KS0446 Keyestudio Frog Robot for Arduino Graphical Programming: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| (102 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
You can program your own robot to walk, dance and follow obstacle, easy to build and code. No prior tech experience required! <br> | You can program your own robot to walk, dance and follow obstacle, easy to build and code. No prior tech experience required! <br> | ||
Through play and experimentation children can exercise computational thinking and put skills into practice that are necessary for problem solving. | Through play and experimentation children can exercise computational thinking and put skills into practice that are necessary for problem solving. | ||
<br> | <br> | ||
| Line 38: | Line 39: | ||
<br> | <br> | ||
See more contents at: <br> | See more contents at: <br> | ||
* https://wiki.keyestudio.com/ | * https://wiki.keyestudio.com/Ks0173_keyestudio_Nano_ch340 | ||
<br>[[Image: | |||
<br>[[Image:KS0173----0.png|550px|frameless]]<br> | |||
The functions of each button on the Toolbar are listed below: | The functions of each button on the Toolbar are listed below: | ||
| Line 77: | Line 76: | ||
<br> | <br> | ||
===<span style="color:blue"> | ===<span style="color:blue"> (1)Download Mixly Software </span>=== | ||
1. Introduction for Mixly | |||
Mixly is a free open-source graphical Arduino programming software, based on Google’s Blockly graphical programming framework, and developed by Mixly Team@ BNU.<br> | Mixly is a free open-source graphical Arduino programming software, based on Google’s Blockly graphical programming framework, and developed by Mixly Team@ BNU.<br> | ||
It is a free open-source graphical programming tool for creative electronic development; a complete support ecosystem for creative e-education; a stage for maker educators to realize their dreams.<br> | It is a free open-source graphical programming tool for creative electronic development; a complete support ecosystem for creative e-education; a stage for maker educators to realize their dreams.<br> | ||
Although there is an Ardublock graphical programming software launched by Arduino official, Ardublock is not perfect enough, and many common functions cannot be realized.<br> | |||
②Download and install mixly1.0 software <br> | |||
There are two kind installation packages provided for you in the following links:<br> | |||
Mixly1.0 for Win 7/8/10:https://fs.keyestudio.com/Mixly1-Windows<br> | |||
Mixly1.0 for Mac:https://fs.keyestudio.com/Mixly1-MACOS<br> | |||
'''Windows version:''' | |||
We will take Mixly1.0 (Windows version) as example, and the installation method of MAC version is similar with it. | |||
'''Install Software:''' | |||
You will get installation package after downloading. As shown below:<br> | |||
<br>[[Image:图片1。0.0.png|300px|frameless]]<br> | |||
Unzip the package, you will see “Mixly 1.0 for keyestudio.exe” <br> | |||
<br>[[Image:图片1。0.1.png|600px|frameless]]<br> | |||
Double-click ”Mixly 1.0 for keyestudio.exe”, the following interface pops up.<br> | |||
<br>[[Image:图片1。0.2.png|800px|frameless]]<br> | |||
2.Interface Instruction: | |||
Look at the main interface of Mixly 1.0, it includes five parts, that is, blocks selection, code edit, text code (hidden), system function and message prompt area. As shown below. | |||
<br>[[Image:图片1。0.3.png|800px|frameless]]<br> | |||
<br>[[Image:QQ图片20200707142747.png|800px|frameless]]<br> | |||
More details about Mixly 1.0 for keyestudio:https://wiki.keyestudio.com/Getting_Started_with_Mixly1.0 | |||
<br> | <br> | ||
===<span style="color:blue">(2)Install Driver </span>=== | |||
<br>[[Image: | |||
Let’s install the driver of development board. The USB to serial chip of control board adopts CH340 chip, therefore, the driver of chip needs installing. We take Windows system as example.<br> | |||
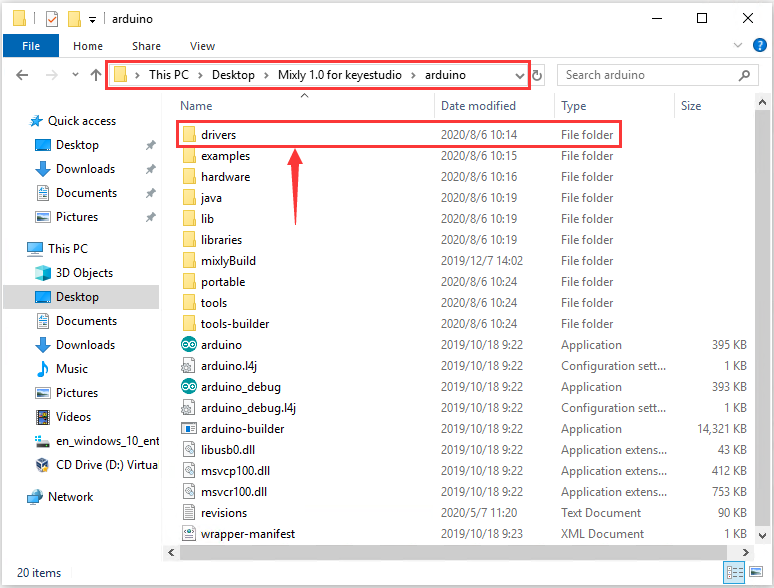
Double-click Mixly 1.0 for keyestudio folder→Arduino→drivers, as shown below;<br> | |||
Then tap “drivers”.<br> | |||
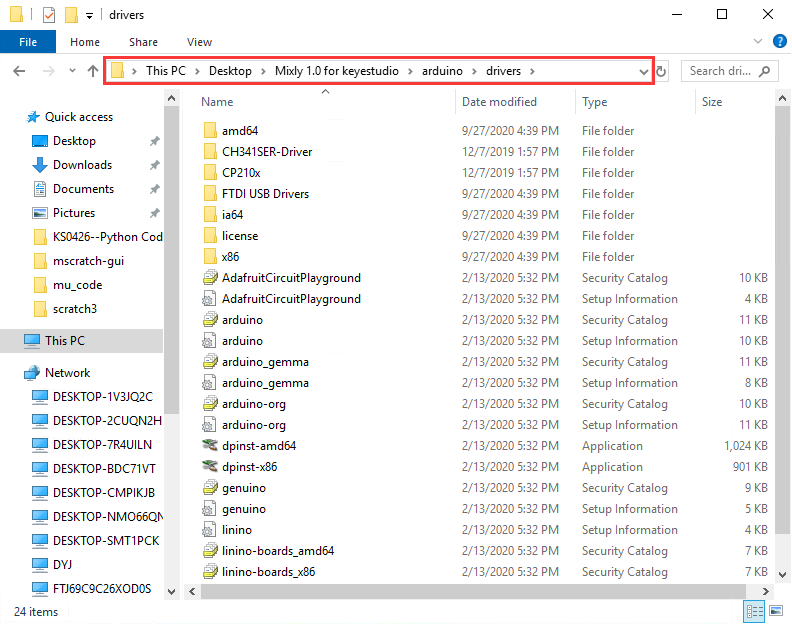
<br>[[Image:20201228110449.png|800px|frameless]]<br> | |||
<br>[[Image:044602.png|800px|frameless]]<br> | |||
If your PC is Windows10:<br> | |||
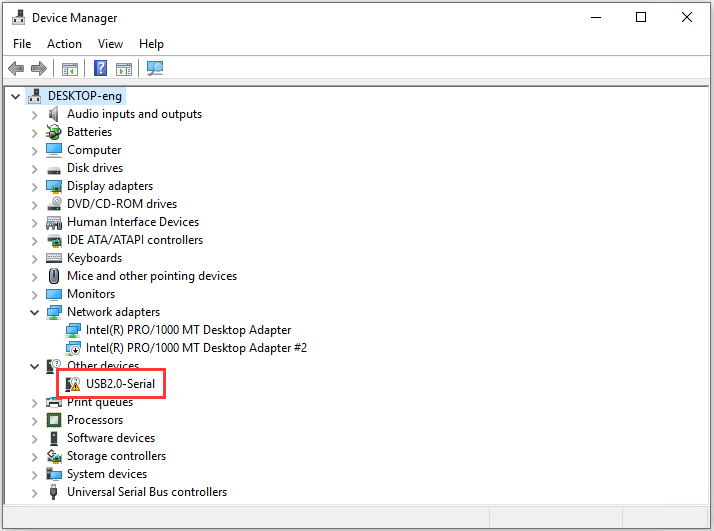
When you connect the board to your computer at the first time, right click the icon of your“Computer” —>for“Properties”—> click“Device manager”, under“Other Devices”, you should see an icon for“USB2.0-Serial” with a little yellow warning triangle next to it, as shown below:<br> | |||
<br>[[Image:044603.png|800px|frameless]]<br> | |||
After a while, the driver USB-SERIAL CH340 will be installed automatically. <br> | |||
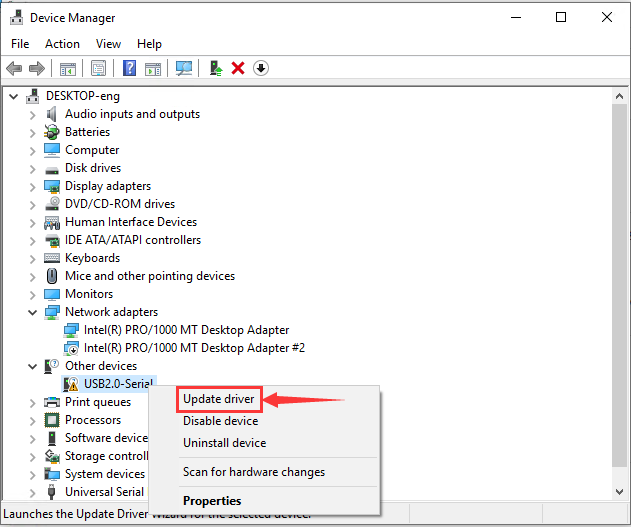
If no response, you can right-click “USB2.0-Serial”→“USB2.0-Serial”→“Search automatically for updated driver software”; then wait for the installation.<br> | |||
<br>[[Image:044604.png|800px|frameless]]<br> | |||
<br>[[Image:044605.png|800px|frameless]]<br> | |||
<br>[[Image:044606.png|800px|frameless]]<br> | |||
<br>[[Image:044607.png|800px|frameless]]<br> | |||
Right click Computer----- Properties----- Device Manager, as shown below: | |||
<br>[[Image:044608.png|800px|frameless]]<br> | |||
If your PC is not Windows 10, you will need to install manually.<br> | |||
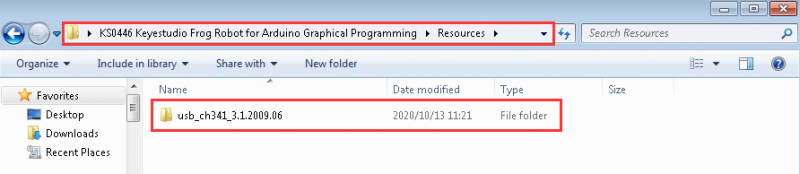
Go to KS0446 Keyestudio.... Programming folder→Resources→usb_ch341_3.1.2009.06<br> | |||
We need to use driver usb_ch341_3.1.2009.06.<br> | |||
<br>[[Image:044609.png|800px|frameless]]<br> | |||
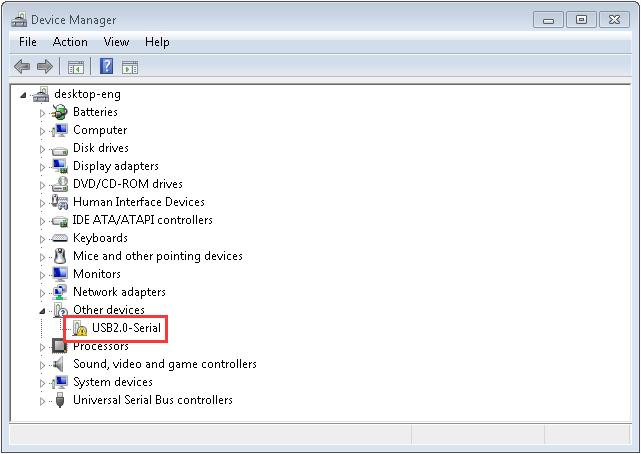
When you connect the board to your computer at the first time, right click the icon of your “Computer” —>for “Properties”—> click “Device manager”, under “Other Devices”, you should see an icon for “USB2.0-Serial” with a little yellow warning triangle next to it. | |||
<br>[[Image:0446010.png|800px|frameless]]<br> | |||
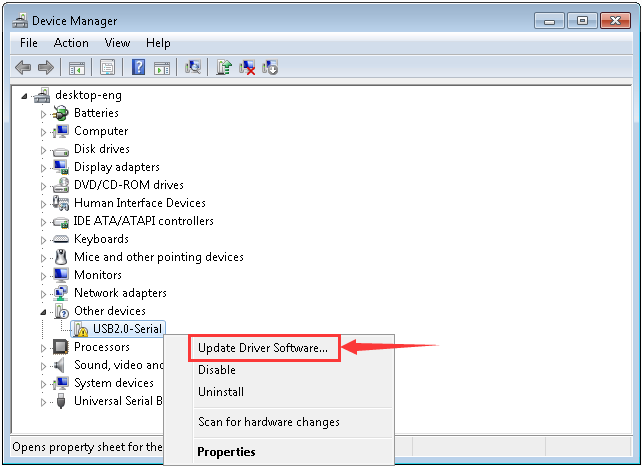
Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below. | |||
<br>[[Image:0446011.png|800px|frameless]]<br> | |||
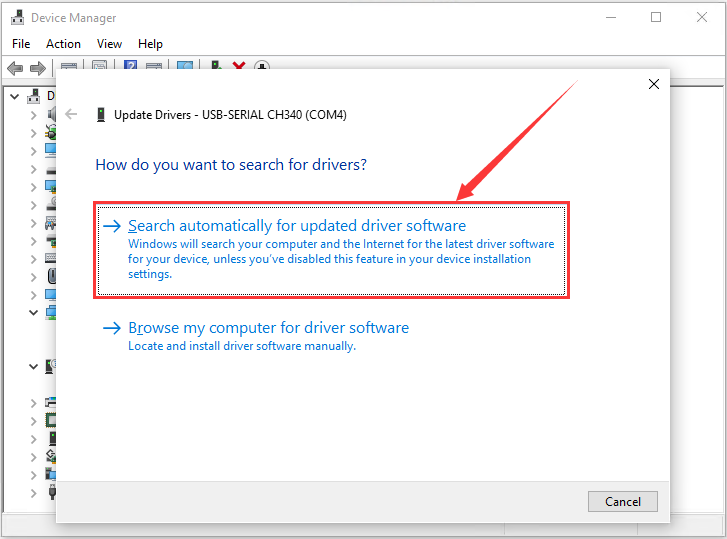
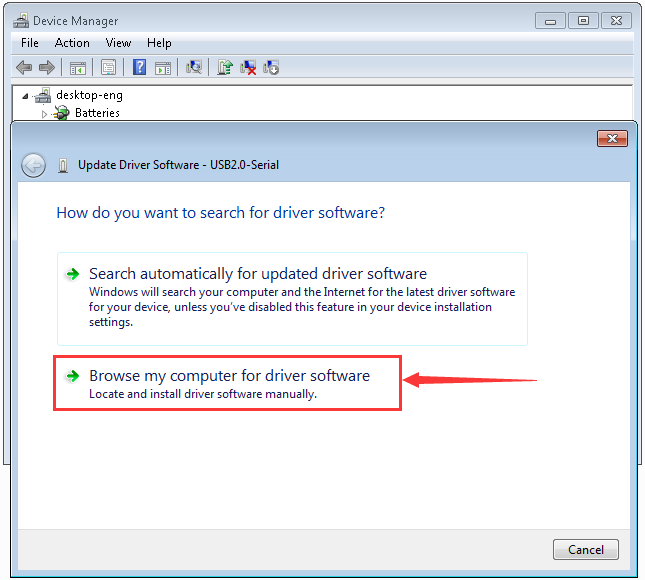
It will then be prompted to either “Search Automatically for updated driver software” or “Browse my computer for driver software”. Shown as below. In this page, select “Browse my computer for driver software”. | |||
<br>[[Image:0446012.png|800px|frameless]]<br> | |||
Click “Browse” to select “usb_ch341_3.1.2009.06” and tap “OK”.<br> | |||
“usb_ch341_3.1.2009.06”driver folder is located in folder KS0446 Keyestudio Frog Robot......Programming<br> | |||
<br>[[Image:0446013.png|800px|frameless]]<br> | |||
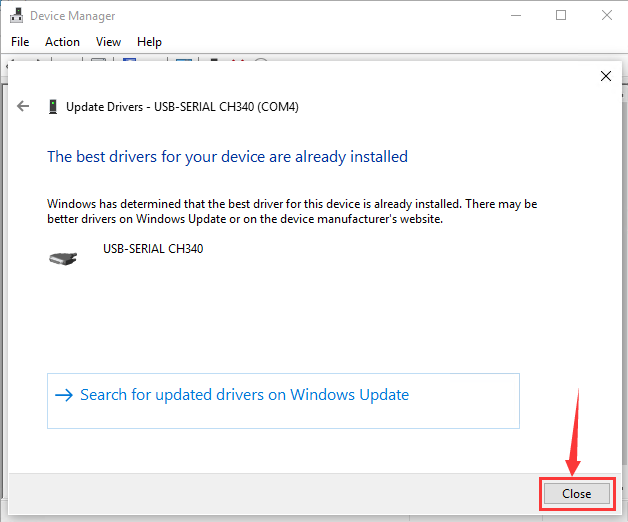
Click “Next”,once the software has been installed, you will get a confirmation message. Installation completed, click “Close”. | |||
<br>[[Image:0446014.png|800px|frameless]]<br> | |||
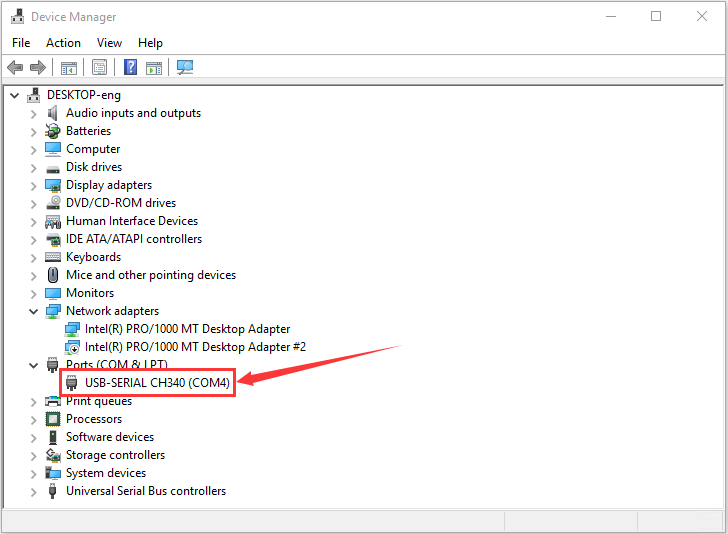
Up to now, the driver is installed well. Then you can right click“Computer” —>“Properties”—>“Device manager”, you should see the device as the figure shown below. | |||
<br>[[Image:0446015.png|800px|frameless]]<br> | |||
=== (3)Start Your Program=== | |||
Click “Open”→ sample → Arduino→ Arduino → 01 IN-OUT→01-LED Blink.mix | |||
<br>[[Image:0446016.png|800px|frameless]]<br> | |||
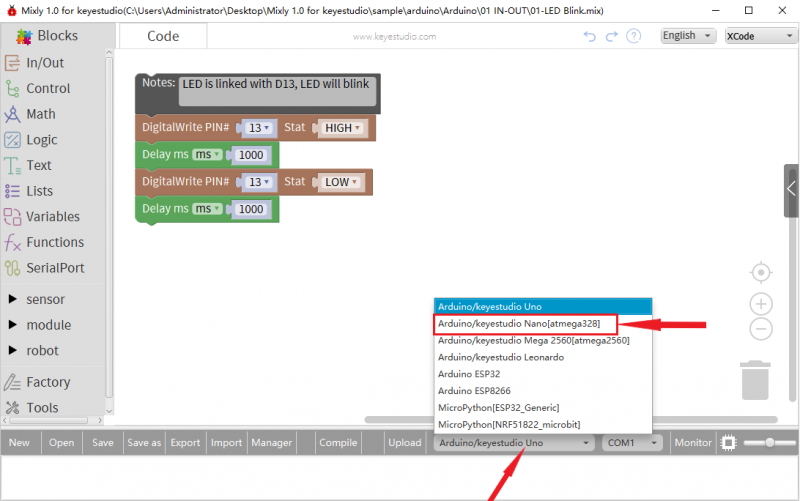
In order to avoid errors when downloading code to Arduino development board, we must select correct Arduino board. (Notice: we use NANO board in the tutorial, therefore, Arduino/keyestudio Nano[atmega328] should be selected when setting board) | |||
<br>[[Image:0446017.png|800px|frameless]]<br> | |||
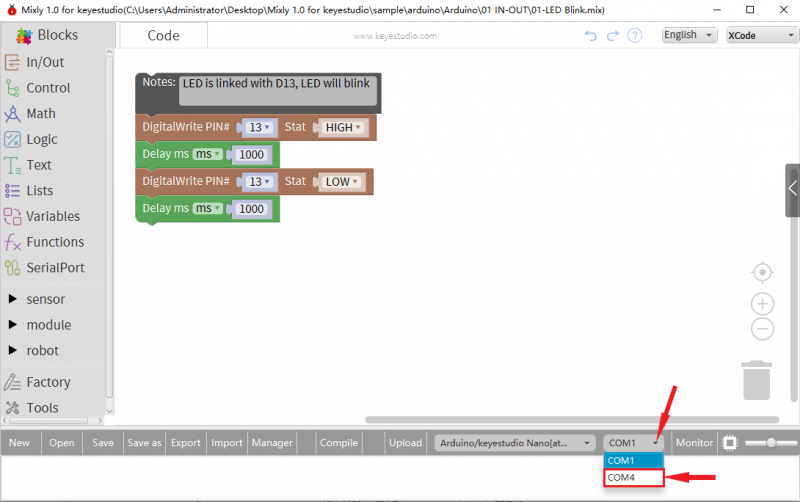
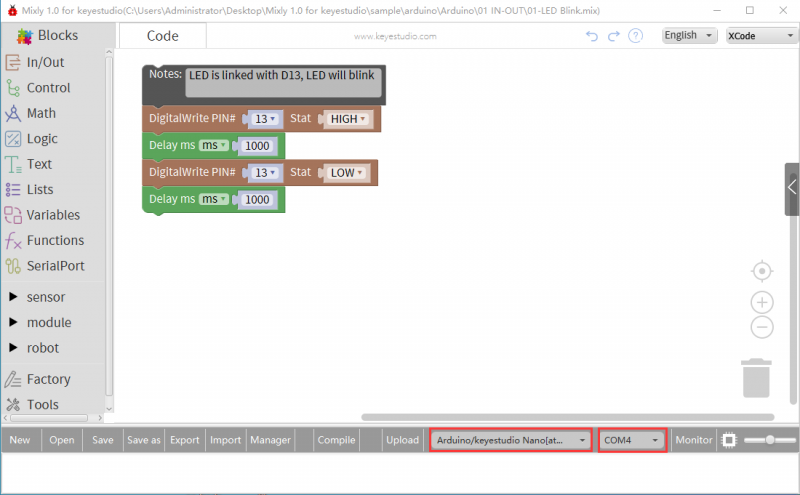
The corresponding board and COM port will be shown after setting board and COM port. | |||
<br> | <br>[[Image:044608.png|800px|frameless]]<br> | ||
<br>[[Image:0446019.png|800px|frameless]]<br> | |||
<br>[[Image:0446020.png|800px|frameless]]<br> | |||
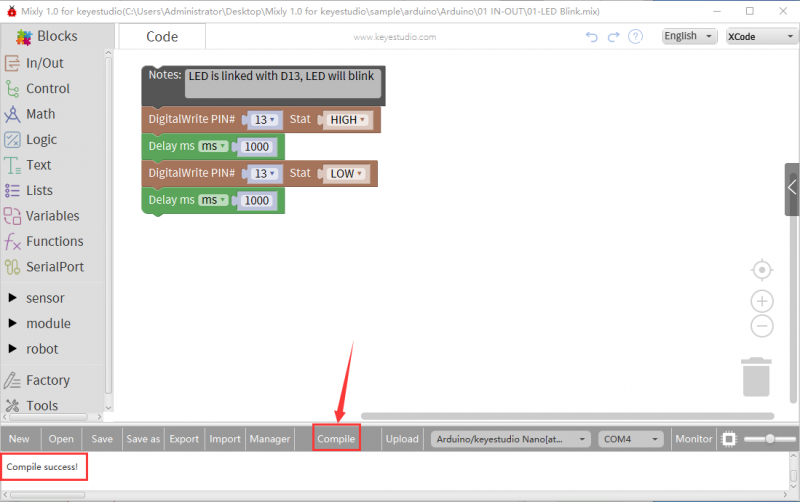
Click Compile to start compiling the program, check errors. | |||
<br>[[Image:0446021.png|800px|frameless]]<br> | |||
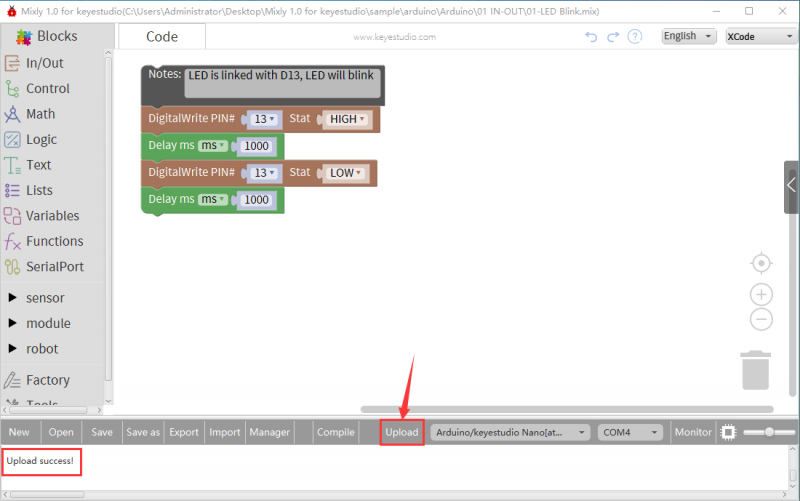
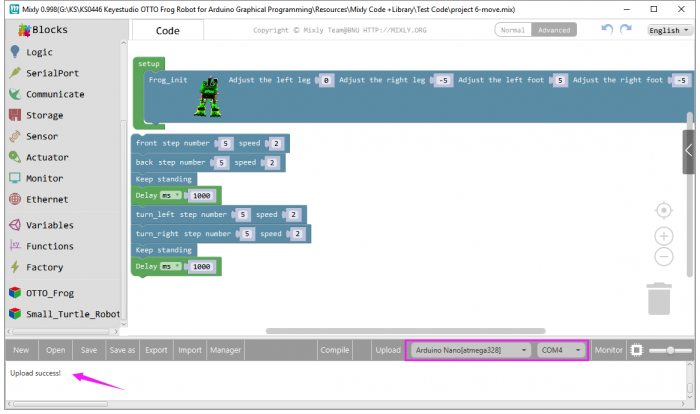
Click Upload to upload the program, upload successfully. | |||
<br>[[Image:0446022.png|800px|frameless]]<br> | |||
<br>[[Image: | |||
After uploading the program successfully, the on-board LED blinks for 1s. Congratulation, you finish the first program. | |||
== Hardware Projects == | == Hardware Projects == | ||
As you work your way through each project, you will learn to how to program the robot to move, dance, and follow obstacles. | As you work your way through each project, you will learn to how to program the robot to move, dance, and follow obstacles. | ||
| Line 421: | Line 514: | ||
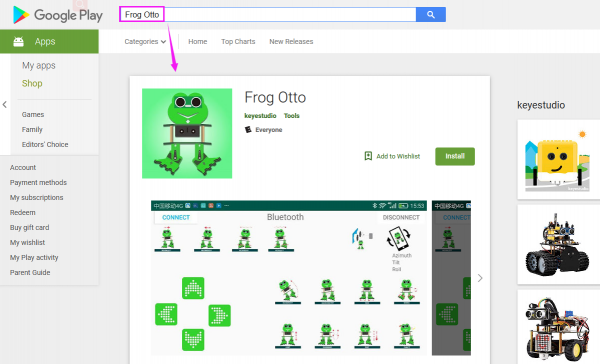
First should install the APP on the cellphone. Download the APP from the link: | First should install the APP on the cellphone. Download the APP from the link: | ||
https://wiki.keyestudio.com/KS0455_keyestudio_HM-10_Bluetooth-4.0_V3_Compatible_with_HC-06_Pins | https://wiki.keyestudio.com/KS0455_keyestudio_HM-10_Bluetooth-4.0_V3_Compatible_with_HC-06_Pins | ||
<span style=color:red>Allow APP to access “location” in settings of your cellphone when connecting to Bluetooth module.</span> | |||
<br> | <br> | ||
| Line 496: | Line 591: | ||
<br> | <br> | ||
<br>[[File:Install图片1.png|700px|frameless]]<br> | <br>[[File:Install图片1.png|700px|frameless]]<br> | ||
************************************* | *************************************<br> | ||
<br>[[File:Install图片2.png|700px|frameless]]<br> | <br>[[File:Install图片2.png|700px|frameless]]<br> | ||
************************************* | *************************************<br> | ||
<br>[[File:Install图片3.png|700px|frameless]]<br> | <br>[[File:Install图片3.png|700px|frameless]]<br> | ||
************************************* | *************************************<br> | ||
<br> | <br> | ||
| Line 776: | Line 871: | ||
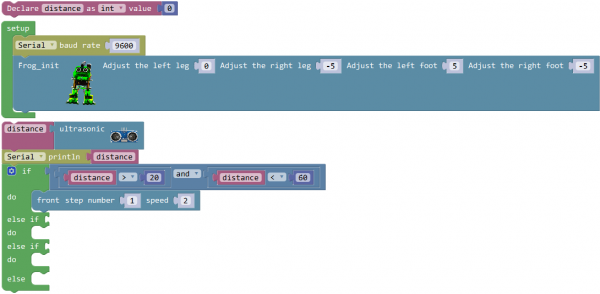
So you can get the block [[File:Pro8-图片17.png|50px|]]. <br> | So you can get the block [[File:Pro8-图片17.png|50px|]]. <br> | ||
Next, go to the “Logic”, drag out the “=” block[[File:Pro8- | Next, go to the <span style="color:Navy"> “Logic”</span>, drag out the “=” block[[File:Pro8-图片18.png|100px|]] and click the drop-down triangle to select the “>”; drag the[[File:Pro8-图片13.png|100px|]] from the <span style="color:crimson"> “Variables” </span> into the first input box at the left side of “>”; drag the[[File:Pro8-图片20.png|50px|]] from the <span style="color:Navy"> “Math” </span> into the second input box at the right side of “>” and remember to change the value 0 into 20. You will get the block [[File:Pro8-图片21.png|150px|]] and can set the value flexibly. <br> | ||
Then duplicate this block once, don’t forget to change the “>” into “<” and type the value 60. [[File:Pro8- | Then duplicate this block once, don’t forget to change the “>” into “<” and type the value 60. [[File:Pro8-图片22.png|150px|]] <br> | ||
Think back, we use a word “and” when describe the judgement condition. <br> | Think back, we use a word “and” when describe the judgement condition. <br> | ||
Inside the “Logic”, there is also a [[File:Pro8- | Inside the <span style="color:Navy"> “Logic”</span>, there is also a [[File:Pro8-图片23.png|100px|]] block that return true if both inputs are true. We drag this “and” block behind the <span style="color:green"> if </span> block; then drag the block[[File:Pro8-图片21.png|150px|]] into the first input box of [[File:Pro8-图片23.png|100px|]]block and drag the block[[File:Pro8-图片22.png|150px|]] into the second input box of [[File:Pro8-图片23.png|100px|]]block. <br> | ||
So it represents the judgement condition “20 to 60 cm”. <br> | So it represents the judgement condition “20 to 60 cm”. <br> | ||
[[File:Pro8- | [[File:Pro8-图片28.png|300px|]]<br> | ||
Next, go to “OTTO_Frog” , drag the block [[File:Pro8- | Next, go to <span style="color:green"> “OTTO_Frog” </span> , drag the block [[File:Pro8-图片29.png|200px|]] behind the <span style="color:green"> do </span> block, don’t change the step number and speed value. <br> | ||
Till now, we complete a part of code like below: <br> | Till now, we complete a part of code like below: <br> | ||
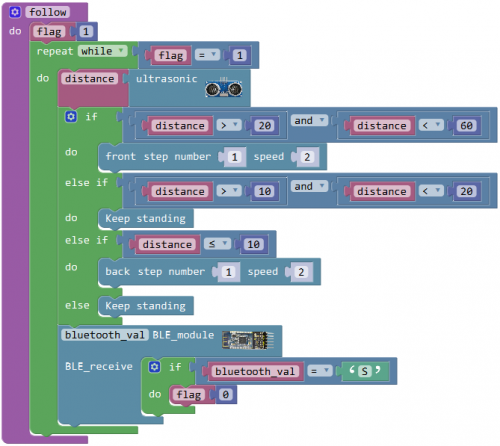
[[File:Pro8- | [[File:Pro8-图片30.png|600px|]]<br> | ||
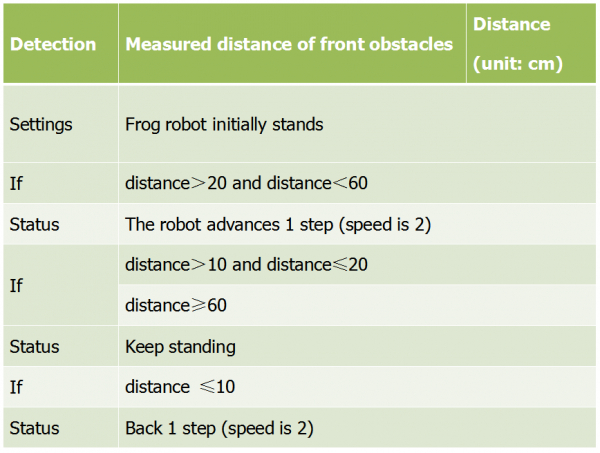
In this way, when the measured distance between the ultrasonic sensor and front obstacles is greater than 20cm and smaller than 60cm, the frog robot will take one step at the speed of 2. <br> | In this way, when the measured distance between the ultrasonic sensor and front obstacles is greater than 20cm and smaller than 60cm, the frog robot will take one step at the speed of 2. <br> | ||
<br> | <br> | ||
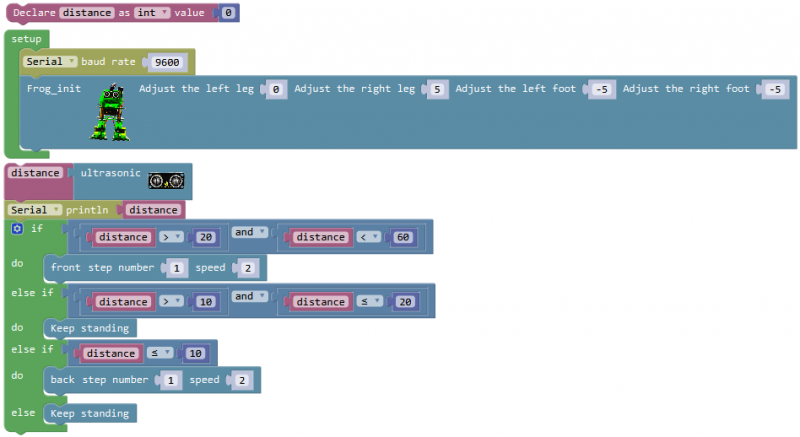
In the following, try to realize another two situations:<br> | |||
① The frog robot will keep standing when the measured distance between the ultrasonic sensor and front obstacles is greater than 10cm, and smaller than or equal to 20cm; or the measured distance is greater than or equal to 60cm. <br> | |||
② The frog robot will take one step back at the speed of 2 when the measured distance is smaller than or equal to 10cm. <br> | |||
<br> | |||
We duplicate the block[[File:Pro8-图片31.png|300px|]]once behind the <span style="color:green"> if </span> block and drag it into the <span style="color:green"> else if </span> block; change the value as “distance>10”and“distance≤20”. Then go to <span style="color:green"> “OTTO_Frog” </span>, drag the block[[File:Pro8-图片32.png|150px|]] behind the <span style="color:green"> do </span> block. <br> | |||
Duplicate the block[[File:Pro8-图片33.png|200px|]]once, and drag it to the <span style="color:green"> else if </span> block; click the drop-down triangle to select the “≤”;<br> | |||
And again drag and drop the [[File:Pro8-图片34.png|200px|]] to the <span style="color:green"> do </span> block; else do[[File:Pro8-图片32.png|150px|]]. | |||
<br> | |||
Now the complete code have wrote successfully.<br> | |||
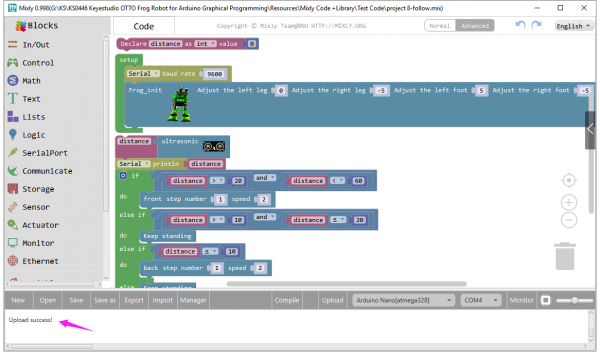
<span style="color:red"> Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.</span><br> | <span style="color:red"> Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.</span><br> | ||
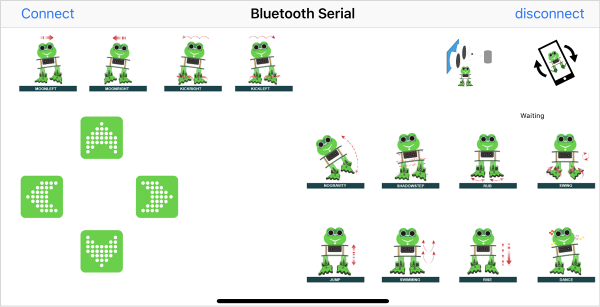
<br>[[File:Ks0446图片75.png|800px|frameless|]]<br> | <br>[[File:Ks0446图片75.png|800px|frameless|]]<br> | ||
| Line 888: | Line 992: | ||
<br> | <br> | ||
''' | '''Coding:'''<br> | ||
Downloaded the APP, and connected well the Bluetooth module and power supply, we need to write the program code to know what signal the Bluetooth module sent.<br> | |||
First drag out the block[[File:Pro9-图片1.png|200px|]] from the <span style="color:green"> “OTTO_Frog”</span>. And go to <span style="color:Olive"> “SerialPort”</span>, drag out the block [[File:Pro9-图片2.png|100px|]]into the Bluetooth block you just made.<br> | |||
Then go to <span style="color:crimson"> “Variables” </span>, drag out the block[[File:Pro9-图片3.png|100px|]] into the block[[File:Pro9-图片2.png|100px|]].<br> | |||
Now you can upload the code.<br> | |||
<span style="color:red"> Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails. </span><br> | <span style="color:red"> Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails. </span><br> | ||
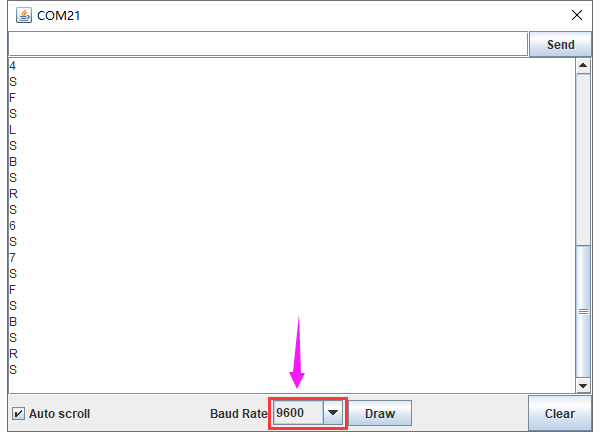
<br>[[File:Ks0446图片96.png|600px|frameless|thumb]]<br> | <br>[[File:Ks0446图片96.png|600px|frameless|thumb]]<br> | ||
<br> | <br> | ||
| Line 918: | Line 1,029: | ||
<br> | <br> | ||
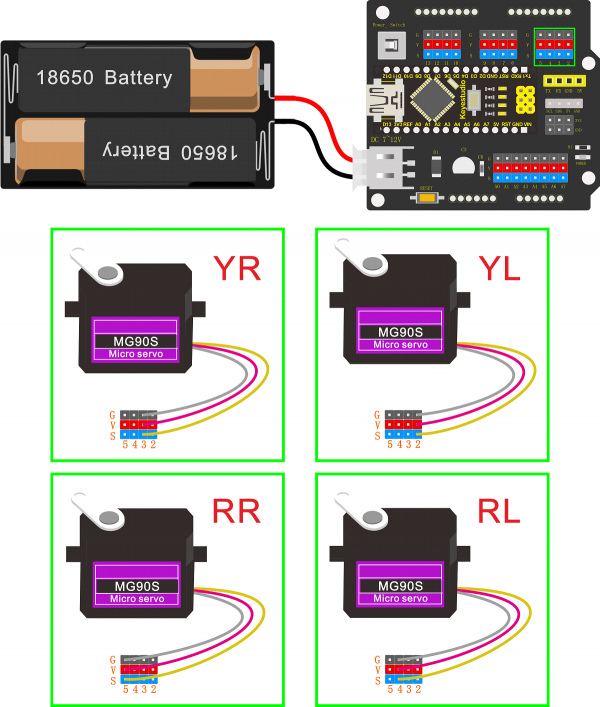
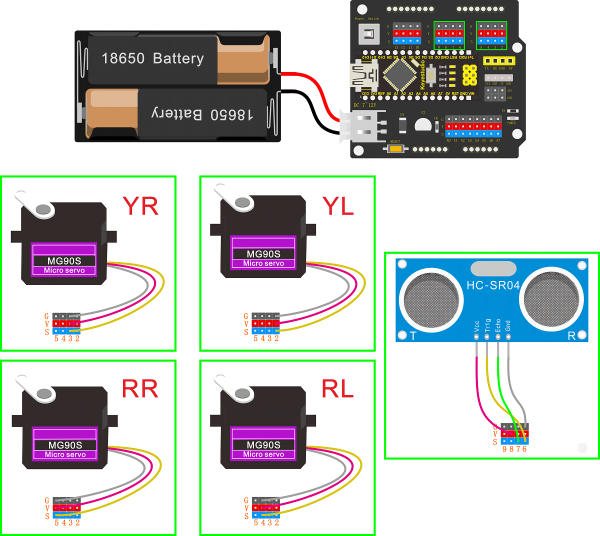
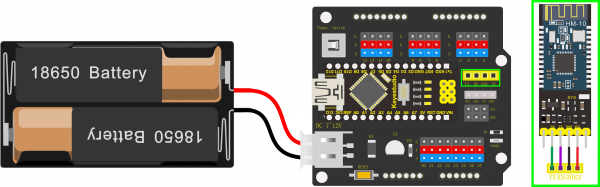
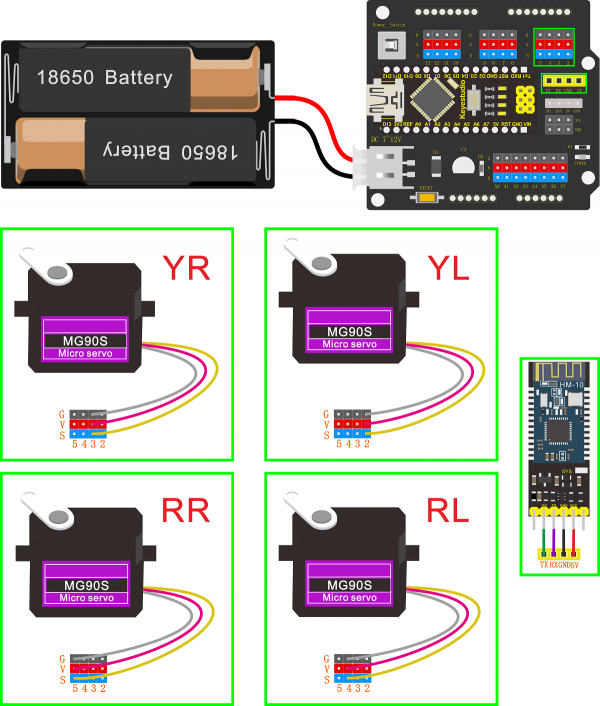
'''Hookup Guide:'''<br> | '''Hookup Guide:'''<br> | ||
Stack the Nano ch340 on the Nano shield and plug in the Bluetooth module to pin TX, RX, GND, 5V. Connect 4 servo motors to digital pin5,4,3,2 separately. | Stack the Nano ch340 on the Nano shield and plug in the Bluetooth module to pin TX, RX, GND, 5V. (RXD to TX, TXD to RX, GND to GND, VCC to 5V) <br> Connect 4 servo motors to digital pin5,4,3,2 separately. | ||
<br>[[File:Ks0446图片100.png|600px|frameless|thumb]]<br> | <br>[[File:Ks0446图片100.png|600px|frameless|thumb]]<br> | ||
<br> | <br> | ||
''' | '''Coding:'''<br> | ||
<span style="color:red">Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails. </span> | The four servomotors, a Bluetooth module and power supply have been connected well. We start writing a program code for Bluetooth controlled robot. We should do as follows:<br> | ||
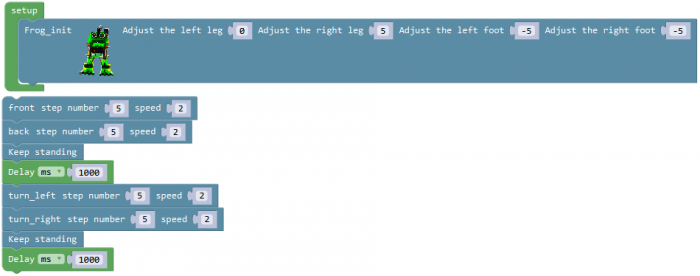
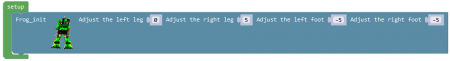
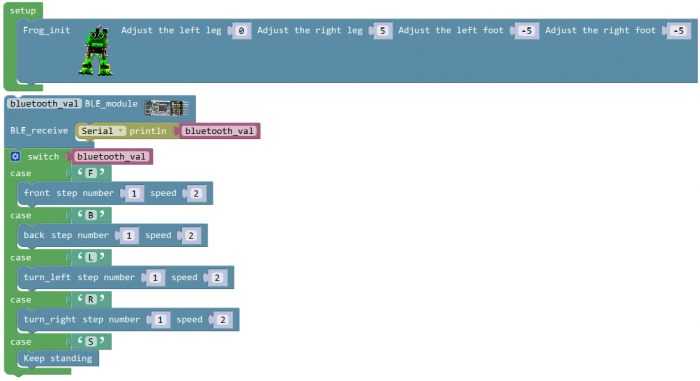
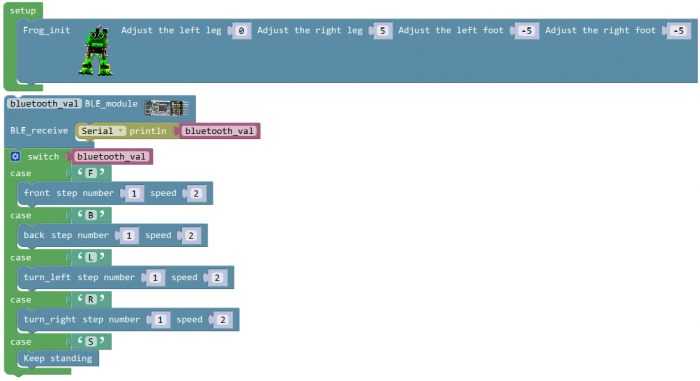
Go to <span style="color:green"> “Control” </span>, drag out the setup block; go to <span style="color:green"> “OTTO_Frog” </span> and drag out the block [[File:Pro6-图片7.png|500px|]] into the setup block. <br> | |||
Take the robot we installed as an example, set to adjust the left leg '''0''', adjust the right leg '''5''', adjust the left foot '''-5''', adjust the right foot '''-5''', to initialize the frog robot in the best upright state. <br> | |||
[[File:Pro6-图片8.png|500px|]]<br> | |||
After setup, read the character signal of four direction buttons on Bluetooth APP with Bluetooth module. <br> | |||
First drag out the block[[File:Pro9-图片1.png|200px|]] from the <span style="color:green"> “OTTO_Frog” </span>. And go to <span style="color:Olive"> “SerialPort”</span>, drag out the block [[File:Pro9-图片2.png|100px|]]into the Bluetooth block you just made.<br> | |||
Then go to <span style="color:crimson"> “Variables” </span>, drag out the block[[File:Pro9-图片3.png|100px|]] into the block[[File:Pro9-图片2.png|100px|]].<br> | |||
<br>[[File:Ks0446图片96.png|600px|frameless|thumb]]<br> | |||
<br> | |||
Tap and hold the button of any direction, Bluetooth module receives the corresponding signal, and the frog robot moves in the corresponding direction.<br> | |||
So here require to make “option” judgement; we will use the block [[File:Pro9-图片5.png|100px|]] from <span style="color:green"> “Control” </span>.<br> | |||
Drag out the block[[File:Pro9-图片5.png|100px|]], then click the blue gear icon, appear the edit box [[File:Pro9-图片6.png|100px|]], drag the [[File:Pro9-图片7.png|50px|]] block into [[File:Pro9-图片8.png|50px|]] block, turning into [[File:Pro9-图片9.png|50px|]];<br> | |||
When the value of the "expression" behind the switch block is equal to the value of the "constant expression" behind a case block, the statement following this case is executed.<br> | |||
After executing the statement following a case, the process control is transferred to the next case to continue execution. <br> | |||
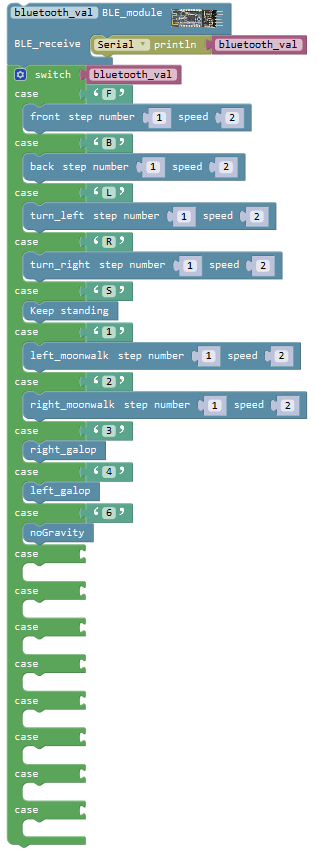
Since there are 4 direction buttons in the APP, press and hold the different direction buttons, the frog robot walks accordingly. After releasing all the buttons, the frog robot keeps standing. Here, 5 case statements are needed.<br> | |||
Click the blue gear icon, appear the edit box[[File:Pro9-图片6.png|150px|]], drag the [[File:Pro9-图片7.png|50px|]] block into [[File:Pro9-图片8.png|50px|]] block four times, final get the statement below:<br> | |||
[[File:Pro9-图片10.png|100px|]]<br> | |||
<br> | |||
Press and hold the different direction buttons, the frog robot walks accordingly.<br> | |||
Go to <span style="color:crimson"> “Variables” </span>, drag out the block [[File:Pro9-图片3.png|100px|]] and drop it behind the <span style="color:green"> “switch” </span>;<br> | |||
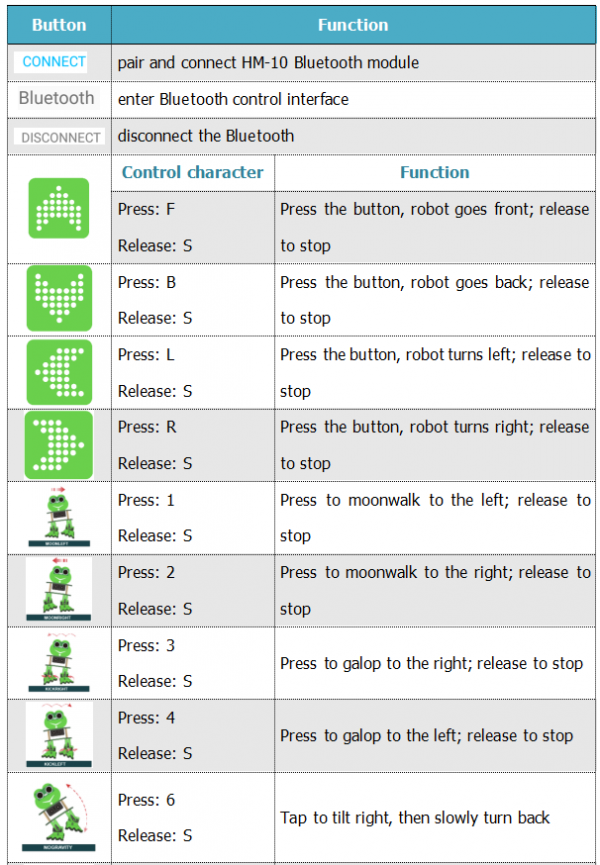
Tap the front button icon[[File:Ks0446图片102.png|50px|]], frog robot will take one step forward at the speed of 2. <br> | |||
Go to the <span style="color:Teal"> “Text” </span> , drag out the block [[File:Pro9-图片12.png|50px|]]and drop it behind the <span style="color:green"> “case” </span>.<br> | |||
Since press the front button, the phone Bluetooth will send a character “F” to the Bluetooth module on the frog robot. When the Bluetooth module receives the character “F”, it will change the “a” into “F”. <br> | |||
Go to the <span style="color:green"> “OTTO_Frog” </span>, drag the block[[File:Pro8-图片29.png|200px|]] into <span style="color:green"> case </span> and keep the same step number and speed.<br> | |||
Hold the back button[[File:Ks0446图片103.png|50px|]], the phone Bluetooth sends a character “B” , Bluetooth module receives the character “B”, frog robot will take one step backward at the speed of 2. <br> | |||
Go to the <span style="color:Teal"> “Text” </span>, drag out the block[[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “B”.<br> | |||
Go to the <span style="color:green"> “OTTO_Frog” </span>, drag the block[[File:Pro9-图片16.png|200px|]] into <span style="color:green"> case </span> and keep the same step number and speed.<br> | |||
Next hold the left button[[File:Ks0446图片104.png|50px|]], the phone Bluetooth sends a character “L” , Bluetooth module receives the character “L”, frog robot will rotate to the left. <br> | |||
Hold the right button[[File:Ks0446图片105.png|50px|]], the phone Bluetooth sends a character “R” , Bluetooth module receives the character “R”, frog robot will rotate to the right. <br> | |||
Release all the buttons, the phone Bluetooth sends a character “S” , Bluetooth module receives the character “S”, frog robot will stop and keep standing. <br> | |||
It’s easy to write the code. Go to the <span style="color:Teal"> “Text” </span>, drag out the block[[File:Pro9-图片12.png|50px|]] and drop it behind the rest three <span style="color:green"> “case” </span> blocks respectively; change the “a” into “L”, “R”, “S” respectively.<br> | |||
Go to the <span style="color:green"> “OTTO_Frog” </span>, drag out the block[[File:Pro9-图片19.png|300px|]], [[File:Pro9-图片20.png|300px|]] and [[File:Pro9-图片21.png|150px|]] into <span style="color:green"> case </span>; and keep the same step number and speed.<br> | |||
<br> | |||
Now the complete code have wrote well. Upload the code to remotely control the robot.<br> | |||
<span style="color:red"> Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails. </span> | |||
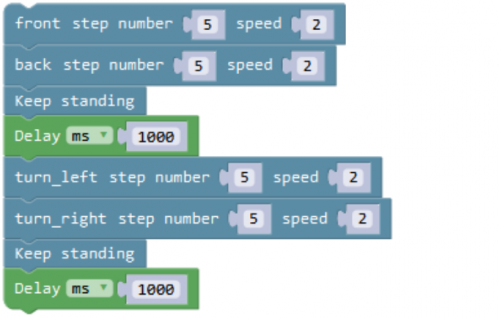
<br>[[File:Ks0446图片101.png|700px|frameless|thumb]]<br> | <br>[[File:Ks0446图片101.png|700px|frameless|thumb]]<br> | ||
| Line 934: | Line 1,090: | ||
*5)Powered on, press down the Power_Switch on Nano Shield. The indicator on Bluetooth module flashes. So you can open mobile Bluetooth APP to connect the Bluetooth module; | *5)Powered on, press down the Power_Switch on Nano Shield. The indicator on Bluetooth module flashes. So you can open mobile Bluetooth APP to connect the Bluetooth module; | ||
*6)Once Bluetooth connected, aim at the Bluetooth module, tap the key on the Bluetooth APP to command the robot.<br> | *6)Once Bluetooth connected, aim at the Bluetooth module, tap the key on the Bluetooth APP to command the robot.<br> | ||
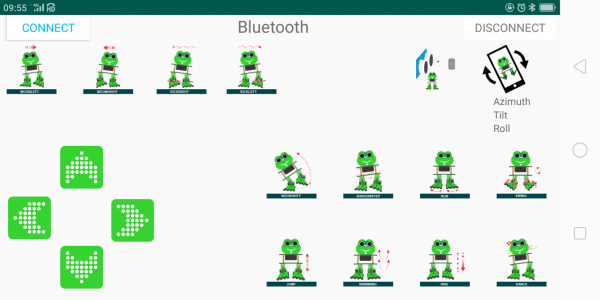
Tap the key[[File:Ks0446图片102.png|50px|]], the frog robot will go forward; tap[[File:Ks0446图片103.png|50px|]], go back; tap[[File:Ks0446图片104.png|50px|]], turn left; tap[[File:Ks0446图片105.png|50px|]], turn right; release all the keys, robot stands still. | Tap the key[[File:Ks0446图片102.png|50px|]], the frog robot will go forward; tap[[File:Ks0446图片103.png|50px|]], go back; tap[[File:Ks0446图片104.png|50px|]], turn left; tap[[File:Ks0446图片105.png|50px|]], turn right; release all the keys, robot stands still. | ||
<br>[[File:Ks0446图片106.png|500px|frameless|thumb]]<br> | <br>[[File:Ks0446图片106.png|500px|frameless|thumb]]<br> | ||
| Line 945: | Line 1,101: | ||
'''Circuit Design:'''<br> | '''Circuit Design:'''<br> | ||
How to combine multiple functions for the frog robot we’ve learned? In this circuit, we use a complete code to program the smart car to switch different functions with Bluetooth APP, pretty simple and easy. | How to combine multiple functions for the frog robot we’ve learned? In this circuit, we use a complete code to program the smart car to switch different functions with Bluetooth APP, pretty simple and easy. | ||
<br>[[File:Ks0446图片78.png| | <br>[[File:Ks0446图片78.png|500px|frameless|]]<br> | ||
<br> | <br> | ||
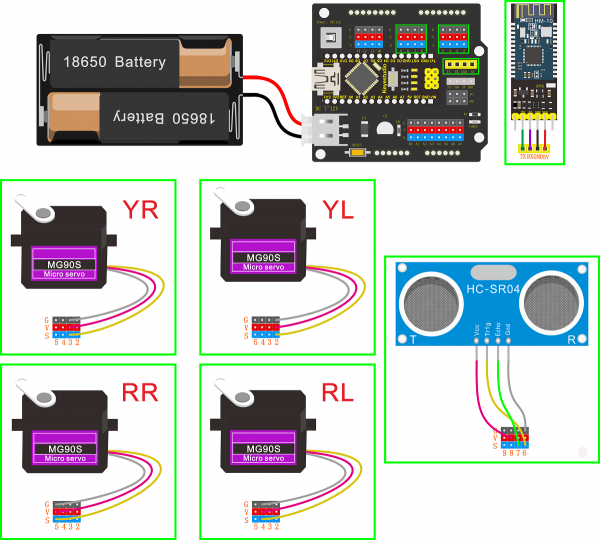
| Line 951: | Line 1,107: | ||
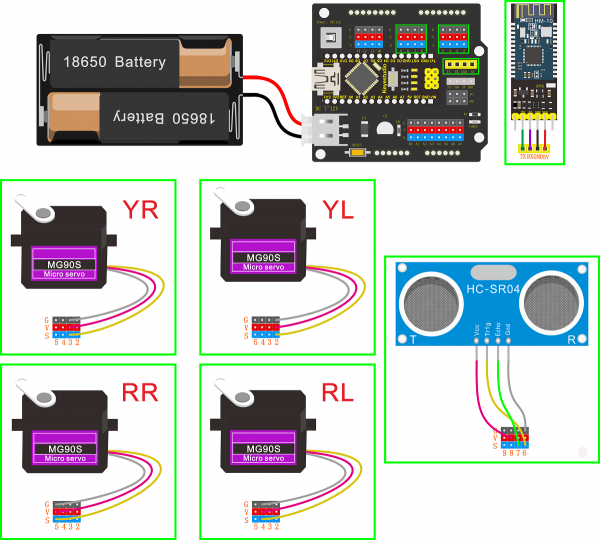
Stack the Nano ch340 onto the Nano shield; connect ultrasonic sensor to Nano shield, <br> | Stack the Nano ch340 onto the Nano shield; connect ultrasonic sensor to Nano shield, <br> | ||
'''VCC pin to 5V(V), Trig pin to digital 6 (S), Echo pin to digital 7 (S), GND pin to GND(G).''' <br> | '''VCC pin to 5V(V), Trig pin to digital 6 (S), Echo pin to digital 7 (S), GND pin to GND(G).''' <br> | ||
Connect 4 servo motors to digital pin5,4,3,2 separately. | Connect 4 servo motors to digital pin5,4,3,2 separately. <br> | ||
Plug in the Bluetooth module to pin TX, RX, GND, 5V. (RXD to TX, TXD to RX, GND to GND, VCC to 5V) | |||
<br>[[File:Ks0446图片60.png|600px|frameless|]]<br> | <br>[[File:Ks0446图片60.png|600px|frameless|]]<br> | ||
<br> | <br> | ||
''' | '''Coding:'''<br> | ||
<span style="color:red"> | The four servomotors, a Bluetooth module and power supply have been connected well. We start writing a multiple program for Bluetooth controlled robot. We should do as follows: <br> | ||
<br>[[File: | Go to <span style="color:green"> “Control” </span>, drag out the setup block; go to <span style="color:green"> “OTTO_Frog” </span> and drag out the block [[File:Pro6-图片7.png|500px|]] into the setup block. <br> | ||
Take the robot we installed as an example, set to adjust the left leg '''0''', adjust the right leg '''5''', adjust the left foot '''-5''', adjust the right foot '''-5''', to initialize the frog robot in the best upright state. <br> | |||
[[File:Pro6-图片8.png|500px|]]<br> | |||
After setup, read the character signal of four direction buttons on Bluetooth APP with Bluetooth module. <br> | |||
First drag out the block[[File:Pro9-图片1.png|200px|]] from the <span style="color:green"> “OTTO_Frog” </span>. And go to <span style="color:Olive"> “SerialPort”</span>, drag out the block [[File:Pro9-图片2.png|100px|]]into the Bluetooth block you just made.<br> | |||
Then go to <span style="color:crimson"> “Variables” </span>, drag out the block[[File:Pro9-图片3.png|100px|]] into the block[[File:Pro9-图片2.png|100px|]].<br> | |||
<br>[[File:Ks0446图片96.png|600px|frameless|thumb]]<br> | |||
<br> | |||
Tap and hold the button of any direction, Bluetooth module receives the corresponding signal, and the frog robot moves in the corresponding direction.<br> | |||
So here require to make “option” judgement; we will use the block [[File:Pro9-图片5.png|100px|]] from <span style="color:green"> “Control” </span>.<br> | |||
Drag out the block[[File:Pro9-图片5.png|100px|]], then click the blue gear icon, appear the edit box [[File:Pro9-图片6.png|100px|]], drag the [[File:Pro9-图片7.png|50px|]] block into [[File:Pro9-图片8.png|50px|]] block, turning into [[File:Pro9-图片9.png|50px|]];<br> | |||
When the value of the "expression" behind the switch block is equal to the value of the "constant expression" behind a case block, the statement following this case is executed.<br> | |||
After executing the statement following a case, the process control is transferred to the next case to continue execution. <br> | |||
Since there are 4 direction buttons in the APP, press and hold the different direction buttons, the frog robot walks accordingly. After releasing all the buttons, the frog robot keeps standing. Here, 5 case statements are needed.<br> | |||
Click the blue gear icon, appear the edit box[[File:Pro9-图片6.png|150px|]], drag the [[File:Pro9-图片7.png|50px|]] block into [[File:Pro9-图片8.png|50px|]] block four times, final get the statement below:<br> | |||
[[File:Pro9-图片10.png|100px|]]<br> | |||
<br> | |||
Press and hold the different direction buttons, the frog robot walks accordingly.<br> | |||
Go to <span style="color:crimson"> “Variables” </span>, drag out the block [[File:Pro9-图片3.png|100px|]] and drop it behind the <span style="color:green"> “switch” </span>;<br> | |||
Tap the front button icon[[File:Ks0446图片102.png|50px|]], frog robot will take one step forward at the speed of 2. <br> | |||
Go to the <span style="color:Teal"> “Text” </span> , drag out the block [[File:Pro9-图片12.png|50px|]]and drop it behind the <span style="color:green"> “case” </span>.<br> | |||
Since press the front button, the phone Bluetooth will send a character “F” to the Bluetooth module on the frog robot. When the Bluetooth module receives the character “F”, it will change the “a” into “F”. <br> | |||
Go to the <span style="color:green"> “OTTO_Frog” </span>, drag the block[[File:Pro8-图片29.png|200px|]] into <span style="color:green"> case </span> and keep the same step number and speed.<br> | |||
Hold the back button[[File:Ks0446图片103.png|50px|]], the phone Bluetooth sends a character “B” , Bluetooth module receives the character “B”, frog robot will take one step backward at the speed of 2. <br> | |||
Go to the <span style="color:Teal"> “Text” </span>, drag out the block[[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “B”.<br> | |||
Go to the <span style="color:green"> “OTTO_Frog” </span>, drag the block[[File:Pro9-图片16.png|200px|]] into <span style="color:green"> case </span> and keep the same step number and speed.<br> | |||
Next hold the left button[[File:Ks0446图片104.png|50px|]], the phone Bluetooth sends a character “L” , Bluetooth module receives the character “L”, frog robot will rotate to the left. <br> | |||
Hold the right button[[File:Ks0446图片105.png|50px|]], the phone Bluetooth sends a character “R” , Bluetooth module receives the character “R”, frog robot will rotate to the right. <br> | |||
Release all the buttons, the phone Bluetooth sends a character “S” , Bluetooth module receives the character “S”, frog robot will stop and keep standing. <br> | |||
It’s easy to write the code. Go to the <span style="color:Teal"> “Text” </span>, drag out the block[[File:Pro9-图片12.png|50px|]] and drop it behind the rest three <span style="color:green"> “case” </span> blocks respectively; change the “a” into “L”, “R”, “S” respectively.<br> | |||
Go to the <span style="color:green"> “OTTO_Frog” </span>, drag out the block[[File:Pro9-图片19.png|300px|]], [[File:Pro9-图片20.png|300px|]] and [[File:Pro9-图片21.png|150px|]] into <span style="color:green"> case </span>; and keep the same step number and speed.<br> | |||
<br> | |||
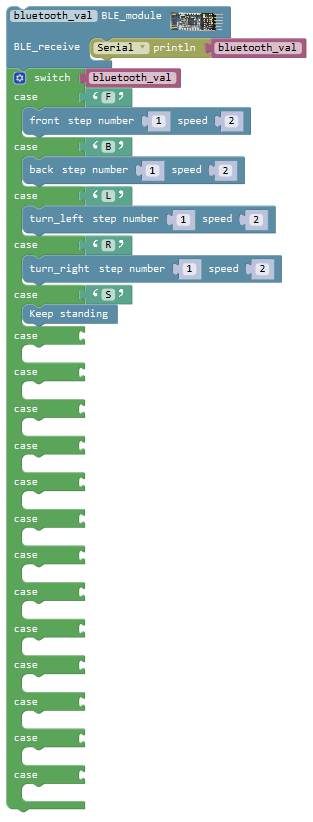
Up until now, we have wrote a small part of the program:<br> | |||
<br>[[File:Ks0446图片101.png|700px|frameless|thumb]]<br> | |||
Apart from the four direction button icons on the APP, we can also use some other motion posture buttons on APP to control the frog robot. <br> | |||
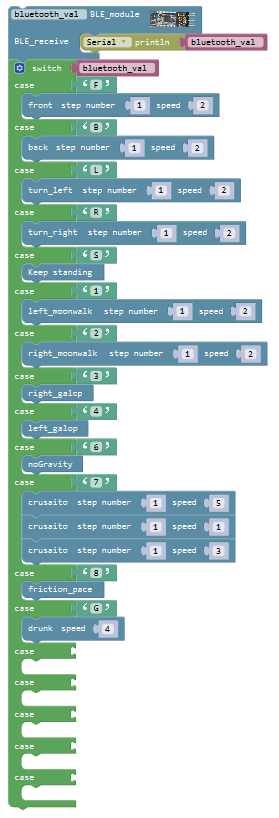
Because there are 13 kinds of motion postures on the interface of APP, we continue to click the blue gear icon on the block [[File:Pro9-图片5.png|100px|]] , drag the [[File:Pro9-图片7.png|50px|]] block into [[File:Pro9-图片8.png|50px|]] block '''thirteen''' times. | |||
<br>[[File:Pro10图1.png|600px|frameless|]]<br> | |||
<br> | |||
Hold the button icon [[File:Pro10图2.png|100px|]], the phone Bluetooth sends a character “1” , Bluetooth module receives the character “1”, frog robot will moonwalk to the left.<br> | |||
Go to the “Text”, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green">“case”</span>; change the “a” into “1”.<br> | |||
Go to <span style="color:green"> “OTTO_Frog”</span>, drag the block [[File:Pro10图3.png|200px|]] beneath <span style="color:green"> case‘1’</span> and keep the same step number and speed.<br> | |||
Hold the button icon [[File:Pro10图4.png|100px|]], the phone Bluetooth sends a character “2” , Bluetooth module receives the character “2”, frog robot will moonwalk to the right. Go to the <span style="color:Teal">“Text”</span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green">“case”</span>; change the “a” into “2”.<br> | |||
Go to <span style="color:green">“OTTO_Frog”</span>, drag the block [[File:Pro10图5.png|200px|]] beneath <span style="color:green"> case‘2’</span> and keep the same step number and speed.<br> | |||
Hold the button icon[[File:Pro10图6.png|100px|]], the phone Bluetooth sends a character “3” , Bluetooth module receives the character “3”, frog robot will galop to the right.<br> | |||
Go to the <span style="color:Teal">“Text”</span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green">“case”</span>; change the “a” into “3”.<br> | |||
Go to the <span style="color:green">“OTTO_Frog”</span>, drag the block [[File:Pro10图7.png|100px|]] beneath <span style="color:green"> case‘3’</span>.<br> | |||
Hold the button icon [[File:Pro10图8.png|100px|]], the phone Bluetooth sends a character “4” , Bluetooth module receives the character “4”, frog robot will galop to the left.<br> | |||
Go to the <span style="color:Teal">“Text”</span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green">“case”</span>; change the “a” into “4”.<br> | |||
Go to the <span style="color:green">“OTTO_Frog”</span>, drag the block [[File:Pro10图9.png|100px|]] beneath <span style="color:green"> case‘4’</span>.<br> | |||
Hold the button icon [[File:Pro10图10.png|100px|]], the phone Bluetooth sends a character “6” , Bluetooth module receives the character “6”, frog robot tilts to the left and then slowly returns. | |||
Go to the <span style="color:Teal">“Text”</span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green">“case”</span>; change the “a” into “6”. Go to <span style="color:green">“OTTO_Frog”</span>, drag the block [[File:Pro10图11.png|100px|]] beneath <span style="color:green"> case‘6’</span>.<br> | |||
<br>[[File:Pro10图12.png|600px|frameless|]]<br> | |||
Hold the button icon[[File:Pro10-图片11.png|100px|]], the phone Bluetooth sends a character “7” , Bluetooth module receives the character “7”, frog robot will slide once.<br> | |||
Go to the <span style="color:Teal"> “Text”</span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “7”.<br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro10-图片12.png|200px|]] beneath <span style="color:green"> case‘7’ </span> and duplicate this block twice; keep step number as 1, separately change the speed value2 to '''5, 1, 3'''. <br> | |||
Hold the button icon[[File:Pro10-图片13.png|100px|]], the phone Bluetooth sends a character “8” , Bluetooth module receives the character “8”, frog robot is rubbing.<br> | |||
Go to the <span style="color:Teal"> “Text”</span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the “case” </span>; change the “a” into “8”.<br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro10-图片14.png|100px|]] beneath <span style="color:green"> case‘8’</span>. <br> | |||
Hold the button icon[[File:Pro10-图片15.png|100px|]], the phone Bluetooth sends a character “G” , Bluetooth module receives the character “G”, frog robot is flapping.<br> | |||
Go to the <span style="color:Teal"> “Text” </span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “G”.<br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro10-图片16.png|100px|]] beneath <span style="color:green"> case‘G’ </span>. Keep the same speed value 4. <br> | |||
<br>[[File:Pro10-图片17.png|600px|frameless|]]<br> | |||
Hold the button icon[[File:Pro10-图片18.png|100px|]], the phone Bluetooth sends a character “9” , Bluetooth module receives the character “9”, frog robot jumps.<br> | |||
Go to the <span style="color:Teal"> “Text” </span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “9”. <br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro10-图片19.png|100px|]] beneath <span style="color:green"> case‘9’ </span>. <br> | |||
Hold the button icon[[File:Pro10-图片20.png|100px|]], the phone Bluetooth sends a character “H” , Bluetooth module receives the character “H”, frog robot swings.<br> | |||
Go to the <span style="color:Teal"> “Text” </span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “H”.<br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro10-图片21.png|150px|]] beneath <span style="color:green"> case‘H’</span>. keep the same step number and speed.<br> | |||
Hold the button icon[[File:Pro10-图片22.png|100px|]], the phone Bluetooth sends a character “J” , Bluetooth module receives the character “J”, frog robot is slowly going up the feet then going down.<br> | |||
Go to the <span style="color:Teal"> “Text” </span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “J”.<br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro10-图片23.png|150px|]] beneath <span style="color:green"> case‘J’ </span>. keep the same speed value 2.<br> | |||
Up until now, we have completed another small part of the program: | |||
<br>[[File:Pro10-图片24.png|600px|frameless|]]<br> | |||
Hold the button icon[[File:Pro10-图片25.png|100px|]], the phone Bluetooth sends a character “P” , Bluetooth module receives the character “P”, frog robot is dancing.<br> | |||
Followed by go to the <span style="color:Teal"> “Text” </span>, drag out the block [[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “P”.<br> | |||
<br> | |||
<span style="color:blue"> Next, ready to write the code for frog robot dancing. </span> | |||
Go to <span style="color:crimson"> “Functions” </span>, drag out the block [[File:Pro10-图片26.png|100px|]] and change as[[File:Pro10-图片27.png|100px|]].<br> | |||
'''Here need to set up a variable.'''<br> | |||
First go to <span style="color:crimson"> “Variables” </span>, drag out the block [[File:Pro10-图片28.png|200px|]]; then drag the block[[File:Pro10-图片29.png|50px|]] from <span style="color:blue"> “Math” </span> into value behind; replace “item” with '''“flag”''', and default as an integer, assign the variable “flag” to 0. | |||
[[File:Pro10-图片30.png|200px|]]<br> | |||
Then drag this block [[File:Pro10-图片30.png|200px|]] into [[File:Pro10-图片31.png|50px|]]block, so that set up a variable block [[File:Pro10-图片32.png|50px|]]. <br> | |||
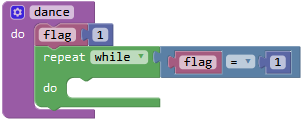
Now go to <span style="color:crimson"> “Variables” </span>, drag out the block [[File:Pro10-图片33.png|50px|]] into the block [[File:Pro10-图片27.png|100px|]] and assign a value 1. <br> | |||
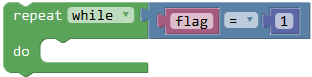
Go to <span style="color:green"> “Control” </span>, drag out the block [[File:Pro10-图片35.png|100px|]] into the block [[File:Pro10-图片27.png|100px|]]; <br> | |||
Go to <span style="color:blue"> “Logic” </span>, drag the block [[File:Pro10-图片37.png|100px|]] into the block[[File:Pro10-图片35.png|100px|]]. And drag the variable block [[File:Pro10-图片32.png|50px|]] into the first input box of block [[File:Pro10-图片37.png|100px|]]; drag a block [[File:Pro10-图片29.png|50px|]] into the second input box of block [[File:Pro10-图片37.png|100px|]] and change the digit 0 into 1.<br> | |||
<br>[[File:Pro10-图片43.png|500px|frameless|]]<br> | |||
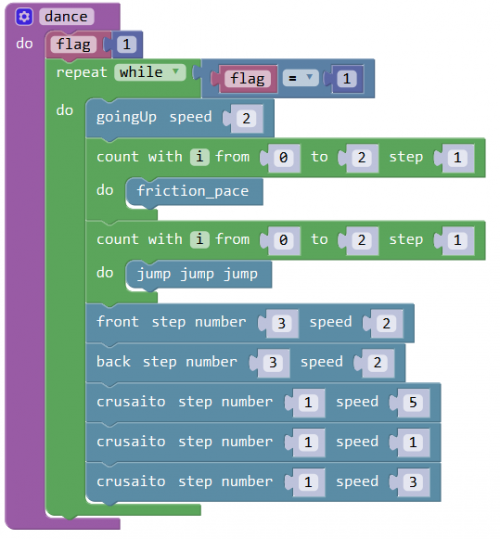
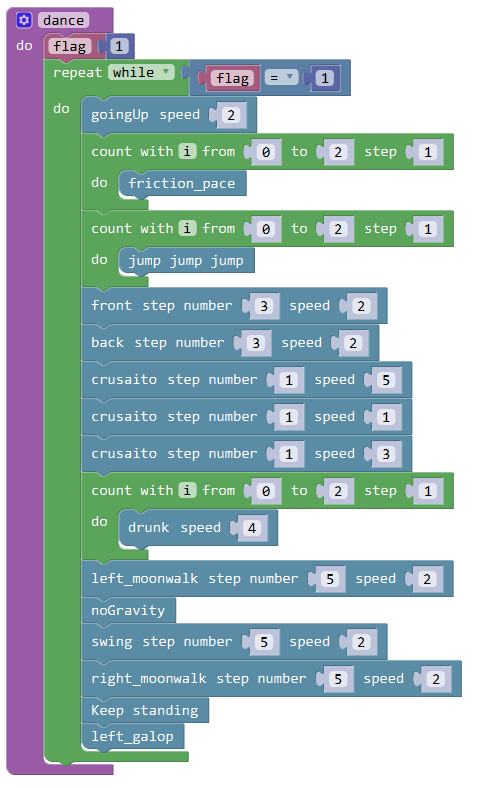
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro7-图片3.png|100px|]] into [[File:Pro10-图片45.png|150px|]] ; can change the speed value randomly and here default by 2. <br> | |||
Go to <span style="color:green"> “Control” </span>, drag out the block [[File:Pro7-图片4.png|200px|]], change '''from 0 to 2 step 1'''; <br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro7-图片5.png|100px|]] into [[File:Pro7-图片4.png|200px|]]; get the block[[File:Pro7-图片6.png|150px|]] and duplicate this block once, then drag the block [[File:Pro7-图片7.png|100px|]] to replace the block [[File:Pro7-图片5.png|100px|]]. <br> | |||
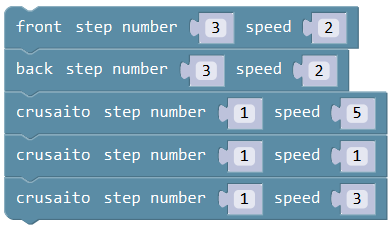
Drag out the block [[File:Pro7-图片10.png|200px|]] and [[File:Pro7-图片11.png|200px|]] separately, change the both step number to 3 and keep the speed 2. Next, drag out the block [[File:Pro7-图片12.png|200px|]] and duplicate twice, keep the step number 1 and change the speed 2 to 5、1、3 respectively. <br> | |||
<br>[[File:Pro10-图片55.png|500px|frameless|]]<br> | |||
Next go to <span style="color:green"> “Control” </span>, drag out the block[[File:Pro7-图片4.png|200px|]], change from 0 to 2 step 1; <br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro7-图片15.png|100px|]] into [[File:Pro7-图片4.png|200px|]] , getting the block[[File:Pro7-图片16.png|200px|]].<br> | |||
Drag out the block [[File:Pro7-图片17.png|250px|]], change the step number to 5 and keep the speed 2. Next, drag out the block[[File:Pro7-图片18.png|100px|]] beneath the block just made; followed by drag out the [[File:Pro7-图片19.png|200px|]] and [[File:Pro7-图片20.png|250px|]] , change the both step number to 5 and keep the speed 2; then drag and drop the block [[File:Pro7-图片23.png|100px|]] and [[File:Pro7-图片24.png|100px|]]. <br> | |||
<br>[[File:Pro10-图片64.png|500px|frameless|]]<br> | |||
Go to <span style="color:green"> “Control” </span>, drag out the block [[File:Pro7-图片4.png|200px|]], change '''from 0 to 2 step 1'''; <br> | |||
Go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro7-图片7.png|100px|]] into [[File:Pro7-图片4.png|200px|]] , getting the block [[File:Pro7-图片15.png|100px|]].<br> | |||
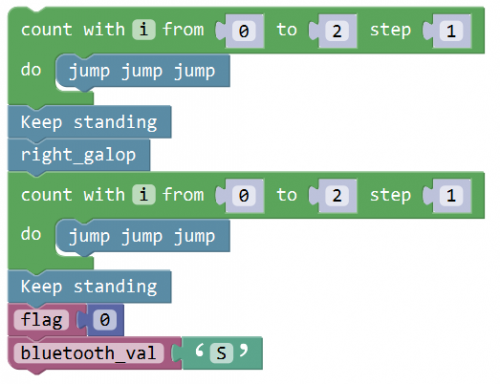
Then drag and drop the block [[File:Pro7-图片23.png|100px|]] and [[File:Pro7-图片30.png|100px|]].<br> | |||
Now, we duplicate the block [[File:Pro7-图片15.png|100px|]] once; drag and drop the block[[File:Pro7-图片23.png|100px|]]; go to <span style="color:crimson"> “Variables” </span>, drag out the block [[File:Pro10-图片33.png|50px|]] beneath the block just made and assign a value 0. Then drag out the block [[File:Pro10-图片68.png|100px|]] beneath the flag block; go to the <span style="color:Teal"> “Text” </span>, drag out the block [[File:Pro7-图片12.png|200px|]] and drop it behind the [[File:Pro10-图片68.png|100px|]]; change the “a” into “S”.<br> | |||
<br>[[File:Pro10-图片69.png|500px|frameless|]]<br> | |||
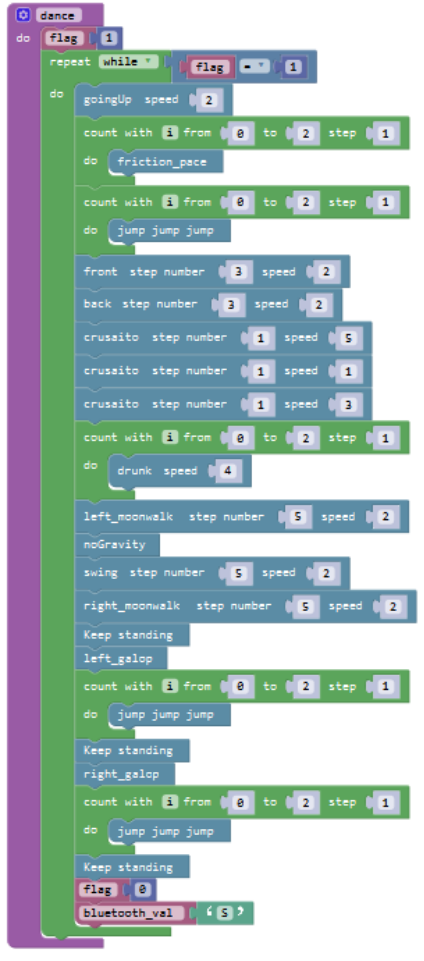
Now drag the above code string into the dance code string. Shown as below. | |||
<br>[[File:Pro10-图片70.png|500px|frameless|]]<br> | |||
Finally go to <span style="color:crimson"> “Functions” </span>, drag out the block [[File:Pro10-图片71.png|100px|]] beneath the <span style="color:green"> case‘P’ </span> <br> | |||
[[File:Pro10-图片72.png|150px|]]<br> | |||
Okay now we have completed a part of program for robot dancing. <br> | |||
Hold the button icon[[File:Pro10-图片73.png|100px|]], the phone Bluetooth sends a character “U” , Bluetooth module receives the character “U”, starting the function of ultrasonic following of frog robot. <br> | |||
Go to the <span style="color:Teal"> “Text” </span>, drag out the block[[File:Pro9-图片12.png|50px|]] and drop it behind the <span style="color:green"> “case” </span>; change the “a” into “U”. <br> | |||
<br> | |||
'''Next, we are ready to write the program code for robot to follow objects.''' <br> | |||
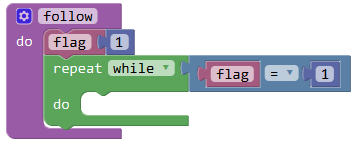
Go to <span style="color:blue"> “Functions” </span>, drag out the block [[File:Pro10-图片26.png|100px|]] and change as [[File:Pro10-图片76.png|100px|]]; then go to <span style="color:crimson"> “Variables” </span>, drag out the block [[File:Pro10-图片33.png|50px|]] into the block [[File:Pro10-图片76.png|100px|]] and assign a value 1. <br> | |||
Go to <span style="color:green"> “Control” </span>, drag out the block [[File:Pro10-图片35.png|100px|]] into the block [[File:Pro10-图片76.png|100px|]]; <br> | |||
Go to <span style="color:crimson"> “Logic” </span>, drag the block [[File:Pro10-图片37.png|100px|]] into the block [[File:Pro10-图片35.png|100px|]]. And drag the variable block [[File:Pro10-图片32.png|50px|]] into the first input box of block[[File:Pro10-图片37.png|100px|]]; drag a block[[File:Pro10-图片29.png|50px|]] into the second input box of block[[File:Pro10-图片37.png|100px|]] and change the digit 0 into 1. <br> | |||
<br>[[File:Pro10-图片87.png|500px|frameless|]]<br> | |||
'''Followed by set up a variable[[File:Pro10-图片88.png|100px|]].'''<br> | |||
First go to <span style="color:crimson"> “Variables” </span>, drag out the block[[File:Pro10-图片28.png|200px|]] ; then drag the block [[File:Pro10-图片29.png|50px|]] from <span style="color:blue"> “Math” </span> into value behind; replace “item” with “distance”, and default as an integer, assign the variable “flag” to 0. <br> | |||
[[File:Pro10-图片91.png|200px|]]<br> | |||
Then drag this block[[File:Pro10-图片91.png|200px|]] into [[File:Pro10-图片31.png|50px|]] block, so that set up a variable block[[File:Pro10-图片88.png|100px|]]. <br> | |||
Go to <span style="color:crimson"> “Variables” </span>, drag out the block[[File:Pro8-图片8.png|100px|]] ; and drag out the block[[File:Pro8-图片9.png|100px|]] from “OTTO_Frog” </span> into the block just made. <br> | |||
You will get this block [[File:Pro8-图片10.png|150px|]] and drag it beneath the do block[[File:Pro10-图片87.png|150px|]] made before.<br> | |||
Next, we need to observe the distance value measured by ultrasonic sensor.<br> | |||
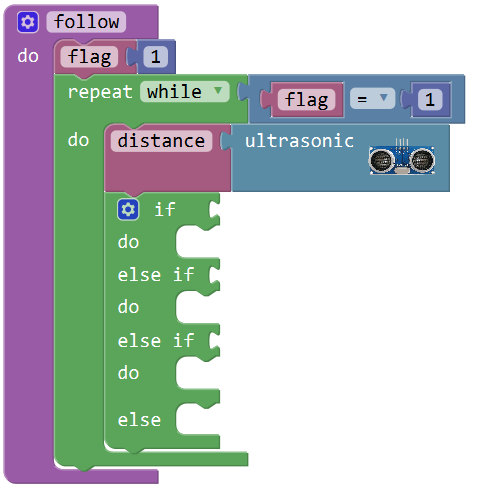
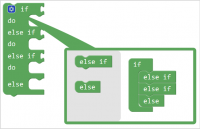
To judge the front obstacle distance measured by ultrasonic sensor, we could call the statement <span style="color:green"> “if...do...else if...do” </span>. <br> | |||
Go to <span style="color:green"> “Control” </span>, drag out the block[[File:Pro8-图片14.png|50px|]] into the do </span> statement, then click the blue gear icon, appear the edit box, drag the <span style="color:green"> else if </span> block into <span style="color:green"> if </span> block [[File:Pro8-图片15.png|50px|]] twice and then drag the <span style="color:green"> else </span> block beneath the <span style="color:green"> else if </span> block.[[File:Pro10-图片99.png|150px|]] <br> | |||
So you can get the block:[[File:Pro8-图片17.png|50px|]] <br> | |||
<br>[[File:Pro10-图片101.png|500px|frameless|]]<br> | |||
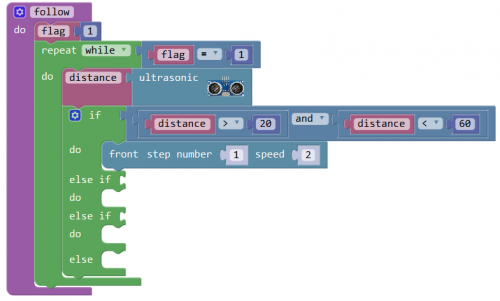
Next, go to the <span style="color:blue"> “Logic” </span>, drag out the “=” block[[File:Pro8-图片18.png|100px|]] and click the drop-down triangle to select the “>”; drag the [[File:Pro8-图片13.png|100px|]] from the <span style="color:crimson"> “Variables” </span> into the first input box at the left side of “>”; drag the [[File:Pro8-图片20.png|50px|]] from the <span style="color:blue"> “Math” </span> into the second input box at the right side of “>” and remember to change the value 0 into 20. You will get the block [[File:Pro8-图片21.png|150px|]] and can set the value flexibly.<br> | |||
Then duplicate this block once, don’t forget to change the “>” into “<” and type the value '''60'''.[[File:Pro8-图片22.png|150px|]]<br> | |||
Think back, we use a word “and” when describe the judgement condition. <br> | |||
Inside the <span style="color:blue"> “Logic” </span>, there is also a [[File:Pro8-图片23.png|100px|]] block that return true if both inputs are true. We drag this “and” block behind the <span style="color:green"> if </span> block; then drag the block[[File:Pro8-图片21.png|150px|]] into the first input box of[[File:Pro8-图片23.png|100px|]]block and drag the block [[File:Pro8-图片22.png|100px|]] into the second input box of [[File:Pro8-图片23.png|100px|]]block. <br> | |||
So it represents the judgement condition “20 to 60 cm”.<br> | |||
[[File:Pro8-图片28.png|300px|]]<br> | |||
Next, go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro8-图片29.png|200px|]] behind the <span style="color:green"> do </span> block, don’t change the step number and speed value.<br> | |||
<br>[[File:Pro10-图片012.png|500px|frameless|]]<br> | |||
In this way, when the measured distance between the ultrasonic sensor and front obstacles is greater than 20cm and smaller than 60cm, the frog robot will take one step at the speed of 2.<br> | |||
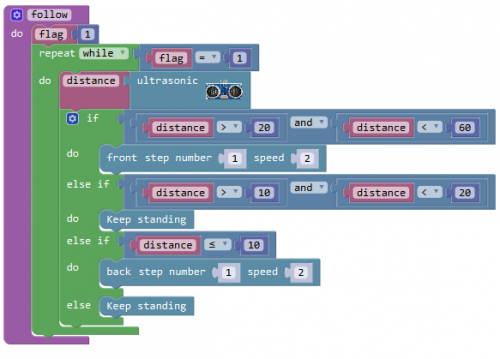
In the following, try to realize another two situations: <br> | |||
① The frog robot will keep standing when the measured distance between the ultrasonic sensor and front obstacles is greater than 10cm, and smaller than 20cm; or the measured distance is greater than or equal to 60cm. <br> | |||
② The frog robot will take one step back at the speed of 2 when the measured distance is smaller than or equal to 10cm. <br> | |||
We duplicate the block [[File:Pro8-图片28.png|300px|]] once behind the <span style="color:green"> if </span> block and drag it into the <span style="color:green"> else if </span> block; change the value as “distance>10” and “distance≤20”. Then go to <span style="color:green"> “OTTO_Frog” </span>, drag the block [[File:Pro8-图片32.png|100px|]] behind the <span style="color:green"> do </span> block. <br> | |||
Duplicate the block [[File:Pro8-图片33.png|150px|]] once, and drag it to the <span style="color:green"> else if </span> block; click the drop-down triangle to select the “≤”; <br> | |||
And again drag and drop the [[File:Pro8-图片34.png|200px|]] to the <span style="color:green"> do </span> block; else do [[File:Pro8-图片32.png|100px|]]. <br> | |||
<br>[[File:Pro10-图片016.png|500px|frameless|]]<br> | |||
Next drag out the block [[File:Pro9-图片1.png|150px|]] from the <span style="color:green"> “OTTO_Frog” </span> beneath the block [[File:Pro10-图片018.png|Pro10-图片018.png]] you have made.<br> | |||
Go to <span style="color:green"> “Control” </span>, drag out the block [[File:Pro8-图片14.png|50px|]] beneath the block [[File:Pro9-图片1.png|150px|]];<br> | |||
Then go to the <span style="color:blue"> “Logic” </span>, drag out the “=” block [[File:Pro10-图片37.png|100px|]] into behind the <span style="color:green"> if </span> block; drag the [[File:Pro10-图片022.png|100px|]] from the <span style="color:crimson"> “Variables” </span> into the first input box at the left side of “=”; drag the [[File:Pro10-图片023.png|50px|]] from the <span style="color:Teal"> “Text” </span> into the second input box at the right side of “=” and remember to change the value "a" into "S". You will get the block: [[File:Pro10-图片024.png|200px|]]<br> | |||
And go to <span style="color:crimson"> “Variables” </span>, drag the [[File:Pro10-图片33.png|50px|]] into the block; then drag out the block [[File:Pro10-图片29.png|50px|]] from the block <span style="color:blue"> “Math” </span>, and drop into the block [[File:Pro10-图片33.png|50px|]].<br> | |||
<br>[[File:Pro10-图片029.png|500px|frameless|]]<br> | |||
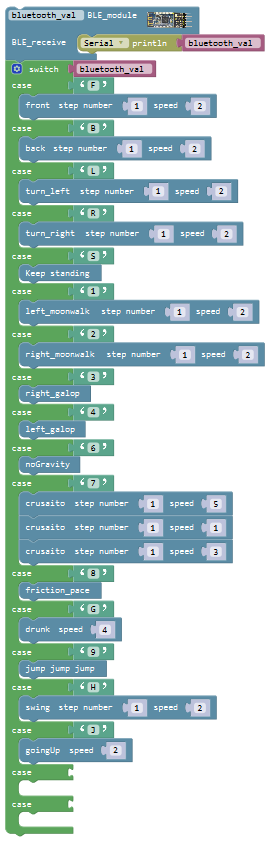
Up until now, we almost finish the program code, as shown below: | |||
<br>[[File:Pro10-图片030.png|500px|frameless|]]<br> | |||
Finally go to “Functions”, drag out the block[[File:Pro10-图片031.png|100px|]] beneath the <span style="color:green"> case‘U’ </span> | |||
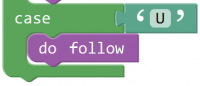
<br>[[File:Pro10-图片032.png|200px|frameless|]]<br> | |||
Okay now we have completed the whole program code for frog robot to achieve the multiple functions. <br> | |||
<span style="color:red"> Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.</span><br> | |||
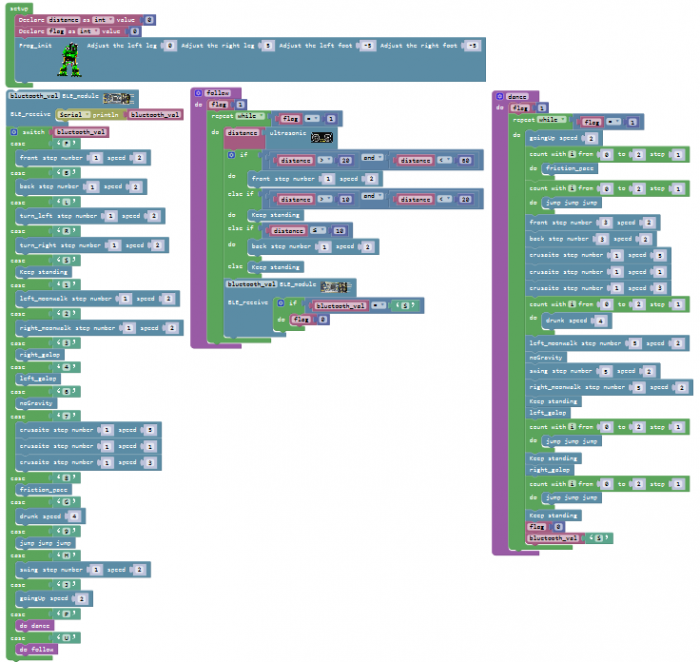
<br>[[File:Pro10-code.png|700px|frameless|]]<br> | |||
<br> | <br> | ||
| Line 974: | Line 1,346: | ||
== Project Resources == | == Project Resources == | ||
*'''Download the resource package:''' <br> | *'''Download the resource package:''' <br> | ||
https:// | https://fs.keyestudio.com/KS0446 | ||
*'''Video:''' <br> | *'''Video:''' <br> | ||
| Line 1,021: | Line 1,393: | ||
*[https://www.aliexpress.com/item/4000064841496.html?spm=2114.12010608.0.0.9569553a4EDJsF Shop on aliexpress store] | *[https://www.aliexpress.com/item/4000064841496.html?spm=2114.12010608.0.0.9569553a4EDJsF Shop on aliexpress store] | ||
*[https://www.amazon.com/dp/B07X1NTM5Y Shop on amazon store] | |||
Latest revision as of 09:19, 23 February 2021
About the tutorial
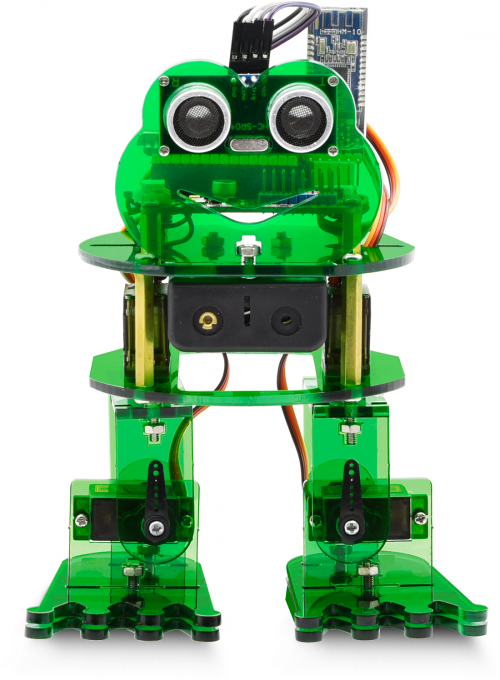
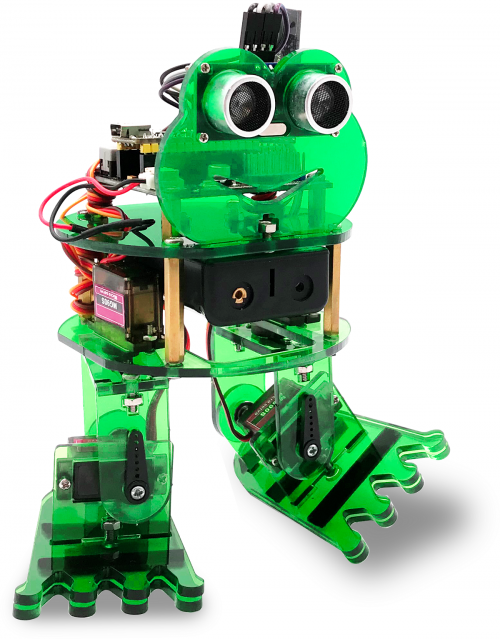
What an amazing Otto Frog Robot is coming!
This kit provides a perfect opportunity to build your very first robot, and it makes the process of learning about robotics easy, interactive, and FUN!
The kit is based on the keyestudio nano ch340, compatible with both Arduino open-source platform and Mixly Blocks coding.
You can program your own robot to walk, dance and follow obstacle, easy to build and code. No prior tech experience required!
Through play and experimentation children can exercise computational thinking and put skills into practice that are necessary for problem solving.
Features
- Voltage input: DC 7-12V
- Ultrasonic module for measuring the front obstacle distance, forming obstacle avoiding system;
- Pairing HM-10 Bluetooth module with mobile Bluetooth to navigate the frog robot;
- Providing the mobile APP compatible with both Android and mac system;
- The NANO shield extends 12 digital pins and 8 analog pins into 3pin header, easy to connect a couple of sensor modules for projects extension;
- The NANO shield comes with an I2C communication pin, able to connect I2C communication module for experiment extension.
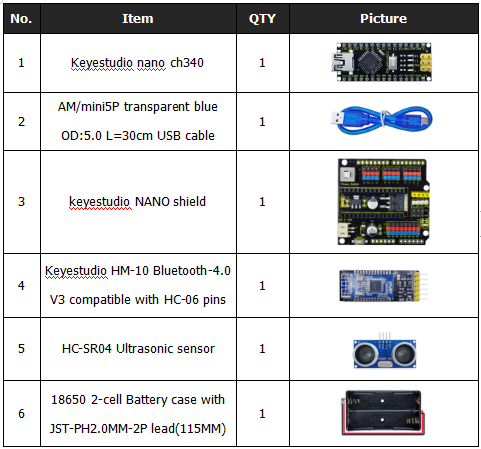
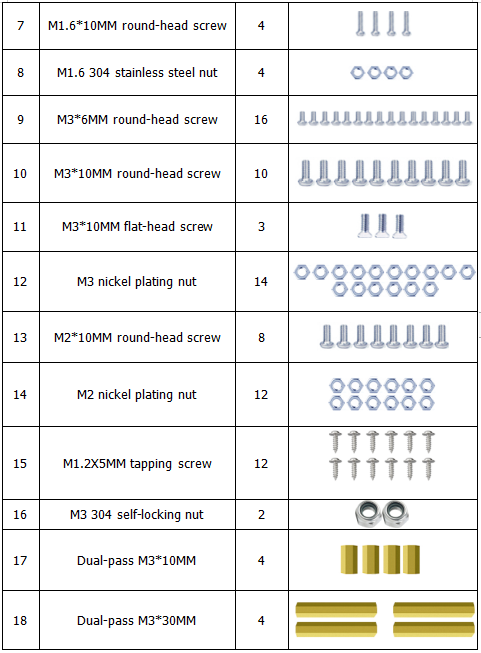
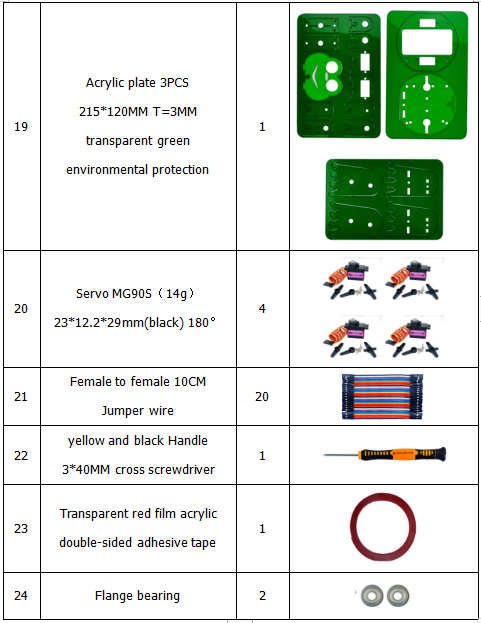
Parts List
In this keyestudio frog robot kit package, you’ll receive all the components needed to build your own robot, easy to code and learn to play.



Get Started with Mixly and ARDUINO
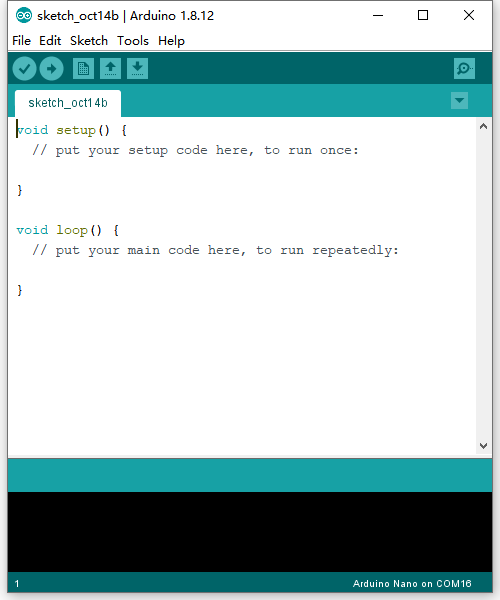
1)Installing Arduino IDE
When program the UNO development board, you can download the Arduino integrated development environment from the link:
See more contents at:
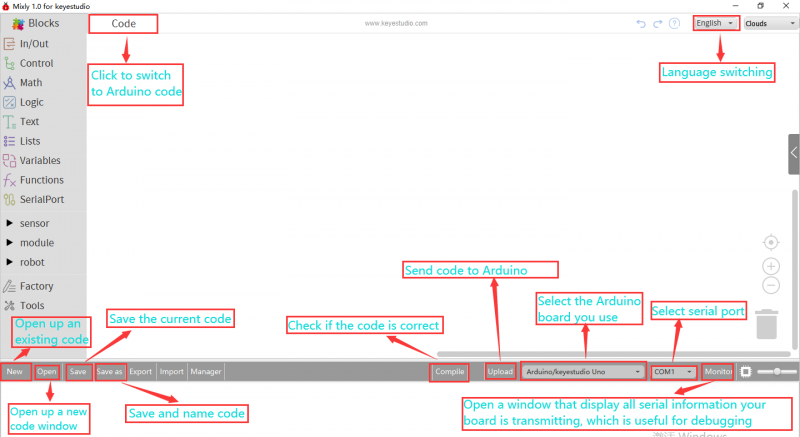
The functions of each button on the Toolbar are listed below:
![]()
Or you can browse the KEYESTUDIO website at this link, https://www.keyestudio.com/ and then click on the WIKI Tutorial.

(1)Download Mixly Software
1. Introduction for Mixly
Mixly is a free open-source graphical Arduino programming software, based on Google’s Blockly graphical programming framework, and developed by Mixly Team@ BNU.
It is a free open-source graphical programming tool for creative electronic development; a complete support ecosystem for creative e-education; a stage for maker educators to realize their dreams.
Although there is an Ardublock graphical programming software launched by Arduino official, Ardublock is not perfect enough, and many common functions cannot be realized.
②Download and install mixly1.0 software
There are two kind installation packages provided for you in the following links:
Mixly1.0 for Win 7/8/10:https://fs.keyestudio.com/Mixly1-Windows
Mixly1.0 for Mac:https://fs.keyestudio.com/Mixly1-MACOS
Windows version:
We will take Mixly1.0 (Windows version) as example, and the installation method of MAC version is similar with it.
Install Software:
You will get installation package after downloading. As shown below:

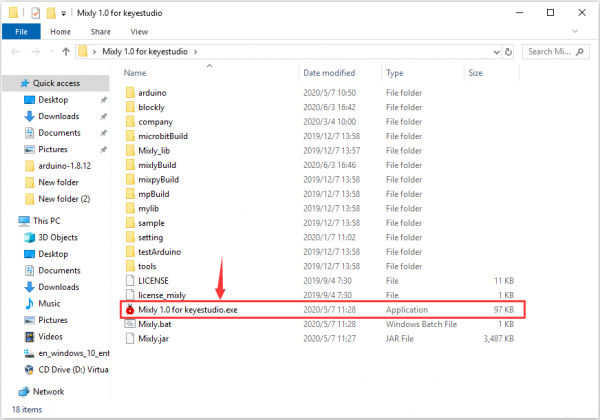
Unzip the package, you will see “Mixly 1.0 for keyestudio.exe”

Double-click ”Mixly 1.0 for keyestudio.exe”, the following interface pops up.

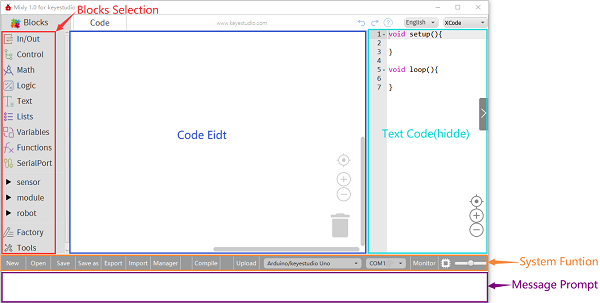
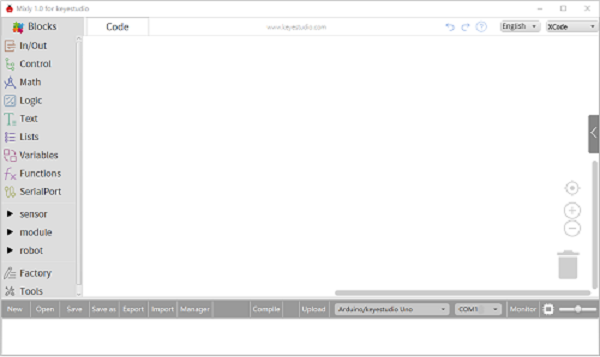
2.Interface Instruction:
Look at the main interface of Mixly 1.0, it includes five parts, that is, blocks selection, code edit, text code (hidden), system function and message prompt area. As shown below.
More details about Mixly 1.0 for keyestudio:https://wiki.keyestudio.com/Getting_Started_with_Mixly1.0
(2)Install Driver
Let’s install the driver of development board. The USB to serial chip of control board adopts CH340 chip, therefore, the driver of chip needs installing. We take Windows system as example.
Double-click Mixly 1.0 for keyestudio folder→Arduino→drivers, as shown below;
Then tap “drivers”.
If your PC is Windows10:
When you connect the board to your computer at the first time, right click the icon of your“Computer” —>for“Properties”—> click“Device manager”, under“Other Devices”, you should see an icon for“USB2.0-Serial” with a little yellow warning triangle next to it, as shown below:
After a while, the driver USB-SERIAL CH340 will be installed automatically.
If no response, you can right-click “USB2.0-Serial”→“USB2.0-Serial”→“Search automatically for updated driver software”; then wait for the installation.
Right click Computer----- Properties----- Device Manager, as shown below:
If your PC is not Windows 10, you will need to install manually.
Go to KS0446 Keyestudio.... Programming folder→Resources→usb_ch341_3.1.2009.06
We need to use driver usb_ch341_3.1.2009.06.
When you connect the board to your computer at the first time, right click the icon of your “Computer” —>for “Properties”—> click “Device manager”, under “Other Devices”, you should see an icon for “USB2.0-Serial” with a little yellow warning triangle next to it.
Then right-click on the device and select the top menu option (Update Driver Software...) shown as the figure below.
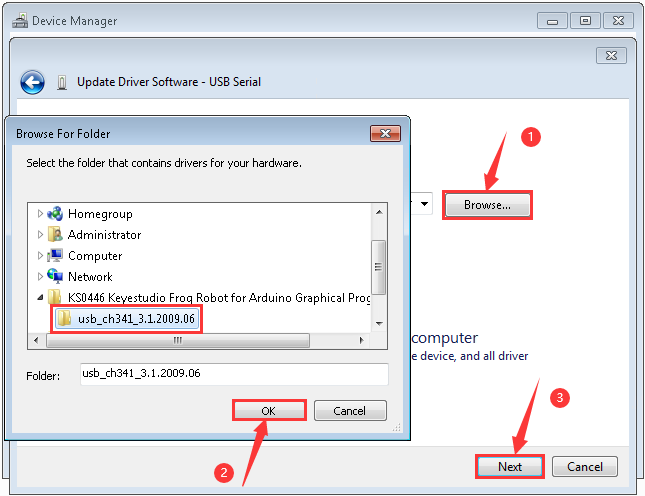
It will then be prompted to either “Search Automatically for updated driver software” or “Browse my computer for driver software”. Shown as below. In this page, select “Browse my computer for driver software”.
Click “Browse” to select “usb_ch341_3.1.2009.06” and tap “OK”.
“usb_ch341_3.1.2009.06”driver folder is located in folder KS0446 Keyestudio Frog Robot......Programming
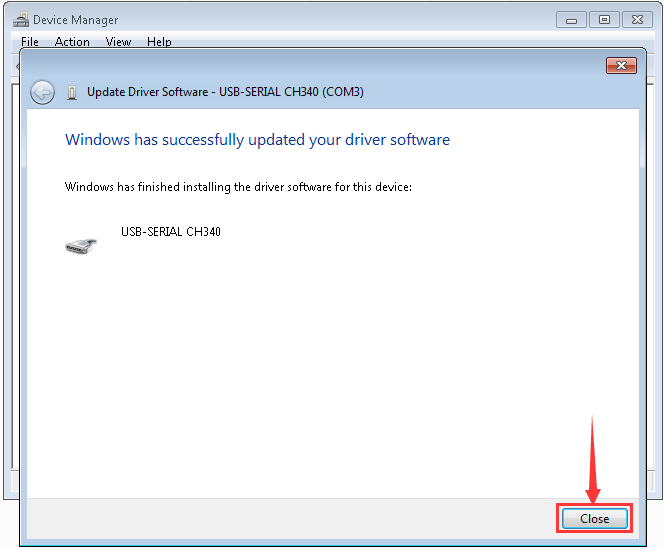
Click “Next”,once the software has been installed, you will get a confirmation message. Installation completed, click “Close”.
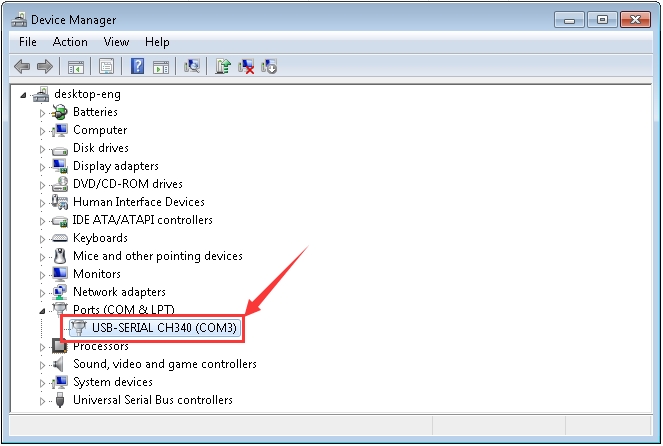
Up to now, the driver is installed well. Then you can right click“Computer” —>“Properties”—>“Device manager”, you should see the device as the figure shown below.
(3)Start Your Program
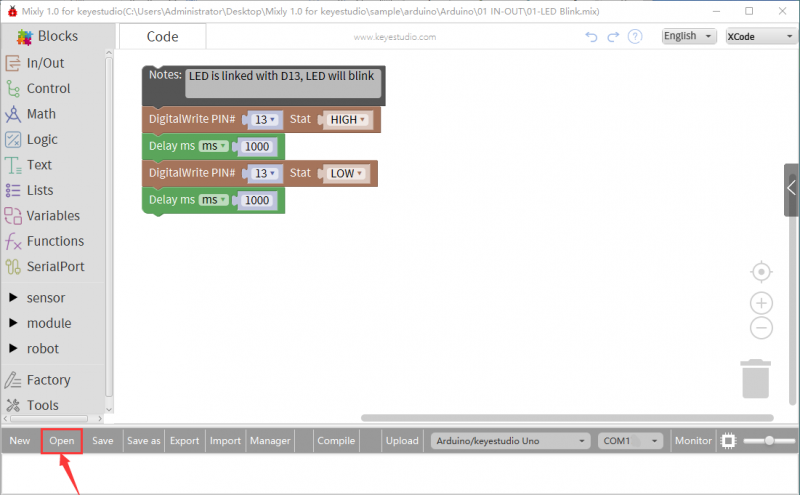
Click “Open”→ sample → Arduino→ Arduino → 01 IN-OUT→01-LED Blink.mix
In order to avoid errors when downloading code to Arduino development board, we must select correct Arduino board. (Notice: we use NANO board in the tutorial, therefore, Arduino/keyestudio Nano[atmega328] should be selected when setting board)
The corresponding board and COM port will be shown after setting board and COM port.
Click Compile to start compiling the program, check errors.
Click Upload to upload the program, upload successfully.
After uploading the program successfully, the on-board LED blinks for 1s. Congratulation, you finish the first program.
Hardware Projects
As you work your way through each project, you will learn to how to program the robot to move, dance, and follow obstacles.
Project 1: Keyestudio NANO CH340
Introduction:
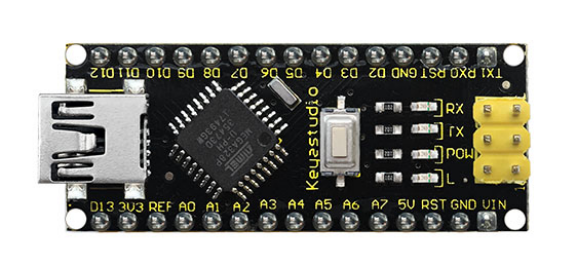
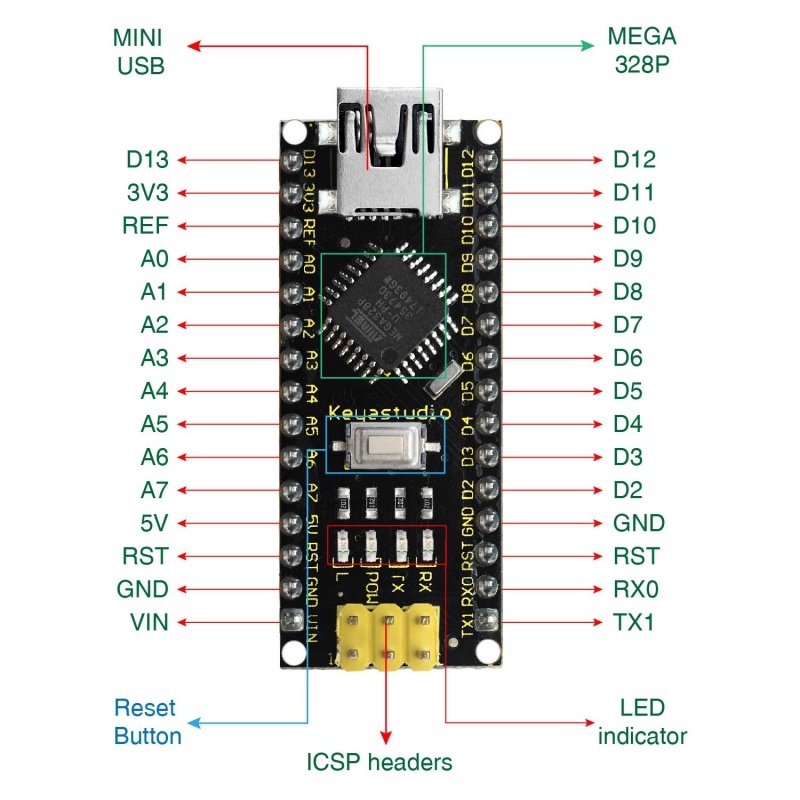
keyestudio Nano CH340 is a small, complete, and breadboard-friendly board based on the ATmega328P-AU. Compared with ARDUINO NANO, the USB-to-serial port chip used in keyestudio Nano is CH340G, so that the using method is the same except the driver installation file.
It has 14 digital input/output pins (of which 6 can be used as PWM outputs), 8 analog inputs, a 16 MHz crystal oscillator, a mini USB port, an ICSP header and a reset button.
Note that ICSP (In-Circuit Serial Programming) header is used to program the firmware to ATMEGA328P-AU, but generally the chip has been preburned before leave the factory. So use it less.
The keyestudio Nano can be powered via the Mini-B USB connection, or female headers Vin/GND (DC 7-12V).
TECH SPECS:
| Microcontroller | ATmega328P-AU |
|---|---|
| Operating Voltage | 5V |
| Input Voltage (recommended) | DC7-12V |
| Digital I/O Pins | 14 (D0-D13) (of which 6 provide PWM output) |
| PWM Digital I/O Pins | 6 (D3, D5, D6, D9, D10, D11) |
| Analog Input Pins | 8 (A0-A7) |
| DC Current per I/O Pin | 40 mA |
| Flash Memory | 32 KB of which 2 KB used by bootloader |
| SRAM | 2 KB |
| EEPROM | 1 KB |
| Clock Speed | 16 MHz |
| LED_BUILTIN | D13 |
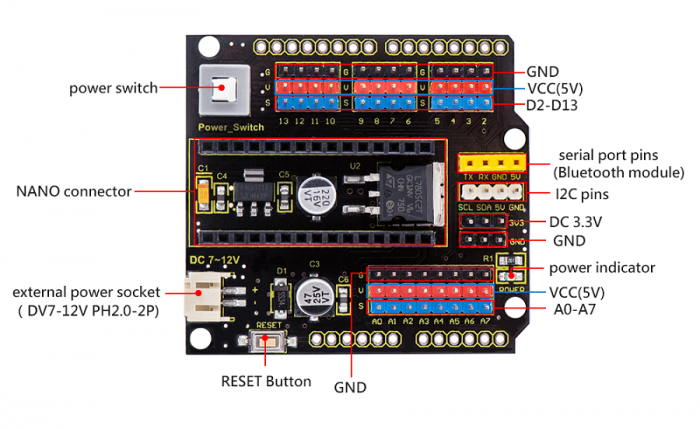
Element and Interfaces:
Here is an explanation of what every element and interface of the board does:

Specialized Functions of Some Pins:
- Serial communication: 0 (RX) and 1 (TX). Used to receive (RX) and transmit (TX) TTL serial data.
- PWM (Pulse-Width Modulation): D3, D5, D6, D9, D10, D11
- External Interrupts: D2 (interrupt 0) and D3 (interrupt 1). These pins can be configured to trigger an interrupt on a low value, a rising or falling edge, or a change in value. See the attachInterrupt() function for details.
- SPI communication: D10 (SS), D11 (MOSI), D12 (MISO), D13 (SCK).
- IIC communication: A4 (SDA); A5(SCL)
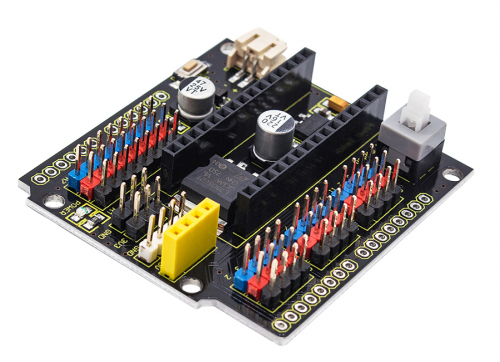
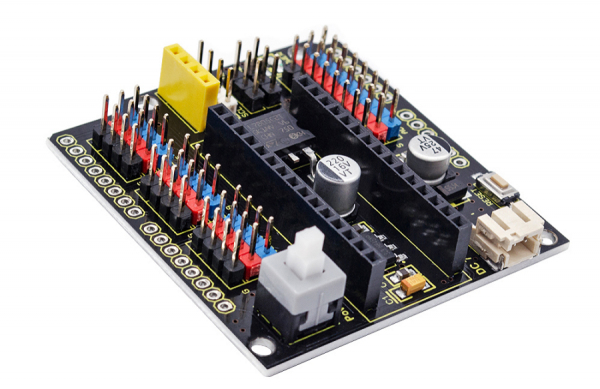
Project 2: keyestudio NANO Shield
Introduction:
keyestudio Nano ch340 is a tiny control board based on Arduino platform, which is deeply popular.
However, if want to connect several sensor modules to keyestudio Nano ch340, and connect external power, we need to use breadboard and a bunch of jumper wires, which is pretty inconvenient.
We specially design this NANO shield, fully compatible with keyestudio Nano ch340.
TheNANO shield has brought out digital and analog pins of keyestudio Nano ch340 into 3PIN headers (GND, 5V, Signal) with pin pitch of 2.54mm.
The NANO shield also leads out frequently-used communication pins, such as serial port communication and I2C communication. It’s greatly easy to connect keyestudio Nano ch340 and other sensor modules.
It comes with a power indicator and a reset button as well.
For external power, the NANO shield comes with a PH2.0-2P connector (input DC7-12V); a Power_Switch for power control.
To supply power for other sensors, the NANO shield comes with a 3-way DC3.3V power output pin header with pin pitch of 2.54mm.
It comes with 4 fixing holes with a diameter of 3mm, so easy to mount on other devices.
Features:
- 1.Extends 12 digital pins into 3pin header
- 2.Extends 8 analog pins into 3pin header
- 3.Comes with a serial communication pin header (for Bluetooth module)
- 4.Comes with an I2C communication pin
- 5.Comes with 3-way DC 3.3V power output pin
- 6.Comes with a power indicator and a reset button
- 7.Comes with an external power connector(PH2.0-2P)and a control button
- Voltage input: DC7-12V
- Power connector: PH2.0-2P
- Pin/Female header: 2.54mm
- Fixing hole diameter: 3mm
Controller Compatible:
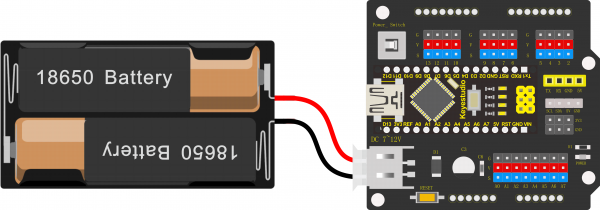
Use Method:
Simply stack the keyestudio Nano ch340 into the keystudio NANO shield. Supply the power with batteries via white connector.

Project 3: Adjusting Servo Angle
Introduction:
In the process of frog robot DIY, the frog robot has a 180° servomotor at each joint. We can control the servomotor at each joint to rotate at different angles, thus controlling the frog robot to run different actions.
In this course we focus on the principle and usage of the servomotor in the frog robot kit.
The servomotor is a position servo driver that can rotate between 0 and 180 degrees. If you want your robot assistant to help you get a book, the robot arm rotation angle is too big or too small, so that can't pick up the book. Only the angle is just right, it can complete the task of taking the book, so can accurately control the angle.
Servo motor is a position control rotary actuator. It mainly consists of housing, circuit board, core-less motor, gear and position sensor.
Included with your servo motor you will find a variety of black mounts that connect to the shaft of your servo.
You may choose to attach any mount you wish for the circuit. It will serve as a visual aid, making it easier to see the servo spin.
Working principle:
The receiver or MCU outputs a signal to the servomotor. The motor has a built-in reference circuit that gives out reference signal, cycle of 20ms and width of 1.5ms. The motor compares the acquired DC bias voltage to the voltage of the potentiometer and outputs a voltage difference.
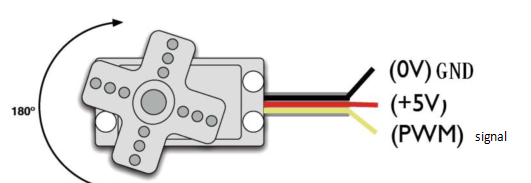
Servo motor comes with many specifications. But all of them have three connection wires, distinguished by brown, red, orange colors (different brand may have different color).
Brown one is for GND, red one for power positive, orange one for signal line.

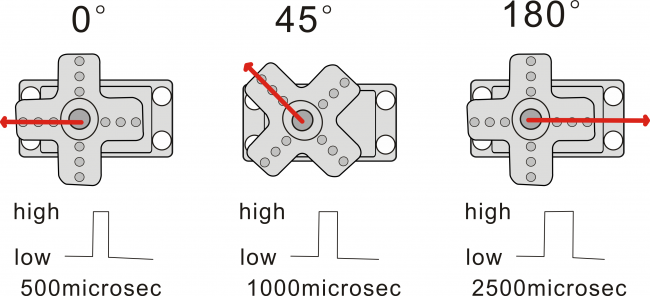
The rotation angle of servo motor is controlled by regulating the duty cycle of PWM (Pulse-Width Modulation) signal. The standard cycle of PWM signal is 20ms (50Hz).
Theoretically, the width is distributed between 1ms-2ms, but in fact, it's between 0.5ms-2.5ms. The width corresponds the rotation angle from 0° to 180°.
But note that for different brand motor, the same signal may have different rotation angle.

We can set the HIGH/LOW for corresponding pins in the Mixly blocks software, so as to adjust the servo angle;
furthermore, we specially create the robot library, so easy to control the servo angle with simplified code.
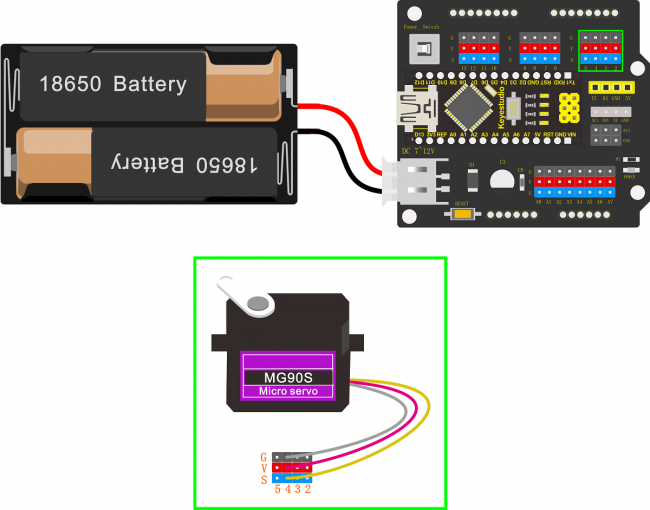
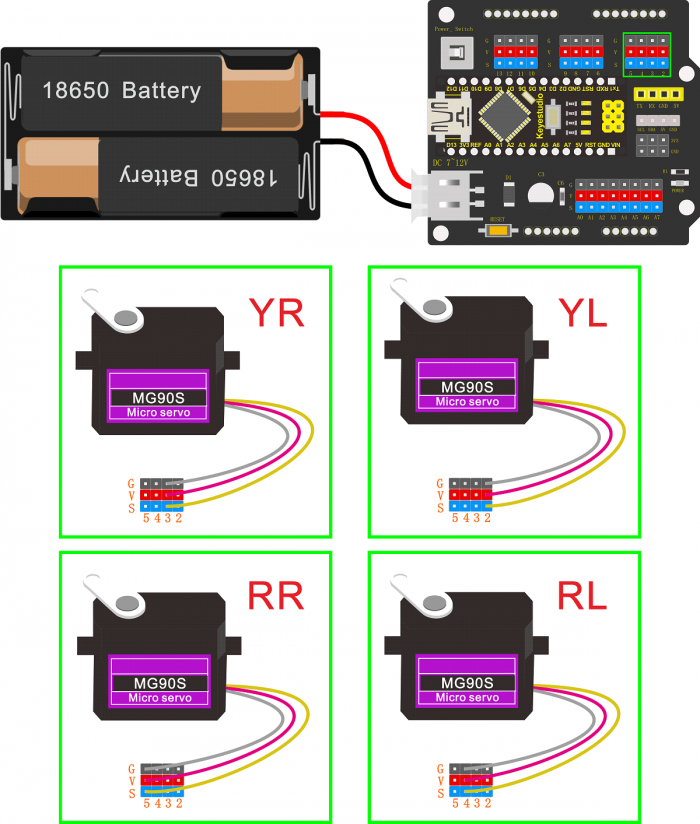
Connection Diagram:
Simply stack the keyestudio Nano ch340 into the keystudio NANO shield.
Connect the Servo pin to digital pin 4

Source Code:
Test the angle that servo motor moves between 0°and 180°
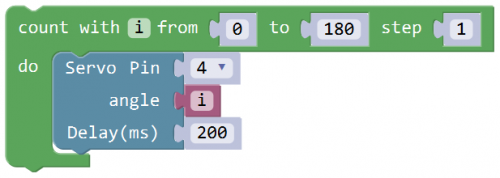
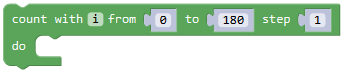
First of all, go to “Control” , drag and drop the command block “count with(i)from(1)to(10)step(1) do” 
And modify as from 0 to 180, step 1.
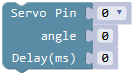
Then go to “OTTO_Frog” , drag and drop the block  .
.
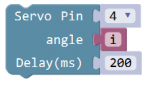
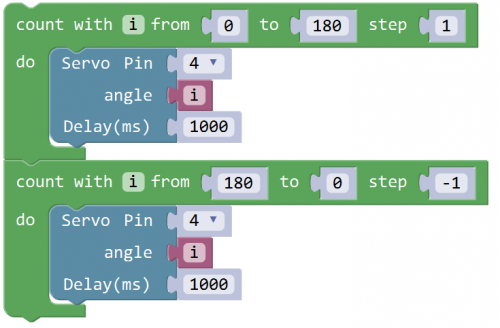
This block library has set well the pulse width; can change the pin0 into any digital pins. Because the signal wire of servo motor is connected to digital pin 4, should change the pin0 to pin4.
Go to “Variables” , drag and drop the variable ![]() into angle 0 block. Set the delay time in any millisecond. We set to delay 200ms. The servo will slowly rotate from 0° to 180° for every 1° increase.
into angle 0 block. Set the delay time in any millisecond. We set to delay 200ms. The servo will slowly rotate from 0° to 180° for every 1° increase.

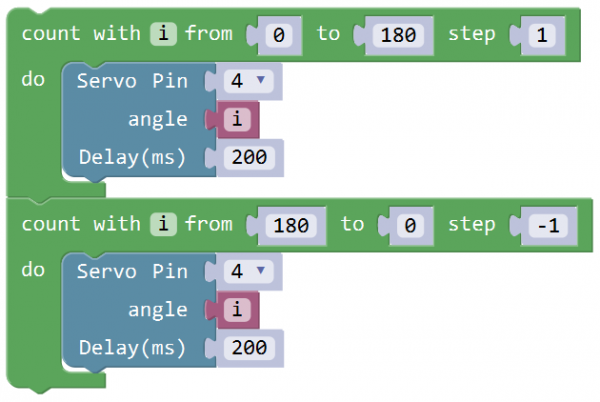
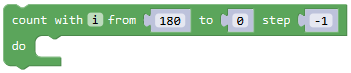
After that, we duplicate the above code string once, and set the value from 180 to 0, step set to -1. The rest keep same. Upload the complete code.

Test Result:
Upload the Code success, press down the Power_Switch, the servo motor will rotate back and forth from 0°to 180°.
Little Knowledge:
1. this piece of block is used to direct regulate the servo. connect the servo signal pin to D4; set the servo angle to a variable
this piece of block is used to direct regulate the servo. connect the servo signal pin to D4; set the servo angle to a variable![]() , that is, this defined variable is applied to regulate the servo angle.
, that is, this defined variable is applied to regulate the servo angle.
Because the servo angle is in the range of 0-180°, the range of variable ![]() should set from 0 to 180.
should set from 0 to 180.
The delay period is in milliseconds, so if you want the servo turn more fast, change the value to 100.

This block means variable i increases from 0 to 180, and each step increases 1.

This block means variable i reduces from 180 to 0, and each step reduces 1.
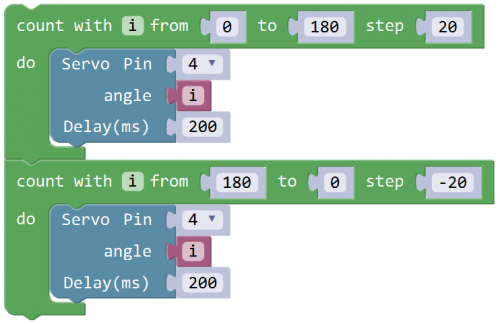
Extension Practice:
1.Refer to the test code. Try to reset the servo pin and rotation speed
(Tips: set the delay time for servo angle ; or adjust to increase/reduce the step, which should be divisible by 180, like 2, 3, 5.)
Example Code 1:

Example Code 2:

Project 4: Ultrasonic Detecting Obstacles
Introduction:
The ultrasonic module will emit the ultrasonic waves after trigger signal. When the ultrasonic waves encounter the object and are reflected back, the module outputs an echo signal, so it can determine the distance of object from the time difference between trigger signal and echo signal.
We can use the ultrasonic sensor to detect whether there is an obstacle ahead. It is commonly used to measure the distance between the front obstacle and robot.
In the process of robot DIY, we can use the measured distance by ultrasonic sensor to build functional robots, such as automatic avoiding, following, etc.
In the experiment, we use the ultrasonic sensor to measure the distance between the robot and front obstacle.
The following picture is an ultrasonic module.

Specifications:
- Operating voltage: DC 5V
- Operating current: 15mA
- Operating frequency: 40khz
- Maximum detection range: 3-5m
- Minimum detection range: 2cm
- Induction Angle: less than 15 degrees
- High accuracy: up to 3mm
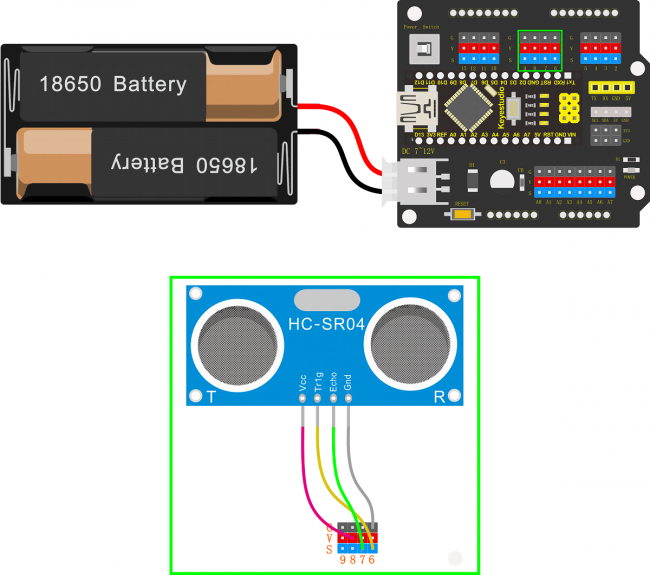
Connection Diagram:
Connect the ultrasonic sensor to NANO shield, VCC pin to 5V(V), Trig pin to digital 6 (S), Echo pin to digital 7 (S), GND pin to GND(G); Then stack the NANO CH340 into the NANO shield.

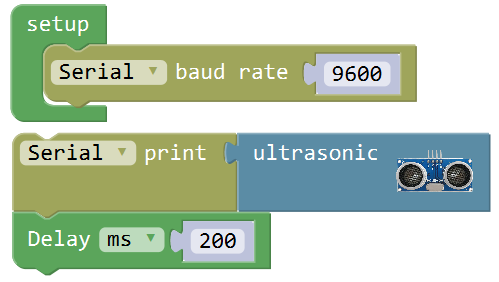
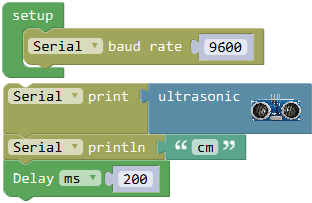
Source Code:
Go to “Control” , drag out the “setup” block;
Go to “SerialPort” , drag out the block “Serial baud rate(9600)” and “Serial printIn” , then drag the block “Serial baud rate(9600)” into the “setup” block.
Then go to “OTTO_Frog” , drag and drop the ultrasonic block ![]() into “Serial printIn” block
into “Serial printIn” block ![]() .
.
And again go to “Control” , drag the delay block ![]() ; set the delay time in 200ms.
; set the delay time in 200ms.
Complete and upload the code.

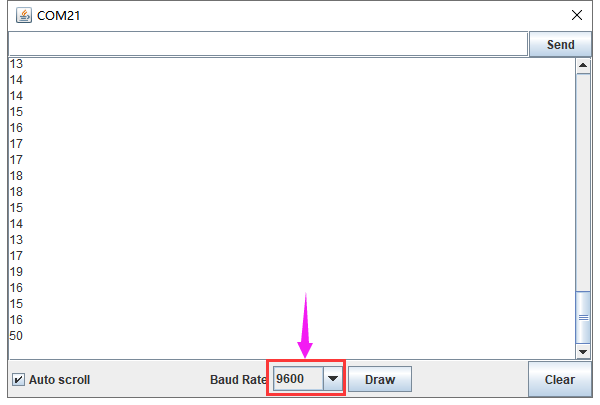
Test Result:
Upload the code success, press the Power_Switch on NANO shield.
Open the monitor and set the baud rate to 9600.
Move your hand or a large, flat object closer and farther away from the ultrasonic sensor. As the object approaches, the monitor will show the distance (unit:cm) being read from the sensor.

Little Knowledge:
1.In the code, we use the![]() to measure the distance between ultrasonic sensor and obstacle ahead, with a unit of cm.
to measure the distance between ultrasonic sensor and obstacle ahead, with a unit of cm.
2.![]() means the baud rate is set to 9600;
means the baud rate is set to 9600;
![]() : print the distance value on the newline of monitor.
: print the distance value on the newline of monitor.
If use the![]() , only print out the value but no line wrap.
, only print out the value but no line wrap.
3.What happens when you change the number in the delay(200):
This delay period is in milliseconds, so if you want the LED display as low, change the value, try 2000.
Extension Practice:
1.You can add new texts or distance unit on the monitor display.

2.Change the baud rate and delay time to see the result.

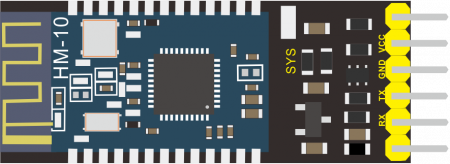
Project 5: Bluetooth Module
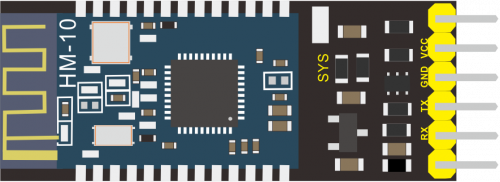
Description:
Bluetooth technology is a wireless standard technology that enables short-distance data exchange between fixed devices, mobile devices, and building personal area networks (using UHF radio waves in the ISM band of 2.4 to 2.485 GHz).
The Keyestudio HM-10 Bluetooth-4.0 V3 module is a master-slave machine. When use as the Host, it can send commands to the slave actively; when use as the Slave, it can only receive commands from the host.
The HM-10 Bluetooth module supports the Bluetooth 4.0 protocol, which not only supports Android mobile, but also supports iOS system.
Technical Details:
- 1)Bluetooth protocol: Bluetooth Specification V4.0 BLE
- 2)No byte limit in serial port Transceiving
- 3)In open environment, realize 100m ultra-distance communication with iphone4s
- 4)USB protocol: USB V2.0
- 5)Working frequency: 2.4GHz ISM band
- 6)Modulation method: GFSK(Gaussian Frequency Shift Keying)
- 7)Transmission power: -23dbm, -6dbm, 0dbm, 6dbm, can be modified by AT command.
- 8)Sensitivity: ≤-84dBm at 0.1% BER
- 9)Transmission rate: Asynchronous: 6K bytes ; Synchronous: 6k Bytes
- 10)Security feature: Authentication and encryption
- 11)Supporting service: Central & Peripheral UUID FFE0, FFE1
- 12)Power consumption: Auto sleep mode, stand by current 400uA~800uA, 8.5mA during transmission.
- 13)Power supply: 5V DC
- 14)Working temperature: –5 to +65 Centigrade
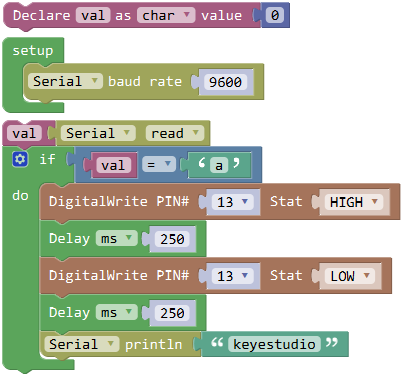
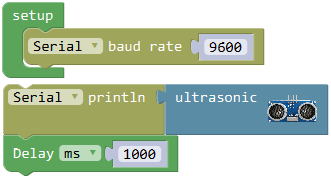
Test Code:
When uploading the code, CANNOT connect the Bluetooth module; otherwise uploading fails!
You are supposed to upload the code to control board, then connect the Bluetooth module.
Result:
First should install the APP on the cellphone. Download the APP from the link:
https://wiki.keyestudio.com/KS0455_keyestudio_HM-10_Bluetooth-4.0_V3_Compatible_with_HC-06_Pins
Allow APP to access “location” in settings of your cellphone when connecting to Bluetooth module.
- For Android APP:
We only provide Android APP.
APP installed well, you can see the icon ![]() on your Android phone.
on your Android phone.
After wiring, upload the test code to UNO R3 board and then connect the Bluetooth module. Powered on, Bluetooth module’s built in LED flashes.
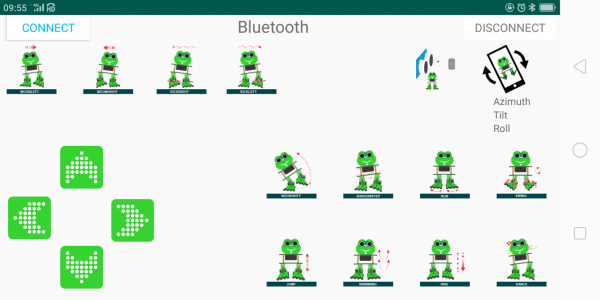
Open the Android APP![]() , click to scan device. As shown below.
, click to scan device. As shown below.

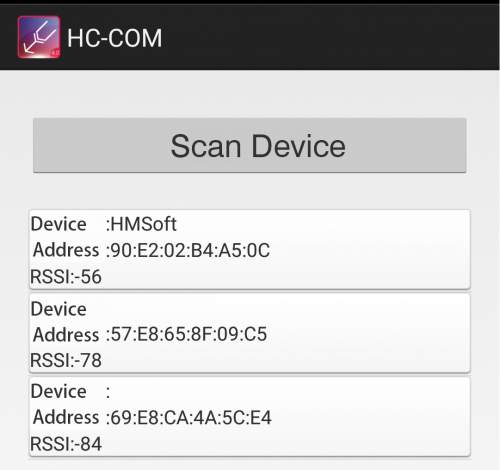
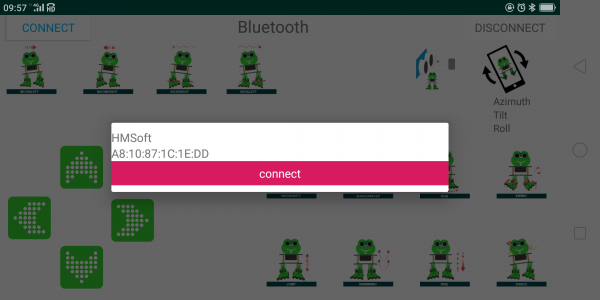
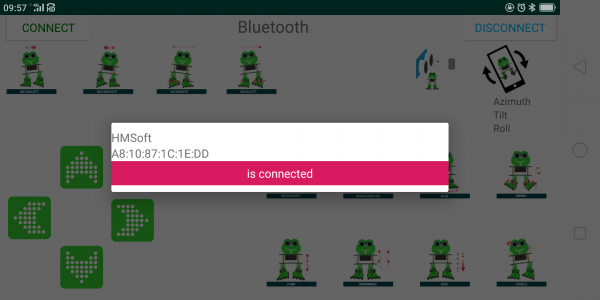
Click Scan Device to search the Bluetooth.

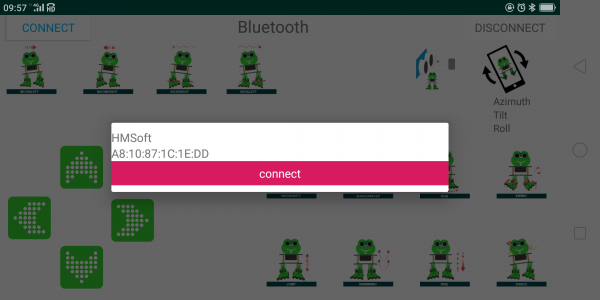
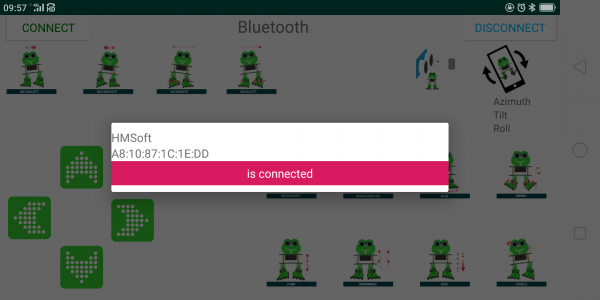
Click the first device  to connect the Bluetooth.
to connect the Bluetooth.
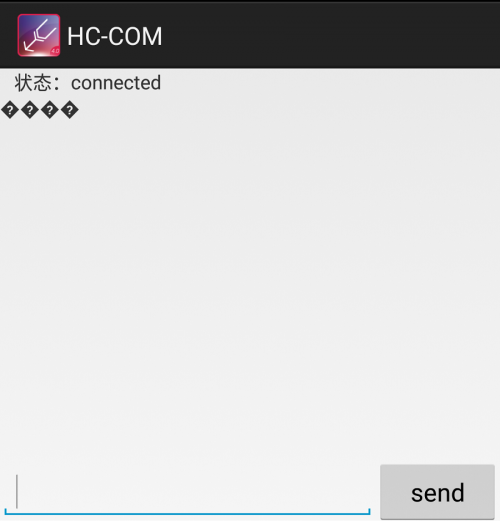
Connected, built-in LED on the Bluetooth module is normally on. APP interface will show the state connected.

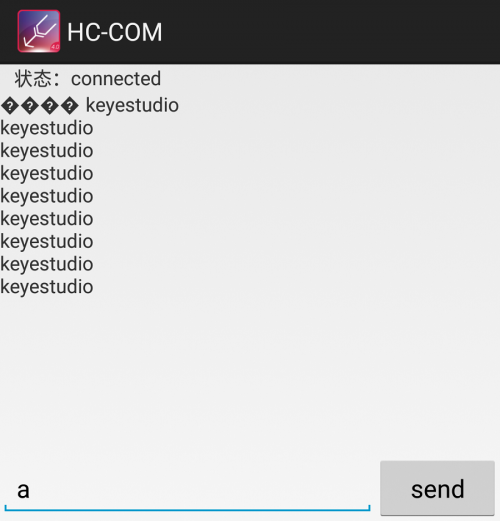
On the bar enter letter a, and click to send, APP will print out the character “keyestudio” and D13 indicator on the UNO R3 board will flash once.
Continue to send the letter a, APP prints out multiple “keyestudio” character and D13 indicator flashes.

- For mac/iOS APP
You need to download the mac/iOS compatible APP in APP store.
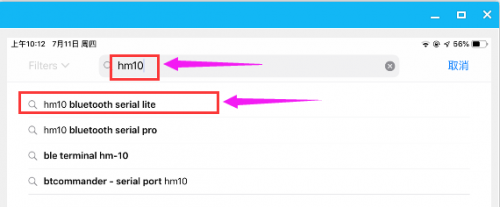
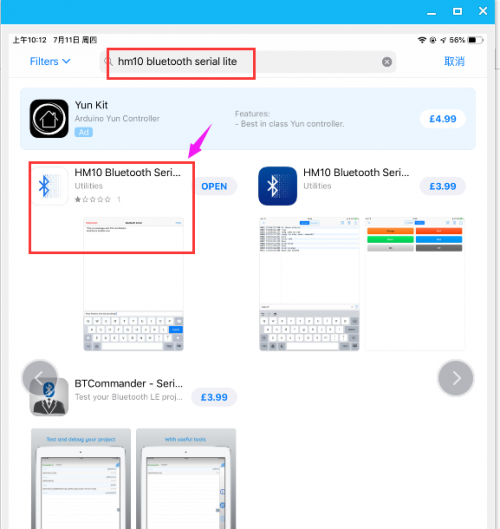
First we enter the APP store, search hm10, and select the hm10 bluetooth serial lite.

Click to install the APP, as shown below.

APP installed well, a Bluetooth icon![]() will pop up on your phone. Click to enter the APP.
will pop up on your phone. Click to enter the APP.
Upload the test code to control board successfully, then plug in the Bluetooth module.
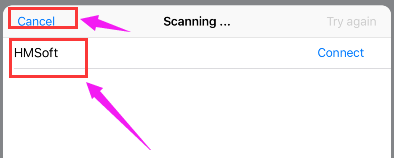
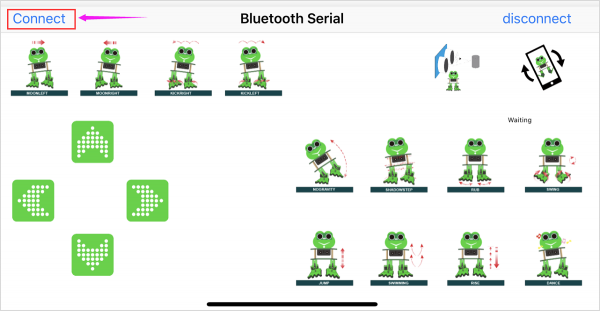
Open the Bluetooth APP, click ![]() to start searching and pairing the Bluetooth module. Click
to start searching and pairing the Bluetooth module. Click ![]() to start connecting HM-10 Bluetooth module.
to start connecting HM-10 Bluetooth module.
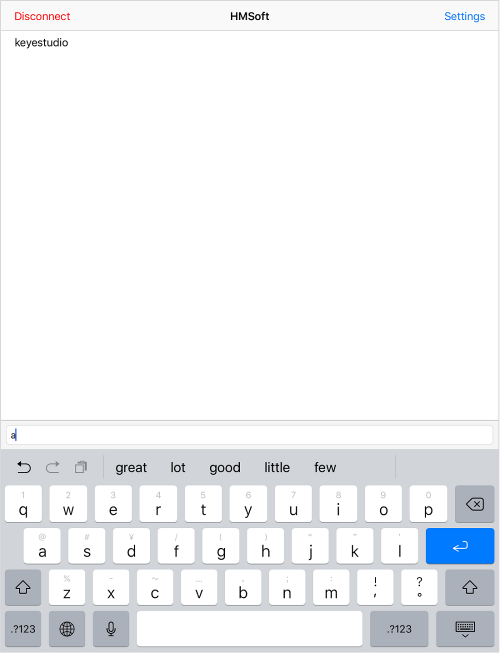
Connected, the built-in LED on the Bluetooth module will be from quick flash to normally on.

On the input bar enter a letter a, and click to send, APP will print out the character “keyestudio” and D13 indicator on the UNO R3 board will flash once.
Continue to send the letter a, APP prints out multiple “keyestudio” characters and D13 indicator flashes.

Robot Projects
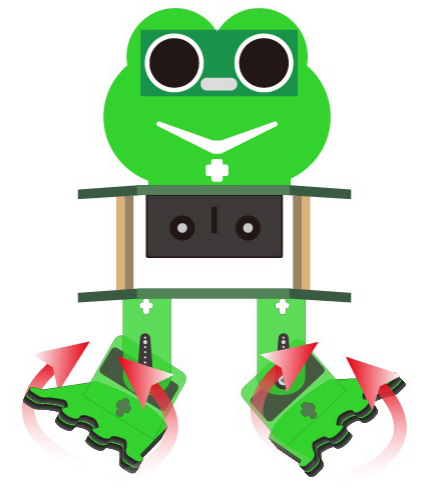
Let’s get started to assembling the lovely frog robot to move, dance or even follow objects. Do operate the robot easily with Bluetooth APP!
Follow this easy and simple instruction of how to install and program your Otto Frog Robot!

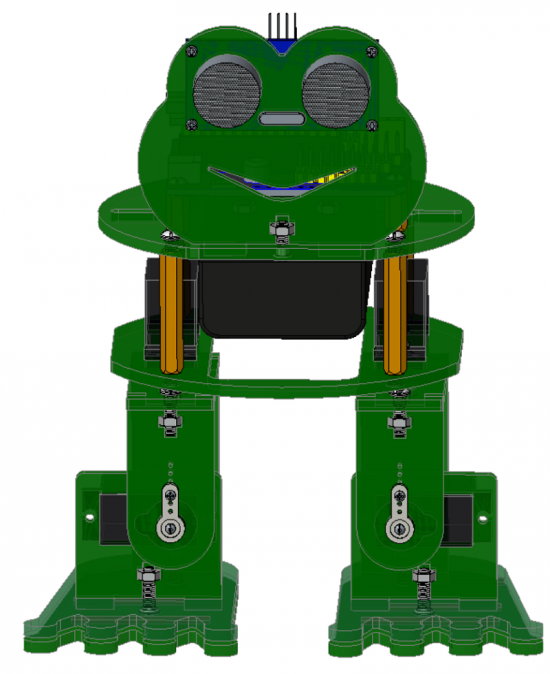
ROBOT ASSEMBLY
All the parts for building frog robot are included in the kit, assembling them is easy and typically takes around two hours!
Note:
Before install the frog robot, first need to regulate the 4 servo motors to 90°
Stack the Nano ch340 onto the Nano shield; connect 4 servo motors to digital pin5,4,3,2 separately.

Test Code:
Upload the code below to turn the 4 servos to 90°
(Refer to project 3)
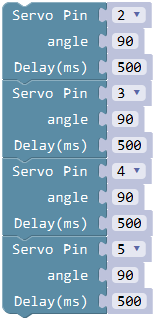
Open the Mixly blocks software, go to “OTTO_Frog”, drag out the block  and duplicate it three times.
and duplicate it three times.
Change the pin0 into pin2, pin3, pin4 and pin5 respectively. Angle set to 90; delay in 500ms.
Upload the test code to adjust well the servo angle.

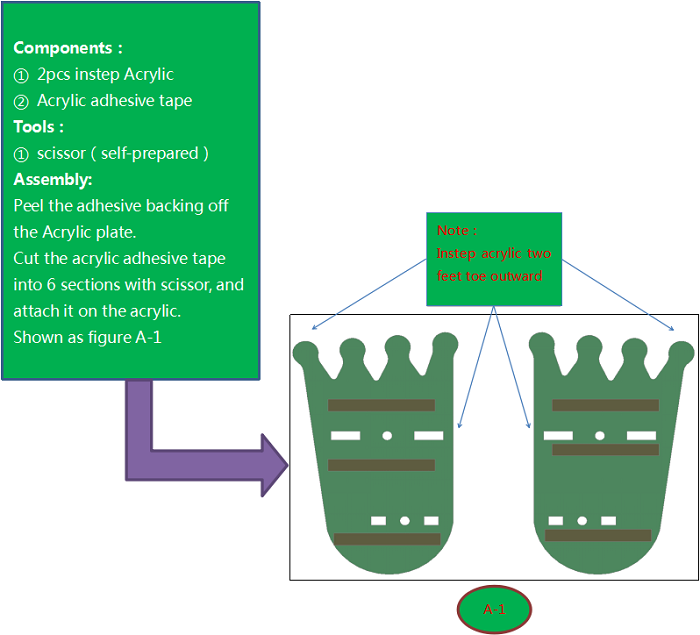
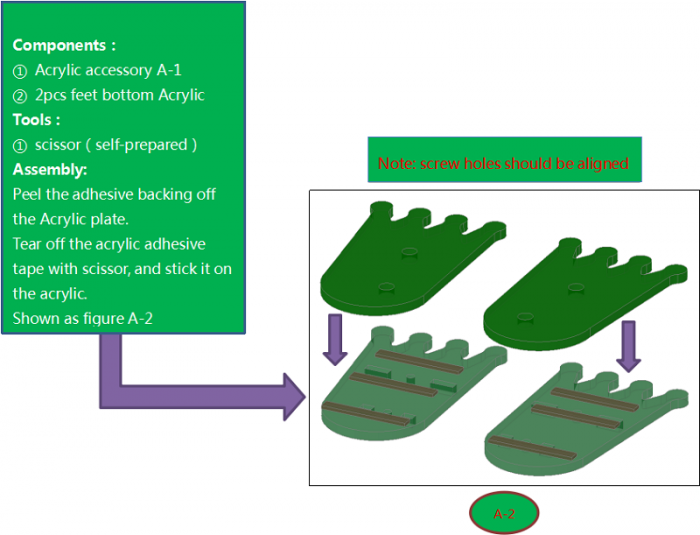
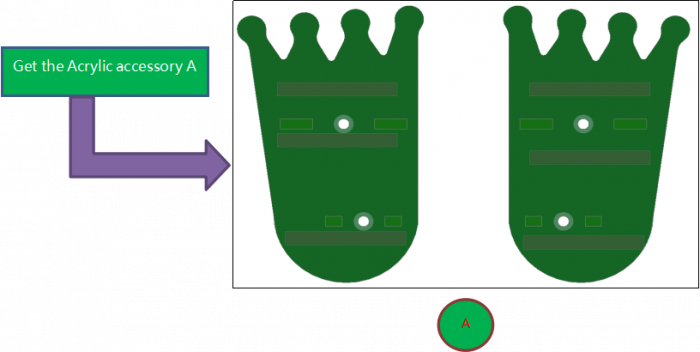
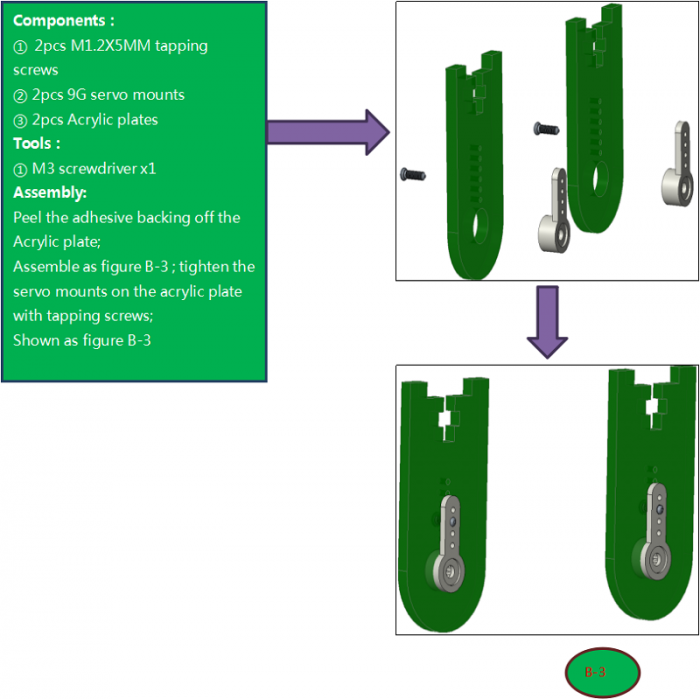
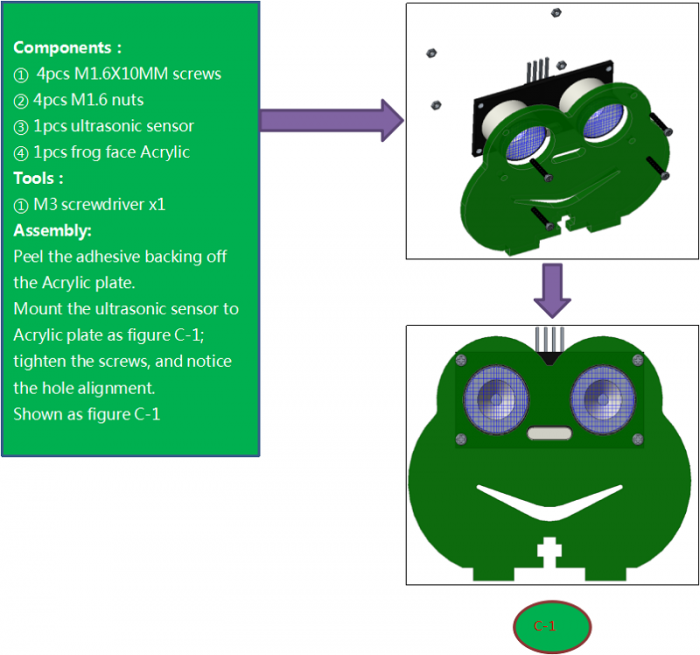
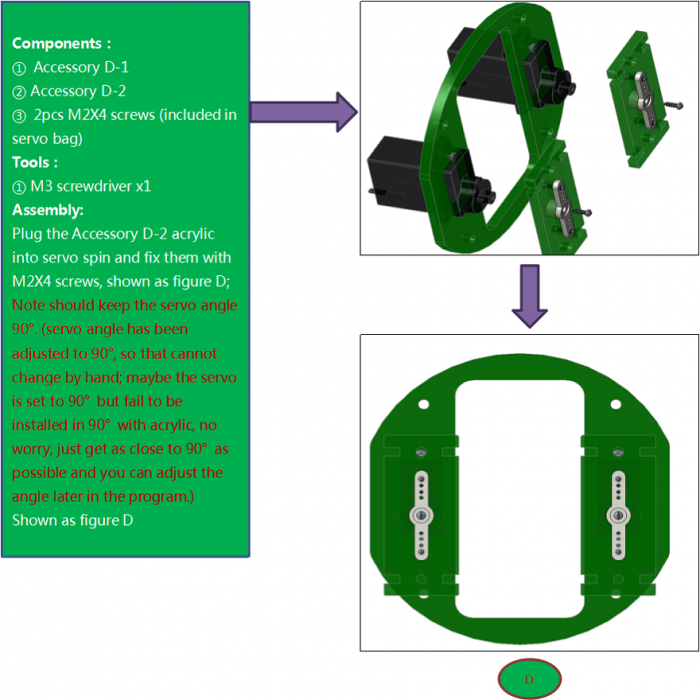
1)Fix Feet
Pay more attention to: avoiding wrong assembly
The foot Acrylic plate with groove should place on the top. Another acrylic plate with two big holes should place at the bottom.
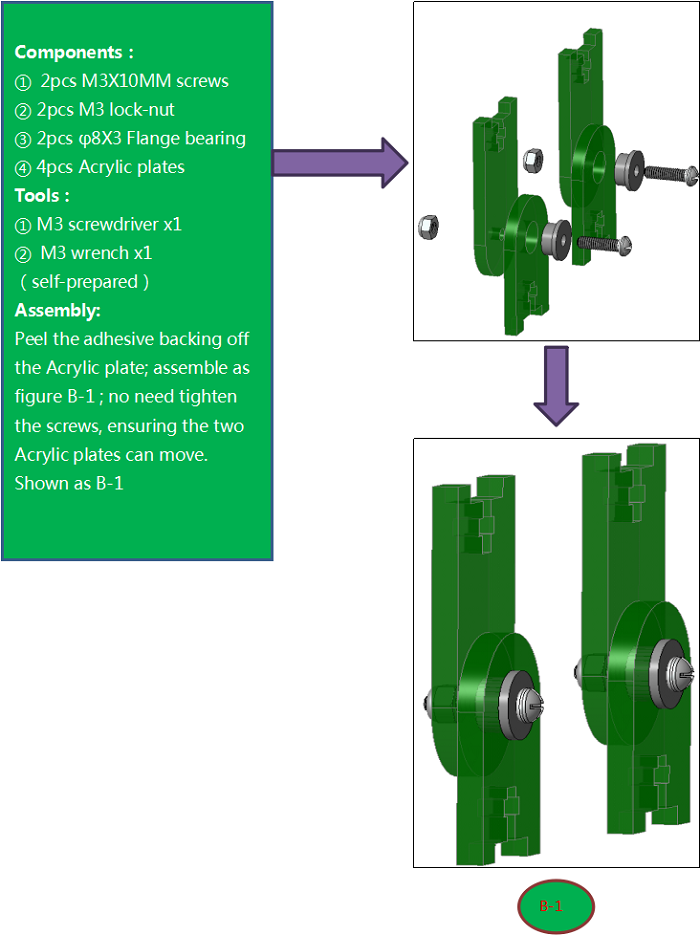
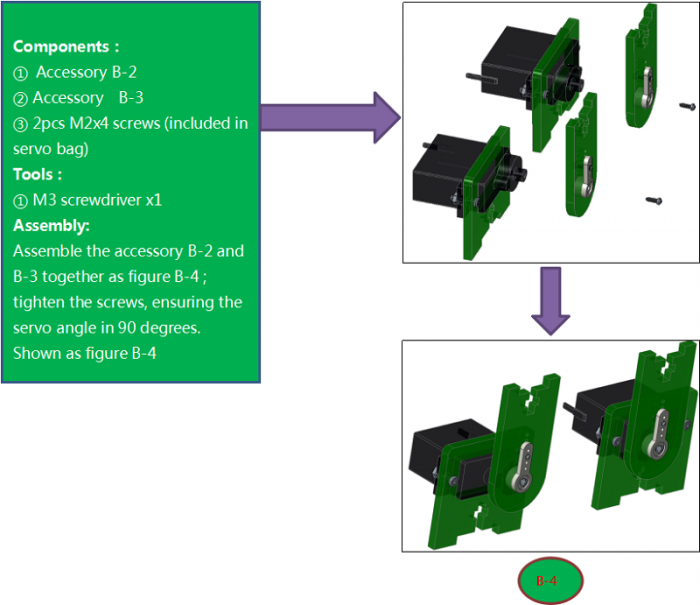
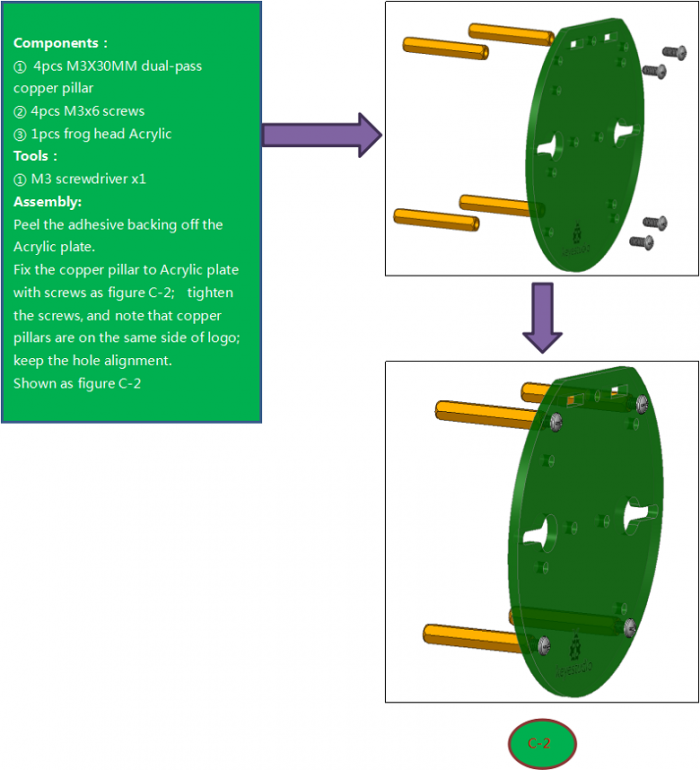
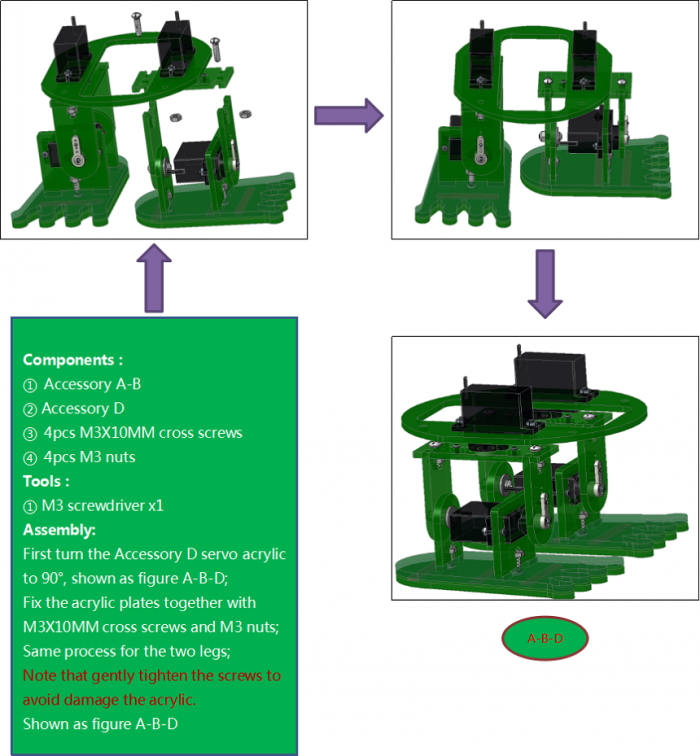
2)Fix Legs to Feet
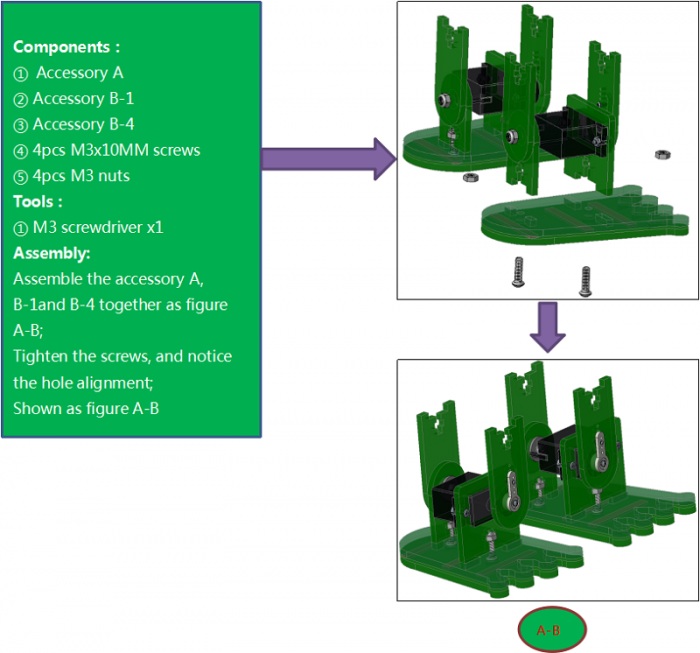
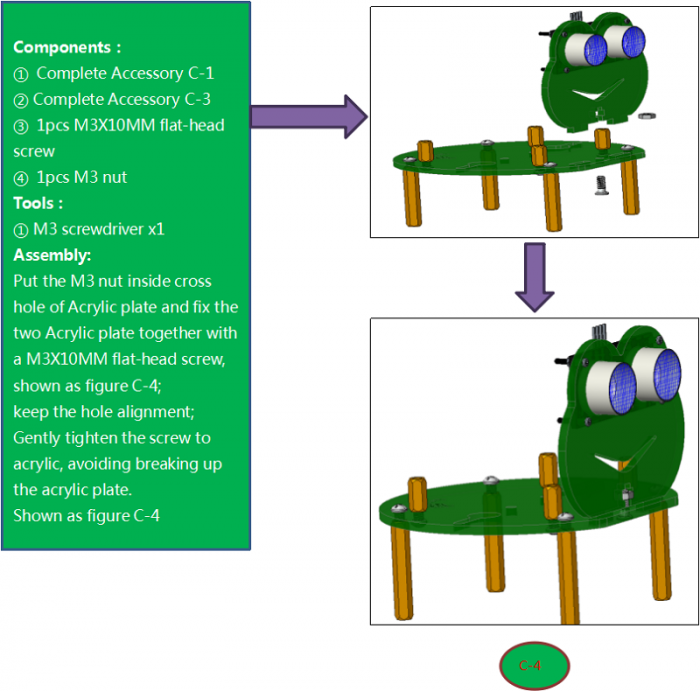
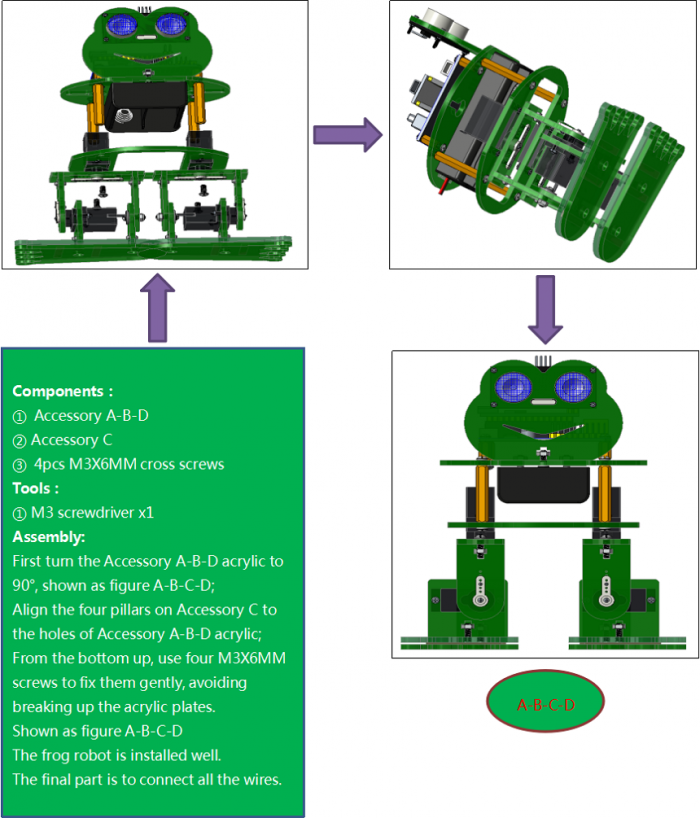
3)Fix Head to Body
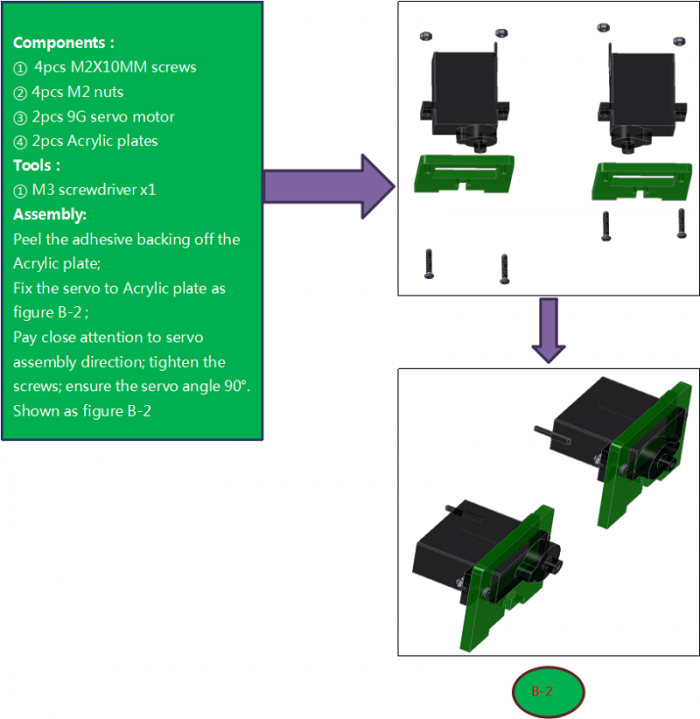
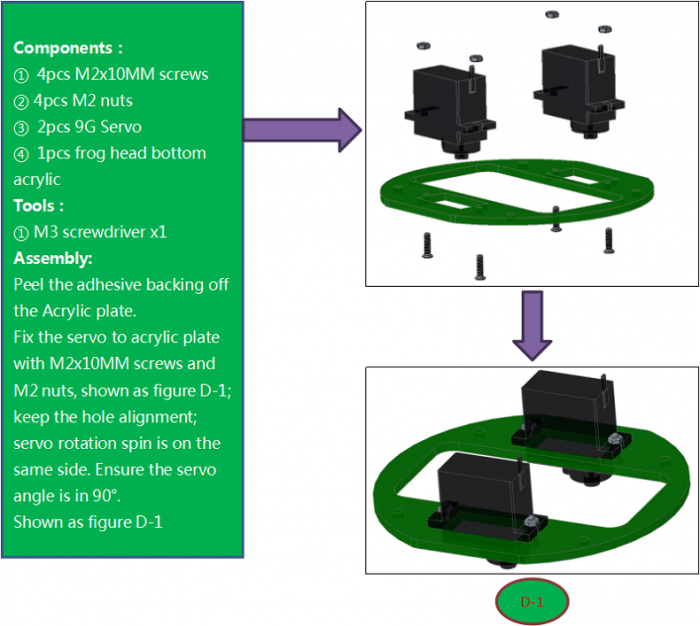
4)Fix Servos to Body
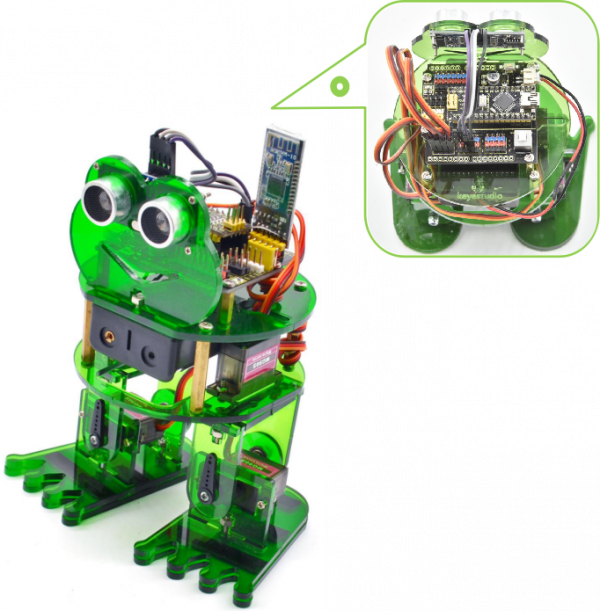
5)Complete Frog
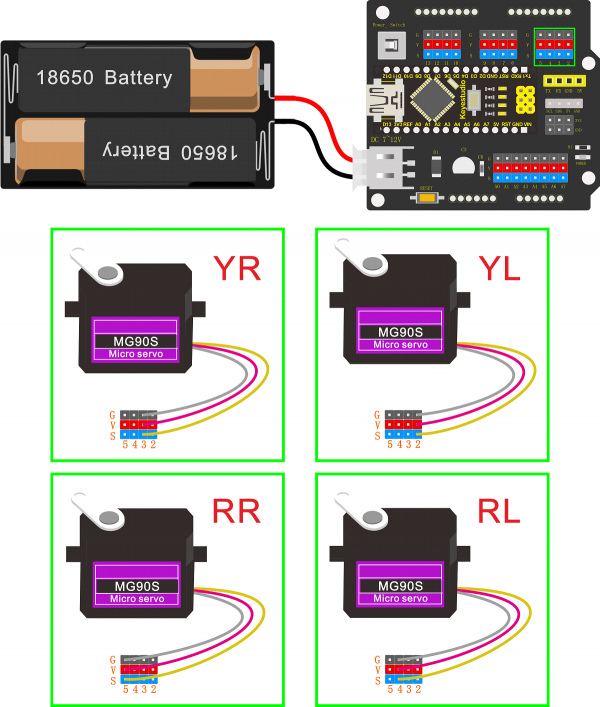
6)Hookup Guide
- Connect the HC-SR04 ultrasonic sensor to keyestudio NANO shield using 4pin female to female jumper wires.
VCC pin to 5V(V), Trig pin to digital 6 (S), Echo pin to digital 7 (S), GND pin to GND(G);
(The ultrasonic sensor wiring can refer to the Project 4)
- Connect 4 servo motors to digital pin5,4,3,2 separately.
(The 4 servos wiring can refer to the Project 3)

- The 4 servo motors’ wiring figure:
---------------
| O O |
|---------------|
YR D3==> | | <== YL D2
---------------
|| ||
|| ||
RR D5==> ----- ------ <== RL D4
|----- ------|
- Plug in the Keyestudio HM-10 Bluetooth-4.0 module to pin header TX, RX, GND, 5V on the keyestudio NANO shield.
Project 6: Walk
Circuit Design:
After completing the robot assembly, you’ll see the 4 Servo motors on the robot are connected well to the keyestudio Nano ch340 shield.
We have introduced the knowledge of how to adjust the Servo angle.
In the circuit, we are going to make the 4 Servo motors switch different angles using keyestudio Nano ch340 shield, so as to operate the frog robot walk.
How it works?
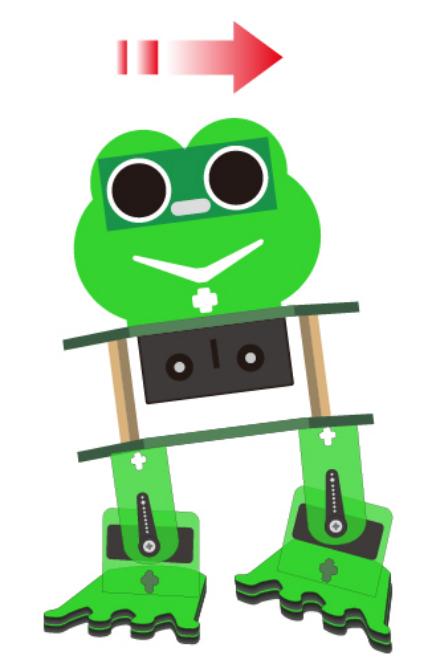
When design the Otto frog robot, should first design the 4 Servo motors’ position and corresponding control pins.
Check the detailed instructions for servo control pins. As the figure shown below.
---------------
| O O |
|---------------|
YR D3==> | | <== YL D2
---------------
|| ||
|| ||
RR D5==> ----- ------ <== RL D4
|----- ------|
Hookup Guide:
Simply stack the keyestudio Nano ch340 into the keystudio NANO shield.
Connect the Servo pin to digital pin 2, 3, 4, 5 separately.

The most important step is to adjust the servo motors used in the robot via program. The adjustment here determines the quality of the frog walking and various postures:
First should adjust the servo of frog robot because there is an error when installing the servo.
Adjust the servo of the D2 pin first; adjust to a positive value, it will rotate to the right of the frog robot.
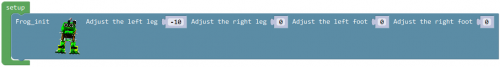
Go to “Control”, drag out the setup block ; go to “OTTO_Frog” and find the block:
; go to “OTTO_Frog” and find the block: 
Then drag out this block into setup block:
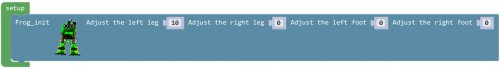
The values filled in the leg and foot are used to set the corresponding rotation angle of servo installed in frog robot’s legs and feet.
For instance, set to adjust the left leg 10, other values no change; upload the code success, the left leg of robot will rotate 10° to the right.

On the contrary, set to adjust the left leg -10, other values no change; upload the code success, the left leg of robot will rotate 10° to the left.
(Note: before upload the code, don’t plug in Bluetooth module. Otherwise, code upload fails. Should upload the code success, and then plug in Bluetooth module.)

Adjust the servo of the D3 pin, as same as adjust the servo direction of the D2 pin, adjust the right leg.
Adjust the servo of the D4 pin, as same as adjust the servo direction of the D2 pin, adjust the left foot.
Adjust the servo of the D5 pin, as same as adjust the servo direction of the D2 pin, adjust the right foot.
You can change the corresponding value to adjust the direction of D3 pin servo, D4 pin servo and D5 pin servo.
Now you’ve learned how to set the rotation angle of D2, D3, D4 and D5 servo.
Because each of us might not install the frog robot in a very upright state. So it is necessary to adjust the frog robot to the best upright state.

Coding:
Go to “Control”, drag out the setup block ; and again go to “OTTO_Frog” and drag out the block
; and again go to “OTTO_Frog” and drag out the block  into the setup block.
into the setup block.
Take the robot we installed as an example, set to adjust the left leg 0, adjust the right leg 5, adjust the left foot -5, adjust the right foot -5, to initialize the frog robot in the best upright state.

You can also set the value in the box behind the leg and foot to get the best upright state according to the actual situation of the frog robot you installed.
Set well the initialization state, if we want the frog robot to take 5 steps forward, 5 steps backward, stand and stop for 1 second, turn left for 5 steps, turn right for 5 steps, stand and stop for 1 second, how to write the program?
Go to “OTTO_Frog” to drag out the block![]() , and change the step number to 5, speed at any value, here the default speed value as 2, so the frog robot will take 5 steps forward with a speed of 2.
, and change the step number to 5, speed at any value, here the default speed value as 2, so the frog robot will take 5 steps forward with a speed of 2.
Then we drag out the block ![]() and change the step number to 5, keep the same speed of 2.
and change the step number to 5, keep the same speed of 2.
And again go to drag and drop the block![]() ; go to “Control”, drag out the delay block
; go to “Control”, drag out the delay block![]() .
.

Next go to “OTTO_Frog” , drag out the block![]() ,
,![]() and
and ![]() , keep the same speed 2, change the step number to 5. And again add a delay time in 1000ms.
, keep the same speed 2, change the step number to 5. And again add a delay time in 1000ms.

Up till now, we’ve wrote well the program that the frog robot to take 5 steps forward, 5 steps backward, stand and stop for 1 second, turn left for 5 steps, turn right for 5 steps, stand and stop for 1 second.
Next upload this program code to see the result.
Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.

Result:
Done uploading the code, press down the Power_Switch on Nano Shield.
The Otto frog robot is ready to walk 5 steps forward, back 5 steps, keep standing for 1 second, turn left for 5 steps, turn right for 5 steps, keep standing for 1 second, alternately and loop.


Project 7: Dance
Circuit Design:
Based on the robot walks circuit, we are able to use the same electrical components and wiring method.
Just change the code to make the frog robot dance.
Hookup Guide:
Stack the Nano ch340 onto the Nano shield;
Connect 4 servo motors to digital pin5,4,3,2 separately.

Coding:
First, we adjust the optimal initial state of frog robot.
Go to “Control”, drag out the setup block; go to “OTTO_Frog” and drag out the block![]() into the setup block.
into the setup block.
Take the robot we installed as an example, set to adjust the left leg 0, adjust the right leg 5, adjust the left foot -5, adjust the right foot -5, to initialize the frog robot in the best upright state.

And again go to “OTTO_Frog” , drag and drop the block![]() , speed value can change randomly; here the default speed value as 2.
, speed value can change randomly; here the default speed value as 2.
Go to “Control”, drag out the block![]() and change as from 0 to 2 step 1. And drag out the block
and change as from 0 to 2 step 1. And drag out the block![]() from “OTTO_Frog” into the block just made.
from “OTTO_Frog” into the block just made.
You will get the complete block![]() and duplicate this block, drag out the block
and duplicate this block, drag out the block ![]() to replace the block
to replace the block![]() .
.
So now you can get a small part of code string like below:

Next drag out the block![]() and
and![]() , change the step number to 3 and keep the speed value 2.
, change the step number to 3 and keep the speed value 2.
Followed by dragging and dropping the block![]() , duplicate this block twice, keep the step number 1 and respectively change the speed value as 5, 1, 3.
, duplicate this block twice, keep the step number 1 and respectively change the speed value as 5, 1, 3.

Go to “Control”, drag out the block![]() and change as from 0 to 2 step 1. And drag out the block
and change as from 0 to 2 step 1. And drag out the block![]() from “OTTO_Frog” into the block just made. You will get the complete block
from “OTTO_Frog” into the block just made. You will get the complete block ;
;
And again drag and drop the block![]() , change the step number to 5, speed value as 2; drag out the block
, change the step number to 5, speed value as 2; drag out the block ![]() beneath the block you just made.
beneath the block you just made.
Go to drag and drop the block![]() and
and ![]() , change the both step number to 5, speed value still as 2. And drag out the block
, change the both step number to 5, speed value still as 2. And drag out the block![]() beneath the block you just made.
beneath the block you just made.
Continue to drag and drop the block![]() , change the step number to 5, speed value still as 2.
, change the step number to 5, speed value still as 2.
Drag and drop the block![]() and
and ![]() one after another;
one after another;

Go to “Control”, drag out the block![]() and change as from 0 to 2 step 1. And drag out the block
and change as from 0 to 2 step 1. And drag out the block![]() from “OTTO_Frog” into the block just made. You will get the complete block
from “OTTO_Frog” into the block just made. You will get the complete block .
.
And continue to drag and drop the block![]() and
and ![]() .
.
Then duplicate the block![]() once, and drag and drop the block
once, and drag and drop the block ![]() .
.

Until now, we’ve wrote well the program that make frog robot dance. Upload the complete code to check it.
Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.

Result:
Done uploading the code, press down the Power_Switch on Nano Shield.
The Otto frog robot will dance. You will see unbelievable dancing movements.

Project 8: Follow
Circuit Design:
In the above sections, we have introduced how to use ultrasonic sensor to detect the front obstacle distance. We also operate the multiple style movements of frog robot.
In this circuit, we can first measure the distance of obstacle ahead with ultrasonic sensor, then navigate the robot’s movement style by distance value, so as to achieve the follow function.
The specific logic of ultrasonic follow is as shown below:

Based on the circuit design, we can start making robot follow obstacles with ultrasonic sensor.
Follow the wiring diagram and test code below.
Hookup Guide:
Stack the Nano ch340 onto the Nano shield; connect ultrasonic sensor to Nano shield,
VCC pin to 5V(V), Trig pin to digital 6 (S), Echo pin to digital 7 (S), GND pin to GND(G).
Connect 4 servo motors to digital pin5,4,3,2 separately.

Coding:
The four servomotors, an ultrasonic sensor and power supply have been connected well. Achieving the following function under the circumstance of ultrasonic measuring distance, we should do as follows:
Go to “Control” , drag out the setup block; go to “OTTO_Frog” and drag out the block into the setup block.
into the setup block.
Take the robot we installed as an example, set to adjust the left leg 0, adjust the right leg 5, adjust the left foot -5, adjust the right foot -5, to initialize the frog robot in the best upright state.

And next go to “Variables” , drag out the block![]() . Drag out the block
. Drag out the block![]() from the “Math” into the block you just made, like
from the “Math” into the block you just made, like![]() ; modify the “item” as “distance” and assign the value 0, so that set up a variable
; modify the “item” as “distance” and assign the value 0, so that set up a variable![]() .
.
A variable is like a box, and a new variable is like making a box; we can give the box a name, like we just called it “distance”.
The things placed inside the box can be changed, like we can place oranges, apples, pears, etc.
The function of the variable box in this program is to load the distance digit. With this box called “distance”, we can store the measured distance digit between ultrasonic sensor and front obstacle. So every time I mention distance, it refers to the distance value measured by the ultrasonic sensor at that time.
Go to “Variables” , drag out the block![]() ; and drag out the block
; and drag out the block![]() from “OTTO_Frog” into the block just made. You will get the complete block
from “OTTO_Frog” into the block just made. You will get the complete block![]() .
.
In order to observe the distance value measured by ultrasonic sensor on the serial monitor, we can add a serial port block.
Go to the “SerialPort”, drag out the block![]() and
and ![]() ; remember to drag the serial baud rate(9600) block into setup block. And go to “Variables” , drag the block
; remember to drag the serial baud rate(9600) block into setup block. And go to “Variables” , drag the block![]() into the Serial printIn block.
into the Serial printIn block.
Next judge the front obstacle distance measured by ultrasonic sensor, we could call the statement “if...do...else if...do” .
Go to “Control” , drag out the block![]() , then click the blue gear icon, appear the edit box, drag the else if block into if block
, then click the blue gear icon, appear the edit box, drag the else if block into if block twice and then drag the else block beneath the else if block.
twice and then drag the else block beneath the else if block.  So you can get the block
So you can get the block  .
.
Next, go to the “Logic”, drag out the “=” block![]() and click the drop-down triangle to select the “>”; drag the
and click the drop-down triangle to select the “>”; drag the![]() from the “Variables” into the first input box at the left side of “>”; drag the
from the “Variables” into the first input box at the left side of “>”; drag the![]() from the “Math” into the second input box at the right side of “>” and remember to change the value 0 into 20. You will get the block
from the “Math” into the second input box at the right side of “>” and remember to change the value 0 into 20. You will get the block ![]() and can set the value flexibly.
and can set the value flexibly.
Then duplicate this block once, don’t forget to change the “>” into “<” and type the value 60. ![]()
Think back, we use a word “and” when describe the judgement condition.
Inside the “Logic”, there is also a ![]() block that return true if both inputs are true. We drag this “and” block behind the if block; then drag the block
block that return true if both inputs are true. We drag this “and” block behind the if block; then drag the block![]() into the first input box of
into the first input box of ![]() block and drag the block
block and drag the block![]() into the second input box of
into the second input box of ![]() block.
block.
So it represents the judgement condition “20 to 60 cm”.
![]()
Next, go to “OTTO_Frog” , drag the block ![]() behind the do block, don’t change the step number and speed value.
behind the do block, don’t change the step number and speed value.
Till now, we complete a part of code like below:

In this way, when the measured distance between the ultrasonic sensor and front obstacles is greater than 20cm and smaller than 60cm, the frog robot will take one step at the speed of 2.
In the following, try to realize another two situations:
① The frog robot will keep standing when the measured distance between the ultrasonic sensor and front obstacles is greater than 10cm, and smaller than or equal to 20cm; or the measured distance is greater than or equal to 60cm.
② The frog robot will take one step back at the speed of 2 when the measured distance is smaller than or equal to 10cm.
We duplicate the block![]() once behind the if block and drag it into the else if block; change the value as “distance>10”and“distance≤20”. Then go to “OTTO_Frog” , drag the block
once behind the if block and drag it into the else if block; change the value as “distance>10”and“distance≤20”. Then go to “OTTO_Frog” , drag the block![]() behind the do block.
behind the do block.
Duplicate the block![]() once, and drag it to the else if block; click the drop-down triangle to select the “≤”;
once, and drag it to the else if block; click the drop-down triangle to select the “≤”;
And again drag and drop the ![]() to the do block; else do
to the do block; else do![]() .
.
Now the complete code have wrote successfully.
Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.

Result:
Done uploading the code, press down the Power_Switch on Nano Shield.
The Otto frog robot will move along with the front obstacle.


Project 9: Bluetooth Control
Overview:
We are now ready to give the frog robot capability -- Bluetooth remote control!
For a smart robot, there should be a control terminal and a controlled terminal.
In the course, we use the mobile phone as the console (host), and the HM-10 Bluetooth module (slave) connected to the robot as the controlled terminal.
When using, we need to install an APP on the phone, and connect the HM-10 Bluetooth module, then we tap the buttons on the Bluetooth APP to navigate the multiple style movement of robot.
HM-10 Bluetooth
Bluetooth technology is a wireless standard technology that enables short-distance data exchange between fixed devices, mobile devices, and building personal area networks (using UHF radio waves in the ISM band of 2.4 to 2.485 GHz).
The robot kit is equipped with the HM-10 Bluetooth module, which is a master-slave machine. When use as the Host, it can send commands to the slave actively; when use as the Slave, it can only receive commands from the host.
The HM-10 Bluetooth module supports the Bluetooth 4.0 protocol, which not only supports Android mobile, but also supports iOS system.

In the experiment, we default use the HM-10 Bluetooth module as a Slave and the cellphone Bluetooth as a Host.
We install the Bluetooth APP on the mobile phone, connecting the Bluetooth module; finally use the Bluetooth APP to control the robot move, displaying the control character of each key on the serial monitor.
Using Bluetooth APP
- For Android system:
1.Click the Frog_Otto compression package to direct install the Frog_Otto APP; installed well, appear the icon below on your mobile phone:

Download the Frog_Otto package from the link below:
https://drive.google.com/open?id=1pymZOlVBVBWJ4s-1buKP3q5T1uM_b-tj
Or you can download the keyestudio Frog_Otto APP direct from the Google Play:
https://play.google.com/store/apps/details?id=com.keyestudio.frogotto

2.Tap the Frog_Otto icon to enter the Bluetooth APP. As shown below.

3.Done uploading the code to control board, connect the Bluetooth module, the LED on the Bluetooth module will flash.
Then tap the option CONNECT on the APP, searching the Bluetooth.

4.Click to connect the Bluetooth. HMSoft connected, Bluetooth LED will turn on normally.

- For iOS system:
2.Click to search the APP - Frog Otto

4.Done uploading the code, connect the Bluetooth module, the LED on the Bluetooth module will flash.
To open Bluetooth, click the Connect on the APP upper left corner, searching and connecting Bluetooth.


5.Click to connect the Bluetooth. HMSoft connected, Bluetooth LED will turn on normally.

Bluetooth Test
Hookup Guide:
Stack the Nano ch340 on the Nano shield and plug in the Bluetooth module to pin TX, RX, GND, 5V.

Coding:
Downloaded the APP, and connected well the Bluetooth module and power supply, we need to write the program code to know what signal the Bluetooth module sent.
First drag out the block from the “OTTO_Frog”. And go to “SerialPort”, drag out the block
from the “OTTO_Frog”. And go to “SerialPort”, drag out the block ![]() into the Bluetooth block you just made.
into the Bluetooth block you just made.
Then go to “Variables” , drag out the block![]() into the block
into the block![]() .
.
Now you can upload the code.
Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.

Result:
- 1)Upload the code to keyestudio nano ch340 success;
- 2)Stack keyestudio nano ch340 onto Nano Shield;
- 3)Connect Keyestudio nano ch340 to computer with a mini USB cable.
- 4)Install well the Bluetooth APP;
- 5)Powered on, press down the Power_Switch on Nano Shield. The indicator on Bluetooth module flashes. So you can open mobile Bluetooth APP to connect the Bluetooth module;
- 6)Once Bluetooth connected, open the serial monitor and set the baud rate to 9600.
- 7)Aimed at the Bluetooth module, tap the key on the Bluetooth APP, we can see the control character of each key. As the figure shown below.
Bluetooth Control Robot
Circuit Design:
We can combine the control character of each key on APP and extend to control the angle of 4 servos, so as to make the robot move.
The Bluetooth APP interface is shown below:



Based on the circuit design, we can start building Bluetooth remote control robot. Follow the wiring diagram and test code below.
Hookup Guide:
Stack the Nano ch340 on the Nano shield and plug in the Bluetooth module to pin TX, RX, GND, 5V. (RXD to TX, TXD to RX, GND to GND, VCC to 5V)
Connect 4 servo motors to digital pin5,4,3,2 separately.

Coding:
The four servomotors, a Bluetooth module and power supply have been connected well. We start writing a program code for Bluetooth controlled robot. We should do as follows:
Go to “Control” , drag out the setup block; go to “OTTO_Frog” and drag out the block  into the setup block.
into the setup block.
Take the robot we installed as an example, set to adjust the left leg 0, adjust the right leg 5, adjust the left foot -5, adjust the right foot -5, to initialize the frog robot in the best upright state.

After setup, read the character signal of four direction buttons on Bluetooth APP with Bluetooth module.
First drag out the block from the “OTTO_Frog” . And go to “SerialPort”, drag out the block
from the “OTTO_Frog” . And go to “SerialPort”, drag out the block ![]() into the Bluetooth block you just made.
into the Bluetooth block you just made.
Then go to “Variables” , drag out the block![]() into the block
into the block![]() .
.

Tap and hold the button of any direction, Bluetooth module receives the corresponding signal, and the frog robot moves in the corresponding direction.
So here require to make “option” judgement; we will use the block ![]() from “Control” .
from “Control” .
Drag out the block![]() , then click the blue gear icon, appear the edit box
, then click the blue gear icon, appear the edit box  , drag the
, drag the ![]() block into
block into ![]() block, turning into
block, turning into ![]() ;
;
When the value of the "expression" behind the switch block is equal to the value of the "constant expression" behind a case block, the statement following this case is executed.
After executing the statement following a case, the process control is transferred to the next case to continue execution.
Since there are 4 direction buttons in the APP, press and hold the different direction buttons, the frog robot walks accordingly. After releasing all the buttons, the frog robot keeps standing. Here, 5 case statements are needed.
Click the blue gear icon, appear the edit box , drag the
, drag the ![]() block into
block into ![]() block four times, final get the statement below:
block four times, final get the statement below:

Press and hold the different direction buttons, the frog robot walks accordingly.
Go to “Variables” , drag out the block ![]() and drop it behind the “switch” ;
and drop it behind the “switch” ;
Tap the front button icon![]() , frog robot will take one step forward at the speed of 2.
, frog robot will take one step forward at the speed of 2.
Go to the “Text” , drag out the block ![]() and drop it behind the “case” .
and drop it behind the “case” .
Since press the front button, the phone Bluetooth will send a character “F” to the Bluetooth module on the frog robot. When the Bluetooth module receives the character “F”, it will change the “a” into “F”.
Go to the “OTTO_Frog” , drag the block![]() into case and keep the same step number and speed.
into case and keep the same step number and speed.
Hold the back button , the phone Bluetooth sends a character “B” , Bluetooth module receives the character “B”, frog robot will take one step backward at the speed of 2.
, the phone Bluetooth sends a character “B” , Bluetooth module receives the character “B”, frog robot will take one step backward at the speed of 2.
Go to the “Text” , drag out the block![]() and drop it behind the “case” ; change the “a” into “B”.
and drop it behind the “case” ; change the “a” into “B”.
Go to the “OTTO_Frog” , drag the block![]() into case and keep the same step number and speed.
into case and keep the same step number and speed.
Next hold the left button , the phone Bluetooth sends a character “L” , Bluetooth module receives the character “L”, frog robot will rotate to the left.
, the phone Bluetooth sends a character “L” , Bluetooth module receives the character “L”, frog robot will rotate to the left.
Hold the right button , the phone Bluetooth sends a character “R” , Bluetooth module receives the character “R”, frog robot will rotate to the right.
, the phone Bluetooth sends a character “R” , Bluetooth module receives the character “R”, frog robot will rotate to the right.
Release all the buttons, the phone Bluetooth sends a character “S” , Bluetooth module receives the character “S”, frog robot will stop and keep standing.
It’s easy to write the code. Go to the “Text” , drag out the block![]() and drop it behind the rest three “case” blocks respectively; change the “a” into “L”, “R”, “S” respectively.
and drop it behind the rest three “case” blocks respectively; change the “a” into “L”, “R”, “S” respectively.
Go to the “OTTO_Frog” , drag out the block![]() ,
, ![]() and
and ![]() into case ; and keep the same step number and speed.
into case ; and keep the same step number and speed.
Now the complete code have wrote well. Upload the code to remotely control the robot.
Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.

Result:
- 1)Upload the code to keyestudio nano ch340 success;
- 2)Stack keyestudio nano ch340 onto Nano Shield;
- 3)Connect Keyestudio nano ch340 to computer with a mini USB cable.
- 4)Install well the Bluetooth APP;
- 5)Powered on, press down the Power_Switch on Nano Shield. The indicator on Bluetooth module flashes. So you can open mobile Bluetooth APP to connect the Bluetooth module;
- 6)Once Bluetooth connected, aim at the Bluetooth module, tap the key on the Bluetooth APP to command the robot.
Tap the key![]() , the frog robot will go forward; tap
, the frog robot will go forward; tap , go back; tap
, go back; tap , turn left; tap
, turn left; tap , turn right; release all the keys, robot stands still.
, turn right; release all the keys, robot stands still.

Project 10: Bluetooth Multiple Function
Circuit Design:
How to combine multiple functions for the frog robot we’ve learned? In this circuit, we use a complete code to program the smart car to switch different functions with Bluetooth APP, pretty simple and easy.

Hookup Guide:
Stack the Nano ch340 onto the Nano shield; connect ultrasonic sensor to Nano shield,
VCC pin to 5V(V), Trig pin to digital 6 (S), Echo pin to digital 7 (S), GND pin to GND(G).
Connect 4 servo motors to digital pin5,4,3,2 separately.
Plug in the Bluetooth module to pin TX, RX, GND, 5V. (RXD to TX, TXD to RX, GND to GND, VCC to 5V)

Coding:
The four servomotors, a Bluetooth module and power supply have been connected well. We start writing a multiple program for Bluetooth controlled robot. We should do as follows:
Go to “Control” , drag out the setup block; go to “OTTO_Frog” and drag out the block  into the setup block.
into the setup block.
Take the robot we installed as an example, set to adjust the left leg 0, adjust the right leg 5, adjust the left foot -5, adjust the right foot -5, to initialize the frog robot in the best upright state.

After setup, read the character signal of four direction buttons on Bluetooth APP with Bluetooth module.
First drag out the block from the “OTTO_Frog” . And go to “SerialPort”, drag out the block
from the “OTTO_Frog” . And go to “SerialPort”, drag out the block ![]() into the Bluetooth block you just made.
into the Bluetooth block you just made.
Then go to “Variables” , drag out the block![]() into the block
into the block![]() .
.

Tap and hold the button of any direction, Bluetooth module receives the corresponding signal, and the frog robot moves in the corresponding direction.
So here require to make “option” judgement; we will use the block ![]() from “Control” .
from “Control” .
Drag out the block![]() , then click the blue gear icon, appear the edit box
, then click the blue gear icon, appear the edit box  , drag the
, drag the ![]() block into
block into ![]() block, turning into
block, turning into ![]() ;
;
When the value of the "expression" behind the switch block is equal to the value of the "constant expression" behind a case block, the statement following this case is executed.
After executing the statement following a case, the process control is transferred to the next case to continue execution.
Since there are 4 direction buttons in the APP, press and hold the different direction buttons, the frog robot walks accordingly. After releasing all the buttons, the frog robot keeps standing. Here, 5 case statements are needed.
Click the blue gear icon, appear the edit box , drag the
, drag the ![]() block into
block into ![]() block four times, final get the statement below:
block four times, final get the statement below:

Press and hold the different direction buttons, the frog robot walks accordingly.
Go to “Variables” , drag out the block ![]() and drop it behind the “switch” ;
and drop it behind the “switch” ;
Tap the front button icon![]() , frog robot will take one step forward at the speed of 2.
, frog robot will take one step forward at the speed of 2.
Go to the “Text” , drag out the block ![]() and drop it behind the “case” .
and drop it behind the “case” .
Since press the front button, the phone Bluetooth will send a character “F” to the Bluetooth module on the frog robot. When the Bluetooth module receives the character “F”, it will change the “a” into “F”.
Go to the “OTTO_Frog” , drag the block![]() into case and keep the same step number and speed.
into case and keep the same step number and speed.
Hold the back button , the phone Bluetooth sends a character “B” , Bluetooth module receives the character “B”, frog robot will take one step backward at the speed of 2.
, the phone Bluetooth sends a character “B” , Bluetooth module receives the character “B”, frog robot will take one step backward at the speed of 2.
Go to the “Text” , drag out the block![]() and drop it behind the “case” ; change the “a” into “B”.
and drop it behind the “case” ; change the “a” into “B”.
Go to the “OTTO_Frog” , drag the block![]() into case and keep the same step number and speed.
into case and keep the same step number and speed.
Next hold the left button , the phone Bluetooth sends a character “L” , Bluetooth module receives the character “L”, frog robot will rotate to the left.
, the phone Bluetooth sends a character “L” , Bluetooth module receives the character “L”, frog robot will rotate to the left.
Hold the right button , the phone Bluetooth sends a character “R” , Bluetooth module receives the character “R”, frog robot will rotate to the right.
, the phone Bluetooth sends a character “R” , Bluetooth module receives the character “R”, frog robot will rotate to the right.
Release all the buttons, the phone Bluetooth sends a character “S” , Bluetooth module receives the character “S”, frog robot will stop and keep standing.
It’s easy to write the code. Go to the “Text” , drag out the block![]() and drop it behind the rest three “case” blocks respectively; change the “a” into “L”, “R”, “S” respectively.
and drop it behind the rest three “case” blocks respectively; change the “a” into “L”, “R”, “S” respectively.
Go to the “OTTO_Frog” , drag out the block![]() ,
, ![]() and
and ![]() into case ; and keep the same step number and speed.
into case ; and keep the same step number and speed.
Up until now, we have wrote a small part of the program:

Apart from the four direction button icons on the APP, we can also use some other motion posture buttons on APP to control the frog robot.
Because there are 13 kinds of motion postures on the interface of APP, we continue to click the blue gear icon on the block ![]() , drag the
, drag the ![]() block into
block into ![]() block thirteen times.
block thirteen times.

Hold the button icon  , the phone Bluetooth sends a character “1” , Bluetooth module receives the character “1”, frog robot will moonwalk to the left.
, the phone Bluetooth sends a character “1” , Bluetooth module receives the character “1”, frog robot will moonwalk to the left.
Go to the “Text”, drag out the block ![]() and drop it behind the “case”; change the “a” into “1”.
and drop it behind the “case”; change the “a” into “1”.
Go to “OTTO_Frog”, drag the block ![]() beneath case‘1’ and keep the same step number and speed.
beneath case‘1’ and keep the same step number and speed.
Hold the button icon  , the phone Bluetooth sends a character “2” , Bluetooth module receives the character “2”, frog robot will moonwalk to the right. Go to the “Text”, drag out the block
, the phone Bluetooth sends a character “2” , Bluetooth module receives the character “2”, frog robot will moonwalk to the right. Go to the “Text”, drag out the block ![]() and drop it behind the “case”; change the “a” into “2”.
and drop it behind the “case”; change the “a” into “2”.
Go to “OTTO_Frog”, drag the block ![]() beneath case‘2’ and keep the same step number and speed.
beneath case‘2’ and keep the same step number and speed.
Hold the button icon , the phone Bluetooth sends a character “3” , Bluetooth module receives the character “3”, frog robot will galop to the right.
, the phone Bluetooth sends a character “3” , Bluetooth module receives the character “3”, frog robot will galop to the right.
Go to the “Text”, drag out the block ![]() and drop it behind the “case”; change the “a” into “3”.
and drop it behind the “case”; change the “a” into “3”.
Go to the “OTTO_Frog”, drag the block ![]() beneath case‘3’.
beneath case‘3’.
Hold the button icon  , the phone Bluetooth sends a character “4” , Bluetooth module receives the character “4”, frog robot will galop to the left.
, the phone Bluetooth sends a character “4” , Bluetooth module receives the character “4”, frog robot will galop to the left.
Go to the “Text”, drag out the block ![]() and drop it behind the “case”; change the “a” into “4”.
and drop it behind the “case”; change the “a” into “4”.
Go to the “OTTO_Frog”, drag the block ![]() beneath case‘4’.
beneath case‘4’.
Hold the button icon  , the phone Bluetooth sends a character “6” , Bluetooth module receives the character “6”, frog robot tilts to the left and then slowly returns.
Go to the “Text”, drag out the block
, the phone Bluetooth sends a character “6” , Bluetooth module receives the character “6”, frog robot tilts to the left and then slowly returns.
Go to the “Text”, drag out the block ![]() and drop it behind the “case”; change the “a” into “6”. Go to “OTTO_Frog”, drag the block
and drop it behind the “case”; change the “a” into “6”. Go to “OTTO_Frog”, drag the block ![]() beneath case‘6’.
beneath case‘6’.
Hold the button icon , the phone Bluetooth sends a character “7” , Bluetooth module receives the character “7”, frog robot will slide once.
, the phone Bluetooth sends a character “7” , Bluetooth module receives the character “7”, frog robot will slide once.
Go to the “Text”, drag out the block ![]() and drop it behind the “case” ; change the “a” into “7”.
and drop it behind the “case” ; change the “a” into “7”.
Go to “OTTO_Frog” , drag the block ![]() beneath case‘7’ and duplicate this block twice; keep step number as 1, separately change the speed value2 to 5, 1, 3.
beneath case‘7’ and duplicate this block twice; keep step number as 1, separately change the speed value2 to 5, 1, 3.
Hold the button icon , the phone Bluetooth sends a character “8” , Bluetooth module receives the character “8”, frog robot is rubbing.
, the phone Bluetooth sends a character “8” , Bluetooth module receives the character “8”, frog robot is rubbing.
Go to the “Text”, drag out the block ![]() and drop it behind the “case” ; change the “a” into “8”.
and drop it behind the “case” ; change the “a” into “8”.
Go to “OTTO_Frog” , drag the block ![]() beneath case‘8’.
beneath case‘8’.
Hold the button icon , the phone Bluetooth sends a character “G” , Bluetooth module receives the character “G”, frog robot is flapping.
, the phone Bluetooth sends a character “G” , Bluetooth module receives the character “G”, frog robot is flapping.
Go to the “Text” , drag out the block ![]() and drop it behind the “case” ; change the “a” into “G”.
and drop it behind the “case” ; change the “a” into “G”.
Go to “OTTO_Frog” , drag the block ![]() beneath case‘G’ . Keep the same speed value 4.
beneath case‘G’ . Keep the same speed value 4.
Hold the button icon , the phone Bluetooth sends a character “9” , Bluetooth module receives the character “9”, frog robot jumps.
, the phone Bluetooth sends a character “9” , Bluetooth module receives the character “9”, frog robot jumps.
Go to the “Text” , drag out the block ![]() and drop it behind the “case” ; change the “a” into “9”.
and drop it behind the “case” ; change the “a” into “9”.
Go to “OTTO_Frog” , drag the block ![]() beneath case‘9’ .
beneath case‘9’ .
Hold the button icon , the phone Bluetooth sends a character “H” , Bluetooth module receives the character “H”, frog robot swings.
, the phone Bluetooth sends a character “H” , Bluetooth module receives the character “H”, frog robot swings.
Go to the “Text” , drag out the block ![]() and drop it behind the “case” ; change the “a” into “H”.
and drop it behind the “case” ; change the “a” into “H”.
Go to “OTTO_Frog” , drag the block ![]() beneath case‘H’. keep the same step number and speed.
beneath case‘H’. keep the same step number and speed.
Hold the button icon , the phone Bluetooth sends a character “J” , Bluetooth module receives the character “J”, frog robot is slowly going up the feet then going down.
, the phone Bluetooth sends a character “J” , Bluetooth module receives the character “J”, frog robot is slowly going up the feet then going down.
Go to the “Text” , drag out the block ![]() and drop it behind the “case” ; change the “a” into “J”.
and drop it behind the “case” ; change the “a” into “J”.
Go to “OTTO_Frog” , drag the block ![]() beneath case‘J’ . keep the same speed value 2.
beneath case‘J’ . keep the same speed value 2.
Up until now, we have completed another small part of the program:

Hold the button icon , the phone Bluetooth sends a character “P” , Bluetooth module receives the character “P”, frog robot is dancing.
, the phone Bluetooth sends a character “P” , Bluetooth module receives the character “P”, frog robot is dancing.
Followed by go to the “Text” , drag out the block ![]() and drop it behind the “case” ; change the “a” into “P”.
and drop it behind the “case” ; change the “a” into “P”.
Next, ready to write the code for frog robot dancing.
Go to “Functions” , drag out the block ![]() and change as
and change as .
.
Here need to set up a variable.
First go to “Variables” , drag out the block ![]() ; then drag the block
; then drag the block![]() from “Math” into value behind; replace “item” with “flag”, and default as an integer, assign the variable “flag” to 0.
from “Math” into value behind; replace “item” with “flag”, and default as an integer, assign the variable “flag” to 0.
![]()
Then drag this block ![]() into
into ![]() block, so that set up a variable block
block, so that set up a variable block ![]() .
.
Now go to “Variables” , drag out the block ![]() into the block
into the block  and assign a value 1.
and assign a value 1.
Go to “Control” , drag out the block ![]() into the block
into the block  ;
;
Go to “Logic” , drag the block ![]() into the block
into the block![]() . And drag the variable block
. And drag the variable block ![]() into the first input box of block
into the first input box of block ![]() ; drag a block
; drag a block ![]() into the second input box of block
into the second input box of block ![]() and change the digit 0 into 1.
and change the digit 0 into 1.

Go to “OTTO_Frog” , drag the block ![]() into
into ![]() ; can change the speed value randomly and here default by 2.
; can change the speed value randomly and here default by 2.
Go to “Control” , drag out the block ![]() , change from 0 to 2 step 1;
, change from 0 to 2 step 1;
Go to “OTTO_Frog” , drag the block ![]() into
into ![]() ; get the block
; get the block![]() and duplicate this block once, then drag the block
and duplicate this block once, then drag the block ![]() to replace the block
to replace the block ![]() .
.
Drag out the block ![]() and
and ![]() separately, change the both step number to 3 and keep the speed 2. Next, drag out the block
separately, change the both step number to 3 and keep the speed 2. Next, drag out the block ![]() and duplicate twice, keep the step number 1 and change the speed 2 to 5、1、3 respectively.
and duplicate twice, keep the step number 1 and change the speed 2 to 5、1、3 respectively.
Next go to “Control” , drag out the block![]() , change from 0 to 2 step 1;
, change from 0 to 2 step 1;
Go to “OTTO_Frog” , drag the block ![]() into
into ![]() , getting the block
, getting the block .
.
Drag out the block ![]() , change the step number to 5 and keep the speed 2. Next, drag out the block
, change the step number to 5 and keep the speed 2. Next, drag out the block![]() beneath the block just made; followed by drag out the
beneath the block just made; followed by drag out the ![]() and
and ![]() , change the both step number to 5 and keep the speed 2; then drag and drop the block
, change the both step number to 5 and keep the speed 2; then drag and drop the block ![]() and
and ![]() .
.

Go to “Control” , drag out the block ![]() , change from 0 to 2 step 1;
, change from 0 to 2 step 1;
Go to “OTTO_Frog” , drag the block ![]() into
into ![]() , getting the block
, getting the block ![]() .
.
Then drag and drop the block ![]() and
and ![]() .
.
Now, we duplicate the block ![]() once; drag and drop the block
once; drag and drop the block![]() ; go to “Variables” , drag out the block
; go to “Variables” , drag out the block ![]() beneath the block just made and assign a value 0. Then drag out the block
beneath the block just made and assign a value 0. Then drag out the block ![]() beneath the flag block; go to the “Text” , drag out the block
beneath the flag block; go to the “Text” , drag out the block ![]() and drop it behind the
and drop it behind the ![]() ; change the “a” into “S”.
; change the “a” into “S”.

Now drag the above code string into the dance code string. Shown as below.

Finally go to “Functions” , drag out the block ![]() beneath the case‘P’
beneath the case‘P’

Okay now we have completed a part of program for robot dancing.
Hold the button icon , the phone Bluetooth sends a character “U” , Bluetooth module receives the character “U”, starting the function of ultrasonic following of frog robot.
, the phone Bluetooth sends a character “U” , Bluetooth module receives the character “U”, starting the function of ultrasonic following of frog robot.
Go to the “Text” , drag out the block![]() and drop it behind the “case” ; change the “a” into “U”.
and drop it behind the “case” ; change the “a” into “U”.
Next, we are ready to write the program code for robot to follow objects.
Go to “Functions” , drag out the block ![]() and change as
and change as  ; then go to “Variables” , drag out the block
; then go to “Variables” , drag out the block ![]() into the block
into the block  and assign a value 1.
and assign a value 1.
Go to “Control” , drag out the block ![]() into the block
into the block  ;
;
Go to “Logic” , drag the block ![]() into the block
into the block ![]() . And drag the variable block
. And drag the variable block ![]() into the first input box of block
into the first input box of block![]() ; drag a block
; drag a block![]() into the second input box of block
into the second input box of block![]() and change the digit 0 into 1.
and change the digit 0 into 1.
Followed by set up a variable![]() .
.
First go to “Variables” , drag out the block![]() ; then drag the block
; then drag the block ![]() from “Math” into value behind; replace “item” with “distance”, and default as an integer, assign the variable “flag” to 0.
from “Math” into value behind; replace “item” with “distance”, and default as an integer, assign the variable “flag” to 0.
![]()
Then drag this block![]() into
into ![]() block, so that set up a variable block
block, so that set up a variable block![]() .
.
Go to “Variables” , drag out the block![]() ; and drag out the block
; and drag out the block![]() from “OTTO_Frog” into the block just made.
from “OTTO_Frog” into the block just made.
You will get this block ![]() and drag it beneath the do block
and drag it beneath the do block made before.
made before.
Next, we need to observe the distance value measured by ultrasonic sensor.
To judge the front obstacle distance measured by ultrasonic sensor, we could call the statement “if...do...else if...do” .
Go to “Control” , drag out the block![]() into the do statement, then click the blue gear icon, appear the edit box, drag the else if block into if block
into the do statement, then click the blue gear icon, appear the edit box, drag the else if block into if block  twice and then drag the else block beneath the else if block.
twice and then drag the else block beneath the else if block.
So you can get the block:
Next, go to the “Logic” , drag out the “=” block![]() and click the drop-down triangle to select the “>”; drag the
and click the drop-down triangle to select the “>”; drag the ![]() from the “Variables” into the first input box at the left side of “>”; drag the
from the “Variables” into the first input box at the left side of “>”; drag the ![]() from the “Math” into the second input box at the right side of “>” and remember to change the value 0 into 20. You will get the block
from the “Math” into the second input box at the right side of “>” and remember to change the value 0 into 20. You will get the block ![]() and can set the value flexibly.
and can set the value flexibly.
Then duplicate this block once, don’t forget to change the “>” into “<” and type the value 60.![]()
Think back, we use a word “and” when describe the judgement condition.
Inside the “Logic” , there is also a ![]() block that return true if both inputs are true. We drag this “and” block behind the if block; then drag the block
block that return true if both inputs are true. We drag this “and” block behind the if block; then drag the block![]() into the first input box of
into the first input box of![]() block and drag the block
block and drag the block ![]() into the second input box of
into the second input box of ![]() block.
block.
So it represents the judgement condition “20 to 60 cm”.
![]()
Next, go to “OTTO_Frog” , drag the block ![]() behind the do block, don’t change the step number and speed value.
behind the do block, don’t change the step number and speed value.
In this way, when the measured distance between the ultrasonic sensor and front obstacles is greater than 20cm and smaller than 60cm, the frog robot will take one step at the speed of 2.
In the following, try to realize another two situations:
① The frog robot will keep standing when the measured distance between the ultrasonic sensor and front obstacles is greater than 10cm, and smaller than 20cm; or the measured distance is greater than or equal to 60cm.
② The frog robot will take one step back at the speed of 2 when the measured distance is smaller than or equal to 10cm.
We duplicate the block ![]() once behind the if block and drag it into the else if block; change the value as “distance>10” and “distance≤20”. Then go to “OTTO_Frog” , drag the block
once behind the if block and drag it into the else if block; change the value as “distance>10” and “distance≤20”. Then go to “OTTO_Frog” , drag the block ![]() behind the do block.
behind the do block.
Duplicate the block ![]() once, and drag it to the else if block; click the drop-down triangle to select the “≤”;
once, and drag it to the else if block; click the drop-down triangle to select the “≤”;
And again drag and drop the ![]() to the do block; else do
to the do block; else do ![]() .
.
Next drag out the block ![]() from the “OTTO_Frog” beneath the block
from the “OTTO_Frog” beneath the block  you have made.
you have made.
Go to “Control” , drag out the block ![]() beneath the block
beneath the block ![]() ;
;
Then go to the “Logic” , drag out the “=” block ![]() into behind the if block; drag the
into behind the if block; drag the ![]() from the “Variables” into the first input box at the left side of “=”; drag the
from the “Variables” into the first input box at the left side of “=”; drag the ![]() from the “Text” into the second input box at the right side of “=” and remember to change the value "a" into "S". You will get the block:
from the “Text” into the second input box at the right side of “=” and remember to change the value "a" into "S". You will get the block: 
And go to “Variables” , drag the ![]() into the block; then drag out the block
into the block; then drag out the block ![]() from the block “Math” , and drop into the block
from the block “Math” , and drop into the block ![]() .
.

Up until now, we almost finish the program code, as shown below:

Finally go to “Functions”, drag out the block![]() beneath the case‘U’
beneath the case‘U’

Okay now we have completed the whole program code for frog robot to achieve the multiple functions.
Note: should upload the code success first, then plug in Bluetooth module. Otherwise, code upload fails.

Result:
- 1)Upload the code to keyestudio nano ch340 success;
- 2)Stack keyestudio nano ch340 onto Nano Shield;
- 3)Connect Keyestudio nano ch340 to computer with a mini USB cable.
- 4)Install well the Bluetooth APP;
- 5)Powered on, press down the Power_Switch on Nano Shield. The indicator on Bluetooth module flashes. So you can open mobile Bluetooth APP to connect the Bluetooth module;
- 6)Once Bluetooth connected, aim at the Bluetooth module, tap the key on the Bluetooth APP. We can make the robot do any motions.
Project Resources
- Download the resource package:
https://fs.keyestudio.com/KS0446
- Video:
http://video.keyestudio.com/ks0446/
About keyestudio
Located in Shenzhen, the Silicon Valley of China, KEYES DIY ROBOT co.,LTD is a thriving technology company dedicated to open-source hardware research and development, production and marketing.
Keyestudio is a best-selling brand owned by KEYES Corporation, our product lines range from Arduino boards, shields, sensor modules, Raspberry Pi, micro:bit extension boards and smart car to complete starter kits designed for customers of any level to learn Arduino knowledge.
All of our products comply with international quality standards and are greatly appreciated in a variety of different markets throughout the world.
Welcome check more contents from our official website:
http://www.keyestudio.com
For more details of our products, you can check it from the links below.
- WIKI Website: https://wiki.keyestudio.com
- US Amazon storefront: http://www.amazon.com/shops/A26TCVWBQE4D9T
- CA Amazon storefront: http://www.amazon.ca/shops/A26TCVWBQE4D9T
- UK Amazon storefront: http://www.amazon.co.uk/shops/A39F7KX4U3W9JH
- DE Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- FR Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- ES Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- IT Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- US Amazon storefront: http://www.amazon.com/shops/APU90DTITU5DG
- CA Amazon storefront: http://www.amazon.ca/shops/APU90DTITU5DG
- JP Amazon storefront: http://www.amazon.jp/shops/AE9VWCCXQIC6J
Customer Service
As a continuous and fast growing technology company, we keep striving our best to offer you excellent products and quality service as to meet your expectation.
We look forward to hearing from you and any of your critical comment or suggestion would be much valuable to us.
You can reach out to us by simply drop a line at: Fennie@keyestudio.com
Thank you in advance.
Buy From