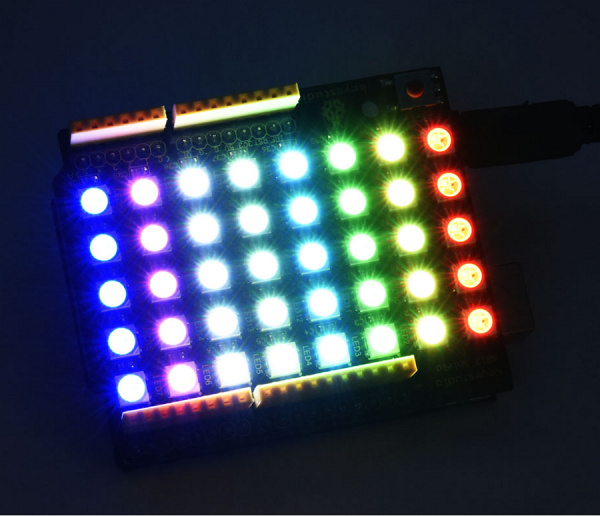
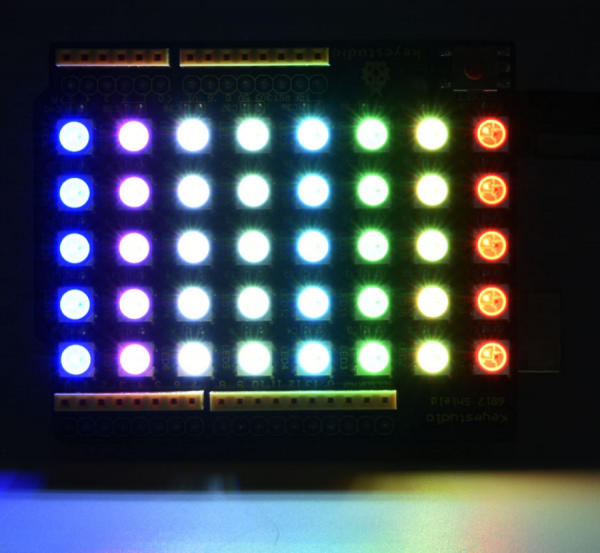
Done uploading the code to the board, you should see the 40 LEDs flashing with shiny colors, circularly.


Resource Links
- Download the code,libraries:
https://fs.keyestudio.com/KS0416