Ks0441 Keyestudio Desktop Mini Bluetooth Smart Car V3.0: Difference between revisions
Keyestudio (talk | contribs) |
Keyestudio (talk | contribs) |
||
| (327 intermediate revisions by the same user not shown) | |||
| Line 30: | Line 30: | ||
<br> | <br> | ||
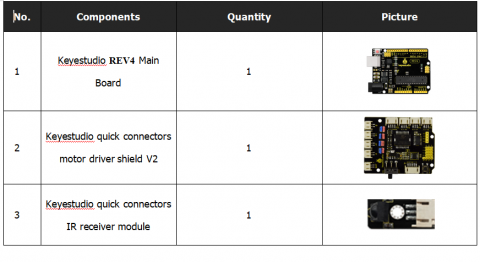
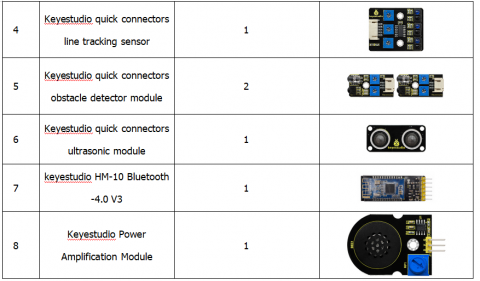
== Component List == | == Component List == | ||
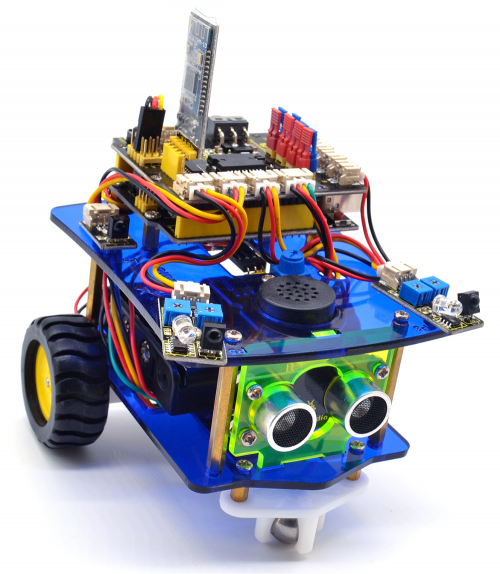
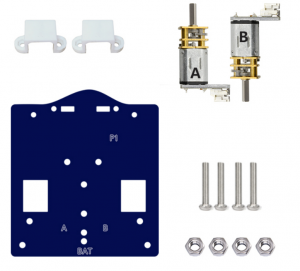
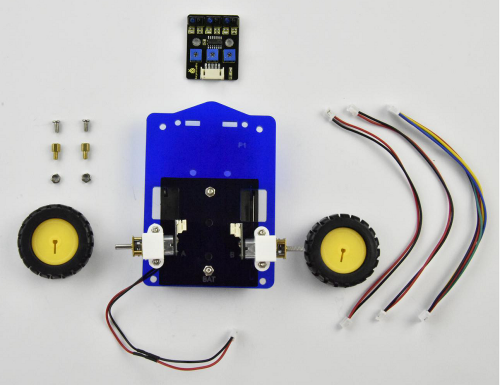
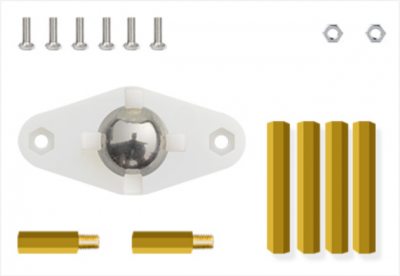
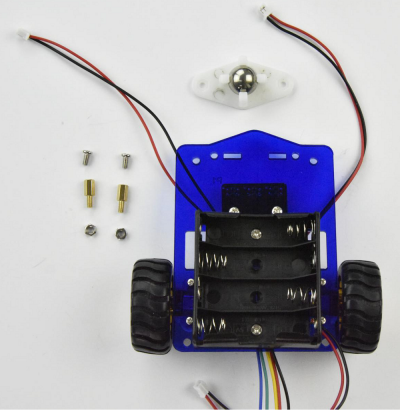
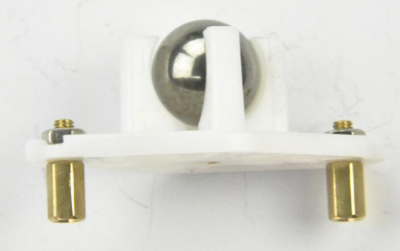
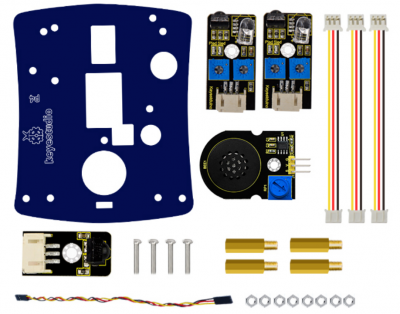
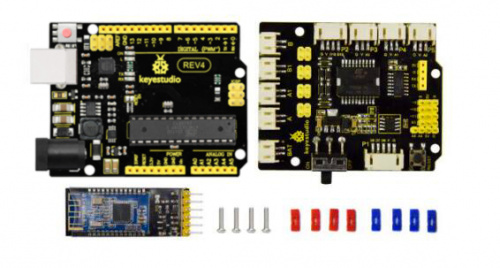
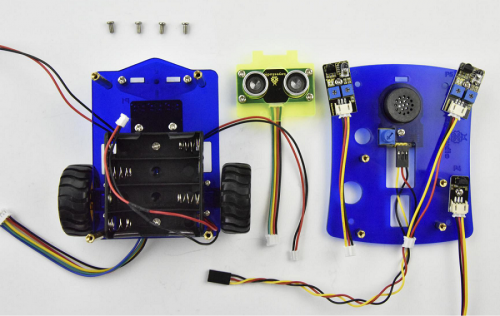
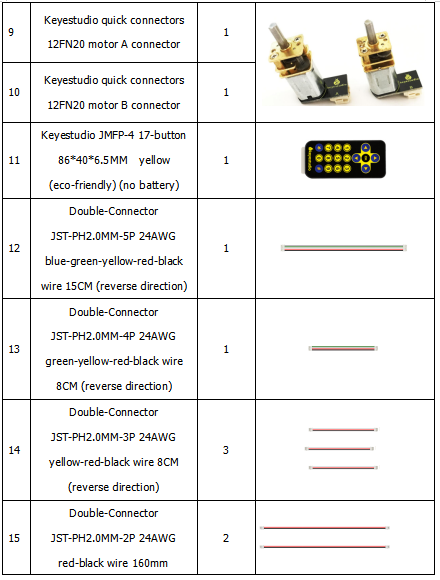
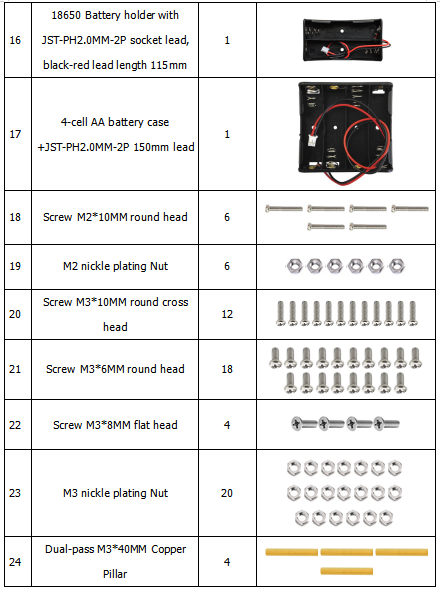
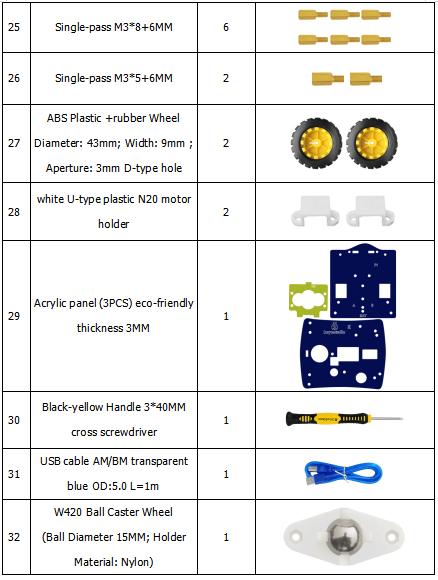
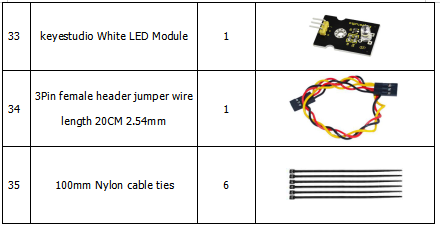
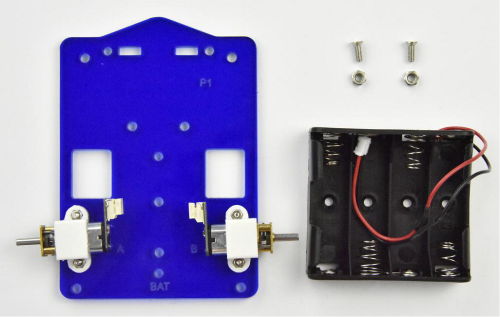
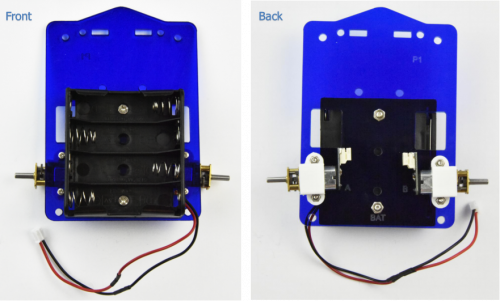
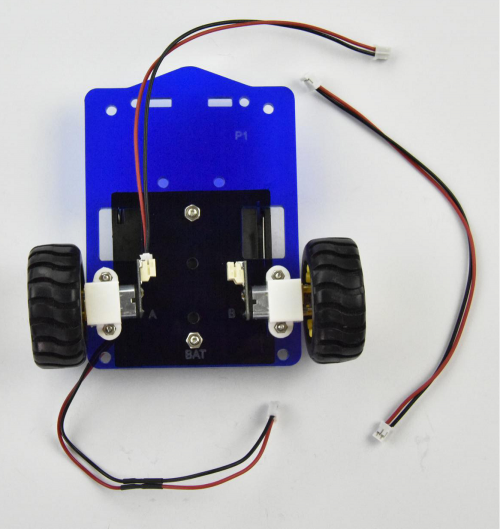
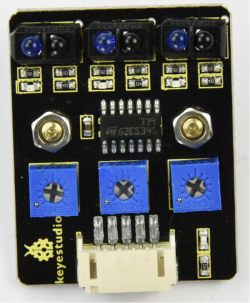
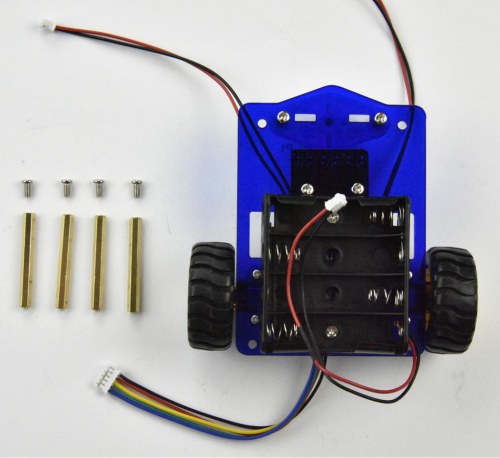
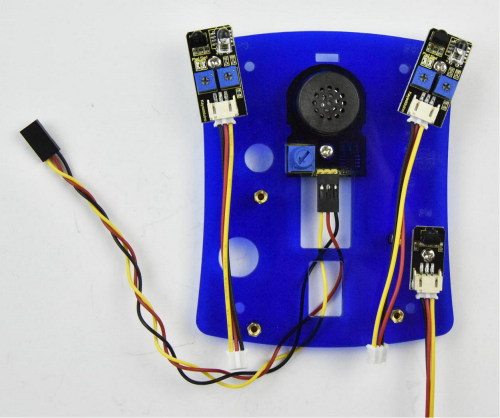
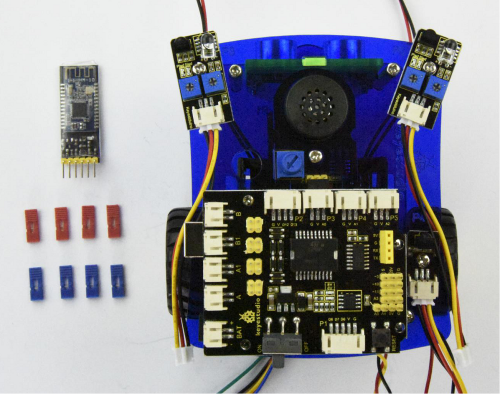
When get this smart car kit, at first glance, you will see the beautiful packaging box. And each component is safely packed inside the small bag in order. You will get such a bulk of components and screws to make your own smart car. So we have listed all the components as follows:<br> | When get this smart car kit, at first glance, you will see the beautiful packaging box. And each component is safely packed inside the small bag in order. <br> You will get such a bulk of components and screws to make your own smart car. So we have listed all the components as follows:<br> | ||
<br>[[Image: | <br>[[Image:QQ图片20191230092854.png|480px|frameless]]<br> | ||
<br>[[Image:441图2.png| | <br>[[Image:QQ图片20191230092906.png|480px|frameless]]<br> | ||
<br>[[Image:441图3.png| | <br>[[Image:441图2.png|700px|frameless]]<br> | ||
<br>[[Image:441图4.png| | <br>[[Image:441图3.png|700px|frameless]]<br> | ||
<br>[[Image:441图5.png| | <br>[[Image:441图4.png|700px|frameless]]<br> | ||
<br>[[Image:441图5.png|700px|frameless]]<br> | |||
<br> | |||
== Resources == | |||
*'''Get all the resources here:''' <br> | |||
https://1drv.ms/u/s!ArhgRvK6-RyJcxRRe3SxqYE_X3I?e=fJHrQl | |||
*'''Video:'''<br> | |||
http://video.keyestudio.com/ks0441/ | |||
<br> | <br> | ||
| Line 42: | Line 56: | ||
===<span style="color:blue"> 1)Installing Arduino IDE </span>=== | ===<span style="color:blue"> 1)Installing Arduino IDE </span>=== | ||
When program the | When program the REV4 development board, you can download the Arduino integrated development environment from the link: <br> | ||
* https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x | * https://www.arduino.cc/en/Main/OldSoftwareReleases#1.5.x | ||
<br> | <br> | ||
| Line 79: | Line 93: | ||
<br> | <br> | ||
Or you can browse the KEYESTUDIO website at this link, https://www.keyestudio.com/ | Or you can browse the KEYESTUDIO website at this link, https://www.keyestudio.com/ and then click on the WIKI Tutorial. | ||
<br>[[Image: | <br>[[Image:图片wiki.png|650px|frameless]]<br> | ||
| Line 121: | Line 136: | ||
===<span style="color:blue"> Project 1: Built-in LED </span>=== | ===<span style="color:blue"> Project 1: Built-in LED </span>=== | ||
[[image: | [[image:KS0470-1-1(2).jpg|600px|Keyestudio REV4 ]]<br> | ||
When it comes to using the | When it comes to using the REV4 as core of our robot, the REV4 is the best board to get started with electronics and coding. <br> | ||
If this is your first experience tinkering with the platform, the | If this is your first experience tinkering with the platform, the REV4 is the most robust board you can start playing with.<br> | ||
Well, let's at first have a look at this [https://wiki.keyestudio.com/Ks0001_keyestudio_UNO_R3_BOARD UNO | Well, let's at first have a look at this [https://wiki.keyestudio.com/Ks0001_keyestudio_UNO_R3_BOARD UNO R4 board]. <br> | ||
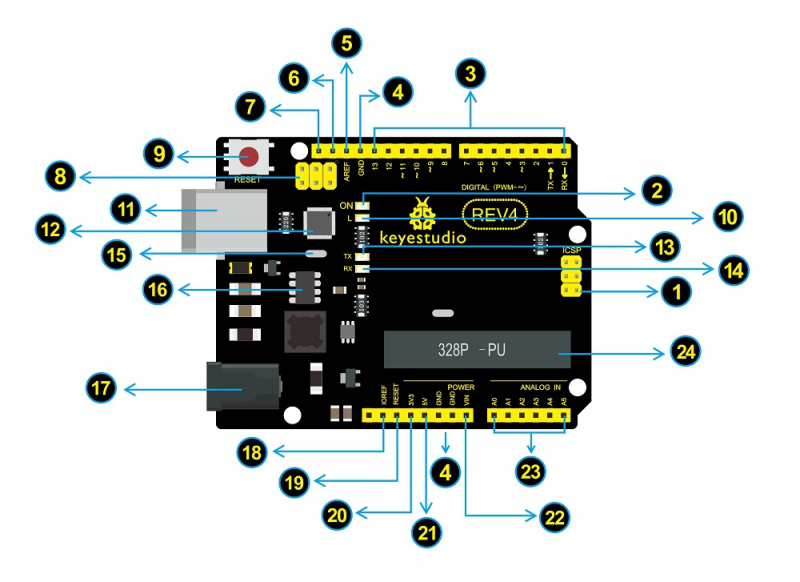
Here is an explanation chart of what every element and interface of the board does: | Here is an explanation chart of what every element and interface of the board does:<br> | ||
<br>[[Image: | <br>[[Image:KS0341 引脚标图.jpg|800px|frameless]]<br> | ||
{| width="80%" cellspacing="0" border="1" | {| width="80%" cellspacing="0" border="1" | ||
| Line 144: | Line 159: | ||
| align="center" | [[Image:KS0001 5-3.png|500px|frameless]] | | align="center" | [[Image:KS0001 5-3.png|500px|frameless]] | ||
| align="light" | '''Digital I/O''' | | align="light" | '''Digital I/O''' | ||
Arduino | Arduino REV4 has 14 digital input/output pins (of which 6 can be used as PWM outputs). These pins can be configured as digital input pin to read the logic value (0 or 1). Or used as digital output pin to drive different modules like LED, relay, etc. The pin labeled “〜” can be used to generate PWM. | ||
|- | |- | ||
| Line 250: | Line 265: | ||
| align="center" | [[Image:KS0001 5-23.png|500px|frameless]] | | align="center" | [[Image:KS0001 5-23.png|500px|frameless]] | ||
| align="light" | '''Analog Pins''' | | align="light" | '''Analog Pins''' | ||
Arduino | Arduino REV4 board has 6 analog inputs, labeled A0 through A5. <br> | ||
These pins can read the signal from analog sensors (such as humidity sensor or temperature sensor), and convert it into the digital value that can read by microcontrollers) | These pins can read the signal from analog sensors (such as humidity sensor or temperature sensor), and convert it into the digital value that can read by microcontrollers) | ||
Can also used as digital pins, A0=D14, A1=D15, A2=D16, A3=D17, A4=D18, A5=D19. | Can also used as digital pins, A0=D14, A1=D15, A2=D16, A3=D17, A4=D18, A5=D19. | ||
| Line 264: | Line 279: | ||
<br> | <br> | ||
<br> | <br> | ||
Let’s make a simple test for the | Let’s make a simple test for the REV4 built-in LED (D13). <br> | ||
We will work on blinking an LED. That’s right - it’s as simple as turning a light on and off! <br> | We will work on blinking an LED. That’s right - it’s as simple as turning a light on and off! <br> | ||
Now enough talking - let’s get started with the LED project.<br> | Now enough talking - let’s get started with the LED project.<br> | ||
<big>'''Blinking an LED'''</big><br> | <big>'''Blinking an LED'''</big><br> | ||
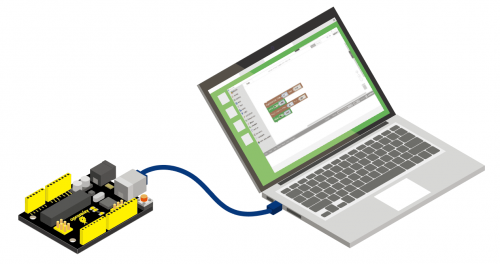
It’s pretty simple to turn a built-in led on and off. We only require | It’s pretty simple to turn a built-in led on and off. We only require REV4 control board and a USB cable to enter the wonderful programming world.<br> | ||
Connect your | Connect your REV4 board to the computer’s USB port using a USB cable for communication.<br> | ||
<br> [[File:0428图片15.png|500px|frameless]]<br> | <br> [[File:0428图片15.png|500px|frameless]]<br> | ||
| Line 288: | Line 303: | ||
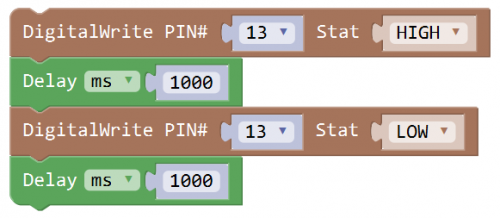
To observe the LED blink obviously, we need to add a Delay block.<br> | To observe the LED blink obviously, we need to add a Delay block.<br> | ||
Check the test code below and upload it to your | Check the test code below and upload it to your REV4 board. | ||
<br> [[File:0428图片17.png|500px|frameless]]<br> | <br> [[File:0428图片17.png|500px|frameless]]<br> | ||
<br> | <br> | ||
| Line 294: | Line 309: | ||
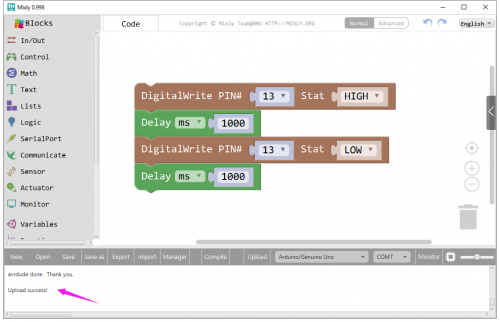
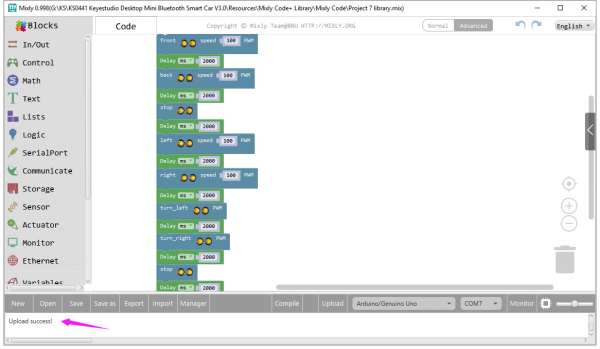
Drag the test code to Mixly window; remember to select the proper board and COM port. <br> | Drag the test code to Mixly window; remember to select the proper board and COM port. <br> | ||
Then compile and upload the code to your control board. Upload success message will appear on the bottom bar.<br> | Then compile and upload the code to your control board. Upload success message will appear on the bottom bar.<br> | ||
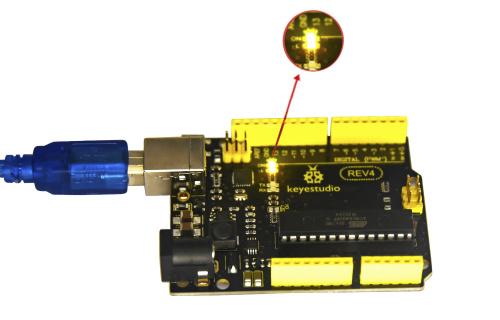
The | The REV4 built-in LED (label “L”) will turn on for 1 second, and then turn off for 1 second, alternately and circularly.<br> | ||
<br> [[File:0428图片18.png|500px|frameless]]<br> | <br> [[File:0428图片18.png|500px|frameless]]<br> | ||
<br> [[File: | <br> [[File:KS0341 sy.jpg|500px|frameless]]<br> | ||
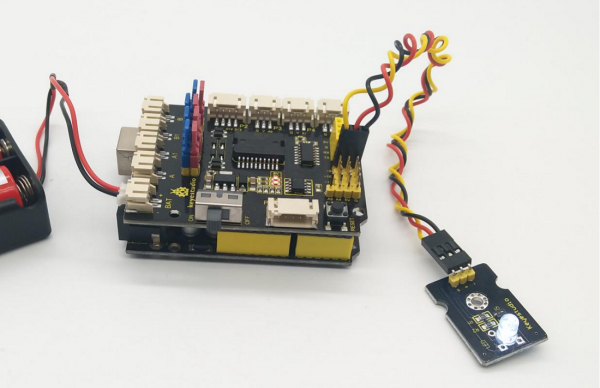
| Line 312: | Line 327: | ||
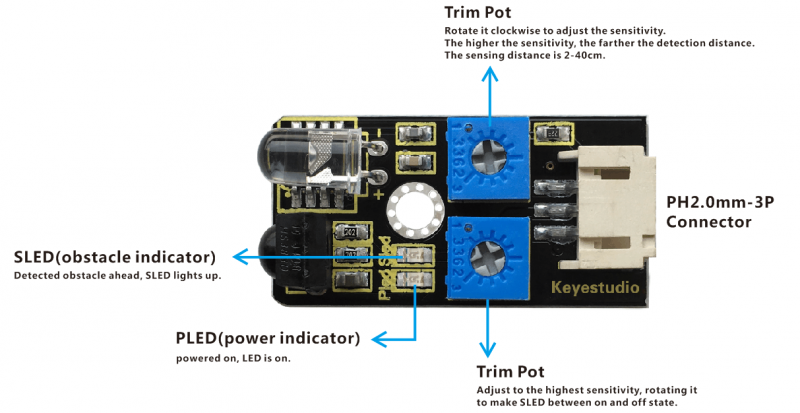
There are three lead-out pins on the module, respectively negative pin(marked -), positive pin(marked +) and signal pin(marked S). <br> | There are three lead-out pins on the module, respectively negative pin(marked -), positive pin(marked +) and signal pin(marked S). <br> | ||
Separately connect the white LED module to the pin G, 5V and D3 of keyestudio motor drive shield V2 using three F-F jumper wires. Then stack the motor drive shield V2 onto the | Separately connect the white LED module to the pin G, 5V and D3 of keyestudio motor drive shield V2 using three F-F jumper wires. Then stack the motor drive shield V2 onto the REV4 control board. <br> | ||
<br>[[Image:441图11.png|800px|frameless]]<br> | <br>[[Image:441图11.png|800px|frameless]]<br> | ||
<br> | |||
<span style="color:red"> Note: stack the motor drive shield on the REV4 board; connect white LED module to motor drive shield (pin G for GND, V for 5V, S for digital pin3 (S)). Connect the power to BAT connector. </span><br> | |||
Done wiring, upload the test code to the board, so as to turn on an LED light. | Done wiring, upload the test code to the board, so as to turn on an LED light. | ||
<br> | <br> | ||
'''Test Code:''' <br> | '''Test Code:''' <br> | ||
Now write the program to make the white LED flash.<br><br> | |||
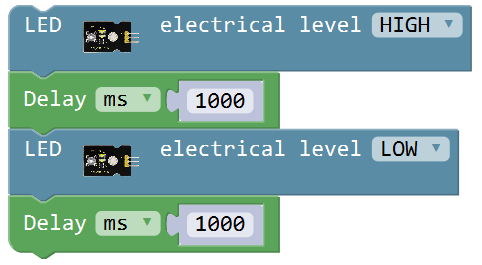
Go to click library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[image:P2-1.png|200px|framless]], this block is used to set the HIGH/LOW for digital port; <br> | |||
<span style="color:blue">Click the drop-drown triangle icon to select HIGH for digital pin, with voltage; select LOW for digital pin, with no voltage.</span><br> | |||
So what should we set the white LED pin output HIGH or LOW to turn on the LED? Through testing, set to HIGH, white LED turns on; set to LOW, white LED turns off.<br> | |||
And go to <span style="color:green">'''“Control”'''</span>, drag out the block[[image:P2-2.png|200px|framless]] to add a delay time.<br> | |||
Duplicate this code string[[image:P2-3.png|200px|framless]]once and change to LOW.<br> | |||
We turn on the white LED for one second then off for one second.<br> | |||
[[image:P2-4.png|600px|framless]]<br> | |||
<span style="color:red"> Note: uploading the test code, DO NOT connect the Bluetooth module to motor drive shield. Otherwise, code upload fails. </span> | <span style="color:red"> Note: uploading the test code, DO NOT connect the Bluetooth module to motor drive shield. Otherwise, code upload fails. </span> | ||
<br> | <br> | ||
'''Result:''' <br> | '''Result:''' <br> | ||
Done uploading the code, turn the slide switch ON. <br> | Done uploading the code, turn the slide switch ON. <br> | ||
You will see the LED module turn on for one second, then off | You will see the LED module turn on for one second, then off for one second. | ||
<br>[[Image:441图14.png|600px|frameless]]<br> | <br>[[Image:441图14.png|600px|frameless]]<br> | ||
| Line 333: | Line 356: | ||
<br> | <br> | ||
*<span style="color:blue"> '''Little Knowledge:''' </span><br> | *<span style="color:blue"> '''Little Knowledge:''' </span><br> | ||
1.In the code, we’ve set the LED signal pin to D3 in the library; we can set the led signal pin without using library. <br> | 1.In the code, we’ve set the LED signal pin to D3 in the library; we can set the led signal pin without using library. The block [[File:441图15.png|200px|]] from library <span style="color:green">'''“Desktop_Car_V3”'''</span> is used to set the HIGH/LOW for digital port; Click the drop-drown triangle icon to select HIGH for digital pin, with voltage; select LOW for digital pin, with no voltage. <br> | ||
To make the same effect, you can use the block: <br> | Besides, To make the same effect, you can use the block [[File:0441图1.png|350px|]] from <span style="color:brown">“In/Out”</span>. change the pin0 to pin3.<br> | ||
[[File:441图15.png| | So you can see the same final effect using the block [[File:441图15.png|200px|]] or [[File:441图16.png|350px|]]. <br> | ||
2.What happens when you change the number in one or both of the delay(1000) | 2.What happens when you change the number in one or both of the delay(1000) | ||
<br>[[File:441图17.png| | <br>[[File:441图17.png|200px|]]<br> | ||
This delay period is in milliseconds, so if you want the LED to blink as low or fast, change the value, try 500 or 2000. | This delay period is in milliseconds, so if you want the LED to blink as low or fast, change the value, try 500 or 2000. | ||
| Line 345: | Line 369: | ||
*<span style="color:blue"> '''Extension Practice:''' </span><br> | *<span style="color:blue"> '''Extension Practice:''' </span><br> | ||
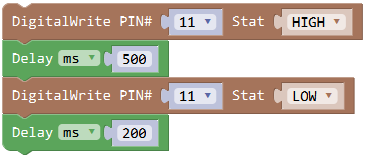
Try making the LED blink without using library. Set the LED signal to D11, and turn on for 0.5 second; off for 0.2 second, alternately and circularly. | Try making the LED blink without using library. Set the LED signal to D11, and turn on for 0.5 second; off for 0.2 second, alternately and circularly. | ||
<br>[[File:0441图2.png|500px|]]<br> | |||
<br> | |||
<br> | |||
=== <span style="color:blue"> Project 3: Obstacles Detection</span>=== | === <span style="color:blue"> Project 3: Obstacles Detection</span>=== | ||
<br> | <br> | ||
| Line 373: | Line 399: | ||
<br> | <br> | ||
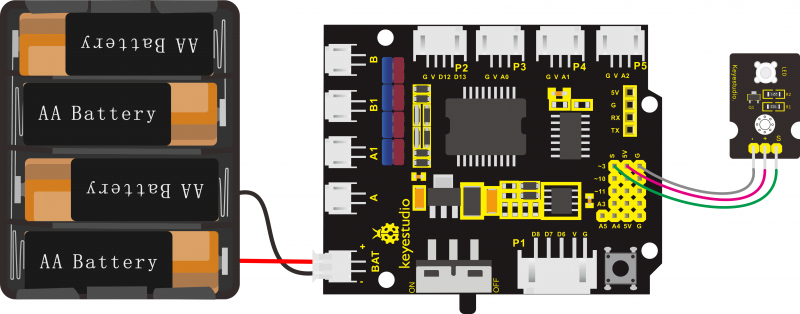
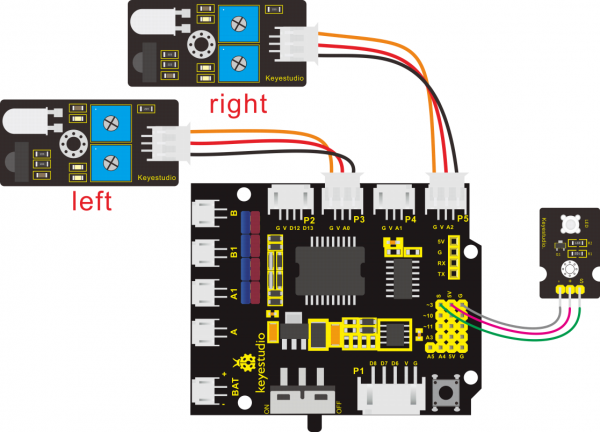
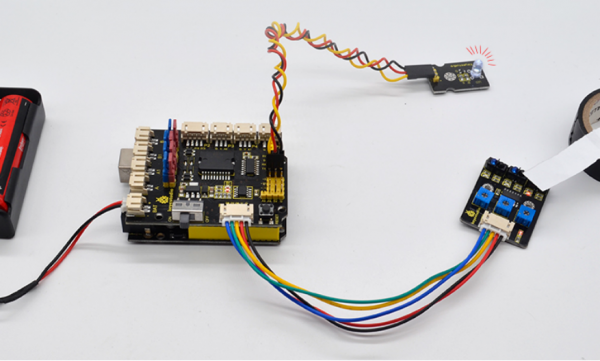
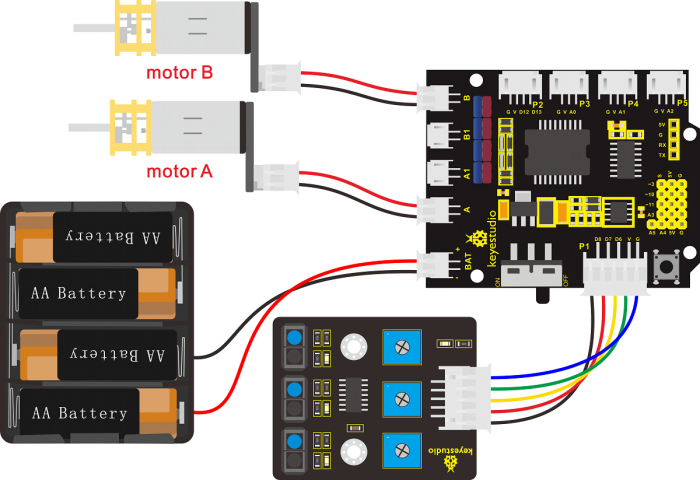
'''Wiring Diagram:'''<br> | '''Wiring Diagram:'''<br> | ||
Connect two infrared obstacle detector modules and an LED module to keyestudio motor drive shield V2. Then stack the motor drive shield onto | Connect two infrared obstacle detector modules and an LED module to keyestudio motor drive shield V2. Then stack the motor drive shield onto REV4 control board. | ||
<br>[[Image:441图19.png|600px|frameless]]<br> | <br>[[Image:441图19.png|600px|frameless]]<br> | ||
<span style="color:red"> '''Note:''' stack the motor drive shield onto REV4 control board. connect the left obstacle detector sensor to P3(G、V、A0) connector on the motor drive shield; the right obstacle detector sensor to P5(G、V、A2) connector. If the digital ports are not enough, analog port can be used as digital port. Analog port A0 corresponds to digital port14; A1 corresponds to digital port15.<br> | |||
The white LED module is connected to motor drive shield; pin G for GND, V for 5V, S for digital pin3 (S). Connect the power to BAT connector.</span><br> | |||
<br> | <br> | ||
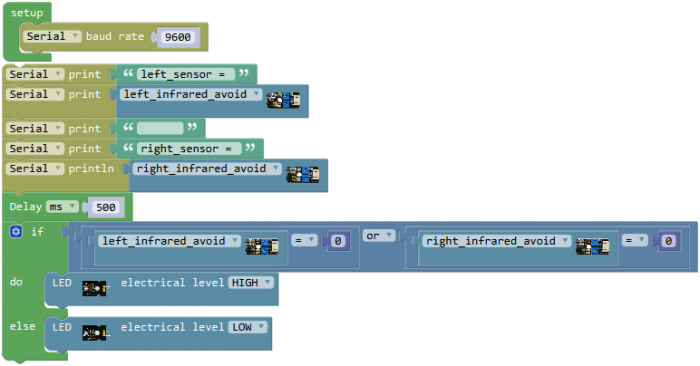
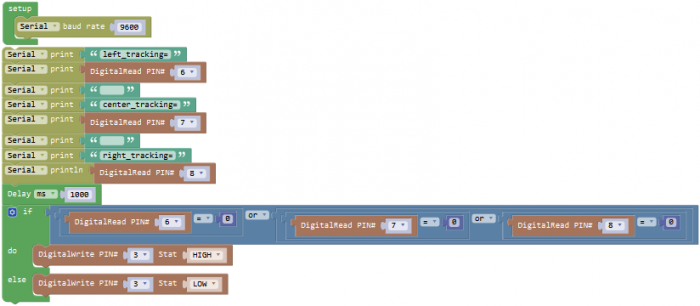
'''Test Code:''' <br> | '''Test Code:''' <br><br> | ||
<br>[[Image: | We have connected well the both obstacle detector sensors, white LED module and power supply. Now write the program to test the left and the right obstacle detector sensor.<br> | ||
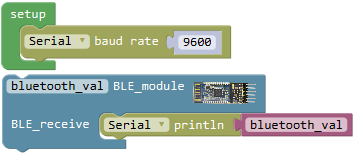
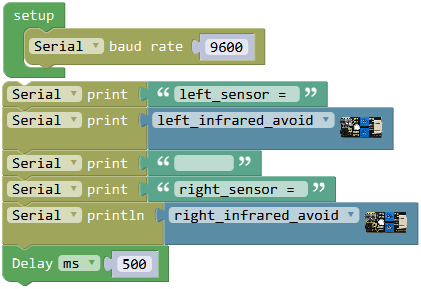
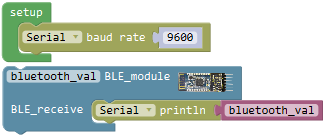
Go to <span style="color:green">'''“Control”'''</span>, drag out the <span style="color:green">'''“setup” block'''</span>; and drag the <span style="color:Olive">'''“Serial baud rate(9600)”'''</span> block from <span style="color:Olive">'''“Serial Port”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br><br> | |||
To read the measured signal info by both obstacle detector sensors, we click the <span style="color:Olive">'''“Serial Port”'''</span> , drag out the block[[Image:Pro4-图片2.png|200px|frameless]]; drag out the block[[Image:P3-2.png|200px|frameless]]<br> from <span style="color:Teal">'''“Text”'''</span> into the block[[Image:Pro4-图片2.png|200px|frameless]], and then duplicate the complete block three times. Change the first[[Image:P3-2.png|600px|frameless]] to “left_sensor”; drag out the block[[Image:P3-5.png|200px|frameless]]<br> from library <span style="color:green">'''“Desktop_Car_V3”'''</span>to replace the second[[Image:P3-2.png|200px|frameless]]; delete the third hello box, forming a blank box; Change the fourth[[Image:P3-2.png|200px|frameless]]<br> to “right_sensor”.<br> | |||
And again go to <span style="color:Olive">'''“Serial Port”'''</span> , drag out the block[[Image:Pro4-图片2.png|200px|frameless]]; duplicate the block[[Image:P3-5.png|200px|frameless]]once and drag it into[[Image:Pro4-图片2.png|200px|frameless]], click the drop-down triangle icon to select the “right_infrared_avoid” | |||
And go to <span style="color:green">'''“Control”'''</span>, drag the delay block[[Image:Pro4-图片3.png|200px|frameless]]; set the delay time in 500ms.<br> | |||
[[Image:P3-12.png|500px|frameless]] | |||
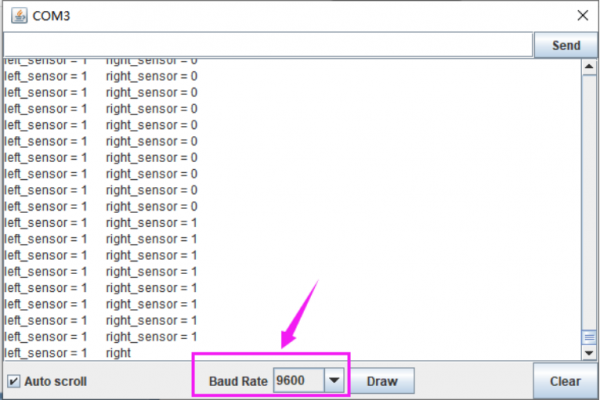
Upload the above code to see the effect. Powered on, the Pled LED on the obstacle detector sensor turns on. Through testing, if detected obstacle, obstacle detector sensor outputs LOW 0 and the built-in Sled LED turns on red; no obstacle, the sensor outputs HIGH 1 and the built-in Sled LED is off.<br> | |||
We’ve measured what signal the left and the right obstacle detector sensor send. Next the white LED module is turned on when any obstacle detector sensor detects an obstacle.<br> | |||
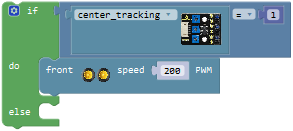
<span style="color:blue">Next write the program that can turn on or off white LED module using the left and the right obstacle detector sensor.</span><br> | |||
Here we can use the condition statement[[Image:P3-13.png|200px|frameless]]or[[Image:P3-14.png|200px|frameless]].But the block[[Image:P3-14.png|200px|frameless]] is more efficient than [[Image:P3-13.png|200px|frameless]].<br> | |||
Go to <span style="color:green">“Control”</span> , drag out the block[[Image:P3-13.png|200px|frameless]] ,then click the blue gear icon, appear the edit box, drag the[[Image:P3-17.png|200px|frameless]]block[[Image:P3-14.png|200px|frameless]]into block. So you can get the block[[Image:P3-14.png|200px|frameless]]<br>. | |||
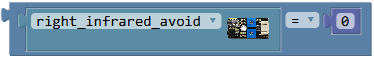
Next, go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block[[Image:P3-20.png|200px|frameless]] ,and drag out the block[[Image:P3-5.png|200px|frameless]].from the <span style="color:blue">'''“Desktop_Car_V3”'''</span>into the first input box at the left side of “=”; drag the[[Image:Pro8-图片20.png|200px|frameless]]from the <span style="color:blue">'''“Math”'''</span>into the second input box at the right side of “=” ; like this:[[Image:P3-23.png|250px|frameless]].<br> | |||
We duplicate the block once and click the drop-down triangle icon to select the “right_infrared_avoid”. <br> | |||
[[Image:P3-24.png|500px|frameless]]<br> | |||
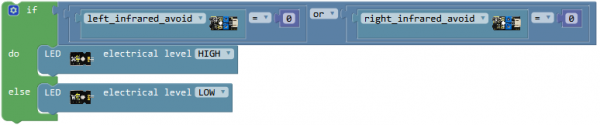
And again go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block[[Image:P3-24.png|200px|frameless]] behind if statement; click the drop-down triangle icon to select “or”. then drag the block [[Image:P3-24.png|200px|frameless]] and[[Image:P3-24.png|200px|frameless]] into the input box of block[[Image:P3-25.png|200px|frameless]].<br> | |||
Click the <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P3-29.png|200px|frameless]]into <span style="color:green">do</span> statement, keep HIGH; duplicate the block once and set to '''LOW''' and drag it into <span style="color:green">else</span> statement.<br><br> | |||
[[Image:P3-30.png|600px|frameless]]<br> | |||
Now we have written the code and upload it to see the final result!<br> | |||
[[Image:P3-31.png|700px|frameless]]<br> | |||
<br> | <br> | ||
| Line 387: | Line 443: | ||
<br> | <br> | ||
'''Result:''' <br> | '''Result:''' <br> | ||
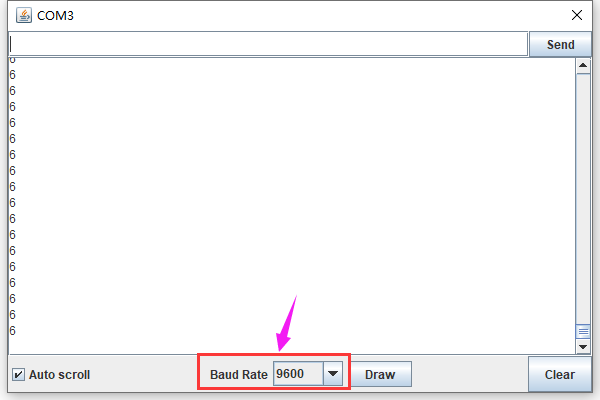
Done wiring, connect the | Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code. <br> | ||
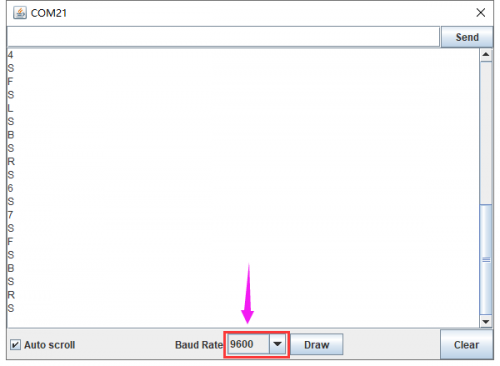
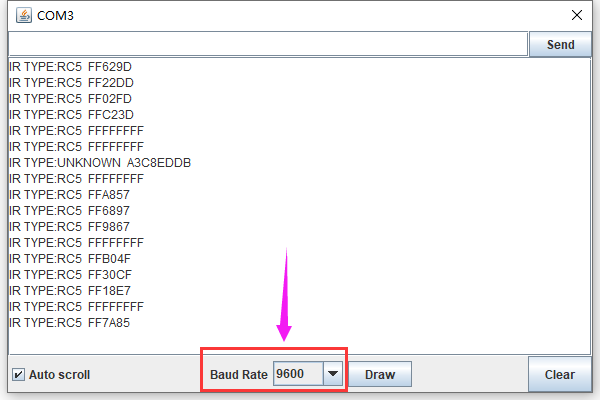
Code upload success, open the serial monitor, and set the baud rate to 9600. We can see the HIGH or LOW level of signal pin of left and right sensors. As shown below.<br> | Code upload success, open the serial monitor, and set the baud rate to 9600. We can see the HIGH or LOW level of signal pin of left and right sensors. As shown below.<br> | ||
When any sensor detects obstacle (output 0), external LED module will turn on; otherwise, LED turns off. | When any sensor detects obstacle (output 0), external LED module will turn on; otherwise, LED turns off. | ||
| Line 397: | Line 453: | ||
*<span style="color:blue"> '''Little Knowledge:''' </span><br> | *<span style="color:blue"> '''Little Knowledge:''' </span><br> | ||
1.In the code,we use the library [[File:441图22.png|200px|]] to read the HIGH/LOW of the left infrared avoiding sensor (A0); using the block [[File:441图23.png|200px|]] also makes sense. | 1.In the code,we use the library [[File:441图22.png|200px|]] to read the HIGH/LOW of the left infrared avoiding sensor (A0); using the block [[File:441图23.png|200px|]] also makes sense. <br> | ||
The signal pin of the right infrared avoiding sensor is A2. | The signal pin of the right infrared avoiding sensor is A2.<br> | ||
2.[[File:Ks0446图片30.png|200px|]] means the baud rate is set to 9600; <br> | 2.[[File:Ks0446图片30.png|200px|]] means the baud rate is set to 9600; <br> | ||
[[File:0428图片43.png|200px|]] Print the specified number, text or other value on serial monitor.<br> | [[File:0428图片43.png|200px|]] Print the specified number, text or other value on serial monitor.<br> | ||
[[File:0428图片44.png|200px|]]Print the specified number, text or other value on newline of monitor. | [[File:0428图片44.png|200px|]]Print the specified number, text or other value on newline of monitor.<br> | ||
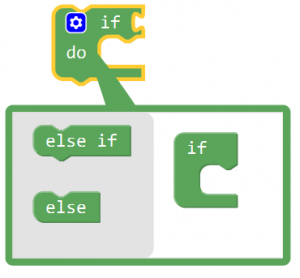
3.[[File:0428图片45.png|100px|]]means that if condition 1 is satisfied, it's going to be A, otherwise it's going to be B. <br> | 3.[[File:0428图片45.png|100px|]]means that if condition 1 is satisfied, it's going to be A, otherwise it's going to be B. <br> | ||
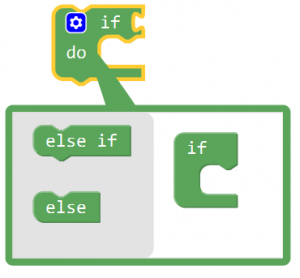
When using, you can find the '''if...do...'''statement block in the Mixly Control Block. Then click the gear icon on the block to drag out the '''else''' or '''else if''' block you need to use. | When using, you can find the <span style="color:green"> '''if...do...'''</span> statement block in the Mixly Control Block. Then click the gear icon on the block to drag out the <span style="color:green"> '''else'''</span> or <span style="color:green"> '''else if''' </span> block you need to use. | ||
<br>[[File:0428图片46.png|300px|frameless]]<br> | <br>[[File:0428图片46.png|300px|frameless]]<br> | ||
4.[[File: | 4.[[File:0441图3.png|500px|frameless]]This is a logical statement. It’s available as long as can satisfy any one of the two conditions. | ||
<br> | <br> | ||
*<span style="color:blue"> '''Extension Practice:''' </span><br> | *<span style="color:blue"> '''Extension Practice:''' </span><br> | ||
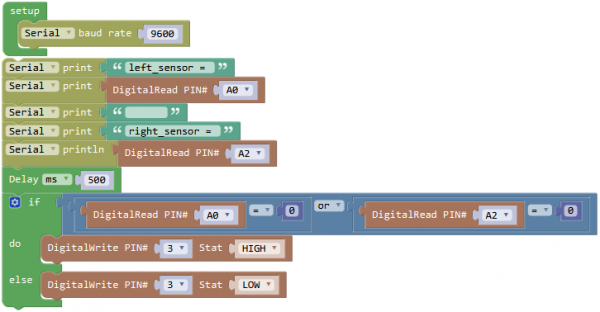
1.Change the test code without using the library, making the same function. <br> | 1.Change the test code without using the library, making the same function. | ||
<br>[[File:0441图4.png|600px|frameless]]<br> | |||
<br> | <br> | ||
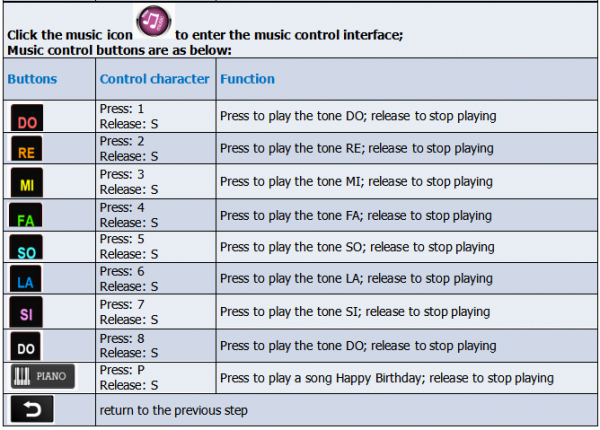
=== <span style="color:blue"> Project 4: Playing Melody </span>=== | === <span style="color:blue"> Project 4: Playing Melody </span>=== | ||
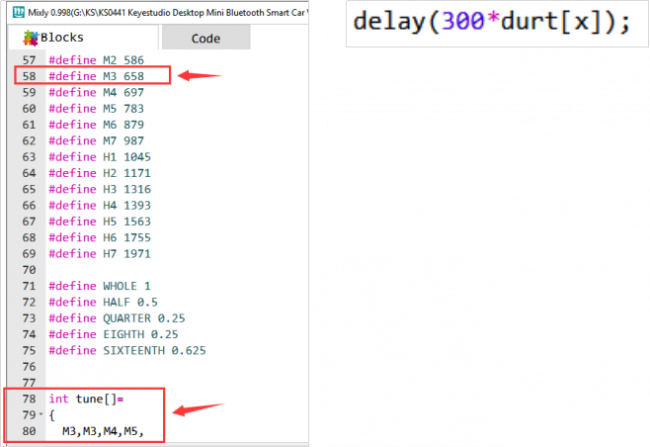
[[Image:441图31.png|200px|right]] | [[Image:441图31.png|200px|right]] | ||
| Line 429: | Line 485: | ||
In this project, we will code the buzzer in power amplifier module to produce a tone. And if string a bunch of tones together, you’ve got music!<br> | In this project, we will code the buzzer in power amplifier module to produce a tone. And if string a bunch of tones together, you’ve got music!<br> | ||
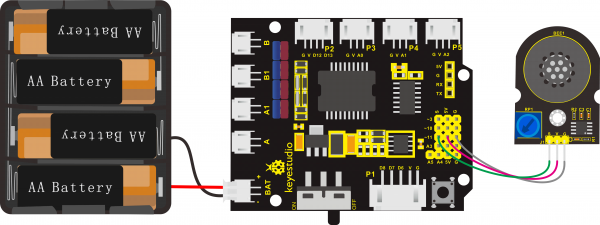
<span style="color:red"> '''Note:''' stack the motor drive shield onto REV4 control board; connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11 of motor drive shield V2 with 3P female-to-female jumper wire. Connect the power supply to BAT connector. </span><br> | |||
'''Wiring Diagram:''' | '''Wiring Diagram:'''<br> | ||
<br>[[Image:441图32.png| | <br>[[Image:441图32.png|600px|frameless]]<br> | ||
<br> | <br> | ||
''' | '''Coding:'''<br> | ||
<span style="color: | Write the program that can make the power amplifier module play a tone.<br><br> | ||
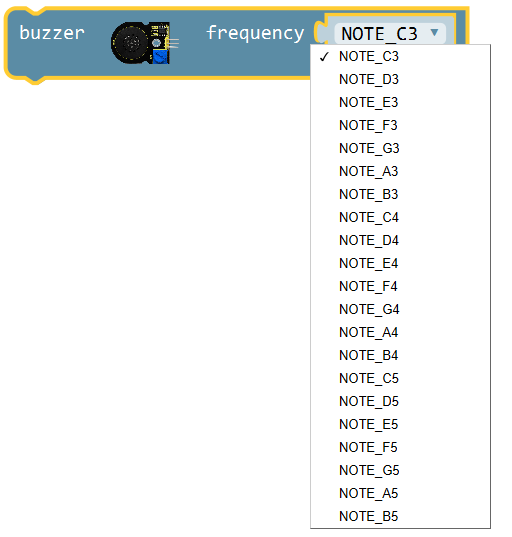
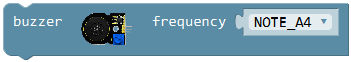
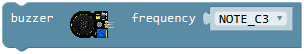
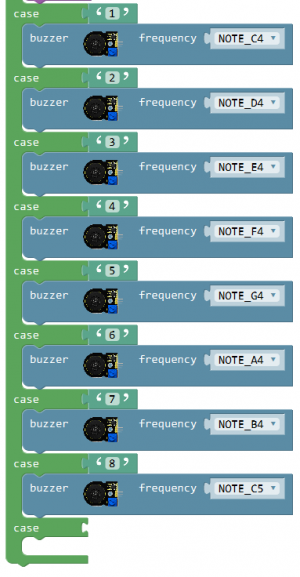
<br>[[Image: | Click the <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P4-1.png|250px|frameless]],click the drop-down triangle icon behind frequency; you’ll see a series of pitch name in English letters and Numbers. You can choose different pitch name to set different frequency.<br> | ||
1(Do)、2(Re)、3(Mi)、4(Fa)、5(Sol)、6(La)、7(Si) are the roll-call in music. They correspond to NOTE C、NOTE D、NOTE E、NOTE F、NOTE G、NOTE A、NOTE B in the frequency drop-down list.<br> | |||
From <span style="color:green">1(Do)</span>to<span style="color:green"> 7(Si)</span>, that is from <span style="color:green">C</span> to<span style="color:green"> B</span>. As the below table shown. The pitch/tone is getting higher and higher.<br> | |||
{| class="wikitable" | |||
|- | |||
! <span style="color:green">1(Do)</span>!! <span style="color:green">2(Re)</span> !! <span style="color:green">3(Mi)</span>!! <span style="color:green">4(Fa)</span> !!<span style="color:green">5(Sol)</span> !! <span style="color:green">6(La)</span> !! <span style="color:green">7(Si)</span> | |||
|- | |||
| <span style="color:green">NOTE_C</span> || <span style="color:green">NOTE_D</span> ||<span style="color:green">NOTE_E</span>||<span style="color:green">NOTE_F</span>|| <span style="color:green">NOTE_G</span> || <span style="color:green">NOTE_A</span> || <span style="color:green">NOTE_B</span> | |||
|- | |||
|} | |||
<br> | |||
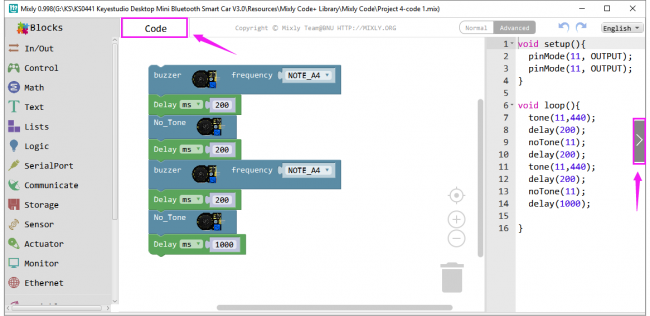
[[Image:P4-2.png|700px|frameless]]<br> | |||
Music requires tones as well as beats.<span style="color:blue"> The duration of each note, is the beat. We can use Delay block to set the beats. The larger the value, the longer the delay time is.</span><br> | |||
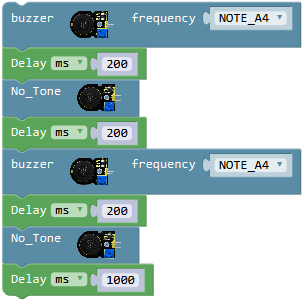
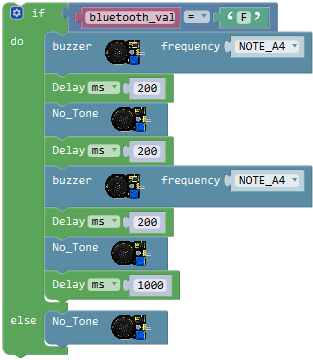
Click the drop-down triangle icon on the block[[Image:P4-3.png|200px|frameless]] to select the frequency '''NOTE_A4'''. <br> | |||
And go to <span style="color:green">'''“Control”'''</span>, drag the delay block[[Image:Pro4-图片3.png|200px|frameless]]; set the delay time 200ms.<br><br> | |||
Click the imported library<span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P4-5.png|200px|frameless]], and delay 200ms.<br> | |||
Copy the above string and change the last delay from 200 milliseconds to 1000 milliseconds.<br><br> | |||
Upload the complete code to see what will happen.<br> | |||
<br> | |||
<span style="color:blue">'''Code 1: play a tone'''</span><br> | |||
[[Image:P4-6.png|500px|frameless]]<br> | |||
<br> | <br> | ||
<span style="color: | <span style="color:blue">'''Code 2: do re mi fa so la si do'''</span><br> | ||
<br>[[Image:441图34.png| | We have introduced the knowledge of power amplifier module and tone play. Now write the program for the buzzer playing tune “do re mi fa so la si do”.<br> | ||
Click the <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P4-3.png|200px|frameless]],click the drop-down triangle icon to select the frequency '''NOTE_C4'''.<br> | |||
And go to <span style="color:green">'''“Control”'''</span>, drag the delay block[[Image:Pro4-图片3.png|200px|frameless]]; set the delay time '''300ms'''.<br> | |||
Duplicate the above code string seven times and click the drop-down triangle icon to separately select the frequency '''NOTE_D4、NOTE_E4、NOTE_F4、NOTE_G4、NOTE_A4、NOTE_B4、NOTE_C5'''. Keep the delay time '''300ms'''.<br> | |||
Click the imported library<span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P4-5.png|200px|frameless]], and duplicate a delay block once and set to '''2000ms'''.<br> | |||
<br>[[Image:441图34.png|600px|frameless]]<br> | |||
<br> | <br> | ||
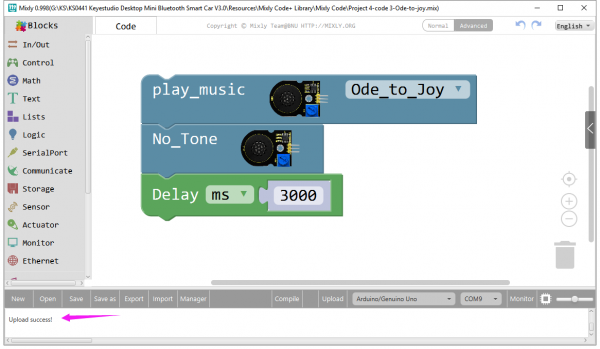
<span style="color: | <span style="color:blue">'''Code 3: Ode to Joy'''</span><br><br> | ||
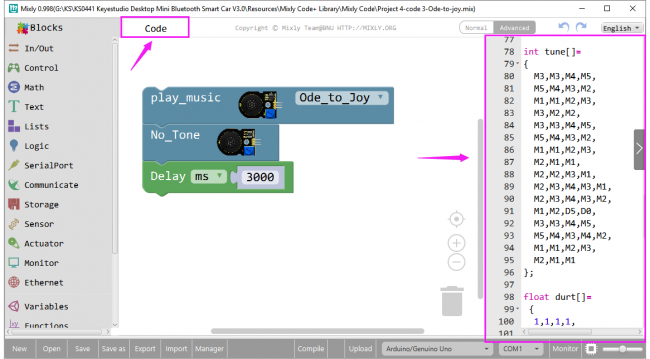
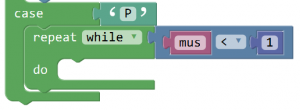
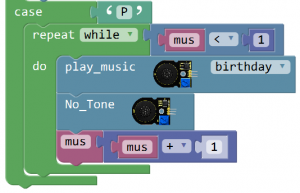
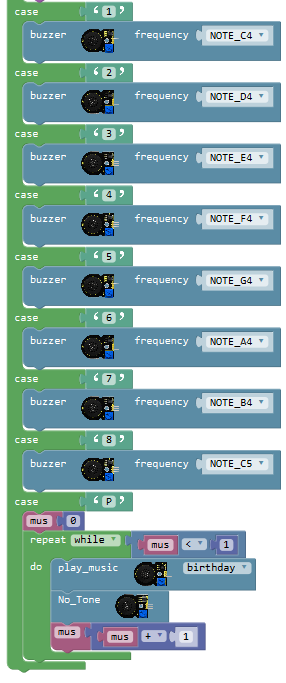
<br>[[Image: | How to use the power amplifier module to play a song of Ode to Joy? Next we write the program to make the buzzer play the song of Ode to Joy. <br> | ||
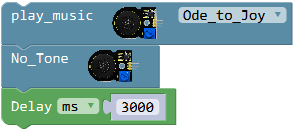
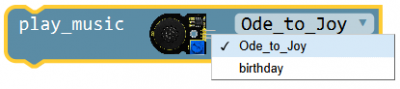
Click the<span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P4-11.png|200px|frameless]],click the drop-down triangle icon to select the song Ode_to_Joy. Then drag out the block [[Image:P4-12.png|200px|frameless]]to switch off the sound.<br> | |||
And go to <span style="color:green">'''“Control”'''</span>, drag the delay block[[Image:Pro4-图片3.png|200px|frameless]]; set the delay time '''3000ms'''.<br> | |||
<br>[[Image:P4-14.png|600px|frameless]]<br> | |||
<br> | <br> | ||
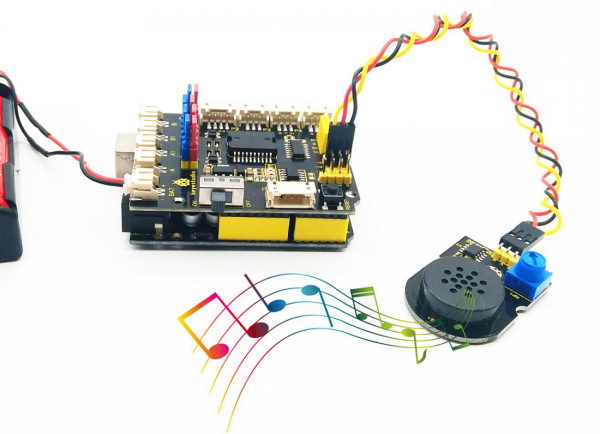
'''Result:''' <br> | '''Result:''' <br> | ||
Done wiring, connect the | Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code. Then turn the slide switch ON. <br> | ||
Upload code 1, buzzer will produce a tone of 440Hz for 0.2 second then off for 0.2 second, circularly.<br> | Upload code 1, buzzer will produce a tone of 440Hz for 0.2 second then off for 0.2 second, circularly.<br> | ||
Upload code 2, buzzer will play a tune “do re mi fa so la si do” circularly.<br> | Upload code 2, buzzer will play a tune “do re mi fa so la si do” circularly.<br> | ||
| Line 481: | Line 576: | ||
<br> | <br> | ||
<br> | |||
=== <span style="color:blue"> Project 5: Obstacles Alarm </span>=== | === <span style="color:blue"> Project 5: Obstacles Alarm </span>=== | ||
<br> | <br> | ||
| Line 491: | Line 586: | ||
In this project, we are going to measure the distance between ultrasonic module and obstacles ahead, triggering the power amplifier module to make a sound. <br> | In this project, we are going to measure the distance between ultrasonic module and obstacles ahead, triggering the power amplifier module to make a sound. <br> | ||
When the measured distance between ultrasonic and obstacles ahead is less than 10cm, the speaker will produce a tone of 440Hz; otherwise, not sound. | When the measured distance between ultrasonic and obstacles ahead is less than 10cm, the speaker will produce a tone of 440Hz; otherwise, not sound. | ||
<br>[[Image: | <br>[[Image:441图47.png|400px|frameless]]<br> | ||
<br> | <br> | ||
| Line 505: | Line 600: | ||
<br> | <br> | ||
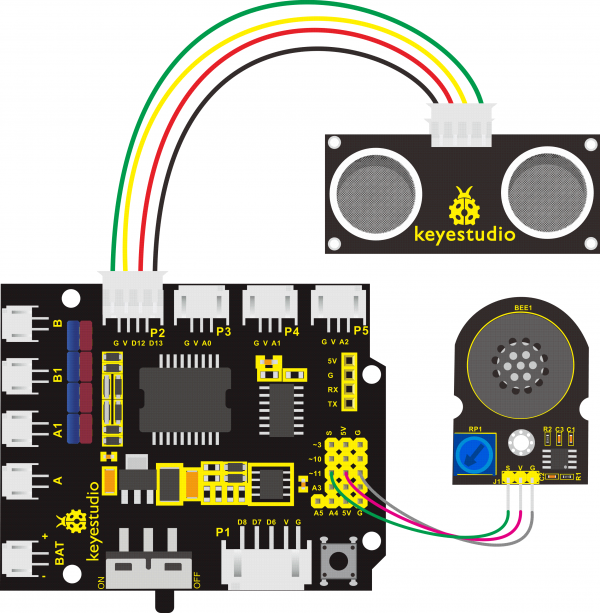
'''Wiring Diagram:'''<br> | '''Wiring Diagram:'''<br> | ||
Connect | <Span style="color:red">'''Note:''' connect the ultrasonic sensor to motor drive shield’s P2 connector, VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G); <br> | ||
Then stack the motor drive shield onto | Connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11(S) of motor drive shield with 3P female-to-female jumper wire; Then stack the motor drive shield onto REV4 control board. Connect the power supply to BAT connector. </span><br> | ||
<br>[[Image: | <br>[[Image:441图48.png|600px|frameless]]<br> | ||
<br> | <br> | ||
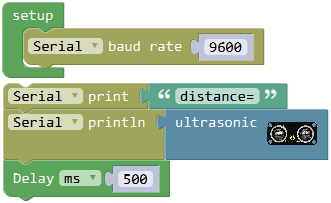
'''Test Code:''' <br> | '''Test Code:''' <br><br> | ||
<br>[[Image: | <span style="color:blue">The ultrasonic sensor is connected to P2 connector of motor drive shield , VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G); Trig pin is to trigger signal and Echo pin is to receive echo signal.<br> | ||
Next need to write the program to get the specific distance measured by ultrasonic sensor.</span><br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the <span style="color:green">'''“setup”'''</span> block [[Image:P5-1.png|200px|frameless]]; <br> | |||
Drag out the block[[Image:P5-2.png|200px|frameless]] from <span style="color:Olive">'''“SerialPort”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br> | |||
Go to the <span style="color:Olive">'''“SerialPort”'''</span> again, drag out the block[[Image:P5-3.png|200px|frameless]] and [[Image:P5-4.png|200px|frameless]]<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span>, drag out the block[[Image:P5-5.png|200px|frameless]] into the block [[Image:P5-3.png|200px|frameless]] , and change the word “hello” to '''“distance='''”.<br> | |||
Then go to <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag and drop the ultrasonic block[[Image:P5-7.png|200px|frameless]] into <span style="color:Olive">'''“Serial printIn”'''</span> block. To make the value print slowly, we add a delay block.<br> | |||
And again go to <span style="color:green">'''“Control”'''</span>, drag the delay block[[Image:Pro4-图片3.png|200px|frameless]]; set the delay time in '''500ms'''. <br> | |||
Upload the code success, open the serial monitor to check the distance between ultrasonic sensor and an obstacle.<br> | |||
<br>[[Image:P5-9.png|600px|frameless]]<br> | |||
In the following, try to realize another two distance situations:<br> | |||
When the measured distance between the ultrasonic sensor and front obstacles is smaller than 10cm, power amplifier module plays sound.<br> | |||
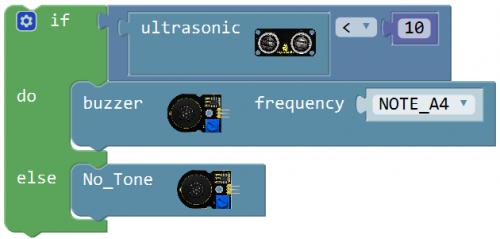
To judge whether the distance is smaller than 10cm or greater than 10cm, here we can use the condition statement[[Image:P3-13.png|200px|frameless]]or[[Image:P3-14.png|150px|frameless]] . But the block[[Image:P3-14.png|150px|frameless]] is more efficient than[[Image:P5-13.png|200px|frameless]]. <br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block[[Image:P5-13.png|200px|frameless]], then click the blue gear icon, appear the edit box, drag the[[Image:P3-17.png|200px|frameless]] block into[[Image:Pro8-图片15.png|200px|frameless]]block. So you can get the block[[Image:P3-14.png|200px|frameless]].<br> | |||
Next, go to <span style="color:blue">'''“Logic”'''</span>, drag the block[[Image:P3-20.png|200px|frameless]]into the <span style="color:green">'''if'''</span> statement, and drag out the block[[Image:P5-7.png|150px|frameless]]from the <span style="color:green">'''“Desktop_Car_V3”'''</span>into the first input box at the left side of “=”; drag the [[Image:Pro8-图片20.png|200px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “=” ; change the“=” to“<” , change the value 0 to 10; like this:[[Image:P5-21.png|150px|frameless]].<br> | |||
Click the<span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P4-3.png|200px|frameless]]into the do statement,click the drop-down triangle icon to select the frequency '''NOTE_A4'''. <br> | |||
Then drag out the block[[Image:P4-12.png|200px|frameless]]into the <span style="color:green"> else </span> statement to switch off the sound.<br><br> | |||
[[Image:P5-24.png|500px|frameless]] | |||
<br><br> | |||
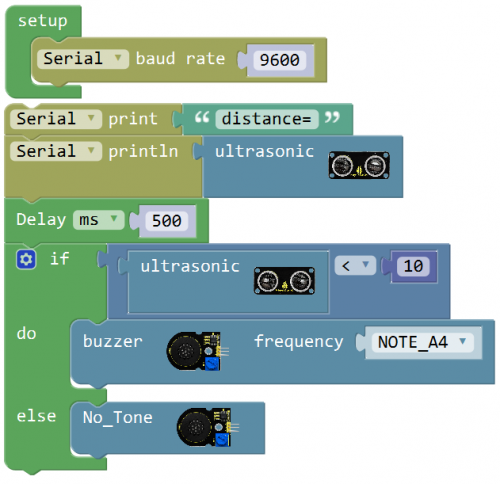
Okay. Now we have written the complete code for ultrasonic sensor and power amplifier module. Upload the code. <br><br> | |||
[[Image:P5-25.png|500px|frameless]] | |||
<br> | <br> | ||
'''Result:''' <br> | '''Result:''' <br> | ||
Done wiring, connect the | Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code. <br> | ||
Code upload success, open the serial monitor, and set the baud rate to 9600. You can see the distance between ultrasonic and obstacle ahead, with a unit of cm.<br> | Code upload success, open the serial monitor, and set the baud rate to 9600. You can see the distance between ultrasonic and obstacle ahead, with a unit of cm.<br> | ||
When the measured distance between ultrasonic and obstacles ahead is less than 10cm, the speaker will produce a tone of 440Hz; otherwise, not sound. | When the measured distance between ultrasonic and obstacles ahead is less than 10cm, the speaker will produce a tone of 440Hz; otherwise, not sound. | ||
<br>[[Image: | <br>[[Image:441图50.png|600px|frameless]]<br> | ||
<br> | <br> | ||
| Line 530: | Line 647: | ||
*<span style="color:blue"> '''Little Knowledge:''' </span><br> | *<span style="color:blue"> '''Little Knowledge:''' </span><br> | ||
1.In the code, we use the [[File: | 1.In the code, we use the [[File:441图51.png|400px|frameless]] to measure the distance between ultrasonic sensor and obstacle ahead, with a unit of cm.<br> | ||
2.[[File: | 2.[[File:Ks0446图片30.png|400px|frameless]] means the baud rate is set to 9600; <br> | ||
[[File: | [[File:0441图5.png|300px|frameless]]: print the distance value on the newline of monitor. <br> | ||
But if you use the block [[File: | |||
3.In the code also call the if...do... statement [[File: | But if you use the block [[File:0464-pro5图23.png|300px|frameless]], it will not print the value on the newline; just print on the monitor. The difference between them is whether need to make line wrap. <br> | ||
3.In the code also call the '''if...do...''' statement [[File:0428图片45.png|300px|frameless]] <br> | |||
<span style="color:red"> Refer to the detailed use in the project 3 please. </span> <br> | <span style="color:red"> Refer to the detailed use in the project 3 please. </span> <br> | ||
| Line 541: | Line 660: | ||
*<span style="color:blue"> '''Extension Practice:''' </span><br> | *<span style="color:blue"> '''Extension Practice:''' </span><br> | ||
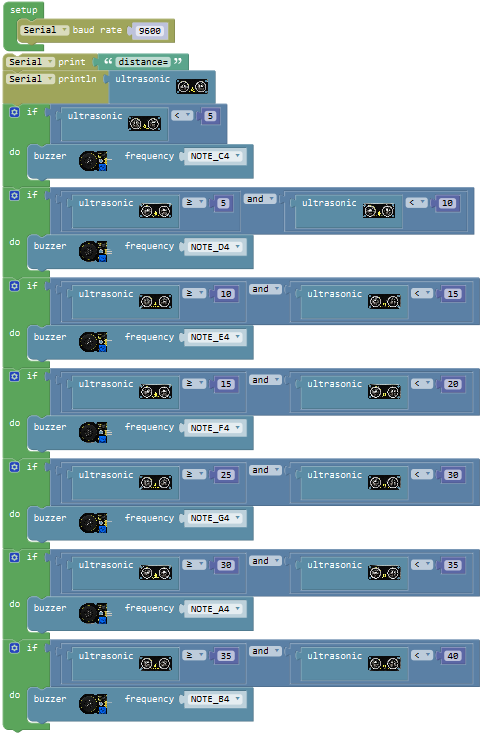
1.You can reset the distance measured by ultrasonic sensor. Change the different distance value to make the buzzer play a tone of different frequency. | 1.You can reset the distance measured by ultrasonic sensor. Change the different distance value to make the buzzer play a tone of different frequency. | ||
<br>[[Image: | <br>[[Image:0441图7.png|600px|frameless]]<br> | ||
<br> | |||
<br> | |||
=== <span style="color:blue"> Project 6: Motor Driving and Speed Control </span>=== | |||
'''Overview:'''<br> | |||
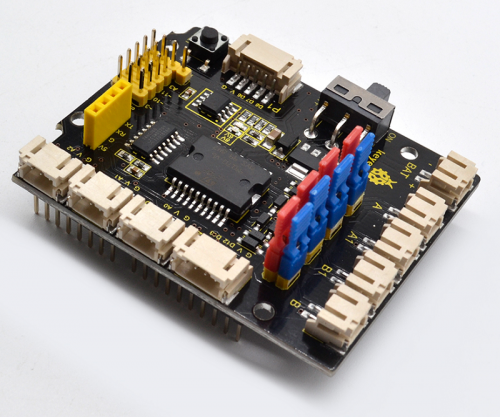
[[Image:KS0435-3.png|500px|right]] | |||
There are many ways to drive the motor. Our robot uses the most commonly used L298P solution. <br> | |||
L298P is an excellent high-power motor driver IC produced by STMicroelectronics. It can directly drive DC motors, two-phase and four-phase stepping motors. The driving current up to 2A, and output terminal of motor adopts eight high-speed Schottky diodes as protection. <br> | |||
We have designed the [https://wiki.keyestudio.com/KS0435_Keyestudio_Motor_Drive_Shield_V2 motor driver shield V2] based on the L298P circuit. <br> | |||
The stackable design can make it be plugged directly into the Arduino, reducing the technical difficulty of using and driving the motor.<br> | |||
Direct stack the motor driver shield onto REV4 board, after the BAT is powered on, turn the Slide button ON, to supply the power for both keyestudio motor driver shield V2 and REV4 board. <br> | |||
For simple wiring, the motor driver shield comes with '''anti-reverse interfaces'''. When connecting the motor, power supply and sensor modules, you just need to plug in directly. <br> | |||
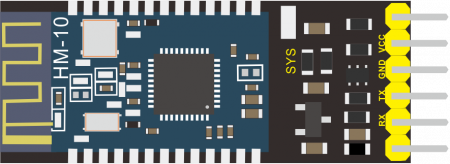
The Bluetooth interface on the motor driver shield is fully compatible with [https://wiki.keyestudio.com/KS0455_keyestudio_HM-10_Bluetooth-4.0_V3_Compatible_with_HC-06_Pins keyestudio HM-10 Bluetooth module]. When connecting, just plug HM-10 Bluetooth module into the corresponding interface. <br> | |||
At the same time, the motor drive shield has brought out extra digital and analog ports in '''2.54mm pin headers''', so that you can continue to add other sensors for experiments extension.<br> | |||
The motor drive shield can access to 4 DC motors, defaulted by jumper connection. The motor connector A and A1, connector B and B1 are separately in parallel. <br> | |||
<span style="color:brown"> The 8 jumpers can be applied to control the turning direction of 4 motors.</span><br> | |||
For instance, if change the 2 jumpers near the motor A connector from horizontal connection to vertical connection, the turning direction of motor A is opposite to the original rotation direction.<br> | |||
<br>[[File:KS0435-2.png|500px|frameless|thumb]]<br> | |||
<br> | |||
'''Specifications:'''<br> | |||
* 1)Logic part input voltage: DC5V | |||
* 2)Driving part input voltage (limit): DC 6-18V | |||
* 3)Driving part input voltage (recommended): DC 7-12V | |||
* 4)Logic part working current: <36mA | |||
* 5)Driving part working current: <2A | |||
* 6)Maximum power dissipation: 25W (T=75℃) | |||
* 7)Working temperature: -25℃~+130℃ | |||
<br> | |||
'''PINOUT Instructions:'''<br> | |||
<br>[[File:0435英.png|800px|frameless|thumb]]<br> | |||
<br> | |||
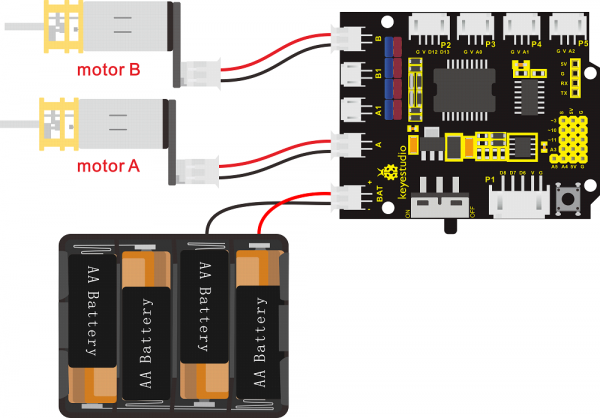
'''Wiring Diagram:'''<br> | |||
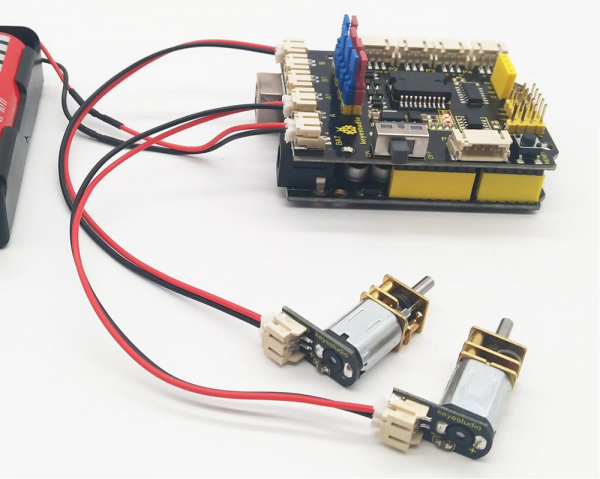
Connect two motors to keyestudio motor drive shield V2; stack the motor drive shield onto REV4 control board. | |||
<br>[[Image:441图57.png|600px|frameless]]<br> | |||
<br> | |||
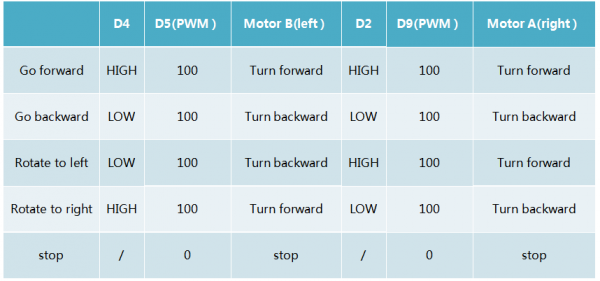
'''Driving Motor''' <br> | |||
According to the wiring diagram, default the '''jumper connection method'''.<br> | |||
Follow the table below to drive the 2 motors rotate by Digital, PWM pins, so as to control the robot car run.<br> | |||
<span style="color:blue"> The PWM value is in the range of 0-255. The greater the value set, the faster the motors rotate.</span><br> | |||
<br>[[Image:0441图8.png|600px|frameless]]<br> | |||
<br> | |||
<br> | |||
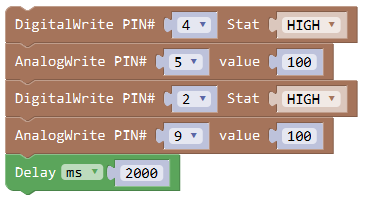
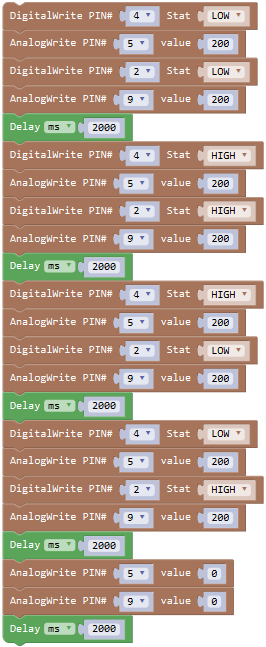
'''Test Code: (without library)'''<br><br> | |||
<span style="color:blue">Navigate the desktop Bluetooth car to turn forward for 2 seconds, backward for 2 seconds, and then rotate to left for 2 seconds, rotate to right for 2 seconds, stop for 2 seconds.</span><br> | |||
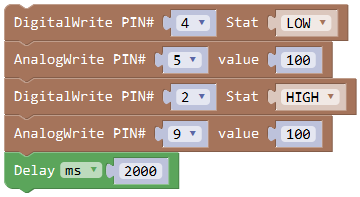
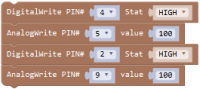
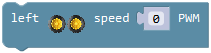
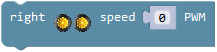
We go to write the code for motor A, B to turn front. Go to <span style="color:brown">'''“In/Out”'''</span>, drag out the block[[Image:P6-1.png|250px|frameless]] and [[Image:P6-2.png|250px|frameless]]; separately duplicate these two blocks, set to digital pin 4 and pin 2, change the analog pin 3 to digital pin 5 and 9. Pin 4 and pin 2 set to HIGH; pin 5 and pin 9 are PWM pin. <span style="color:blue"> The greater the PWM value, the faster the speed is</span>. So here we assign both value to 100.<br> | |||
Next go to drag out the block[[Image:P6-3.png|200px|frameless]] from <span style="color:green">'''“Control”'''</span>, and set to '''2000ms'''. <br> | |||
[[Image:P6-4.png|400px|frameless]]<br> | |||
<br> | |||
So now we complete the code for robot moving front for 2 seconds.<br> | |||
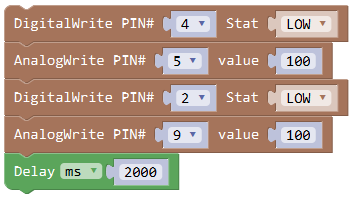
Let’s move on to write the code for robot turning back, rotating to left, rotating to right and stop.<br> | |||
Duplicate the finished code string three times; | |||
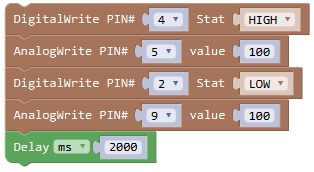
Set the pin 4 and pin 2 to LOW, assign both pin 5 and pin 9 to 100, so that the motor A, B will turn backward, thus the robot will turn back.<br> | |||
[[Image:P6-5.png|400px|frameless]]<br><br> | |||
Set the pin 4 to LOW and pin 2 to HIGH, assign both pin 5 and pin 9 to 100, so that the motor A turns back and motor B turns front, thus the robot will rotate to left.<br> | |||
[[Image:P6-6.png|400px|frameless]]<br><br> | |||
Set the pin 4 to HIGH and pin 2 to LOW, assign both pin 5 and pin 9 to 100, so that the motor A turns front and motor B turns back, thus the robot will rotate to right.<br> | |||
[[Image:P6-7.png|400px|frameless]]<br><br> | |||
Go to <span style="color:brown">'''“In/Out”'''</span> again, drag out the block[[Image:P6-2.png|250px|frameless]] and duplicate once, change the pin3 to pin 5 and pin 9, assign the value 0; then add a delay block '''2000ms'''. | |||
Upload the complete code to see the desktop robot move.<br> | |||
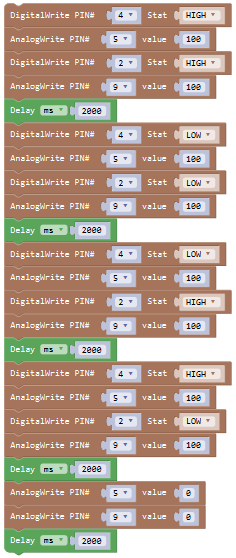
'''Code:''' <br> | |||
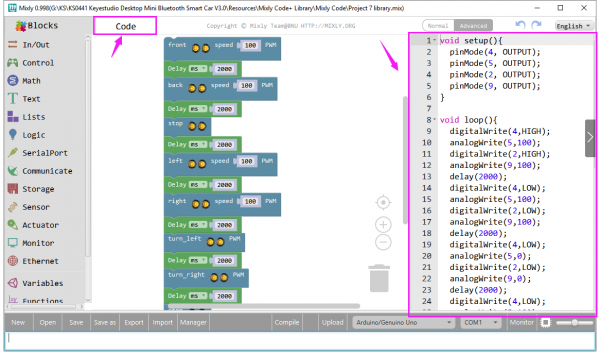
[[Image:441图59.png|600px|frameless]]<br> | |||
<br> | |||
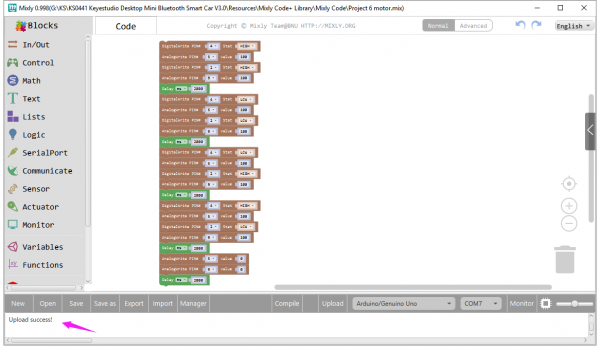
'''Result:''' <br> | |||
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code. | |||
<br>[[Image:441图60.png|600px|frameless]]<br> | |||
Upload success, turn the Slide switch ON. The 2 motors act like the smart car to turn forward for 2 seconds, backward for 2 seconds, rotate to left for 2 seconds, rotate to right for 2 seconds, stop for 2 seconds, alternately and circularly. | |||
<br>[[Image:441图61.png|600px|frameless]]<br> | |||
<br> | |||
<br> | |||
*<span style="color:blue"> '''Little Knowledge:''' </span><br> | |||
1.The code logic is completely based on the motor driving reference table. Check it out.<br> | |||
2.The PWM value is in the range of 0-255. The greater the value set, the faster the motors rotate. Base on that, you can set the speed as you like. | |||
<br> | |||
*<span style="color:blue"> '''Extension Practice:''' </span><br> | |||
1.Based on the logic table, try to reset a new moving track for your smart car. '''Reference code:''' | |||
<br>[[Image:0441图9.png|600px|frameless]]<br> | |||
<br> | |||
=== <span style="color:blue"> Project 7: Library Driving Motor </span>=== | |||
'''Overview:'''<br> | |||
There are many ways to drive the motor. We have learned how to control the 2 motors in the previous section, so as to drive the smart car run. It is troublesome to control the smart car via control port. For this, we specially create the library to drive the robot car more simple and easier. | |||
When setting, the PWM value is in the range of 0-255. The greater the value set, the faster the motors rotate. | |||
<br> | |||
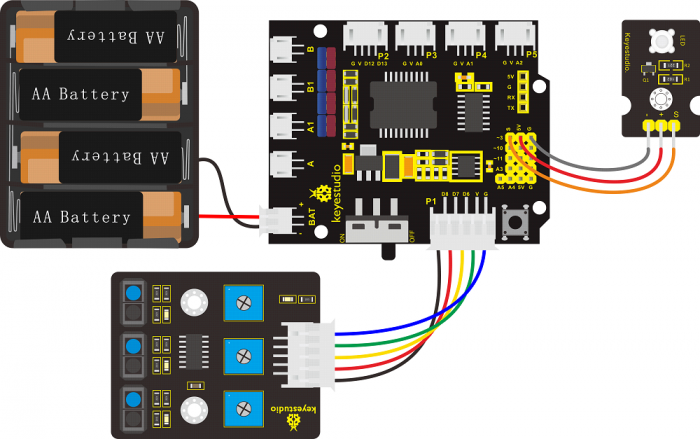
'''Wiring Diagram:''' | |||
<br>[[Image:441图57.png|600px|frameless]]<br> | |||
<br> | |||
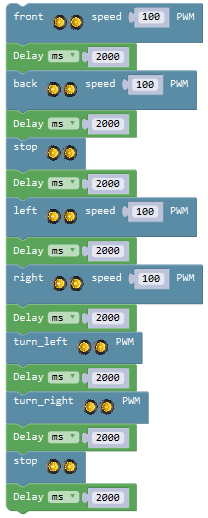
'''Test Code: (with library)'''<br><br> | |||
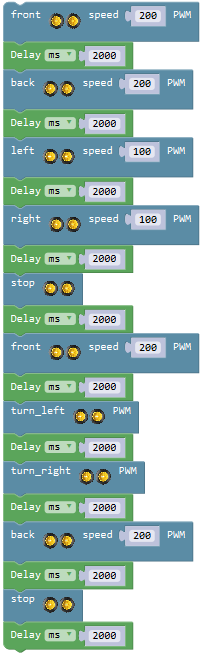
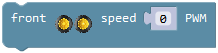
Click the<span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P7-1.png|200px|frameless]] and set to '''PWM100'''; so the robot will move front at a speed of PWM100. <br> | |||
This block[[Image:P7-2.png|200px|frameless]]has the same function as the string block[[Image:P7-3.png|200px|frameless]].<br> | |||
Next go to drag out the block[[Image:P6-3.png|200px|frameless]]from <span style="color:green">'''“Control”'''</span>, and set to '''2000ms'''. <br><br> | |||
How to write the code for robot back and stop?<br> | |||
Click the <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P7-5.png|200px|frameless]] and [[Image:P7-6.png|200px|frameless]] , set to '''PWM100'''; respectively add a delay block in '''2000ms'''.<br> | |||
Continue to write the program for robot, rotate to left for 2 seconds, rotate to right for 2 seconds, turn left for 2 seconds, turn right for 2 seconds, stop for 2 seconds.<br><br> | |||
Drag out the block[[Image:P7-7.png|200px|frameless]],[[Image:P7-8.png|200px|frameless]] ,[[Image:P7-9.png|200px|frameless]] ,[[Image:P7-10.png|200px|frameless]] and[[Image:P7-6.png|200px|frameless]] ; set to '''PWM100''' and respectively add a delay block, set to delay '''2000ms'''.<br> | |||
<br>[[Image:441图62.png|600px|frameless]]<br> | |||
<br> | |||
'''Result:''' <br> | |||
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code. <br> | |||
Upload success, turn the Slide switch ON. The 2 motors act like smart car to turn forward for 2 seconds, backward for 2 seconds, stop for 2 seconds, rotate to left for 2 seconds, rotate to right for 2 seconds, turn left for 2 seconds, turn right for 2 seconds, stop for 2 seconds, circularly. | |||
<br>[[Image:441图63.png|600px|frameless]]<br> | |||
<br> | |||
<br> | |||
*<span style="color:blue"> '''Little Knowledge:''' </span><br> | |||
1.The code using library to set the car’s motion state, easy and simple, shortening the code length. <br> | |||
2.The control logic is the same as project 6-motor driving. We can click to check out the corresponding language C of motor mixly code. | |||
<br>[[Image:441图64.png|600px|frameless]]<br> | |||
<br> | |||
*<span style="color:blue"> '''Extension Practice:''' </span><br> | |||
1.Based on the logic table, try to reset a new moving track for your smart car. (Reference program) | |||
<br>[[Image:0441图10.png|600px|frameless]]<br> | |||
<br> | |||
=== <span style="color:blue"> Project 8: Line Tracking Sensor </span>=== | |||
<br> | |||
'''Overview:''' <br> | |||
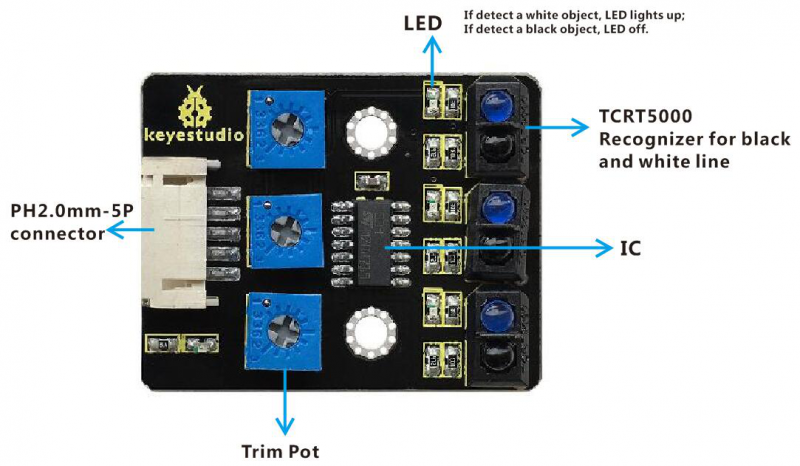
The tracking sensor is actually an infrared sensor. The component used here is the TCRT5000 infrared tube. Its working principle is to use the different reflectivity of infrared light to the color, then convert the strength of the reflected signal into a current signal. <br> | |||
During the process of detection, black is active at HIGH level, but white is active at LOW. The detection height is 0-3 cm. <br> | |||
For keyestudio 3-channel line tracking module, we have integrated 3 sets of TCRT5000 infrared tube on a single board. It is more convenient for wiring and control. <br> | |||
By rotating the adjustable potentiometer on the sensor, it can adjust the detection sensitivity of the sensor.<br> | |||
<span style="color:red">'''Special note:''' before testing, turn the potentiometer on the sensor to adjust the detection sensitivity. <br> | |||
When adjust the LED front the trimpot at the threshold between ON and OFF, the sensitivity is the best. </span> | |||
<br> | |||
'''TECH SPECS:'''<br> | |||
* Operating Voltage: 3.3-5V (DC) | |||
* Interface: 5PIN | |||
* Output Signal: Digital signal | |||
* Detection Height: 0-3 cm | |||
<br>[[Image:441图66.png|800px|frameless]]<br> | |||
<br> | |||
'''Wiring Diagram:'''<br> | |||
Next let’s do a simple test for this tracking module. The connection diagram is shown as below. | |||
<br>[[Image:441图67.png|700px|frameless]]<br> | |||
<span style="color:red"> '''Note:''' stack the motor drive shield onto REV4 control board. connect the line tracking sensor to motor drive shield’s P1 connector (G, V, D6, D7, D8); | |||
Connect the pin (G、V、S) of white LED module to the pin G, 5V, D3(S) of motor drive shield with 3P female-to-female jumper wire. Connect the power supply to BAT connector.</span><br> | |||
<br> | |||
'''Coding:''' <br> | |||
Now write the program to test the line tracking sensor.<br> | |||
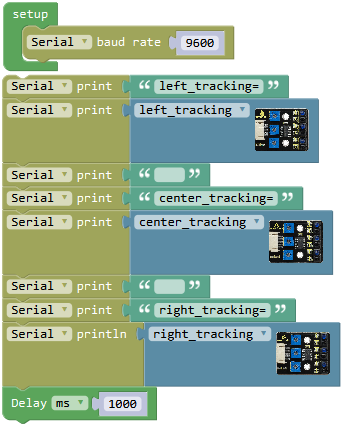
Go to <span style="color:green">'''“Control”'''</span>, drag out the <span style="color:green">'''“setup”'''</span> block; and drag the <span style="color:Olive">'''“Serial baud rate(9600)”'''</span>block from <span style="color:Olive">'''“SerialPort”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br> | |||
To respectively read the left, the center and the right tracking sensor on the line tracking module, we click the <span style="color:Olive">'''“SerialPort”'''</span> , drag out the block[[Image:P8-1.png|200px|frameless]]; drag out the block[[Image:P3-2.png|200px|frameless]] from <span style="color:Teal>'''“Text”'''</span> into the block [[Image:P8-1.png|200px|frameless]], and then duplicate the complete block '''six times'''.<br> | |||
Change the first[[Image:P3-2.png|200px|frameless]] to '''“left_tracking=”'''; drag out the block [[Image:P8-5.png|200px|frameless]] from library <span style="color:green"> '''“Desktop_Car_V3”''' </span> to replace the second [[Image:P3-2.png|200px|frameless]]; delete the third hello box, forming a blank box; change the fourth [[Image:P3-2.png|200px|frameless]] to '''“center_tracking=”'''.<br> | |||
Duplicate the block[[Image:P8-5.png|200px|frameless]] once to replace the fifth[[Image:P3-2.png|200px|frameless]] and click the drop-down triangle icon to select the “center_tracking”; delete the sixth hello box, forming a blank box; change the seventh [[Image:P3-2.png|200px|frameless]] to '''“right_tracking=”'''.<br> | |||
And again go to <span style="color:Olive">'''“SerialPort”'''</span>, drag out the block [[Image:P8-1.png|200px|frameless]]; duplicate the block [[Image:P8-5.png|200px|frameless]] once and drag it into [[Image:P8-1.png|200px|frameless]], click the drop-down triangle icon to select the '''“right_tracking”''' | |||
And go to <span style="color:green">'''“Control”'''</span>, drag the delay block[[Image:Pro4-图片3.png|200px|frameless]]; set to delay '''1000ms'''.<br> | |||
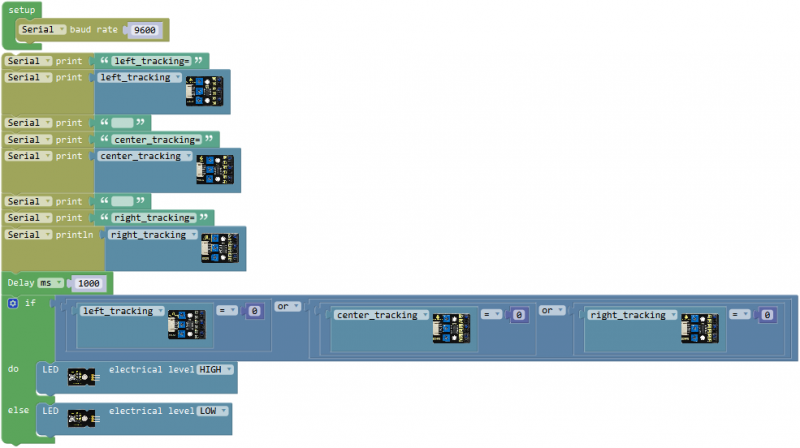
[[Image:P8-15.png|600px|frameless]]<br> | |||
Complete and upload the above code to see the result. It can tell black and white.<br> | |||
Through testing, '''if line tracking sensor detects white, output LOW 0 and the built-in LED turns on red; detecting black, output HIGH 1 and the built-in LED is off.''' <br> | |||
We’ve measured what signal the line tracking sensor sends. Next the white LED is turned on when any tracking sensor detects white.</span> <br> | |||
<span style="color:blue"> Next write the program that can turn on or off white LED module using line tracking sensor. </span><br> | |||
To judge whether the left, the center and the right tracking sensor detect black or white, here we can use the condition statement [[Image:P3-13.png|200px|frameless]] or [[Image:P3-14.png|200px|frameless]].<br> | |||
But the block[[Image:P3-14.png|200px|frameless]] is more efficient than[[Image:P3-13.png|200px|frameless]].<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block[[Image:P3-13.png|200px|frameless]], then click the blue gear icon, appear the edit box, drag the block [[Image:P3-17.png|200px|frameless]] into [[Image:Pro8-图片15.png|200px|frameless]] block. So you can get the block[[Image:P3-14.png|200px|frameless]] .<br> | |||
Next, go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block[[Image:P3-20.png|200px|frameless]], and drag out the block[[Image:P8-5.png|200px|frameless]] from the <span style="color:green">''' “Desktop_Car_V3” '''</span> into the first input box at the left side of “=”; <br> | |||
drag the [[Image:Pro8-图片20.png|400px|frameless]] from the <span style="color:blue">“Math”</span> into the second input box at the right side of “=” ; like this:[[Image:P8-26.png|200px|frameless]].<br> | |||
We duplicate the block twice, and respectively click the drop-down triangle icon to select '''“center_tracking”''' and '''“right_tracking”'''.[[Image:P8-27.png|200px|frameless]][[Image:P8-28.png|200px|frameless]]. <br> | |||
And again go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block [[Image:P3-25.png|200px|frameless]] and click the drop-down triangle to select “or”; duplicate the block [[Image:P8-30.png|200px|frameless]]once and make as [[Image:P8-31.png|200px|frameless]]; drag this block behind into the <span style="color:green"> '''if''' </span> statement.<br> | |||
Now respectively drag the block[[Image:P8-26.png|200px|frameless]],[[Image:P8-27.png|200px|frameless]]and[[Image:P8-28.png|200px|frameless]] into the input box of block[[Image:P8-31.png|200px|frameless]].<br> | |||
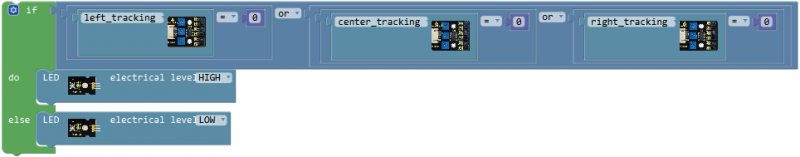
Click the <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[Image:P3-29.png|200px|frameless]] into <span style="color:green"> '''do''' </span> statement, keep HIGH; duplicate the block once and set to '''LOW''' and drag it into <span style="color:green"> '''else''' </span> statement.<br><br> | |||
[[Image:P8-37.png|800px|frameless]]<br> | |||
Now we have written the code of tracking sensor controlling white LED module. Upload the complete to see the final result!<br> | |||
[[Image:P8-38.png|800px|frameless]]<br> | |||
<br> | |||
'''Result:'''<br> | |||
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code. <br> | |||
Upload success, turn the Slide switch ON.<br> | |||
When the left TCRT5000 infrared tube detects a white line, LED module lights; detecting a black line, LED turns off.<br> | |||
In a similar way, we use other 2-way TCRT5000 infrared tubes to detect the black-white line. | |||
<br>[[Image:441图70.png|600px|frameless]]<br> | |||
<br> | |||
*<span style="color:blue"> '''Little Knowledge:''' </span><br> | |||
1.In the code, we use the library [[Image:441图71.png|150px]] to read the HIGH/LOW of the left sensor (D6); using the block [[Image:441图72.png|400px|frameless]] also makes sense. <br> | |||
The signal pin of the middle sensor is D7; the signal pin of the right sensor is D8.<br> | |||
2.[[File:0428图片45.png|100px|]]means that if condition 1 is satisfied, it's going to be A, otherwise it's going to be B. <br> | |||
When using, you can find the '''if...do...'''statement block in the Mixly Control Block. Then click the gear icon on the block to drag out the '''else''' or '''else if''' block you need to use. | |||
<br>[[File:0428图片46.png|300px|frameless]]<br> | |||
<br> | |||
*<span style="color:blue"> '''Extension Practice:''' </span><br> | |||
1.Change the test code without using the library, making the same result.(reference program) | |||
<br>[[File:0441图11.png|700px|frameless]]<br> | |||
<br> | |||
<br> | |||
=== <span style="color:blue"> Project 9: Infrared Receiver </span>=== | |||
<br> | |||
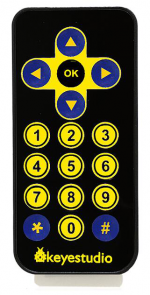
*'''IR Remote Control:''' <br> | |||
[[image:KS0364 - 图片8.png|thumb|150px|right|remote control]] | |||
There is no doubt that infrared remote control is commonly seen in our daily life. It's hard to imagine our world without it. <br> | |||
An infrared remote control can be used to control a wide range of home appliances such as television, audio, video recorders and satellite signal receivers. <br> | |||
Well, in the following let’s get a better understanding of the infrared remote control.<br> | |||
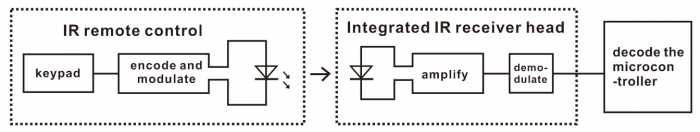
Infrared remote control is composed of infrared transmitting and infrared receiving systems. That is, consist of an infrared remote control, an infrared receiver module and a microcontroller that can decode. You can refer to the figure below. <br> | |||
<br>[[File:Ks0436-201.png|700px|frameless]]<br> | |||
The 38K infrared carrier signal transmitted by an infrared remote controller is encoded by an encoding chip inside the remote controller. It is composed of a pilot code, user code, data code, and data inversion code. <br> | |||
The time interval between pulses is used to distinguish whether it is a signal 0 or 1. (when the ratio of high level to low level is about 1:1, considered as signal 0.) And the encoding is just well composed of signal 0 and 1.<br> | |||
The user code of the same button on remote controller is unchanged. Using difference data distinguish the key pressed on the remote control. <br> | |||
When press down a button on the remote control, it will send out an infrared carrier signal. And when infrared receiver receives that signal, its program will decode the carrier signal, and through different data codes, thus can judge which key is pressed. <br> | |||
The microcontroller is decoded by an received signal 0 or 1 to determine which key is pressed by the remote control.<br> | |||
<br> | |||
*'''IR Receiver Module:'''<br> | |||
As for an infrared receiver module, it is mainly composed of an infrared receiving head. This device integrates with reception, amplification and demodulation. Its internal IC has been demodulated, outputting Digital signal. Suitable for IR remote control and infrared data transmission. <br> | |||
The infrared receiver module has only three pins (Signal, VCC, GND), very convenient to communicate with Arduino and other microcontrollers.<br> | |||
[[image:Ks0313-7(5.png|thumb|200px|right|IR Receiver Module]] | |||
<br> | |||
'''Parameters of IR Receiver:''' <br> | |||
* 1)Operating Voltage: 3.3-5V(DC) | |||
* 2)Interface: 3PIN | |||
* 3)Output Signal: Digital signal | |||
* 4)Receiving Angle: 90 degrees | |||
* 5)Frequency: 38khz | |||
* 6)Receiving Distance: 18m | |||
<br> | |||
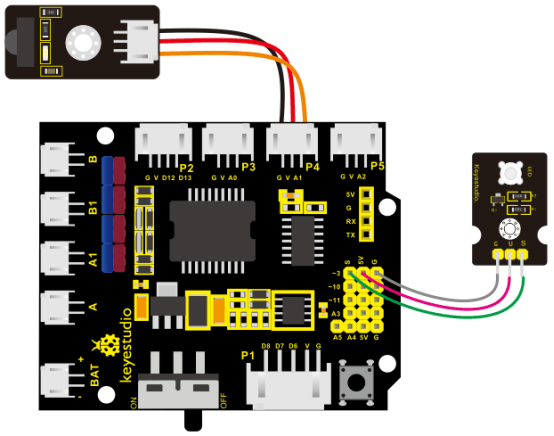
'''Hookup Guide:'''<br> | |||
<span style="color:red"> '''Note:''' connect the infrared receiver sensor to P4(G、V、A1) connector on the motor drive shield. If the digital ports are not enough, analog port can be used as digital port. Analog port A0 corresponds to digital port14; A1 corresponds to digital port15.<br> | |||
The white LED module is connected to motor drive shield; pin G for GND, V for 5V, S for digital pin3 (S). Connect the power to BAT connector.</span> | |||
<br>[[File:0441图12.png|600px|frameless]]<br> | |||
<br> | |||
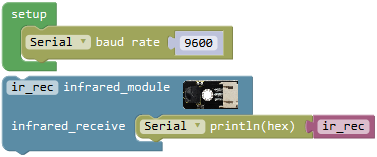
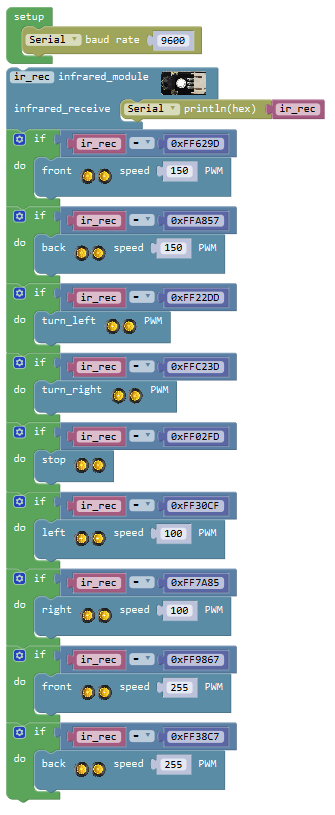
'''Test Code:'''<br> | |||
Now write the program. When aligning at the IR receiver, press the key on the IR remote control, available to check the input signal change of IR receiver on the serial monitor.<br> | |||
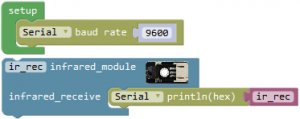
Go to <span style="color:green">'''“Control”'''</span>, drag out the[[File:P9-1.png|200px|frameless]]block; and drag the[[File:P9-2.png|200px|frameless]]block from <span style="color:Olive">'''“SerialPort”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br> | |||
Next, IR receiver will receive the infrared signal when press different keys on the IR remote control.<br> | |||
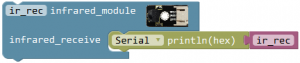
We first click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[File:P9-3.png|200px|frameless]]; drag the block[[File:P9-4.png|200px|frameless]] from <span style="color:Olive">“SerialPort”</span> into the infrared receiver block just made.<br> | |||
Then go to <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:P9-5.png|200px|frameless]]into the block[[File:P9-4.png|200px|frameless]]. <br><br> | |||
So the infrared receiver can receive the infrared signal. <br> | |||
[[File:P9-7.png|600px|frameless]] | |||
Upload this code, open the serial monitor; aimed at the infrared receiver sensor, press the key on the IR remote control, IR receiver will receive the infrared signal, and indicator turns on red. And you can see the key encoding on the serial monitor.<br><br> | |||
[[File:P9-8.png|600px|frameless]]<br><br> | |||
Next move on to realize the IR receiver controlling white LED with IR remote control. <br> | |||
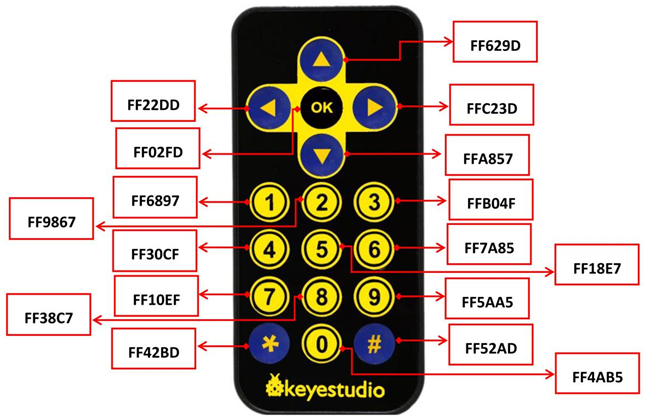
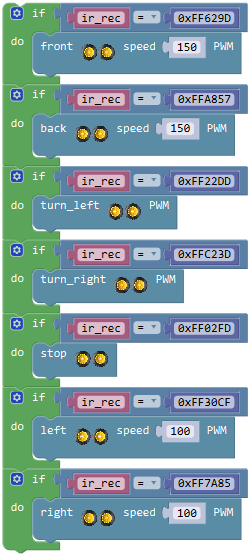
Press the front key [[File:P9-9.png|200px|frameless]] on the IR remote control, white LED turns on; press the key [[File:P9-10.png|200px|frameless]] , white LED turns off. So here we call the if statement [[File:P9-11.png|200px|frameless]] from the <span style="color:green">'''“Control”'''</span>. According to the measured result, we know the infrared encoding(string value) of front key [[File:P9-9.png|200px|frameless]] is FF629D; the infrared encoding(string value) of key [[File:P9-10.png|200px|frameless]] is FF02FD.<br> | |||
As the command key of IR remote control is hexadecimal code, the front must add 0x. <br> | |||
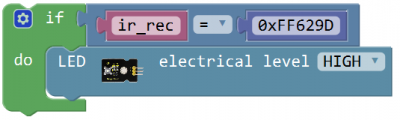
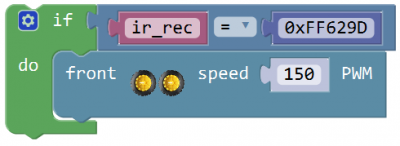
If '''ir_rec=0xFF629D''', press the front key [[File:P9-9.png|200px|frameless]] on the IR remote control, white LED turns on.<br> | |||
<br> | |||
Go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P3-20.png|200px|frameless]] into the <span style="color:green">'''if'''</span> statement, and drag out the block [[File:P9-16.png|200px|frameless]]from the <span style="color:crimson">'''“Variables”'''</span> into the first input box at the left side of “=”; drag the [[File:Pro8-图片20.png|300px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “=” and type “0xFF629D” , like this:[[File:P9-18.png|200px|frameless]].<br><br> | |||
Click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[File:P3-29.png|200px|frameless]] into <span style="color:green">do</span> statement, keep HIGH.<br><br> | |||
[[File:P9-20.png|400px|frameless]]<br><br> | |||
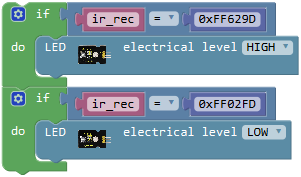
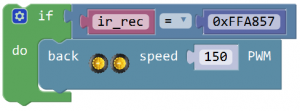
Duplicate the above code string once, change “0xFF629D” to “'''0xFF02FD'''” and set to '''LOW'''.<br><br> | |||
[[File:P9-21.png|400px|frameless]]<br> | |||
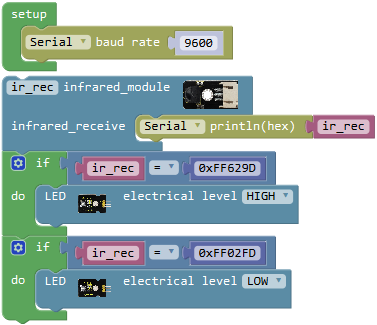
Okay, the complete program has been written well. Upload the code to see the infrared remote control effect! <br><br> | |||
[[File:P9-22.png|600px|frameless]]<br> | |||
<br> | |||
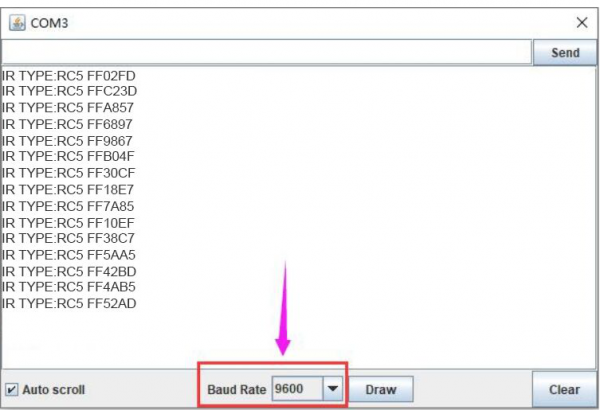
'''Test Result:'''<br> | |||
Code upload success, open the serial monitor, and set the baud rate to 9600. <br> | |||
Press your remote control, aimed at the infrared receiver, to send the signal, and you will see the encoding of each button on the remote control.<br> | |||
'''Note if press the control button too long, easily appear unreadable code.''' Shown as below figure. | |||
<br>[[File:441图77.png|600px|frameless]]<br> | |||
<br> | |||
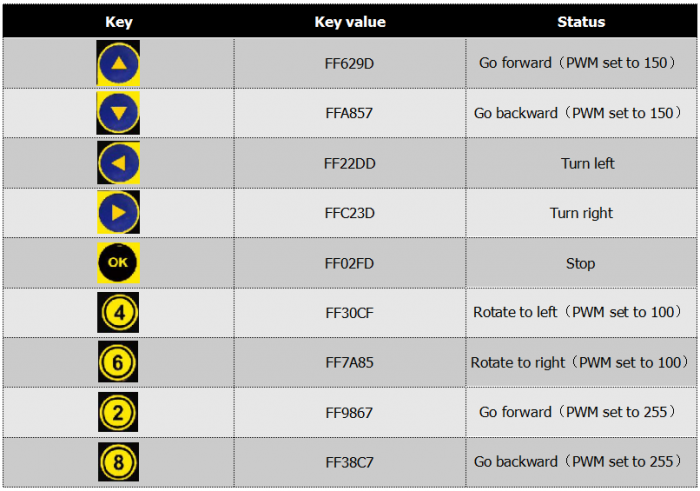
Below we have listed out each button value of keyestudio remote control. So you can keep it for reference. | |||
<br>[[File:KS0313 4-1-7.png|700px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
<span style="color:blue">'''Little Knowledge:''' </span><br> | |||
1.In the code, we direct use the library[[File:441图78.png|300px|]]; the signal pin of IR receiver module is A1; the IR receiver receives an infrared signal and outputs 16-bit encoding, printing out on serial monitor (baud rate 9600). <br> | |||
2.We can test out the 16-bit encoding of each button on the infrared remote control by source code. Or you can see the button encoding chart shown above. | |||
<br> | |||
<span style="color:blue">'''Extension Practice:''' </span><br> | |||
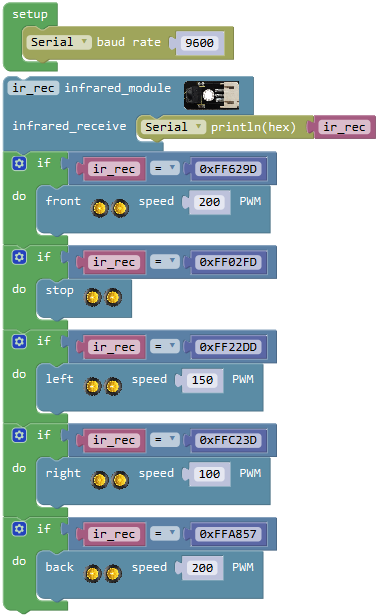
1.Driving the 2 motors’ turning direction and speed by infrared remote control. <br> | |||
<span style="color:red"> (refer to project 6- motor driving) </span> <br> | |||
Combine infrared receiver and motors driving knowledge to build an infrared remote control car. (reference program) | |||
<br>[[File:0441图13.png|600px|frameless|thumb]]<br> | |||
<br> | |||
<br> | |||
=== <span style="color:blue"> Assembly Steps for Desktop Car </span>=== | |||
<span style=color:red>'''Note: Peel the plastic film off the board first when installing the smart car. To be honest, we never intend to send wood to you.'''<br> | |||
[[File:441图79.png|500px|right]] | |||
<br> | |||
Follow the assembly steps below to build your own robot.<br> | |||
==== 1) Bottom motor parts ==== | |||
You should mount two motors on the Acrylic bottom board. <br> | |||
Prepare the components as follows:<br> | |||
* M2 Nut *4 | |||
* White N20 motor holder *2 | |||
* 12FN20 motor connector *2 | |||
* M2*10MM round-head screw *4 | |||
* Acrylic bottom board *1 | |||
<br>[[File:441图80.png|300px|frameless]]<br> | |||
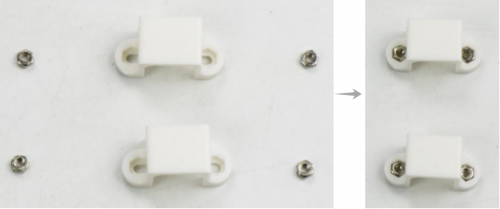
First place four M2 Nuts inside the holes of white N20 motor holders. | |||
<br>[[File:441图81.png|500px|frameless]]<br> | |||
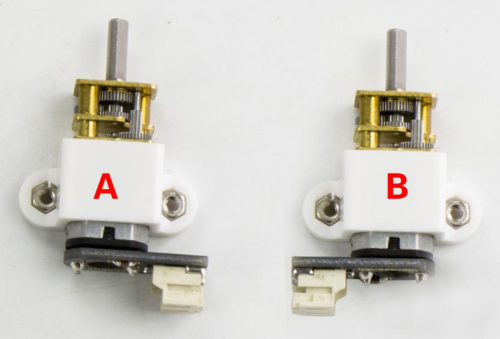
<span style="color:red"> Note: the Acrylic plate is marked with A, B for the two motors. Mount the motor A to label A on the Acrylic plate; motor B to Acrylic position B. </span> <br> | |||
Then mount the white N20 holders onto the motors. | |||
<br>[[File:441图82.png|500px|frameless]]<br> | |||
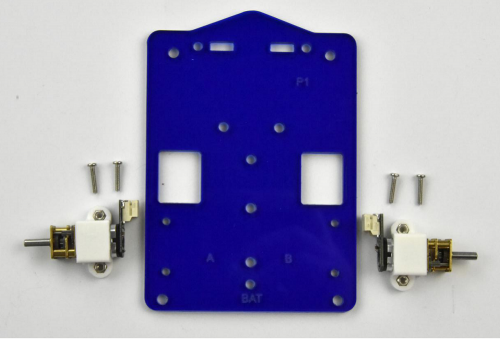
Fix these two 12FN20 motor connectors on the Acrylic bottom plate with four M2*10MM round-head screws.Tighten them with screwdriver. | |||
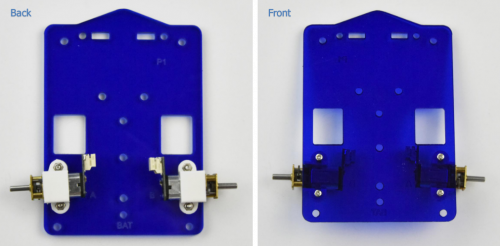
<br>[[File:441图83.png|500px|frameless]]<br> | |||
<br>[[File:441图84.png|500px|frameless]]<br> | |||
<br> | |||
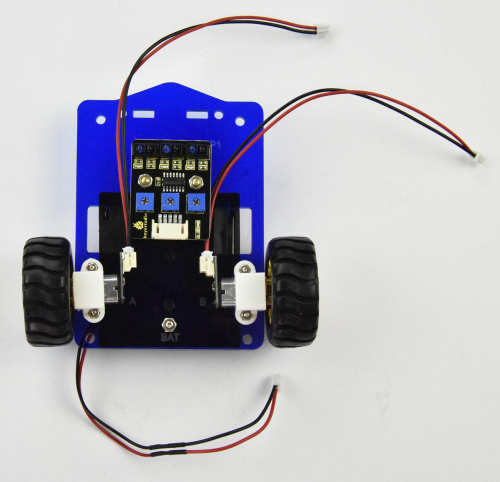
==== 2) Battery case ==== | |||
You can choose the 18650 2-cell battery case or 4-cell AA battery case.Mount the battery case on the acrylic bottom board. <br> | |||
Here we install the 4-cell AA battery case for the smart car. You should first get some parts below:<br> | |||
* 4-cell Battery case*1 | |||
* M3*8MM flat-head screws *2 | |||
* M3 Nut *2 | |||
Fix the battery case on the top of Acrylic board using two M3*8MM flat-head screws and two M3 Nuts. Tighten the screws with screwdriver and self-prepared wrench. | |||
<br>[[File:441图85.png|500px|frameless]]<br> | |||
<br>[[File:441图86.png|500px|frameless]]<br> | |||
<br> | |||
==== 3) Tracking sensor and wheels ==== | |||
Assemble the line tracking sensor and connect the wire:<br> | |||
* JST-PH2.0MM-2P 24AWG red-black wire 160mm *2 | |||
* JST-PH2.0MM-5P blue-green-yellow-red-black connector wire 15CM *1 | |||
* M3*5+6MM single-pass copper pillars *2 | |||
* M3*6MM round-head screws *2 | |||
* M3 Nut *2 | |||
* Wheel *2 | |||
* Line tracking sensor *1 | |||
<br>[[File:441图87.png|500px|frameless]]<br> | |||
Connect 2 pieces of JST-PH2.0MM-2P red-black wire 160mm to the 12FN20 motor connectors. Connect two wheels to the motor spin. | |||
<br>[[File:441图88.png|500px|frameless]]<br> | |||
Insert two M3*5+6MM single-pass copper pillars into the holes on the line tracking sensor, and tighten two M3 Nuts on the copper pillars. Shown below. Tighten the nuts and screws with a self-prepared wrench | |||
<br>[[File:441图89.png|250px|frameless]][[File:441图90.png|250px|frameless]]<br> | |||
After that, mount the line tracking sensor on the Acrylic board with two M3*6MM round-head screws. Tighten the nuts and screws with a screwdriver and self-prepared wrench. | |||
<br>[[File:441图91.png|500px|frameless]]<br> | |||
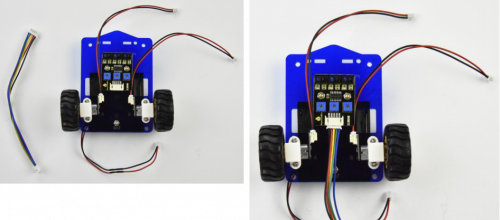
Connect a JST-PH2.0MM-5P 24AWG blue-green-yellow-red-black connector wire 15CM to the connector of tracking sensor. Shown below. | |||
<br>[[File:441图92.png|500px|frameless]]<br> | |||
<br> | |||
<br> | |||
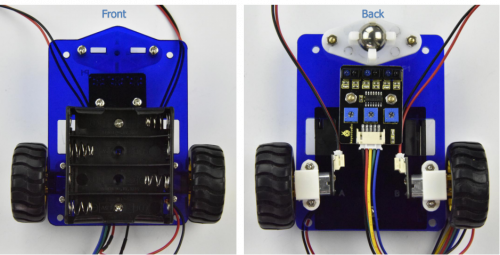
Completed the above assembly, let's install the '''caster''' for this small car.<br> | |||
* W420 ball caster wheel *1 | |||
* M3*6MM round-head screws *6 | |||
* M3 Nut *2 | |||
* M3*8+6MM single-pass copper pillar *2 | |||
* M3*40MM dual-pass copper pillar *4 | |||
<br>[[File:441图93.png|400px|frameless]]<br> | |||
<br>[[File:441图94.png|400px|frameless]][[File:441图95.png|400px|frameless]]<br> | |||
Screw the W420 ball caster wheel on the Acrylic bottom board with two M3*6MM round-head screws, two M3 Nuts, two M3*8+6MM single-pass copper pillars. Tighten the screws with a screwdriver. | |||
<br>[[File:441图96.png|500px|frameless]]<br> | |||
Screw four M3*40MM dual-pass copper pillars on the 4 corner holes on acrylic bottom board with four M3*6MM round-head screws. Tighten the screws with a screwdriver. | |||
<br>[[File:441图97.png|500px|frameless]]<br> | |||
<br>[[File:441图98.png|370px|frameless]][[File:441图99.png|300px|frameless]]<br> | |||
<br> | |||
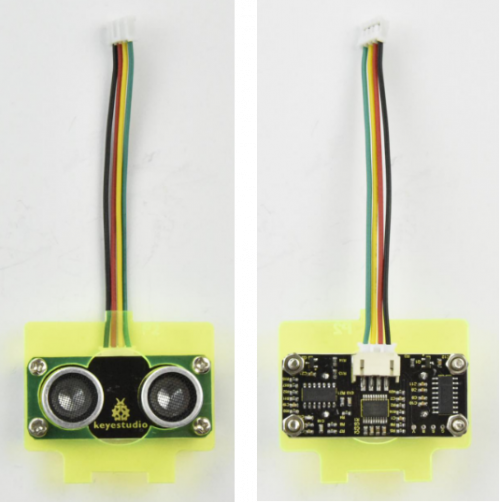
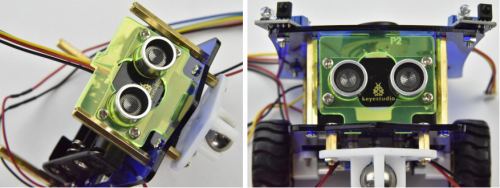
==== 4) Ultrasonic module ==== | |||
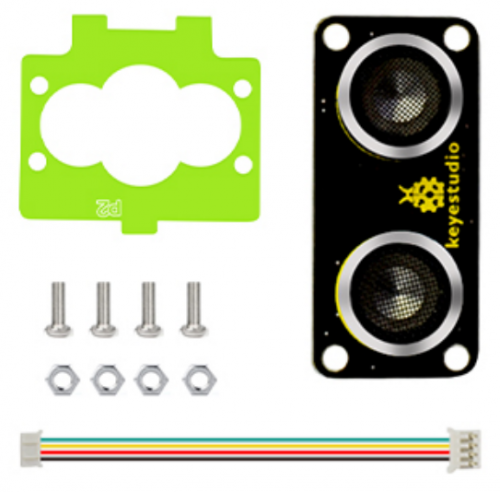
Now should install the particular eyes for this smart car, i.e. Ultrasonic module. <br> | |||
* Ultrasonic module *1 | |||
* M3*10MM round-head screw *4 | |||
* M3 Nut *4 | |||
* Ultrasonic acrylic board *1 | |||
* JST-PH2.0MM-4P connector wire 8CM *1 | |||
<br>[[File:441图100.png|500px|frameless]]<br> | |||
Look at the figure below, fix the ultrasonic module on the acrylic board with four M3*10MM round-head screws and four M3 Nuts. <br> | |||
Then connect the JST-PH2.0MM-4P connector wire to ultrasonic module. | |||
<br>[[File:441图101.png|500px|frameless]]<br> | |||
<br> | |||
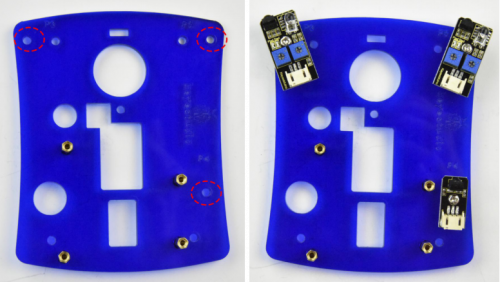
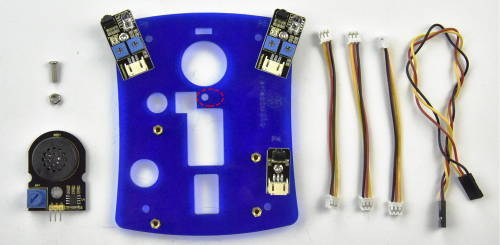
==== 5) Acrylic top board ==== | |||
Fix other sensors on the Acrylic top board. Prepare parts as follows:<br> | |||
* Acrylic top board *1 | |||
* Obstacle detector sensor *2 | |||
* IR receiver sensor *1 | |||
* Keyestudio power amplifier module *1 | |||
* M3*10MM round-head screw *4 | |||
* M3 Nut *8 | |||
* M3*8+6MM single-pass copper pillar*4 | |||
* JST-PH2.0MM-3P yellow-red-black wire 8CM *3 | |||
* 3pin F-F jumper wire *1 | |||
<br>[[File:441图102.png|400px|frameless]]<br> | |||
Tighten four M3*8+6MM single-pass copper pillars on the acrylic top board with four M3 Nuts using a wrench. | |||
<br>[[File:441图103.png|500px|frameless]]<br> | |||
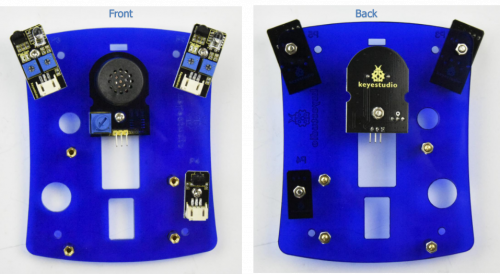
Separately mount two obstacle detector sensors and an IR receiver sensor on Acrylic top plate with three M3*10MM screws and three M3 Nuts. Tighten them with a screwdriver and a self-prepared wrench. | |||
<br>[[File:441图104.png|500px|frameless]]<br> | |||
Mount keyestudio power amplifier module on Acrylic top plate with a M3*10MM screw and a M3 Nut. Tighten them with a screwdriver and a self-prepared wrench. | |||
<br>[[File:441图105.png|500px|frameless]]<br> | |||
<br>[[File:441图106.png|500px|frameless]]<br> | |||
Connect the wire to the keyestudio power amplifier module, obstacle detector sensors and an IR receiver sensor. | |||
<br>[[File:441图107.png|500px|frameless]]<br> | |||
<br> | |||
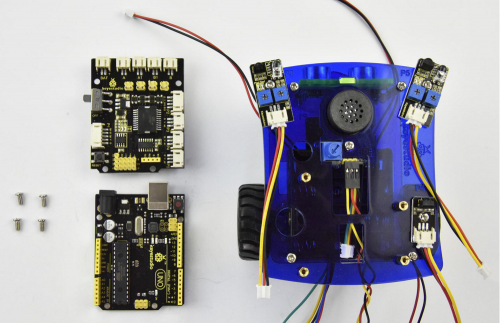
==== 6) Complete Car ==== | |||
Till now, the smart car is almost installed well. <br> | |||
Assemble all the finished parts and install the control board as follows:<br> | |||
* REV4 main board *1 | |||
* Motor drive shield *1 | |||
* Bluetooth module*1 | |||
* Jumpers cap *8 | |||
* M3*6MM round-head screw *8 | |||
<br>[[File:3UN85E.jpg|500px|frameless]]<br> | |||
<br>[[File:441图109.png|500px|frameless]]<br> | |||
Firstly, insert the ultrasonic module into the two holes of Acrylic bottom board. <br> | |||
Then, screw the Acrylic top board to the copper pillars mounted on Acrylic bottom plate with four M3*6MM round-head screws. | |||
<br>[[File:441图110.png|500px|frameless]]<br> | |||
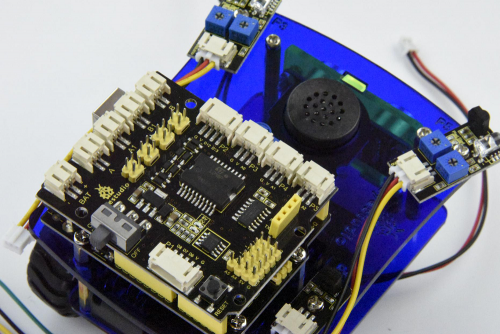
After that, mount the REV4 main board onto the Acrylic top board with four M3*6MM round-head screws using a screwdriver. <br> | |||
And stack the motor drive shield onto REV4 board. | |||
<br>[[File:441图111.png|500px|frameless]]<br> | |||
<br>[[File:441图112.png|500px|frameless]]<br> | |||
Finally insert the 8 jumpers and HM-10 Bluetooth module into the motor drive shield.<br> | |||
<span style="color:red">(8 jumpers direction are by default; changing the jumper direction will change the motor turning direction) </span> | |||
<br>[[File:441图113.png|500px|frameless]]<br> | |||
<br>[[File:441图114.png|500px|frameless]]<br> | |||
<br> | |||
Up to now, you have finished the hardware installation of the smart car. Congrats! <br> | |||
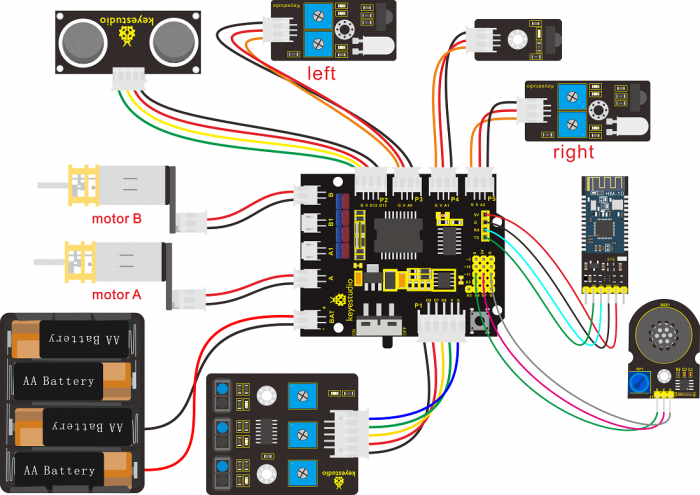
For wiring, you can connect all the wires according to the corresponding silk-screen on the board. <br> | |||
'''Connection diagram:''' | |||
<br>[[File:441图115.png|700px|frameless]]<br> | |||
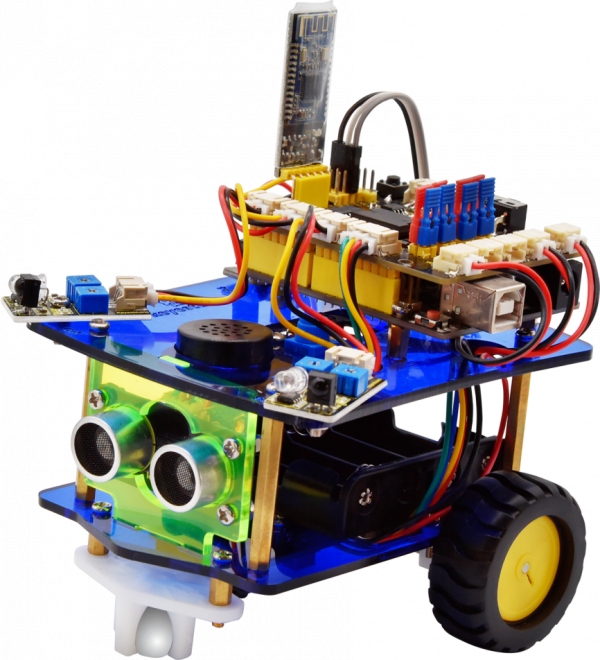
<br>[[File:Ks0441.png|600px|Keyestudio Desktop Mini Bluetooth Smart Car V3.0]]<br> | |||
<br> | |||
The Desktop car is now completing installation. <br> | |||
Follow the detailed project instructions to build your own robot with various functions.<br> | |||
<br> | |||
<br> | |||
===<span style="color:blue"> Project 10: Following Robot </span> === | |||
<br> | |||
'''Circuit Design:'''<br> | |||
In the above sections we already introduced the motor drive shield, sensor, module, motors and other elements.<br> | |||
According to the project 3/5/7 -- obstacle detection, obstacle alarm, and library driving motor, <br> | |||
we’re now ready to give the robot capability - Object Following!<br> | |||
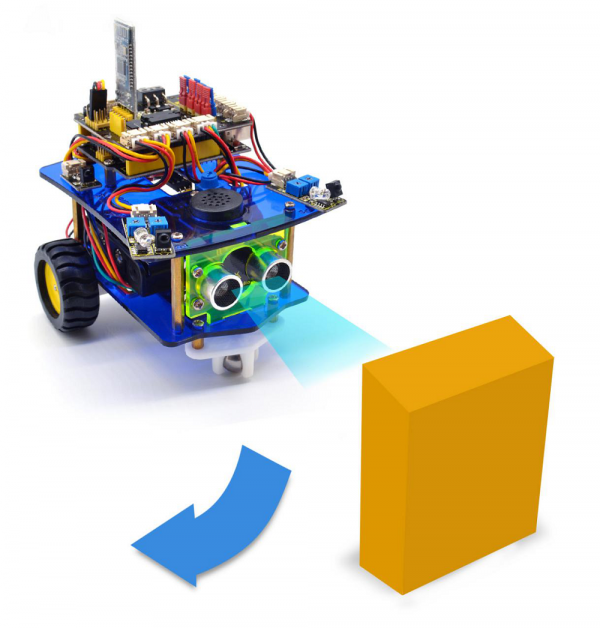
In the project, we make the robot measure whether exist obstacles at both sides with obstacle detector sensors. Measure the distance | |||
between obstacle and robot, and then use the measured data to rotate the two motors, so as to control the robot car run. | |||
<br> | |||
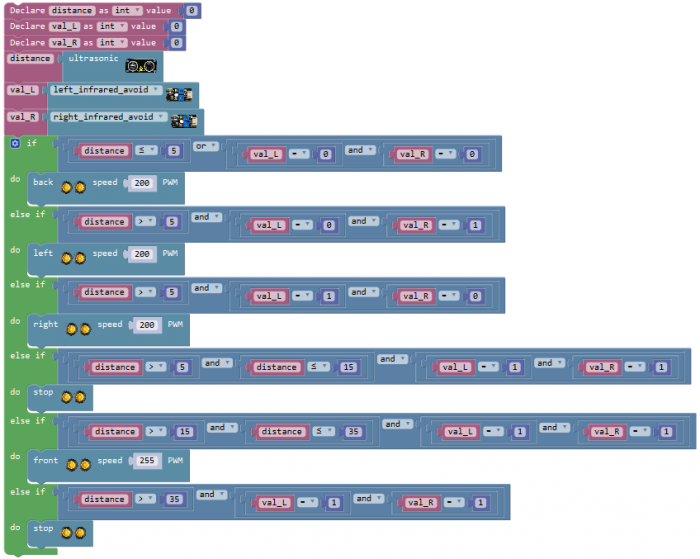
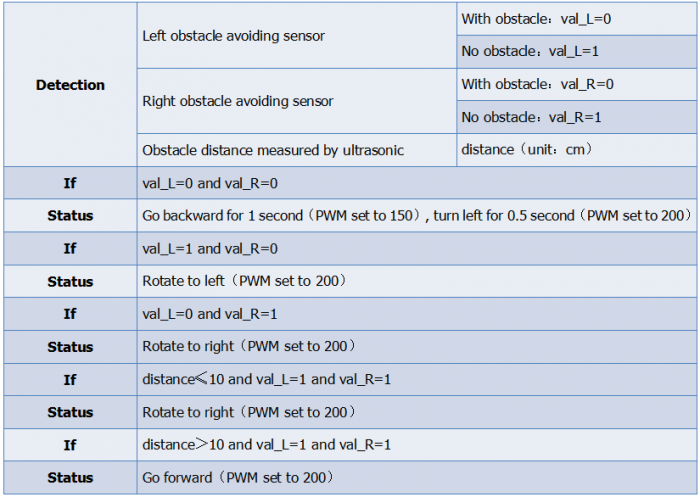
'''Below is a specific logic table of following robot for reference:''' | |||
<br>[[File:0441图14.png|700px|frameless]]<br> | |||
<br> | |||
'''Build Following Robot:'''<br> | |||
Based on the designed circuit, we are going to build a following robot car.<br> | |||
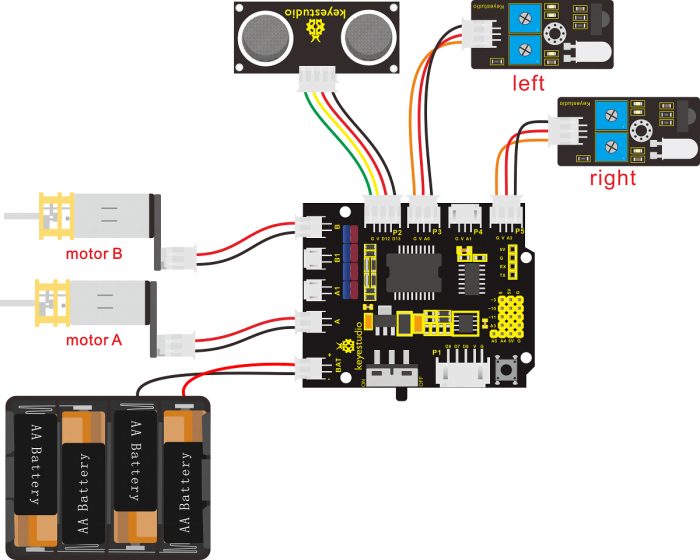
Check the circuit diagram and test code below. <br> | |||
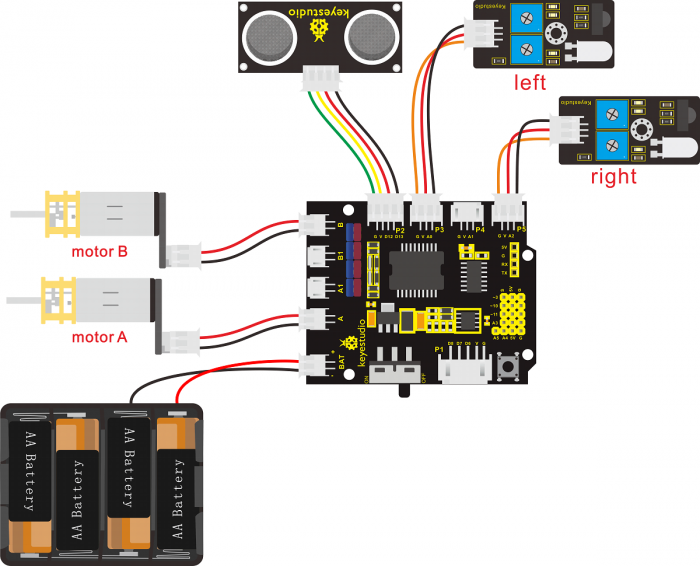
<br>[[File:441图118.png|700px|frameless]]<br> | |||
<span style="color:red"> '''Note:''' stack the motor drive shield onto REV4 control board. connect the ultrasonic sensor to motor drive shield’s P2 connector with 4P jumper wire, VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G); <br> | |||
Connect the left obstacle detector sensor to the P3(G、V、A0) connector on the motor drive shield; the right obstacle detector sensor to P5(G、V、A2) connector with 3P jumper wire; <br> | |||
Connect the motor A and motor B to connector A and B separately. Connect the power supply to BAT connector.</span><br> | |||
<br> | |||
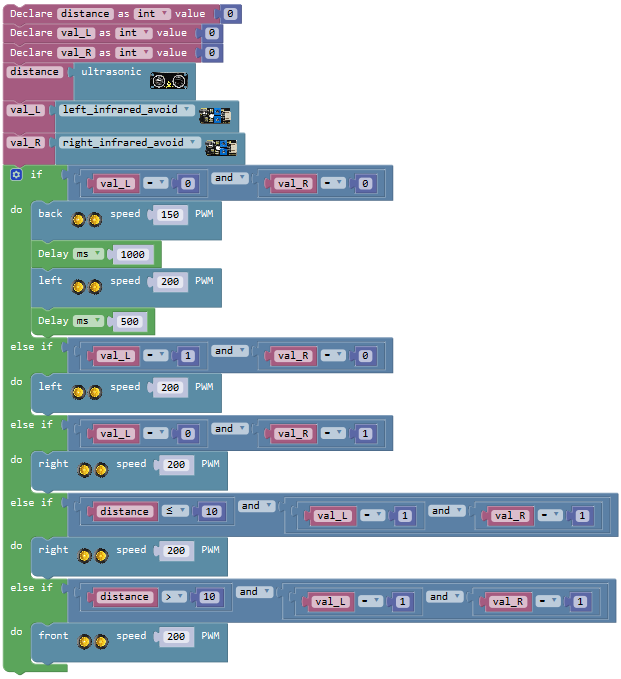
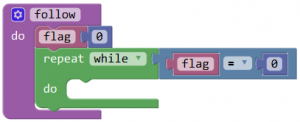
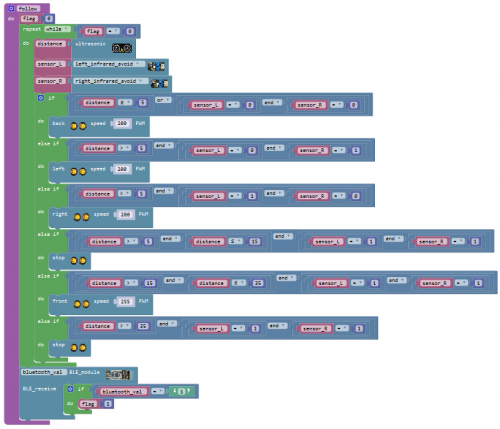
'''Test Code:''' <br> <br> | |||
<span style="color:blue"> Now write the program to achieve the function of following robot.</span><br><br> | |||
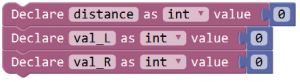
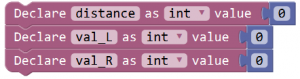
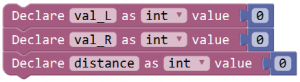
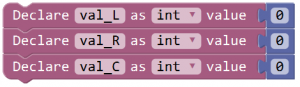
First we set up three variables, '''“distance”''', '''“val_L”'''and '''“val_R”'''. <br><br> | |||
The variable '''“distance”''' means save the distance value measured by ultrasonic sensor; '''“val_L”'''and '''“val_R”''' respectively save the signal of obstacle detected by the left and the right obstacle detector sensor.<br> | |||
Click <span style="color:purple">'''“Variables”'''</span>, drag out the block[[File:P10-1.png|200px|frameless]]; and drag the block[[File:P10-2.png|300px|frameless]]from <span style="color:blue">'''“Math”'''</span>into the block[[File:P10-1.png|300px|frameless]]. Then duplicate the block[[File:P10-4.png|300px|frameless]]twice; respectively change “item”into“distance”、“val_L”and“val_R”; set the value to 0.<br><br> | |||
[[File:P10-5.png|300px|frameless]]<br> | |||
<span style="color:blue">A variable is like a box, and a new variable is like making a box; we can give the box a name, like we just called it “distance”. The things placed inside the box can be changed, like we can place oranges, apples, pears, etc. <br> | |||
The function of the variable box in this program is to load the distance digit. With this box called “distance”, we can store the measured distance digit between ultrasonic sensor and front obstacle. So every time I mention distance, it refers to the distance value measured by the ultrasonic sensor at that time.</span><br> | |||
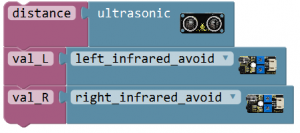
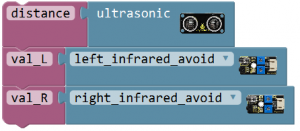
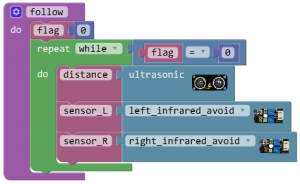
Click <span style="color:purple">'''“Variables”'''</span>, drag out the block[[File:P10-6.png|300px|frameless]]and[[File:P10-7.png|300px|frameless]]; and drag the block[[File:P10-8.png|200px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the block[[File:P10-6.png|300px|frameless]]. | |||
And again go to drag the block[[File:P10-10.png|200px|frameless]]into the block[[File:P10-7.png|300px|frameless]]; then duplicate this code string once, change“val_L”to“val_R”, click the drop-down triangle to select '''“right_infrared_avoid”'''.<br><br> | |||
[[File:P10-12.png|300px|frameless]] | |||
<span style="color:blue">Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle.</span><br><br> | |||
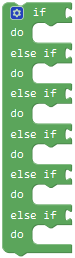
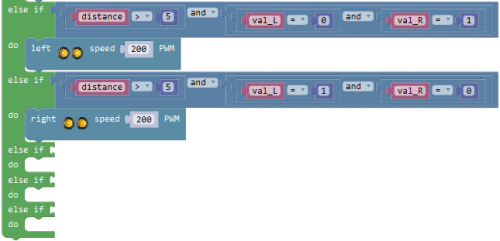
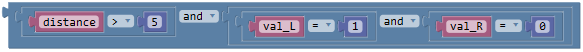
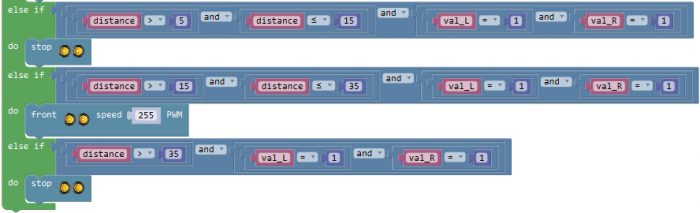
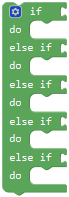
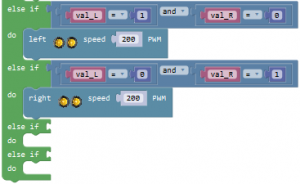
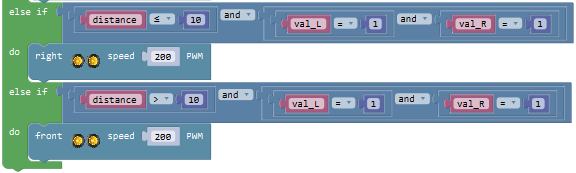
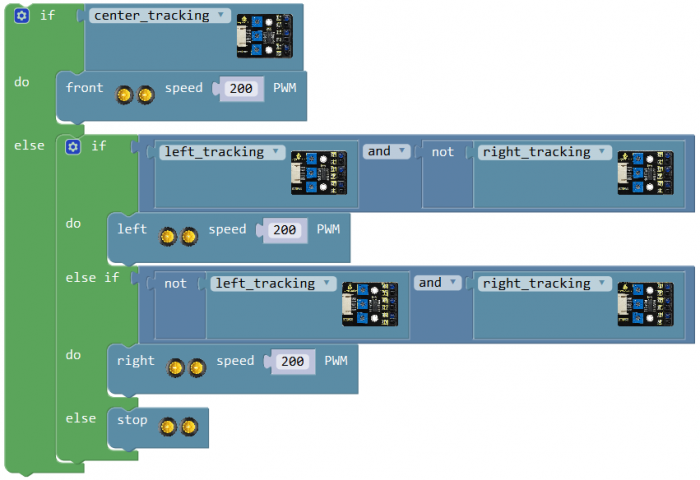
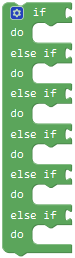
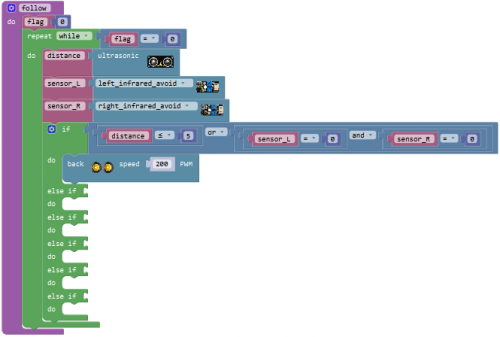
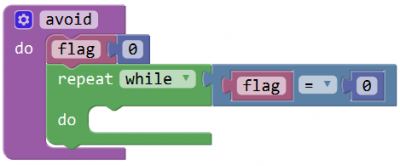
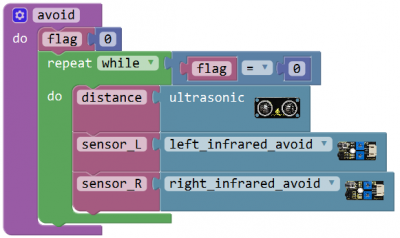
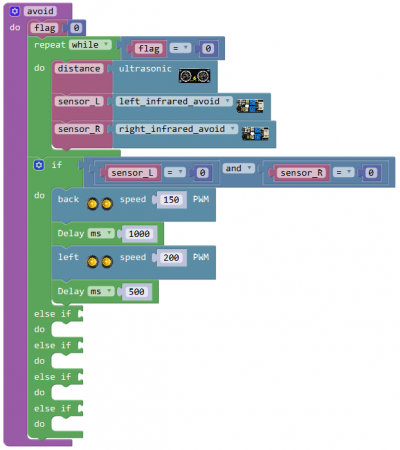
Here we can use the judgement statement <span style="color:green">'''“if...do...else if...do...”'''</span> . First write the program when the centre obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle, the robot will turn back at a speed of PWM200.<br><br> | |||
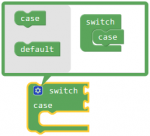
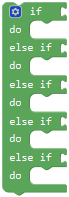
Go to <span style="color:green">'''“Control”'''</span>, drag out the block[[File:Pro8-图片14.png|500px|frameless]], then click the blue gear icon, appear the edit box, drag the [[File:P10-14.png|500px|frameless]] block into[[File:Pro8-图片15.png|500px|frameless]]block '''five times'''. So you can get the block:<br> | |||
[[File:P10-16.png|300px|frameless]]<br><br> | |||
Next, go to <span style="color:blue">'''“Logic”'''</span>, drag the block[[File:P3-20.png|300px|frameless]] and select“≤”; go to <span style="color:purple">'''“Variables”'''</span>, drag out the block[[File:Pro8-图片13.png|500px|frameless]] into the first input box at the left side of “≤”; drag the[[File:Pro8-图片20.png|500px|frameless]]from the <span style="color:blue">“Math”</span> into the second input box at the right side of “≤” ; change the value 0 to 5; like this:[[File:P10-20.png|500px|frameless]]<span style="color:red">(note you can type the value flexibly.)</span><br> | |||
We duplicate this block twice, respectively change the variable“distance”to“val_L”and“val_R”;“≤”to“=” <br> | |||
We have mentioned before that '''the obstacle detector module detects obstacle, output LOW digital signal 0; detects no obstacle, output HIGH digital signal 1.''' So here change the value 5 to 0. <br> | |||
[[File:P10-21.png|500px|frameless]][[File:P10-22.png|500px|frameless]]<br><br> | |||
Think back, we use the two words “or”, “and ” when describe the judgement statement. There are two blocks in <span style="color:blue">'''“Logic”'''</span> to represent either one of two conditions happens or both of them happen at the same time, that is [[File:P10-23.png|500px|frameless]],[[File:P10-24.png|500px|frameless]] .<br><br> | |||
Drag out the block [[File:P10-24.png|500px|frameless]] and click the drop-down triangle to select “or” and can get the block[[File:P10-23.png|500px|frameless]].<br><br> | |||
Drag the block [[File:P10-24.png|500px|frameless]] into block [[File:P10-23.png|500px|frameless]] to make as [[File: P10-29.png|500px|frameless]]. <br><br> | |||
Then drag the block [[File:P10-20.png|500px|frameless]] into the first input box of or block[[File: P10-29.png|500px|frameless]]; drag the block [[File: P10-21.png|500px|frameless]]and [[File: P10-22.png|500px|frameless]] respectively into the input box of and block [[File: P10-29.png|500px|frameless]]. So can get the block [[File:P10-33.png|500px|frameless]]and drag it behind to the <span style="color:green"> '''if''' </span> statement. | |||
This means the judgment condition is when the centre obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle.<br> | |||
Followed by drag out the block[[File: P10-34.png|500px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the do statement; change the PWM0 into '''PWM200'''. <br> | |||
Thus, we now have written well the program when the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle, the robot will turn back at a speed of '''PWM200'''.<br> | |||
[[File:P10-35.png|500px|frameless]]<br> | |||
<span style="color:blue"> We now move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to left at a speed of PWM200.</span><br><br> | |||
Duplicate the block [[File:P10-33.png|550px|frameless]] once and drag into the first <span style="color:green">'''else if''' </span>statement; set to '''distance>5 and val_L=0 and val_R=1'''[[File:P10-37.png|550px|frameless]]<br> | |||
Drag out the block[[File:P10-38.png|200px|frameless]]from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br><br> | |||
<span style="color:blue"> Next write the program that the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to right at a speed of PWM200.</span><br> | |||
<br> | |||
Duplicate the block[[File:P10-37.png|400px|frameless]]once and drag into the second <span style="color:green">'''else if'''</span> statement; set to '''distance>5 and val_L=1 and val_R=0''' [[File:P10-41.png|400px|frameless]]<br> | |||
Drag out the block [[File:P10-42.png|300px|frameless]] from<span style="color:green">“'''Desktop_Car_V3”'''</span>into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
[[File:P10-43.png|500px|frameless]]<br><br> | |||
<span style="color:blue"> Move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and smaller than or equal to 15cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.</span><br><br> | |||
Go to <span style="color:blue">'''“Logic”'''</span>, drag out the block[[File:P10-44.png|200px|frameless]]; duplicate the block [[File:P10-45.png|200px|frameless]]once and set to “distance≤15”; then separately drag the block [[File:P10-45.png|200px|frameless]]and [[File:P10-47.png|200px|frameless]]into the input box of block [[File:P10-44.png|200px|frameless]], like this:[[File:P10-49.png|300px|frameless]].<br> | |||
<br> | |||
And again drag out the block[[File:P10-44.png|200px|frameless]], then drag the block [[File:P10-49.png|300px|frameless]] into the first input box of block[[File:P10-44.png|200px|frameless]]; duplicate the block [[File:P10-53.png|300px|frameless]] once and drag it into the second input box of block [[File:P10-44.png|200px|frameless]] and change “val_R=0” into '''“val_R=1”'''. <br> | |||
[[File:P10-55.png|700px|frameless]]<br> | |||
<br> | |||
Now drag the block [[File:P10-55.png|700px|frameless]] into the third <span style="color:green">'''else if'''</span> statement. Drag out the block [[File:P10-61.png|200px|frameless]]from<span style="color:blue">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement. <br> | |||
<br> | |||
<span style="color:blue">Next it’s easy to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 15cm, and smaller than or equal to 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will go front at a speed of PWM255.</span><br> | |||
Direct duplicate the block [[File:P10-55.png|700px|frameless]] once and change to '''distance>15 and distance≤35''', and drag it into the fourth <span style="color:green">'''else if''' </span> statement.<br> | |||
Drag out the block [[File:P10-63.png|200px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span>into the <span style="color:green">do</span> statement, and set the value to '''255'''. <br> | |||
Finally write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.<br> | |||
<br> | |||
Duplicate the code block [[File:P10-41.png|600px|frameless]]once and drag it into the fifth <span style="color:green">'''else if''' </span> statement. Change to '''distance>35 and val_L=1 and val_R=1''' <br> | |||
Drag out the block [[File:P10-61.png|200px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement. <br> | |||
[[File:P10-66.png|700px|frameless]] <br> <br> | |||
Now the code for following robot is finished. Upload the complete code to operate your desktop robot!<br><br> | |||
'''Test Code:''' <br> | |||
<span style="color:red"> Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. <br> | |||
You should upload the code success, then plug in the Bluetooth module. </span><br> | |||
[[File:441图119.png|700px|frameless]] | |||
<br> | |||
'''Result:''' <br> | |||
Stack the motor drive shield onto REV4 board. Connect the REV4 control board to computer’s USB port with USB cable to upload the code. <br> | |||
Upload success and turn the slide switch to ON position. The robot will follow the front object to move. | |||
<br>[[File:441图116.png|600px|frameless]]<br> | |||
<br> | |||
===<span style="color:blue"> Project 11: Obstacle Avoiding Robot </span> === | |||
<br> | |||
'''Circuit Design:'''<br> | |||
We’re now ready to give the robot another capability - Obstacle Avoiding! <br> | |||
It is pretty simple. Just keep the same components and connection method as following robot, but need to change the code.<br> | |||
<br> | |||
'''Below is a specific logic table of Obstacle Avoiding robot for reference:''' | |||
<br>[[File:0441图15.png|700px|frameless]]<br> | |||
<br> | |||
'''Build Obstacle Avoiding Robot:'''<br> | |||
Based on the designed circuit, we are going to build an obstacle avoiding robot car. <br> | |||
Check the circuit diagram and test code below. <br> | |||
<br>[[File:441图121.png|700px|frameless]]<br> | |||
<br> | |||
'''Test Code:''' <br><br> | |||
<span style="color:blue"> In the above section we have introduced how to use the ultrasonic sensor and obstacle detector module to make a following robot. Now let’s write the program to make the robot automatically avoid obstacles.<br></span> | |||
First we set up three variables, '''“distance”''', '''“val_L”'''and '''“val_R”'''. The variable “distance” means save the distance value measured by ultrasonic sensor; “val_L”and “val_R” respectively save the signal of obstacle detected by the left and the right obstacle detector sensor.<br><br> | |||
Click “Variables”, drag out the block[[File:P10-1.png|300px|frameless]]; and drag the block [[File:P10-2.png|300px|frameless]]from <span style="color:blue">'''“Math”'''</span> into the block[[File:P10-1.png|300px|frameless]]. Then duplicate the block[[File:P10-4.png|300px|frameless]]twice; respectively change “item”into“distance”、“val_L”and“val_R”; set the value to 0.<br><br> | |||
[[File:P11-5.png|300px|frameless]]<br><br> | |||
Click <span style="color:purple">'''“Variables”'''</span>, drag out the block[[File:P10-6.png|300px|frameless]]and [[File:P10-7.png|300px|frameless]]; and drag the block [[File:P10-8.png|300px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the block [[File:P10-6.png|300px|frameless]]. | |||
And again go to drag the block [[File:P10-10.png|300px|frameless]]into the block[[File:P10-7.png|300px|frameless]]; then duplicate this code string once, change“val_L”to'''“val_R”''', click the drop-down triangle to select '''“right_infrared_avoid”'''.<br><br> | |||
[[File:P11-12.png|300px|frameless]]<br> | |||
Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle. Here we can use the judgement statement <span style="color:green">'''“if...do...else if...do...”'''</span> <br> | |||
<span style="color:blue">First write the program. No matter how far the front obstacle detected by ultrasonic sensor, as long as both the left and the right obstacle detector module detect obstacle, the robot will turn back for one second at a speed of PWM150, and then turn left for 0.5 second at a speed of PWM200.</span><br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block[[File:Pro8-图片14.png|300px|frameless]], then click the blue gear icon, appear the edit box, drag the[[File:P10-14.png|300px|frameless]] block into [[File:Pro8-图片15.png|300px|frameless]]block four times. So you can get the block:<br> | |||
[[File:P11-16.png|300px|frameless]] | |||
Next, go to <span style="color:blue">'''“Logic”'''</span>, drag the block[[File:P3-20.png|300px|frameless]]; go to <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P11-22.png|300px|frameless]] into the first input box at the left side of “=”; drag the [[File:Pro8-图片20.png|300px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “=” ; keep the value 0; like this:[[File:P11-24.png|300px|frameless]]. <br> | |||
We duplicate this block once, and change the variable[[File:P11-22.png|300px|frameless]] to [[File:P11-26.png|300px|frameless]]; like this:[[File:P10-22.png|300px|frameless]]<br> | |||
And again go to <span style="color:blue">'''“Logic”'''</span>, drag the block [[File:P11-28.png|300px|frameless]]into the <span style="color:green">'''if'''</span> statement, then drag the block [[File:P11-24.png|300px|frameless]] and [[File:P10-22.png|300px|frameless]] into the input box of block[[File:P11-28.png|300px|frameless]]. <br> | |||
[[File:P11-32.png|300px|frameless]]<br> | |||
<br> | |||
Drag out the block [[File:P11-32.png|300px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span>into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM150'''. And add a delay block in 1000ms.<br> | |||
Then drag out the block [[File:P11-32.png|300px|frameless]]into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM200'''. And add a delay block in '''500ms'''.<br> | |||
Till now we have made a piece of code like below:<br> | |||
[[File:P11-32.png|300px|frameless]]<br> | |||
We now move on to write the program.<span style="color:blue"> No matter how far the front obstacle detected by ultrasonic sensor, the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to left at a speed of PWM200; the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to right at a speed of PWM200.</span><br> | |||
<br> | |||
Duplicate the block[[File:P11-32.png|300px|frameless]] once and drag into the first <span style="color:green"> '''else if'''</span> statement; set to '''val_L=1 and val_R=0'''<br> | |||
Drag out the block[[File:P10-38.png|300px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
Duplicate the block[[File:P11-32.png|300px|frameless]] once again and drag into the second <span style="color:green">'''else if'''</span> statement; set to '''val_L=0 and val_R=1'''<br> | |||
Drag out the block[[File:P11-36.png|300px|frameless]]from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''.<br> | |||
[[File:P11-37.png|300px|frameless]]<br> | |||
We continue to write the program.<span style="color:blue"> When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 10cm, and both obstacle detector modules didn’t detect obstacle, the robot will rotate to right at a speed of PWM200. When the front obstacle distance detected by ultrasonic sensor is greater than 10cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will go front at a speed of PWM200.</span><br> | |||
Go to <span style="color:blue">'''“Logic”'''</span>, drag the block[[File:P3-20.png|300px|frameless]] and select“≤”; go to <span style="color:purple">'''“Variables”'''</span>, drag out the block[[File:Pro8-图片13.png|300px|frameless]] into the first input box at the left side of “≤”; drag the [[File:Pro8-图片20.png|300px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “≤” ; change the value 0 to 10; like this:[[File:P11-43.png|300px|frameless]]<br> | |||
Drag out the block [[File:P10-24.png|300px|frameless]] into the third <span style="color:green"> '''else if''' </span> statement; drag the block [[File:P11-43.png|300px|frameless]]into the first input box of block[[File:P10-24.png|300px|frameless]]; duplicate the block [[File:P11-47.png|300px|frameless]]once and drag it into the second input box of block [[File:P10-24.png|300px|frameless]]; set to '''val_L=1 and val_R=1''' <br> | |||
[[File:P11-49.png|600px|frameless]]<br><br> | |||
Drag out the block [[File:P11-36.png|300px|frameless]]from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''.<br> | |||
Then duplicate the block [[File:P11-49.png|600px|frameless]]once and drag it into the fourth <span style="color:green">'''else if'''</span> statement; change to '''distance>10''', and drag out the block [[File:P11-52.png|300px|frameless]] into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br><br> | |||
[[File:P11-53.png|600px|frameless]]<br> | |||
<br> | |||
'''Source Code:''' <br> | |||
Now the code for obstacle avoiding robot is finished. Upload the complete code to see the final effect!<br> | |||
<span style="color:red"> Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. You should upload the code success, then plug in the Bluetooth module.</span><br> | |||
[[File:441图122.png|700px|frameless]] | |||
<br> | |||
'''Result:''' <br> | |||
Upload success and turn the slide switch to ON position. <br> | |||
The robot can automatically avoid the front obstacle to run. | |||
<br>[[File:441图123.png|600px|frameless]]<br> | |||
<br> | |||
<br> | |||
===<span style="color:blue"> Project 12: Line Tracking Robot </span> === | |||
<br> | |||
'''Circuit Design:'''<br> | |||
In the above sections we already introduced the motor drive shield, sensor, module, motors and other elements.<br> | |||
According to the project 7/8 -- library driving motor, line tracking sensor, <br> | |||
we’re now ready to give the robot capability - Line Tracking!<br> | |||
In the project, we make the robot detect black line at the car bottom with line tracking sensor. Then control the 2 motors rotate by measured result, so as to drive the robot track black line.<br> | |||
<br> | |||
'''Below is a specific logic table of line tracking robot for reference:''' | |||
<br>[[File:0441图16.png|700px|frameless]]<br> | |||
<br> | |||
'''Build Line Tracking Robot:'''<br> | |||
Based on the designed circuit, we are going to build a line tracking robot car. <br> | |||
Check the circuit diagram and test code below. <br> | |||
<br>[[File:441图125.png|700px|frameless]]<br> | |||
<span style="color:red"> '''Note:''' stack the motor drive shield onto REV4 control board. connect the line tracking sensor to motor drive shield’s P1 connector (G, V, D6, D7, D8); respectively connect the motor A and B to connector A and B on the motor drive shield. Connect the power supply to BAT connector.</span><br> | |||
<br> | |||
'''Test Code:''' <br> | |||
Now write the program to build a line tracking robot.<br> | |||
<span style="color:blue">The line tracking sensor detects white, output LOW 0; detecting black, output HIGH 1. <br> | |||
To judge whether the left, the center and the right tracking sensor detect black line, if the center tracking sensor detects black line, the robot will go front at a speed of PWM200.</span> <br> | |||
Here we can use the condition statement[[File:P3-13.png|300px|frameless]]or[[File:P3-14.png|300px|frameless]] . But the block[[File:P3-14.png|300px|frameless]]is more efficient than[[File:Pro8-图片14.png|300px|frameless]] .<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block[[File:Pro8-图片14.png|300px|frameless]], then click the blue gear icon, appear the edit box, drag the[[File:P3-17.png|300px|frameless]] block into[[File:Pro8-图片15.png|300px|frameless]] block. So you can get the block [[File:P3-14.png|300px|frameless]].<br> | |||
<br> | |||
Next, go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P3-20.png|300px|frameless]] into the <span style="color:green">'''if'''</span> statement, and drag out the block [[File:P8-5.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> into the first input box at the left side of “=” and click drop-down triangle to select “center tracking”; drag the [[File:Pro8-图片20.png|300px|frameless]] from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “=” and change the value to 1 ; like this: [[File:P12-4.png|300px|frameless]].<br> | |||
Drag out the block [[File:P12-5.png|300px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM200'''. <br> | |||
<br>[[File:P12-7.png|300px|frameless]]<br><br> | |||
<span style="color:blue"> Or else, in the case that the center tracking sensor detects white line, if the left tracking sensor detects black line and the right tracking sensor detects white line, the robot will rotate to left at a speed of PWM200; if the left tracking sensor detects white line and the right tracking sensor detects black line, the robot will rotate to right at a speed of PWM200.</span><br><br> | |||
Here we can use the condition statement <span style="color:green">'''“if...do...else if...do...”'''</span> | |||
Go to <span style="color:green">“Control”</span>, drag out the block[[File:Pro8-图片14.png|300px|frameless]], then click the blue gear icon, appear the edit box, drag the [[File:P12-9.png|300px|frameless]] block into [[File:Pro8-图片15.png|300px|frameless]]block. So you can get the block [[File:P12-11.png|300px|frameless]]and then drag this block into the <span style="color:green"> '''else''' </span> statement of block .<br><br> | |||
[[File:P12-7.png|300px|frameless]]<br> | |||
Next, go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block[[File:P3-20.png|300px|frameless]], and drag out the block [[File:P8-5.png|300px|frameless]]from the <span style="color:green">'''“Desktop_Car_V3”'''</span> into the first input box at the left side of “=”; drag the[[File:Pro8-图片20.png|300px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “=” and change the value to 1 ; like this:[[File:P12-16.png|300px|frameless]].<br><br> | |||
We duplicate the block once, and respectively click the drop-down triangle icon to select '''“right_tracking”''' and change the value to 0; [[File:P8-28.png|300px|frameless]].<br> | |||
And again go to the <span style="color:blue">“'''Logic”'''</span>, drag out the block [[File:P3-25.png|300px|frameless]] into the <span style="color:green">'''if''' </span> statement; respectively drag the block [[File:P12-16.png|300px|frameless]] and [[File:P8-28.png|300px|frameless]]into the input box of block [[File:P3-25.png|300px|frameless]]. Get the block: | |||
[[File:P12-22.png|700px|frameless]]<br> | |||
Drag out the block[[File:P12-23.png|300px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM200'''.<br> | |||
[[File:P12-24.png|700px|frameless]]<br> | |||
Next duplicate the block [[File:P12-22.png|500px|frameless]] once and drag it into <span style="color:green">'''else if '''</span> statement; change to '''“left_tracking=0 and right_tracking=1”''' | |||
Drag out the block [[File:P12-26.png|300px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM200'''.<br> | |||
Till now we have made a piece of code like below:<br> | |||
[[File:P12-27.png|700px|frameless]]<br> | |||
<br> | |||
<span style="color:blue">In the case that the center tracking sensor detects white line, if the left tracking sensor detects white line and the right tracking sensor detects white line, the robot will stop running; if the left tracking sensor detects black line and the right tracking sensor detects black line, the robot will stop running.</span><br> | |||
Click the blue gear icon on the left upper corner of <span style="color:green">'''if'''</span> statement, appear the edit box, drag the [[File:P3-17.png|700px|frameless]] block beneath <span style="color:green">'''else if'''</span> block [[File:P12-31.png|700px|frameless]]. So that the block [[File:P12-11.png|700px|frameless]]will turn into [[File:P12-33.png|700px|frameless]].<br> | |||
Drag out the block [[File:P12-34.png|700px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''else'''</span> statement.<br> | |||
<br> | |||
Now we’ve written well the program code for line tracking function. Upload the code to see the final effect!<br> | |||
<span style="color:red"> Note: Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. You should upload the code success, then plug in the Bluetooth module.</span><br> | |||
[[File:441图126.png|700px|frameless]]<br> | |||
<br> | |||
'''Result:''' <br> | |||
Upload success and turn the slide switch to ON position. <br> | |||
The robot can automatically track black line. | |||
<br>[[File:441图127.png|600px|frameless]]<br> | |||
<br> | |||
===<span style="color:blue"> Project 13: IR Remote Control Robot </span> === | |||
[[image:KS0364 - 图片8.png|thumb|150px|right|remote control]] | |||
'''Circuit Design:'''<br> | |||
In the above sections we’ve already introduced the motor drive shield, sensor, module, motors and other elements.<br> | |||
According to the project 7/9 -- library driving motor, infrared receiver, <br> | |||
we’re now ready to give the robot capability - IR Remote Control! <br> | |||
In the infrared receiver section, we have listed out each button encoding of remote control. <br> | |||
In this project code, we can set the button value to control the robot status. <br> | |||
<br> | |||
'''Below is a specific logic table of IR Remote Control robot for reference:''' | |||
<br>[[File:0441图17.png|700px|frameless]]<br> | |||
<br> | |||
'''Build IR Remote Control Robot:'''<br> | |||
Based on the designed circuit, we are going to build an IR remote control car. <br> | |||
Check the circuit diagram and test code below. <br> | |||
<br>[[File:441图129.png|700px|frameless]]<br> | |||
<span style="color:red"> '''Note:''' Stack the motor drive shield onto REV4 board. Due to IR receiver sensor inputting the digital signal, connect the infrared receiver sensor to P4(G、V、A1) connector on the motor drive shield. Respectively connect the motor A and B to the connector A and B on the motor drive shield. Connect the power to BAT connector.</span><br> | |||
<br> | |||
'''Coding:''' <br> | |||
Write the program to make an infrared remote control robot.<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the [[File:P9-1.png|700px|frameless]]block; and drag the [[File:P9-2.png|700px|frameless]]block from <span style="color:Olive">'''“SerialPort”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br> | |||
Next, to control the robot by infrared remote control, we first click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block[[File:P9-3.png|300px|frameless]]; drag the block[[File:P9-4.png|300px|frameless]] from <span style="color:Olive">'''“SerialPort”'''</span> into the infrared receiver block just made.<br><br> | |||
Then go to <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P9-5.png|300px|frameless]] into the block [[File:P9-4.png|300px|frameless]]. <br> | |||
[[File:P13-7.png|300px|frameless]]<br> | |||
Press the keys to navigate the robot how to run. Here we use the condition statement [[File:P13-8.png|300px|frameless]].<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the [[File:P13-8.png|300px|frameless]]block. According to the project 9, we have listed out the string value of each key on infrared remote control. <br> | |||
The front key [[File:P13-10.png|200px|frameless]]is FF629D; back key [[File:P13-11.png|200px|frameless]] is FFA857; left key [[File:P13-12.png|200px|frameless]] is FF22DD; right key [[File:P13-13.png|200px|frameless]] is FFC23D; [[File:P13-14.png|200px|frameless]]is FF02FD; [[File:P13-15.png|200px|frameless]]is FF30CF; [[File:P13-16.png|200px|frameless]]is FF7A85;[[File:P13-17.png|200px|frameless]] is FF9867; [[File:P13-18.png|200px|frameless]] is FF38C7.<br> | |||
<span style="color:brown"> As the command key of IR remote control is hexadecimal code, the front must add 0x. </span><br> | |||
If '''ir_rec=0xFF629D''', press the key[[File:P9-9.png|200px|frameless]] on the IR remote control, the robot will go front at a speed of PWM150.<br> | |||
Go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P3-20.png|200px|frameless]] into the <span style="color:green">'''if'''</span> statement, and drag out the block [[File:P9-16.png|200px|frameless]]from the “Variables” into the first input box at the left side of “=”; drag the [[File:Pro8-图片20.png|200px|frameless]]from the “Math” into the second input box at the right side of “=” and type “0xFF629D” , like this:[[File:P9-18.png|200px|frameless]].<br> | |||
Click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:P13-25.png|200px|frameless]] into <span style="color:green">'''do'''</span> statement and change to '''PWM150'''.<br> | |||
[[File:P13-26.png|400px|frameless]]<br> | |||
If '''ir_rec=0xFFA857''', press the key [[File:P13-11.png|400px|frameless]]on the IR remote control, the robot will go back at a speed of PWM150.<br> | |||
Duplicate the block [[File:P9-18.png|400px|frameless]]once and change “0xFF629D” to '''“0xFFA857”''' and drag into the <span style="color:green">'''if'''</span> statement. Click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:P13-32.png|400px|frameless]]into <span style="color:green">'''do'''</span> statement and change to '''PWM150'''.<br> | |||
[[File:P13-33.png|300px|frameless]]<br> | |||
At the same way, if '''ir_rec=0xFF22DD''', press the key [[File:P13-12.png|400px|frameless]]on the IR remote control, the robot will turn left. <br> | |||
If '''ir_rec=0xFFC23D''', press the key [[File:P13-13.png|400px|frameless]]on the IR remote control, the robot will turn right. <br> | |||
<br> | |||
If '''ir_rec=0xFF02FD''', press the key [[File:P13-14.png|400px|frameless]]on the IR remote control, the robot will stop.<br> | |||
If '''ir_rec=0xFF30CF''', press the key [[File:P13-15.png|400px|frameless]]on the IR remote control, the robot will rotate to left at a speed of PWM100.'''<br> | |||
If '''ir_rec=0xFF7A85''', press the key [[File:P13-16.png|400px|frameless]]on the IR remote control, the robot will rotate to right at a speed of PWM100.<br> | |||
Duplicate the block [[File:P9-18.png|400px|frameless]] '''five times''' and respectively change “0xFF629D” to '''“0xFF22DD”, “0xFFC23D”, “0xFF02FD”, “0xFF30CF”, “0xFF7A85”'''. | |||
Click the <span style="color:green">''''“Desktop_Car_V3”'''</span>, respectively drag out the block [[File:P13-44.png|400px|frameless]],[[File:P13-45.png|400px|frameless]] ,[[File:P13-46.png|400px|frameless]] ,[[File:P13-47.png|400px|frameless]] and [[File:P13-48.png|400px|frameless]]into <span style="color:green">'''do'''</span> statement and change to '''PWM100'''.<br><br> | |||
<br> | |||
[[File:P13-51.png|500px|frameless]]<br> | |||
If '''ir_rec=0xFF9867''', press the key [[File:P13-17.png|200px|frameless]] on the IR remote control, the robot will go front at a speed of PWM255.<br> | |||
If '''ir_rec=0xFF38C7''', press the key [[File:P13-18.png|200px|frameless]]on the IR remote control, the robot will turn back at a speed of PWM255.<br> | |||
Duplicate the block [[File:P9-18.png|400px|frameless]]twice and respectively change “0xFF629D” to '''“0xFF9867”, “0xFF38C7”'''. <br> | |||
Click the <span style="color:green">'''“Desktop_Car_V3”'''</span>, respectively drag out the block [[File:P13-25.png|500px|frameless]],[[File:P13-32.png|500px|frameless]] and change to '''PWM250'''. <br> | |||
[[File:P13-57.png|500px|frameless]]<br> | |||
<br> | |||
'''Test Code:'''<br> | |||
<span style="color:red"> Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails.<br> | |||
You should upload the code successfully, then plug in the Bluetooth module. </span><br> | |||
Upload the code success, aimed at IR receiver, press the key on the remote control to control the robot. <br> | |||
[[File:P13-58.png|500px|frameless]] | |||
<br> | |||
'''Result:''' <br> | |||
Stack the motor drive shield onto REV4 board.Connect the REV4 control board to computer’s USB port with USB cable to upload the code. <br> | |||
Upload success and turn the slide switch to ON position. <br> | |||
We can use infrared remote control to randomly give commands to robot car. | |||
<br>[[File:441图131.png|500px|frameless]]<br> | |||
<br> | |||
===<span style="color:blue"> Project 14: Bluetooth Controlled Robot </span>=== | |||
We have built an infrared control smart car. In this project we are going to make a Bluetooth control smart car. Since it is a control smart car, there should be a control terminal and a controlled terminal. <br> | |||
In the course, we use the mobile phone as the console (host), and the HM-10 Bluetooth module (slave) connected to smart car as the controlled terminal. <br> | |||
When using, we need to install an APP on the phone, and connect the HM-10 Bluetooth module, then we use the buttons on the Bluetooth APP to control the smart car to achieve various motion states.<br> | |||
====<big>Bluetooth Remote Control</big>==== | |||
Bluetooth technology is a wireless standard technology that enables short-distance data exchange between fixed devices, mobile devices, and building personal area networks (using UHF radio waves in the ISM band of 2.4 to 2.485 GHz). <br> | |||
'''The robot kit is equipped with the HM-10 Bluetooth module, which is a master-slave machine. When use as the Host, it can send commands to the slave actively; when use as the Slave, it can only receive commands from the host.''' <br> | |||
'''The HM-10 Bluetooth module supports the Bluetooth 4.0 protocol, which not only supports Android mobile, but also supports iOS system.''' <br> | |||
In the experiment, we default to use the HM-10 Bluetooth module as a Slave and the cellphone as a Host. <br> | |||
We install the Bluetooth APP on the mobile phone, connecting the Bluetooth module; finally use the Bluetooth APP to control the robot car move, or to control the working status of other sensor modules on the robot car.<br> | |||
We provide you with 2 types of mobile APP, for Android and iOS system.<br> | |||
In this project, tap the forward button of the Bluetooth APP to control the buzzer sound. When the Bluetooth APP is successfully connected to the Bluetooth module, press the forward button of the Bluetooth APP, and the buzzer makes a small "click,click,click"; release the button to turn off the buzzer.<br> | |||
<br> | |||
'''Parameters of HM-10 Bluetooth Module:''' <br> | |||
<br>[[File:KS0455-1.png|450px|frameless|thumb]]<br> | |||
* Bluetooth protocol: Bluetooth Specification V4.0 BLE | |||
* No byte limit in serial port Transceiving | |||
* In open environment, realize 100m ultra-distance communication with iphone4s | |||
* USB protocol: USB V2.0 | |||
* Working frequency: 2.4GHz ISM band | |||
* Modulation method: GFSK(Gaussian Frequency Shift Keying) | |||
* Transmission power: -23dbm, -6dbm, 0dbm, 6dbm, can be modified by AT command. | |||
* Sensitivity: ≤-84dBm at 0.1% BER | |||
* Transmission rate: Asynchronous: 6K bytes ; Synchronous: 6k Bytes | |||
* Security feature: Authentication and encryption | |||
* Supporting service: Central & Peripheral UUID FFE0, FFE1 | |||
* Power consumption: Auto sleep mode, stand by current 400uA~800uA, 8.5mA during transmission. | |||
* Power supply: 5V DC | |||
* Working temperature: -5 to +65 Centigrade | |||
<br> | |||
==== <big>Using Bluetooth APP</big>==== | |||
<span style=color:red>Allow APP to access “location” in settings of your cellphone when connecting to Bluetooth module.</span> | |||
<br> | |||
*<big>'''For Android system:'''</big> <br> | |||
[[File:441图132.png|150px|frameless|right]] | |||
1.Click the Desktop_Car compression package to direct install the Desktop_Car APP; installed well, appear the icon below on your mobile phone: | |||
<br>[[File:441图133.png|200px|frameless|thumb]]<br> | |||
Download the Desktop_Car package from the link below:<br> | |||
https://drive.google.com/open?id=1mP3dCQu76xa-C3BbaECfQH0c9AaUFJek | |||
Or you can download the keyestudio Desktop_Car APP direct from the '''Google Play''': | |||
<br>[[File:441图134.png|600px|frameless|thumb]]<br> | |||
<br> | |||
2.Tap the Desktop_Car icon to enter the Bluetooth APP. As shown below. | |||
<br>[[File:441图135.png|400px|frameless|thumb]]<br> | |||
3.Done uploading the code to REV4 board, connect the Bluetooth module, the LED on the Bluetooth module will flash. <br> | |||
Then tap the option '''CONNECT''' on the APP, searching the Bluetooth. | |||
<br>[[File:441图140.png|600px|frameless|thumb]]<br> | |||
4.Click to connect the Bluetooth. HMSoft connected, Bluetooth LED will turn on normally. | |||
5.First read the character of each key on mobile APP via serial port and know the key function. Click the up button [[File:441图141.png|50px]]on the APP, buzzer will make a sound “click, click”; release the button, buzzer will turn off. | |||
<br> | |||
<big>'''For iOS system:'''</big><br> | |||
1.Open the APP store | |||
<br>[[File:0428图片145.png|500px|frameless|thumb]]<br> | |||
2.Click to search '''keyestudio''', and you will see the '''keyes BT car'''. | |||
<br>[[File:0428图片146.png|550px|frameless|thumb]]<br> | |||
3.Tap to open the keyes BT car <br> | |||
4.To open Bluetooth, click the “Connect” on the upper left corner, searching and connecting Bluetooth. | |||
<br>[[File:0428图片147.png|550px|frameless|thumb]]<br> | |||
5.Tap the Desktop_Car icon to enter the control interface. | |||
<br>[[File:441图136.png|550px|frameless|thumb]]<br> | |||
<br>[[File:441图137.png|400px|frameless|thumb]]<br> | |||
6.Click the music icon [[File:441图138.png|50px]] to open the music control interface. | |||
<br>[[File:441图139.png|550px|frameless|thumb]]<br> | |||
<br> | |||
'''Wiring Diagram:'''<br> | |||
<br>[[File:441图142.png|700px|frameless|thumb]]<br> | |||
<span style="color:red> '''Note:''' Stack the motor drive shield onto REV4 control board. Connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11(S) of motor drive shield with 3P jumper wire. Plug firmly the Bluetooth module (RXD、TXD、GND、VCC) into the motor drive shield (TX、RX、-(GND)、+(VCC)). Connect the power supply to BAT connector.</span><br> | |||
<br> | |||
'''Coding:''' <br> | |||
Write the program to know what signal the Bluetooth module sends.<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the [[File:P9-1.png|700px|frameless|thumb]]block; and drag the [[File:P9-2.png|700px|frameless|thumb]] block from <span style="color:Olive">'''“SerialPort”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br> | |||
We first click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:Pro9-图片1.png|700px|frameless|thumb]]; drag the block [[File:Pro9-图片2.png|200px|]] from <span style="color:Olive">'''“SerialPort”'''</span> into the BLE receiver block just made.<br>.<br> | |||
Then go to <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:Pro9-图片3.png|700px|frameless|thumb]] into the block [[File:Pro9-图片2.png|700px|frameless|thumb]]. <br> | |||
[[File:P14-7.png|700px|frameless|thumb]]<br> | |||
Upload the code success, connect Bluetooth module, open serial monitor and set the baud rate to 9600. Aimed at Bluetooth module, press the key on the mobile APP, and you can see the corresponding control character of key. <br> | |||
<br>[[File:Ks0446图片97.png|500px|frameless|thumb]]<br> | |||
<br> | |||
'''Below we have listed each button on the Bluetooth APP and what each button features.''' | |||
<br>[[File:0441-app.png|700px|frameless|thumb]]<br> | |||
<br>[[File:441图145.png|600px|frameless|thumb]]<br> | |||
We have read the character of each key on mobile APP via serial port and know the key function. <br> | |||
Click the button [[File:441图141.png|50px|frameless|thumb]]on the APP, buzzer will make a sound “click, click”; release the button, buzzer will turn off.<br> | |||
Here we call the condition statement block [[File:P14-11.png|600px|frameless|thumb]].<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block[[File:Pro8-图片14.png|600px|frameless|thumb]], then click the blue gear icon, appear the edit box, drag the block[[File:P3-17.png|600px|frameless|thumb]] into [[File:Pro8-图片15.png|600px|frameless|thumb]]block. So you can get the block [[File:P3-14.png|600px|frameless|thumb]].<br> | |||
Next, go to the <span style="color:blue"> '''“Logic”'''</span>, drag out the block [[File:P3-20.png|600px|frameless|thumb]]into the <span style="color:green">'''if'''</span> statement, and drag out the block [[File:P14-17.png|600px|frameless|thumb]]from the <span style="color:purple">'''“Variables”'''</span> into the first input box at the left side of “=” ; drag the [[File:Pro9-图片12.png|600px|frameless|thumb]]from the <span style="color:Teal">'''“Text”'''</span> into the second input box at the right side of “=”. when press the button[[File:441图141.png|50px|frameless|thumb]], mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “F”[[File:P14-20.png|300px|frameless|thumb]]. <br> | |||
Click the <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:P4-3.png|600px|frameless|thumb]],click the drop-down triangle icon to select the frequency '''NOTE_A4'''.<br> | |||
And go to <span style="color:green">'''“Control”'''</span>, drag the delay block [[File:Pro4-图片3.png|600px|frameless|thumb]]; set the delay time '''200ms'''.<br> | |||
Click the <span style="color:green">'''“Desktop_Car_V3”'''</span> again, drag out the block [[File:P4-5.png|600px|frameless|thumb]], and add a delay '''200ms'''.<br> | |||
Duplicate this piece of code once and change the final delay time to '''1000ms'''.<br> | |||
[[File:P14-25.png|600px|frameless|thumb]]<br> | |||
<br> | |||
'''Code:''' <br> | |||
We’ve written the complete code. Next upload the code success, press and release the button [[File:441图141.png|50px|frameless|thumb]]on Bluetooth APP to see the final effect.<br> | |||
<span style="color:red"> Pay close attention that can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. </span><br> | |||
You should upload the code successfully and then plug in the Bluetooth module.<br> | |||
[[File:441图143.png|600px|frameless|thumb]] | |||
<br> | |||
'''Result:'''<br> | |||
Stack the motor drive shield onto REV4 board. Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code.<br> | |||
Make sure you have installed the Bluetooth APP on mobile phone. Power on the motor drive shield, Bluetooth indicator flashes and then open mobile APP to connect the Bluetooth module. <br> | |||
Bluetooth connected, press the Up button on the Bluetooth APP, buzzer will make a sound “click, click” ; release the button, buzzer will switch off. <br> | |||
<br> | |||
<br> | |||
==== <big> Build Bluetooth Control Robot </big> ==== | |||
We’ve already learned to drive the buzzer speaker sound using the up button [[File:441图141.png|50px]] on Bluetooth APP.<br> | |||
Based on that, we can extend several buttons to control the motor drive shield and other sensor modules on the robot car. <br> | |||
Now get ready to give the robot car an extra function --Bluetooth Remote Control! <br> | |||
Based on the designed circuit, we are going to build a Bluetooth remote control desktop car. <br> | |||
Follow the wiring diagram and test code below. | |||
<br>[[File:441图146.png|700px|frameless|thumb]]<br> | |||
<span style="color:red"> '''Note:''' Stack the motor drive shield onto REV4 control board. Plug firmly the Bluetooth module (RXD、TXD、GND、VCC) into the motor drive shield (TX、RX、-(GND)、+(VCC)). Connect the motor A and motor B to connector A and B separately. Connect the power supply to BAT connector.</span><br> | |||
<br> | |||
'''Coding:'''<br> | |||
Write the program to realize the functions we want. Use the button[[File:441图141.png|50px]]、[[File:441图148.png|50px]]、 [[File:441图149.png|50px]] 、[[File:441图150.png|50px]] 、[[File:441图151.png|50px]] 、[[File:441图152.png|50px]]、[[File:441图153.png|50px]]、[[File:441图154.png|50px]] and [[File:441图155.png|50px]] on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the [[File:P9-1.png|700px|frameless|thumb]]block; and drag the [[File:P9-2.png|500px|frameless|thumb]] block from <span style="color:Olive">'''“SerialPort”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br> | |||
We first click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:Pro9-图片1.png|200px|frameless|thumb]]; drag the block [[File:Pro9-图片2.png|500px|frameless|thumb]]from <span style="color:Olive">'''“SerialPort”'''</span> into the BLE receiver block just made.<br> | |||
Then go to <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:Pro9-图片3.png|200px|]] into the block [[File:Pro9-图片2.png|500px|frameless|thumb]]. <br> | |||
[[File:P15-6.png|600px|frameless|thumb]]<br> | |||
<span style="color:blue">Press any direction button and stop button, the Bluetooth module will receive corresponding signal, and robot car will move and stop in the corresponding direction.</span><br> | |||
So here require to make “option” judgement; we will use the block [[File:Pro9-图片5.png|300px|frameless]] from <span style="color:green">'''“Control”'''</span>.<br> | |||
Drag out the block [[File:Pro9-图片5.png|200px|frameless]], then click the blue gear icon, appear the edit box[[File:Pro9-图片6.png|150px|frameless]], drag the [[File:Pro9-图片7.png|100px|frameless]]block into [[File:Pro9-图片8.png|50px|frameless]]block, turning into [[File:Pro9-图片9.png|100px|frameless]].<br> | |||
<span style="color:blue">When the value of the "expression" behind the '''switch''' block is equal to the value of the "constant expression" behind a case block, the statement following this '''case''' is executed.<br> | |||
After executing the statement following a '''case''', the process control is transferred to the next case to continue execution.</span> <br> | |||
Since the Bluetooth APP has several direction buttons, press the different direction buttons to make the robot move in the corresponding direction; press stop button, robot car will stop.<br> | |||
So here we set 9 case statements; click the blue gear icon, appear the edit box [[File:P15-7.png|150px|frameless]], drag the [[File:Pro9-图片7.png|100px|frameless]]block into [[File:Pro9-图片8.png|50px|frameless]] block '''eight times''' again.<br> | |||
Press the arrow buttons on the APP, robot car will move in the corresponding direction. <br> | |||
Go to the <span style="color:crimson">'''“Variables”'''</span> , drag out the block [[File:P14-17.png|200px|frameless]]into the <span style="color:green">'''switch'''</span> statement. Press the button [[File:441图141.png|50px|frameless]] , robot car will go front at a speed of '''PWM150'''. | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement. Because press the button[[File:441图141.png|50px|frameless]] and mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “'''F'''”. <br> | |||
Drag the block [[File:P15-13.png|200px|frameless]]from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM150'''.<br> | |||
<br>[[File:0441图20.png|500px|frameless|thumb]]<br> | |||
Press the button [[File:441图148.png|50px|frameless]], mobile Bluetooth will send a character “B” to Bluetooth module, Bluetooth module receives the character “B”, robot car will go back at a speed of PWM150. <br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “'''B'''”. Drag the block [[File:P15-15.png|200px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3'''”</span> beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM150'''.<br> | |||
Press the button[[File:441图149.png|50px|frameless]] , mobile Bluetooth will send a character “L” to Bluetooth module, Bluetooth module receives the character “L”, robot car will turn left. <br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “L”. Drag the block [[File:P15-18.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement.<br> | |||
Press the button [[File:441图150.png|50px|frameless]] , mobile Bluetooth will send a character “R” to Bluetooth module, Bluetooth module receives the character “'''R'''”, robot car will turn right.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “R”. Drag the block [[File:P15-19.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement.<br> | |||
Press the button [[File:441图151.png|50px|frameless]], mobile Bluetooth will send a character “S” to Bluetooth module, Bluetooth module receives the character “S”, robot car will STOP.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “S”. Drag the block [[File:P15-20.png|500px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span>beneath the <span style="color:green">'''case'''</span> statement. | |||
Press the button [[File:P15-25.png|50px|frameless]], mobile Bluetooth will send a character “'''Q'''” to Bluetooth module, Bluetooth module receives the character “Q”, robot car will rotate to left.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “Q”. Drag the block [[File:P15-26.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span>beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM100'''.<br> | |||
Press the button [[File:P15-32.png|50px|frameless]], mobile Bluetooth will send a character “E” to Bluetooth module, Bluetooth module receives the character “E”, robot car will rotate to right.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “E”. Drag the block [[File:P15-27.png|300px|frameless]]from the<span style="color:green">'''“Desktop_Car_V3”'''</span>beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM100'''.<br> | |||
Press the button [[File:P15-28.png|50px|frameless]], mobile Bluetooth will send a character “W” to Bluetooth module, Bluetooth module receives the character “W”, robot car will go front at the fastest speed of PWM255.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> | |||
statement, replacing the “a” with “'''W'''”. Drag the block [[File:P15-13.png|300px|frameless]] from the<span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM255'''.<br> | |||
Press the button [[File:P15-30.png|50px|frameless]], mobile Bluetooth will send a character “Z” to Bluetooth module, Bluetooth module receives the character “Z”, robot car will go back at the fastest speed of '''PWM255'''.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “'''Z'''”.<br> | |||
[[File:0441图21.png|500px|frameless]]<br> | |||
<br> | |||
We have completed the program to realize the functions we want. Use the button[[File:441图141.png|50px]]、[[File:441图148.png|50px]]、 [[File:441图149.png|50px]] 、[[File:441图150.png|50px]] 、[[File:441图151.png|50px]] 、[[File:441图152.png|50px]]、[[File:441图153.png|50px]]、[[File:441图154.png|50px]] and [[File:441图155.png|50px]] on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.<br> | |||
'''Code:'''<br> | |||
<span style="color:red"> '''Note:''' should upload the code success then plug in Bluetooth module on the tank robot. Otherwise, code upload fails.</span><br> | |||
<br>[[File:441图147.png|800px|frameless|thumb]]<br> | |||
<br> | |||
'''Result:''' <br> | |||
Stack the motor drive shield onto REV4 board. Connect the REV4 control board to computer’s USB port with USB cable to upload the code. Turn the slide switch ON.<br> | |||
Make sure you have installed the Bluetooth APP on mobile phone. Power on the motor drive shield, Bluetooth indicator flashes and then open mobile APP to connect the Bluetooth module. <br> | |||
Bluetooth connected, we can use Bluetooth APP to randomly navigate the desktop car.<br> | |||
Press[[File:441图141.png|50px]] , go forward; press[[File:441图148.png|50px]], go backward; press[[File:441图149.png|50px]], turn left; press[[File:441图150.png|50px]], turn right; press[[File:441图151.png|50px]], stop; press[[File:441图152.png|50px]], rotate to the left; press[[File:441图153.png|50px]] , rotate to the right; press[[File:441图154.png|50px]] , move forward at the fastest speed; press[[File:441图155.png|50px]] , turn around; press[[File:441图156.png|50px]], start mobile direction sensing control, and tap again this button to exit the direction sensing control. | |||
<br> | |||
<br> | |||
===<span style="color:blue"> Project 15: Bluetooth Multi-function Robot</span>=== | |||
<br> | |||
How to build a multi-function robot combined with all the functions we've learned? In this circuit, we use a complete code to program the smart car to navigate the world on its own. Pretty simple and easy to switch different functions. | |||
<br> | |||
'''Hookup Guide:'''<br> | |||
<span style="color:red"> Pay attention that can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. <br> | |||
You should upload the code successfully, then plug in the Bluetooth module.</span><br> | |||
<br>[[File:441图157.png|800px|frameless|]]<br> | |||
<span style="color:red"> '''Note:''' stack the motor drive shield onto REV4 control board; connect the line tracking sensor to motor drive shield’s P1 connector (G, V, D6, D7, D8); connect the ultrasonic sensor to motor drive shield’s P2 connector, VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G); | |||
Connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11(S) of motor drive shield with 3P female-to-female jumper wire;<br> | |||
Connect the left obstacle detector sensor to P3(G、V、A0) connector on the motor drive shield; the right obstacle detector sensor to P5(G、V、A2) connector; | |||
Connect the infrared receiver sensor to P4(G、V、A1) connector on the motor drive shield;<br> | |||
Plug firmly the Bluetooth module (RXD、TXD、GND、VCC) into the motor drive shield (TX、RX、-(GND)、+(VCC)). Connect the motor A and motor B to connector A and B separately. Connect the power supply to BAT connector.<br> | |||
<br> | |||
'''Coding:''' <br><br> | |||
Write the program to know what signal the Bluetooth module sends.<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the [[File:P9-1.png|700px|frameless|thumb]]block; and drag the [[File:P9-2.png|500px|frameless|thumb]]block from <span style="color:Olive">'''“SerialPort”'''</span> into the <span style="color:green">'''“setup”'''</span> block.<br> | |||
We first click the imported library <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:Pro9-图片1.png|200px|frameless|thumb]]; drag the block [[File:Pro9-图片2.png|500px|frameless|thumb]]from <span style="color:Olive">'''“SerialPort”'''</span> into the BLE receiver block just made.<br> | |||
Then go to <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:Pro9-图片3.png|700px|frameless|thumb]] into the block [[File:Pro9-图片2.png|500px|frameless|thumb]]. <br> | |||
<br>[[File:P15-6.png|500px|frameless|thumb]]<br> | |||
<span style="color:blue"> Press any direction button and stop button, the Bluetooth module will receive corresponding signal, and robot car will move and stop in the corresponding direction.</span><br> | |||
So here require to make “option” judgement; we will use the block [[File:Pro9-图片5.png|300px|frameless]] from <span style="color:green">'''“Control”'''</span>.<br> | |||
Drag out the block [[File:Pro9-图片5.png|200px|frameless]], then click the blue gear icon, appear the edit box[[File:Pro9-图片6.png|200px|frameless]], drag the [[File:Pro9-图片7.png|100px|frameless]]block into [[File:Pro9-图片8.png|50px|frameless]]block, turning into [[File:Pro9-图片9.png|100px|frameless]].<br> | |||
<span style="color:blue">When the value of the "expression" behind the '''switch''' block is equal to the value of the "constant expression" behind a case block, the statement following this '''case''' is executed.<br> | |||
After executing the statement following a '''case''', the process control is transferred to the next case to continue execution.</span> <br> | |||
Since the Bluetooth APP has several direction buttons, stop button, and button for obstacle avoiding, line tracking, ultrasonic follow function, press the different direction buttons to make the robot move in the corresponding direction and start different functions.<br> | |||
So here we set 12 case statements; click the blue gear icon, appear the edit box [[File:P15-7.png|200px|frameless]], drag the [[File:Pro9-图片7.png|100px|frameless]] block into [[File:Pro9-图片8.png|50px|frameless]] block '''eleven times''' again.<br> | |||
'''Press the arrow buttons on the APP, robot car will move in the corresponding direction.''' <br><br> | |||
Go to the <span style="color:crimson">'''“Variables”'''</span> , drag out the block [[File:P14-17.png|200px|frameless]]into the <span style="color:green">'''switch'''</span> statement. <br> | |||
Press the button [[File:441图141.png|50px|frameless]] , robot car will go front at a speed of '''PWM200'''. Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement. Because press the button[[File:441图141.png|50px|frameless]] and mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “'''F'''”. <br> | |||
Drag the block [[File:P15-13.png|200px|frameless]]from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM200'''.<br> | |||
Press the button [[File:441图148.png|50px|frameless]], mobile Bluetooth will send a character “B” to Bluetooth module, Bluetooth module receives the character “B”, robot car will go back at a speed of PWM200. <br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “'''B'''”. Drag the block [[File:P15-15.png|200px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM200'''.<br> | |||
Press the button[[File:441图149.png|50px|frameless]] , mobile Bluetooth will send a character “L” to Bluetooth module, Bluetooth module receives the character “L”, robot car will turn left. <br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “L”. Drag the block [[File:P15-18.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement.<br> | |||
Press the button [[File:441图150.png|50px|frameless]] , mobile Bluetooth will send a character “R” to Bluetooth module, Bluetooth module receives the character “'''R'''”, robot car will turn right.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “R”. Drag the block [[File:P15-19.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement.<br> | |||
Press the button [[File:441图151.png|50px|frameless]], mobile Bluetooth will send a character “S” to Bluetooth module, Bluetooth module receives the character “S”, robot car will STOP.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “S”. Drag the block [[File:P15-20.png|500px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement. <br> | |||
Because Bluetooth module receives a character “S”, buzzer in the power amplifier module will make a sound, so here we need to drag the block [[File:P15-23.png|200px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> to turn off buzzer.<br> | |||
<br>[[File:P15-24.png|500px|frameless]]<br> | |||
Press the button [[File:P15-25.png|50px|frameless]], mobile Bluetooth will send a character “'''Q'''” to Bluetooth module, Bluetooth module receives the character “Q”, robot car will rotate to left.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “Q”. Drag the block [[File:P15-26.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span>beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM200'''.<br> | |||
Press the button [[File:P15-32.png|50px|frameless]], mobile Bluetooth will send a character “E” to Bluetooth module, Bluetooth module receives the character “E”, robot car will rotate to right.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “E”. Drag the block [[File:P15-27.png|300px|frameless]]from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM200'''.<br> | |||
Press the button [[File:P15-28.png|50px|frameless]], mobile Bluetooth will send a character “W” to Bluetooth module, Bluetooth module receives the character “W”, robot car will go front at the fastest speed of PWM255.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “'''W'''”. Drag the block [[File:P15-13.png|300px|frameless]] from the <span style="color:green">'''“Desktop_Car_V3”'''</span> beneath the <span style="color:green">'''case'''</span> statement and change the PWM0 to '''PWM255'''.<br> | |||
Press the button [[File:P15-30.png|50px|frameless]], mobile Bluetooth will send a character “Z” to Bluetooth module, Bluetooth module receives the character “Z”, robot car will go back at the fastest speed of '''PWM255'''.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “'''Z'''”.<br> | |||
[[File:P15-31.png|400px|frameless]]<br> | |||
Then write the program for robot backward. Go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:Pro10-图片26.png|200px|frameless]] and name it as [[File:P15-34.png|200px|frameless]]. Go to <span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:P15-13.png|400px|frameless]]into the block [[File:P15-34.png|400px|frameless]]and delay '''200ms'''; followed by drag out the [[File:P15-26.png|200px|frameless]] and add a delay '''700ms'''; then duplicate the block [[File:P15-13.png|200px|frameless]] once and change the PWM0 to '''PWM255'''. <br> | |||
And go to <span style="color:purple">'''“Variables”'''</span> , we drag out the block [[File:P15-39.png|600px|frameless]], and drag out the block [[File:P15-40.png|400px|frameless]]from <span style="color:blue">'''“Math”'''</span> into the block [[File:P15-39.png|600px|frameless]]and assign the value 0.<br><br> | |||
In such way, the robot can move back once.<br><br> | |||
[[File:P15-42.png|400px|frameless]]<br> | |||
Again go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:P15-43.png|300px|frameless]]into the main program <span style="color:green">'''case ‘Z'''’</span><br> | |||
We have completed the program to realize the functions that use the button [[File:441图141.png|50px|frameless]]、[[File:441图148.png|50px|frameless]]、[[File:441图149.png|50px|frameless]] 、[[File:441图150.png|50px|frameless]] 、[[File:441图151.png|50px|frameless]] 、[[File:P15-65.png|50px|frameless]]、[[File:P15-68.png|50px|frameless]]、[[File:P15-66.png|50px|frameless]] and [[File:P15-67.png|50px|frameless]]on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.<br><br> | |||
[[File:P15-44.png|400px|frameless]]<br><br> | |||
'''Next write the program for ultrasonic follow, line tracking, obstacle avoiding function.''' <br> | |||
Click the button [[File:P15-45.png|50px|frameless]], mobile Bluetooth will send a character “U” to Bluetooth module, Bluetooth module receives the character “U”, the robot car will start ultrasonic following function.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|300px|frameless]] into <span style="color:green">'''case'''</span> statement, replacing the “a” with “'''U'''”. <br><br> | |||
<span style="color:red">'''Move on to write the code string for ultrasonic following'''</span>. <br><br> | |||
Go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:Pro10-图片26.png|300px|frameless]] and name it as [[File:P15-47.png|300px|frameless]].<br> | |||
<span style="color:purple">'''Here need to set up a variable'''</span>.<br><br> | |||
First go to <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:Pro10-图片28.png|300px|frameless]]; then drag the block [[File:Pro10-图片29.png|300px|frameless]]from <span style="color:blue">'''“Math”'''</span> into value behind; replace “item” with “flag”, and default as an integer, assign the variable “flag” to 0.<br> | |||
Then drag this block [[File:Pro10-图片30.png|300px|frameless]]into [[File:Pro10-图片31.png|100px|frameless]]block, so that set up a variable block [[File:Pro10-图片32.png|400px|frameless]].<br> | |||
Now go to <span style="color:crimson">'''“Variables'''”</span>, drag out the block [[File:Pro10-图片33.png|400px|frameless]]into the block [[File:P15-47.png|300px|frameless]]and assign a value 0.<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro10-图片35.png|200px|frameless]]into the block [[File:Pro10-图片76.png|300px|frameless]]. Go to <span style="color:blue">'''“Logic”'''</span>, drag the block [[File:Pro10-图片37.png|300px|frameless]] into the repeat while block [[File:Pro10-图片35.png|200px|frameless]]. | |||
And drag the variable block [[File:Pro10-图片32.png|300px|frameless]]into the first input box of block [[File:Pro10-图片37.png|300px|frameless]]; drag a block [[File:Pro10-图片29.png|400px|frameless]]into the second input box of block [[File:Pro10-图片37.png|300px|frameless]]and keep the digit 0.<br> <br> | |||
[[File:P15-78.png|300px|frameless]]<br> <br> | |||
<span style="color:purple">'''Followed by set up three variables, “distance”, “sensor_L”and “sensor_R”</span>.<br><br> | |||
The variable “distance” means save the distance value measured by ultrasonic sensor; “sensor_L”and “sensor_R” respectively save the distance value detected by the left and the right obstacle detector sensor.<br> | |||
Click <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:P10-1.png|300px|frameless]]; and drag the block [[File:P10-2.png|300px|frameless]]from <span style="color:blue">'''“Math”'''</span> into the block [[File:P10-1.png|300px|frameless]]. Then duplicate the block [[File:P10-4.png|300px|frameless]] twice; respectively change “item”into“distance”、“sensor_L”and“sensor_R”; set the value to 0.<br> | |||
[[File:P15-84.png|300px|frameless]]<br> | |||
Click <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:P10-6.png|400px|frameless]]into the <span style="color:green"> '''do'''</span> block [[File:P15-86.png|300px|frameless]]; and drag the block [[File:P10-8.png|300px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the block [[File:P10-6.png|400px|frameless]]. <br> | |||
And click <span style="color:crimson">'''“Variables”'''</span> again, drag out the block [[File:P15-89.png|400px|frameless]], and go to drag the block [[File:P10-10.png|300px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span>into the block [[File:P15-89.png|400px|frameless]]; then duplicate this code string once, change“sensor_L”to“sensor_R”, click the drop-down triangle to select“right_infrared_avoid”.<br> | |||
[[File:P15-100.png|300px|frameless]]<br> | |||
Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle. Here we can use the judgement statement <span style="color:green">'''“if...do...else if...do...”'''</span> . <br><br> | |||
<span style="color:blue"> When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, and both obstacle detector modules detect obstacle, the robot will go back at a speed of PWM200.</span><br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro8-图片14.png|300px|frameless]], then click the blue gear icon, appear the edit box, drag the [[File:P10-14.png|300px|frameless]] block into [[File:Pro8-图片15.png|300px|frameless]] block '''five times'''. So you can get the block:<br> | |||
[[File:P10-16.png|300px|frameless]]<br> | |||
Next, go to <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P3-20.png|300px|frameless]]and change“=”into“≤”; go to <span style="color:crimson">'''“Variables”'''</span>, drag out the block [[File:Pro8-图片13.png|300px|frameless]] into the first input box at the left side of “≤”; drag the [[File:Pro8-图片20.png|300px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “≤” ; change the value 0 to 5; like this: [[File:P10-20.png|300px|frameless]]<span style="color:red">(note the value 5 can be set flexibly)</span>.<br> | |||
We duplicate the distance block twice, and change the variable [[File:Pro8-图片13.png|300px|frameless]] to [[File:P15-003.png|250px|frameless]], [[File:P15-004.png|250px|frameless]], and change the“≤”into“=”;<br> | |||
We have mentioned before that the obstacle detector module detects obstacle, output LOW digital signal 0; detects no obstacle, output HIGH digital signal 1. So here change the value 5 to 0. like this: | |||
[[File:P15-005.png|200px|frameless]],[[File:P15-006.png|200px|frameless]]<br><br> | |||
Think back, we use the two words “or”, “and ” when describe the judgement statement. There are two blocks in “Logic” to represent either one of two conditions happens or both of them happen at the same time, that is [[File:P10-23.png|300px|frameless]],[[File:P10-24.png|300px|frameless]].<br><br> | |||
Drag out the block [[File:P10-24.png|300px|frameless]] and click the drop-down triangle to select “or” and can get the block [[File:P10-23.png|300px|frameless]] .<br> | |||
Drag the block [[File:P10-24.png|300px|frameless]]into block [[File:P10-23.png|300px|frameless]] to make as [[File:P10-29.png|300px|frameless]]. <br> | |||
Then drag the block [[File:P10-20.png|300px|frameless]]into the first input box of or block [[File:P10-29.png|300px|frameless]]; drag the block [[File:P15-005.png|200px|frameless]] and [[File:P15-006.png|200px|frameless]]respectively into the input box of and block [[File:P10-29.png|300px|frameless]]. So can get the block [[File:P15-94.png|500px|frameless]] and drag it behind to the <span style="color:green">'''if'''</span> statement.<br> | |||
This means the judgment condition is when the centre obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle.<br> | |||
Followed by drag out the block [[File:P10-34.png|200px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
Now we have finished the program. When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, and both obstacle detector modules detect obstacle, the robot will go back at a speed of PWM200. <br> | |||
[[File:P15-92.png|500px|frameless]]<br> | |||
<span style="color:blue">We now move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to left at a speed of PWM200.</span><br><br> | |||
Duplicate the block [[File:P15-94.png|500px|frameless]]once and drag into the first <span style="color:green"> '''else if'''</span> statement; set to '''distance>5 and val_L=0 and val_R=1''' <br> | |||
[[File:P15-90.png|500px|frameless]]<br><br> | |||
Drag out the block [[File:P10-38.png|300px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green"> '''do '''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
<span style="color:blue">Next write the program that the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to right at a speed of PWM200.</span><br> | |||
Duplicate the block [[File:P15-90.png|500px|frameless]]once and drag into the second <span style="color:green"> '''else if'''</span> statement; set to '''distance>5 and val_L=1 and val_R=0'''<br> | |||
[[File:P15-61.png |500px|frameless]]<br> | |||
Drag out the block [[File:P10-42.png|200px|frameless]] from“Desktop_Car_V3”into the <span style="color:green"> '''do'''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
[[File:P15-63.png|600px|frameless]]<br><br> | |||
<span style="color:blue">Move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and smaller than or equal to 15cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.</span><br> | |||
Go to <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P10-44.png|300px|frameless]]; duplicate the block [[File:P10-45.png|300px|frameless]]once and set to '''“distance≤15”'''; then separately drag the block [[File:P10-45.png|300px|frameless]]and [[File:P10-47.png|300px|frameless]]into the input box of block [[File:P10-44.png |300px|frameless]], like this: [[File:P10-49.png |300px|frameless]].<br><br> | |||
And again drag out the block [[File:P10-44.png|300px|frameless]], then drag the block [[File:P10-49.png|400px|frameless]]into the first input box of block [[File:P10-44.png |300px|frameless]]; duplicate the block [[File:P10-53.png |300px|frameless]] once and drag it into the second input box of block [[File:P10-44.png |300px|frameless]]and change “val_R=0” into “val_R=1”. <br><br> | |||
[[File:P10-55.png|600px|frameless]]<br> | |||
<br> | |||
Now drag the block [[File:P10-55.png|600px|frameless]]into the third <span style="color:green"> '''else if'''</span> statement. Drag out the block [[File:P10-61.png|300px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement. <br> | |||
<br> | <br> | ||
<span style="color:blue">Next it’s easy to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 15cm, and smaller than or equal to 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will go front at a speed of PWM255.</span><br><br> | |||
Direct duplicate the block [[File:P10-55.png|500px|frameless]] once and change to distance>15 and distance≤35, and drag it into the fourth <span style="color:blue">'''else if'''</span> statement.<br> | |||
Drag out the block [[File:P10-63.png|200px|frameless]] from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement, and set the value to 255. <br> | |||
<br> | <br> | ||
<span style="color:blue">Finally write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.</span><br><br> | |||
Duplicate the code block [[File:P15-61.png|500px|frameless]] once and drag it into the fifth <span style="color:green">'''else if'''</span> statement. Change to '''distance>35 and val_L=1 and val_R=1'''<br> | |||
Drag out the block [[File:P10-61.png|200px|frameless]]from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement. <br> | |||
[[File:P15-113.png|600px|frameless]]<br> | |||
Click the button [[File:441图151.png|50px|frameless]], the robot car will exit the ultrasonic follow function. <br> | |||
We drag out the block [[File:Pro9-图片1.png|200px|frameless]]into the repeat while block [[File:P15-117.png|600px|frameless]] .<br> | |||
Then go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro8-图片14.png|200px|frameless]]into the block [[File:Pro9-图片1.png|200px|frameless]]. And drag out the block [[File:Pro10-图片37.png|200px|frameless]]from <span style="color:blue">“Math”</span> into the if statement. br> | |||
Then drag the block [[File:Pro10-图片022.png|200px|frameless]]from the <span style="color:purple">'''“Variables”'''</span> into the first input box of [[File:Pro10-图片37.png|200px|frameless]]; drag the block [[File:Pro10-图片023.png|200px|frameless]] from the <span style="color:Teal">'''“Text”'''</span> into the second input box of [[File:Pro10-图片37.png|200px|frameless]]and change the “a” into “S”.<br> | |||
Go to <span style="color:crimson">'''“Variables”'''</span>,drag out the block [[File:Pro10-图片33.png|200px|frameless]] into the <span style="color:green">'''do'''</span> block [[File:Pro10-图片026.png|200px|frameless]]; and drag out the block [[File:Pro10-图片29.png|200px|frameless]]from <span style="color:blue">“Math”</span> into the block [[File:Pro10-图片33.png|200px|frameless]]and change value 0 into 1.<br> | |||
[[File:P15-129.png|500px|frameless]]<br> | |||
Finally, go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:P15-1-1.png|300px|frameless]]into the main program <span style="color:green">'''case ‘U’'''</span><br> | |||
[[File:P15-1-2.png|400px|frameless]]<br><br> | |||
Now the program for following robot is finished!<br><br> | |||
<span style="color:red">'''Move on to write the code string for line tracking function.'''</span> <br> | |||
Press the button [[File:P15-1-3.png|50px|frameless]], mobile Bluetooth will send a character “X” to Bluetooth module, Bluetooth module receives the character “X”, robot car will go front at the fastest speed of PWM255.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|200px|frameless]]into case statement, replacing the “a” with “'''X'''”.<br> | |||
Then write the program for robot line tracking. Go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:Pro10-图片26.png|200px|frameless]]and name it as[[File:P15-1-6.png|200px|frameless]]. <br> | |||
Go to <span style="color:purple">'''“Variables”'''</span> , drag out the block [[File:Pro10-图片33.png|200px|frameless]]into the block [[File:P15-1-6.png|200px|frameless]] and assign a value 0.<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro10-图片35.png|200px|frameless]]into the block [[File:P15-1-6.png|200px|frameless]]. <br> | |||
Go to <span style="color:blue">'''“Logic”'''</span>, drag the block [[File:Pro10-图片37.png|200px|frameless]] into the repeat while block [[File:Pro10-图片35.png|200px|frameless]].<br> | |||
And drag the variable block [[File:Pro10-图片33.png|200px|frameless]]into the first input box of block [[File:Pro10-图片37.png|200px|frameless]]; drag a block [[File:Pro10-图片29.png|200px|frameless]]into the second input box of block [[File:Pro10-图片37.png|200px|frameless]]and keep the digit 0.<br> | |||
[[File:P15-1-11.png|500px|frameless]]<br> | |||
<span style="color:purple">'''Followed by set up three variables, “val_L”, “val_C” and “val_R” ;'''</span><br><br> | |||
These three variables respectively save the obstacle signal measured by the left, middle and the right line tracking sensor.<br> | |||
Click <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P10-1.png|300px|frameless]]; and drag the block [[File:Pro10-图片29.png|300px|frameless]]from <span style="color:blue">'''“Math”'''</span> into the block [[File:P10-1.png|500px|frameless]]. Then duplicate the block [[File:P10-4.png|300px|frameless]]twice; respectively change “item”into“val_L”, “val_C” and “val_R”.<br> | |||
[[File:P15-1-16.png|300px|frameless]]<br><br> | |||
Click <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P15-1-17.png|500px|frameless]]into the <span style="color:green"> '''do'''</span> block [[File:P15-86.png|200px|frameless]]; and drag the block [[File:P15-1-19.png|200px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span>into the block [[File:P15-1-17.png|500px|frameless]], like this [[File:P15-1-21.png|500px|frameless]];<br> | |||
then duplicate this code string twice, change“val_L”to“val_C” and “val_R”, click the drop-down triangle to select “center_tracking” and “right_tracking”.<br> | |||
[[File:P15-1-22.png|400px|frameless]]<br> | |||
<span style="color:blue">The line tracking sensor detects white, output LOW 0; detecting black, output HIGH 1. <br><br> | |||
To judge whether the left, the center and the right tracking sensor detect black line, if the center tracking sensor detects black line, the robot will go front at a speed of PWM200.</span> <br> | |||
Here we can use the condition statement [[File:P3-13.png|200px|frameless]] or [[File:P3-14.png|200px|frameless]]. <br> | |||
But the block [[File:P3-14.png|200px|frameless]]is more efficient than [[File:P5-13.png|200px|frameless]].<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro8-图片14.png|200px|frameless]] into the block [[File:P15-1-35.png|200px|frameless]], then click the blue gear icon, appear the edit box, drag the block[[File:P3-17.png|500px|frameless]] into [[File:Pro8-图片15.png|200px|frameless]]block. So you can get the block[[File:P3-14.png|200px|frameless]] .<br> | |||
Next, go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P3-20.png|200px|frameless]]into the <span style="color:green">'''if'''</span> statement, and drag out the block [[File:P15-1-40.png|300px|frameless]]from the <span style="color:purple">'''“Variables”'''</span> into the first input box at the left side of “=” ; drag the[[File:Pro8-图片20.png|200px|frameless]] from the “Math” into the second input box at the right side of “=” and change the value to 1 ; <br><br> | |||
Drag out the block [[File:P12-5.png|200px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span>into the <span style="color:green">'''do'''</span> statement, and set the value to PWM200. <br> | |||
[[File:P15-1-43.png|300px|frameless]]<br><br> | |||
<span style="color:red">Or else, in the case that the center tracking sensor detects white line, if the left tracking sensor detects black line and the right tracking sensor detects white line, the robot will rotate to left at a speed of PWM200; if the left tracking sensor detects white line and the right tracking sensor detects black line, the robot will rotate to right at a speed of PWM200.</span><br> | |||
Here we can use the condition statement <span style="color:green">'''“if...do...else if...do...else”'''</span><br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro8-图片14.png|200px|frameless]], then click the blue gear icon, appear the edit box, drag the [[File:P12-9.png|200px|frameless]] block into [[File:Pro8-图片15.png|200px|frameless]] block then drag the [[File:P3-17.png|200px|frameless]] beneath the block [[File:P12-31.png|200px|frameless]]. So you can get the block [[File:P12-33.png|200px|frameless]]; then drag this block beneath the <span style="color:green"> '''else'''</span> block [[File:P15-1-50.png|200px|frameless]].<br> | |||
Next, go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P3-20.png|200px|frameless]], and drag out the block [[File:P15-1-52.png|100px|frameless]] from the <span style="color:purple">'''“Variables”'''</span> into the first input box at the left side of “=” ; drag the [[File:Pro8-图片20.png|200px|frameless]] from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “=” and change the value to 1 ; like this: [[File:P15-1-54.png|frameless]]<br> | |||
We duplicate this block [[File:P15-1-54.png|200px|frameless]] once, and change to [[File:P15-1-56.png|200px|frameless]]and change the value to 0.[[File:P15-1-57.png|200px|frameless]] <br><br> | |||
And again go to the <span style="color:blue">'''“Logic”'''</span>, drag out the block [[File:P3-25.png|200px|frameless]] into the <span style="color:green"> '''if'''</span> statement; respectively drag the block [[File:P15-1-54.png|200px|frameless]] and [[File:P15-1-57.png|200px|frameless]] into the input box of block [[File:P3-25.png|200px|frameless]].<br> | |||
[[File:P15-1-62.png|400px|frameless]]<br> | |||
Drag out the block [[File:P12-23.png|200px|frameless]] from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green"> '''do'''</span> statement, and set the value to '''PWM200'''.<br> | |||
Next duplicate the block [[File:P15-1-62.png|300px|frameless]]once and drag it into <span style="color:green"> '''else if'''</span> statement; change to '''“val_L=0 and val_R=1”'''<br> | |||
[[File:P15-207.png|300px|frameless]]<br><br> | |||
Drag out the block [[File:P12-26.png|200px|frameless]]from<span style="color:green">'''“Desktop_Car_V3”'''</span>into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM200'''.<br> | |||
[[File:P15-209.png|400px|frameless]]<br> | |||
<span style="color:red">In the case that the center tracking sensor detects white line, if the left tracking sensor detects white line and the right tracking sensor detects white line, the robot will stop running; if the left tracking sensor detects black line and the right tracking sensor detects black line, the robot will stop running.</span> | |||
Drag out the block [[File:P12-34.png|200px|frameless]]from“Desktop_Car_V3”into the <span style="color:green">'''else '''</span> statement.<br> | |||
Click the button [[File:441图151.png|50px|frameless]] , the robot car will exit the line tracking function. <br> | |||
We drag out the block [[File:Pro9-图片1.png|200px|frameless]]into the repeat while block [[File:P15-117.png|200px|frameless]] .<br> | |||
Then go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro8-图片14.png|200px|frameless]]into the block [[File:Pro9-图片1.png|200px|frameless]]. And drag out the block [[File:Pro10-图片37.png|200px|frameless]]from <span style="color:blue">'''“Math”'''</span> into the <span style="color:green">'''if'''</span> statement. Then drag the block [[File:Pro10-图片022.png|200px|frameless]]from the <span style="color:purple">'''“Variables”'''</span> into the first input box of [[File:Pro10-图片37.png|200px|frameless]]; drag the block [[File:Pro10-图片023.png|200px|frameless]] from the <span style="color:Teal">'''“Text”'''</span> into the second input box of [[File:Pro10-图片37.png|200px|frameless]]and change the “a” into “S”.<br> | |||
Go to <span style="color:purple">'''“Variables”'''</span>,drag out the block [[File:Pro10-图片33.png|200px|frameless]] into the <span style="color:green">'''do'''</span> block ; and drag out the block [[File:Pro10-图片29.png|200px|frameless]] from <span style="color:blue">'''“Math”'''</span> into the block [[File:Pro10-图片33.png|200px|frameless]]and change value 0 into 1.<br> | |||
[[File:P15-220.png|500px|frameless]]<br> | |||
Finally,go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:P15-221.png|500px|frameless]] into the main program <span style="color:green">'''case ‘X’'''</span> | |||
[[File:P15-222.png|200px|frameless]]<br> | |||
Now the program for line tracking robot is finished!<br><br> | |||
<span style="color:red">'''Move on to write the code string for obstacle avoiding function.'''</span> <br><br> | |||
Press the button [[File:P15-1-3.png|50px|frameless]], mobile Bluetooth will send a character “Y” to Bluetooth module, Bluetooth module receives the character “Y”, robot car will go front at the fastest speed of PWM255.<br> | |||
Go to <span style="color:Teal">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|200px|frameless]]into case statement, replacing the “a” with “'''Y'''”. <br> | |||
Then write the program for robot avoiding obstacle. Go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:Pro10-图片26.png|200px|frameless]]and name it as [[File:P15-226.png|200px|frameless]] . <br> | |||
Go to <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:Pro10-图片33.png|200px|frameless]]into the block [[File:P15-226.png|200px|frameless]]and assign a value 0.<br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro10-图片35.png|200px|frameless]]into the block [[File:P15-226.png|200px|frameless]]. <br> | |||
Go to <span style="color:blue">'''“Logic”'''</span>, drag the block [[File:Pro10-图片37.png|200px|frameless]] into the repeat while block [[File:Pro10-图片35.png|200px|frameless]]. <br> | |||
And drag the variable block [[File:Pro10-图片32.png|200px|frameless]] into the first input box of block [[File:Pro10-图片37.png|200px|frameless]]; drag a block [[File:Pro10-图片29.png|200px|frameless]]into the second input box of block [[File:Pro10-图片37.png|200px|frameless]]and keep the digit 0.<br> | |||
[[File:P15-337.png|400px|frameless]]<br> | |||
Click <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P10-6.png|200px|frameless]] into the block [[File:P15-86.png|200px|frameless]]; and drag the block [[File:P10-8.png|200px|frameless]] from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the block [[File:P10-6.png|200px|frameless]]. <br> | |||
And again click <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P15-89.png|300px|frameless]]; go to drag the block [[File:P10-10.png|200px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span>into the block [[File:P15-89.png|300px|frameless]]; then duplicate this code string once, change“sensor_L”to“sensor_R”, click the drop-down triangle to select“right_infrared_avoid”.<br> | |||
[[File:P15-345.png|400px|frameless]]<br> | |||
Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle. Here we can use the judgement statement <span style="color:green">'''“if...do...else if...do...”'''</span><br> | |||
<span style="color:red">First write the program. No matter how far the front obstacle detected by ultrasonic sensor, as long as both the left and the right obstacle detector module detect obstacle, the robot will turn back for one second at a speed of PWM150, and then turn left for 0.5 second at a speed of PWM200.</span><br> | |||
Go to <span style="color:green">'''“Control”'''</span>, drag and drop the block [[File:Pro8-图片14.png|200px|frameless]]into the <span style="color:green">'''do'''</span> statement of block [[File:P15-86.png|200px|frameless]], then click the blue gear icon, appear the edit box, drag the [[File:P10-14.png|200px|frameless]] block into [[File:Pro8-图片15.png|200px|frameless]]block '''four times'''. So you can get the block:<br> | |||
[[File:P11-16.png|300px|frameless]]<br> | |||
Next, go to <span style="color:blue">'''“Logic”'''</span>, drag the block [[File:P3-20.png|200px|frameless]]; go to <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P11-22.png|200px|frameless]] into the first input box at the left side of “=”; drag the [[File:Pro8-图片20.png|200px|frameless]]from the “Math” into the second input box at the right side of “=” ; change the value 0 to 5; like this:[[File:P11-24.png|200px|frameless]]. <br> | |||
We duplicate this block once, and change the variable [[File:P11-22.png|200px|frameless]] to [[File:P11-26.png|200px|frameless]]; like this:[[File:P10-22.png|200px|frameless]]<br> | |||
And again go to <span style="color:blue">'''“Logic”'''</span>, drag the block [[File:P11-28.png|200px|frameless]]into the if statement, then drag the block [[File:P11-24.png|200px|frameless]]and [[File:P10-22.png|200px|frameless]] into the input box of block [[File:P11-28.png|200px|frameless]]. <br> | |||
[[File:P11-32.png|400px|frameless]]<br> | |||
Drag out the block [[File:P15-362.png|200px|frameless]] from <span style="color:green">“Desktop_Car_V3”</span>into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM150'''. And add a delay block in '''1000ms'''. <br> | |||
Then drag out the block [[File:P15-363.png|200px|frameless]]into the <span style="color:green">'''do'''</span> statement, and set the value to '''PWM200'''. And add a delay block in '''500ms'''.<br> | |||
Till now we have made a piece of code like below:<br> | |||
[[File:P15-364.png|400px|frameless]]<br> | |||
<span style="color:red">We now move on to write the program. No matter how far the front obstacle detected by ultrasonic sensor, the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to left at a speed of PWM200; the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to right at a speed of PWM200.</span><br> | |||
Duplicate the block [[File:P11-32.png|400px|frameless]] once and drag into the first <span style="color:green">'''else if'''</span> statement; set to '''val_L=1 and val_R=0'''<br> | |||
Drag out the block [[File:P10-38.png|400px|frameless]]from <span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
Duplicate the block [[File:P11-32.png|400px|frameless]]once again and drag into the second <span style="color:green">'''else if'''</span> statement; set to '''val_L=0 and val_R=1'''<br> | |||
Drag out the block [[File:P11-36.png|400px|frameless]] from<span style="color:green">'''“Desktop_Car_V3”'''</span> into the <span style="color:green">'''do '''</span> statement; change the PWM0 into PWM200. <br> | |||
[[File:P15-369.png|400px|frameless]]<br><br> | |||
<span style="color:red">We continue to write the program. When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 10cm, and both obstacle detector modules didn’t detect obstacle, the robot will rotate to right at a speed of PWM200. When the front obstacle distance detected by ultrasonic sensor is greater than 10cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will go front at a speed of PWM200.</span><br><br> | |||
go to <span style="color:blue">'''“Logic”'''</span>, drag the block [[File:P3-20.png|200px|frameless]]and select“≤”; go to <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:Pro8-图片13.png|200px|frameless]]into the first input box at the left side of “≤”; drag the [[File:Pro8-图片20.png|200px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the second input box at the right side of “≤” ; change the value 0 to 10; like this:[[File:P11-43.png|200px|frameless]]<br> | |||
Drag out the block [[File:P10-24.png|400px|frameless]] into the third <span style="color:green">'''else if'''</span> statement; drag the block [[File:P11-43.png|200px|frameless]]into the first input box of block [[File:P10-24.png|200px|frameless]]; duplicate the block [[File:P11-47.png|300px|frameless]]once and drag it into the second input box of block [[File:P10-24.png|200px|frameless]]; set to '''val_L=1 and val_R=1''' <br> | |||
[[File:P11-49.png|400px|frameless]]<br> | |||
Drag out the block [[File:P11-36.png|200px|frameless]] from <span style="color:green">'''“Desktop_Car_V3”'''</span>into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
Then duplicate the block [[File:P11-49.png|400px|frameless]]once and drag it into the fourth <span style="color:green">'''else if'''</span> statement; change to '''distance>10''', and drag out the block [[File:P11-52.png|200px|frameless]]into the <span style="color:green">'''do'''</span> statement; change the PWM0 into '''PWM200'''. <br> | |||
[[File:P15-383.png|500px|frameless]]<br><br> | |||
Click the button [[File:441图151.png|50px|frameless]], the robot car will exit the line tracking function. <br> | |||
We drag out the block [[File:Pro9-图片1.png|200px|frameless]]into the repeat while block [[File:P15-117.png|200px|frameless]].<br> | |||
Then go to <span style="color:green">'''“Control”'''</span>, drag out the block [[File:Pro8-图片14.png|200px|frameless]]into the block [[File:Pro9-图片1.png|200px|frameless]]. | |||
And drag out the block [[File:Pro10-图片37.png|200px|frameless]]from <span style="color:green">'''“Math”'''</span> into the if statement. Then drag the block [[File:Pro10-图片022.png|200px|frameless]]from the <span style="color:purple">'''“Variables”'''</span> into the first input box of [[File:Pro10-图片37.png|200px|frameless]] ; drag the block [[File:Pro10-图片023.png|200px|frameless]] from the <span style="color:Teal">'''“Text”'''</span> into the second input box of [[File:Pro10-图片37.png|200px|frameless]]and change the “a” into “S”.<br> | |||
Go to <span style="color:purple">'''“Variables”'''</span>,drag out the block [[File:Pro10-图片33.png|200px|frameless]] into the <span style="color:green">'''do'''</span> block [[File:Pro10-图片026.png|200px|frameless]]; and drag out the block [[File:Pro10-图片29.png|200px|frameless]]from <span style="color:blue">'''“Math”'''</span> into the block [[File:Pro10-图片33.png|200px|frameless]]and change value 0 into 1.<br> | |||
[[File:P15-399.png|400px|frameless]]<br> | |||
== | Finally, go to <span style="color:purple">'''“Functions”'''</span>, we drag out the block [[File:P15-400.png|300px|frameless]]into the main program <span style="color:green">'''case ‘Y'''’</span><br> | ||
Now the program for obstacle avoiding robot is finished!<br> | |||
[[File:P15-401.png|400px|frameless]]<br> | |||
<span style="color:red">'''Move on to make the buzzer in power amplifier module play a tune “do re mi fa so la si do” and then play a specific song.'''</span> <br><br> | |||
Press the button [[File:441图138.png|50px|frameless]]on the APP to enter the music interface; press the button [[File:P15-403.png|50px|frameless]], mobile Bluetooth will send a character “1” to Bluetooth module, Bluetooth module receives the character “1”, buzzer will play a tone of '''NOTE_C4'''.<br> | |||
For the main program, go to <span style="color:green">'''“Text”'''</span> , drag the block [[File:Pro9-图片12.png|200px|frameless]]into <span style="color:green">'''case'''</span> statement, replacing the “a” with “'''1'''”. <br> | |||
Click the<span style="color:green">'''“Desktop_Car_V3”'''</span>, drag out the block [[File:P4-3.png|200px|frameless]],click the drop-down triangle icon to select the frequency '''NOTE_C4'''.<br> | |||
Duplicate this piece of code seven times and click the drop-down triangle icon to separately select the frequency '''NOTE_D4、NOTE_E4、NOTE_F4、NOTE_G4、NOTE_A4、NOTE_B4、NOTE_C5'''. <br> | |||
[[File:P15-406.png|300px|frameless]]<br> | |||
Press the button [[File:P15-407.png|50px|frameless]], Bluetooth module sends the character “2”, buzzer will play a tone of NOTE_D4.<br> | |||
Press the button[[File:P15-408.png|50px|frameless]], Bluetooth module sends the character “3”, buzzer will play a tone of NOTE_E4.<br> | |||
Press the button[[File:P15-409.png|50px|frameless]] Bluetooth module sends the character “4”, buzzer will play a tone of NOTE_F4.<br> | |||
Press the button[[File:P15-410.png|50px|frameless]], Bluetooth module sends the character “5”, buzzer will play a tone of NOTE_G4.<br> | |||
Press the button[[File:P15-411.png|50px|frameless]], Bluetooth module sends the character “6”, buzzer will play a tone of NOTE_A4.<br> | |||
Press the button[[File:P15-412.png|50px|frameless]], Bluetooth module sends the character “8”, buzzer will play a tone of NOTE_C5.<br> | |||
Press the button[[File:P15-413.png|50px|frameless]], Bluetooth module sends the character “P”, buzzer will play a song HAPPY BIRTHDAY.<br> | |||
Press the button[[File:P15-620.png|100px|frameless]] Bluetooth module sends the character “P”, buzzer will play a song HAPPY BIRTHDAY.<br> | |||
<span style="color:red">Here we need to set up the variable“'''mus'''”to represent the number of button [[File:P15-620.png|100px|frameless]]pressed.</span><br><br> | |||
Click <span style="color:purple">'''“Variables”'''</span>, drag out the block [[File:P10-1.png|200px|frameless]]; and drag the block[[File:Pro10-图片29.png|200px|frameless]]from <span style="color:blue">'''“Math”'''</span>into the block[[File:P10-1.png|400px|frameless]]. <br> | |||
And change“item”into“'''mus'''”; set the value to 0.<br><br> | |||
Go to <span style="color:green">'''“Control”'''</span>, we drag out the block [[File:Pro10-图片35.png|200px|frameless]]into the main program <span style="color:green">'''case ‘P’'''</span><br> | |||
And drag out the block [[File:Pro10-图片37.png|200px|frameless]]from <span style="color:blue">'''“Math”'''</span> into the while statement. Then drag the block [[File:P15-604.png|200px|frameless]]from the <span style="color:purple">'''“Variables”'''</span> into the first input box of block [[File:Pro10-图片37.png|200px|frameless]]; drag the block [[File:Pro10-图片29.png|200px|frameless]] from the <span style="color:blue">'''“Math”'''</span> into the second input box of block [[File:Pro10-图片37.png|200px|frameless]]; change the “0” into “1” and change the“=”into “<” .<br> | |||
[[File:P15-609.png|300px|frameless]]<br> | |||
Go to <span style="color:green">'''“Desktop_Car_V3”'''</span>,drag out the block [[File:P15-610.png|200px|frameless]] into the block [[File:P15-611.png|200px|frameless]]; click the drop-down triangle to select the birthday song; and drag out the block [[File:P15-612.png|200px|frameless]] beneath the birthday block. <br> | |||
Then drag out the block [[File:P15-613.png|200px|frameless]]from the <span style="color:purple">'''“Variables”'''</span> beneath the block [[File:P15-612.png|200px|frameless]]; drag out the block [[File:P15-615.png|200px|frameless]]from the <span style="color:blue">'''“Math”'''</span> into the block[[File:P15-613.png|200px|frameless]].<br> | |||
And again drag and drop the block [[File:P15-604.png|200px|frameless]] into the input box at the left side of“+”, replacing 1; the right side value 1 remains the same.<br><br> | |||
So can get this block [[File:618.png|200px|frameless]] and drag this block beneath the No Tone block.<br> | |||
[[File:P15-619.png|300px|frameless]] <br> | |||
To make the number of button[[File:P15-620.png|100px|frameless]] pressed return 0, we go to drag out the block [[File:P15-613.png|400px|frameless]] into the main program <span style="color:green">'''case ‘P’'''</span> and assign value 0.<br> | |||
[[File:P15-622.png|300px|frameless]]<br> | |||
Now we’ve written well the program code for multiple functions. Upload the code to see the final effect!<br><br> | |||
<span style="color:red">'''Note''': Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. You should upload the code success, then plug in the Bluetooth module.</span><br> | |||
[[File:P15-625.png|700px|frameless]]<br> | |||
<br> | |||
'''Result:'''<br> | |||
Stack the motor drive shield onto REV4 board. Connect the REV4 control board to computer’s USB port with USB cable to upload the code. <br> | |||
Turn the slide switch ON.<br> | |||
Connected Bluetooth module, we can use Bluetooth APP to navigate the desktop car by clicking the different buttons on the APP. <br> | |||
Tap Stop button to pause the function. <br> | |||
<span style="color:red"> Note: the Android Bluetooth APP CANNOT realize the voice control[[File:441图160.png|50px]].</span><br> | |||
<br>[[File:441图159.png|600px|frameless]]<br> | |||
<br> | |||
<br> | <br> | ||
== Resources == | |||
https://fs.keyestudio.com/KS0441 | |||
== About keyestudio == | == About keyestudio == | ||
| Line 584: | Line 2,181: | ||
<br> | <br> | ||
== Customer Service == | == Customer Service == | ||
As a continuous and fast growing technology company, we keep striving our best to offer you excellent products and quality service as to meet your expectation. <br> | As a continuous and fast growing technology company, we keep striving our best to offer you excellent products and quality service as to meet your expectation. <br> | ||
| Line 597: | Line 2,195: | ||
*[https://www.aliexpress.com/item/4000064805302.html?spm=2114.12010608.0.0.9569553aw6kAFQ Shop on aliexpress store] | *[https://www.aliexpress.com/item/4000064805302.html?spm=2114.12010608.0.0.9569553aw6kAFQ Shop on aliexpress store] | ||
*[https://www.amazon.com/dp/B07X2M8K1Q Shop on amazon] | |||
<br> | <br> | ||
Latest revision as of 11:23, 29 December 2020
Description
We can often see others on the internet making use of control boards and electrical components to build their own creative robots. Wanna DIY your own robot?
Here comes keyestudio desktop mini Bluetooth smart car V3.0, which is an upgraded version of keyestudio desktop mini Bluetooth smart car V2.0.
The smart car still keeps the functions like line tracking, obstacle avoidance, IR and Bluetooth control and more.
Furthermore, we make a great improvement for the smart car as follows:
- 1) The Acrylic plates are more bright and colorful;
- 2) Adding a microphone sound module to make a fantastic sound when driving the car run;
- 3) Using Bluetooth HM-10 module,which can support Bluetooth 4.0; supporting both Android and iOS system; also can actuate the smart car with our own designed Bluetooth APP.
- 4) Can freely choose the battery case 18650 or 4-cell AA battery case to supply power for the robot car. Note that batteries are Not Included. Users can freely choose two 18650 batteries or four AA batteries (1.5V) to supply power for the robot car.
- 5) Making improvements on the motor drive board; one is coming with a slide switch for controlling the power switch;the other is adding 8 jumper caps to control the DC motor direction,easy for code debugging.
- 6) Coding the robot car with Mixly blocks software, simple and ready to play.
From the basics up to complex projects, through this kit you can learn to control the robot car with Mixly blocks coding. Easy to code and learn coding and computational thinking.
If you are looking for inspiration, you can find a great variety of tutorials here. Take your brain on a fun and inspiring journey through the world of programming and electronics.
Parameters
- 1)Motor Voltage range: 1-6V; motor shaft length: 10mm; speed: 6.0V 100rpm/min.
- 2)Motor control is driven by L298P;
- 3)Three groups of line tracking modules, to detect black-white line with higher accuracy and can also be used for anti-fall control;
- 4)Two groups of obstacle detector modules, to detect whether there are obstacles on the left or right side of smart car; Ultrasonic module is used to detect the distance between ultrasonic and obstacles, forming the smart car’s obstacle avoidance system;
- 5)Bluetooth wireless module can be paired with Bluetooth device on mobile phone to remotely control smart car;
- 6)Infrared receiver module is matched with an infrared remote control to control the smart car;
- 7)Can access the external 7 ~ 12V voltage.
Component List
When get this smart car kit, at first glance, you will see the beautiful packaging box. And each component is safely packed inside the small bag in order.
You will get such a bulk of components and screws to make your own smart car. So we have listed all the components as follows:






Resources
- Get all the resources here:
https://1drv.ms/u/s!ArhgRvK6-RyJcxRRe3SxqYE_X3I?e=fJHrQl
- Video:
http://video.keyestudio.com/ks0441/
Software Introduction
1)Installing Arduino IDE
When program the REV4 development board, you can download the Arduino integrated development environment from the link:
See more contents at:
- https://wiki.keyestudio.com/Getting_Started_with_Arduino
- https://wiki.keyestudio.com/How_to_Download_Arduino_IDE
- https://wiki.keyestudio.com/How_to_Install_Arduino_Driver
- https://wiki.keyestudio.com/How_to_Install_Arduino_Library
The functions of each button on the Toolbar are listed below:
![]()
Or you can browse the KEYESTUDIO website at this link, https://www.keyestudio.com/ and then click on the WIKI Tutorial.

2)Introduction for Mixly Blocks
Mixly is a free open-source graphical Arduino programming software, based on Google’s Blockly graphical programming framework, and developed by Mixly Team@ BNU.
It is a free open-source graphical programming tool for creative electronic development; a complete support ecosystem for creative e-education; a stage for maker educators to realize their dreams.
More info please check the link to download the Mixly blocks software.
- https://wiki.keyestudio.com/Getting_Started_with_Mixly
- https://wiki.keyestudio.com/Download_Mixly_Software
- https://wiki.keyestudio.com/How_to_Import_Mixly_Library
Before starting the robot projects, please click the link to get the basic understanding of Mixly software.

3)Import Robot Library
For the robot kit, we have developed keyestudio robot car library.
Don’t forget to import the keyestudio desktop car library to Mixly software before coding the robot projects.
Must import the robot car library first, or else you CANN'T check all the test code.

Unzip the desktop_car library package, you can see the desktop_car XML.document.

Then import this document into Mixly library. Import custom library successfully!

You are able to click “Manager” to manage all imported libraries.
Note: sometimes it may exists a conflict between libraries, so should keep only correct car library when using and delete other library.

Projects Guide
Project 1: Built-in LED

When it comes to using the REV4 as core of our robot, the REV4 is the best board to get started with electronics and coding.
If this is your first experience tinkering with the platform, the REV4 is the most robust board you can start playing with.
Well, let's at first have a look at this UNO R4 board.
Here is an explanation chart of what every element and interface of the board does:


|
ICSP (In-Circuit Serial Programming) Header
In most case, ICSP is the AVR,an Arduino micro-program header consisting of MOSI, MISO, SCK, RESET, VCC, and GND. It is often called the SPI (serial peripheral interface) and can be considered an "extension" of the output. In fact, slave the output devices under the SPI bus host. |

|
Power LED Indicator
Powering the Arduino, LED on means that your circuit board is correctly powered on. If LED is off, connection is wrong. |

|
Digital I/O
Arduino REV4 has 14 digital input/output pins (of which 6 can be used as PWM outputs). These pins can be configured as digital input pin to read the logic value (0 or 1). Or used as digital output pin to drive different modules like LED, relay, etc. The pin labeled “〜” can be used to generate PWM. |

|
GND ( Ground pin headers)
Used for circuit ground |

|
AREF
Reference voltage (0-5V) for analog inputs. Used with analogReference(). |

|
SDA
IIC communication pin |

|
SCL
IIC communication pin |

|
ICSP (In-Circuit Serial Programming) Header
In most case, ICSP is the AVR,an Arduino micro-program header consisting of MOSI, MISO, SCK, RESET, VCC, and GND. Connected to ATMEGA 16U2-MU. When connecting to PC, program the firmware to ATMEGA 16U2-MU. |

|
RESET Button
You can reset your Arduino board, for example, start the program from the initial status. You can use the RESET button. |

|
D13 LED
There is a built-in LED driven by digital pin 13. When the pin is HIGH value, the LED is on, when the pin is LOW, it's off. |

|
USB Connection
Arduino board can be powered via USB connector. All you needed to do is connecting the USB port to PC using a USB cable. |

|
ATMEGA 16U2-MU
USB to serial chip, can convert the USB signal into serial port signal. |

|
TX LED
Onboard you can find the label: TX (transmit) When Arduino board communicates via serial port, send the message, TX led flashes. |

|
RX LED
Onboard you can find the label: RX(receive ) When Arduino board communicates via serial port, receive the message, RX led flashes. |

|
Crystal Oscillator
Helping Arduino deal with time problems. How does Arduino calculate time? by using a crystal oscillator. |

|
Voltage Regulator
To control the voltage provided to the Arduino board, as well as to stabilize the DC voltage used by the processor and other components. |

|
DC Power Jack
Arduino board can be supplied with an external power DC7-12V from the DC power jack. |

|
IOREF
Used to configure the operating voltage of microcontrollers. Use it less. |

|
RESET Header
Connect an external button to reset the board. The function is the same as reset button (labeled 9) |

|
Power Pin 3V3
A 3.3 volt supply generated by the on-board regulator. Maximum current draw is 50 mA. |

|
Power Pin 5V
Provides 5V output voltage |

|
Vin
You can supply an external power input DC7-12V through this pin to Arduino board. |

|
Analog Pins
Arduino REV4 board has 6 analog inputs, labeled A0 through A5. |

|
Microcontroller
Each Arduino board has its own microcontroller. You can regard it as the brain of your board. |
Let’s make a simple test for the REV4 built-in LED (D13).
We will work on blinking an LED. That’s right - it’s as simple as turning a light on and off!
Now enough talking - let’s get started with the LED project.
Blinking an LED
It’s pretty simple to turn a built-in led on and off. We only require REV4 control board and a USB cable to enter the wonderful programming world.
Connect your REV4 board to the computer’s USB port using a USB cable for communication.

Test Code:
Open Mixly blocks platform to get started with coding.
First, click IN/OUT, drag the “DigitalWrite PIN# (0)Stat(HIGH)” block.

This block is used to set the level HIGH or LOW of Digital pin.
- Select HIGH is to set the HIGH level.
- Select LOW is to set the LOW level.
- The HIGH level is the state of high voltage, generally recorded as 1.
- High voltage, high current, the LED lights.
- The LOW level is the state of low voltage, generally recorded as 0.
- Low voltage, low current, the LED Not lights.
To observe the LED blink obviously, we need to add a Delay block.
Check the test code below and upload it to your REV4 board.

What you should see:
Drag the test code to Mixly window; remember to select the proper board and COM port.
Then compile and upload the code to your control board. Upload success message will appear on the bottom bar.
The REV4 built-in LED (label “L”) will turn on for 1 second, and then turn off for 1 second, alternately and circularly.


Project 2: LED Blink
Overview:
LED blink is one of the most basic experiments in learning programming.
This project we use keyestudio white LED module. You will learn first how to blink an LED.
There are three lead-out pins on the module, respectively negative pin(marked -), positive pin(marked +) and signal pin(marked S).
Separately connect the white LED module to the pin G, 5V and D3 of keyestudio motor drive shield V2 using three F-F jumper wires. Then stack the motor drive shield V2 onto the REV4 control board.
Note: stack the motor drive shield on the REV4 board; connect white LED module to motor drive shield (pin G for GND, V for 5V, S for digital pin3 (S)). Connect the power to BAT connector.
Done wiring, upload the test code to the board, so as to turn on an LED light.
Test Code:
Now write the program to make the white LED flash.
Go to click library “Desktop_Car_V3”, drag out the block![]() , this block is used to set the HIGH/LOW for digital port;
, this block is used to set the HIGH/LOW for digital port;
Click the drop-drown triangle icon to select HIGH for digital pin, with voltage; select LOW for digital pin, with no voltage.
So what should we set the white LED pin output HIGH or LOW to turn on the LED? Through testing, set to HIGH, white LED turns on; set to LOW, white LED turns off.
And go to “Control”, drag out the block to add a delay time.
to add a delay time.
Duplicate this code string once and change to LOW.
once and change to LOW.
We turn on the white LED for one second then off for one second.

Note: uploading the test code, DO NOT connect the Bluetooth module to motor drive shield. Otherwise, code upload fails.
Result:
Done uploading the code, turn the slide switch ON.
You will see the LED module turn on for one second, then off for one second.

- Little Knowledge:
1.In the code, we’ve set the LED signal pin to D3 in the library; we can set the led signal pin without using library. The block ![]() from library “Desktop_Car_V3” is used to set the HIGH/LOW for digital port; Click the drop-drown triangle icon to select HIGH for digital pin, with voltage; select LOW for digital pin, with no voltage.
from library “Desktop_Car_V3” is used to set the HIGH/LOW for digital port; Click the drop-drown triangle icon to select HIGH for digital pin, with voltage; select LOW for digital pin, with no voltage.
Besides, To make the same effect, you can use the block ![]() from “In/Out”. change the pin0 to pin3.
from “In/Out”. change the pin0 to pin3.
So you can see the same final effect using the block ![]() or
or ![]() .
.
2.What happens when you change the number in one or both of the delay(1000)

This delay period is in milliseconds, so if you want the LED to blink as low or fast, change the value, try 500 or 2000.
- Extension Practice:
Try making the LED blink without using library. Set the LED signal to D11, and turn on for 0.5 second; off for 0.2 second, alternately and circularly.

Project 3: Obstacles Detection
Overview:
The robot car kit is packed with 2 infrared obstacle detector sensors.
The infrared obstacle detector sensor is actually a distance-adjustable obstacle avoidance sensor designed for a wheeled robot.
It has a pair of infrared transmitting and receiving tubes. The transmitter emits an infrared rays of a certain frequency. When the detection direction encounters an obstacle (reflecting surface), the infrared rays are reflected back, and receiving tube will receive it. At this time, the indicator lights up. After processed by the circuit, the signal output terminal will output Digital signal.
You can rotate the potentiometer knob on the sensor to adjust the detection distance.
The effective distance is 2-40cm and the working voltage is 3.3V-5V.
TECH SPECS:
- Operating Voltage: DC 3.3-5V
- Detection Distance: 2-40cm
- Interface: 3PIN
- Output Signal: Digital signal
In this project, we read the signal level of obstacle detector sensor to judge whether detect obstacles or not.
When detects an obstacle, sensor’s signal pin outputs LOW (display 0); otherwise, output HIGH (display 1).
Show the result on the serial monitor, and control the external LED module turn ON/OFF.
Wiring Diagram:
Connect two infrared obstacle detector modules and an LED module to keyestudio motor drive shield V2. Then stack the motor drive shield onto REV4 control board.

Note: stack the motor drive shield onto REV4 control board. connect the left obstacle detector sensor to P3(G、V、A0) connector on the motor drive shield; the right obstacle detector sensor to P5(G、V、A2) connector. If the digital ports are not enough, analog port can be used as digital port. Analog port A0 corresponds to digital port14; A1 corresponds to digital port15.
The white LED module is connected to motor drive shield; pin G for GND, V for 5V, S for digital pin3 (S). Connect the power to BAT connector.
Test Code:
We have connected well the both obstacle detector sensors, white LED module and power supply. Now write the program to test the left and the right obstacle detector sensor.
Go to “Control”, drag out the “setup” block; and drag the “Serial baud rate(9600)” block from “Serial Port” into the “setup” block.
To read the measured signal info by both obstacle detector sensors, we click the “Serial Port” , drag out the block![]() ; drag out the block
; drag out the block![]()
from “Text” into the block![]() , and then duplicate the complete block three times. Change the first
, and then duplicate the complete block three times. Change the first![]() to “left_sensor”; drag out the block
to “left_sensor”; drag out the block![]()
from library “Desktop_Car_V3”to replace the second![]() ; delete the third hello box, forming a blank box; Change the fourth
; delete the third hello box, forming a blank box; Change the fourth![]()
to “right_sensor”.
And again go to “Serial Port” , drag out the block![]() ; duplicate the block
; duplicate the block![]() once and drag it into
once and drag it into![]() , click the drop-down triangle icon to select the “right_infrared_avoid”
And go to “Control”, drag the delay block
, click the drop-down triangle icon to select the “right_infrared_avoid”
And go to “Control”, drag the delay block![]() ; set the delay time in 500ms.
; set the delay time in 500ms.

Upload the above code to see the effect. Powered on, the Pled LED on the obstacle detector sensor turns on. Through testing, if detected obstacle, obstacle detector sensor outputs LOW 0 and the built-in Sled LED turns on red; no obstacle, the sensor outputs HIGH 1 and the built-in Sled LED is off.
We’ve measured what signal the left and the right obstacle detector sensor send. Next the white LED module is turned on when any obstacle detector sensor detects an obstacle.
Next write the program that can turn on or off white LED module using the left and the right obstacle detector sensor.
Here we can use the condition statement or
or .But the block
.But the block is more efficient than
is more efficient than  .
.
Go to “Control” , drag out the block ,then click the blue gear icon, appear the edit box, drag the
,then click the blue gear icon, appear the edit box, drag the![]() block
block into block. So you can get the block
into block. So you can get the block
.
Next, go to the “Logic”, drag out the block![]() ,and drag out the block
,and drag out the block![]() .from the “Desktop_Car_V3”into the first input box at the left side of “=”; drag the
.from the “Desktop_Car_V3”into the first input box at the left side of “=”; drag the![]() from the “Math”into the second input box at the right side of “=” ; like this:
from the “Math”into the second input box at the right side of “=” ; like this:![]() .
.
We duplicate the block once and click the drop-down triangle icon to select the “right_infrared_avoid”.

And again go to the “Logic”, drag out the block![]() behind if statement; click the drop-down triangle icon to select “or”. then drag the block
behind if statement; click the drop-down triangle icon to select “or”. then drag the block ![]() and
and![]() into the input box of block
into the input box of block![]() .
.
Click the “Desktop_Car_V3”, drag out the block![]() into do statement, keep HIGH; duplicate the block once and set to LOW and drag it into else statement.
into do statement, keep HIGH; duplicate the block once and set to LOW and drag it into else statement.

Now we have written the code and upload it to see the final result!

Special note:
You can turn the tirmpot on the obstacle detector sensor to adjust the inductive sensitivity.
Rotate the potentiometer near the infrared emitter to the end clockwise, then adjust the potentiometer near the infrared receiver to observe the Sled light, turn the Sled light off, and keep the critical point to be lit. The sensitivity is the best.
Result:
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Code upload success, open the serial monitor, and set the baud rate to 9600. We can see the HIGH or LOW level of signal pin of left and right sensors. As shown below.
When any sensor detects obstacle (output 0), external LED module will turn on; otherwise, LED turns off.

- Little Knowledge:
1.In the code,we use the library ![]() to read the HIGH/LOW of the left infrared avoiding sensor (A0); using the block
to read the HIGH/LOW of the left infrared avoiding sensor (A0); using the block ![]() also makes sense.
also makes sense.
The signal pin of the right infrared avoiding sensor is A2.
2.![]() means the baud rate is set to 9600;
means the baud rate is set to 9600;
![]() Print the specified number, text or other value on serial monitor.
Print the specified number, text or other value on serial monitor.
![]() Print the specified number, text or other value on newline of monitor.
Print the specified number, text or other value on newline of monitor.
3. means that if condition 1 is satisfied, it's going to be A, otherwise it's going to be B.
means that if condition 1 is satisfied, it's going to be A, otherwise it's going to be B.
When using, you can find the if...do... statement block in the Mixly Control Block. Then click the gear icon on the block to drag out the else or else if block you need to use.

4.![]() This is a logical statement. It’s available as long as can satisfy any one of the two conditions.
This is a logical statement. It’s available as long as can satisfy any one of the two conditions.
- Extension Practice:
1.Change the test code without using the library, making the same function.

Project 4: Playing Melody
Overview:
The keyestudio power amplifier module integrates an adjustable potentiometer, a passive buzzer speaker, an audio amplifier 8002B chip and 3pin header interface.
When testing, we can input square waves of different frequency at the signal pin to make passive buzzer speaker produce a sound.
We can turn the potentiometer to adjust the sound amplification, that is, to adjust the sound volume.
In this project, we will code the buzzer in power amplifier module to produce a tone. And if string a bunch of tones together, you’ve got music!
Note: stack the motor drive shield onto REV4 control board; connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11 of motor drive shield V2 with 3P female-to-female jumper wire. Connect the power supply to BAT connector.
Wiring Diagram:

Coding:
Write the program that can make the power amplifier module play a tone.
Click the “Desktop_Car_V3”, drag out the block![]() ,click the drop-down triangle icon behind frequency; you’ll see a series of pitch name in English letters and Numbers. You can choose different pitch name to set different frequency.
,click the drop-down triangle icon behind frequency; you’ll see a series of pitch name in English letters and Numbers. You can choose different pitch name to set different frequency.
1(Do)、2(Re)、3(Mi)、4(Fa)、5(Sol)、6(La)、7(Si) are the roll-call in music. They correspond to NOTE C、NOTE D、NOTE E、NOTE F、NOTE G、NOTE A、NOTE B in the frequency drop-down list.
From 1(Do)to 7(Si), that is from C to B. As the below table shown. The pitch/tone is getting higher and higher.
| 1(Do) | 2(Re) | 3(Mi) | 4(Fa) | 5(Sol) | 6(La) | 7(Si) |
|---|---|---|---|---|---|---|
| NOTE_C | NOTE_D | NOTE_E | NOTE_F | NOTE_G | NOTE_A | NOTE_B |
Music requires tones as well as beats. The duration of each note, is the beat. We can use Delay block to set the beats. The larger the value, the longer the delay time is.
Click the drop-down triangle icon on the block![]() to select the frequency NOTE_A4.
to select the frequency NOTE_A4.
And go to “Control”, drag the delay block![]() ; set the delay time 200ms.
; set the delay time 200ms.
Click the imported library“Desktop_Car_V3”, drag out the block![]() , and delay 200ms.
, and delay 200ms.
Copy the above string and change the last delay from 200 milliseconds to 1000 milliseconds.
Upload the complete code to see what will happen.
Code 2: do re mi fa so la si do
We have introduced the knowledge of power amplifier module and tone play. Now write the program for the buzzer playing tune “do re mi fa so la si do”.
Click the “Desktop_Car_V3”, drag out the block![]() ,click the drop-down triangle icon to select the frequency NOTE_C4.
,click the drop-down triangle icon to select the frequency NOTE_C4.
And go to “Control”, drag the delay block![]() ; set the delay time 300ms.
; set the delay time 300ms.
Duplicate the above code string seven times and click the drop-down triangle icon to separately select the frequency NOTE_D4、NOTE_E4、NOTE_F4、NOTE_G4、NOTE_A4、NOTE_B4、NOTE_C5. Keep the delay time 300ms.
Click the imported library“Desktop_Car_V3”, drag out the block![]() , and duplicate a delay block once and set to 2000ms.
, and duplicate a delay block once and set to 2000ms.

Code 3: Ode to Joy
How to use the power amplifier module to play a song of Ode to Joy? Next we write the program to make the buzzer play the song of Ode to Joy.
Click the“Desktop_Car_V3”, drag out the block![]() ,click the drop-down triangle icon to select the song Ode_to_Joy. Then drag out the block
,click the drop-down triangle icon to select the song Ode_to_Joy. Then drag out the block  to switch off the sound.
to switch off the sound.
And go to “Control”, drag the delay block![]() ; set the delay time 3000ms.
; set the delay time 3000ms.
Result:
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code. Then turn the slide switch ON.
Upload code 1, buzzer will produce a tone of 440Hz for 0.2 second then off for 0.2 second, circularly.
Upload code 2, buzzer will play a tune “do re mi fa so la si do” circularly.
Upload code 3, buzzer will play a song Ode To Joy circularly.

Remember that you can turn the potentiometer to adjust the sound volume if can’t hear the tone.

- Little Knowledge:
1.In the code 1, we use the library , the signal pin of passive buzzer module is connected to D11, with a frequency of 440Hz tone.
Note that you can click the Code on the Mixly window to check out the Arduino code.
, the signal pin of passive buzzer module is connected to D11, with a frequency of 440Hz tone.
Note that you can click the Code on the Mixly window to check out the Arduino code.

2.In the code 1 means the buzzer will make no tone.
means the buzzer will make no tone.
3.In the code 2 , we set the buzzer can play different tones of different frequencies.
, we set the buzzer can play different tones of different frequencies.
4.In the code 3 , means the buzzer will play a specific song. You can choose the tune Ode to Joy, or Birthday.
, means the buzzer will play a specific song. You can choose the tune Ode to Joy, or Birthday.
- Extension Practice:
1.For code 3, you can click to check out the corresponding language C; find out the tone of corresponding frequency and duration time, then refer to the code 2, try write into your own code.

- Tips:
 set the frequency;
set the frequency;  set a period of time;
set a period of time;
The corresponding frequency of the first M3 is 658Hz; and the duration time is 300*1=300ms. The rest is in the same manner.

Project 5: Obstacles Alarm
Overview:
The ultrasonic module will emit the ultrasonic waves after trigger signal. When the ultrasonic waves encounter the object and are reflected back, the module outputs an echo signal, so it can determine the distance of object from the time difference between trigger signal and echo signal.
The ultrasonic module is commonly used in robot car DIY process. It can detect whether an obstacle ahead and we can measure the distance between ultrasonic sensor and obstacles by calculation.
When DIY smart car, we can use the measured distance data to program the robot car avoiding or following obstacles.
In this project, we are going to measure the distance between ultrasonic module and obstacles ahead, triggering the power amplifier module to make a sound.
When the measured distance between ultrasonic and obstacles ahead is less than 10cm, the speaker will produce a tone of 440Hz; otherwise, not sound.

TECH SPECS:
- Operating Voltage: DC 5V
- Operating Current: 15mA
- Operating Frequency: 40khz
- Maximum Range: 2-3m
- Minimum Range: 2m
- Sensing Angle: 15 degrees
- Trigger Input Signal: 10µS TTL pulse
Wiring Diagram:
Note: connect the ultrasonic sensor to motor drive shield’s P2 connector, VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G);
Connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11(S) of motor drive shield with 3P female-to-female jumper wire; Then stack the motor drive shield onto REV4 control board. Connect the power supply to BAT connector.

Test Code:
The ultrasonic sensor is connected to P2 connector of motor drive shield , VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G); Trig pin is to trigger signal and Echo pin is to receive echo signal.
Next need to write the program to get the specific distance measured by ultrasonic sensor.
Go to “Control”, drag out the “setup” block  ;
;
Drag out the block![]() from “SerialPort” into the “setup” block.
from “SerialPort” into the “setup” block.
Go to the “SerialPort” again, drag out the block![]() and
and ![]()
Go to “Text”, drag out the block![]() into the block
into the block ![]() , and change the word “hello” to “distance=”.
, and change the word “hello” to “distance=”.
Then go to “Desktop_Car_V3”, drag and drop the ultrasonic block into “Serial printIn” block. To make the value print slowly, we add a delay block.
into “Serial printIn” block. To make the value print slowly, we add a delay block.
And again go to “Control”, drag the delay block![]() ; set the delay time in 500ms.
; set the delay time in 500ms.
Upload the code success, open the serial monitor to check the distance between ultrasonic sensor and an obstacle.

In the following, try to realize another two distance situations:
When the measured distance between the ultrasonic sensor and front obstacles is smaller than 10cm, power amplifier module plays sound.
To judge whether the distance is smaller than 10cm or greater than 10cm, here we can use the condition statement or
or . But the block
. But the block is more efficient than
is more efficient than .
.
Go to “Control”, drag out the block , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the![]() block into
block into block. So you can get the block
block. So you can get the block .
.
Next, go to “Logic”, drag the block![]() into the if statement, and drag out the block
into the if statement, and drag out the block![]() from the “Desktop_Car_V3”into the first input box at the left side of “=”; drag the
from the “Desktop_Car_V3”into the first input box at the left side of “=”; drag the ![]() from the “Math” into the second input box at the right side of “=” ; change the“=” to“<” , change the value 0 to 10; like this:
from the “Math” into the second input box at the right side of “=” ; change the“=” to“<” , change the value 0 to 10; like this:![]() .
.
Click the“Desktop_Car_V3”, drag out the block![]() into the do statement,click the drop-down triangle icon to select the frequency NOTE_A4.
into the do statement,click the drop-down triangle icon to select the frequency NOTE_A4.
Then drag out the block into the else statement to switch off the sound.
into the else statement to switch off the sound.

Okay. Now we have written the complete code for ultrasonic sensor and power amplifier module. Upload the code.

Result:
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Code upload success, open the serial monitor, and set the baud rate to 9600. You can see the distance between ultrasonic and obstacle ahead, with a unit of cm.
When the measured distance between ultrasonic and obstacles ahead is less than 10cm, the speaker will produce a tone of 440Hz; otherwise, not sound.

- Little Knowledge:
1.In the code, we use the  to measure the distance between ultrasonic sensor and obstacle ahead, with a unit of cm.
to measure the distance between ultrasonic sensor and obstacle ahead, with a unit of cm.
2.![]() means the baud rate is set to 9600;
means the baud rate is set to 9600;
 : print the distance value on the newline of monitor.
: print the distance value on the newline of monitor.
But if you use the block  , it will not print the value on the newline; just print on the monitor. The difference between them is whether need to make line wrap.
, it will not print the value on the newline; just print on the monitor. The difference between them is whether need to make line wrap.
3.In the code also call the if...do... statement 
Refer to the detailed use in the project 3 please.
- Extension Practice:
1.You can reset the distance measured by ultrasonic sensor. Change the different distance value to make the buzzer play a tone of different frequency.

Project 6: Motor Driving and Speed Control
Overview:
There are many ways to drive the motor. Our robot uses the most commonly used L298P solution.
L298P is an excellent high-power motor driver IC produced by STMicroelectronics. It can directly drive DC motors, two-phase and four-phase stepping motors. The driving current up to 2A, and output terminal of motor adopts eight high-speed Schottky diodes as protection.
We have designed the motor driver shield V2 based on the L298P circuit.
The stackable design can make it be plugged directly into the Arduino, reducing the technical difficulty of using and driving the motor.
Direct stack the motor driver shield onto REV4 board, after the BAT is powered on, turn the Slide button ON, to supply the power for both keyestudio motor driver shield V2 and REV4 board.
For simple wiring, the motor driver shield comes with anti-reverse interfaces. When connecting the motor, power supply and sensor modules, you just need to plug in directly.
The Bluetooth interface on the motor driver shield is fully compatible with keyestudio HM-10 Bluetooth module. When connecting, just plug HM-10 Bluetooth module into the corresponding interface.
At the same time, the motor drive shield has brought out extra digital and analog ports in 2.54mm pin headers, so that you can continue to add other sensors for experiments extension.
The motor drive shield can access to 4 DC motors, defaulted by jumper connection. The motor connector A and A1, connector B and B1 are separately in parallel.
The 8 jumpers can be applied to control the turning direction of 4 motors.
For instance, if change the 2 jumpers near the motor A connector from horizontal connection to vertical connection, the turning direction of motor A is opposite to the original rotation direction.

Specifications:
- 1)Logic part input voltage: DC5V
- 2)Driving part input voltage (limit): DC 6-18V
- 3)Driving part input voltage (recommended): DC 7-12V
- 4)Logic part working current: <36mA
- 5)Driving part working current: <2A
- 6)Maximum power dissipation: 25W (T=75℃)
- 7)Working temperature: -25℃~+130℃
Wiring Diagram:
Connect two motors to keyestudio motor drive shield V2; stack the motor drive shield onto REV4 control board.

Driving Motor
According to the wiring diagram, default the jumper connection method.
Follow the table below to drive the 2 motors rotate by Digital, PWM pins, so as to control the robot car run.
The PWM value is in the range of 0-255. The greater the value set, the faster the motors rotate.

Test Code: (without library)
Navigate the desktop Bluetooth car to turn forward for 2 seconds, backward for 2 seconds, and then rotate to left for 2 seconds, rotate to right for 2 seconds, stop for 2 seconds.
We go to write the code for motor A, B to turn front. Go to “In/Out”, drag out the block![]() and
and ![]() ; separately duplicate these two blocks, set to digital pin 4 and pin 2, change the analog pin 3 to digital pin 5 and 9. Pin 4 and pin 2 set to HIGH; pin 5 and pin 9 are PWM pin. The greater the PWM value, the faster the speed is. So here we assign both value to 100.
; separately duplicate these two blocks, set to digital pin 4 and pin 2, change the analog pin 3 to digital pin 5 and 9. Pin 4 and pin 2 set to HIGH; pin 5 and pin 9 are PWM pin. The greater the PWM value, the faster the speed is. So here we assign both value to 100.
Next go to drag out the block![]() from “Control”, and set to 2000ms.
from “Control”, and set to 2000ms.

So now we complete the code for robot moving front for 2 seconds.
Let’s move on to write the code for robot turning back, rotating to left, rotating to right and stop.
Duplicate the finished code string three times;
Set the pin 4 and pin 2 to LOW, assign both pin 5 and pin 9 to 100, so that the motor A, B will turn backward, thus the robot will turn back.

Set the pin 4 to LOW and pin 2 to HIGH, assign both pin 5 and pin 9 to 100, so that the motor A turns back and motor B turns front, thus the robot will rotate to left.

Set the pin 4 to HIGH and pin 2 to LOW, assign both pin 5 and pin 9 to 100, so that the motor A turns front and motor B turns back, thus the robot will rotate to right.

Go to “In/Out” again, drag out the block![]() and duplicate once, change the pin3 to pin 5 and pin 9, assign the value 0; then add a delay block 2000ms.
Upload the complete code to see the desktop robot move.
and duplicate once, change the pin3 to pin 5 and pin 9, assign the value 0; then add a delay block 2000ms.
Upload the complete code to see the desktop robot move.
Code:

Result:
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code.

Upload success, turn the Slide switch ON. The 2 motors act like the smart car to turn forward for 2 seconds, backward for 2 seconds, rotate to left for 2 seconds, rotate to right for 2 seconds, stop for 2 seconds, alternately and circularly.

- Little Knowledge:
1.The code logic is completely based on the motor driving reference table. Check it out.
2.The PWM value is in the range of 0-255. The greater the value set, the faster the motors rotate. Base on that, you can set the speed as you like.
- Extension Practice:
1.Based on the logic table, try to reset a new moving track for your smart car. Reference code:

Project 7: Library Driving Motor
Overview:
There are many ways to drive the motor. We have learned how to control the 2 motors in the previous section, so as to drive the smart car run. It is troublesome to control the smart car via control port. For this, we specially create the library to drive the robot car more simple and easier.
When setting, the PWM value is in the range of 0-255. The greater the value set, the faster the motors rotate.
Test Code: (with library)
Click the“Desktop_Car_V3”, drag out the block![]() and set to PWM100; so the robot will move front at a speed of PWM100.
and set to PWM100; so the robot will move front at a speed of PWM100.
This block![]() has the same function as the string block
has the same function as the string block .
.
Next go to drag out the block![]() from “Control”, and set to 2000ms.
from “Control”, and set to 2000ms.
How to write the code for robot back and stop?
Click the “Desktop_Car_V3”, drag out the block![]() and
and ![]() , set to PWM100; respectively add a delay block in 2000ms.
, set to PWM100; respectively add a delay block in 2000ms.
Continue to write the program for robot, rotate to left for 2 seconds, rotate to right for 2 seconds, turn left for 2 seconds, turn right for 2 seconds, stop for 2 seconds.
Drag out the block![]() ,
,![]() ,
,![]() ,
,![]() and
and![]() ; set to PWM100 and respectively add a delay block, set to delay 2000ms.
; set to PWM100 and respectively add a delay block, set to delay 2000ms.

Result:
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Upload success, turn the Slide switch ON. The 2 motors act like smart car to turn forward for 2 seconds, backward for 2 seconds, stop for 2 seconds, rotate to left for 2 seconds, rotate to right for 2 seconds, turn left for 2 seconds, turn right for 2 seconds, stop for 2 seconds, circularly.

- Little Knowledge:
1.The code using library to set the car’s motion state, easy and simple, shortening the code length.
2.The control logic is the same as project 6-motor driving. We can click to check out the corresponding language C of motor mixly code.

- Extension Practice:
1.Based on the logic table, try to reset a new moving track for your smart car. (Reference program)

Project 8: Line Tracking Sensor
Overview:
The tracking sensor is actually an infrared sensor. The component used here is the TCRT5000 infrared tube. Its working principle is to use the different reflectivity of infrared light to the color, then convert the strength of the reflected signal into a current signal.
During the process of detection, black is active at HIGH level, but white is active at LOW. The detection height is 0-3 cm.
For keyestudio 3-channel line tracking module, we have integrated 3 sets of TCRT5000 infrared tube on a single board. It is more convenient for wiring and control.
By rotating the adjustable potentiometer on the sensor, it can adjust the detection sensitivity of the sensor.
Special note: before testing, turn the potentiometer on the sensor to adjust the detection sensitivity.
When adjust the LED front the trimpot at the threshold between ON and OFF, the sensitivity is the best.
TECH SPECS:
- Operating Voltage: 3.3-5V (DC)
- Interface: 5PIN
- Output Signal: Digital signal
- Detection Height: 0-3 cm
Wiring Diagram:
Next let’s do a simple test for this tracking module. The connection diagram is shown as below.

Note: stack the motor drive shield onto REV4 control board. connect the line tracking sensor to motor drive shield’s P1 connector (G, V, D6, D7, D8);
Connect the pin (G、V、S) of white LED module to the pin G, 5V, D3(S) of motor drive shield with 3P female-to-female jumper wire. Connect the power supply to BAT connector.
Coding:
Now write the program to test the line tracking sensor.
Go to “Control”, drag out the “setup” block; and drag the “Serial baud rate(9600)”block from “SerialPort” into the “setup” block.
To respectively read the left, the center and the right tracking sensor on the line tracking module, we click the “SerialPort” , drag out the block![]() ; drag out the block
; drag out the block![]() from “Text” into the block
from “Text” into the block ![]() , and then duplicate the complete block six times.
, and then duplicate the complete block six times.
Change the first![]() to “left_tracking=”; drag out the block
to “left_tracking=”; drag out the block  from library “Desktop_Car_V3” to replace the second
from library “Desktop_Car_V3” to replace the second ![]() ; delete the third hello box, forming a blank box; change the fourth
; delete the third hello box, forming a blank box; change the fourth ![]() to “center_tracking=”.
to “center_tracking=”.
Duplicate the block once to replace the fifth
once to replace the fifth![]() and click the drop-down triangle icon to select the “center_tracking”; delete the sixth hello box, forming a blank box; change the seventh
and click the drop-down triangle icon to select the “center_tracking”; delete the sixth hello box, forming a blank box; change the seventh ![]() to “right_tracking=”.
to “right_tracking=”.
And again go to “SerialPort”, drag out the block ![]() ; duplicate the block
; duplicate the block  once and drag it into
once and drag it into ![]() , click the drop-down triangle icon to select the “right_tracking”
And go to “Control”, drag the delay block
, click the drop-down triangle icon to select the “right_tracking”
And go to “Control”, drag the delay block![]() ; set to delay 1000ms.
; set to delay 1000ms.
Complete and upload the above code to see the result. It can tell black and white.
Through testing, if line tracking sensor detects white, output LOW 0 and the built-in LED turns on red; detecting black, output HIGH 1 and the built-in LED is off.
We’ve measured what signal the line tracking sensor sends. Next the white LED is turned on when any tracking sensor detects white.
Next write the program that can turn on or off white LED module using line tracking sensor.
To judge whether the left, the center and the right tracking sensor detect black or white, here we can use the condition statement  or
or  .
.
But the block is more efficient than
is more efficient than .
.
Go to “Control”, drag out the block , then click the blue gear icon, appear the edit box, drag the block
, then click the blue gear icon, appear the edit box, drag the block ![]() into
into  block. So you can get the block
block. So you can get the block .
.
Next, go to the “Logic”, drag out the block![]() , and drag out the block
, and drag out the block from the “Desktop_Car_V3” into the first input box at the left side of “=”;
from the “Desktop_Car_V3” into the first input box at the left side of “=”;
drag the ![]() from the “Math” into the second input box at the right side of “=” ; like this:
from the “Math” into the second input box at the right side of “=” ; like this: .
.
We duplicate the block twice, and respectively click the drop-down triangle icon to select “center_tracking” and “right_tracking”.
 .
.
And again go to the “Logic”, drag out the block ![]() and click the drop-down triangle to select “or”; duplicate the block
and click the drop-down triangle to select “or”; duplicate the block ![]() once and make as
once and make as ![]() ; drag this block behind into the if statement.
; drag this block behind into the if statement.
Now respectively drag the block ,
, and
and into the input box of block
into the input box of block![]() .
.
Click the “Desktop_Car_V3”, drag out the block![]() into do statement, keep HIGH; duplicate the block once and set to LOW and drag it into else statement.
into do statement, keep HIGH; duplicate the block once and set to LOW and drag it into else statement.

Now we have written the code of tracking sensor controlling white LED module. Upload the complete to see the final result!

Result:
Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Upload success, turn the Slide switch ON.
When the left TCRT5000 infrared tube detects a white line, LED module lights; detecting a black line, LED turns off.
In a similar way, we use other 2-way TCRT5000 infrared tubes to detect the black-white line.

- Little Knowledge:
1.In the code, we use the library  to read the HIGH/LOW of the left sensor (D6); using the block
to read the HIGH/LOW of the left sensor (D6); using the block  also makes sense.
also makes sense.
The signal pin of the middle sensor is D7; the signal pin of the right sensor is D8.
2. means that if condition 1 is satisfied, it's going to be A, otherwise it's going to be B.
means that if condition 1 is satisfied, it's going to be A, otherwise it's going to be B.
When using, you can find the if...do...statement block in the Mixly Control Block. Then click the gear icon on the block to drag out the else or else if block you need to use.

- Extension Practice:
1.Change the test code without using the library, making the same result.(reference program)

Project 9: Infrared Receiver
- IR Remote Control:
There is no doubt that infrared remote control is commonly seen in our daily life. It's hard to imagine our world without it.
An infrared remote control can be used to control a wide range of home appliances such as television, audio, video recorders and satellite signal receivers.
Well, in the following let’s get a better understanding of the infrared remote control.
Infrared remote control is composed of infrared transmitting and infrared receiving systems. That is, consist of an infrared remote control, an infrared receiver module and a microcontroller that can decode. You can refer to the figure below.

The 38K infrared carrier signal transmitted by an infrared remote controller is encoded by an encoding chip inside the remote controller. It is composed of a pilot code, user code, data code, and data inversion code.
The time interval between pulses is used to distinguish whether it is a signal 0 or 1. (when the ratio of high level to low level is about 1:1, considered as signal 0.) And the encoding is just well composed of signal 0 and 1.
The user code of the same button on remote controller is unchanged. Using difference data distinguish the key pressed on the remote control.
When press down a button on the remote control, it will send out an infrared carrier signal. And when infrared receiver receives that signal, its program will decode the carrier signal, and through different data codes, thus can judge which key is pressed.
The microcontroller is decoded by an received signal 0 or 1 to determine which key is pressed by the remote control.
- IR Receiver Module:
As for an infrared receiver module, it is mainly composed of an infrared receiving head. This device integrates with reception, amplification and demodulation. Its internal IC has been demodulated, outputting Digital signal. Suitable for IR remote control and infrared data transmission.
The infrared receiver module has only three pins (Signal, VCC, GND), very convenient to communicate with Arduino and other microcontrollers.
Parameters of IR Receiver:
- 1)Operating Voltage: 3.3-5V(DC)
- 2)Interface: 3PIN
- 3)Output Signal: Digital signal
- 4)Receiving Angle: 90 degrees
- 5)Frequency: 38khz
- 6)Receiving Distance: 18m
Hookup Guide:
Note: connect the infrared receiver sensor to P4(G、V、A1) connector on the motor drive shield. If the digital ports are not enough, analog port can be used as digital port. Analog port A0 corresponds to digital port14; A1 corresponds to digital port15.
The white LED module is connected to motor drive shield; pin G for GND, V for 5V, S for digital pin3 (S). Connect the power to BAT connector.

Test Code:
Now write the program. When aligning at the IR receiver, press the key on the IR remote control, available to check the input signal change of IR receiver on the serial monitor.
Go to “Control”, drag out the block; and drag the
block; and drag the![]() block from “SerialPort” into the “setup” block.
block from “SerialPort” into the “setup” block.
Next, IR receiver will receive the infrared signal when press different keys on the IR remote control.
We first click the imported library “Desktop_Car_V3”, drag out the block ; drag the block
; drag the block![]() from “SerialPort” into the infrared receiver block just made.
from “SerialPort” into the infrared receiver block just made.
Then go to “Variables”, drag out the block ![]() into the block
into the block![]() .
.
So the infrared receiver can receive the infrared signal.

Upload this code, open the serial monitor; aimed at the infrared receiver sensor, press the key on the IR remote control, IR receiver will receive the infrared signal, and indicator turns on red. And you can see the key encoding on the serial monitor.

Next move on to realize the IR receiver controlling white LED with IR remote control.
Press the front key ![]() on the IR remote control, white LED turns on; press the key
on the IR remote control, white LED turns on; press the key ![]() , white LED turns off. So here we call the if statement
, white LED turns off. So here we call the if statement  from the “Control”. According to the measured result, we know the infrared encoding(string value) of front key
from the “Control”. According to the measured result, we know the infrared encoding(string value) of front key ![]() is FF629D; the infrared encoding(string value) of key
is FF629D; the infrared encoding(string value) of key ![]() is FF02FD.
is FF02FD.
As the command key of IR remote control is hexadecimal code, the front must add 0x.
If ir_rec=0xFF629D, press the front key ![]() on the IR remote control, white LED turns on.
on the IR remote control, white LED turns on.
Go to the “Logic”, drag out the block ![]() into the if statement, and drag out the block
into the if statement, and drag out the block ![]() from the “Variables” into the first input box at the left side of “=”; drag the
from the “Variables” into the first input box at the left side of “=”; drag the ![]() from the “Math” into the second input box at the right side of “=” and type “0xFF629D” , like this:
from the “Math” into the second input box at the right side of “=” and type “0xFF629D” , like this:![]() .
.
Click the imported library “Desktop_Car_V3”, drag out the block![]() into do statement, keep HIGH.
into do statement, keep HIGH.

Duplicate the above code string once, change “0xFF629D” to “0xFF02FD” and set to LOW.

Okay, the complete program has been written well. Upload the code to see the infrared remote control effect!

Test Result:
Code upload success, open the serial monitor, and set the baud rate to 9600.
Press your remote control, aimed at the infrared receiver, to send the signal, and you will see the encoding of each button on the remote control.
Note if press the control button too long, easily appear unreadable code. Shown as below figure.

Below we have listed out each button value of keyestudio remote control. So you can keep it for reference.

Little Knowledge:
1.In the code, we direct use the library ; the signal pin of IR receiver module is A1; the IR receiver receives an infrared signal and outputs 16-bit encoding, printing out on serial monitor (baud rate 9600).
; the signal pin of IR receiver module is A1; the IR receiver receives an infrared signal and outputs 16-bit encoding, printing out on serial monitor (baud rate 9600).
2.We can test out the 16-bit encoding of each button on the infrared remote control by source code. Or you can see the button encoding chart shown above.
Extension Practice:
1.Driving the 2 motors’ turning direction and speed by infrared remote control.
(refer to project 6- motor driving)
Combine infrared receiver and motors driving knowledge to build an infrared remote control car. (reference program)

Assembly Steps for Desktop Car
Note: Peel the plastic film off the board first when installing the smart car. To be honest, we never intend to send wood to you.
Follow the assembly steps below to build your own robot.
1) Bottom motor parts
You should mount two motors on the Acrylic bottom board.
Prepare the components as follows:
- M2 Nut *4
- White N20 motor holder *2
- 12FN20 motor connector *2
- M2*10MM round-head screw *4
- Acrylic bottom board *1
First place four M2 Nuts inside the holes of white N20 motor holders.

Note: the Acrylic plate is marked with A, B for the two motors. Mount the motor A to label A on the Acrylic plate; motor B to Acrylic position B.
Then mount the white N20 holders onto the motors.

Fix these two 12FN20 motor connectors on the Acrylic bottom plate with four M2*10MM round-head screws.Tighten them with screwdriver.


2) Battery case
You can choose the 18650 2-cell battery case or 4-cell AA battery case.Mount the battery case on the acrylic bottom board.
Here we install the 4-cell AA battery case for the smart car. You should first get some parts below:
- 4-cell Battery case*1
- M3*8MM flat-head screws *2
- M3 Nut *2
Fix the battery case on the top of Acrylic board using two M3*8MM flat-head screws and two M3 Nuts. Tighten the screws with screwdriver and self-prepared wrench.


3) Tracking sensor and wheels
Assemble the line tracking sensor and connect the wire:
- JST-PH2.0MM-2P 24AWG red-black wire 160mm *2
- JST-PH2.0MM-5P blue-green-yellow-red-black connector wire 15CM *1
- M3*5+6MM single-pass copper pillars *2
- M3*6MM round-head screws *2
- M3 Nut *2
- Wheel *2
- Line tracking sensor *1
Connect 2 pieces of JST-PH2.0MM-2P red-black wire 160mm to the 12FN20 motor connectors. Connect two wheels to the motor spin.

Insert two M3*5+6MM single-pass copper pillars into the holes on the line tracking sensor, and tighten two M3 Nuts on the copper pillars. Shown below. Tighten the nuts and screws with a self-prepared wrench


After that, mount the line tracking sensor on the Acrylic board with two M3*6MM round-head screws. Tighten the nuts and screws with a screwdriver and self-prepared wrench.

Connect a JST-PH2.0MM-5P 24AWG blue-green-yellow-red-black connector wire 15CM to the connector of tracking sensor. Shown below.

Completed the above assembly, let's install the caster for this small car.
- W420 ball caster wheel *1
- M3*6MM round-head screws *6
- M3 Nut *2
- M3*8+6MM single-pass copper pillar *2
- M3*40MM dual-pass copper pillar *4
Screw the W420 ball caster wheel on the Acrylic bottom board with two M3*6MM round-head screws, two M3 Nuts, two M3*8+6MM single-pass copper pillars. Tighten the screws with a screwdriver.

Screw four M3*40MM dual-pass copper pillars on the 4 corner holes on acrylic bottom board with four M3*6MM round-head screws. Tighten the screws with a screwdriver.



4) Ultrasonic module
Now should install the particular eyes for this smart car, i.e. Ultrasonic module.
- Ultrasonic module *1
- M3*10MM round-head screw *4
- M3 Nut *4
- Ultrasonic acrylic board *1
- JST-PH2.0MM-4P connector wire 8CM *1

Look at the figure below, fix the ultrasonic module on the acrylic board with four M3*10MM round-head screws and four M3 Nuts.
Then connect the JST-PH2.0MM-4P connector wire to ultrasonic module.

5) Acrylic top board
Fix other sensors on the Acrylic top board. Prepare parts as follows:
- Acrylic top board *1
- Obstacle detector sensor *2
- IR receiver sensor *1
- Keyestudio power amplifier module *1
- M3*10MM round-head screw *4
- M3 Nut *8
- M3*8+6MM single-pass copper pillar*4
- JST-PH2.0MM-3P yellow-red-black wire 8CM *3
- 3pin F-F jumper wire *1
Tighten four M3*8+6MM single-pass copper pillars on the acrylic top board with four M3 Nuts using a wrench.

Separately mount two obstacle detector sensors and an IR receiver sensor on Acrylic top plate with three M3*10MM screws and three M3 Nuts. Tighten them with a screwdriver and a self-prepared wrench.

Mount keyestudio power amplifier module on Acrylic top plate with a M3*10MM screw and a M3 Nut. Tighten them with a screwdriver and a self-prepared wrench.


Connect the wire to the keyestudio power amplifier module, obstacle detector sensors and an IR receiver sensor.

6) Complete Car
Till now, the smart car is almost installed well.
Assemble all the finished parts and install the control board as follows:
- REV4 main board *1
- Motor drive shield *1
- Bluetooth module*1
- Jumpers cap *8
- M3*6MM round-head screw *8
Firstly, insert the ultrasonic module into the two holes of Acrylic bottom board.
Then, screw the Acrylic top board to the copper pillars mounted on Acrylic bottom plate with four M3*6MM round-head screws.

After that, mount the REV4 main board onto the Acrylic top board with four M3*6MM round-head screws using a screwdriver.
And stack the motor drive shield onto REV4 board.


Finally insert the 8 jumpers and HM-10 Bluetooth module into the motor drive shield.
(8 jumpers direction are by default; changing the jumper direction will change the motor turning direction)


Up to now, you have finished the hardware installation of the smart car. Congrats!
For wiring, you can connect all the wires according to the corresponding silk-screen on the board.
Connection diagram:


The Desktop car is now completing installation.
Follow the detailed project instructions to build your own robot with various functions.
Project 10: Following Robot
Circuit Design:
In the above sections we already introduced the motor drive shield, sensor, module, motors and other elements.
According to the project 3/5/7 -- obstacle detection, obstacle alarm, and library driving motor,
we’re now ready to give the robot capability - Object Following!
In the project, we make the robot measure whether exist obstacles at both sides with obstacle detector sensors. Measure the distance between obstacle and robot, and then use the measured data to rotate the two motors, so as to control the robot car run.
Below is a specific logic table of following robot for reference:

Build Following Robot:
Based on the designed circuit, we are going to build a following robot car.
Check the circuit diagram and test code below.

Note: stack the motor drive shield onto REV4 control board. connect the ultrasonic sensor to motor drive shield’s P2 connector with 4P jumper wire, VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G);
Connect the left obstacle detector sensor to the P3(G、V、A0) connector on the motor drive shield; the right obstacle detector sensor to P5(G、V、A2) connector with 3P jumper wire;
Connect the motor A and motor B to connector A and B separately. Connect the power supply to BAT connector.
Test Code:
Now write the program to achieve the function of following robot.
First we set up three variables, “distance”, “val_L”and “val_R”.
The variable “distance” means save the distance value measured by ultrasonic sensor; “val_L”and “val_R” respectively save the signal of obstacle detected by the left and the right obstacle detector sensor.
Click “Variables”, drag out the block![]() ; and drag the block
; and drag the block![]() from “Math”into the block
from “Math”into the block![]() . Then duplicate the block
. Then duplicate the block![]() twice; respectively change “item”into“distance”、“val_L”and“val_R”; set the value to 0.
twice; respectively change “item”into“distance”、“val_L”and“val_R”; set the value to 0.

A variable is like a box, and a new variable is like making a box; we can give the box a name, like we just called it “distance”. The things placed inside the box can be changed, like we can place oranges, apples, pears, etc.
The function of the variable box in this program is to load the distance digit. With this box called “distance”, we can store the measured distance digit between ultrasonic sensor and front obstacle. So every time I mention distance, it refers to the distance value measured by the ultrasonic sensor at that time.
Click “Variables”, drag out the block![]() and
and![]() ; and drag the block
; and drag the block![]() from “Desktop_Car_V3” into the block
from “Desktop_Car_V3” into the block![]() .
.
And again go to drag the block![]() into the block
into the block![]() ; then duplicate this code string once, change“val_L”to“val_R”, click the drop-down triangle to select “right_infrared_avoid”.
; then duplicate this code string once, change“val_L”to“val_R”, click the drop-down triangle to select “right_infrared_avoid”.

Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle.
Here we can use the judgement statement “if...do...else if...do...” . First write the program when the centre obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle, the robot will turn back at a speed of PWM200.
Go to “Control”, drag out the block , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the ![]() block into
block into block five times. So you can get the block:
block five times. So you can get the block:

Next, go to “Logic”, drag the block![]() and select“≤”; go to “Variables”, drag out the block
and select“≤”; go to “Variables”, drag out the block![]() into the first input box at the left side of “≤”; drag the
into the first input box at the left side of “≤”; drag the![]() from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 5; like this:
from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 5; like this:![]() (note you can type the value flexibly.)
(note you can type the value flexibly.)
We duplicate this block twice, respectively change the variable“distance”to“val_L”and“val_R”;“≤”to“=”
We have mentioned before that the obstacle detector module detects obstacle, output LOW digital signal 0; detects no obstacle, output HIGH digital signal 1. So here change the value 5 to 0.
![]()
![]()
Think back, we use the two words “or”, “and ” when describe the judgement statement. There are two blocks in “Logic” to represent either one of two conditions happens or both of them happen at the same time, that is ![]() ,
,![]() .
.
Drag out the block ![]() and click the drop-down triangle to select “or” and can get the block
and click the drop-down triangle to select “or” and can get the block![]() .
.
Drag the block ![]() into block
into block ![]() to make as
to make as ![]() .
.
Then drag the block ![]() into the first input box of or block
into the first input box of or block![]() ; drag the block
; drag the block ![]() and
and ![]() respectively into the input box of and block
respectively into the input box of and block ![]() . So can get the block
. So can get the block ![]() and drag it behind to the if statement.
This means the judgment condition is when the centre obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle.
and drag it behind to the if statement.
This means the judgment condition is when the centre obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle.
Followed by drag out the block from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
Thus, we now have written well the program when the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle, the robot will turn back at a speed of PWM200.

We now move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to left at a speed of PWM200.
Duplicate the block ![]() once and drag into the first else if statement; set to distance>5 and val_L=0 and val_R=1
once and drag into the first else if statement; set to distance>5 and val_L=0 and val_R=1![]()
Drag out the block![]() from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
Next write the program that the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to right at a speed of PWM200.
Duplicate the block![]() once and drag into the second else if statement; set to distance>5 and val_L=1 and val_R=0
once and drag into the second else if statement; set to distance>5 and val_L=1 and val_R=0 ![]()
Drag out the block ![]() from“Desktop_Car_V3”into the do statement; change the PWM0 into PWM200.
from“Desktop_Car_V3”into the do statement; change the PWM0 into PWM200.

Move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and smaller than or equal to 15cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.
Go to “Logic”, drag out the block![]() ; duplicate the block
; duplicate the block ![]() once and set to “distance≤15”; then separately drag the block
once and set to “distance≤15”; then separately drag the block ![]() and
and ![]() into the input box of block
into the input box of block ![]() , like this:
, like this:![]() .
.
And again drag out the block![]() , then drag the block
, then drag the block ![]() into the first input box of block
into the first input box of block![]() ; duplicate the block
; duplicate the block ![]() once and drag it into the second input box of block
once and drag it into the second input box of block ![]() and change “val_R=0” into “val_R=1”.
and change “val_R=0” into “val_R=1”.
![]()
Now drag the block ![]() into the third else if statement. Drag out the block
into the third else if statement. Drag out the block ![]() from“Desktop_Car_V3” into the do statement.
from“Desktop_Car_V3” into the do statement.
Next it’s easy to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 15cm, and smaller than or equal to 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will go front at a speed of PWM255.
Direct duplicate the block ![]() once and change to distance>15 and distance≤35, and drag it into the fourth else if statement.
once and change to distance>15 and distance≤35, and drag it into the fourth else if statement.
Drag out the block ![]() from “Desktop_Car_V3”into the do statement, and set the value to 255.
from “Desktop_Car_V3”into the do statement, and set the value to 255.
Finally write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.
Duplicate the code block  once and drag it into the fifth else if statement. Change to distance>35 and val_L=1 and val_R=1
once and drag it into the fifth else if statement. Change to distance>35 and val_L=1 and val_R=1
Drag out the block ![]() from “Desktop_Car_V3” into the do statement.
from “Desktop_Car_V3” into the do statement.

Now the code for following robot is finished. Upload the complete code to operate your desktop robot!
Test Code:
Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails.
You should upload the code success, then plug in the Bluetooth module.

Result:
Stack the motor drive shield onto REV4 board. Connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Upload success and turn the slide switch to ON position. The robot will follow the front object to move.

Project 11: Obstacle Avoiding Robot
Circuit Design:
We’re now ready to give the robot another capability - Obstacle Avoiding!
It is pretty simple. Just keep the same components and connection method as following robot, but need to change the code.
Below is a specific logic table of Obstacle Avoiding robot for reference:

Build Obstacle Avoiding Robot:
Based on the designed circuit, we are going to build an obstacle avoiding robot car.
Check the circuit diagram and test code below.

Test Code:
In the above section we have introduced how to use the ultrasonic sensor and obstacle detector module to make a following robot. Now let’s write the program to make the robot automatically avoid obstacles.
First we set up three variables, “distance”, “val_L”and “val_R”. The variable “distance” means save the distance value measured by ultrasonic sensor; “val_L”and “val_R” respectively save the signal of obstacle detected by the left and the right obstacle detector sensor.
Click “Variables”, drag out the block![]() ; and drag the block
; and drag the block ![]() from “Math” into the block
from “Math” into the block![]() . Then duplicate the block
. Then duplicate the block![]() twice; respectively change “item”into“distance”、“val_L”and“val_R”; set the value to 0.
twice; respectively change “item”into“distance”、“val_L”and“val_R”; set the value to 0.

Click “Variables”, drag out the block![]() and
and ![]() ; and drag the block
; and drag the block ![]() from “Desktop_Car_V3” into the block
from “Desktop_Car_V3” into the block ![]() .
And again go to drag the block
.
And again go to drag the block ![]() into the block
into the block![]() ; then duplicate this code string once, change“val_L”to“val_R”, click the drop-down triangle to select “right_infrared_avoid”.
; then duplicate this code string once, change“val_L”to“val_R”, click the drop-down triangle to select “right_infrared_avoid”.

Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle. Here we can use the judgement statement “if...do...else if...do...”
First write the program. No matter how far the front obstacle detected by ultrasonic sensor, as long as both the left and the right obstacle detector module detect obstacle, the robot will turn back for one second at a speed of PWM150, and then turn left for 0.5 second at a speed of PWM200.
Go to “Control”, drag out the block , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the![]() block into
block into  block four times. So you can get the block:
block four times. So you can get the block:

Next, go to “Logic”, drag the block![]() ; go to “Variables”, drag out the block
; go to “Variables”, drag out the block ![]() into the first input box at the left side of “=”; drag the
into the first input box at the left side of “=”; drag the ![]() from the “Math” into the second input box at the right side of “=” ; keep the value 0; like this:
from the “Math” into the second input box at the right side of “=” ; keep the value 0; like this:![]() .
.
We duplicate this block once, and change the variable![]() to
to ![]() ; like this:
; like this:![]()
And again go to “Logic”, drag the block ![]() into the if statement, then drag the block
into the if statement, then drag the block ![]() and
and ![]() into the input box of block
into the input box of block![]() .
.
![]()
Drag out the block ![]() from “Desktop_Car_V3”into the do statement, and set the value to PWM150. And add a delay block in 1000ms.
from “Desktop_Car_V3”into the do statement, and set the value to PWM150. And add a delay block in 1000ms.
Then drag out the block ![]() into the do statement, and set the value to PWM200. And add a delay block in 500ms.
into the do statement, and set the value to PWM200. And add a delay block in 500ms.
Till now we have made a piece of code like below:
![]()
We now move on to write the program. No matter how far the front obstacle detected by ultrasonic sensor, the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to left at a speed of PWM200; the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to right at a speed of PWM200.
Duplicate the block![]() once and drag into the first else if statement; set to val_L=1 and val_R=0
once and drag into the first else if statement; set to val_L=1 and val_R=0
Drag out the block![]() from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
Duplicate the block![]() once again and drag into the second else if statement; set to val_L=0 and val_R=1
once again and drag into the second else if statement; set to val_L=0 and val_R=1
Drag out the block![]() from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.

We continue to write the program. When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 10cm, and both obstacle detector modules didn’t detect obstacle, the robot will rotate to right at a speed of PWM200. When the front obstacle distance detected by ultrasonic sensor is greater than 10cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will go front at a speed of PWM200.
Go to “Logic”, drag the block![]() and select“≤”; go to “Variables”, drag out the block
and select“≤”; go to “Variables”, drag out the block![]() into the first input box at the left side of “≤”; drag the
into the first input box at the left side of “≤”; drag the ![]() from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 10; like this:
from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 10; like this:![]()
Drag out the block ![]() into the third else if statement; drag the block
into the third else if statement; drag the block ![]() into the first input box of block
into the first input box of block![]() ; duplicate the block
; duplicate the block ![]() once and drag it into the second input box of block
once and drag it into the second input box of block ![]() ; set to val_L=1 and val_R=1
; set to val_L=1 and val_R=1
![]()
Drag out the block ![]() from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
Then duplicate the block ![]() once and drag it into the fourth else if statement; change to distance>10, and drag out the block
once and drag it into the fourth else if statement; change to distance>10, and drag out the block ![]() into the do statement; change the PWM0 into PWM200.
into the do statement; change the PWM0 into PWM200.

Source Code:
Now the code for obstacle avoiding robot is finished. Upload the complete code to see the final effect!
Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. You should upload the code success, then plug in the Bluetooth module.

Result:
Upload success and turn the slide switch to ON position.
The robot can automatically avoid the front obstacle to run.

Project 12: Line Tracking Robot
Circuit Design:
In the above sections we already introduced the motor drive shield, sensor, module, motors and other elements.
According to the project 7/8 -- library driving motor, line tracking sensor,
we’re now ready to give the robot capability - Line Tracking!
In the project, we make the robot detect black line at the car bottom with line tracking sensor. Then control the 2 motors rotate by measured result, so as to drive the robot track black line.
Below is a specific logic table of line tracking robot for reference:

Build Line Tracking Robot:
Based on the designed circuit, we are going to build a line tracking robot car.
Check the circuit diagram and test code below.

Note: stack the motor drive shield onto REV4 control board. connect the line tracking sensor to motor drive shield’s P1 connector (G, V, D6, D7, D8); respectively connect the motor A and B to connector A and B on the motor drive shield. Connect the power supply to BAT connector.
Test Code:
Now write the program to build a line tracking robot.
The line tracking sensor detects white, output LOW 0; detecting black, output HIGH 1.
To judge whether the left, the center and the right tracking sensor detect black line, if the center tracking sensor detects black line, the robot will go front at a speed of PWM200.
Here we can use the condition statement or
or . But the block
. But the block is more efficient than
is more efficient than .
.
Go to “Control”, drag out the block , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the![]() block into
block into block. So you can get the block
block. So you can get the block  .
.
Next, go to the “Logic”, drag out the block ![]() into the if statement, and drag out the block
into the if statement, and drag out the block  from the “Desktop_Car_V3” into the first input box at the left side of “=” and click drop-down triangle to select “center tracking”; drag the
from the “Desktop_Car_V3” into the first input box at the left side of “=” and click drop-down triangle to select “center tracking”; drag the ![]() from the “Math” into the second input box at the right side of “=” and change the value to 1 ; like this:
from the “Math” into the second input box at the right side of “=” and change the value to 1 ; like this:  .
.
Drag out the block ![]() from “Desktop_Car_V3” into the do statement, and set the value to PWM200.
from “Desktop_Car_V3” into the do statement, and set the value to PWM200.

Or else, in the case that the center tracking sensor detects white line, if the left tracking sensor detects black line and the right tracking sensor detects white line, the robot will rotate to left at a speed of PWM200; if the left tracking sensor detects white line and the right tracking sensor detects black line, the robot will rotate to right at a speed of PWM200.
Here we can use the condition statement “if...do...else if...do...”
Go to “Control”, drag out the block , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the ![]() block into
block into  block. So you can get the block
block. So you can get the block  and then drag this block into the else statement of block .
and then drag this block into the else statement of block .

Next, go to the “Logic”, drag out the block![]() , and drag out the block
, and drag out the block  from the “Desktop_Car_V3” into the first input box at the left side of “=”; drag the
from the “Desktop_Car_V3” into the first input box at the left side of “=”; drag the![]() from the “Math” into the second input box at the right side of “=” and change the value to 1 ; like this:
from the “Math” into the second input box at the right side of “=” and change the value to 1 ; like this: .
.
We duplicate the block once, and respectively click the drop-down triangle icon to select “right_tracking” and change the value to 0;  .
.
And again go to the “Logic”, drag out the block ![]() into the if statement; respectively drag the block
into the if statement; respectively drag the block  and
and  into the input box of block
into the input box of block ![]() . Get the block:
. Get the block:

Drag out the block![]() from “Desktop_Car_V3” into the do statement, and set the value to PWM200.
from “Desktop_Car_V3” into the do statement, and set the value to PWM200.

Next duplicate the block  once and drag it into else if statement; change to “left_tracking=0 and right_tracking=1”
Drag out the block
once and drag it into else if statement; change to “left_tracking=0 and right_tracking=1”
Drag out the block ![]() from “Desktop_Car_V3” into the do statement, and set the value to PWM200.
from “Desktop_Car_V3” into the do statement, and set the value to PWM200.
Till now we have made a piece of code like below:

In the case that the center tracking sensor detects white line, if the left tracking sensor detects white line and the right tracking sensor detects white line, the robot will stop running; if the left tracking sensor detects black line and the right tracking sensor detects black line, the robot will stop running.
Click the blue gear icon on the left upper corner of if statement, appear the edit box, drag the ![]() block beneath else if block
block beneath else if block  . So that the block
. So that the block  will turn into
will turn into  .
.
Drag out the block ![]() from “Desktop_Car_V3” into the else statement.
from “Desktop_Car_V3” into the else statement.
Now we’ve written well the program code for line tracking function. Upload the code to see the final effect!
Note: Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. You should upload the code success, then plug in the Bluetooth module.

Result:
Upload success and turn the slide switch to ON position.
The robot can automatically track black line.

Project 13: IR Remote Control Robot
Circuit Design:
In the above sections we’ve already introduced the motor drive shield, sensor, module, motors and other elements.
According to the project 7/9 -- library driving motor, infrared receiver,
we’re now ready to give the robot capability - IR Remote Control!
In the infrared receiver section, we have listed out each button encoding of remote control.
In this project code, we can set the button value to control the robot status.
Below is a specific logic table of IR Remote Control robot for reference:

Build IR Remote Control Robot:
Based on the designed circuit, we are going to build an IR remote control car.
Check the circuit diagram and test code below.

Note: Stack the motor drive shield onto REV4 board. Due to IR receiver sensor inputting the digital signal, connect the infrared receiver sensor to P4(G、V、A1) connector on the motor drive shield. Respectively connect the motor A and B to the connector A and B on the motor drive shield. Connect the power to BAT connector.
Coding:
Write the program to make an infrared remote control robot.
Go to “Control”, drag out the  block; and drag the
block; and drag the ![]() block from “SerialPort” into the “setup” block.
block from “SerialPort” into the “setup” block.
Next, to control the robot by infrared remote control, we first click the imported library “Desktop_Car_V3”, drag out the block ; drag the block
; drag the block![]() from “SerialPort” into the infrared receiver block just made.
from “SerialPort” into the infrared receiver block just made.
Then go to “Variables”, drag out the block ![]() into the block
into the block ![]() .
.

Press the keys to navigate the robot how to run. Here we use the condition statement  .
.
Go to “Control”, drag out the  block. According to the project 9, we have listed out the string value of each key on infrared remote control.
block. According to the project 9, we have listed out the string value of each key on infrared remote control.
The front key  is FF629D; back key
is FF629D; back key  is FFA857; left key
is FFA857; left key  is FF22DD; right key
is FF22DD; right key  is FFC23D;
is FFC23D;  is FF02FD;
is FF02FD;  is FF30CF;
is FF30CF;  is FF7A85;
is FF7A85; is FF9867;
is FF9867;  is FF38C7.
is FF38C7.
As the command key of IR remote control is hexadecimal code, the front must add 0x.
If ir_rec=0xFF629D, press the key![]() on the IR remote control, the robot will go front at a speed of PWM150.
on the IR remote control, the robot will go front at a speed of PWM150.
Go to the “Logic”, drag out the block ![]() into the if statement, and drag out the block
into the if statement, and drag out the block ![]() from the “Variables” into the first input box at the left side of “=”; drag the
from the “Variables” into the first input box at the left side of “=”; drag the ![]() from the “Math” into the second input box at the right side of “=” and type “0xFF629D” , like this:
from the “Math” into the second input box at the right side of “=” and type “0xFF629D” , like this:![]() .
.
Click the imported library “Desktop_Car_V3”, drag out the block ![]() into do statement and change to PWM150.
into do statement and change to PWM150.

If ir_rec=0xFFA857, press the key  on the IR remote control, the robot will go back at a speed of PWM150.
on the IR remote control, the robot will go back at a speed of PWM150.
Duplicate the block ![]() once and change “0xFF629D” to “0xFFA857” and drag into the if statement. Click the imported library “Desktop_Car_V3”, drag out the block
once and change “0xFF629D” to “0xFFA857” and drag into the if statement. Click the imported library “Desktop_Car_V3”, drag out the block  into do statement and change to PWM150.
into do statement and change to PWM150.

At the same way, if ir_rec=0xFF22DD, press the key  on the IR remote control, the robot will turn left.
on the IR remote control, the robot will turn left.
If ir_rec=0xFFC23D, press the key  on the IR remote control, the robot will turn right.
on the IR remote control, the robot will turn right.
If ir_rec=0xFF02FD, press the key  on the IR remote control, the robot will stop.
on the IR remote control, the robot will stop.
If ir_rec=0xFF30CF, press the key  on the IR remote control, the robot will rotate to left at a speed of PWM100.
on the IR remote control, the robot will rotate to left at a speed of PWM100.
If ir_rec=0xFF7A85, press the key  on the IR remote control, the robot will rotate to right at a speed of PWM100.
on the IR remote control, the robot will rotate to right at a speed of PWM100.
Duplicate the block ![]() five times and respectively change “0xFF629D” to “0xFF22DD”, “0xFFC23D”, “0xFF02FD”, “0xFF30CF”, “0xFF7A85”.
Click the '“Desktop_Car_V3”, respectively drag out the block
five times and respectively change “0xFF629D” to “0xFF22DD”, “0xFFC23D”, “0xFF02FD”, “0xFF30CF”, “0xFF7A85”.
Click the '“Desktop_Car_V3”, respectively drag out the block ![]() ,
,![]() ,
,![]() ,
, and
and  into do statement and change to PWM100.
into do statement and change to PWM100.

If ir_rec=0xFF9867, press the key  on the IR remote control, the robot will go front at a speed of PWM255.
on the IR remote control, the robot will go front at a speed of PWM255.
If ir_rec=0xFF38C7, press the key  on the IR remote control, the robot will turn back at a speed of PWM255.
on the IR remote control, the robot will turn back at a speed of PWM255.
Duplicate the block ![]() twice and respectively change “0xFF629D” to “0xFF9867”, “0xFF38C7”.
twice and respectively change “0xFF629D” to “0xFF9867”, “0xFF38C7”.
Click the “Desktop_Car_V3”, respectively drag out the block  ,
, and change to PWM250.
and change to PWM250.

Test Code:
Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails.
You should upload the code successfully, then plug in the Bluetooth module.
Upload the code success, aimed at IR receiver, press the key on the remote control to control the robot.

Result:
Stack the motor drive shield onto REV4 board.Connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Upload success and turn the slide switch to ON position.
We can use infrared remote control to randomly give commands to robot car.

Project 14: Bluetooth Controlled Robot
We have built an infrared control smart car. In this project we are going to make a Bluetooth control smart car. Since it is a control smart car, there should be a control terminal and a controlled terminal.
In the course, we use the mobile phone as the console (host), and the HM-10 Bluetooth module (slave) connected to smart car as the controlled terminal.
When using, we need to install an APP on the phone, and connect the HM-10 Bluetooth module, then we use the buttons on the Bluetooth APP to control the smart car to achieve various motion states.
Bluetooth Remote Control
Bluetooth technology is a wireless standard technology that enables short-distance data exchange between fixed devices, mobile devices, and building personal area networks (using UHF radio waves in the ISM band of 2.4 to 2.485 GHz).
The robot kit is equipped with the HM-10 Bluetooth module, which is a master-slave machine. When use as the Host, it can send commands to the slave actively; when use as the Slave, it can only receive commands from the host.
The HM-10 Bluetooth module supports the Bluetooth 4.0 protocol, which not only supports Android mobile, but also supports iOS system.
In the experiment, we default to use the HM-10 Bluetooth module as a Slave and the cellphone as a Host.
We install the Bluetooth APP on the mobile phone, connecting the Bluetooth module; finally use the Bluetooth APP to control the robot car move, or to control the working status of other sensor modules on the robot car.
We provide you with 2 types of mobile APP, for Android and iOS system.
In this project, tap the forward button of the Bluetooth APP to control the buzzer sound. When the Bluetooth APP is successfully connected to the Bluetooth module, press the forward button of the Bluetooth APP, and the buzzer makes a small "click,click,click"; release the button to turn off the buzzer.
Parameters of HM-10 Bluetooth Module:

- Bluetooth protocol: Bluetooth Specification V4.0 BLE
- No byte limit in serial port Transceiving
- In open environment, realize 100m ultra-distance communication with iphone4s
- USB protocol: USB V2.0
- Working frequency: 2.4GHz ISM band
- Modulation method: GFSK(Gaussian Frequency Shift Keying)
- Transmission power: -23dbm, -6dbm, 0dbm, 6dbm, can be modified by AT command.
- Sensitivity: ≤-84dBm at 0.1% BER
- Transmission rate: Asynchronous: 6K bytes ; Synchronous: 6k Bytes
- Security feature: Authentication and encryption
- Supporting service: Central & Peripheral UUID FFE0, FFE1
- Power consumption: Auto sleep mode, stand by current 400uA~800uA, 8.5mA during transmission.
- Power supply: 5V DC
- Working temperature: -5 to +65 Centigrade
Using Bluetooth APP
Allow APP to access “location” in settings of your cellphone when connecting to Bluetooth module.
- For Android system:
1.Click the Desktop_Car compression package to direct install the Desktop_Car APP; installed well, appear the icon below on your mobile phone:

Download the Desktop_Car package from the link below:
https://drive.google.com/open?id=1mP3dCQu76xa-C3BbaECfQH0c9AaUFJek
Or you can download the keyestudio Desktop_Car APP direct from the Google Play:

2.Tap the Desktop_Car icon to enter the Bluetooth APP. As shown below.

3.Done uploading the code to REV4 board, connect the Bluetooth module, the LED on the Bluetooth module will flash.
Then tap the option CONNECT on the APP, searching the Bluetooth.

4.Click to connect the Bluetooth. HMSoft connected, Bluetooth LED will turn on normally.
5.First read the character of each key on mobile APP via serial port and know the key function. Click the up button  on the APP, buzzer will make a sound “click, click”; release the button, buzzer will turn off.
on the APP, buzzer will make a sound “click, click”; release the button, buzzer will turn off.
For iOS system:
1.Open the APP store

2.Click to search keyestudio, and you will see the keyes BT car.

3.Tap to open the keyes BT car
4.To open Bluetooth, click the “Connect” on the upper left corner, searching and connecting Bluetooth.

5.Tap the Desktop_Car icon to enter the control interface.


6.Click the music icon ![]() to open the music control interface.
to open the music control interface.

Wiring Diagram:

Note: Stack the motor drive shield onto REV4 control board. Connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11(S) of motor drive shield with 3P jumper wire. Plug firmly the Bluetooth module (RXD、TXD、GND、VCC) into the motor drive shield (TX、RX、-(GND)、+(VCC)). Connect the power supply to BAT connector.
Coding:
Write the program to know what signal the Bluetooth module sends.
Go to “Control”, drag out the  block; and drag the
block; and drag the ![]() block from “SerialPort” into the “setup” block.
block from “SerialPort” into the “setup” block.
We first click the imported library “Desktop_Car_V3”, drag out the block  ; drag the block
; drag the block ![]() from “SerialPort” into the BLE receiver block just made.
from “SerialPort” into the BLE receiver block just made.
.
Then go to “Variables”, drag out the block ![]() into the block
into the block ![]() .
.
Upload the code success, connect Bluetooth module, open serial monitor and set the baud rate to 9600. Aimed at Bluetooth module, press the key on the mobile APP, and you can see the corresponding control character of key.
Below we have listed each button on the Bluetooth APP and what each button features.


We have read the character of each key on mobile APP via serial port and know the key function.
Click the button  on the APP, buzzer will make a sound “click, click”; release the button, buzzer will turn off.
on the APP, buzzer will make a sound “click, click”; release the button, buzzer will turn off.
Here we call the condition statement block  .
.
Go to “Control”, drag out the block , then click the blue gear icon, appear the edit box, drag the block
, then click the blue gear icon, appear the edit box, drag the block![]() into
into  block. So you can get the block
block. So you can get the block  .
.
Next, go to the “Logic”, drag out the block ![]() into the if statement, and drag out the block
into the if statement, and drag out the block ![]() from the “Variables” into the first input box at the left side of “=” ; drag the
from the “Variables” into the first input box at the left side of “=” ; drag the ![]() from the “Text” into the second input box at the right side of “=”. when press the button
from the “Text” into the second input box at the right side of “=”. when press the button , mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “F”
, mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “F”![]() .
.
Click the “Desktop_Car_V3”, drag out the block  ,click the drop-down triangle icon to select the frequency NOTE_A4.
,click the drop-down triangle icon to select the frequency NOTE_A4.
And go to “Control”, drag the delay block ![]() ; set the delay time 200ms.
; set the delay time 200ms.
Click the “Desktop_Car_V3” again, drag out the block ![]() , and add a delay 200ms.
, and add a delay 200ms.
Duplicate this piece of code once and change the final delay time to 1000ms.
Code:
We’ve written the complete code. Next upload the code success, press and release the button  on Bluetooth APP to see the final effect.
on Bluetooth APP to see the final effect.
Pay close attention that can’t connect the Bluetooth module when upload the code, otherwise, code upload fails.
You should upload the code successfully and then plug in the Bluetooth module.

Result:
Stack the motor drive shield onto REV4 board. Done wiring, connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Make sure you have installed the Bluetooth APP on mobile phone. Power on the motor drive shield, Bluetooth indicator flashes and then open mobile APP to connect the Bluetooth module.
Bluetooth connected, press the Up button on the Bluetooth APP, buzzer will make a sound “click, click” ; release the button, buzzer will switch off.
Build Bluetooth Control Robot
We’ve already learned to drive the buzzer speaker sound using the up button  on Bluetooth APP.
on Bluetooth APP.
Based on that, we can extend several buttons to control the motor drive shield and other sensor modules on the robot car.
Now get ready to give the robot car an extra function --Bluetooth Remote Control!
Based on the designed circuit, we are going to build a Bluetooth remote control desktop car.
Follow the wiring diagram and test code below.

Note: Stack the motor drive shield onto REV4 control board. Plug firmly the Bluetooth module (RXD、TXD、GND、VCC) into the motor drive shield (TX、RX、-(GND)、+(VCC)). Connect the motor A and motor B to connector A and B separately. Connect the power supply to BAT connector.
Coding:
Write the program to realize the functions we want. Use the button 、
、 、
、  、
、 、
、 、
、![]() 、
、![]() 、
、![]() and
and ![]() on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.
on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.
Go to “Control”, drag out the  block; and drag the
block; and drag the ![]() block from “SerialPort” into the “setup” block.
block from “SerialPort” into the “setup” block.
We first click the imported library “Desktop_Car_V3”, drag out the block  ; drag the block
; drag the block ![]() from “SerialPort” into the BLE receiver block just made.
from “SerialPort” into the BLE receiver block just made.
Then go to “Variables”, drag out the block ![]() into the block
into the block ![]() .
.

Press any direction button and stop button, the Bluetooth module will receive corresponding signal, and robot car will move and stop in the corresponding direction.
So here require to make “option” judgement; we will use the block ![]() from “Control”.
from “Control”.
Drag out the block ![]() , then click the blue gear icon, appear the edit box
, then click the blue gear icon, appear the edit box , drag the
, drag the ![]() block into
block into ![]() block, turning into
block, turning into  .
.
When the value of the "expression" behind the switch block is equal to the value of the "constant expression" behind a case block, the statement following this case is executed.
After executing the statement following a case, the process control is transferred to the next case to continue execution.
Since the Bluetooth APP has several direction buttons, press the different direction buttons to make the robot move in the corresponding direction; press stop button, robot car will stop.
So here we set 9 case statements; click the blue gear icon, appear the edit box  , drag the
, drag the ![]() block into
block into ![]() block eight times again.
block eight times again.
Press the arrow buttons on the APP, robot car will move in the corresponding direction.
Go to the “Variables” , drag out the block ![]() into the switch statement. Press the button
into the switch statement. Press the button  , robot car will go front at a speed of PWM150.
Go to “Text” , drag the block
, robot car will go front at a speed of PWM150.
Go to “Text” , drag the block ![]() into case statement. Because press the button
into case statement. Because press the button and mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “F”.
and mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “F”.
Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM150.
from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM150.

Press the button  , mobile Bluetooth will send a character “B” to Bluetooth module, Bluetooth module receives the character “B”, robot car will go back at a speed of PWM150.
, mobile Bluetooth will send a character “B” to Bluetooth module, Bluetooth module receives the character “B”, robot car will go back at a speed of PWM150.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “B”. Drag the block
into case statement, replacing the “a” with “B”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM150.
from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM150.
Press the button , mobile Bluetooth will send a character “L” to Bluetooth module, Bluetooth module receives the character “L”, robot car will turn left.
, mobile Bluetooth will send a character “L” to Bluetooth module, Bluetooth module receives the character “L”, robot car will turn left.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “L”. Drag the block
into case statement, replacing the “a” with “L”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement.
from the “Desktop_Car_V3” beneath the case statement.
Press the button  , mobile Bluetooth will send a character “R” to Bluetooth module, Bluetooth module receives the character “R”, robot car will turn right.
, mobile Bluetooth will send a character “R” to Bluetooth module, Bluetooth module receives the character “R”, robot car will turn right.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “R”. Drag the block
into case statement, replacing the “a” with “R”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement.
from the “Desktop_Car_V3” beneath the case statement.
Press the button  , mobile Bluetooth will send a character “S” to Bluetooth module, Bluetooth module receives the character “S”, robot car will STOP.
, mobile Bluetooth will send a character “S” to Bluetooth module, Bluetooth module receives the character “S”, robot car will STOP.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “S”. Drag the block
into case statement, replacing the “a” with “S”. Drag the block ![]() from the “Desktop_Car_V3”beneath the case statement.
from the “Desktop_Car_V3”beneath the case statement.
Press the button ![]() , mobile Bluetooth will send a character “Q” to Bluetooth module, Bluetooth module receives the character “Q”, robot car will rotate to left.
, mobile Bluetooth will send a character “Q” to Bluetooth module, Bluetooth module receives the character “Q”, robot car will rotate to left.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “Q”. Drag the block
into case statement, replacing the “a” with “Q”. Drag the block ![]() from the “Desktop_Car_V3”beneath the case statement and change the PWM0 to PWM100.
from the “Desktop_Car_V3”beneath the case statement and change the PWM0 to PWM100.
Press the button ![]() , mobile Bluetooth will send a character “E” to Bluetooth module, Bluetooth module receives the character “E”, robot car will rotate to right.
, mobile Bluetooth will send a character “E” to Bluetooth module, Bluetooth module receives the character “E”, robot car will rotate to right.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “E”. Drag the block
into case statement, replacing the “a” with “E”. Drag the block ![]() from the“Desktop_Car_V3”beneath the case statement and change the PWM0 to PWM100.
from the“Desktop_Car_V3”beneath the case statement and change the PWM0 to PWM100.
Press the button ![]() , mobile Bluetooth will send a character “W” to Bluetooth module, Bluetooth module receives the character “W”, robot car will go front at the fastest speed of PWM255.
, mobile Bluetooth will send a character “W” to Bluetooth module, Bluetooth module receives the character “W”, robot car will go front at the fastest speed of PWM255.
Go to “Text” , drag the block ![]() into case
statement, replacing the “a” with “W”. Drag the block
into case
statement, replacing the “a” with “W”. Drag the block ![]() from the“Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM255.
from the“Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM255.
Press the button ![]() , mobile Bluetooth will send a character “Z” to Bluetooth module, Bluetooth module receives the character “Z”, robot car will go back at the fastest speed of PWM255.
, mobile Bluetooth will send a character “Z” to Bluetooth module, Bluetooth module receives the character “Z”, robot car will go back at the fastest speed of PWM255.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “Z”.
into case statement, replacing the “a” with “Z”.

We have completed the program to realize the functions we want. Use the button 、
、 、
、  、
、 、
、 、
、![]() 、
、![]() 、
、![]() and
and ![]() on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.
on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.
Code:
Note: should upload the code success then plug in Bluetooth module on the tank robot. Otherwise, code upload fails.

Result:
Stack the motor drive shield onto REV4 board. Connect the REV4 control board to computer’s USB port with USB cable to upload the code. Turn the slide switch ON.
Make sure you have installed the Bluetooth APP on mobile phone. Power on the motor drive shield, Bluetooth indicator flashes and then open mobile APP to connect the Bluetooth module.
Bluetooth connected, we can use Bluetooth APP to randomly navigate the desktop car.
Press , go forward; press
, go forward; press , go backward; press
, go backward; press , turn left; press
, turn left; press , turn right; press
, turn right; press , stop; press
, stop; press![]() , rotate to the left; press
, rotate to the left; press![]() , rotate to the right; press
, rotate to the right; press![]() , move forward at the fastest speed; press
, move forward at the fastest speed; press![]() , turn around; press
, turn around; press![]() , start mobile direction sensing control, and tap again this button to exit the direction sensing control.
, start mobile direction sensing control, and tap again this button to exit the direction sensing control.
Project 15: Bluetooth Multi-function Robot
How to build a multi-function robot combined with all the functions we've learned? In this circuit, we use a complete code to program the smart car to navigate the world on its own. Pretty simple and easy to switch different functions.
Hookup Guide:
Pay attention that can’t connect the Bluetooth module when upload the code, otherwise, code upload fails.
You should upload the code successfully, then plug in the Bluetooth module.

Note: stack the motor drive shield onto REV4 control board; connect the line tracking sensor to motor drive shield’s P1 connector (G, V, D6, D7, D8); connect the ultrasonic sensor to motor drive shield’s P2 connector, VCC pin to V, Trig pin to digital 13 (S), Echo pin to digital 12 (S), G pin to GND(G);
Connect the pin (G、V、S) of power amplifier module to the pin G, 5V, D11(S) of motor drive shield with 3P female-to-female jumper wire;
Connect the left obstacle detector sensor to P3(G、V、A0) connector on the motor drive shield; the right obstacle detector sensor to P5(G、V、A2) connector;
Connect the infrared receiver sensor to P4(G、V、A1) connector on the motor drive shield;
Plug firmly the Bluetooth module (RXD、TXD、GND、VCC) into the motor drive shield (TX、RX、-(GND)、+(VCC)). Connect the motor A and motor B to connector A and B separately. Connect the power supply to BAT connector.
Coding:
Write the program to know what signal the Bluetooth module sends.
Go to “Control”, drag out the  block; and drag the
block; and drag the ![]() block from “SerialPort” into the “setup” block.
block from “SerialPort” into the “setup” block.
We first click the imported library “Desktop_Car_V3”, drag out the block  ; drag the block
; drag the block ![]() from “SerialPort” into the BLE receiver block just made.
from “SerialPort” into the BLE receiver block just made.
Then go to “Variables”, drag out the block ![]() into the block
into the block ![]() .
.

Press any direction button and stop button, the Bluetooth module will receive corresponding signal, and robot car will move and stop in the corresponding direction.
So here require to make “option” judgement; we will use the block ![]() from “Control”.
from “Control”.
Drag out the block ![]() , then click the blue gear icon, appear the edit box
, then click the blue gear icon, appear the edit box , drag the
, drag the ![]() block into
block into ![]() block, turning into
block, turning into  .
.
When the value of the "expression" behind the switch block is equal to the value of the "constant expression" behind a case block, the statement following this case is executed.
After executing the statement following a case, the process control is transferred to the next case to continue execution.
Since the Bluetooth APP has several direction buttons, stop button, and button for obstacle avoiding, line tracking, ultrasonic follow function, press the different direction buttons to make the robot move in the corresponding direction and start different functions.
So here we set 12 case statements; click the blue gear icon, appear the edit box  , drag the
, drag the ![]() block into
block into ![]() block eleven times again.
block eleven times again.
Press the arrow buttons on the APP, robot car will move in the corresponding direction.
Go to the “Variables” , drag out the block ![]() into the switch statement.
into the switch statement.
Press the button  , robot car will go front at a speed of PWM200. Go to “Text” , drag the block
, robot car will go front at a speed of PWM200. Go to “Text” , drag the block ![]() into case statement. Because press the button
into case statement. Because press the button and mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “F”.
and mobile Bluetooth will send a character “F” to Bluetooth module, Bluetooth module will receive the character “F”, so we replace the “a” with “F”.
Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM200.
from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM200.
Press the button  , mobile Bluetooth will send a character “B” to Bluetooth module, Bluetooth module receives the character “B”, robot car will go back at a speed of PWM200.
, mobile Bluetooth will send a character “B” to Bluetooth module, Bluetooth module receives the character “B”, robot car will go back at a speed of PWM200.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “B”. Drag the block
into case statement, replacing the “a” with “B”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM200.
from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM200.
Press the button , mobile Bluetooth will send a character “L” to Bluetooth module, Bluetooth module receives the character “L”, robot car will turn left.
, mobile Bluetooth will send a character “L” to Bluetooth module, Bluetooth module receives the character “L”, robot car will turn left.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “L”. Drag the block
into case statement, replacing the “a” with “L”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement.
from the “Desktop_Car_V3” beneath the case statement.
Press the button  , mobile Bluetooth will send a character “R” to Bluetooth module, Bluetooth module receives the character “R”, robot car will turn right.
, mobile Bluetooth will send a character “R” to Bluetooth module, Bluetooth module receives the character “R”, robot car will turn right.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “R”. Drag the block
into case statement, replacing the “a” with “R”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement.
from the “Desktop_Car_V3” beneath the case statement.
Press the button  , mobile Bluetooth will send a character “S” to Bluetooth module, Bluetooth module receives the character “S”, robot car will STOP.
, mobile Bluetooth will send a character “S” to Bluetooth module, Bluetooth module receives the character “S”, robot car will STOP.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “S”. Drag the block
into case statement, replacing the “a” with “S”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement.
from the “Desktop_Car_V3” beneath the case statement.
Because Bluetooth module receives a character “S”, buzzer in the power amplifier module will make a sound, so here we need to drag the block ![]() from “Desktop_Car_V3” to turn off buzzer.
from “Desktop_Car_V3” to turn off buzzer.

Press the button ![]() , mobile Bluetooth will send a character “Q” to Bluetooth module, Bluetooth module receives the character “Q”, robot car will rotate to left.
, mobile Bluetooth will send a character “Q” to Bluetooth module, Bluetooth module receives the character “Q”, robot car will rotate to left.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “Q”. Drag the block
into case statement, replacing the “a” with “Q”. Drag the block ![]() from the “Desktop_Car_V3”beneath the case statement and change the PWM0 to PWM200.
from the “Desktop_Car_V3”beneath the case statement and change the PWM0 to PWM200.
Press the button ![]() , mobile Bluetooth will send a character “E” to Bluetooth module, Bluetooth module receives the character “E”, robot car will rotate to right.
, mobile Bluetooth will send a character “E” to Bluetooth module, Bluetooth module receives the character “E”, robot car will rotate to right.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “E”. Drag the block
into case statement, replacing the “a” with “E”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM200.
from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM200.
Press the button ![]() , mobile Bluetooth will send a character “W” to Bluetooth module, Bluetooth module receives the character “W”, robot car will go front at the fastest speed of PWM255.
, mobile Bluetooth will send a character “W” to Bluetooth module, Bluetooth module receives the character “W”, robot car will go front at the fastest speed of PWM255.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “W”. Drag the block
into case statement, replacing the “a” with “W”. Drag the block ![]() from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM255.
from the “Desktop_Car_V3” beneath the case statement and change the PWM0 to PWM255.
Press the button ![]() , mobile Bluetooth will send a character “Z” to Bluetooth module, Bluetooth module receives the character “Z”, robot car will go back at the fastest speed of PWM255.
, mobile Bluetooth will send a character “Z” to Bluetooth module, Bluetooth module receives the character “Z”, robot car will go back at the fastest speed of PWM255.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “Z”.
into case statement, replacing the “a” with “Z”.

Then write the program for robot backward. Go to “Functions”, we drag out the block  and name it as
and name it as  . Go to “Desktop_Car_V3”, drag out the block
. Go to “Desktop_Car_V3”, drag out the block ![]() into the block
into the block  and delay 200ms; followed by drag out the
and delay 200ms; followed by drag out the ![]() and add a delay 700ms; then duplicate the block
and add a delay 700ms; then duplicate the block ![]() once and change the PWM0 to PWM255.
once and change the PWM0 to PWM255.
And go to “Variables” , we drag out the block ![]() , and drag out the block
, and drag out the block ![]() from “Math” into the block
from “Math” into the block ![]() and assign the value 0.
and assign the value 0.
In such way, the robot can move back once.

Again go to “Functions”, we drag out the block ![]() into the main program case ‘Z’
into the main program case ‘Z’
We have completed the program to realize the functions that use the button  、
、 、
、 、
、 、
、 、
、![]() 、
、![]() 、
、![]() and
and ![]() on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.
on the Bluetooth APP to navigate the robot go front, back, turn left, turn right, stop, rotate to left, rotate to right, go front at the fastest speed, go back at the fastest speed.

Next write the program for ultrasonic follow, line tracking, obstacle avoiding function.
Click the button ![]() , mobile Bluetooth will send a character “U” to Bluetooth module, Bluetooth module receives the character “U”, the robot car will start ultrasonic following function.
, mobile Bluetooth will send a character “U” to Bluetooth module, Bluetooth module receives the character “U”, the robot car will start ultrasonic following function.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “U”.
into case statement, replacing the “a” with “U”.
Move on to write the code string for ultrasonic following.
Go to “Functions”, we drag out the block  and name it as
and name it as  .
.
Here need to set up a variable.
First go to “Variables”, drag out the block ![]() ; then drag the block
; then drag the block ![]() from “Math” into value behind; replace “item” with “flag”, and default as an integer, assign the variable “flag” to 0.
from “Math” into value behind; replace “item” with “flag”, and default as an integer, assign the variable “flag” to 0.
Then drag this block ![]() into
into  block, so that set up a variable block
block, so that set up a variable block ![]() .
.
Now go to “Variables”, drag out the block ![]() into the block
into the block  and assign a value 0.
and assign a value 0.
Go to “Control”, drag out the block  into the block
into the block  . Go to “Logic”, drag the block
. Go to “Logic”, drag the block ![]() into the repeat while block
into the repeat while block  .
And drag the variable block
.
And drag the variable block ![]() into the first input box of block
into the first input box of block ![]() ; drag a block
; drag a block ![]() into the second input box of block
into the second input box of block ![]() and keep the digit 0.
and keep the digit 0.

Followed by set up three variables, “distance”, “sensor_L”and “sensor_R”.
The variable “distance” means save the distance value measured by ultrasonic sensor; “sensor_L”and “sensor_R” respectively save the distance value detected by the left and the right obstacle detector sensor.
Click “Variables”, drag out the block ![]() ; and drag the block
; and drag the block ![]() from “Math” into the block
from “Math” into the block ![]() . Then duplicate the block
. Then duplicate the block ![]() twice; respectively change “item”into“distance”、“sensor_L”and“sensor_R”; set the value to 0.
twice; respectively change “item”into“distance”、“sensor_L”and“sensor_R”; set the value to 0.

Click “Variables”, drag out the block ![]() into the do block
into the do block  ; and drag the block
; and drag the block ![]() from “Desktop_Car_V3” into the block
from “Desktop_Car_V3” into the block ![]() .
.
And click “Variables” again, drag out the block ![]() , and go to drag the block
, and go to drag the block ![]() from “Desktop_Car_V3”into the block
from “Desktop_Car_V3”into the block ![]() ; then duplicate this code string once, change“sensor_L”to“sensor_R”, click the drop-down triangle to select“right_infrared_avoid”.
; then duplicate this code string once, change“sensor_L”to“sensor_R”, click the drop-down triangle to select“right_infrared_avoid”.

Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle. Here we can use the judgement statement “if...do...else if...do...” .
When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, and both obstacle detector modules detect obstacle, the robot will go back at a speed of PWM200.
Go to “Control”, drag out the block  , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the ![]() block into
block into  block five times. So you can get the block:
block five times. So you can get the block:

Next, go to “Logic”, drag out the block ![]() and change“=”into“≤”; go to “Variables”, drag out the block
and change“=”into“≤”; go to “Variables”, drag out the block ![]() into the first input box at the left side of “≤”; drag the
into the first input box at the left side of “≤”; drag the ![]() from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 5; like this:
from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 5; like this: ![]() (note the value 5 can be set flexibly).
(note the value 5 can be set flexibly).
We duplicate the distance block twice, and change the variable ![]() to
to ![]() ,
, ![]() , and change the“≤”into“=”;
, and change the“≤”into“=”;
We have mentioned before that the obstacle detector module detects obstacle, output LOW digital signal 0; detects no obstacle, output HIGH digital signal 1. So here change the value 5 to 0. like this:
![]() ,
,![]()
Think back, we use the two words “or”, “and ” when describe the judgement statement. There are two blocks in “Logic” to represent either one of two conditions happens or both of them happen at the same time, that is ![]() ,
,![]() .
.
Drag out the block ![]() and click the drop-down triangle to select “or” and can get the block
and click the drop-down triangle to select “or” and can get the block ![]() .
.
Drag the block ![]() into block
into block ![]() to make as
to make as ![]() .
.
Then drag the block ![]() into the first input box of or block
into the first input box of or block ![]() ; drag the block
; drag the block ![]() and
and ![]() respectively into the input box of and block
respectively into the input box of and block ![]() . So can get the block
. So can get the block ![]() and drag it behind to the if statement.
and drag it behind to the if statement.
This means the judgment condition is when the centre obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, or both the left and the right obstacle detector module detect obstacle.
Followed by drag out the block  from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
Now we have finished the program. When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 5cm, and both obstacle detector modules detect obstacle, the robot will go back at a speed of PWM200.

We now move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to left at a speed of PWM200.
Duplicate the block ![]() once and drag into the first else if statement; set to distance>5 and val_L=0 and val_R=1
once and drag into the first else if statement; set to distance>5 and val_L=0 and val_R=1
![]()
Drag out the block ![]() from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
Next write the program that the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to right at a speed of PWM200.
Duplicate the block ![]() once and drag into the second else if statement; set to distance>5 and val_L=1 and val_R=0
once and drag into the second else if statement; set to distance>5 and val_L=1 and val_R=0
![]()
Drag out the block ![]() from“Desktop_Car_V3”into the do statement; change the PWM0 into PWM200.
from“Desktop_Car_V3”into the do statement; change the PWM0 into PWM200.

Move on to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 5cm, and smaller than or equal to 15cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.
Go to “Logic”, drag out the block ![]() ; duplicate the block
; duplicate the block ![]() once and set to “distance≤15”; then separately drag the block
once and set to “distance≤15”; then separately drag the block ![]() and
and ![]() into the input box of block
into the input box of block ![]() , like this:
, like this: ![]() .
.
And again drag out the block ![]() , then drag the block
, then drag the block ![]() into the first input box of block
into the first input box of block ![]() ; duplicate the block
; duplicate the block ![]() once and drag it into the second input box of block
once and drag it into the second input box of block ![]() and change “val_R=0” into “val_R=1”.
and change “val_R=0” into “val_R=1”.
![]()
Now drag the block ![]() into the third else if statement. Drag out the block
into the third else if statement. Drag out the block ![]() from “Desktop_Car_V3” into the do statement.
from “Desktop_Car_V3” into the do statement.
Next it’s easy to write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 15cm, and smaller than or equal to 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will go front at a speed of PWM255.
Direct duplicate the block ![]() once and change to distance>15 and distance≤35, and drag it into the fourth else if statement.
once and change to distance>15 and distance≤35, and drag it into the fourth else if statement.
Drag out the block ![]() from“Desktop_Car_V3” into the do statement, and set the value to 255.
from“Desktop_Car_V3” into the do statement, and set the value to 255.
Finally write the program. When the front obstacle distance detected by ultrasonic sensor is greater than 35cm, and both obstacle detector modules didn’t detect obstacle, the robot will stop running.
Duplicate the code block ![]() once and drag it into the fifth else if statement. Change to distance>35 and val_L=1 and val_R=1
once and drag it into the fifth else if statement. Change to distance>35 and val_L=1 and val_R=1
Drag out the block ![]() from“Desktop_Car_V3” into the do statement.
from“Desktop_Car_V3” into the do statement.

Click the button  , the robot car will exit the ultrasonic follow function.
, the robot car will exit the ultrasonic follow function.
We drag out the block  into the repeat while block
into the repeat while block  .
.
Then go to “Control”, drag out the block  into the block
into the block  . And drag out the block
. And drag out the block ![]() from “Math” into the if statement. br>
from “Math” into the if statement. br>
Then drag the block ![]() from the “Variables” into the first input box of
from the “Variables” into the first input box of ![]() ; drag the block
; drag the block ![]() from the “Text” into the second input box of
from the “Text” into the second input box of ![]() and change the “a” into “S”.
and change the “a” into “S”.
Go to “Variables”,drag out the block ![]() into the do block
into the do block ![]() ; and drag out the block
; and drag out the block ![]() from “Math” into the block
from “Math” into the block ![]() and change value 0 into 1.
and change value 0 into 1.

Finally, go to “Functions”, we drag out the block ![]() into the main program case ‘U’
into the main program case ‘U’

Now the program for following robot is finished!
Move on to write the code string for line tracking function.
Press the button ![]() , mobile Bluetooth will send a character “X” to Bluetooth module, Bluetooth module receives the character “X”, robot car will go front at the fastest speed of PWM255.
, mobile Bluetooth will send a character “X” to Bluetooth module, Bluetooth module receives the character “X”, robot car will go front at the fastest speed of PWM255.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “X”.
into case statement, replacing the “a” with “X”.
Then write the program for robot line tracking. Go to “Functions”, we drag out the block  and name it as
and name it as .
.
Go to “Variables” , drag out the block ![]() into the block
into the block  and assign a value 0.
and assign a value 0.
Go to “Control”, drag out the block  into the block
into the block  .
.
Go to “Logic”, drag the block ![]() into the repeat while block
into the repeat while block  .
.
And drag the variable block ![]() into the first input box of block
into the first input box of block ![]() ; drag a block
; drag a block ![]() into the second input box of block
into the second input box of block ![]() and keep the digit 0.
and keep the digit 0.

Followed by set up three variables, “val_L”, “val_C” and “val_R” ;
These three variables respectively save the obstacle signal measured by the left, middle and the right line tracking sensor.
Click “Variables”, drag out the block ![]() ; and drag the block
; and drag the block ![]() from “Math” into the block
from “Math” into the block ![]() . Then duplicate the block
. Then duplicate the block ![]() twice; respectively change “item”into“val_L”, “val_C” and “val_R”.
twice; respectively change “item”into“val_L”, “val_C” and “val_R”.

Click “Variables”, drag out the block ![]() into the do block
into the do block  ; and drag the block
; and drag the block  from “Desktop_Car_V3”into the block
from “Desktop_Car_V3”into the block ![]() , like this
, like this  ;
;
then duplicate this code string twice, change“val_L”to“val_C” and “val_R”, click the drop-down triangle to select “center_tracking” and “right_tracking”.
The line tracking sensor detects white, output LOW 0; detecting black, output HIGH 1.
To judge whether the left, the center and the right tracking sensor detect black line, if the center tracking sensor detects black line, the robot will go front at a speed of PWM200.
Here we can use the condition statement  or
or  .
.
But the block  is more efficient than
is more efficient than  .
.
Go to “Control”, drag out the block  into the block
into the block  , then click the blue gear icon, appear the edit box, drag the block
, then click the blue gear icon, appear the edit box, drag the block![]() into
into  block. So you can get the block
block. So you can get the block .
.
Next, go to the “Logic”, drag out the block ![]() into the if statement, and drag out the block
into the if statement, and drag out the block ![]() from the “Variables” into the first input box at the left side of “=” ; drag the
from the “Variables” into the first input box at the left side of “=” ; drag the![]() from the “Math” into the second input box at the right side of “=” and change the value to 1 ;
from the “Math” into the second input box at the right side of “=” and change the value to 1 ;
Drag out the block ![]() from “Desktop_Car_V3”into the do statement, and set the value to PWM200.
from “Desktop_Car_V3”into the do statement, and set the value to PWM200.

Or else, in the case that the center tracking sensor detects white line, if the left tracking sensor detects black line and the right tracking sensor detects white line, the robot will rotate to left at a speed of PWM200; if the left tracking sensor detects white line and the right tracking sensor detects black line, the robot will rotate to right at a speed of PWM200.
Here we can use the condition statement “if...do...else if...do...else”
Go to “Control”, drag out the block  , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the ![]() block into
block into  block then drag the
block then drag the ![]() beneath the block
beneath the block  . So you can get the block
. So you can get the block  ; then drag this block beneath the else block
; then drag this block beneath the else block  .
.
Next, go to the “Logic”, drag out the block ![]() , and drag out the block
, and drag out the block ![]() from the “Variables” into the first input box at the left side of “=” ; drag the
from the “Variables” into the first input box at the left side of “=” ; drag the ![]() from the “Math” into the second input box at the right side of “=” and change the value to 1 ; like this:
from the “Math” into the second input box at the right side of “=” and change the value to 1 ; like this: ![]()
We duplicate this block ![]() once, and change to
once, and change to ![]() and change the value to 0.
and change the value to 0.![]()
And again go to the “Logic”, drag out the block ![]() into the if statement; respectively drag the block
into the if statement; respectively drag the block ![]() and
and ![]() into the input box of block
into the input box of block ![]() .
.

Drag out the block ![]() from“Desktop_Car_V3” into the do statement, and set the value to PWM200.
from“Desktop_Car_V3” into the do statement, and set the value to PWM200.
Next duplicate the block ![]() once and drag it into else if statement; change to “val_L=0 and val_R=1”
once and drag it into else if statement; change to “val_L=0 and val_R=1”
![]()
Drag out the block ![]() from“Desktop_Car_V3”into the do statement, and set the value to PWM200.
from“Desktop_Car_V3”into the do statement, and set the value to PWM200.

In the case that the center tracking sensor detects white line, if the left tracking sensor detects white line and the right tracking sensor detects white line, the robot will stop running; if the left tracking sensor detects black line and the right tracking sensor detects black line, the robot will stop running.
Drag out the block ![]() from“Desktop_Car_V3”into the else statement.
from“Desktop_Car_V3”into the else statement.
Click the button  , the robot car will exit the line tracking function.
, the robot car will exit the line tracking function.
We drag out the block  into the repeat while block
into the repeat while block  .
.
Then go to “Control”, drag out the block  into the block
into the block  . And drag out the block
. And drag out the block ![]() from “Math” into the if statement. Then drag the block
from “Math” into the if statement. Then drag the block ![]() from the “Variables” into the first input box of
from the “Variables” into the first input box of ![]() ; drag the block
; drag the block ![]() from the “Text” into the second input box of
from the “Text” into the second input box of ![]() and change the “a” into “S”.
and change the “a” into “S”.
Go to “Variables”,drag out the block ![]() into the do block ; and drag out the block
into the do block ; and drag out the block ![]() from “Math” into the block
from “Math” into the block ![]() and change value 0 into 1.
and change value 0 into 1.
Finally,go to “Functions”, we drag out the block ![]() into the main program case ‘X’
into the main program case ‘X’

Now the program for line tracking robot is finished!
Move on to write the code string for obstacle avoiding function.
Press the button ![]() , mobile Bluetooth will send a character “Y” to Bluetooth module, Bluetooth module receives the character “Y”, robot car will go front at the fastest speed of PWM255.
, mobile Bluetooth will send a character “Y” to Bluetooth module, Bluetooth module receives the character “Y”, robot car will go front at the fastest speed of PWM255.
Go to “Text” , drag the block ![]() into case statement, replacing the “a” with “Y”.
into case statement, replacing the “a” with “Y”.
Then write the program for robot avoiding obstacle. Go to “Functions”, we drag out the block  and name it as
and name it as  .
.
Go to “Variables”, drag out the block ![]() into the block
into the block  and assign a value 0.
and assign a value 0.
Go to “Control”, drag out the block  into the block
into the block  .
.
Go to “Logic”, drag the block ![]() into the repeat while block
into the repeat while block  .
.
And drag the variable block ![]() into the first input box of block
into the first input box of block ![]() ; drag a block
; drag a block ![]() into the second input box of block
into the second input box of block ![]() and keep the digit 0.
and keep the digit 0.

Click “Variables”, drag out the block ![]() into the block
into the block  ; and drag the block
; and drag the block ![]() from“Desktop_Car_V3” into the block
from“Desktop_Car_V3” into the block ![]() .
.
And again click “Variables”, drag out the block ![]() ; go to drag the block
; go to drag the block ![]() from “Desktop_Car_V3”into the block
from “Desktop_Car_V3”into the block ![]() ; then duplicate this code string once, change“sensor_L”to“sensor_R”, click the drop-down triangle to select“right_infrared_avoid”.
; then duplicate this code string once, change“sensor_L”to“sensor_R”, click the drop-down triangle to select“right_infrared_avoid”.

Next judge whether the ultrasonic sensor detects front obstacle or the left and the right obstacle detector module detects obstacle. Here we can use the judgement statement “if...do...else if...do...”
First write the program. No matter how far the front obstacle detected by ultrasonic sensor, as long as both the left and the right obstacle detector module detect obstacle, the robot will turn back for one second at a speed of PWM150, and then turn left for 0.5 second at a speed of PWM200.
Go to “Control”, drag and drop the block  into the do statement of block
into the do statement of block  , then click the blue gear icon, appear the edit box, drag the
, then click the blue gear icon, appear the edit box, drag the ![]() block into
block into  block four times. So you can get the block:
block four times. So you can get the block:

Next, go to “Logic”, drag the block ![]() ; go to “Variables”, drag out the block
; go to “Variables”, drag out the block ![]() into the first input box at the left side of “=”; drag the
into the first input box at the left side of “=”; drag the ![]() from the “Math” into the second input box at the right side of “=” ; change the value 0 to 5; like this:
from the “Math” into the second input box at the right side of “=” ; change the value 0 to 5; like this:![]() .
.
We duplicate this block once, and change the variable ![]() to
to ![]() ; like this:
; like this:![]()
And again go to “Logic”, drag the block ![]() into the if statement, then drag the block
into the if statement, then drag the block ![]() and
and ![]() into the input box of block
into the input box of block ![]() .
.
![]()
Drag out the block ![]() from “Desktop_Car_V3”into the do statement, and set the value to PWM150. And add a delay block in 1000ms.
from “Desktop_Car_V3”into the do statement, and set the value to PWM150. And add a delay block in 1000ms.
Then drag out the block ![]() into the do statement, and set the value to PWM200. And add a delay block in 500ms.
into the do statement, and set the value to PWM200. And add a delay block in 500ms.
Till now we have made a piece of code like below:

We now move on to write the program. No matter how far the front obstacle detected by ultrasonic sensor, the left obstacle detector module didn’t detect obstacle and the right one detects obstacle, the robot will rotate to left at a speed of PWM200; the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will rotate to right at a speed of PWM200.
Duplicate the block ![]() once and drag into the first else if statement; set to val_L=1 and val_R=0
once and drag into the first else if statement; set to val_L=1 and val_R=0
Drag out the block ![]() from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from “Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
Duplicate the block ![]() once again and drag into the second else if statement; set to val_L=0 and val_R=1
once again and drag into the second else if statement; set to val_L=0 and val_R=1
Drag out the block ![]() from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.
from“Desktop_Car_V3” into the do statement; change the PWM0 into PWM200.

We continue to write the program. When the front obstacle distance detected by ultrasonic sensor is smaller than or equal to 10cm, and both obstacle detector modules didn’t detect obstacle, the robot will rotate to right at a speed of PWM200. When the front obstacle distance detected by ultrasonic sensor is greater than 10cm, and the left obstacle detector module detects obstacle and the right one didn’t detect obstacle, the robot will go front at a speed of PWM200.
go to “Logic”, drag the block ![]() and select“≤”; go to “Variables”, drag out the block
and select“≤”; go to “Variables”, drag out the block ![]() into the first input box at the left side of “≤”; drag the
into the first input box at the left side of “≤”; drag the ![]() from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 10; like this:
from the “Math” into the second input box at the right side of “≤” ; change the value 0 to 10; like this:![]()
Drag out the block ![]() into the third else if statement; drag the block
into the third else if statement; drag the block ![]() into the first input box of block
into the first input box of block ![]() ; duplicate the block
; duplicate the block ![]() once and drag it into the second input box of block
once and drag it into the second input box of block ![]() ; set to val_L=1 and val_R=1
; set to val_L=1 and val_R=1
![]()
Drag out the block ![]() from “Desktop_Car_V3”into the do statement; change the PWM0 into PWM200.
from “Desktop_Car_V3”into the do statement; change the PWM0 into PWM200.
Then duplicate the block ![]() once and drag it into the fourth else if statement; change to distance>10, and drag out the block
once and drag it into the fourth else if statement; change to distance>10, and drag out the block ![]() into the do statement; change the PWM0 into PWM200.
into the do statement; change the PWM0 into PWM200.

Click the button  , the robot car will exit the line tracking function.
, the robot car will exit the line tracking function.
We drag out the block  into the repeat while block
into the repeat while block  .
.
Then go to “Control”, drag out the block  into the block
into the block  .
And drag out the block
.
And drag out the block ![]() from “Math” into the if statement. Then drag the block
from “Math” into the if statement. Then drag the block ![]() from the “Variables” into the first input box of
from the “Variables” into the first input box of ![]() ; drag the block
; drag the block ![]() from the “Text” into the second input box of
from the “Text” into the second input box of ![]() and change the “a” into “S”.
and change the “a” into “S”.
Go to “Variables”,drag out the block ![]() into the do block
into the do block ![]() ; and drag out the block
; and drag out the block ![]() from “Math” into the block
from “Math” into the block ![]() and change value 0 into 1.
and change value 0 into 1.

Finally, go to “Functions”, we drag out the block ![]() into the main program case ‘Y’
into the main program case ‘Y’
Now the program for obstacle avoiding robot is finished!

Move on to make the buzzer in power amplifier module play a tune “do re mi fa so la si do” and then play a specific song.
Press the button ![]() on the APP to enter the music interface; press the button
on the APP to enter the music interface; press the button ![]() , mobile Bluetooth will send a character “1” to Bluetooth module, Bluetooth module receives the character “1”, buzzer will play a tone of NOTE_C4.
, mobile Bluetooth will send a character “1” to Bluetooth module, Bluetooth module receives the character “1”, buzzer will play a tone of NOTE_C4.
For the main program, go to “Text” , drag the block ![]() into case statement, replacing the “a” with “1”.
into case statement, replacing the “a” with “1”.
Click the“Desktop_Car_V3”, drag out the block ![]() ,click the drop-down triangle icon to select the frequency NOTE_C4.
,click the drop-down triangle icon to select the frequency NOTE_C4.
Duplicate this piece of code seven times and click the drop-down triangle icon to separately select the frequency NOTE_D4、NOTE_E4、NOTE_F4、NOTE_G4、NOTE_A4、NOTE_B4、NOTE_C5.

Press the button ![]() , Bluetooth module sends the character “2”, buzzer will play a tone of NOTE_D4.
, Bluetooth module sends the character “2”, buzzer will play a tone of NOTE_D4.
Press the button![]() , Bluetooth module sends the character “3”, buzzer will play a tone of NOTE_E4.
, Bluetooth module sends the character “3”, buzzer will play a tone of NOTE_E4.
Press the button Bluetooth module sends the character “4”, buzzer will play a tone of NOTE_F4.
Bluetooth module sends the character “4”, buzzer will play a tone of NOTE_F4.
Press the button , Bluetooth module sends the character “5”, buzzer will play a tone of NOTE_G4.
, Bluetooth module sends the character “5”, buzzer will play a tone of NOTE_G4.
Press the button![]() , Bluetooth module sends the character “6”, buzzer will play a tone of NOTE_A4.
, Bluetooth module sends the character “6”, buzzer will play a tone of NOTE_A4.
Press the button , Bluetooth module sends the character “8”, buzzer will play a tone of NOTE_C5.
, Bluetooth module sends the character “8”, buzzer will play a tone of NOTE_C5.
Press the button , Bluetooth module sends the character “P”, buzzer will play a song HAPPY BIRTHDAY.
, Bluetooth module sends the character “P”, buzzer will play a song HAPPY BIRTHDAY.
Press the button![]() Bluetooth module sends the character “P”, buzzer will play a song HAPPY BIRTHDAY.
Bluetooth module sends the character “P”, buzzer will play a song HAPPY BIRTHDAY.
Here we need to set up the variable“mus”to represent the number of button ![]() pressed.
pressed.
Click “Variables”, drag out the block ![]() ; and drag the block
; and drag the block![]() from “Math”into the block
from “Math”into the block![]() .
.
And change“item”into“mus”; set the value to 0.
Go to “Control”, we drag out the block  into the main program case ‘P’
into the main program case ‘P’
And drag out the block ![]() from “Math” into the while statement. Then drag the block
from “Math” into the while statement. Then drag the block ![]() from the “Variables” into the first input box of block
from the “Variables” into the first input box of block ![]() ; drag the block
; drag the block ![]() from the “Math” into the second input box of block
from the “Math” into the second input box of block ![]() ; change the “0” into “1” and change the“=”into “<” .
; change the “0” into “1” and change the“=”into “<” .

Go to “Desktop_Car_V3”,drag out the block ![]() into the block
into the block  ; click the drop-down triangle to select the birthday song; and drag out the block
; click the drop-down triangle to select the birthday song; and drag out the block ![]() beneath the birthday block.
beneath the birthday block.
Then drag out the block ![]() from the “Variables” beneath the block
from the “Variables” beneath the block ![]() ; drag out the block
; drag out the block ![]() from the “Math” into the block
from the “Math” into the block![]() .
.
And again drag and drop the block ![]() into the input box at the left side of“+”, replacing 1; the right side value 1 remains the same.
into the input box at the left side of“+”, replacing 1; the right side value 1 remains the same.
So can get this block ![]() and drag this block beneath the No Tone block.
and drag this block beneath the No Tone block.

To make the number of button![]() pressed return 0, we go to drag out the block
pressed return 0, we go to drag out the block ![]() into the main program case ‘P’ and assign value 0.
into the main program case ‘P’ and assign value 0.

Now we’ve written well the program code for multiple functions. Upload the code to see the final effect!
Note: Can’t connect the Bluetooth module when upload the code, otherwise, code upload fails. You should upload the code success, then plug in the Bluetooth module.

Result:
Stack the motor drive shield onto REV4 board. Connect the REV4 control board to computer’s USB port with USB cable to upload the code.
Turn the slide switch ON.
Connected Bluetooth module, we can use Bluetooth APP to navigate the desktop car by clicking the different buttons on the APP.
Tap Stop button to pause the function.
Note: the Android Bluetooth APP CANNOT realize the voice control![]() .
.

Resources
https://fs.keyestudio.com/KS0441
About keyestudio
Located in Shenzhen, the Silicon Valley of China, KEYES DIY ROBOT co.,LTD is a thriving technology company dedicated to open-source hardware research and development, production and marketing.
Keyestudio is a best-selling brand owned by KEYES Corporation, our product lines range from Arduino boards, shields, sensor modules, Raspberry Pi, micro:bit extension boards and smart car to complete starter kits designed for customers of any level to learn Arduino knowledge.
All of our products comply with international quality standards and are greatly appreciated in a variety of different markets throughout the world.
Welcome check more contents from our official website:
http://www.keyestudio.com
For more details of our products, you can check it from the links below.
- WIKI Website: https://wiki.keyestudio.com
- US Amazon storefront: http://www.amazon.com/shops/A26TCVWBQE4D9T
- CA Amazon storefront: http://www.amazon.ca/shops/A26TCVWBQE4D9T
- UK Amazon storefront: http://www.amazon.co.uk/shops/A39F7KX4U3W9JH
- DE Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- FR Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- ES Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- IT Amazon storefront: http://www.amazon.de/shops/A39F7KX4U3W9JH
- US Amazon storefront: http://www.amazon.com/shops/APU90DTITU5DG
- CA Amazon storefront: http://www.amazon.ca/shops/APU90DTITU5DG
- JP Amazon storefront: http://www.amazon.jp/shops/AE9VWCCXQIC6J
Customer Service
As a continuous and fast growing technology company, we keep striving our best to offer you excellent products and quality service as to meet your expectation.
We look forward to hearing from you and any of your critical comment or suggestion would be much valuable to us.
You can reach out to us by simply drop a line at: Fennie@keyestudio.com
Thank you in advance.
Buy From